Всем привет! Меня зовут Кира Калимулина, я руководитель группы UX-редактуры в Ozon. Я занимаюсь всеми интерфейсными текстами в приложении и на сайте.

UX-тексты сильно отличаются от маркетинговых — в них чаще требуется жёсткая унификация. Поэтому я начала собирать гайды по разным видам интерфейсных текстов. Первыми на очереди стали экраны пустых состояний и ошибок. В этой статье я расскажу, что это вообще такое, как писать тексты для таких экранов, а главное — приведу готовые универсальные примеры из практики Ozon, которые вы сможете использовать в своих проектах.
Этот гайд будет полезен дизайнерам, фронтендерам, бэкендерам и мобильным разработчикам — словом, всем, кто в своей работе сталкивается с UX-текстами и иногда вынужден их писать. Если вы не являетесь пишущим специалистом, просто берите готовые шаблоны и адаптируйте для своего проекта. Пользуйтесь!

Пустые состояния
Пустые состояния (empty states) — это сообщения, которые показывают, что в этой области интерфейса ничего нет. Пустое состояние может призывать пользователя заполнить данные или сообщать, что появится на экране, когда он заполнится.
Совсем пустой экран путает пользователя. Сразу возникает много вопросов: что случилось? что происходит сейчас? нажалась ли кнопка? что делать — подождать или попробовать снова? Поэтому пустые состояния всегда сопровождают поясняющим текстом о том, что произошло и что нужно сделать.

Вместе с пустыми состояниями часто прописывают и ошибки. Потому что ошибки и пустые состояния — это если не близнецы-братья, то уж точно зловещие кузены. О самой каноничной ошибке, которая «что-то пошло не так», мы ещё поговорим на десерт. Результат вас удивит (ну или пишите в комменты — разберёмся).

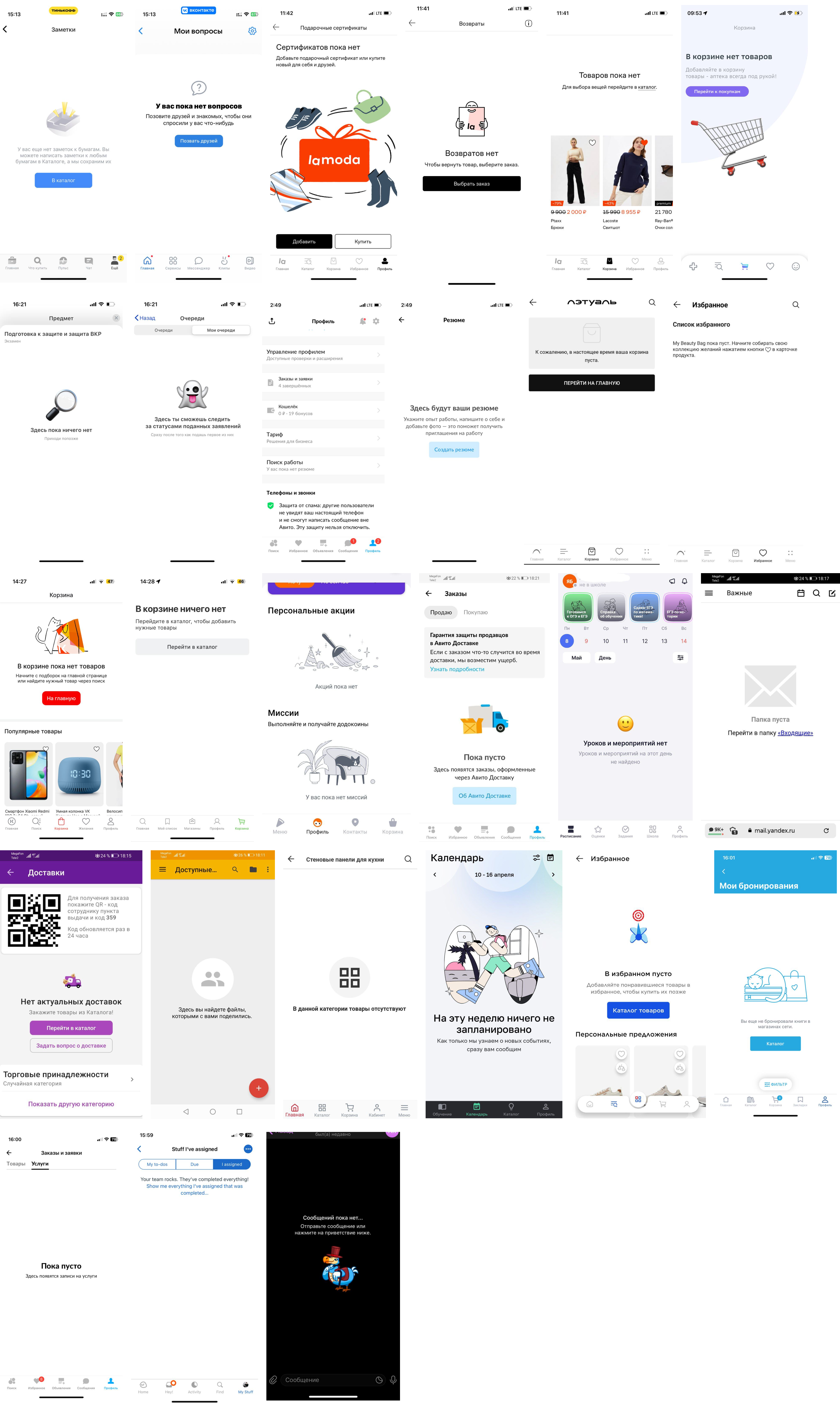
Больше примеров пустых состояний

В каких случаях пользователь встречает пустые состояния
-
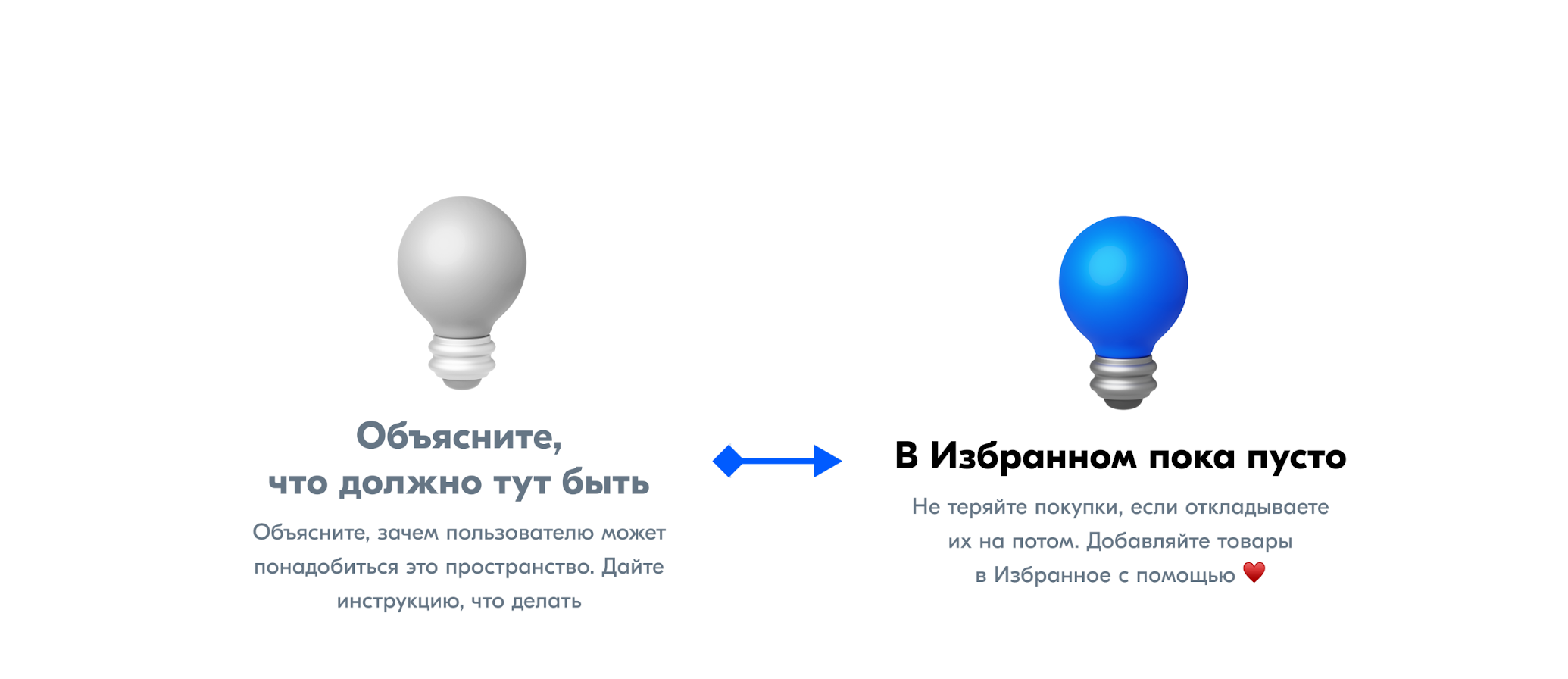
В разделе нет контента
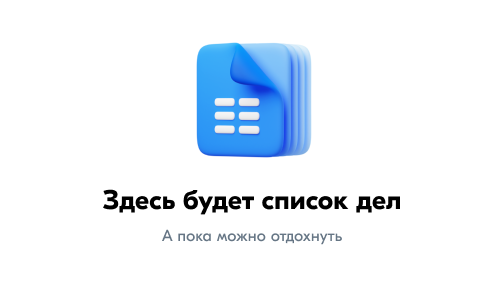
Это особенно актуально для новых пользователей. Они пока не успели накопить нужные данные: списки, товары, карты и т. д. Здесь очень важно рассказать, какую пользу принесёт заполнение экрана. Так пользователи лучше познакомятся с вашим интерфейсом и узнают о его возможностях, а также смогут вернуться к экрану позже, когда заполнят его.

-
Пользователь сам всё удалил
Не обязательно это означает, что он психанул и вычистил всё, до чего дотянулся. Возможно, это был позитивный сценарий: пользователь выполнил все дела из списка или оставил отзывы на все купленные товары. Поэтому текст зависит от кейса: нужно или поддержать пользователя и мотивировать его заполнить экран, или поздравить.


-
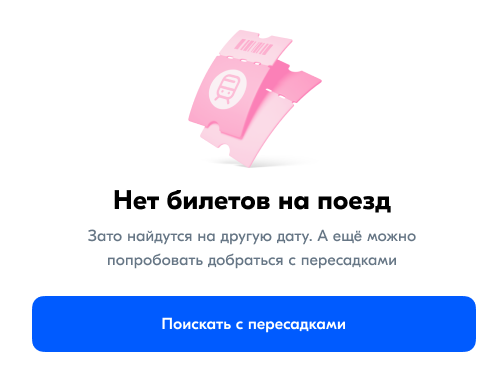
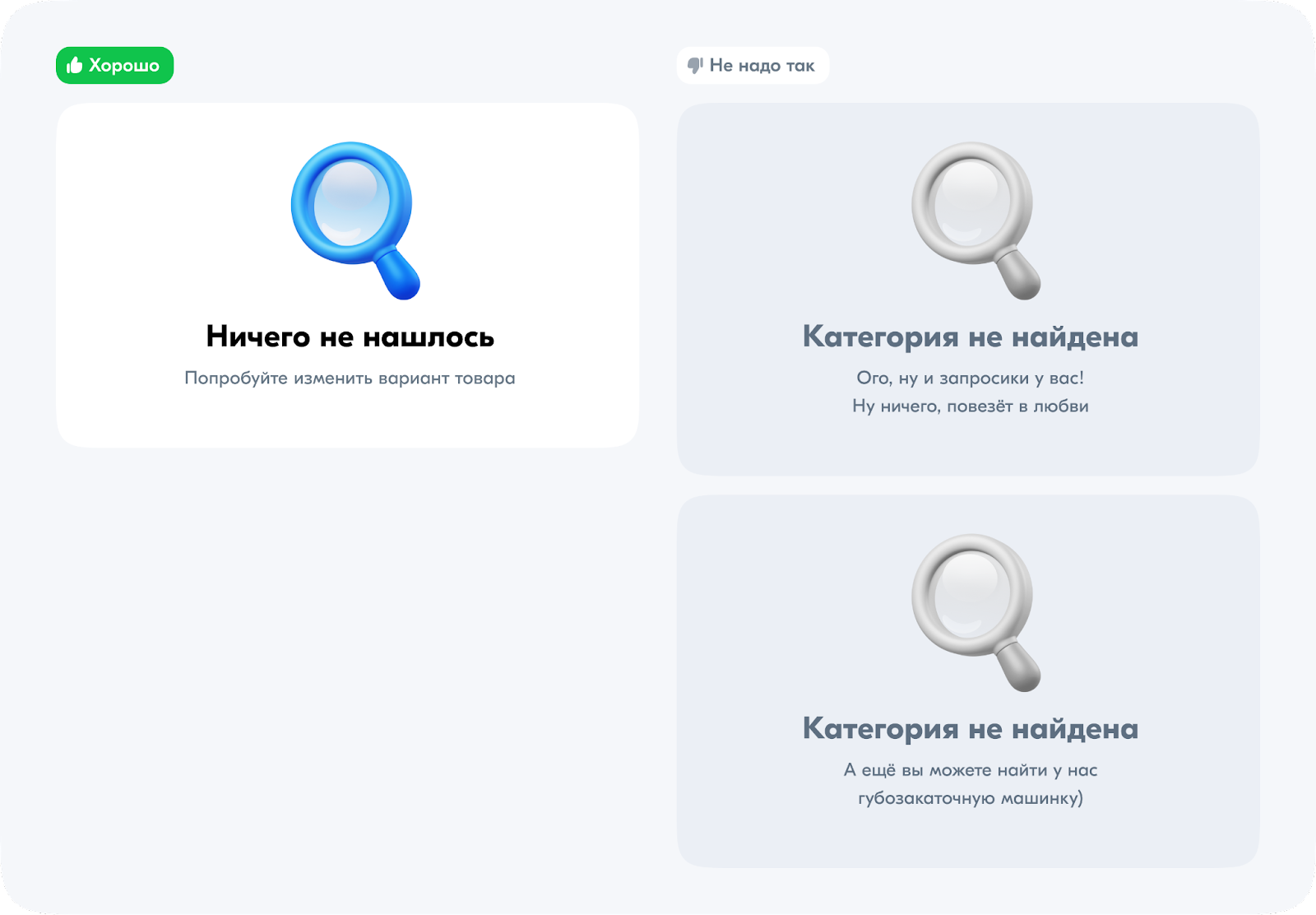
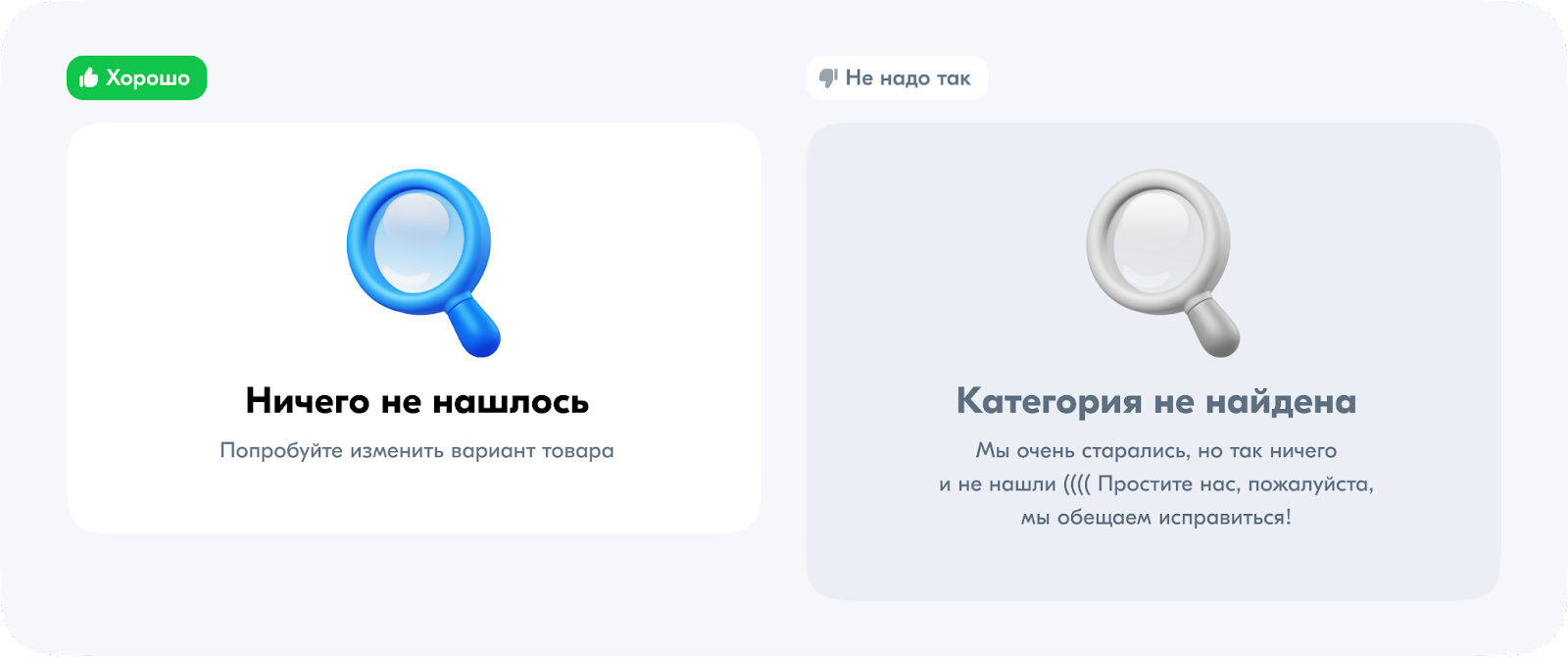
Мы ничего не нашли
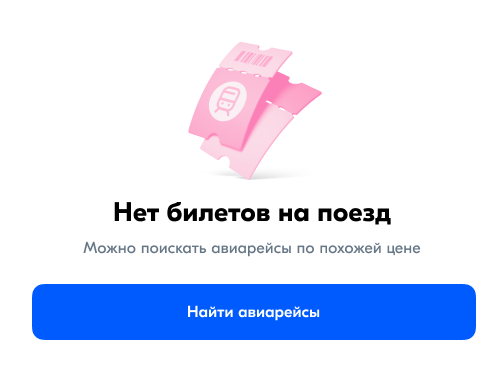
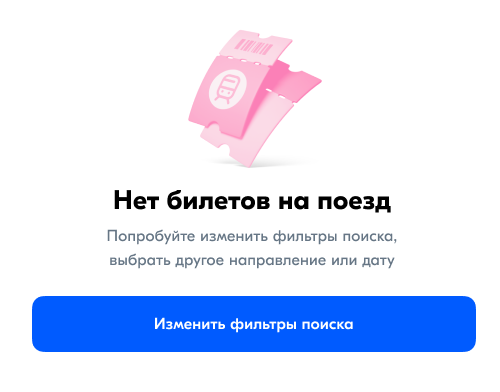
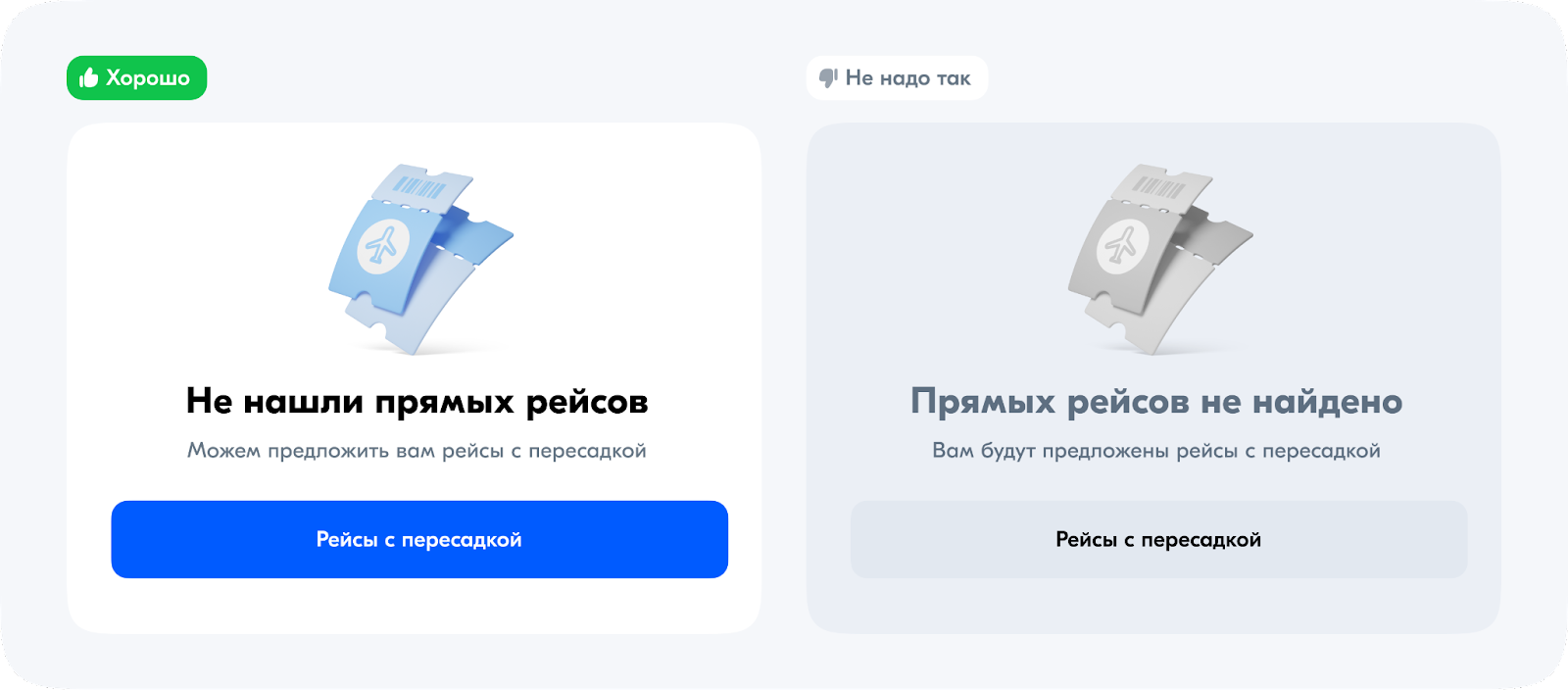
Пользователь ожидал что-то увидеть, но нам нечего ему показать. Результат поиска его разочаровал, так что нужно помочь пользователю и посоветовать, что делать в такой ситуации. Например, если вы не нашли билетов на поезд, можно предложить билеты на самолёт и маршрут с пересадками или дать быстрый доступ к редактированию фильтров.



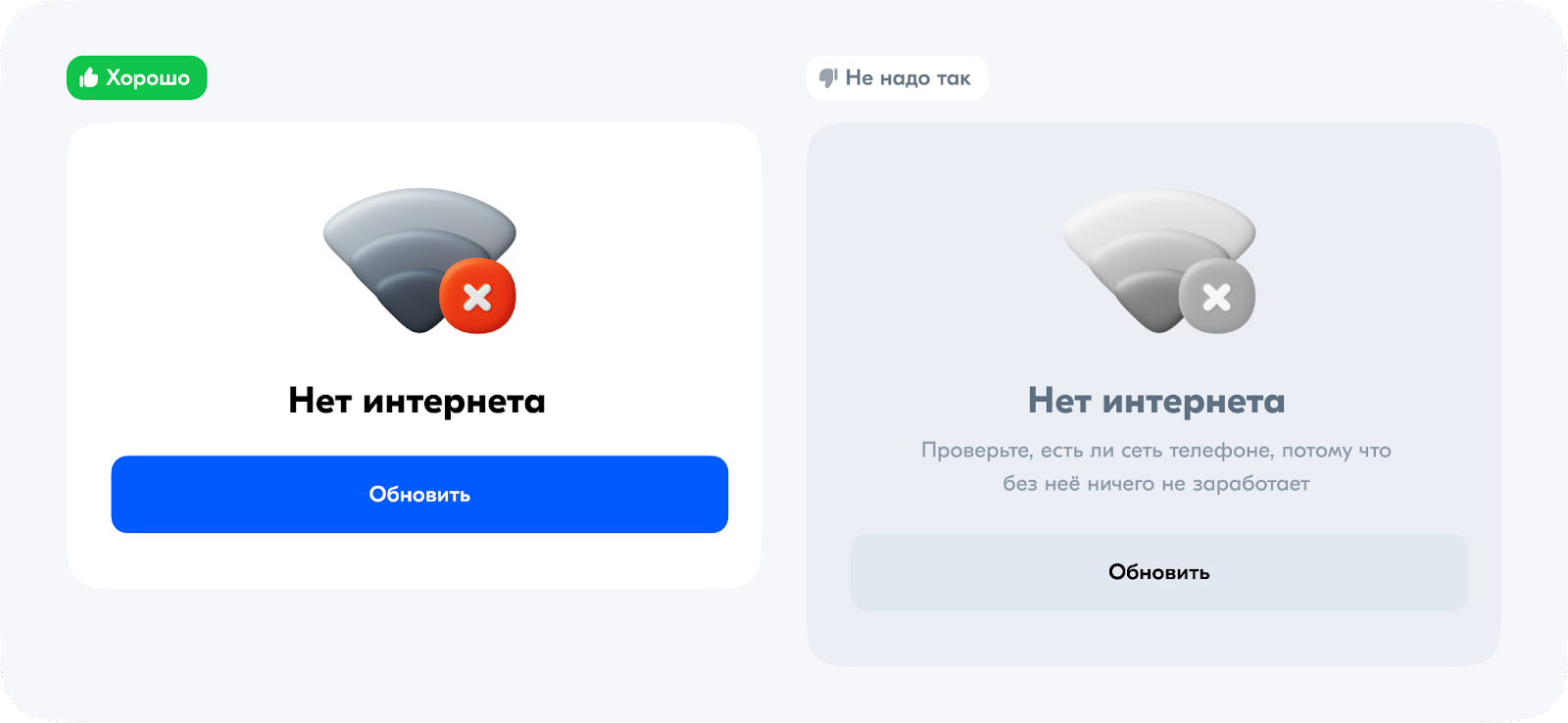
Как писать пустые состояния: простая инструкция
-
Определите контекст. Нужно понять, какая ситуация перед вами: контент пока не появился, контент уже удалён или же сервис ничего не нашёл по запросу пользователя.
-
В заголовке расскажите, что произошло, почему пользователь видит этот экран.
-
В подзаголовке дайте инструкцию, что пользователю делать дальше. Если есть необходимость, успокойте пользователя, например скажите, что его данные не пропали или деньги под защитой.
-
В тексте на кнопке по возможности направьте пользователя к целевому действию, например «Обновить».
-
Можно подобрать или нарисовать подходящее изображение. Вот в иллюстрациях обычно можно разгуляться — от простых вопросительных знаков и пожимающих плечами маскотов до настоящих шекспировских сюжетов в несколько пикселей размером.

Это самая объёмная инструкция по написанию пустых состояний. Рекомендую относиться к ней разумно и без фанатизма: в некоторых случаях успокаивать пользователя или объяснять причину будет лишним.
Что можно использовать вместо пустых состояний
Пустые состояния — прекрасное место для вашей рекламы для размещения полезного контента. Например, можно давать пользователю важную информацию или персональные рекомендации.
Обучающие подсказки и онбординг
Расскажите, что пользователь сможет сделать, когда контент появится на экране. Можно не ограничиваться текстом, а добавить видеоподсказку или подробную инструкцию.
Похожий контент
Если вы не можете дать пользователю то, что он просит, но можете дать нечто похожее, сообщите об этом.
Предложения по использованию сервиса
Допустим, вы понимаете, что пользователь видит пустое состояние, если допускает ошибку в поиске. В таком случае можно сообщить ему, как эффективнее пользоваться вашим приложением. Дайте краткую инструкцию или прямые ссылки.
Ну а если такие ошибки возникают часто, то лучше пересмотреть интерфейс в пользу клиентов.
Демоверсия контента
Если часть экрана видят только некоторые пользователи, например с премиум-подпиской, приоткройте завесу тайны для остальных. Можно показать часть контента или предоставить стартовые возможности. Вдруг потом пользователь захочет больше и оформит подписку?
Вознаграждение
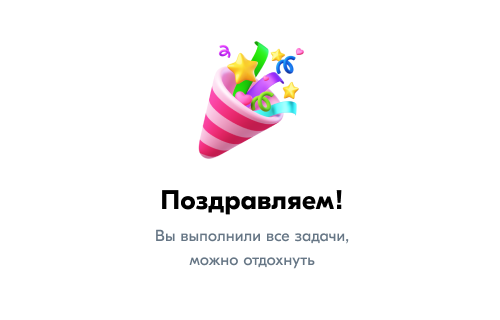
Такой вариант подходит не для всех экранов пустых состояний, а только для тех, где пустота связана с каким-то достижением. Подумайте, чего хотят достичь ваши пользователи. Порадуйте их и поздравьте — например, с тем, что они выполнили все дела из списка. Кстати, для таких случаев можно придумать ачивки.
Помощь и комфорт
Если пустое состояние возникло из-за ошибки, успокойте пользователя. Обязательно скажите, что всё хорошо и данные не пропали.
Асинхронные запросы с лоадером
Бывает, что мы не можем быстро показать нужную информацию, например, количественные данные или большой список. Однако стоит немного подождать, и эти данные появятся. В таком случае проблему можно решить асинхронными запросами, при которых страница уже загрузилась целиком, а проблемный блок подгрузится позже. Вместо пустого состояния можно показать «крутилку» или скелетный экран. Также можно делать периодические дополнительные запросы раз в N секунд.
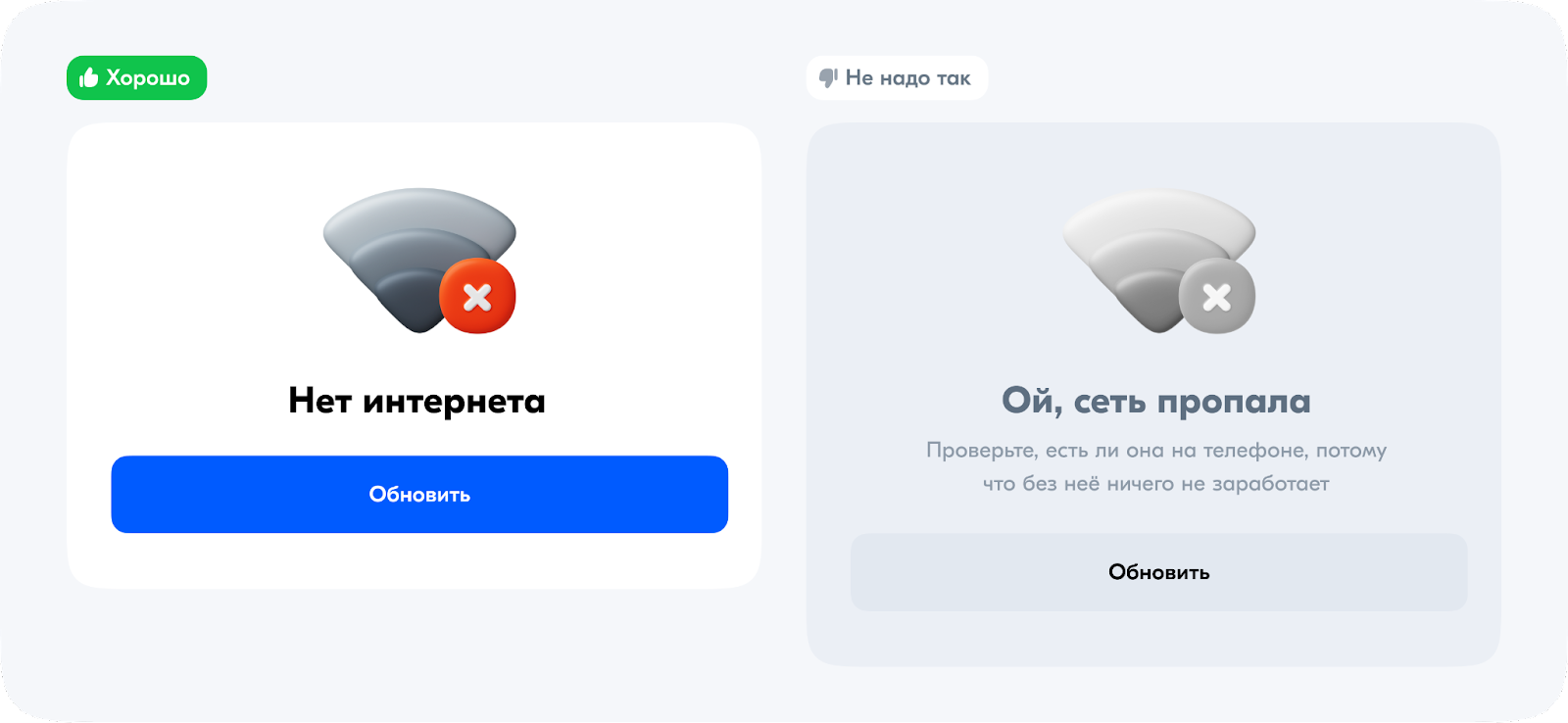
Пустые состояния: не надо так

-
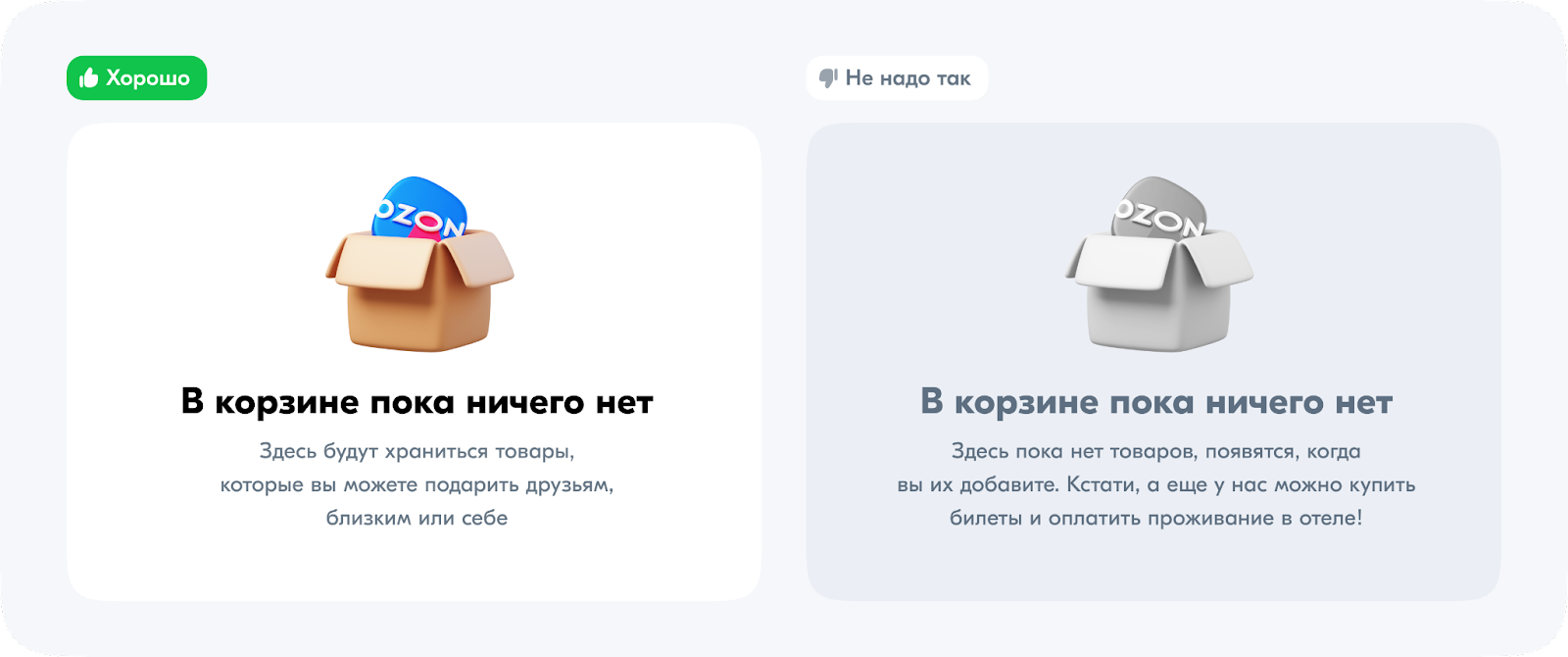
Не рассказывайте о других фичах — это запутает пользователя. Говорите только о том, что происходит на экране или в соответствующем разделе.

-
Не шутите в ситуациях, когда пользователь может быть разочарован тем, что он попал на экран пустого состояния. Кого-то ваш юмор позабавит, но в большинстве случаев вызовет сильный негатив.

-
Не драматизируйте. Не стоит лишний раз извиняться или делать из пустого состояния трагедию. Придерживайтесь спокойного и доброжелательного тона.

-
Избегайте страдательного залога. Это тот самый канцелярит, который любят использовать чиновники: «Ничего не найдено», «Соединение потеряно». Вместо этого лучше сказать: «Мы не нашли». Ещё подходит «Ничего не нашлось» — хотя это тоже страдательный залог, звучит он не так сухо.

Ошибки
Ошибки случаются — это факт. Не всегда их можно предотвратить, поэтому пользователи в любом случае с ними сталкиваются.
Экраны ошибок показывают, что что-то пошло не так. На таком экране пользователю принято сообщать, что делать в этой ситуации. Ошибку можно считать разновидностью пустого состояния — пользователь куда-то шёл, но не дошёл из-за обстоятельств непреодолимой силы.
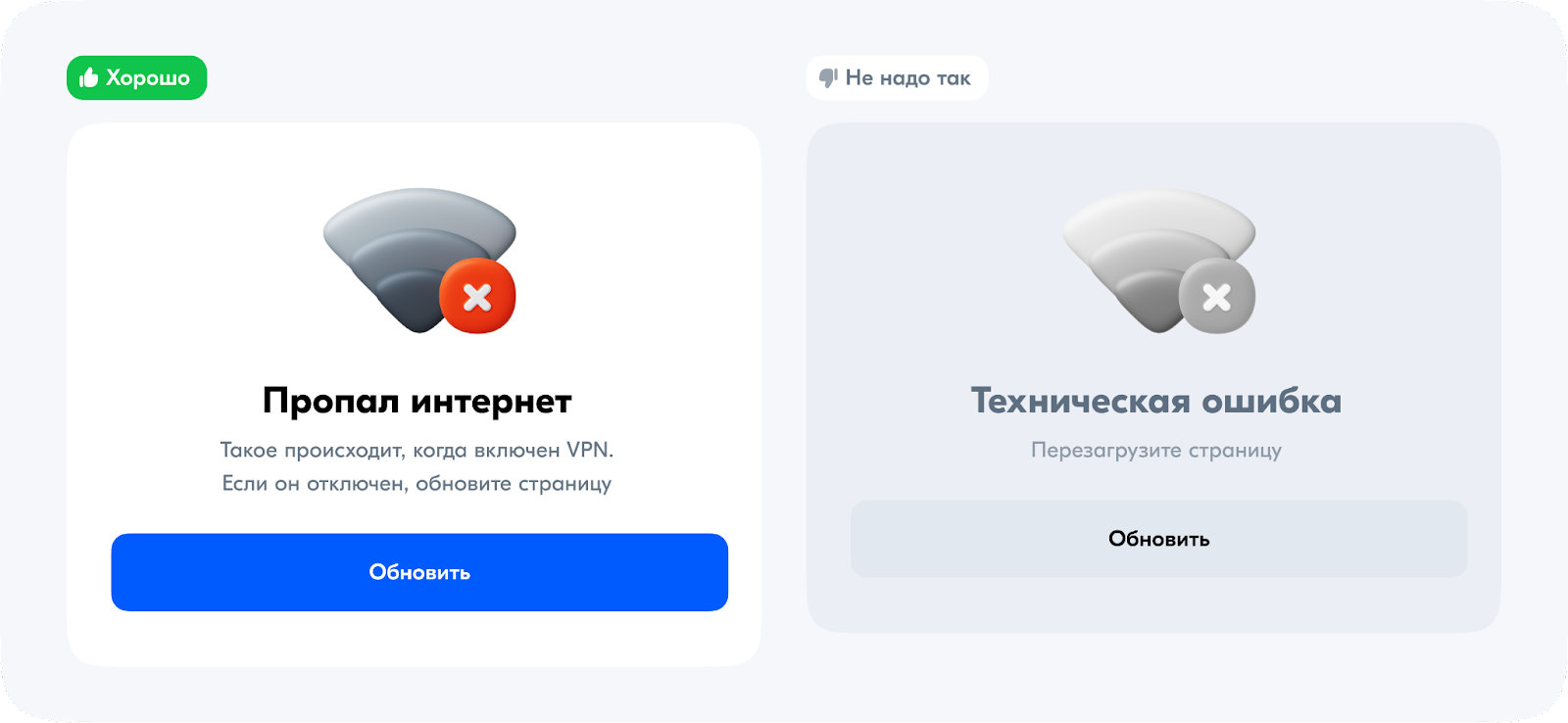
Самая распространённая ошибка — это пресловутое «что-то пошло не так», когда сервис завис или внезапно пропал интернет. Чаще всего достаточно обновить страницу, чтобы всё вернулось к обычному интерфейсу.
Иногда ошибки возникают в чувствительных ситуациях, например когда пользователь долго заполнял анкету со сложными данными или переводил деньги. В этих случаях нужно предусмотреть возможность всеми способами сохранить данные и деньги клиентов.
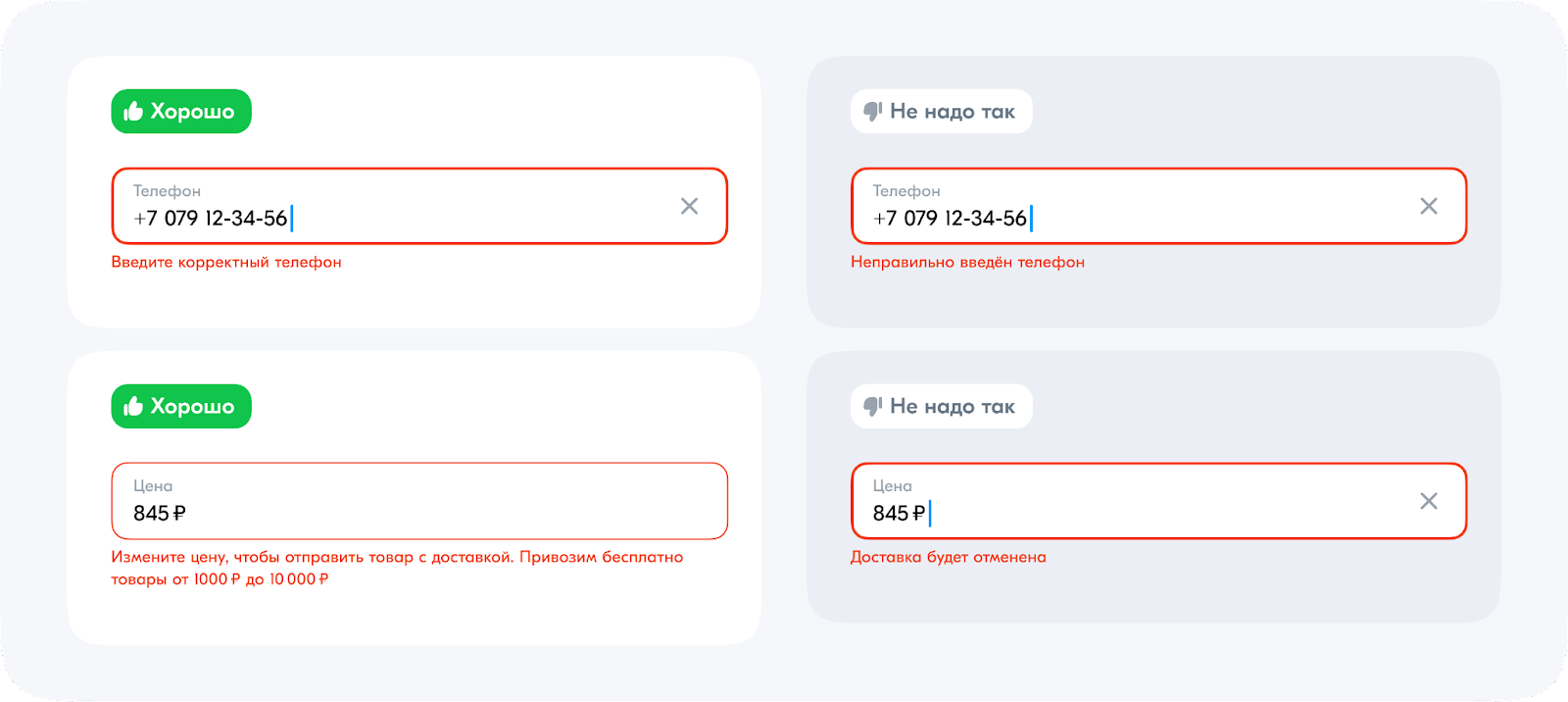
Также существуют контекстные ошибки. Они возникают, если пользователь делает что-то не так. Например, придумал слишком короткий пароль или забыл дописать цифру в номере паспорта. Такие ошибки не требуют отдельных экранов — они выводятся прямо рядом с полем, в котором пользователь совершил промашку. В этом гайде я не буду говорить о них подробно, так как эти сообщения подчиняются основным правилам написания текстов ошибок. О последних я и расскажу ниже.

Как писать тексты ошибок
-
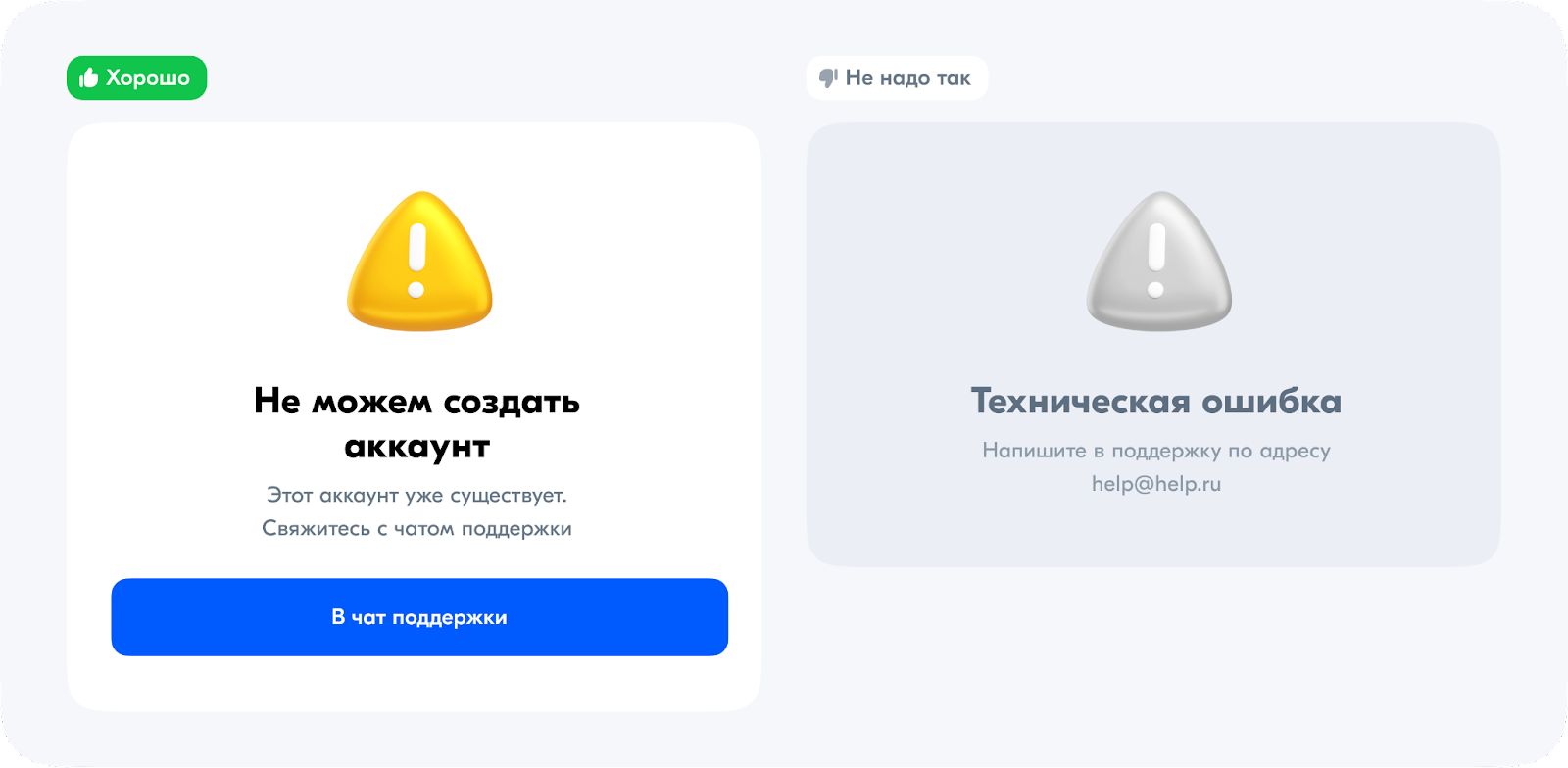
Пишите по той же схеме, что и пустые состояния. Сначала расскажите, в чём проблема, потом объясните, что нужно сделать, а текстом на кнопке сопроводите пользователя к нужному действию.

-
Не превращайте текст ошибки в ребус. Хуже всего — думать о пользователе в духе «чай, не маленький, сам догадается, что делать». Сообщение должно быть коротким, понятным и чётким, без возможных разночтений.
Если у вас короткое сообщение наподобие инпутов или небольших подсказок, где на счету каждый символ, сразу переходите к описанию требуемого действия.

-
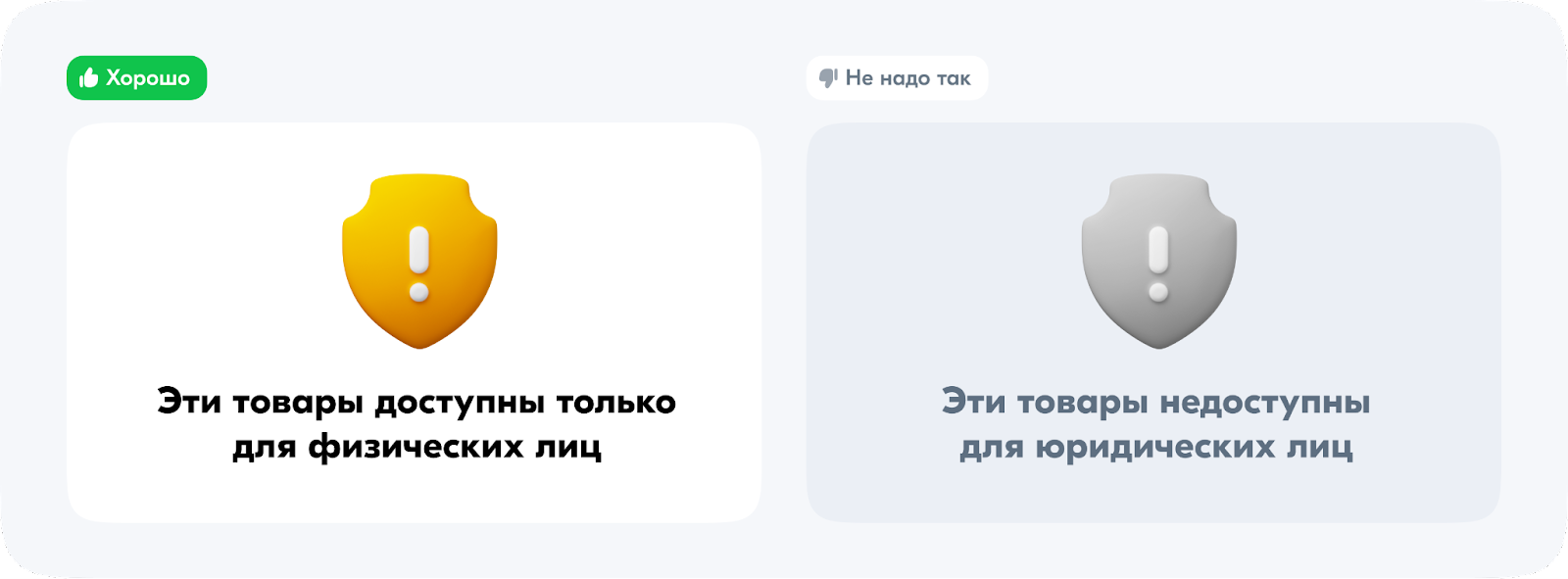
Старайтесь придерживаться правила «Стакан UX-редактора всегда наполовину полон»: превращайте негатив в позитив. Только обращайте внимание на контекст — такое превращение не должно искажать смысл.

-
Следите за консистентностью похожих сообщений. Если мы везде пишем: «Не можем привезти сюда эти товары», не стоит писать в похожем кейсе «Данные товары невозможно доставить в этот пункт выдачи». Если писать об одном и том же обстоятельстве по-разному, пользователю будет сложно — ему каждый раз придётся вникать в текст ошибки. Поэтому лучше всего сделать библиотеку ошибок, чтобы использовать везде одни и те же формулировки, — это позволит уменьшить когнитивную нагрузку на пользователей.
Ошибки: не надо так
-
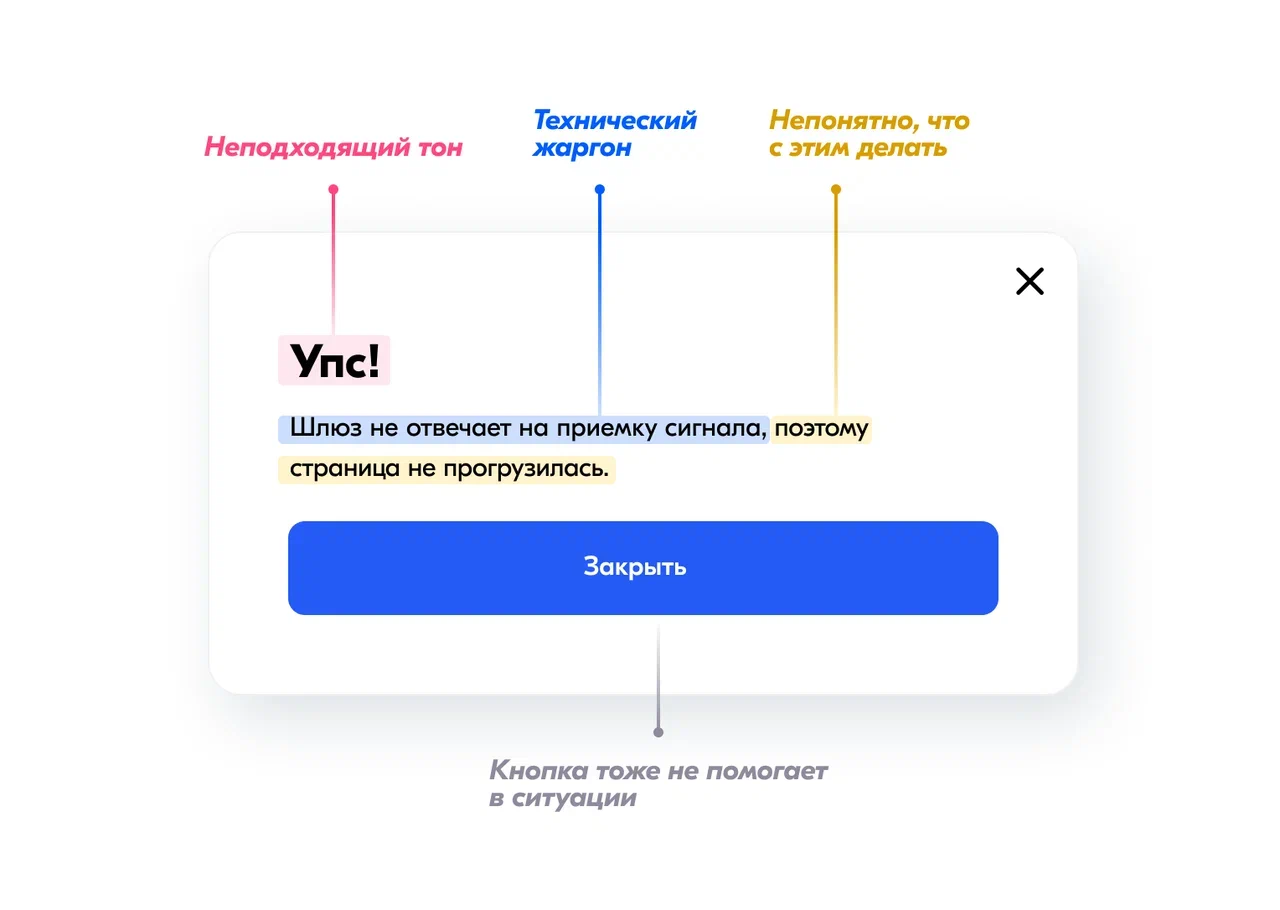
Недостаточно сказать, что произошла какая-то ошибка. Нужно объяснить пользователю, что делать в этой ситуации. Кстати, не стоит писать в тексте ошибки слово «ошибка». Лучше объясните, в чём проблема (конечно, мы живём не в идеальном мире, но всё же иногда это возможно!).

-
Если есть возможность, давайте полезные ссылки. Например, можно направить пользователя в службу поддержки, если нет других вариантов. Другое дело, что это повышает контактность, но тут уже приходится выбирать.

-
Если нет интернета, нет смысла просить пользователя проверить соединение. Большинство людей не понимают, как это сделать, — и в итоге всё равно жмут на «Обновить».

-
Не используйте слова «ой» и «упс». Это выглядит так, будто вы не контролируете, что происходит в вашем приложении. Ошибки случаются — в этом нет ничего страшного.

-
Избегайте пассивного залога — это когда нет субъекта, который совершает действие. Например: «Товары с экспресс-доставкой не доставляются в пункты выдачи и постаматы». Сразу хочется спросить: кем не доставляются?
Лучше добавить субъект, который совершает или не совершает действие, — это звучит понятнее и дружелюбнее: «Мы не привозим товары с экспресс-доставкой в пункты выдачи и постаматы». В некоторых случаях «мы» можно опустить, если это подразумевается: «Не можем привезти [товар] сюда».
-
Не используйте технический жаргон. Текст на экране должен быть понятен даже вашей бабушке. «Сервер», «деплой» и прочие радости оставьте для дейликов в компании.
-
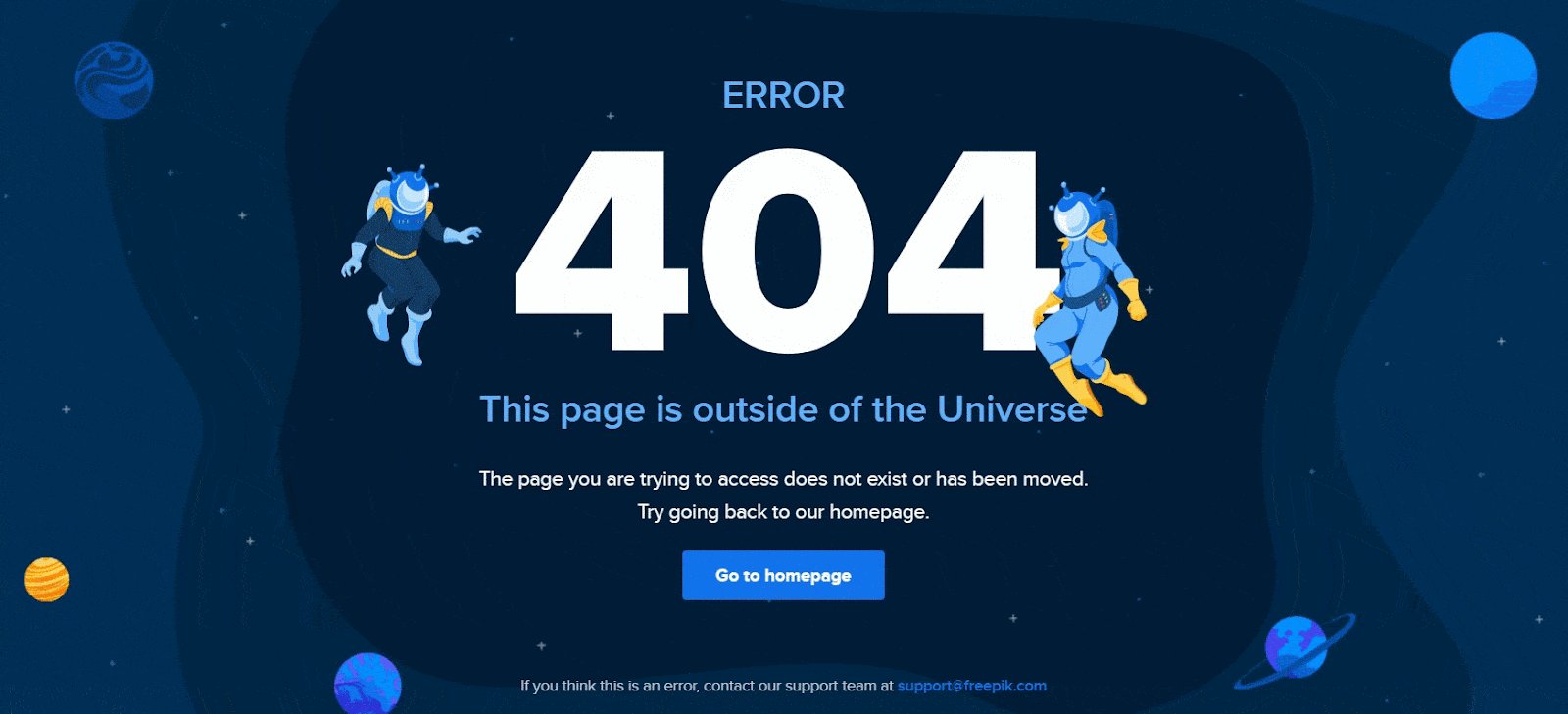
Единственная ошибка, в тексте которой можно шутить, — это ошибка 404. Смешной или необычный сигнал о том, что страницы не существует, стал своего рода мемом. Во всех остальных случаях юмор будет только раздражать.

Прикольный пример текста ошибки с Freepik

Как в Ozon проверяют тексты пустых состояний и ошибок
Когда я начала прорабатывать пустые состояния в нашем приложении, то сперва собрала все-все-все виды таких экранов, которые встречаются в Ozon. А они есть и в личном кабинете пользователя, и в Ozon fresh, и в Ozon Travel, да и много где ещё. Что касается ошибок, то они также случаются в некоторых случаях, в основном из-за проблем с интернетом или когда пользователь заходит с включенным VPN.

После этого я проанализировала каждый текст и провела простую редактуру: почистила канцелярит и исправила ошибки. В сложных случаях я посетила дизайнеров-оунеров экранов и уточнила, что мы хотим донести до пользователя на том или ином экране. Мне было важно по возможности раскрыть пустые состояния и дать пользователю пользу (несмотря на неизбежную тавтологию этого стремления). Например, не просто написать: «Списков тут нет. Как добавите, они будут тут», а объяснить, зачем эти списки вообще нужны: «Создавайте списки с товарами из Избранного и делитесь ими с семьёй и друзьями».
ОКР-ный список редактора
За годы работы в редактуре я вывела целый список, по которому тестирую тексты. Поэтому каждый элемент я последовательно проверяла на соответствие следующим пунктам:
-
Контекст и эмоциональное состояние. В каком контексте находится пользователь, какое у него настроение, насколько для него критично наткнуться на пустое состояние. Надо ли его успокаивать или можно немного пошутить.
-
Универсальность. Учитывает ли текст все ограничения и особенности этой конкретной ситуации. Подходит ли под все кейсы, с которых на текст может наткнуться пользователь.
-
Понятность. Ясно ли из текста, что произошло и что с этим делать.
-
Тональность. Какой текст — спокойный, дружелюбный, панибратский? Соответствует ли он вашему tone of voice?
-
Логическая связь между заголовком, подзаголовком и кнопкой. Нельзя, чтобы заг говорил об одном, подзаг — совершенно о другом, а кнопка вообще вела в какую-то непонятную пропасть. Заголовок в пустом состоянии должен сообщать, что делать, подзаголовок — что случилось (или наоборот). А кнопка должна побуждать к активному действию.
-
Грамотность. Тут без комментариев: даже крошечный UX-текст нужно вычитать много-много раз, чтобы нигде не ошибиться.
Маленький лайфхак: прочитайте ваше сообщение вслух. Если язык спотыкается или не хватает дыхания, разделяйте предложения на более короткие.
Иногда у меня было несколько вариантов текста для одного и того же пустого состояния. Но после тщательной проверки по всем вышеуказанным пунктам оказывалось, что работает часто один-единственный.
И вот мы подобрались к заветному кейсу «Что-то пошло не так».

Почему нет ничего лучше, чем «что-то пошло не так»?
Первое, за что я очень амбициозно взялась, — попыталась найти альтернативу надоевшему сообщению «Что-то пошло не так». Понятно, что это штамп, и всех он раздражает. Да что уж там — бесит!

Первое, что приходит в голову и что советуют диванные редакторы (да и я сама), — это дать пользователю информацию о том, что за ошибка произошла. Но здесь мы сталкиваемся с суровой реальностью.
Потому что никто ничего не знает.

Сообщение должно быть универсальным, ведь нельзя точно угадать, что случилось: у пользователя лаганул интернет, у нас лаганул интернет, Земля споткнулась о небесную твердь, люди-рыбы вышли из воды и заявили свои права на Антарктиду… А даже если мы и знаем код и тип ошибки, нам (и пользователю) это ничем не поможет. Потому что решение для всех этих ошибок одно: перезагрузи и подожди что будет. Из этого возникает резонный вопрос: а нужно ли ради одного-единственного действия напрягать толпу разработчиков, чтобы они вычисляли отдельные типы ошибок и подставляли единственно верные формулировки?
Конечно, нет.
Другой вопрос: а что с формулировкой? Можно ли как-то перефразировать «что-то пошло не так», сказать покрасивее или поинтереснее?
Ребята, я перепробовала всё. На эту грёбаную формулировку я потратила часов шесть, если не больше. Моя работа над этой фразой по степени глубины проработки и унылости напоминает древний анекдот про мужика и грибы. Но мы в UX-редактуре люди въедливые, так что нас такое не пугает.
Тот самый анекдот
Вчера я сортировал грибы. Червивые откладывал, а хорошие — пожарил и съел. Потом я взялся за червивые. Изъеденные места я вырезал и откладывал, а хорошие — пожарил и съел.
Затем я принялся за то, что осталось. Аккуратно вынул всех червяков и отложил их, а грибную мякоть пожарил и съел.
...Червяков я потом тоже съел. Их не жарил — надоело.
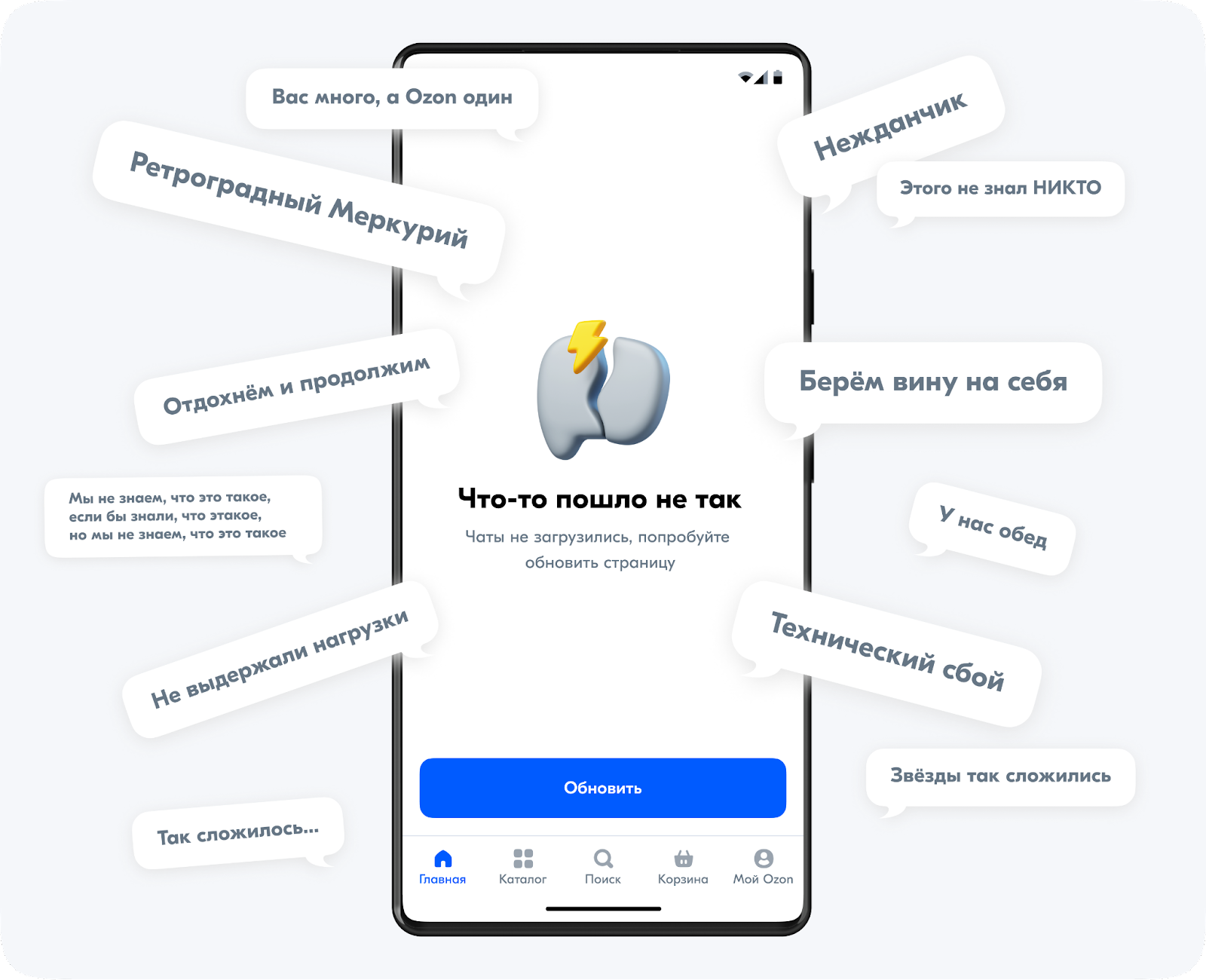
Итак, сначала я написала различные формулировки. Потом я напрягла копирайтера, который тоже написал свои формулировки. Потом я созвала сенат самых креативных в плане текстов дизайнеров и тоже попросила их набрейнштормить формулировки.
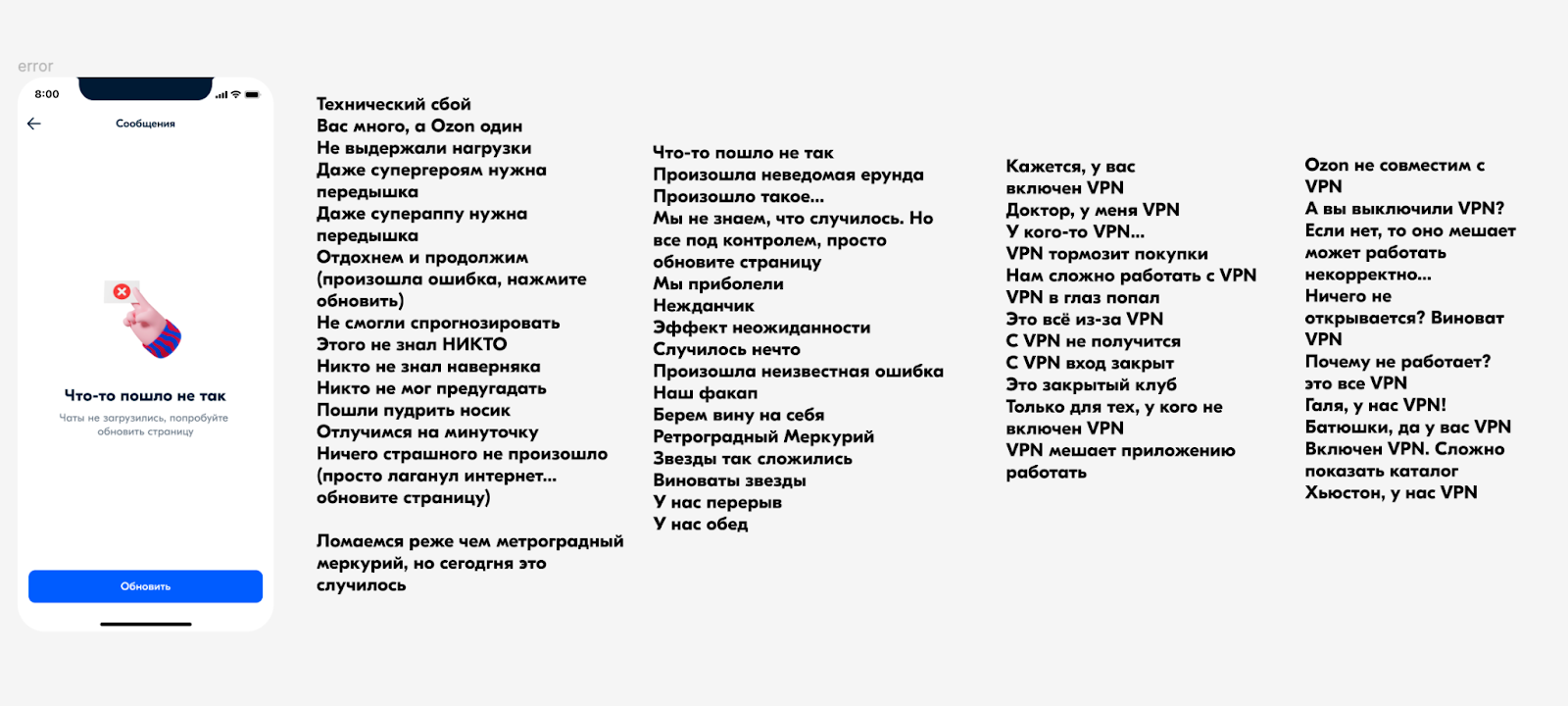
На скрине ниже — лишь малая часть наших находок.

А дальше начался ад началось самое интересное. Я стала прогонять КАЖДУЮ, даже самую странную формулировку по своему ОКР-ному списку, приведённому выше (контекст, универсальность, понятность и т. д.).
После тщательной проверки формулировки отщёлкивались, как семечки под напором Фокса Малдера (кем-то таким я в этом процессе себя и представляла — не пишущим специалистом, а детективом, ведущим неравный бой с логикой, текстом и контекстом).
И в конце по всем пунктам выдержала только она, царица небесная — фраза «Что-то пошло не так» в сочетании с призывом перезагрузить страницу.
Я понимаю, что многие фразы из списка набрейншторменных могут показаться забавными или необычными. И вы наверняка найдёте своих фаворитов, которые будут казаться идеальными кандидатами на замену надоевшей «Что-то пошло не так». Но тут нужно сделать поправку на реальность и на тональность.
Долгое время в топе альтернатив был вариант «Хьюстон, у нас проблемы». Я люблю эту формулировку и могу её также порекомендовать. Однако здесь есть поправка на приложение, в котором этот экран будет размещаться. Если вы работаете со столичным пользователем из молодой целевой аудитории, то, возможно, сможете использовать формулировку про Хьюстон вместо канона. Но у Ozon 37 миллионов активных покупателей из разных городов и стран, разного возраста и социального положения. Мы не можем позволить себе, чтобы часть из них вообще не понимала, о чём этот экран. Соответственно, я из всех формулировок выбирала те, которые будут ясны как можно бОльшему числу пользователей. По этой причине всякие смишшшшнявки, отсылки и лихо завёрнутые логические ребусы, как и эта прекрасная фраза про проблемы, отправились в топку.
Универсальный шаблон для написания пустых состояний и ошибок
А вот и то, что я обещала в самом начале: все тексты, которые я использовала для Ozon (скоро будут у нас на проде). Из-за того, что наше приложение рассчитано ни много ни мало, а на всех (!), эти тексты по большей части дефолтные и подходят практически для любого случая. Берите и пользуйтесь в своём приложении.
|
🔥🔥🔥Типовые тексты 🔥🔥🔥 |
Если было полезно — нажимайте стрелку вверх!
А ещё больше полезного про тексты можно узнать в моём телеграм-канале «Спросите Киру».
Кредитсы:
Дизайнер Саша Воронцов — помощь в сборе пустых состояний
Копирайтер Петя Верещагин — проработка текстов экранов
Иллюстратор Макс Ткаченко — новые иллюстрации для эмптиков
Дизайнер Дима Ипполитов — оформление статьи
Дизайнер Женя Маринина — идеи и моральная поддержка
Деврел Максим Калабкин — дотаскивание статьи до публикации
Подписывайтесь на телеграм-канал Ozon Design — коллективный аккаунт ведущих дизайнеров Ozon, где мы делимся опытом и своими мыслями.
Автор: Кира Калимулина





