Дата — это всего три числа, но даже такой маленький элемент интерфейса может серьезно повлиять на пользовательский опыт.
Непонятный формат даты заставляет пользователя задумываться, замедляет работу и может привести к серьезным ошибкам
Какой формат выбрать, чтобы избежать путаницы и улучшить восприятие информации?

Проблема неоднозначности дат
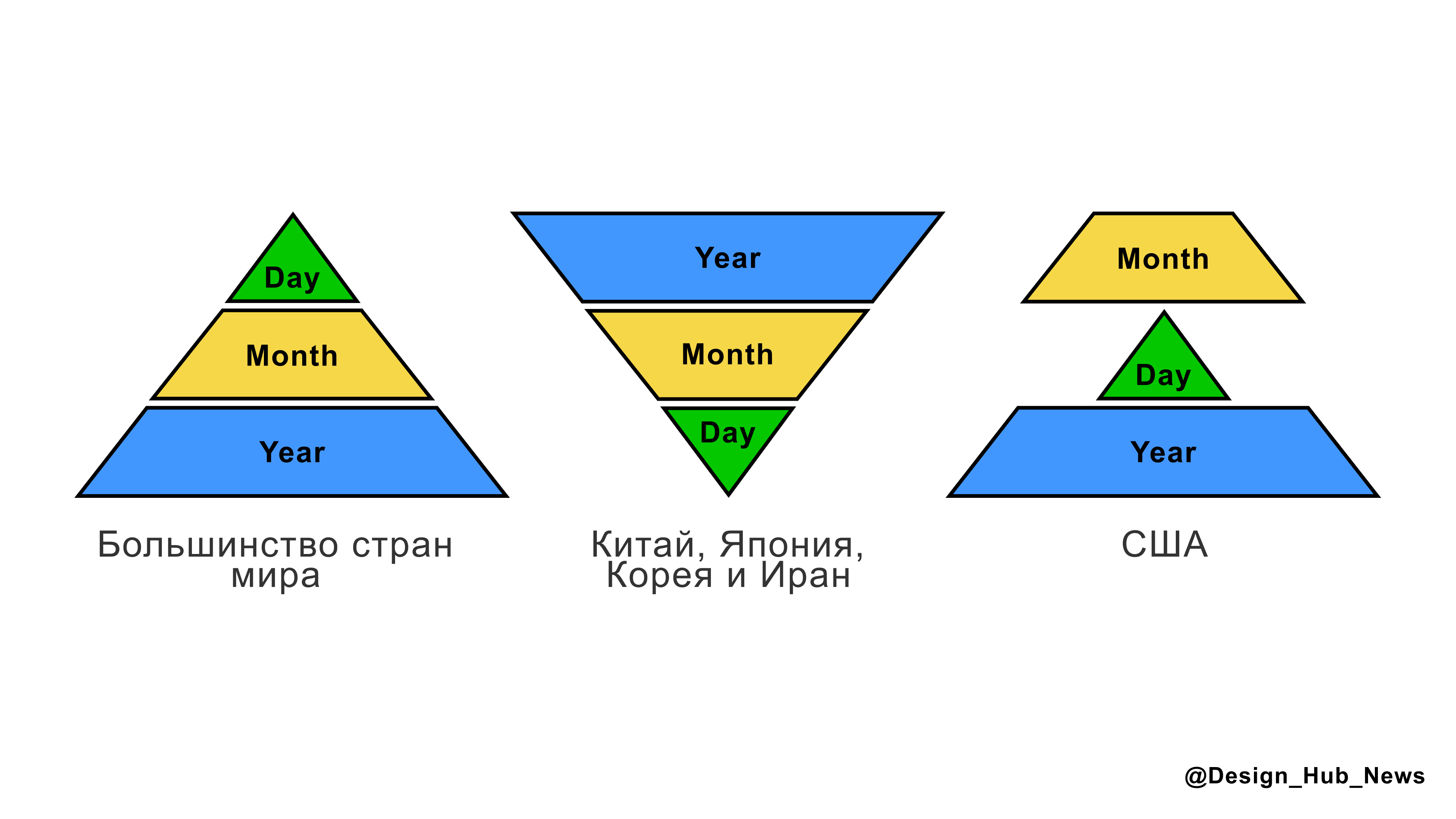
Когда пользователь видит 01/05/12, то в зависимости от его страны расположения (локали) он может понять эту дату по-разному:
-
DD/MM/YY Европейский формат с 1 мая 2012 года
-
MM/DD/YY Американский формат с 5 января 2012 года
-
YY/MM/DD Японский стандарт с 5 января 2012 год
В лучшем случае пользователь потратит несколько секунд на разбор, в худшем — совершит ошибку (например, неправильно запланирует встречу или перепутает срок действия договора и тд).
Что не работает
Числовые форматы (01/05/12, 05.01.2012, 12-05-01) — создают путаницу из-за разных региональных стандартов.
Сокращенные двухзначные годы (22 вместо 2022) — теряется контекст, особенно при работе с архивными или высоко нагруженными данными, особенно в дашбордах.
Форматы с лишними символами (05/Jan/22, 05-01-22) — утяжеляют восприятие, усложняют визуальное сканирование.
Какой формат лучше использовать?
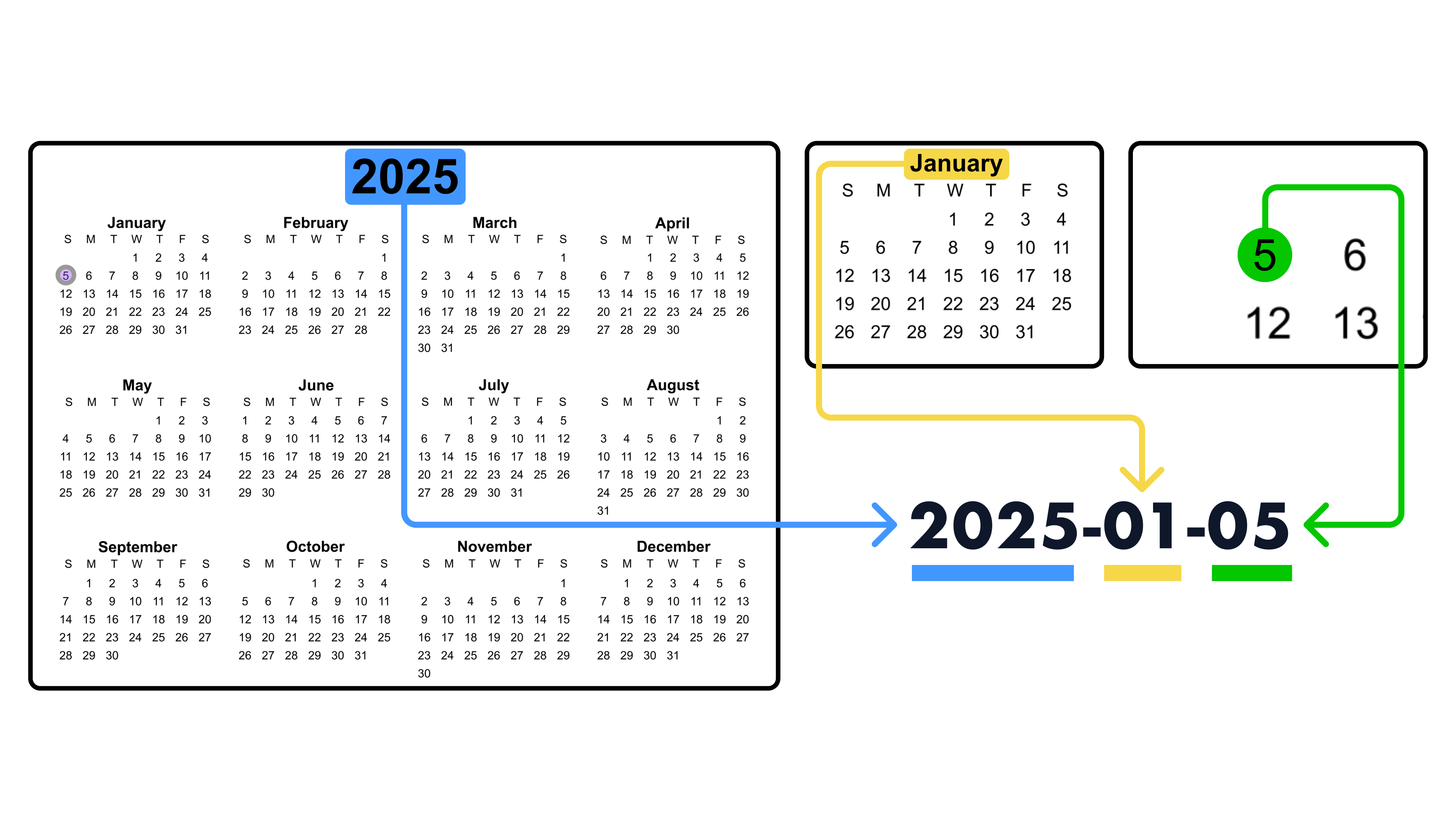
1. YYYY-MM-DD (ISO 8601)— для хранения и передачи данных
Этот стандарт ISO 8601 применяется в международных системах и API, потому что он исключает двусмысленность.

Где использовать?
-
Базы данных
-
API и серверные логи
-
Финансовые и бухгалтерские системы
2. Формат с текстовым месяцем — для интерфейсов
Чтобы дата читалась интуитивно, используйте сокращенное название месяца:
17 Jan 2025 или 17 января 2025

Где использовать?
-
В дашбордах и аналитических отчетах (Tableau, Power BI)
-
В интерфейсах с датами (бронирование, календари, графики)
-
В мобильных приложениях
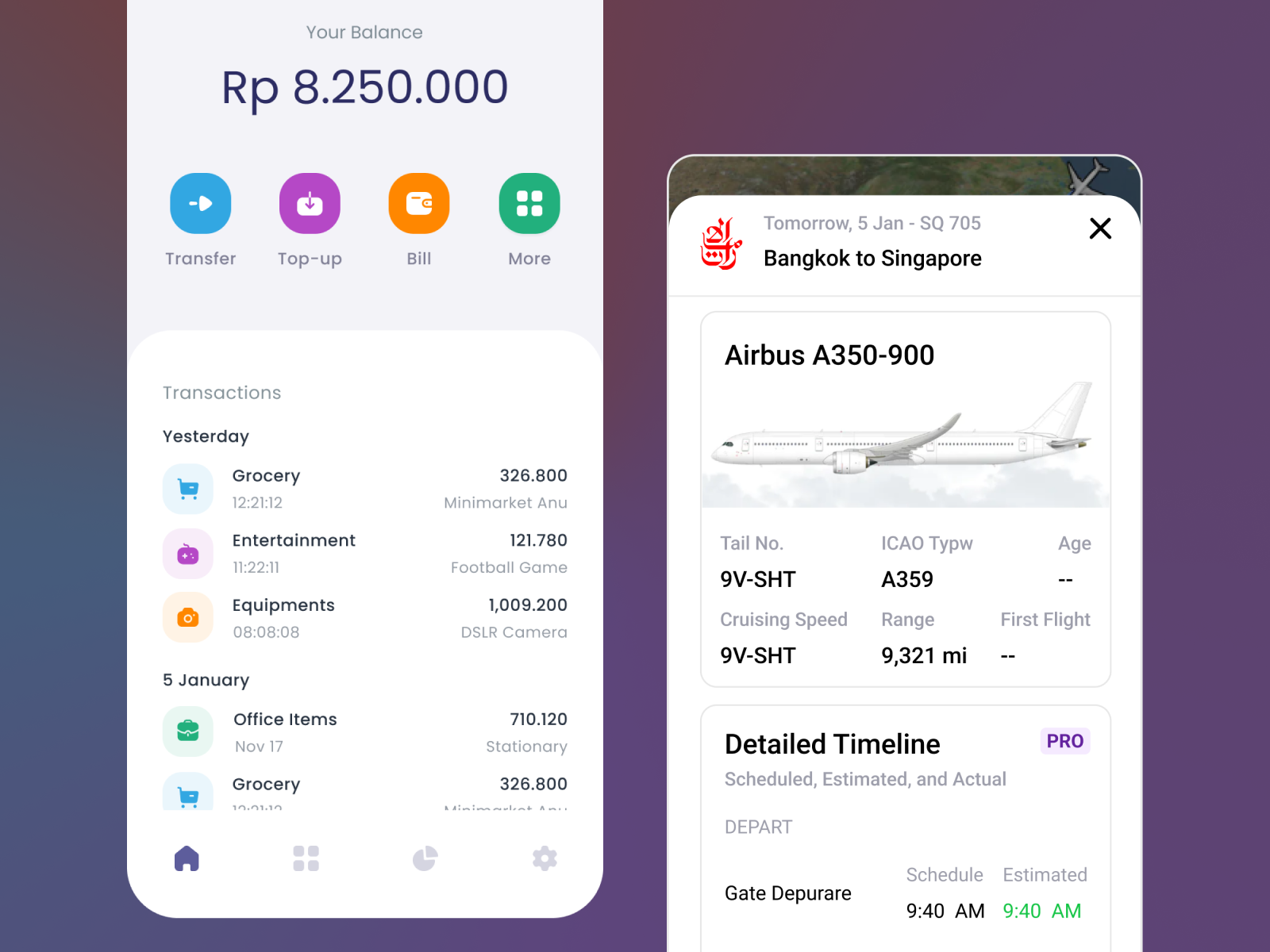
3. Отображение относительных дат — для удобства пользователей
Вместо конкретной даты иногда лучше показать информацию в относительном формате:
-
Сегодня, Вчера, Завтра — если речь идет о ближайших днях.
-
7 дней назад или 3 недели назад — когда важен контекст времени.

Где использовать?
-
В новостных лентах и чатах (Telegram, WhatsApp)
-
В списках транзакций (банковские приложения)
-
В лентах уведомлений
Вывод
Если ваша задача — сделать даты удобными и понятными:
-
Используйте ISO 8601 в данных и коде.
-
Отдавайте предпочтение текстовым месяцам в UI.
-
Применяйте относительные даты, если это улучшает восприятие времени.
Правильный выбор формата даты снижает когнитивную нагрузку, экономит время пользователей и делает интерфейсы понятнее.
А какой формат используете вы?
Вы можете следить за моими мыслями и обсуждать их в моем телеграмм канале
Автор: alex_gour




