«Я художник, я так вижу!»
«Интернет страдает от отсутствия разумной стандартизации.»
Подключаемся к холивару. А вы за кого?

Недавно на Medium было опубликовано мое противоречивое эссе. Почему все веб-сайты выглядят одинаково? (aka «О визуальной усталости паутины»). Эссе «хайпануло». Пока я пишу это, оно получило более 55 000 просмотров, 27 000 просмотров, 11.300 хлопков и 60 комментариев. Я, очевидно, нервничал.
Итак — спасибо за отзывы. Приятно начинать оживленные дебаты. Но мне трудно адресовать каждое замечание индивидуально. Обратная связь, которую я получил, разнообразна, и комментарии на Medium и Twitter довольно противоречивы. Не вдаваясь в подробности, большая часть обсуждения сводится к известному аргументу «творчество против юзабилити».
Мое эссе, безусловно, полно спорных моментов. Я критикую конкретную тенденцию к вебу, управляемому шаблонами, который оставляет очень мало шансов для инновационных и сложных подходов к разработке. Я вообще не критикую юзабилити. Это было бы абсурдом и полным неправильным толкованием моего текста.
Вся дискуссия «творчество против юзабилити» происходит уже более 100 лет. Как я писал ранее, она глубоко связана с технологическими разработками и промышленными революциями. История показала, что нам нужны как креативность, так и удобство использования, чтобы добиться реального прогресса в мире дизайна и технологий. И для того, чтобы иметь сбалансированную взаимосвязь между творчеством и удобством использования, нам кажется, что мы должны дискутировать на эту тему снова и снова. В моем эссе я хотел склонить равновесие к творчеству.
Кроме того, я хотел бы затронуть несколько конкретных аргументов из обсуждения. Я написал следующий раздел в качестве ответа на первые комментарии. Он все еще существует, и я думаю, что это хорошее дополнение к оригинальному эссе. Ответ немного сложно найти, поэтому я повторно опубликую его здесь.
1) Шаблоны должны работать для дизайна
Шаблоны являются частью текущего веба. Одно полемическое эссе не изменит этого.
Шаблоны имеют смысл. Они позволяют быстро публиковать контент и объединяют техническую надежность с оптимизированными рабочими процессами. Они очень эффективны.
Но у меня сложилось впечатление, что сейчас дизайнеры стремятся ограничить свое творчество, чтобы дизайн работал над шаблоном. И я твердо верю, что это должно быть наоборот. Вместо того, чтобы спрашивать, как они соответствуют требованиям шаблона, разработчики и дизайнеры должны спросить себя, как они могут создавать шаблоны, отвечающие требованиям дизайна. Это одна из причин, почему я считаю, что дизайнеры должны иметь возможность писать код самостоятельно. Если вы хотите раздвинуть границы, вы должны понимать ограничения.
2) Форма — Содержание
Позвольте мне процитировать самого себя:
Одним из основополагающих принципов дизайна является глубокая и содержательная связь между формой и контентом; форма должна отражать и формировать контент.
Другими словами, вам нужны конкретные дизайнерские решения для конкретной проблемы с дизайном. Единый подход, который подходит для всего, редко дает удовлетворительные результаты. Информационная система больницы явно не является подходящим местом для экспериментальной типографики. И я не стал бы просить Дэвида Карсона создавать книги для начальных школ.
Но дизайн больше, чем типографика больницы и школьные книги. Существует много приложений, особенно в области культуры, музыки и искусства, где визуальный дизайн может сделать больше, чем просто обеспечить читаемость. Это верно для типографии — и это верно и для Веба.
3) Веб-страница как книга в “мягкой обложке”
Если мы проведем аналогию между Вебом и миром книг, то мы находимся в эпоху “мягкой обложки” веб-страниц.
Мягкая обложка — это небольшие, недорогие книги для быстрого потребления. Они держатся на клею, используют бумагу низкого качества, имеют изображение в плохом качестве и часто посредственную типографику. Но они хорошо работают для массового рынка. Они очень эффективны.
В “мягкой обложке” нет ничего плохого. Во многом они имеют смысл, и есть даже ряд действительно хорошо продуманных “мягких обложек”. Но утверждение, что они должны быть только в “мягкой обложке”, совершенно глупо. Существует пространство, рынок и потребность в романах с хорошим переплетом, фотографических журналах путешествий, экстравагантных каталогах выставок, обильных книгах по кулинарии и так далее.
Никто не требует, чтобы все книги были в мягкой обложке. Но у меня сложилось впечатление, что многие люди считают веб-страницы «мягкой обложкой» — дешевыми, прагматичными информационными машинами. Эта позиция игнорирует тот факт, что Интернет представляет собой огромное культурное пространство и что даже самый минимальный и практичный веб-сайт является артефактом.
Существует множество разных книг, от прагматичных книг в мягкой обложке до экспериментальных художественных книг. Я бы хотел увидеть это культурное и визуальное разнообразие и в Интернете.
Текст противоречивой статьи:
Почему все сайты выглядят одинаково
(https://medium.com/s/story/on-the-visual-weariness-of-the-web-8af1c969ce73)
Интернет страдает от недостатка воображения, поэтому я попросил своих учеников сделать его редизайн.

Сегодняшний интернет однообразен. Все выглядит одинаково: одни и те же шрифты, не говоря уже о макетах, взаимозаменяемых страницах и отсутствие выразительного визуального языка. Даже микротипографика — это беспорядок.
Веб-дизайн сегодня, по-видимому, обусловлен техническими и идеологическими ограничениями, а не творчеством и идеями. Каждая страница состоит из контейнеров в контейнерах в контейнерах; иногда текст, иногда изображения. Ничего по-настоящему не сделано, это просто было предложено по умолчанию.
По иронии судьбы, современные веб-технологии обладают огромными возможностями для дизайна. У нас есть возможность реализовать практически все мыслимые идеи и макеты. Мы можем создавать радикальные, удивительные и вызывающие воспоминания сайты. Мы можем комбинировать экспериментальную типографику с генеративными изображениями и интерактивным опытом.
И все же, даже веб-сайты для дизайнеров основаны на контейнерах в контейнерах в контейнерах.

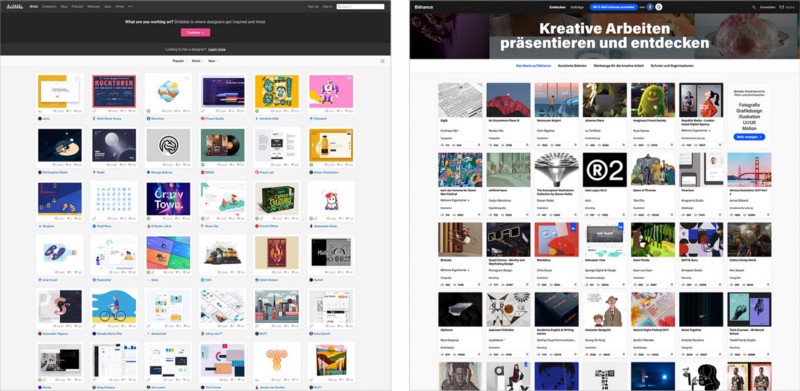
Самые популярные порталы для объявлений в Интернете — Dribbble и Behance — настолько фундаментально скучны, что они в основном взаимозаменяемы.
Почему это случилось?
Есть несколько причин. Технологические фреймворки, такие как системы управления контентом (CMS) и платформы для ведения блогов, такие как WordPress, основаны на шаблонах. Веб-страницы этих фреймворков не создаются индивидуально, а генерируются «на лету», объединяя различные типы медиа, такие как изображения, заголовки, основной текст и видео. Шаблоны не являются спроектированным дизайном. Скорее, это правила для объединения связанных типов данных. Помимо шаблона, эти платформы обычно не дают возможности влиять на внешний вид страницы. То, что вы видите, это то, что вы влили в шаблон.
Другими словами, шаблоны являются агностическими. И в этом проблема.
Одним из основополагающих принципов дизайна является глубокая и содержательная связь между формой и контентом; форма должна отражать и формировать контент. Их разделение нарушает этот принцип и создает общие контейнеры содержимого. В дизайнерском смысле шаблоны бессмысленны; форма ничего не добавляет к контенту.
Одним из основополагающих принципов дизайна является глубокая и содержательная связь между формой и контентом.
Существует множество других причин отсутствия креативности в веб-дизайне. Большинство этих причин являются экономическими и прагматичными. Например, создание отдельных страниц занимает много времени. Учитывая скорость появления новостей и новых статей, крупные веб-сайты просто не имеют ресурсов для разработки страницы с нуля. Кроме того, веб-дизайн по-прежнему зависит от технических знаний: HTML, JavaScript и CSS остаются сложными инструментами для дизайнеров. Нет никакого веб-дизайна, эквивалентного прямому и услужливому рабочему процессу для настольных издательских приложений.
Я предполагаю, что также виновата творческая и интеллектуальная лень дизайнеров. В эпоху mobile-first, общей, основанной на фреймворках разработки, никто, наверное, не беспокоится о визуальной и контекстной целостности веб-страницы.
Как мы можем решить эту проблему? Как может выглядеть экспрессивный и передовой сайт сегодня?
Иногда, если вы хотите создать будущее, вам нужно заново открыть прошлое.
Ретро Веб-дизайн
Я разработал свой первый веб-сайт около 23 лет назад в группе исследований и разработок в Университете искусств в Бремене, Германия. В то время создание веб-страниц было в новинку. Интернет был молод. Страницы будоражили мое воображение.
В середине девяностых мы боролись с ограничениями HTML. Мы могли использовать только веб-безопасные шрифты, такие как Arial, Times или Verdana. Мы должны были использовать табличную верстку, моноширинные шрифты или GIF, если мы хотели сделать что-нибудь интересное. Сначала HTML был полностью ориентирован на контент, и нам пришлось работать против технологии, чтобы создать дизайн страницы.
В то же время экспериментальная типографика взрывалась. От Jan Chchichold Die Neue Typographie в двадцатые годы до компьютерных макетов от April Greiman в восьмидесятые годы, дизайнеры бросили вызов статус-кво и попытались найти визуальный язык, который представлял идеи и революции их эпох. К середине 90-х годов необычная комбинация технологических и культурных достижений позволила создать очень радикальное поколение графического дизайна. Вы могли видеть это в работе Ирма Бум, Дэвида Карсона, Паулы Шер, Невилла Броуди и многих других.
Однако, по сравнению с визуальным взрывом мира графического дизайна, ранние веб-страницы все еще были довольно хромыми. (Web Design Museum очень хорошо это показывает.)
Мы хотели сделать графический дизайн в браузере, но никто не знал, как — или какие ошибки могут случиться. Не было представления о том, как должна была выглядеть веб-страница. Стандартов не было. Не было ни CMS (почти), ни CSS, ни JS, ни видео, ни анимации.
Сейчас хорошее время, как никогда, бросить вызов визуальному однообразию интернета.
Посмотрите на 2018 год, мы можем сделать в браузере все. От массивных макетов до микротипографики, анимации и видео. И что мы делаем с этими невероятными возможностями? Контейнеры в контейнерах в контейнерах. Гигабайты визуально схожих мобильных страниц, загрязненных JavaScript. Общие шаблоны, которые следуют тем же визуальным правилам. Если бы мой младший я мог видеть состояние веб-дизайна через 23 года, он был бы очень разочарован.
Проблема веб-дизайна — это не ограничения технологий, а ограничения нашего воображения. Мы стали слишком послушными визуальному соответствию, экономической жизнеспособности и предполагаемым ожиданиям.
Однако каждый кризис создает возможность. Сейчас хорошее время, как никогда, бросить вызов визуальному однообразию интернета. Увы, я слишком стар и слишком буржую, чтобы придумать радикальный, экспериментальный и современный подход к веб-дизайну. Но я могу попросить моих учеников сделать это.
В 2017 году я провел курс веб-дизайна по теме дизайна интерфейсов в Потсдаме, Германия. Каждой команде было предложено разработать редизайн для существующего веб-сайта. Задание было очень четким: представлять браузер как пустой холст и создавать выразительные, образные визуальные впечатления. Использовать технологический потенциал современных веб-технологий как инструмент для вашего творчества. Не ограничивать себя вопросами удобства использования, удобочитаемости и гибкости. Иметь свою позицию. Не принимать во внимание Erwartungskonformität (прим. переводчика “соответствие ожиданиям пользователей”).
Я был очень доволен результатом мастер-класса. (Вы можете увидеть все результаты на этой странице.) Вот четыре проекта, которые представляют собой различные подходы к решению проблемы.
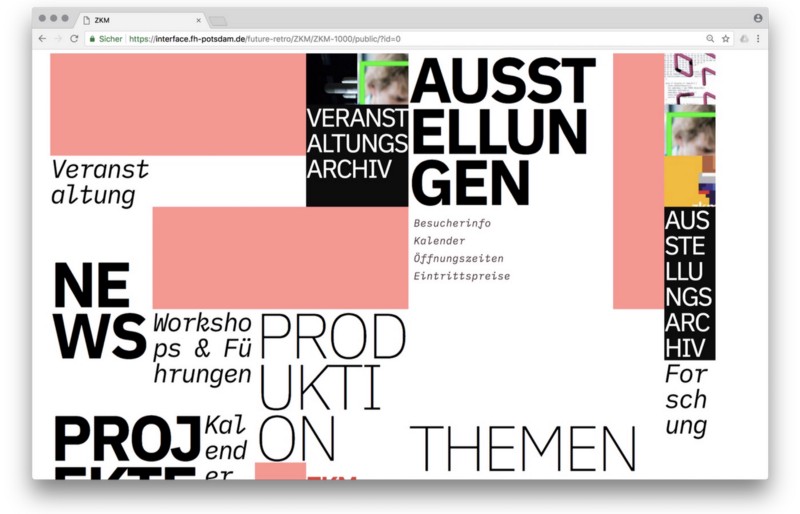
1. ZKM Фредерика Хааза и Джонаса Кепфера

Фредерик и Йонас выбрали веб-сайт Zentrum für Kunst und Medien (ZKM) в качестве отправной точки для своих экспериментов и исследований. Очень подходящий выбор, поскольку ZKM является одним из самых известных выставочных площадок для медиа-искусства в Германии, но сайт ZKM довольно стандартный. Он функциональный, но ему не хватает авангардного утверждения, которое представлено художественными работами на выставках.
Целью Фредерика и Йонаса было разработать концепцию, визуальный язык и техническую настройку сайта ZKM, которые представляют собой прогрессивный подход музея. В основе их концепции лежит генеративный дизайн: каждый раз, когда страница загружается, создается новая разметка.
2. Streem Дарьи Тис, Белы Курек и Лукаса Фогель

Streem — это уличный журнал об искусстве и культуре улиц. Это и площадка для будущих художников, и платформа для социальных вопросов. Streem включает в себя работу по иллюстрации, живописи, фотографии, дизайну, письму и журналистике. Дарья, Бела и Лукас объединили эти различные влияния и основали свои проекты на концептуальной городской структуре. Для своего прототипа они создали четыре разных квартала, каждый из которых представляет собой раздел журнала. Их подход сочетает в себе сильные иллюстративные стили с пространственной типографикой, чтобы создать разборчивый город.
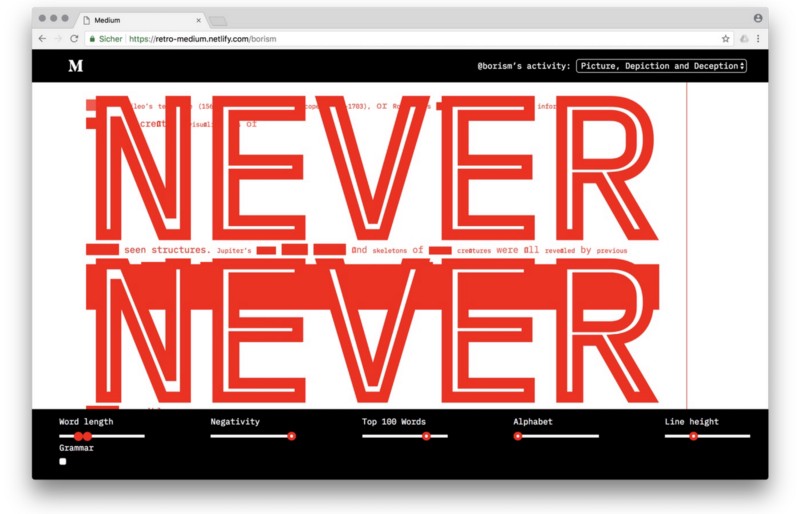
3. Medium Амели Кирхмайер и Фабиана Шульц

Амели и Фабиан придерживались довольно структурного подхода. Вместо того, чтобы найти адекватную форму для конкретной истории, их целью было разобрать веб-страницу и разбить ее на семантические, синтаксические и статистические свойства. Их идея состояла в том, чтобы продемонстрировать текучесть и присущую ковкость HTML. Они деконструировали публикации и создали среду, которая позволяет читателям разрывать длинные блоки текста в экспериментальном типографическом пространстве.
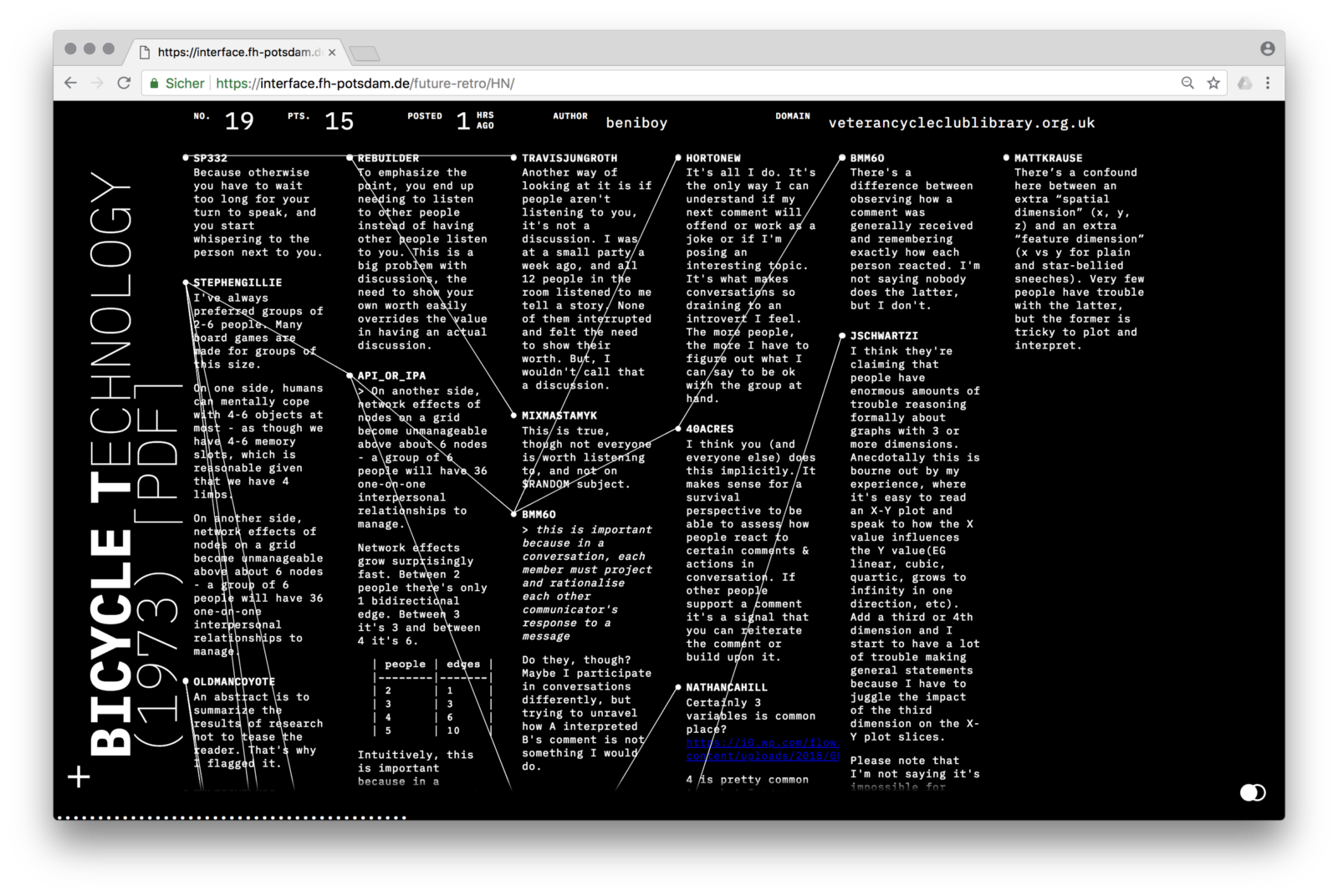
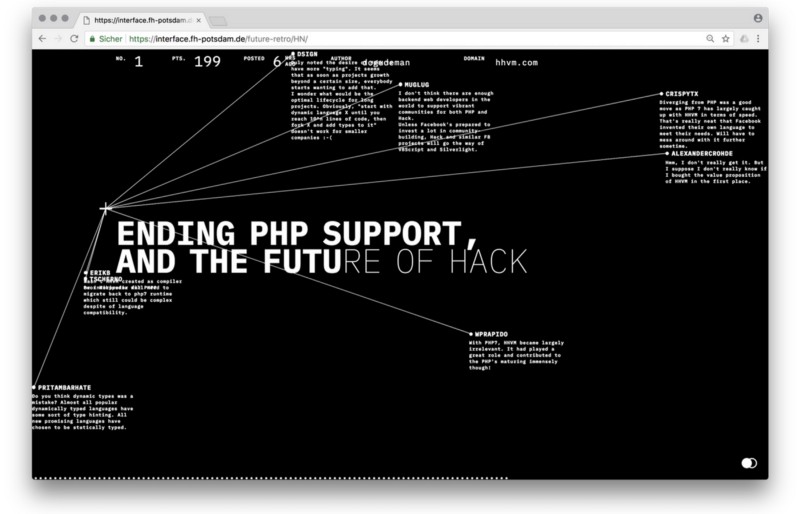
4. Hacker News Фабиана Динклажа и Флориана Зии

Фабиан и Флориан превратили Hacker News в интерактивную визуализацию. Сайт социальной сети — это агрегатор новостей, ориентированный на компьютерную науку и информационные технологии. Его дизайн — голые кости, но он имеет сложную функциональность для голосований и обсуждений. Фабиан и Флориан взяли существующую структуру и превратили ее в типографическое пространство временных линий и сетей. Визуальное представление основано на последовательности и связях новостей и комментариев. Они также связали свой дизайн с API Hacker News, поэтому вы можете использовать его для чтения сайта.
Просмотрите редизайн Hacker News.
***
Дэвид Карсон однажды сказал: «Не путайте коммуникацию с четкостью» (don’t confuse communication with legibility). Мы должны применить этот совет к текущему состоянию веб-дизайна. Четкость, удобство использования, отзывчивость и, в особенности, доступность являются важными качествами современного Web’a. Но они не должны определять и ограничивать свой визуальный репертуар. Если вы приравниваете стереотипы к юзабилити, вы не понимаете ни визуального дизайна, ни ориентированного на человека дизайна.
Я, например, хотел бы увидеть более радикальный, производительный, вызывающий воспоминания, продуманный, адекватный, контент-специфический и интеллектуальный веб-дизайн. Я хотел бы вновь открыть Интернет как пространство для экспериментов. Хотелось бы чаще удивляться. Я не знаю, как будет выглядеть Интернет через 23 года, но я надеюсь, что он не будет похож на сегодняшний.
Перевод выполнен при поддержке компании EDISON Software, которая профессионально занимается разработкой для web и недавно сделала редизайн своего сайта.
P.S.
Приведу полезные комментарии хабрачитателей к прошлой публикации противоречивой статьи
Видимо я ничерта не понимаю в дизайне. Посмотрел «редизайны» — а там какая-то, извините за выражения, херня. Дизайн WEB-сайтов обычно проектируется так, чтобы с ним ежедневно взаимодействовали люди. Это не авангардная картина которую можно продавать втридорога только за то, что она нарисована хвостом осла который сидел в телеге которую тащил сам художник
— vlreshet
Интернет страдает от отсутствия разумной стандартизации.
Я как пользователь хочу зайти на сайт и не продираться сквозь поток «творчества» дизайнера.
— eugene_bb
Чё-т это не редизайны, а дичь какая-то. Были сайты, сделали нечто под девизом «я художник, я так вижу».
Как заметил выше vlreshet выше, сайты создаются для взаимодействия людьми, а не для воплощения фантазий дизайнера. Сайт это инструмент, которым в первую очередь должно быть удобно пользоваться, а фантазия дизайнера должна быть далека от первого места(а в таком проявлении, как в ваших «редизайнах» ей даже и последнего места нельзя давать).Интернет страдает от недостатка воображения
Он наоборот уже страдает от излишка фантазии. Уже сейчас некоторые фантазии дизайнеров выливаются в мегабайты загружаемых на сайт шрифтов и изображений.
Для выплеска фантазии – это в промо сайты, которые пачками публикуют на awwwards: фантазия на всю катушку, местами круто, очень редко полезно, но в общем своей массе бессмысленно.
В обычном вебе для людей такой фантазии не место
— Ashot
Зачем они сделали из Медиума Упячку? Дизайнеры такие дизайнеры…
— berezuev
Почему все книги выглядят одинаково? Ах да, их же ещё и читать нужно!
Почему все автомобили выглядят одинаково? Ах да, они же ездить должны!
В сайтах главное — это информация. Для её эффективной подачи просто необходимо следовать определённым правилам эргономики. Эти правила сужают полёт фантазии дизайнеров и это правильно. Сайты похожи друг на друга, но пользователь именно поэтому быстро находит нужные ему элементы навигации и более-менее удобно воспринимает контент.
А примеры статьи скорее показывают как НЕ нужно делать сайты, ибо посетитель дальше главной страницы просто не пройдёт. Ну вот найдите банальную ссылку на контакты на любом из этих гениальных творений.
— Pran
Комментаторы — внимательнее читайте статью. Дизайнеры не так уж и плохо решили поставленную задачу. Обратите внимание, что в постановке задачи сказано: «Забейте на пользователей, они все равно ни черта не понимают»:).
Поэтому критиковать дизайны, аргументируя, что пользователю неудобно — нонсенс. В постановке задачи четко сказано, что на удобство пользователя надо забить.
— Newm
Автор: rishat_edison






