Привет! Я Влад — дизайнер в e-com, пилю сайты и шарю за молодежный сленг. В своей работе стремлюсь к максимальной ясности в интерфейсе и не люблю когда ссылки путают с кнопками.

Существуют базовые компоненты интерфейса, неизменные уже много лет: кнопки, ссылки, селекты, радиокнопки, чекбоксы и другие. Есть множество дизайн-систем и гайдов, описывающих, как этими компонентами жонглировать, чтобы не опростоволоситься и получить удобный сайт/продукт.
Однако в современной практике часто приходится сталкиваться с некорректным, а иногда и преступным использованием некоторых элементов, компонентов и даже блоков (тема навязчивых попапов заслуживает отдельного академического часа). Сейчас же я хочу обратить внимание на чекбоксы и конкретные примеры того, что не все проектировщики интерфейсов понимают, как они выглядят и где должны использоваться.
Что такое чекбокс
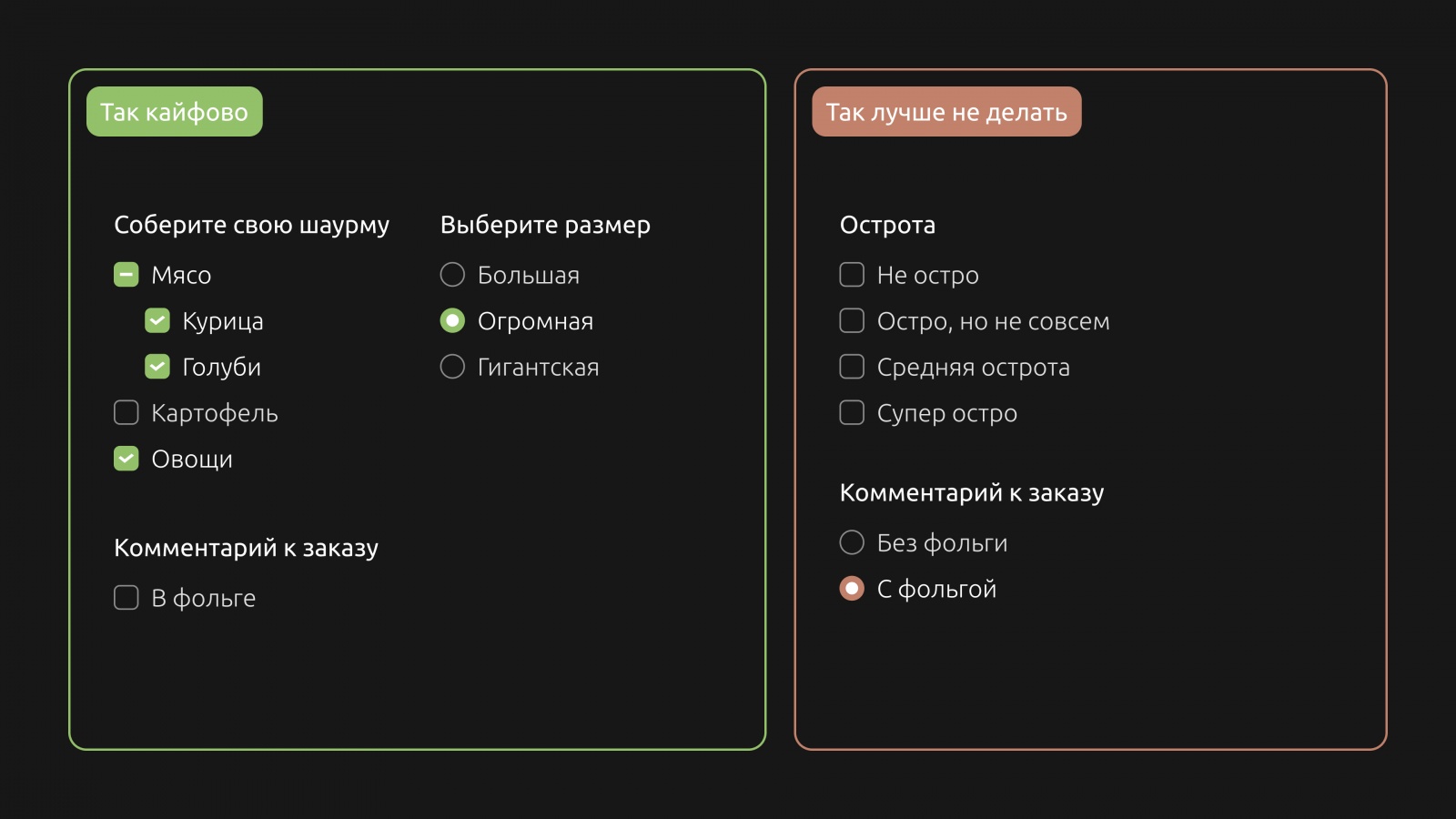
Чекбокс (checkbox) — это квадратный (!) элемент интерфейса, который позволяет пользователю выбрать один или несколько вариантов из предложенного списка. Его особенность в том, что он может быть либо включен (отмечен галочкой), либо выключен (не отмечен). Таким образом, одним чекбоксом можно заменить две радиокнопки, от чего и возникают оказии.
Чекбоксы применяются в случаях, когда:
-
Нужно выбрать несколько свойств из списка;
-
Свойства независимы друг от друга;
-
Требуется ненавязчиво получить согласие от пользователя для продолжения действия.
Чекбокс уместен, когда выбор сводится к дуальности состояний: «включено» или «выключено», «показать» или «скрыть», «согласен» или «не согласен». Смысл неотмеченного варианта должен быть очевиден с первого взгляда. Если галочки нет — значит и суда нет.

Примеры как делать не надо
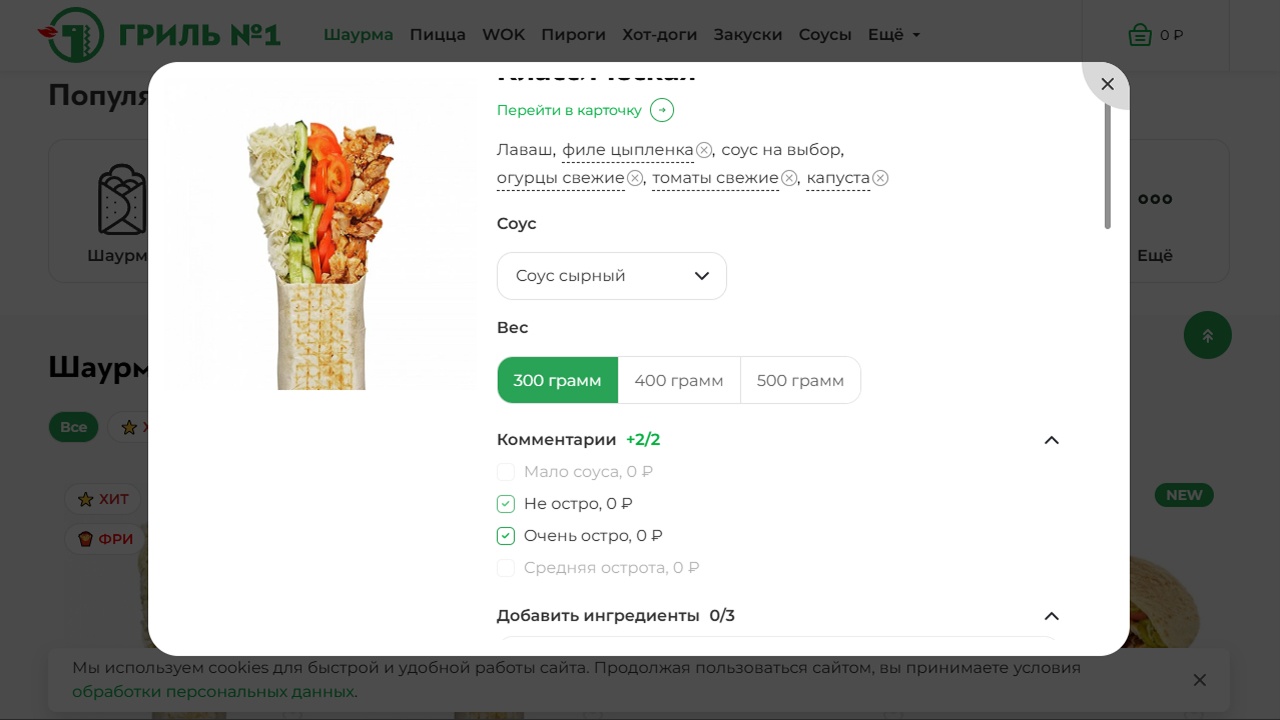
Гриль №1
Крупная франчайзинговая сеть быстрого питания предлагает сразу несколько сомнительных решений в интерфейсе, но мы тут ради множественных выборов. В комментариях к заказу нам дают возможность заказать остро-не острую шаурму. А чтобы мы не выбрали все варианты, сделали костыль в виде ограничения.
Самый простой вариант чтобы это починить — в комментариях оставить только 2 чекбокса: «Мало соуса», «Сделать острее»

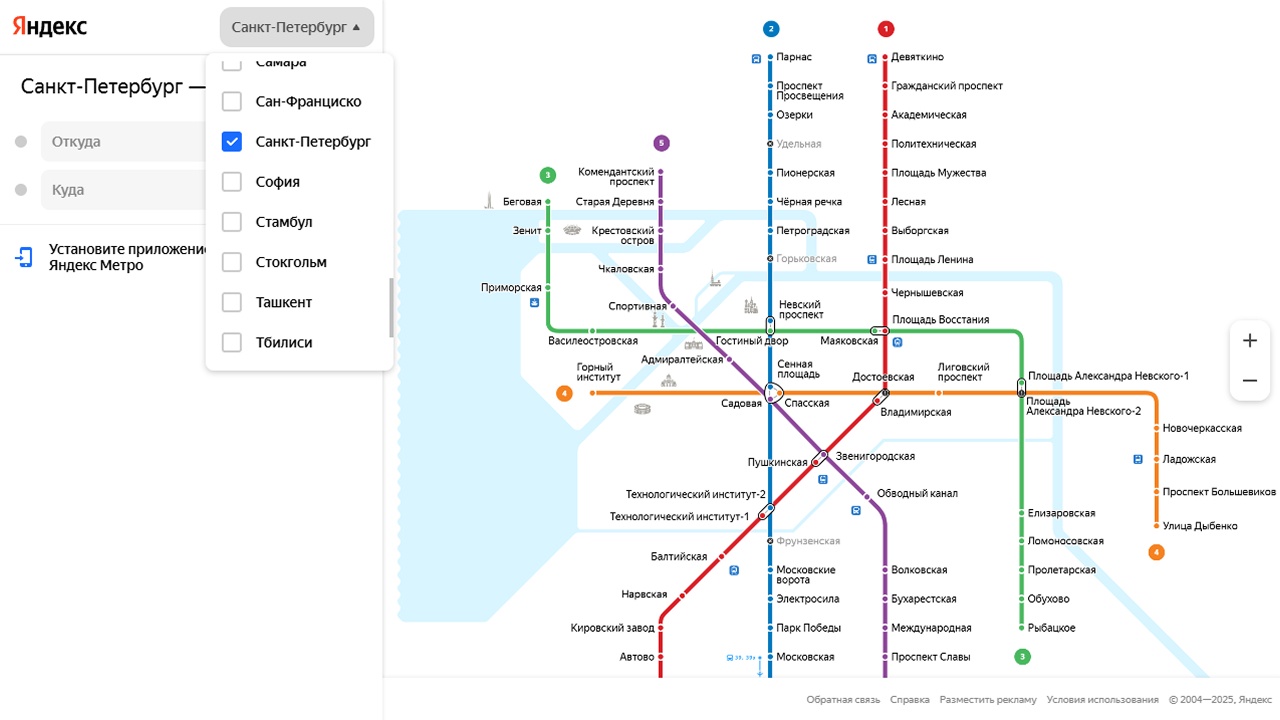
Схемы метро от Яндекса
Приятный сервис с помощью которого можно построить маршрут в запутанных сетях подземного транспорта. Но в селект добавили чекбокс, который предполагает, что мы можем либо вывести все метро на одной карте сразу, либо не выводить ничего. Однако, оба эти сценария недоступны.

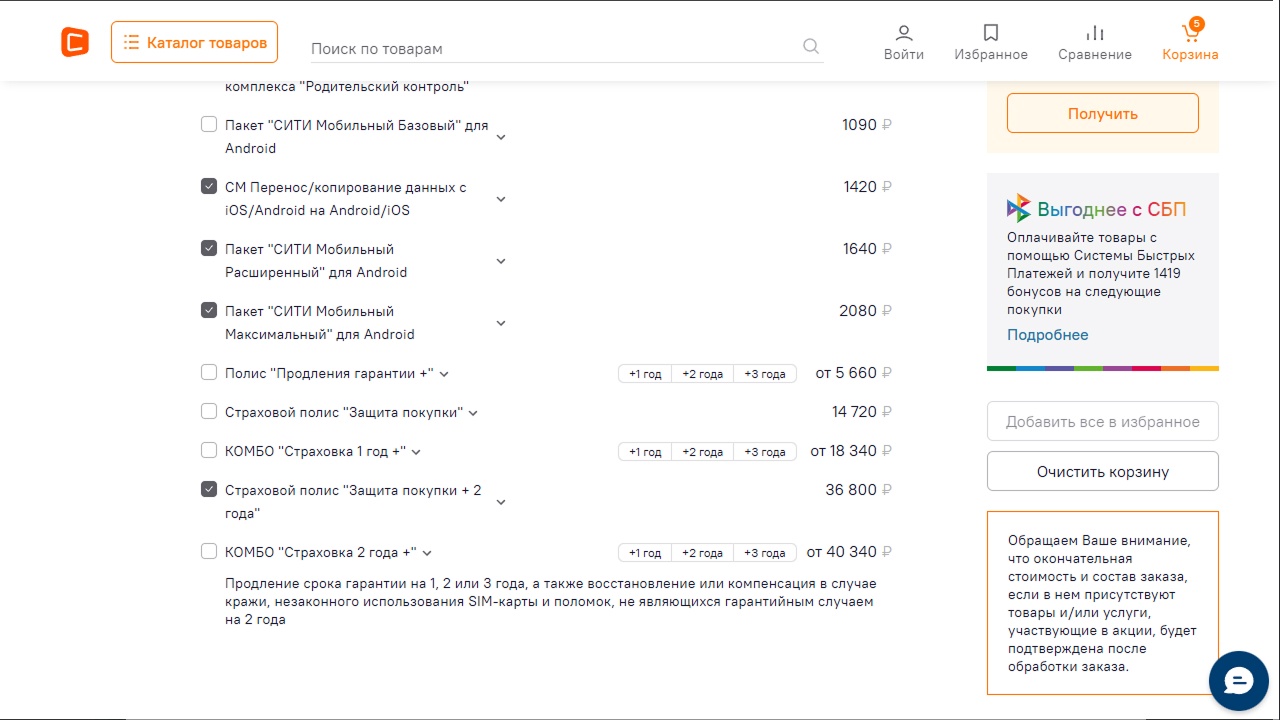
Ситилинк
На странице оформления заказа есть полотно из списка дополнительных услуг. Все идёт хорошо до блока со страховыми полисами, которые никак не отличаются от остальных элементов, за исключениями дополнительных переключателей, которые тоже вызывают сложности в понимании.
Страховые продукты взаимоисключаемы и нельзя оформить, например, две комбо страховки, хотя половиной экрана выше, мы уже закрепили паттерн множественного выбора.

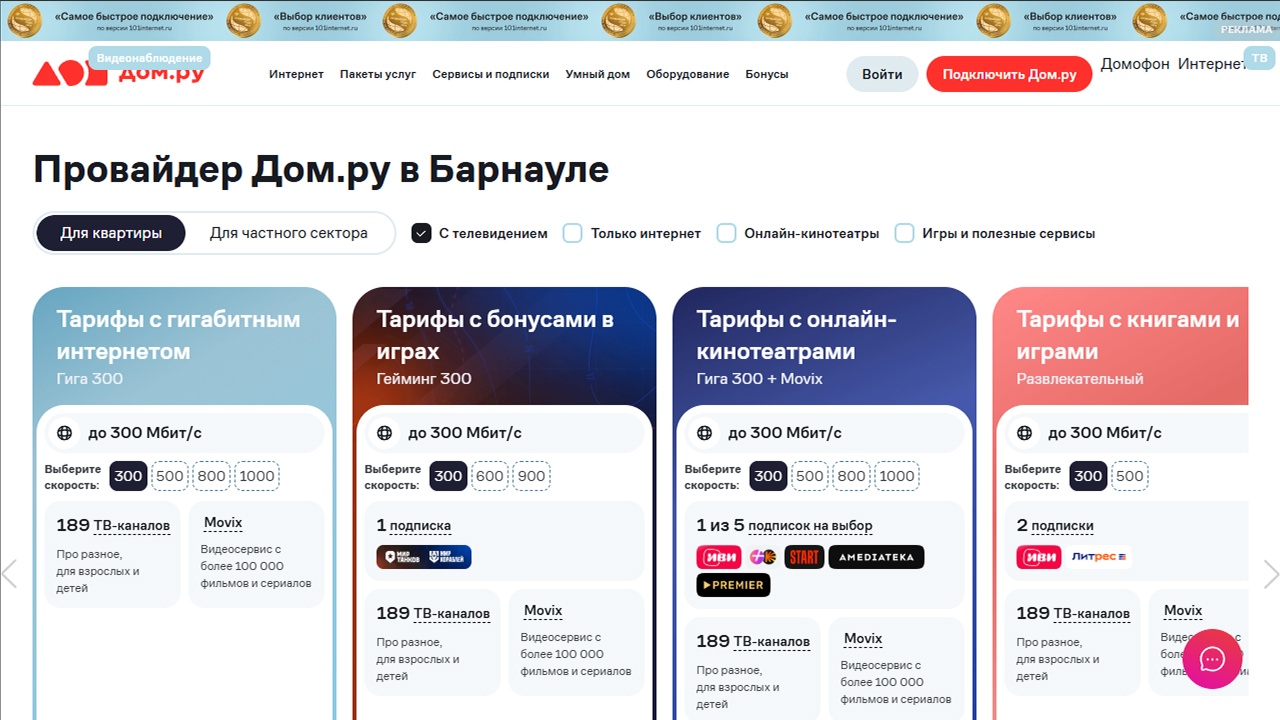
Дом.ру
У нас есть 6 тарифов, каждый тариф может или не может: включать в себя подписки на онлайн-кинотеатры и подписки на игровые сервисы. Эти тарифы делятся на 2 категории: содержащие только домашний интернет или содержащие домашний интернет и тв-каналы.
Как вы догадались из названия первых двух чекбоксов — они взаимоисключаемы. Вариантов решения тут несколько, изящно бы выглядел
switchну или две красивые круглые радиокнопки.

Вместо заключения
Все перечисленные сайты — клевые и выполняют свою задачу. Но всегда можно что-то улучшить.
Автор: KladislavVlenov






