
В первой части статьи о UX-стратегии я говорил о зрелом подходе к дизайну в современном мире. И предложил три уровня его развития. На каждом из этих уровней свои вызовы, проблемы, задачи и ограничения. И этот набор меняется по мере того, как организация становится все более зрелой. Нам нужны сильные UX-лидеры с четким видением изменений и внутренней силой для их осуществления, чтобы дизайн-культура компании росла и не разбилась о множество ограничений реального мира. Но без сильной и умной дизайн-команды ничего не выйдет — одного лидера недостаточно.
- Оперативный — дизайнер как конечный исполнитель. Обеспечивает выполнение задач по созданию дизайн-артефактов.
- Тактический — дизайнер как часть продуктовой команды. Тесно интегрирует работу над дизайном с другими продуктовыми задачами.
- Стратегический — дизайнер как визионер и продукт-менеджер. Влияет на принятие стратегических решений по развитию продуктов.

Кто нужен для такой команды? В последние годы устоялся достаточно широкий термин «продуктовый дизайнер», который хорошо характеризует подобного специалиста. Я попробую описать наш опыт развития таких людей. А также общее понимание того, куда движется отрасль.
Статья написана для журнала UXMatters.
The need for speed
Большинство сложных дизайнерских задач находятся на стыке ролей и специальностей. Недостаточно нарисовать эффектную страницу статьи в журнальной стилистике без того чтобы скорректировать редакционный процесс и CMS — вы никак не получите контент для этого дизайна. Невозможно сделать дизайн сервиса современным, если его рекламная сетка плоха, а поменять ее не дают существующие договоренности с рекламодателями. А если продукт представляет конфликтующие интересы сразу нескольких подразделений, вы не сможете сделать никаких серьезных изменений без договоренностей с ними.
Таких ситуаций в компании хотя бы среднего масштаба хватает. А по мере роста организации их количество и сложность растет в каждой точке. Это значит, что дизайнер и UX-исследователь не могут оставаться в своем уютном мирке и заниматься только визуальной частью. Да и любой другой специалист тоже. Он должен понимать, что происходит в смежных областях и, если нужно, — вмешиваться в связанные процессы и влиять на их изменение. Это — текущая реальность более-менее зрелых продуктовых компаний.
Очевидно, что такие проблемы существовали всегда и это не мешало технологиям развиваться. Но скорость вывода новых продуктов на рынок и их развития растет. Также, как их общее количество — почти в каждой рыночной нише не протолкнуться, так что продуктовым командам приходится держать темп.
Помимо скорости растет и объем знаний, которыми должен владеть современный специалист. В довесок к этому усложняется суть работы — технологических, интерфейсных и бизнес-аспектов становится все больше, мы с каждым годом решаем все более высокоуровневые задачи и проблемы. Раньше было достаточно пройтись по списку десяти рекомендаций Якоба Нильсена и уровень дизайна вашего продукта заметно отрывался от конкурентов. Сейчас базовый уровень «интерфейсной гигиены» приобрели почти все и надо заниматься более тонкой работой — вовлечением пользователя, построением кросс-канального взаимодействия, проектированием всей цепочки оказания услуги, сложной поведенческой аналитикой.
Объем требуемых знаний всегда приводил к сильной специализации участников продуктовой команды — только так все нужные компетенции можно получить на достаточно глубоком уровне. Но требования рынка по скорости куда важнее — в сверх-бодрой конкурентной среде нужно как можно быстрее выдавать продукт и тратить на это как можно меньше ресурсов. И для обеспечения этой скорости команда должна быть бойкой и слаженной, чего добиться легче всего при ее компактности.
Для того чтобы сделать команду динамичнее, нужно избавляться от ненужных узкоспециализированных ролей. Т.е. убирать лишние звенья цепочки от продуктовой идеи до реализации. Между ними всегда есть некоторый нахлест — проектировать интерфейс может выделенный проектировщик, менеджер продукта или дизайнер; готовить верстку — специализированный кодер, толковый дизайнер или разработчик. Если мы выбираем вариант с выделенным специалистом, то качество этой работы будет выше. Но и проблем полно:
- Усложняется коммуникация и теряются детали. На всех встречах и обсуждениях присутствует больше людей, для того чтобы они были в курсе происходящего и все были уверены, что одинаково понимают, что делают в рамках общего видения.
- Удлиняется производственная цепочка. Больше этапов работ, больше потраченного времени в сумме.
- Размывается ответственность за продукт. Каждый делает небольшой изолированный кусочек, а дальше — забота следующего по цепочке.
Короче говоря, у такого подхода высокие транзакционные издержки. Для дизайн-студий и других аутсорсеров предсказуемость важнее — они продают клиенту гарантированный результат, которого можно достичь при сильной формализации. Но для продуктовой компании скорость — критична, так что процесс строится вокруг нее. А небольшие стартапы еще и не могут позволить себе найм слишком большого количества людей. Об этом я писал в начале года. Поэтому во многих ситуациях разумно совмещать сразу несколько ролей в одном специалисте.
Требования к современному дизайнеру
Кто нужен в этом новом мире? Попробую разобрать разносторонние качества и обязанности продуктового дизайнера.
Ответственность за продукт
Важно снизить транзакционные издержки производственного процесса — постоянный переход проектных артефактов туда-сюда. Они съедают кучу времени и сил, заставляя заниматься рутиной вместо интересной работы. Нужно забывать о конвейерном подходе и переходить к динамичному взаимодействию. Для этого каждый из участников продуктовой команды должен отвечать за него и за ту часть, которую он вносит в него. Это возможно только в сравнительно компактной команде — иначе полномочия будут пересекаться.
В итоге главный скилл продуктового дизайнера — это не столько умение работать в графическом редакторе, разбираться в коде или анализировать данные исследований. Главный скилл — это желание и способность брать на себя ответственность за продукт. А чем именно вы сможете помочь той или иной продуктовой команде — это уже вопрос ее специфики. И чтобы хорошо вписаться в нее, получить нужные вам полномочия в ее рамках, нужно быть гибким в плане знаний и не закисать в одной области.
Продуктовый дизайнер не живет штампами, мантрами и профессиональными шаблонами. Структура сайта может соответствовать лучшим практикам, но не вписываться в реальные паттерны использования продукта. Здравый смысл — хороший ориентир, но пользователи зачастую ведут себя нелогично, так что удобное для конкретной аудитории конкретного продукта решение может противоречить общепринятой дизайнерской логике. Идеальная проработка функции с необычными подходами к взаимодействию может оказаться ненужной, если ей пользуется маленький процент пользователей, да и то от случая к случаю.
Современный дизайнер не называет разработчиков ленивыми упырями, сейлзов — недалекими крохоборами, а менеджеров — узколобыми самодурами. Он понимает их боль и задачи, совмещает сразу несколько источников требований, делает выводы и принимает дизайн-решения трезво и с пониманием ограничений. И обязательно имеет яйца, чтобы отстоять непростые дизайн-решения. Ты делаешь бессмысленную работу не когда твой дизайн меняют разработчики и менеджеры против твоей воли, а когда даже не пытаешься повлиять на это.
Времена меняются
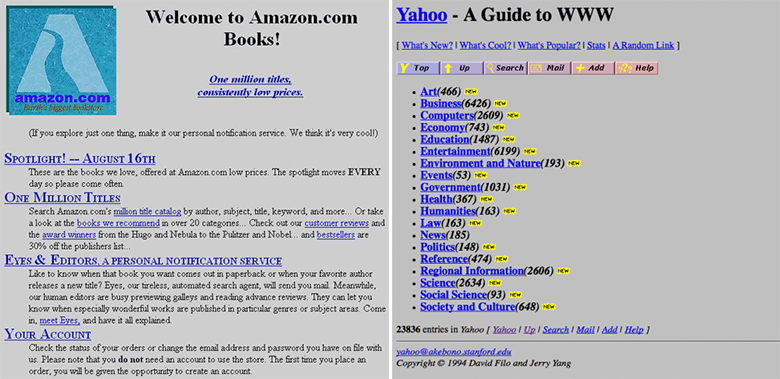
Современные цифровые продукты идут во многом от технологий. Когда появился веб, разработчики сами располагали элементы на странице и давали им какой-то стиль — кто-то же должен это делать.
 Amazon и Yahoo!, 1995
Amazon и Yahoo!, 1995
Один из главных теоретиков дизайна и UX Дональд Норман говорит о том, что инновационные прорывы происходят в первую очередь благодаря технологиям. И уже потом дизайн помогает адаптировать их для комфортного использования.
Со временем, как и в других профессиях, начался долгий и интересный путь к специализации и выделению ролей — в том числе подключение дизайнеров и исследователей. И состав проектной команды, включавшей или привлекавшей такого специалиста, стал обязательным. Но по мере роста сложности продуктов и развития технологий началась и дизайнерская специализация. Лет 7-10 назад компаниям нужен был специалист, который сумеет пообщаться с пользователями, спроектировать интерфейс, проработать его визуальный дизайн, включая сопроводительную графику вроде иконок, да еще и поучаствовать в его верстке. Со временем все поняли, что сильного во всех этих областях человека найти почти невозможно и начали нанимать отдельно исследователя, проектировщика, дизайнера и верстальщика.
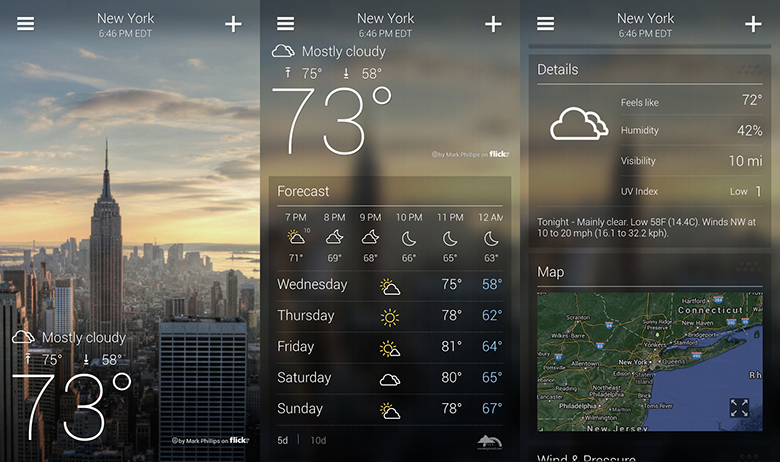
 Yahoo!, один из лучших дизайнов 2013 по мнению Apple
Yahoo!, один из лучших дизайнов 2013 по мнению Apple
Но сейчас маятник снова качнулся в обратную сторону — продуктовым компаниям нужен целостный дизайнер. Он будет очень хорош в одной из ключевых дизайнерских компетенций и достаточно неплох, чтобы закрыть собой остальные. И постепенно прокачивать их, чтобы становиться все более полезным. На большинстве стадий рабочего процесса этого будет достаточно, а если нет — всегда можно привлечь эксперта по исследованиям, интерфейсам, визуалу или верстке, который поможет продвинуться вперед. При этом на уровне небольшой компании вполне нормально иметь одного специалиста на все руки. А по мере роста делать разумную специализацию вокруг какой-то группы скиллов — пользовательские исследования, проектирование интерфейсов, визуальный дизайн, фронт-энд-активности. Уровень сложности современных продуктов неслабый и тут как раз появляются конкретизирующие приставки.
Еще один интерфейсный классик Jared Spool в прошлом году запустил на Kickstarter инициативу по созданию UX Unicorn Institute. Он как раз должен воспитать многогранных дизайнеров, востребованных в продуктовой среде.
Слово «дизайн», к сожалению, иногда ограничивается смыслом «оформление». Продуктовый дизайн приводит ее к оригинальному смыслу — это специалист по определению того, каким будет продукт. Будь то исследователь, проектировщик, аналитик, дизайнер или даже инженер, определяющий архитектуру системы. Споры о том, кто важнее в этом плане достаточно бессмысленны. Ты либо берешь на себя ответственность за продукт и решаешь дизайном его проблемы и проблемы бизнеса. Либо остаешься рисователем страниц в Фотошопе или серых прямоугольников в Axure. Не ждешь, пока тебя попросят — предлагаешь изменения сам, рекомендуешь решения, инициируешь процессы.

Есть свои проблемы
Конечно, в таком активном подходе есть уйма ограничений и придется с ними столкнуться — на сам дизайн будет уходить меньше времени, придется идти на компромиссы. И если подходить к запускам ответственно — от дизайна до релиза проходит приличное количество времени. Будет непросто и с эмоциональной точки зрения. Беря на себя ответственность за свои дизайн-решения и активно отстаивая их, ты сильно привязываешься к ним. И бывает очень обидно и горько, если в результате споров с менеджерами и разработчиками все-таки приходится переделывать их.
С другой стороны, Christina Wodtke правильно замечает, что при неудаче продукта вы рискуете в основном получить негативный опыт. В то время как продукт-менеджер может быть и вовсе уволен.
Но если научиться работать с этим — можно свернуть горы. Хотя для этого важно понять бизнес и начать говорить с ним на одном языке. Почему компания принимает те или иные решения, почему одни оказываются для нее важнее других, с какими вызовами сталкивается бизнес, какие направления позволят вырваться вперед, а какие — гиблое дело?
Зная это, вы сможете строить свои взаимоотношения так, чтобы быть услышанными и понятыми. И иметь полномочия на гораздо больший спектр действий, чем просто определение нюансов взаимодействия и визуального стиля. Важно решать проблемы бизнеса — тогда вы будете на одной волне с ним и сможете внедрять настолько глубокие изменения своим дизайном, о которых раньше и не мечтали. Кстати, конкретные дизайн-решения утверждать также станет легче — обо всем этом я писал в первой части статьи.
Наш опыт
Продуктовыми дизайнерами активно начали называться года два-три назад. Мы в Mail.Ru Group пришли примерно к тем же выводам. Лет пять назад отношение к дизайну в компании стало серьезным и начались изменения. Раскрутить маховик — обновить продукты, поменять процессы, собрать и сработать команду, изменить ценности и мировоззрение — требует некоторого времени для компании такого масштаба.
По ходу найма команды и ее интеграции в процесс продуктовой работы стало понятно, что людей, которые способны брать ответственность на себя и выступать авторитетом в своей профессии, учитывая объективную реальность (менеджеры стремятся влиять на дизайн, не дают достаточно времени, есть пересечения нескольких проектов в рабочем графике и т.п.) — не так много. Многие умеют красиво рассказывать, отлично рисовать, предлагать интересные визуальные и интерактивные концепции. Но выступить лидером, который доведет свое решение до реализации несмотря на внешнюю среду — на это способны немногие. Среда вообще очень требовательна в большинстве успешных технологических компаний.
Почему так происходит? Продуктовых компаний в России не так много, так что основной источник специалистов — агентства. А это совсем другая реальность, в которой редко есть ответственность за то чтобы дизайнерские решения хорошо показывали себя на дистанции. И только часть дизайнеров общается с клиентом напрямую, без менеджеров. Не говоря уже о доступе к пользователям. Сравнительно недавно начался бум стартапов, которые как раз должны увеличить количество продуктовых дизайнеров. Но пока успешных историй среди них не так много, а это — главный критерий накопления нужного опыта. В США и Европе рынок более зрелый во всех отношениях, но и здесь взрыв системного подхода к дизайну в массовом масштабе происходит с относительно недавних пор.
Но если нужных специалистов нельзя нанять, их можно научить. Главное тут — база — хорошие дизайнерские способности и желание профессионально расти. Можно выделить три основных аспекта профессионализма:
- Отношение к делу. Общий подход к работе над продуктом и участию в продуктовой команде. Ориентир — повышенная вовлеченность и ответственность.
- Навыки. Обще- и узко-профессиональные способности. Требования к их ширине и глубине постоянно растут, нужно соответствовать времени.
- Инструментарий. Владение им — возможность выжить в условиях растущих профессиональных требований. Ориентир — автоматизация своей работы.
Подробно опишу каждую из трех составляющих.
Отношение к делу
Есть несколько важных правил организации рабочего процесса, благодаря которым происходит рост вовлеченности и общего профессионализма:
Ответственность за продукт
Об этом я уже писал выше, но продублирую еще не раз — это ключевой момент для продуктового дизайнера. Перефразируя известные слова Стива Баллмера: ответственность, ответственность, ответственность!

Активное участие
В обсуждениях, процессе внедрения и будущей жизни продукта — реакция на критику пользователей, изучение того как он работает на практике. Причем дизайнер должен быть не просто сторонним наблюдателем, конспектирующим принятые другими решения — он должен иметь свое мнение, отстаивать или корректировать его. Важно не только нарисовать дизайн, но и привести его в жизнь.
Julie Zhuo говорит о том, что лидерство начинается с ответственности за проблему, способности дизайнера довести ее решение до нужного результата. Активное участие позволяет воспитывать локальных лидеров.
Тесная связка дизайнера с менеджером продукта
Наиболее плотная из всех внутри команды — они вместе определяют, каким будет продукт. На ранних этапах менеджер продукта не может дать точные спецификации — как и что именно нужно сделать. У него есть только общие неполные требования, гипотеза, которую нужно проработать и совместно превратить в итоговые продуктовые решения. А это требует многих итераций, проб и ошибок. Если это общение идет через таск-трекер, а не личное взаимодействие — транзакционные издержки зашкаливают, превращая все в никчемный пинг-понг.
Так что такой подход эффективен — благодаря постоянному взаимодействию и общению, минимизируется порочная практика «мне дали задание, я нарисовал». Кроме того, продукт-менеджер зачастую завален кучей административной и другой не связанной с определением продукта работой, так что ему полезна помощь. Важно проявлять эмпатию не только к пользователям, но и к коллегам по команде — менеджер зачастую получает со всех сторон.
Jeff Lash сравнивает роль продуктового менеджера с президентом. У него также есть советники по разным аспектам (дизайн, бек-энд, фронт-энд, маркетинг и т.п.), которые с помощью ответов на частные вопросы «как должен работать продукт» в определенном аспекте помогают решить главную задачу — «что и для кого должен делать продукт». Интерфейс — то, с чем работает конечный пользователь и то, что он зачастую понимает под продуктом (это характерно для потребительских сервисов, а в последнее время все чаще и для внутрикорпоративных систем). А хороший дизайнер и исследователь много знают о пользователях и эти знания нужны менеджеру для успешного запуска.
У Jeff Lash есть еще одна отличная презентация, показывающая нахлест функций продукт-менеджера и интерфейсных специалистов:

Переход к командной модели, парной работе
Несколько дизайнеров работают над одной задачей с разной стороны, плотно общаются и тем самым смотрят на нее с разных точек зрения, вдвойне внимательнее, с разными скиллами. Причем такие пары образуются ситуативно, исходя из задачи и набора навыков, необходимых для ее решения. В современном мире все сложнее иметь узкоспециализированных сотрудников по всем направлениям. Также как никогда не угадаешь, какая комбинация навыков потребуется завтра. Такие ситуативные рабочие группы как раз позволяют получить редкую комбинацию скиллов за счет тесной работы нескольких дизайнеров. Это обогащает не только продукт, но и саму команду — навыки подтягиваются у всех.
В ситуативных рабочих группах нет иерархических моделей и подчинения. Скорее есть негласные лидеры по направлениям вместо боссов — один силен в промо-дизайне, второй лучше координирует гайдлайны, третий — мастер Android. И в каждой ситуации обращаются за советом именно к нему.
Интересный момент при таком подходе — бывает сложно выделить, кто именно автор конкретного дизайна, поскольку совместная работа была настолько тесной. Но всегда есть ответственный — кто именно собирал все идеи, предложения, аналитику и наработки воедино, сформировал на их основе финальное решение и довел его до ума. Поэтому смысл авторства дизайн в продуктовых компаниях иной.
Парная работа важна и для других специалистов — связка дизайнера с UX-исследователем, фронт-енд разработчиком и т.п. Важно снизить транзакционные издержки конвейерного процесса — постоянный переход дизайна туда-сюда. Именно они съедают кучу времени и сил, заставляя заниматься рутиной вместо интересной работы.
Избавление от артефактов
Спецификации, прототипы, дизайн-макеты и другие проектные артефакты — это способ передать понимание того, каким должен быть продукт. А значит — тоже транзакционные издержки. Лучшая спецификация продукта — это работающий продукт. И лучше потратить время на полировку самого продукта, чем на эстетичные сопроводительные документы. Поэтому продуктовый дизайнер стремится минимизировать создание побочных артефактов.
Если можно не рисовать макет, а вместе с разработчиком поковырять код — это сэкономит время и силы, а изменения попадут в продукт быстрее. Передать идеи по второстепенному экрану в виде скетча или беглого наброска в цифровом виде гораздо легче, чем вылизывать его макет в деталях. Артефакты очень быстро устаревают и на их поддержку в актуальном состоянии нужно много времени и сил. Вам хочется быть архивариусом или лучше решать более интересные задачи? Не стройте свою карьеру вокруг инструмента или формата документации вроде wireframes, идите дальше и шире.
Системное мышление
Важно не просто обрабатывать входящие запросы, а понимать зачем и почему они приходят, кто их формирует и как на них можно повлиять. А еще лучше — думать о том, что нужно будет делать через неделю, месяц, год. Не рисовать каждый раз все новые и новые паттерны, а систематизировать наработки и использовать их повторно — для комфорта пользователей, скорости разработки и уменьшения ручной работы себе самому. Стараться автоматизировать часть работы.
Не стоит пытаться решить все проблемы одним рывком — в сложном продукте он будет слишком большим и размазанным. Лучше выстроить постоянный процесс внедрения изменений и улучшений. Сначала важно превратить ад в адекват. Из адеквата — сделать что-то современное и трендовое. А после этого уже можно думать о том, как задавать тренды самому. Можно перескакивать через шаги, но на дистанции системность бьет геройство. В особенности в паре с трудолюбием и упорностью.
Профессиональная эрудиция
От нас также ожидают некого уровня профессиональной эрудиции, глубокого знания своей предметной области — о том, что востребовано сейчас, будет актуально в ближайшем будущем, а еще лучше — и того как мы исторически пришли к современным интерфейсам. И весь этот уровень знаний, казалось бы, набрать не так-то просто, а поддерживать и развивать — выглядит еще затратнее.
Постоянно добавляются новые платформы, для которых мы создаем интерфейсы — нужно понимать как особенности каждой из них, так и выстраивание взаимодействия пользователя сразу с несколькими устройствами. Ну и глубина знаний по основной предметной области растет непрерывно — продукты и решения становятся сложнее и многофакторнее. Необходимо тратить достаточно времени на чтение книг и статей, участие в профессиональных сообществах, изучение и коллекционирование паттернов, написание собственных публикаций и презентаций. Только так можно угнаться за скоростью изменений в отрасли и повысить общий уровень компетенции.
Что дает такое отношение к знаниям?
- Быстрые и глубокие исследования новых рыночных ниш, когда приходит рабочая потребность. У тебя уже есть готовая подборка паттернов, исследований, успехов и провалов — это дает отличную фору.
- Быстрая реакция на изменения рынка. Часы Android Wear и Apple Watch только показали, а ты уже пару лет следишь за конкурентами и знаешь, как можно строить взаимодействие с такими устройствами. Это же касается и более прагматичных вещей — новой версии Android, подходов к решению интерфейсных задач в конкретных рыночных нишах.
- Повышение credibility внутри компании и в отрасли в целом. Ты можешь ответить на многие вопросы гораздо раньше и глубже остальных. А значит чаще востребован коллегами, которые доверяют тебе как профессионалу.
Все это делает тебя более сильным специалистом и более ценным сотрудником. Так что инвестиции времени окупаются профессиональным и карьерным ростом. Эрудиция, конечно, не отменяет необходимости выдавать практический результат — ходячая энциклопедия с посредственным выхлопом мало кому нужна. Но в связке рукастость и глубокие знания дают взрывной результат.
Умение договариваться
Продуктовый дизайнер не встает в позу и не говорит «только так или никак». Он балансирует между ограничениями времени, технологий, приоритетов, текущих ресурсов. Он стремится сделать свою работу идеально, но готов пойти на компромисс, если, например, продукт важно выпустить как можно раньше, даже несмотря на некоторые проблемы в текущей реализации дизайна. При этом настоит на том, чтобы доработки были внесены сразу после запуска. Важен баланс между интересами бизнеса и пользователя — в реальном мире никогда не получится соблюсти их на 100%.
Первое впечатление после релиза важно, но это только начало длинного пути, в ходе которого продукт будет часто дорабатываться и улучшаться. Перфекционизм — хорошее качество, если оно не доминирует над здравым смыслом. Многие молодые дизайнеры готовы в лепешку расшибиться ради достижения некого идеального состояния продукта к запуску. Хотя именно в этот момент приходит много данных о реальном использовании, которые ведут к многочисленным изменениям относительно этого идеального образа! Cameron Tonkinwise здорово описывает эту проблему.
Интеграция
И, главное, — продуктовый дизайнер интегрирован в команду. Вместе с ней решает задачи, а не работает как свободный художник, который делает задачи по запросу и старается дистанцироваться от процесса. Только в плотной связке и общении на личном уровне можно уйти от проблем конвейера. Как говорит Khoi Vinh, самое критичное время для участия дизайнера в продуктовой работе — это все время. Хотя наиболее важный период — накануне запуска, когда вылезает основная часть проблем внедрения и появляются первые данные о реальном использовании продукта. Так что изначальные интерфейсные решения меняются много и часто.
Современная концепция lean UX отлично решает все эти проблемы. Другое дело, что крупным компаниям не так просто применять ее в чистом виде. Хотя стремление к абсолютной чистоте методов зачастую имеет скорее религиозный, а не практический характер. Но это еще один отличный пример современного формата работы дизайнера — нужно ориентироваться и на него.
Один из интересных форматов lean UX — продуктовый дизайнер выступает сам-себе-агентством. В разных контекстах жизни продукта команда обращается к нему со своими проблемами, а он — по ситуации решает, чем ей лучше всего помочь прямо сейчас. Нужно отказаться от жестко заданных процессов, собирать их по ходу дела. Компания nForm неплохо описывает вариант такого подхода.
Работа над продуктом, а не на работе
Продуктом, над которым ты работаешь, пользуются тысячи и миллионы людей. Безумно приятно, когда тебя благодарят за него — и просто в интернете, а может быть и лично друзья и знакомые. А еще лучше, если все это еще и коммерчески успешно — мертвая компания не приносит пользы никому. Это куда круче лайков на Behance и Dribbble. Так что основной фокус и внимание лучше уделять решению проблем пользователей и бизнеса, а портфолио приложится само собой к состоявшемуся продукту. Инструменты и артефакты, методы и практики, рабочий процесс — все это только способы решения этих проблем. Важно знать о всех новинках в отрасли и быть готовым применить их, но не ставить их во главу угла.
Навыки
Я описал требования к современному дизайнеру достаточно широко. Но что именно он должен уметь? Попробую разобрать весь набор навыков, которые потенциально полезны в продуктовой команде. Я не буду говорить о конкретных методиках — скорее о ключевых задачах:
Общие навыки
- Аналитическое и креативное
- Фасилитация встреч, брейнштормов, критики
- Коммуникация и командное взаимодействие
Аналитика
- Понимание предметной области и рынка
- Определение и отслеживание интерфейсных и продуктовых метрик
- Построение и проверка продуктовых гипотез
- Статистика, анализ и визуализация больших объемов данных
Пользовательские исследования и аналитика
- Понимание и описание пользователей (персонажи, сценарии, customer journey map и т.п.)
- Поиск инсайтов и потребностей
- Проверка дизайн-решений
Информационная архитектура и проектирование интерфейсов
- Проектирование структуры и навигации
- Проектирование экранов интерфейса и их интерактивных прототипов
- Проектирование взаимодействия вне интерфейса (сервис-дизайн)
- Описание принципов работы интерфейса и паттернов
Визуальный дизайн
- Базовые навыки: композиция и сетки, типографика, цветоведение
- Иконографика и иллюстрации
- Анимация интерфейса и моушен-дизайн
- Создание гайдлайнов
- Визуализация данных
- Айдентика и брендинг
- Шрифтовой дизайн
Фронт-енд
- Верстка (HTML, CSS, JavaScript) и анимация интерфейса
- Работа с источниками данных
- Настройка рабочего окружения для тестирования и запуска сервисов
- Оптимизация (производительности, отображения в разных браузерах и т.п.)
Контент-стратегия и копирайтинг
- Микро-копирайтинг
- Построение контент-стратегии и планирование
Обеспечение качества
- Экспертная оценка
- Формализованное тестирование качества
Маркетинг и PR
- Публикации и презентации
- SEO
- Продвижение мобильных приложений
Управление проектами и продуктами
- Планирование проектных работ
- Организация команды
- Построение UX-стратегии
Понятно, что один человек никогда не совместит все это на достаточно глубоком уровне. Однако от современного дизайнера требуется как минимум осведомленность обо всех пунктах этого списка с фокусом на отдельных из них. Таких дизайнеров принято называть T-образными, с той разницей что ширина буквы становится все больше.
Nathaniel Davis предлагает отличную методику вертикалей для описания нужного специалиста и его сильных сторон. Мой набор несколько отличается, но у всех всегда немного свое видение профессионального ландшафта. По каждому из наборов я вижу четыре уровня:
- Осведомленность — понимание того, как работает специалист в этой области. Какие задачи выполняет, каков рабочий процесс и инструментарий, методы и практики, какие особенности и ограничения накладываются на него.
- Умение — способность решать базовые задачи в области. Доделать не очень важный кусок работ за ведущим специалистом, собрать макет или прототип на основе чужих наработок, внести осмысленные доработки в существующий документ и т.п.
- Экспертиза — выполнение большинства задач в области знаний. От начала до конца и, зачастую, самостоятельно. Способность разобраться в нетипичной ситуации.
- Лидерство — способность передать экспертизу другим участникам команды. Помощь в обучении и профессиональном росте коллег, развитии инструментария и методов работы, повышении общей дизайн-культуры. Возможность указать на проблемную ситуацию в проекте или процессе и помочь в ее решении.
Осведомленность должна быть по всем группам навыков. И чем дальше развивается рынок, тем ближе мы к тому, что обязательным должно быть и второй уровень — умение. А вот экспертиза, так же, как и лидерство, всегда будут требовать фокуса на определенных направлениях.
При этом важно помнить разницу между ролью и конкретным специалистом. В зависимости от проекта, один человек может заполнить сразу несколько ролей или наоборот, для определенной роли придется привлекать несколько людей. Когда-то инженер выполняет роль дизайнера, если в команде сейчас нет нужного человека. А дизайнер может подменить продукт-менеджера на определенных участках, если тот перегружен. Есть роль, а сверху на нее должны наслаиваться экспертиза, полномочия, ответственность — насколько компетентный и самостоятельный специалист нужен для ее заполнения.
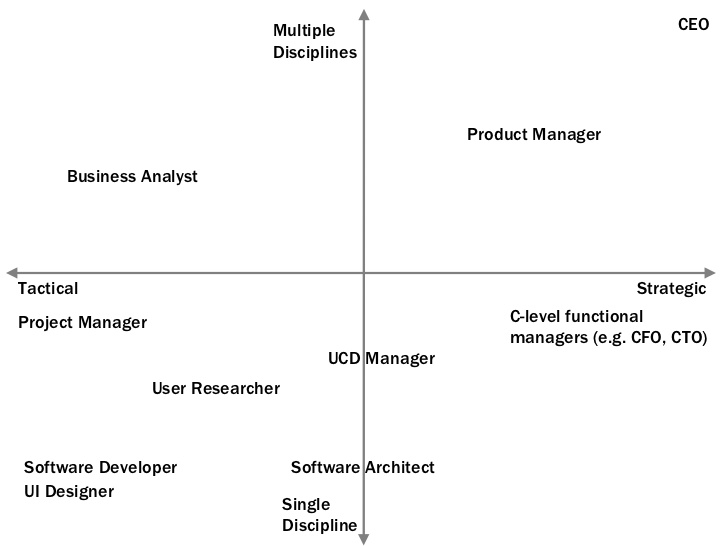
Один из самых известных теоретиков менеджмента Ицхак Адизес предлагает модель PAEI для характеристики менеджеров. Он говорит о том, что для успешного управления компанией нужно прокачать все четыре составляющих — производство (production), администрирование (administration), предпринимательство (entrepreneurship) и интеграция (integration). Однако конкретный менеджер сам по себе склонен только к некоторым из них, так что не может эффективно закрыть все потребности организации. И нужна связка нескольких управленцев для того, чтобы компания жила и росла гармонично.
Похожая модель нужна и для описания состава сильной дизайн-команды. Хорошую попытку ее вывести делает Jacob Harris — он предлагает ориентироваться на сложность предметной области и самого продукта. Я предложу свое видение этой модели в одной из следующих частей, посвященной командообразованию.
Современные инструменты
Требования по знаниям и нагрузка выглядят устрашающе — без современных инструментов им соответствовать крайне сложно. А с ними сейчас все в порядке — шаблоны, программы, плагины, скрипты и веб-сервисы для автоматизации всего и вся появляются в огромных количествах. Когда-то для проектирования интерфейса приходилось запускать требующие обучения штуки вроде Visio или Omnigraffle. Сейчас любой менеджер может набросать свои идеи в Balsamiq, Moqups или Pop. Конечно, опытный проектировщик будет пользоваться специализированным инструментом, но если нужно просто быстро передать свою идею, низкий порог входа — самое то. Та же история по многим другим направлениям:
Интерактивные прототипы мобильных приложений
InVision, Flinto, Marvel, Proto.io и еще десяток сервисов — легко собрать живую демонстрацию, причем еще и с анимацией. Кто-то cразу идет в Xcode, Android Studio или MS Expression Blend — так еще проще понять возможности разработки и приблизиться к ней.
Анимация в вебе и мобильных
Собрать одностраничный промо-сайт со всей анимацией можно в Adobe Edge Animate — на выходе будет кривой, но HTML. А связка Quartz Composer и обвязка Origami для него от дизайнеров Фейсбука позволяет делать мощную анимацию для мобильных, причем на выходе будут точные формулы для разработчиков. Эта ниша одна из самых быстрорастущих — из наиболее интересных и перспективных можно также отметить Pixate, Noodl, Form.
Шаблоны и стенсилы
Сайты вроде Pixeden, дизайнеры на Dribbble и команды типа Teehan+Lax (упс! накануне публикации статьи они закрыли сайт в связи с продажей Фейсбуку) выдают любые шаблоны с огромной частотой. В последнее время становятся популярными плагины к Photoshop, которые еще сильнее облегчают использование готовых элементов — например, DevRocket. А в Sketch такого рода вещей вообще завались.
Паблишинг и собственный контент
Делать одностраничники, лонг-риды и хорошие дизайнерские статьи становится проще и дешевле — ReadyMag, Medium, Tilda, Squarespace, Webflow и другие сервисы выдают в вебе эффектно сверстанный адаптивный результат задешево. Когда-то достижением был WordPress, но мы сильно ушли вперед. Хотя он все еще остается крутой основой для таких интересных решений как Aesop и Qards.
Верстка
Если первая версия сайта уже сверстана, часто проще вносить доработки в нее прямо в коде — спасибо вещам вроде code inspector в Chrome. Многие дизайнеры и вовсе собирают свои проекты на фреймворках Bootstrap или Foundation. А особо передовые делают собственные компонентные системы — Intuit Harmony, Lonely Planet, идеология Atomic Design от Brad Frost и, конечно же, Polymer Project от Google. Ко всему этому полно готовых JavaScript-библиотек и CSS-решений на GitHub и CodePen — бери да вставляй интересные анимации и взаимодействия.
Классик веба Джефри Зельдман говорит, что потребности в движении веб-стандартов в последнее время все меньше — браузеры стали вменяемыми, а кодинг доступен каждому.
Передача дизайна разработчикам
Раньше постоянно спорили, кто должен нарезать мобильный дизайн — дизайнер или разработчик. Но сейчас полно плагинов вроде PNG Express, Cut & Slice Me или Resonator. Да и сами производители софта начали встраивать его — Sketch делает нарезку из коробки, Adobe выпустили Generator для Photoshop CC. Параллельно с этим появляются совсем новые подходы вроде Zeplin и Markly, которые пересматривают взаимодействие между дизайнерами и разработчиками.
Веб-аналитика
Барьер входа для сервисов вроде Google Analytics всегда был минимальным, но благодаря уйме полезных публикаций от людей вроде Avinash Kaushik с их помощью можно получать данные поинтереснее простого показателя отказов. Самостоятельно запускать A/B-тесты в рабочем окружении сложного сервиса вряд ли получится, но провести их на небольшом или личном проекте — раз плюнуть с помощью Content Experiments в том же Google Analytics.
Пользовательские исследования
Есть десятки инструментов для проведения опросов и удаленного юзабилити-тестирования, которые еще и базу пользователей предоставляют — UserZoom, Usabilla, UserTesting, SurveyMonkey и огромный длинный хвост более-менее популярных. Они полноценно доступны не для всех рынков (локализация есть у интерфейса, но не у базы респондентов), но и с этими оговорками здорово выручают.
Базы знаний и совместная работа
Кто-то собирает в Evernote небольшие заметки, а UX-команда MailChimp смогла построить на его основе впечатляющую базу знаний. Многие команды освоили Pinterest для сбора паттернов и мудбордов, что отлично получается благодаря секретным коллекциям. Еще более динамичный обмен знаниями дают сервисы вроде Slack и обещает Facebook at Work. Все это дешево и сердито.
Бодрый тренд
Помогают и нереальное количество обучающих материалов, статей, сообществ, онлайн-курсов и т.п. — легко разобраться и получить помощь в абсолютно любом вопросе. Причем этими материалами полны даже самые узкие ниши — как говорит ментор Product Hunt Steven Sinofsky, даже те, кто увлекается вязанием крючком интересуются свежим и актуальным контентом по своей теме.
В общем, сделай сам. Не нужно мечтать о том, «вот была бы у меня команда разработчиков» — многое делается своими руками. Идея о визуальном программировании, давно манящая передовых специалистов вроде Bret Taylor, все ближе к реальности. Нужно выйти за границы рисования макетов и снять с себя часть рутины, чтобы посвятить свободное время развитию и более интересным вещам. Автоматизация своего рабочего процесса с тем чтобы делать больше меньшими усилиями — вот ориентир для современного дизайнера.
Это уже делают ребята вроде Teehan+Lax с шаблонами, Meng To с обучением Xcode для дизайнеров, Facebook с их Origami, мои коллеги с плагином для автоматической нарезки Resonator и многие другие. А совершенно чумовые примеры вроде AprilZero от Anand Sharma показывают, что возможно все — дизайнер прошел абсолютно весь цикл от продумывания, проектирования и визуального дизайна до реализации и запуска сервиса персональной информики! Уйма дизайнеров пишет собственные скрипты и плагины, а многие идут дальше и делают свои инструменты — 2014 вообще стал годом их безумного бума. Успех Sketch, подвинувшего монструозный Photoshop от устрашающей масштабом Adobe, вдохновил многих.
Итого
Для того чтобы UX-стратегия сработала, нам нужно системно работать на всех уровнях — от общего видения до ценностей конкретного участника продуктовой команды. Поэтому в своей серии публикаций я пройдусь по всем ключевым аспектам дизайн-процесса. И начать хотелось именно с дизайнера в широком смысле, включая исследователя и других влияющих на итоговый интерфейс. Именно этот боец помогает продукту случиться и является основой всего.
Современный дизайн — это не просто тренды — флэт, оркестровка анимации, умные часы и т.п. Или мастерское владение самыми свежими инструментами и передовыми методиками. Это современное понимание роли дизайна в мире. Мы знаем очень много о том, как пользователь работает с продуктом и эти знания делают нас крайне ценными для менеджеров и заказчиков. А дизайнерское
Вместе с конкретными навыками они дают значительно больший выхлоп. Так что пора активно развиваться в широком смысле, не ограничиваясь узкой нишей основных скиллов. А там, глядишь, откроются и другие этапы развития карьеры — руководство дизайн-командой, продукт-менеджмент, дизайнер-основатель компании (Airbnb, Mailbox, Tumblr и другие) или даже CEO крупной корпорации (как случилось с Lexus и Kia). Это возможно, если научиться брать на себя ответственность и связанные с ней риски. Только тогда ты перестаешь быть двигателем пикселей или серых квадратиков и начинаешь решать реальные проблемы бизнеса и пользователей.
Автор: jvetrau






