Революция «плоского дизайна» продолжает набирать обороты с момента, как он был представлен на платформе Windows Phone в 2010 году. Не сложно понять почему: интерфейс с таким дизайном кажется более интуитивным, хорошо подходит для адаптивных элементов, современных фреймворков и при грамотном исполнении привлекательно выглядит.
Flat design начал существовать в противовес повсеместному скевоморфичному стилю, но с тех пор стал гораздо большим, чем просто «Вариантом Б».
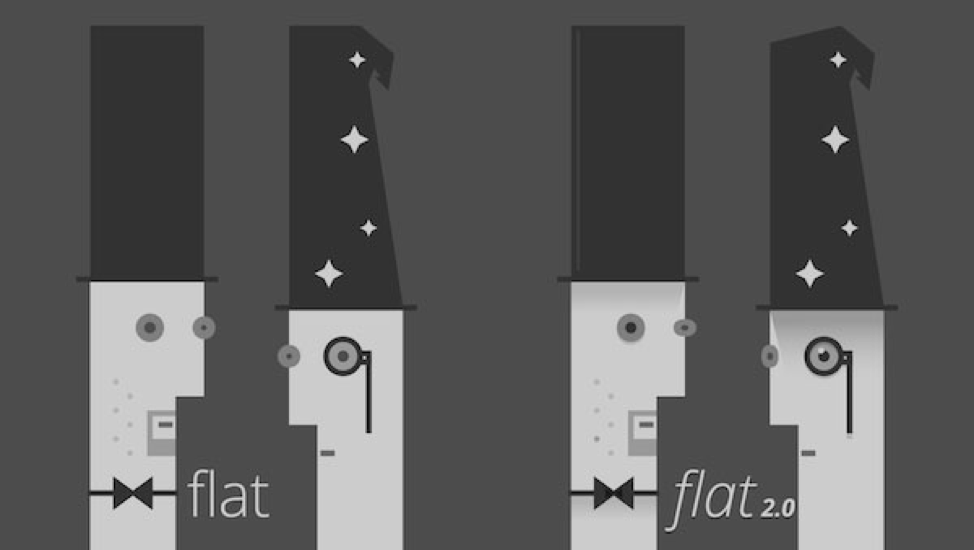
Изначально flat был исключительно двумерным с тотальной ориентацией на минимализм. В современном flat 2.о используются тени, градиент и другие элементы, которые делают его «почти плоским».

5 характерных компонентов современного плоского дизайна:
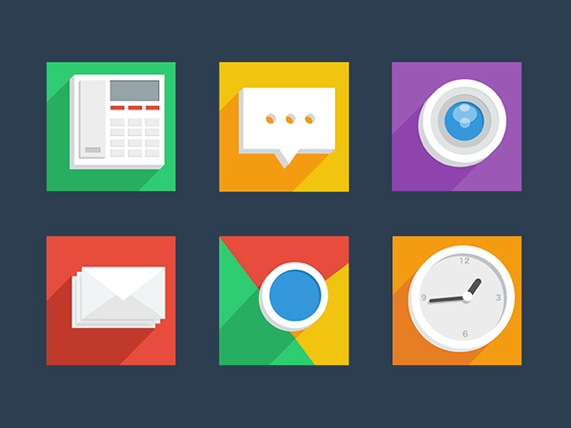
1. Длинные тени
Длинные тени добавляют изображениям глубину и объем без необходимости жертвовать минималистичными деталями иконки, которые делают интерфейс привлекательным.

2. Динамичные цвета
Дополнить редкие визуальные эффекты просто с помощью энергичных цветов, особенно светлых оттенков.
Разный цветовой фон в контрасте с базовым цветом элементов делают страницу с «плиточным» меню более живой.
На сайте Flat UI Colors собраны самые эффективные цветовые паттерны для flat.

3. Простая типографика
Выбор шрифта в flat обусловлен одним критерием: удобочитаемостью. Обычно используются шрифты без засечек с постоянной шириной штриха.

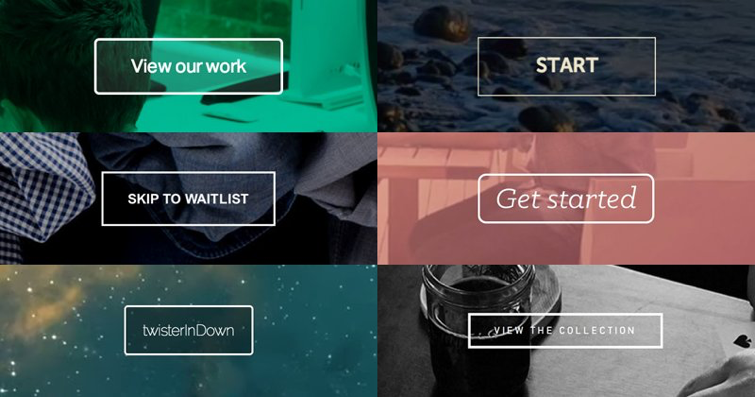
4. Прозрачная кнопка
Один из трендовых элементов в современном веб-дизайне. Причина в том, что она не привлекает лишнего внимания, но четко распознается, как кнопка.

5. Минимализм
Flat и минимализм идут рука об руку, используя одни и те же принципы: простота и ориентированность на контент.
Может казаться, что использование плоского дизайна — универсальный выход, но минимализм сложен в исполнении: чем меньше рабочих элементов, тем большего внимания они к себе требуют.
Каким бы превосходным решением не казался плоский дизайн, нет гарантий, что он применим именно для вашего сайта. Ознакомьтесь с его основными достоинствами, чтобы понять, стоит ли планировать глобальный редизайн.
Преимущества:
• используется в адаптивном интерфейсе;
• упрощает для пользователя восприятие навигации;
• четкая структура и схематичный визуальный ряд подчеркивают внутреннюю логику страницы;
• быстрая загрузка страниц, за счет простоты графики;
• привычная типографика повышает читабельность.
Плоский дизайн – это простота и минимализм, которые, с другой стороны, создают трудность в передаче визуально сложных сообщений. Поэтому, прежде чем кидаться с головой в упрощение интерфейса, стоит тщательно продумать схему взаимодействия между сайтом и пользователем.
На базе Web design book of trends.
Автор: MokselleMarketing


