Предлагаю вашему вниманию перевод очень крутой статьи по анимации интерфейса.
The ultimate guide to proper use of animation in UX автора Taras Skytskyi.

В настоящее время трудно впечатлить или даже удивить анимацией интерфейса. Она показывает взаимодействие между экранами, объясняет, как использовать приложение или просто направляет внимание пользователя. Изучая статьи об анимации, я узнал, что почти все они описывают только конкретные варианты использования или общие факты об анимации, но я не сталкивался с какой-либо статьей, где все правила, касающиеся анимации интерфейсов, были бы четко и практически описаны. Но, в этой статье я не буду писать ничего нового, я просто хочу собрать все основные принципы и правила в одном месте, так что другим дизайнерам, которые хотят запускать анимированные интерфейсы, не нужно было искать дополнительную информацию.
Продолжительность и скорость анимации
Когда элементы меняют свое состояние или позицию, продолжительность анимации должна быть достаточно медленной, чтобы дать пользователям возможность замечать изменение, но в то же время достаточно быстрой, чтобы не вызывать ожидание.

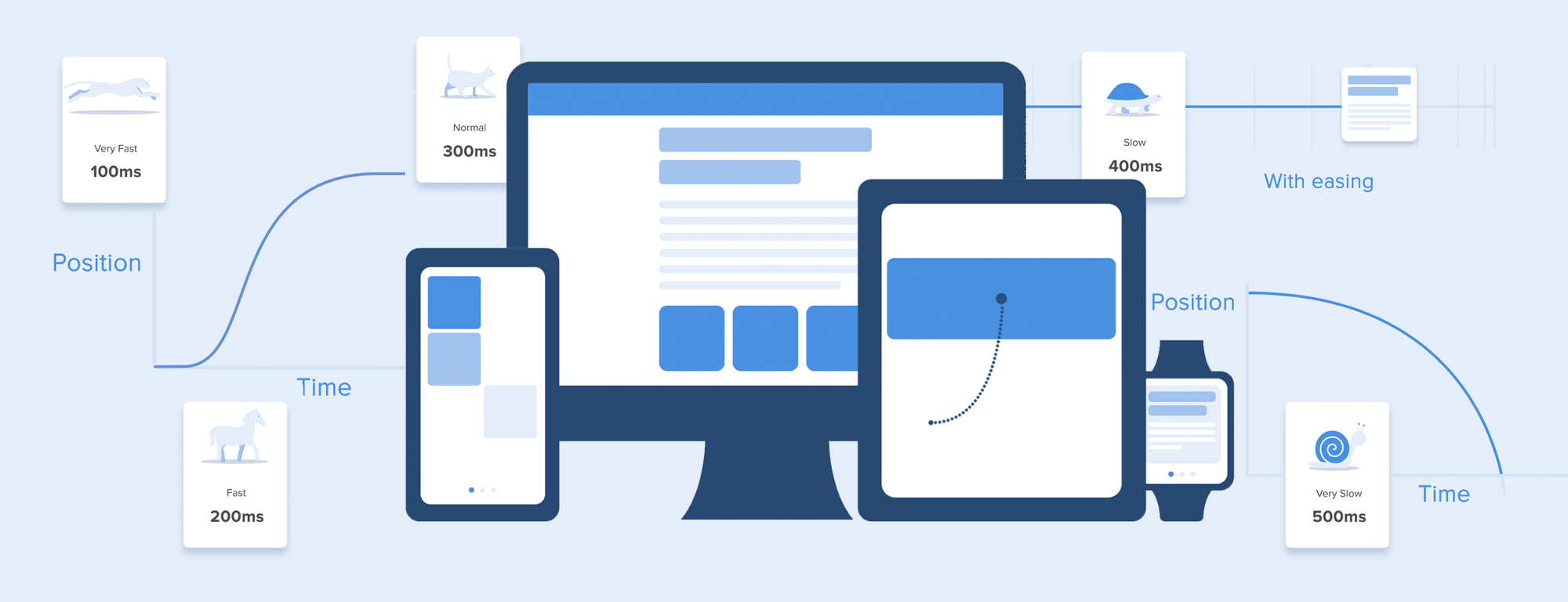
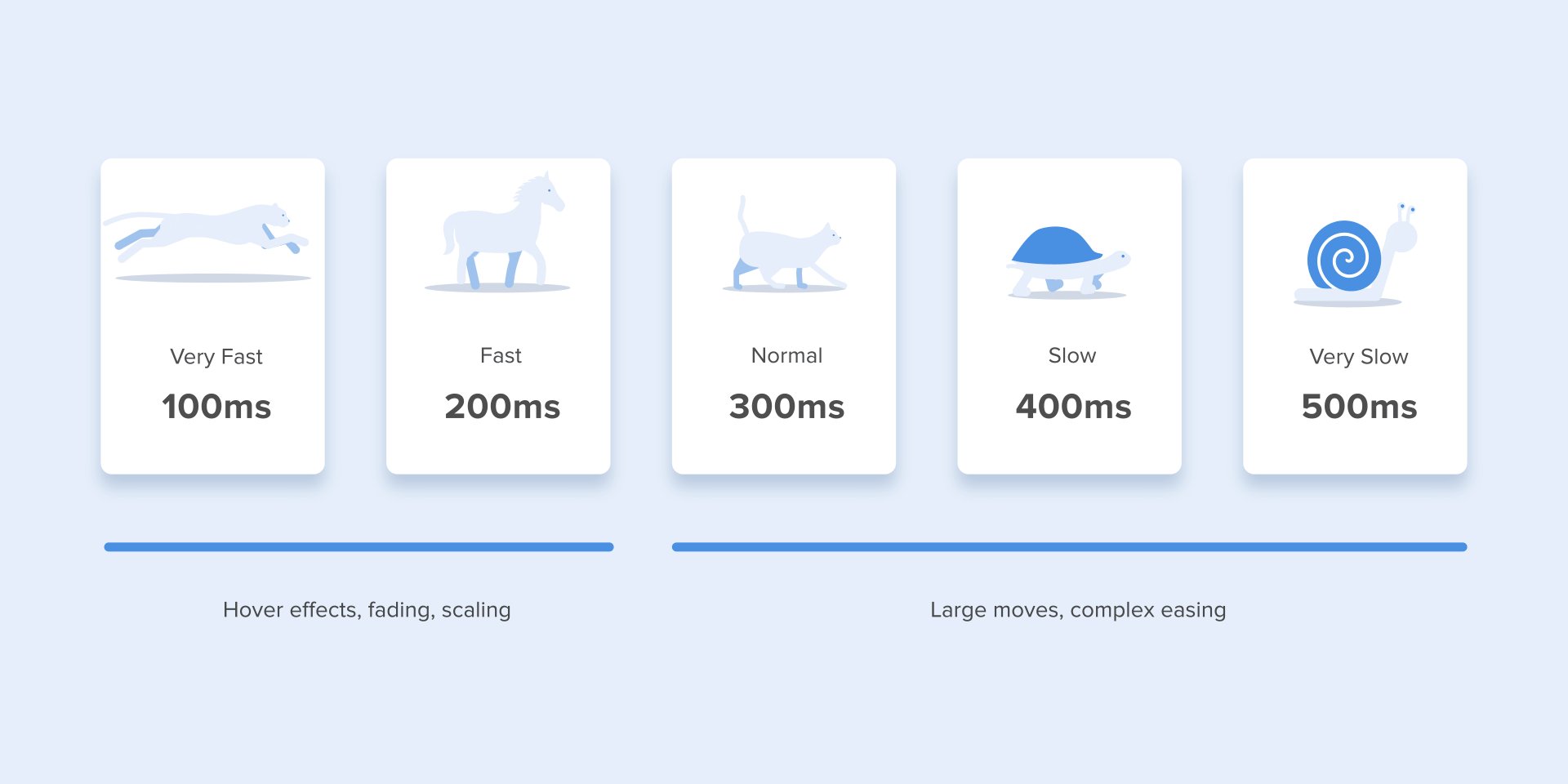
Используйте правильную продолжительность анимации. Не делайте ее слишком быстрой и не оставляйте пользователю много времени на скуку
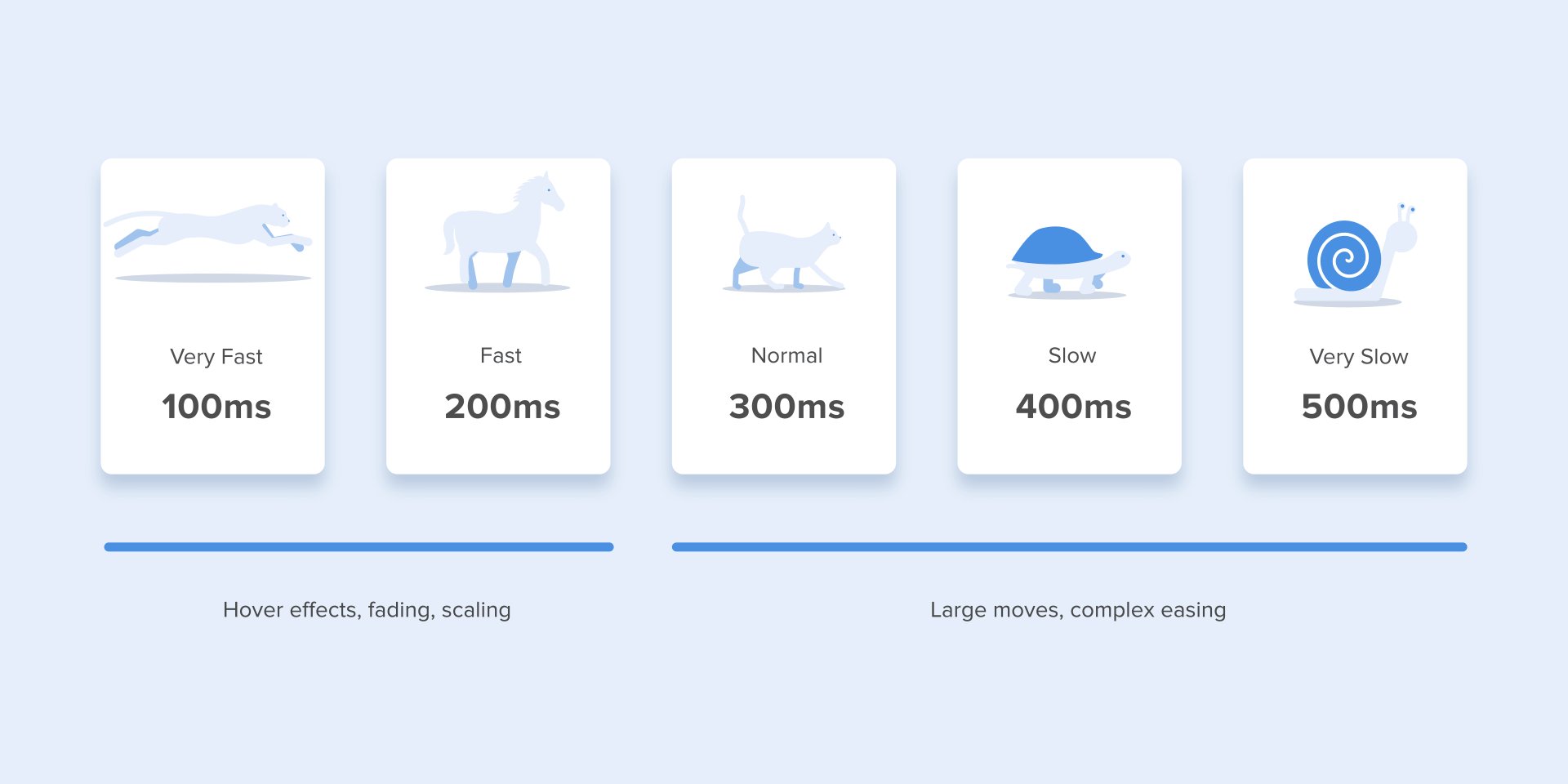
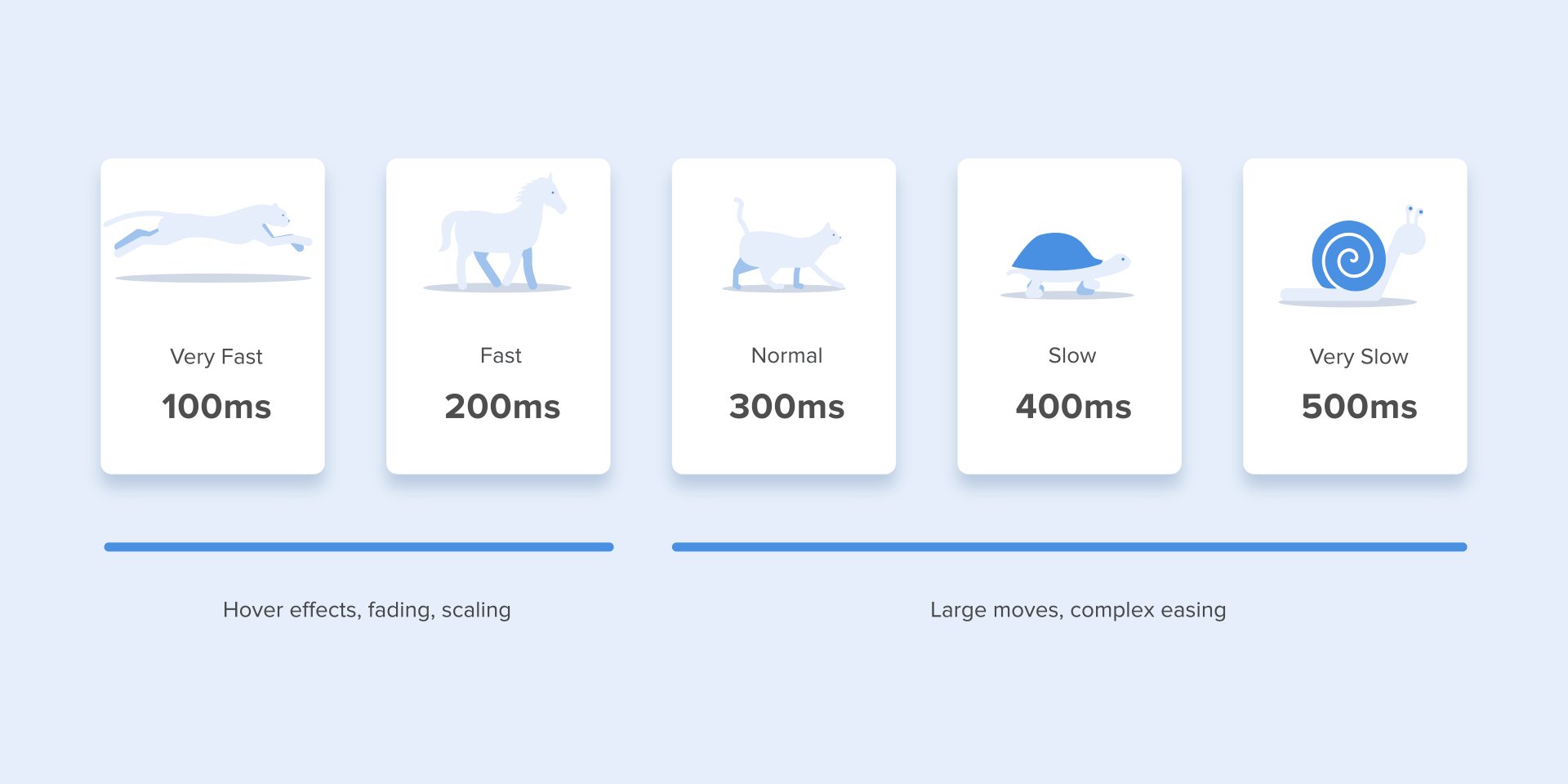
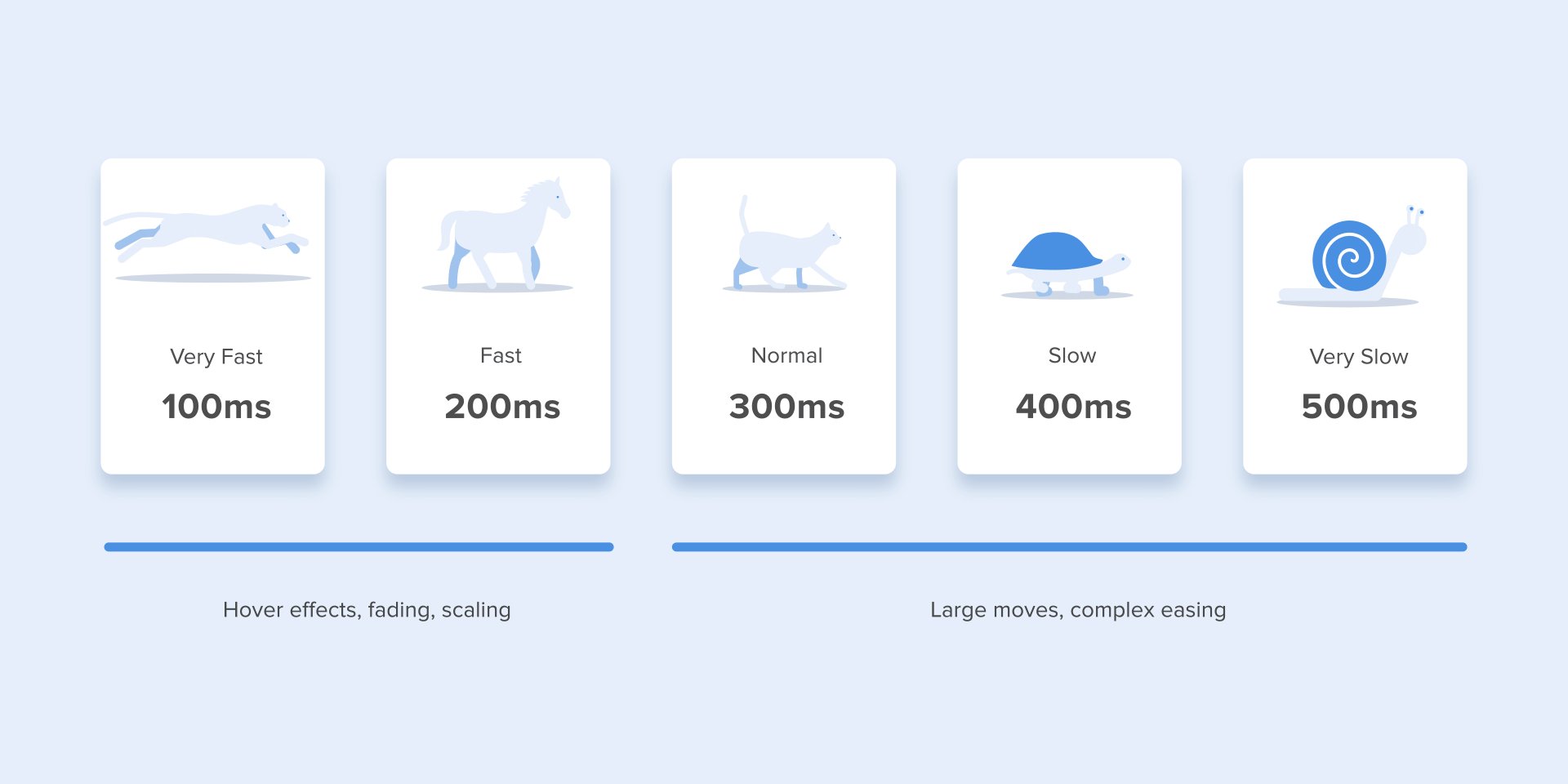
Многочисленные исследования показали, что оптимальная скорость анимации интерфейса составляет от 200 до 500 мс. Эти цифры основаны на конкретных качествах человеческого . Любая анимация короче 100 мс мгновенна и не будет распознаваться вообще. Если анимация длительностью более 1 секунды передаст ощущение задержки и, следовательно, будет скучной для пользователя.

Продолжительность анимации, которую лучше иметь в своих интерфейсах
На мобильных устройствах, Material Design Guidelines также предлагает ограничить продолжительность анимации до 200-300 мс. Что касается планшетов, продолжительность должна быть больше на 30% — около 400-450 мс. Причина проста: размер экрана больше, поэтому объекты преодолевают более длинный путь, когда они меняют положение. На гаджетах длительность должна быть соответственно на 30% короче — около 150-200 мс, потому что на меньшем экране преодолеваемое расстояние короче.

Размер мобильных устройств влияет на продолжительность анимации
Веб-анимация отрабатывает по-другому. Поскольку мы привыкли к почти мгновенному открытию веб-страниц в браузере, мы также ожидаем быстрого перехода между разными состояниями. Таким образом, продолжительность веб-переходов должна длиться примерно в 2 раза короче, чем на мобильных устройствах — от 150 до 200 мс. В других случаях пользователь неизбежно думает, что компьютер зависает или имеет проблемы с подключением к Интернету.
Но. Забудьте об этих правилах, если вы создаете декоративную анимацию на своем веб-сайте или пытаетесь привлечь внимание пользователя к определенным элементам. В этих случаях анимация может быть длиннее.

Большой экран компьютера = Медленная анимация? Ни за что!
Следует помнить, что независимо от платформы продолжительность анимации должна зависеть не только от пройденного расстояния, но и от размера объекта. Меньшие элементы или анимация с небольшими изменениями должны двигаться быстрее. Соответственно, анимация с большими и сложными элементами выглядит лучше, когда она длится немного дольше.
Среди движущихся объектов одного и того же размера первым должен остановиться объект, который прошел кратчайшее расстояние.
Маленькие объекты по сравнению с большими объектами движутся медленнее, так как они делают большие смещения.

Продолжительность анимации отличается в зависимости от размера объекта и пройденного расстояния
Когда объекты сталкиваются, энергия столкновения должна быть равномерно распределена между ними в соответствии с физическими законами. Таким образом, лучше исключить эффект отскока. Используйте его только в исключительных случаях, когда это имеет смысл.

Избегайте использования эффекта подпрыгивания, поскольку он отвлекает внимание
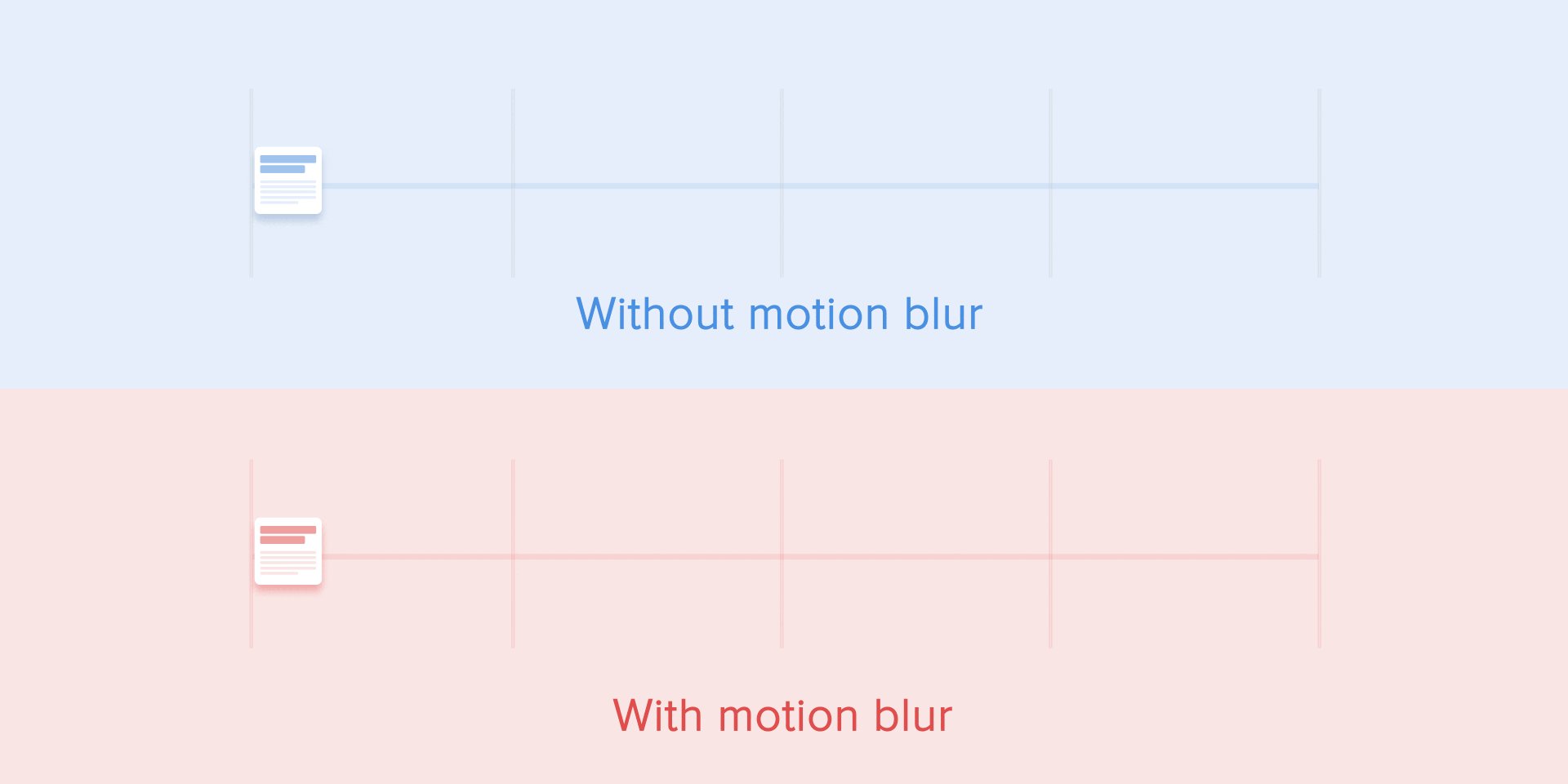
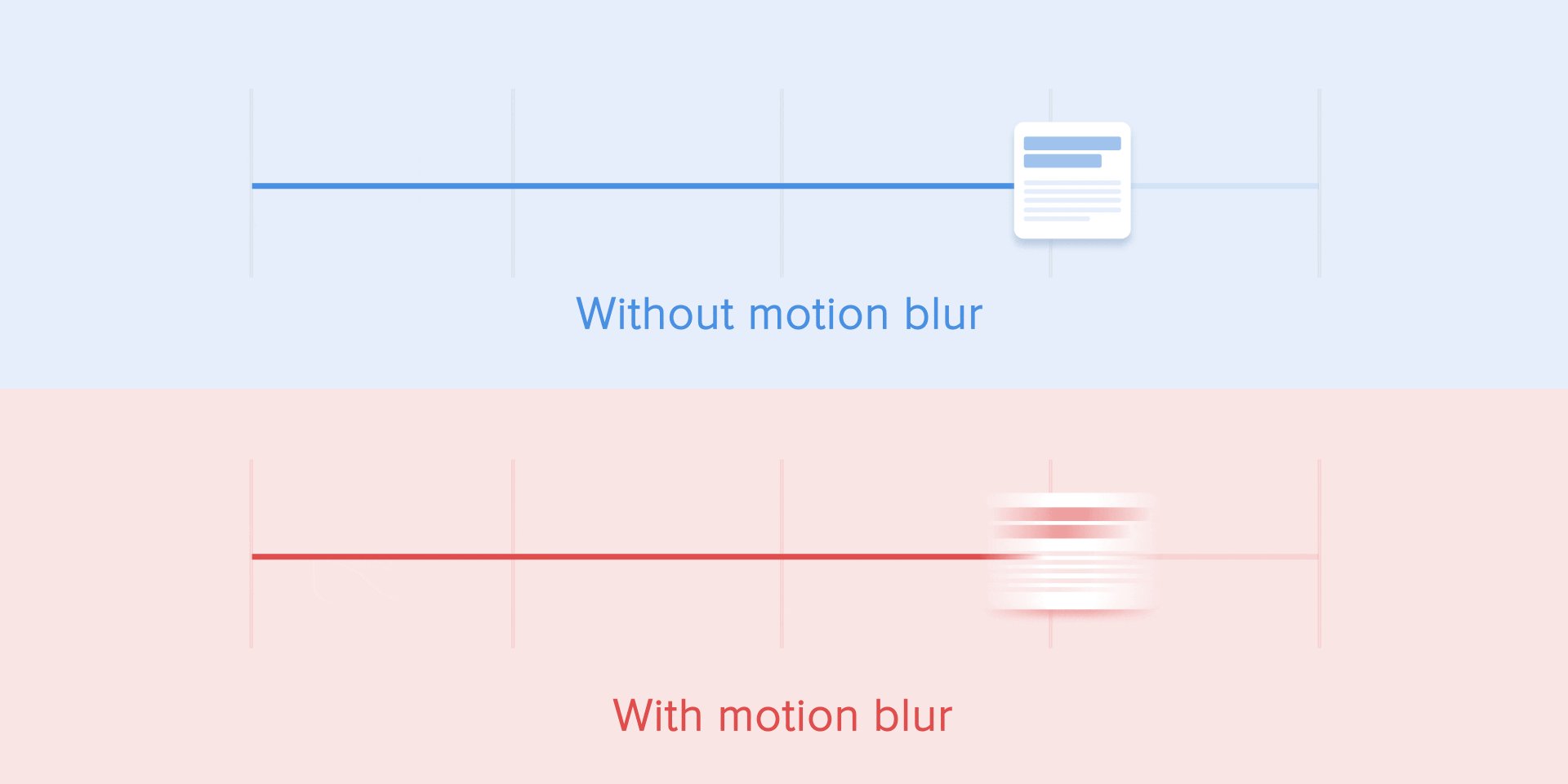
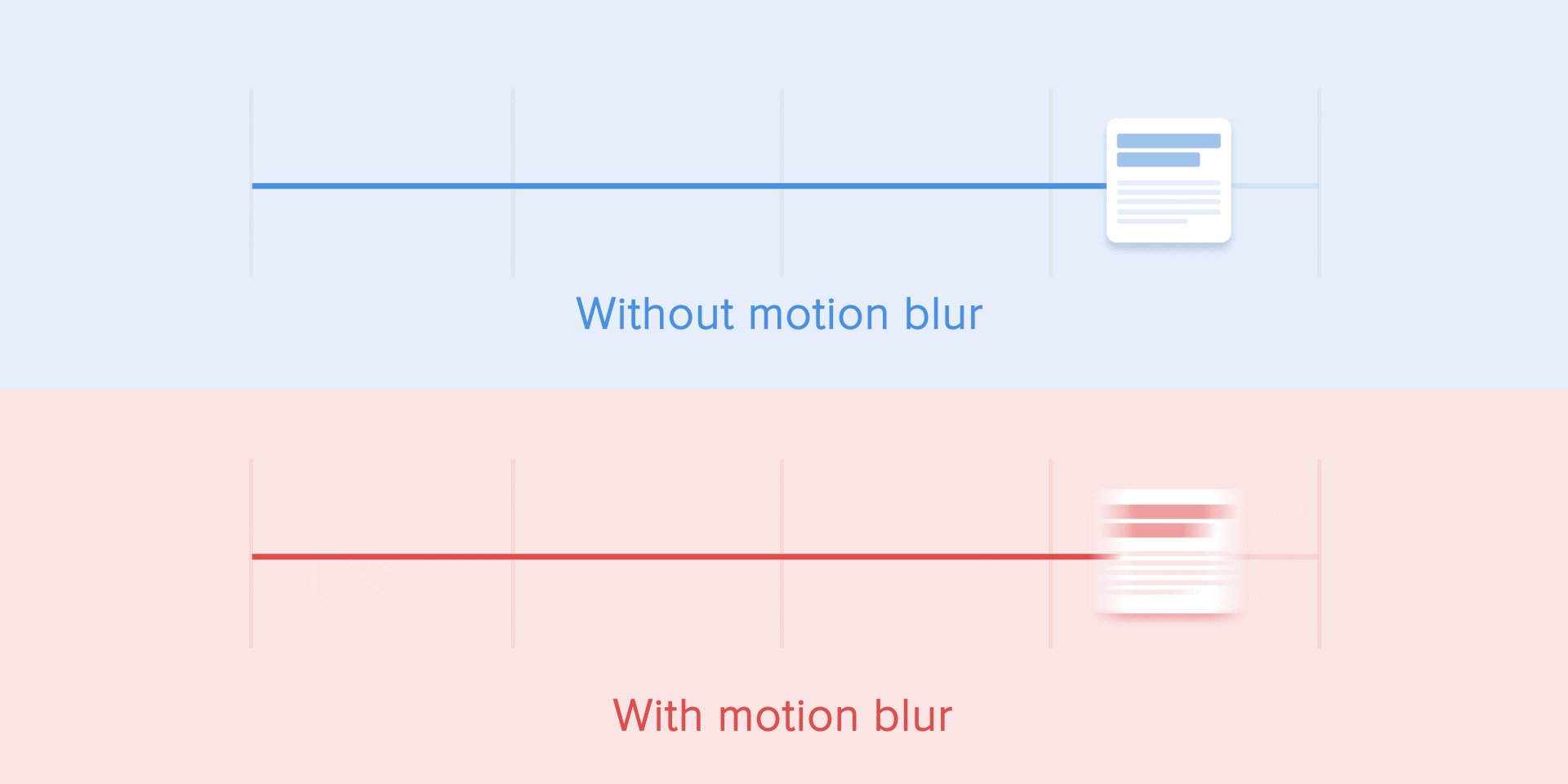
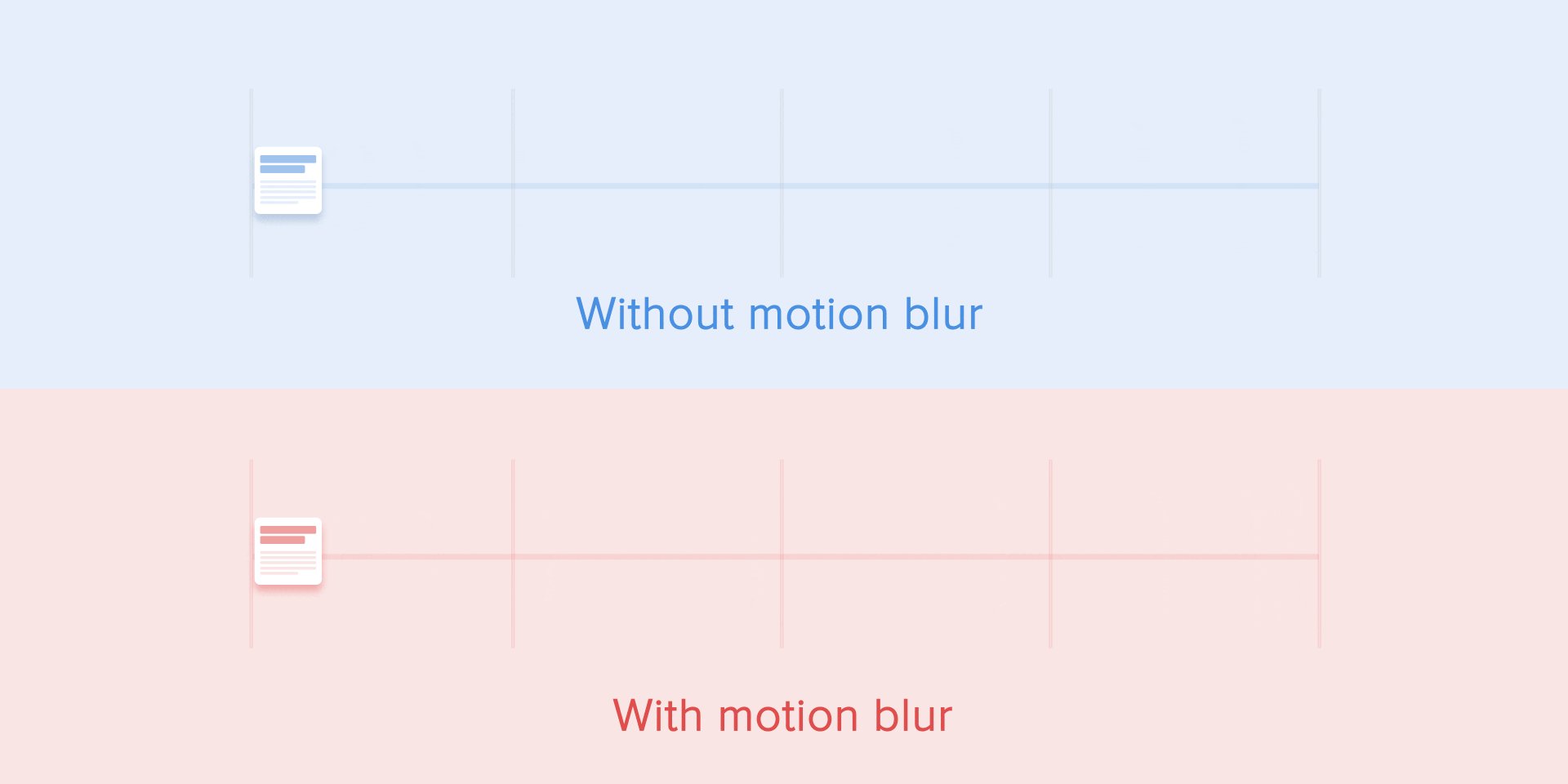
Движение объектов должно быть четким, поэтому не используйте размытие движения (да, пользователи After Effects, но не в этот раз). Трудно воспроизвести эффект даже на современных мобильных устройствах, и он вообще не используется в анимации интерфейса.

Не используйте эффект размытия в анимации
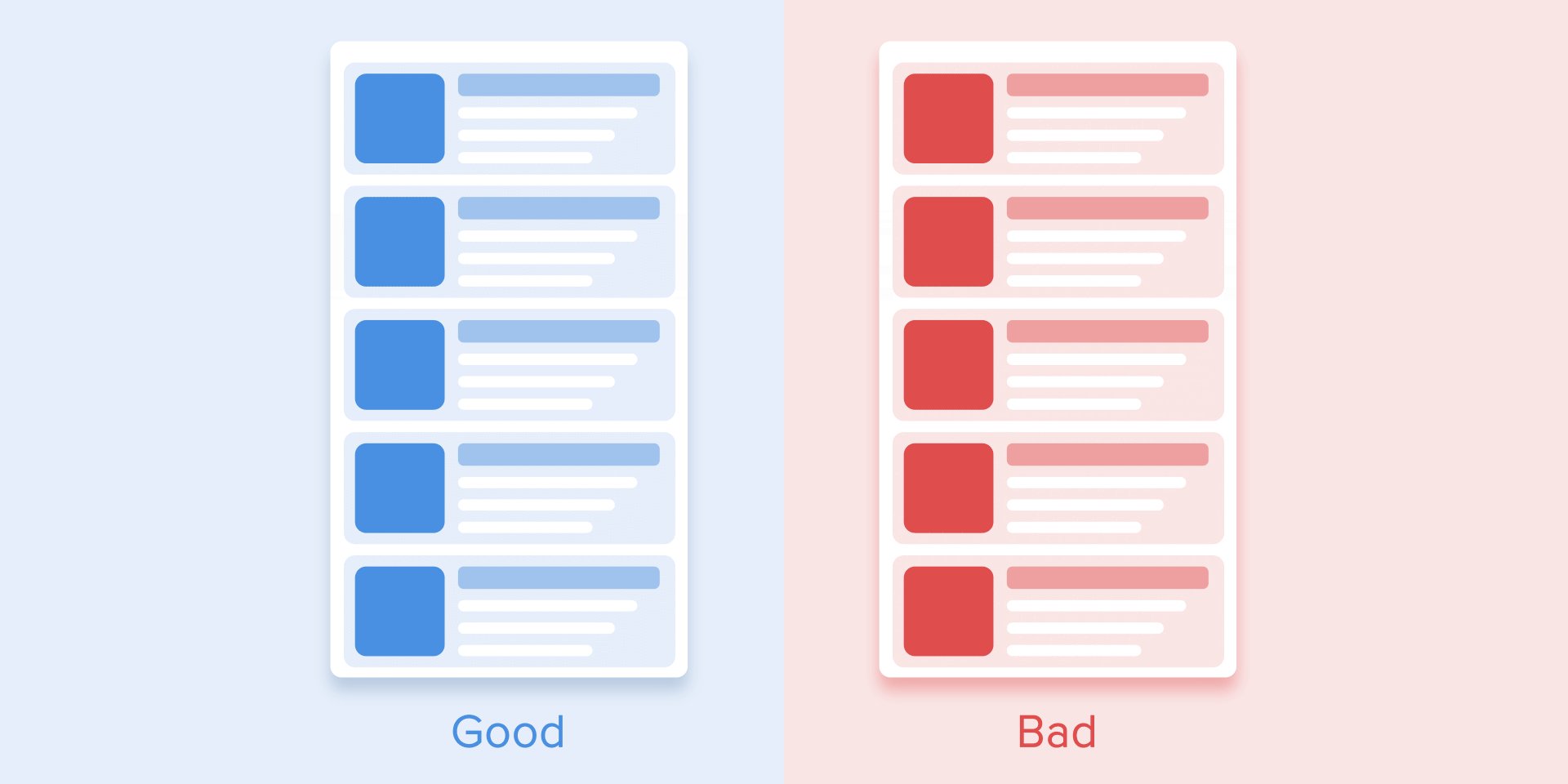
Элементы списка (карточки новостей, списки адресов электронной почты и т.д.) Должны иметь очень небольшую задержку отображения. Каждое появление нового элемента должно длиться от 20 до 25 мс. Более медленное появление элементов может раздражать пользователя.

Анимация для элементов списка должна длиться 20-25 мс
Смягчение
Смягчение помогает сделать движение объекта более естественным. Это один из основных принципов анимации, который подробно описан в книге «Иллюзия жизни: Дисней Анимация», написанной двумя ключевыми аниматорами Диснея — Олли Джонстоном и Фрэнком Томасом.
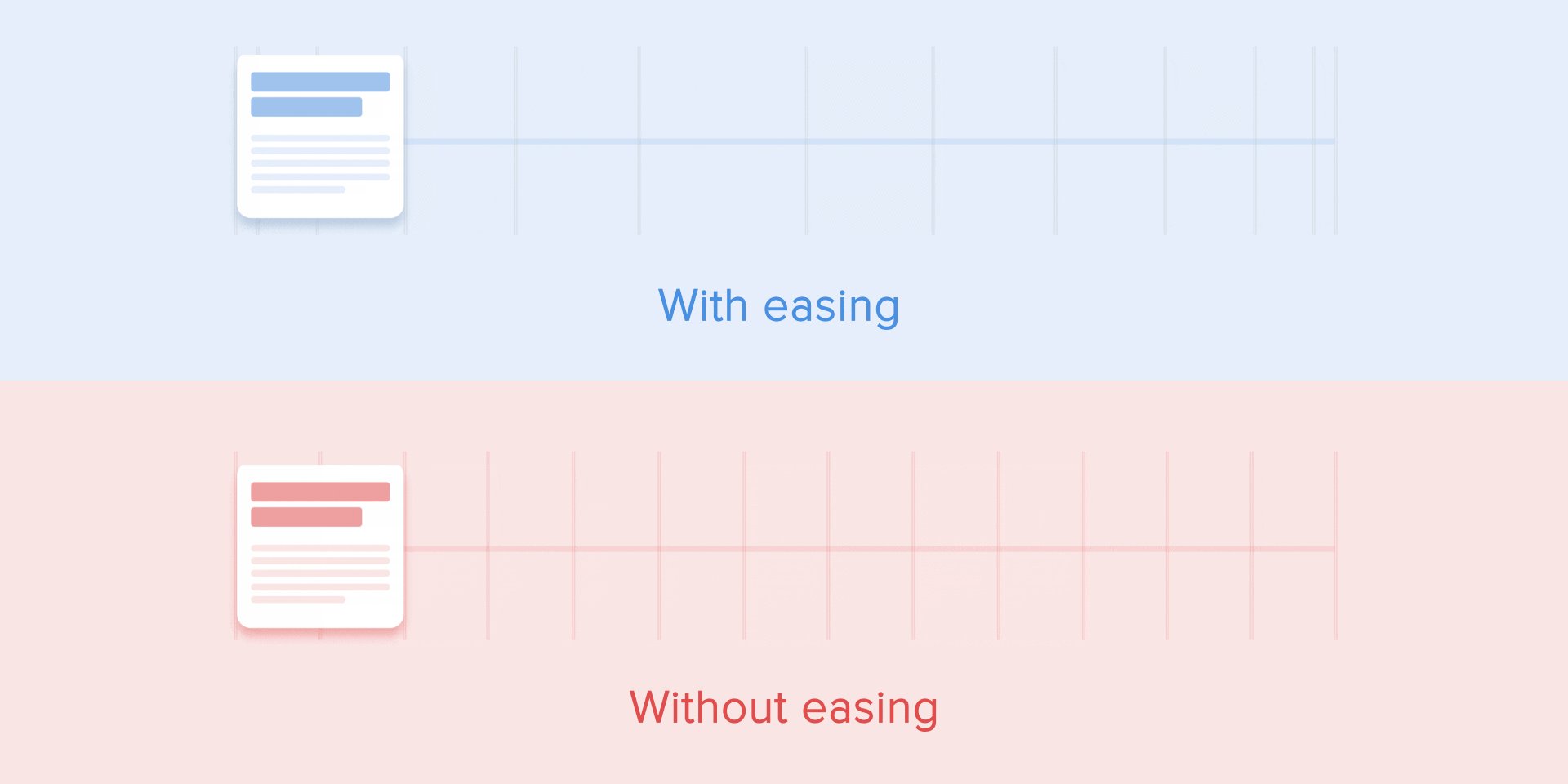
Чтобы анимация не выглядела механически и искусственно, объект должен двигаться с некоторым ускорением или замедлением — точно так же, как все живые объекты в физическом мире.

Анимация с ослаблением выглядит более естественной по сравнению с линейной
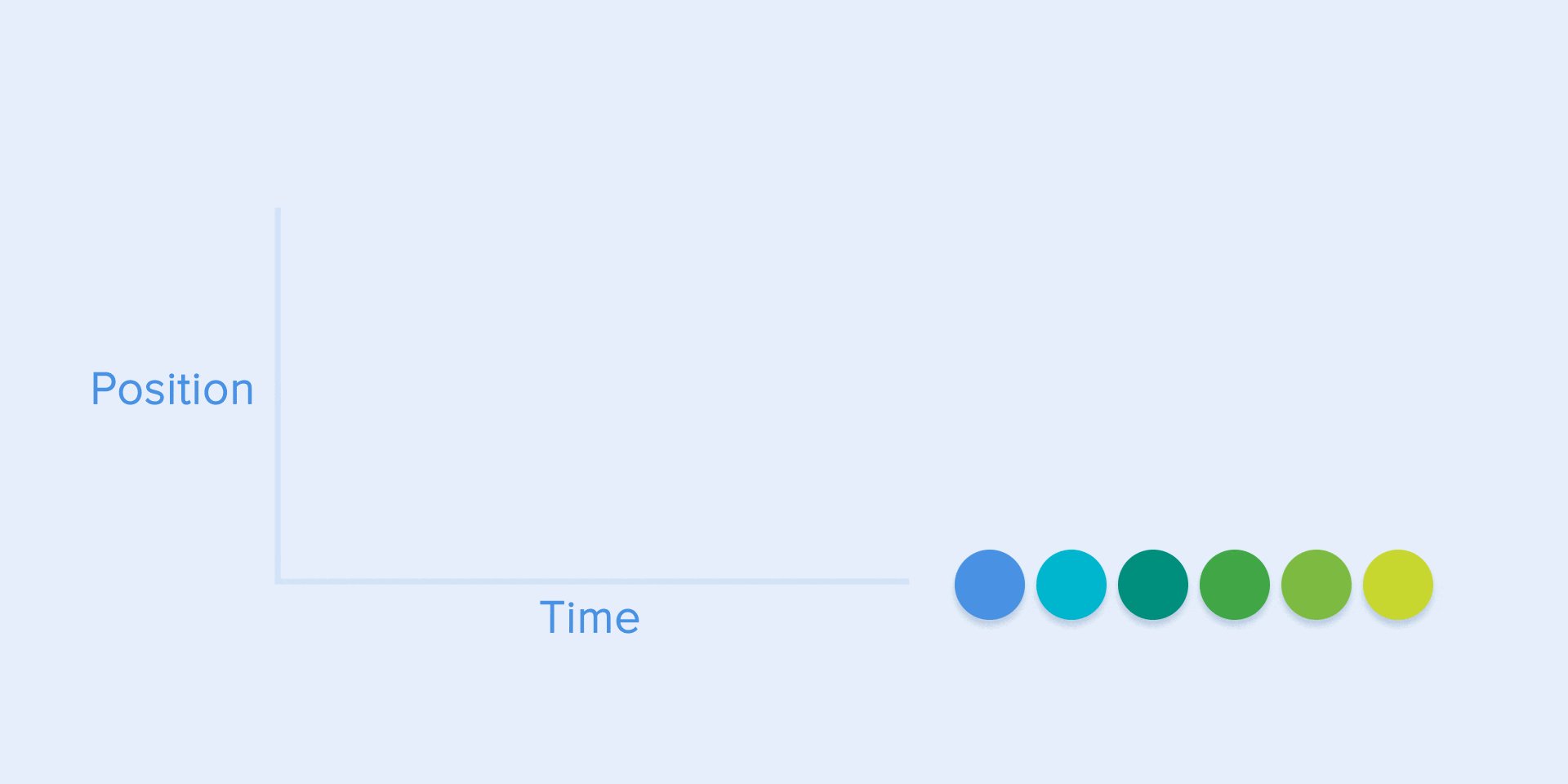
Линейное движение
Объекты, которые не подвержены какой-либо физической силе, движутся линейно, другими словами, с постоянной скоростью. И только из-за этого они выглядят очень неестественными и искусственными для человеческого глаза.
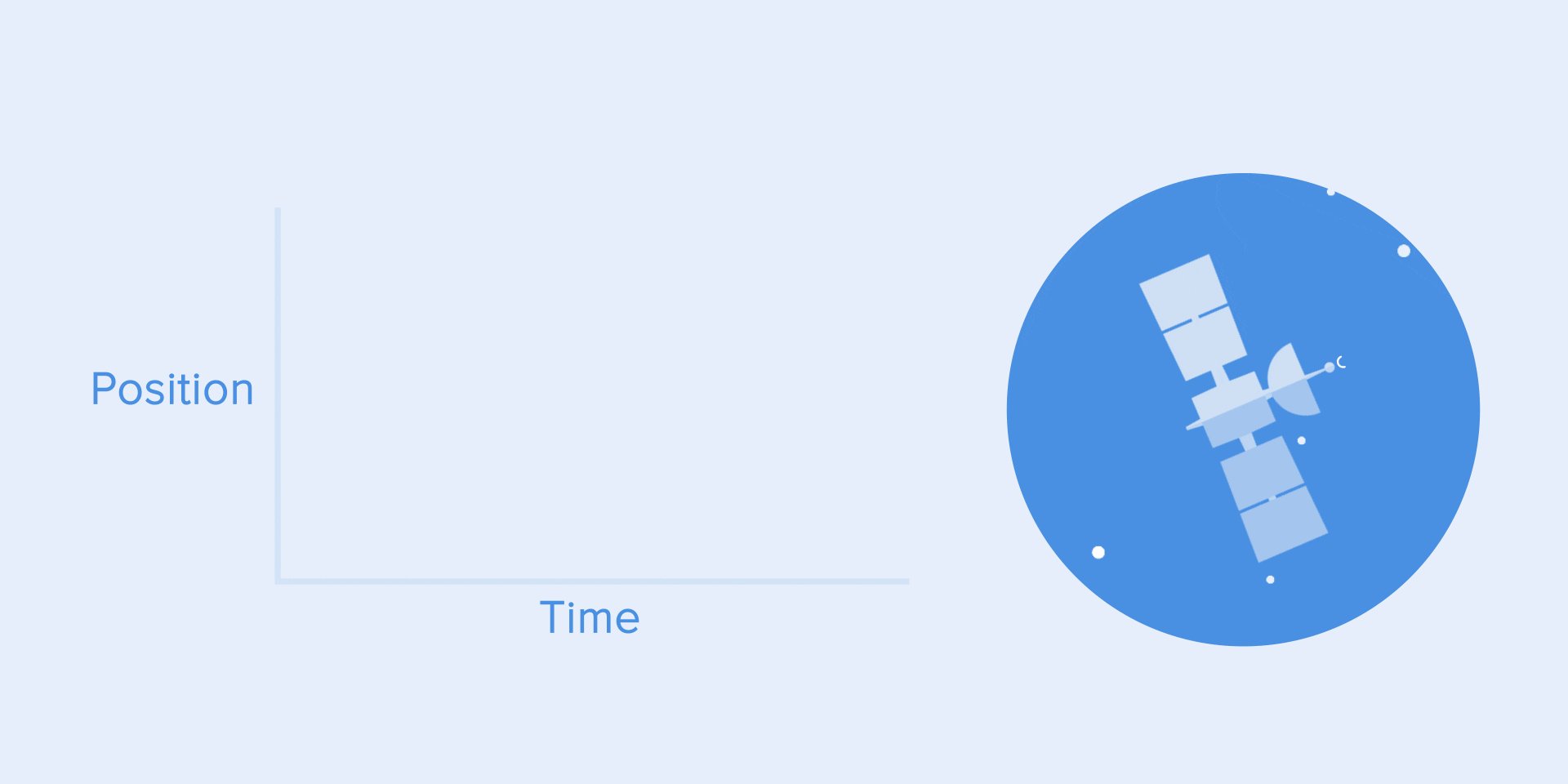
Все приложения для анимации используют анимационные кривые. Я попытаюсь объяснить, как их читать и что они означают. Кривая показывает, как изменяется положение объекта (ось y) за одни и те же интервалы времени (ось x). В текущем случае движение является линейным, поэтому объект перемещается на одно и то же расстояние одновременно

Кривая линейного движения.
Линейное движение может, например, использоваться только тогда, когда объект меняет свой цвет или прозрачность. Как правило, мы можем использовать его для состояний, когда объект не меняет свое положение.
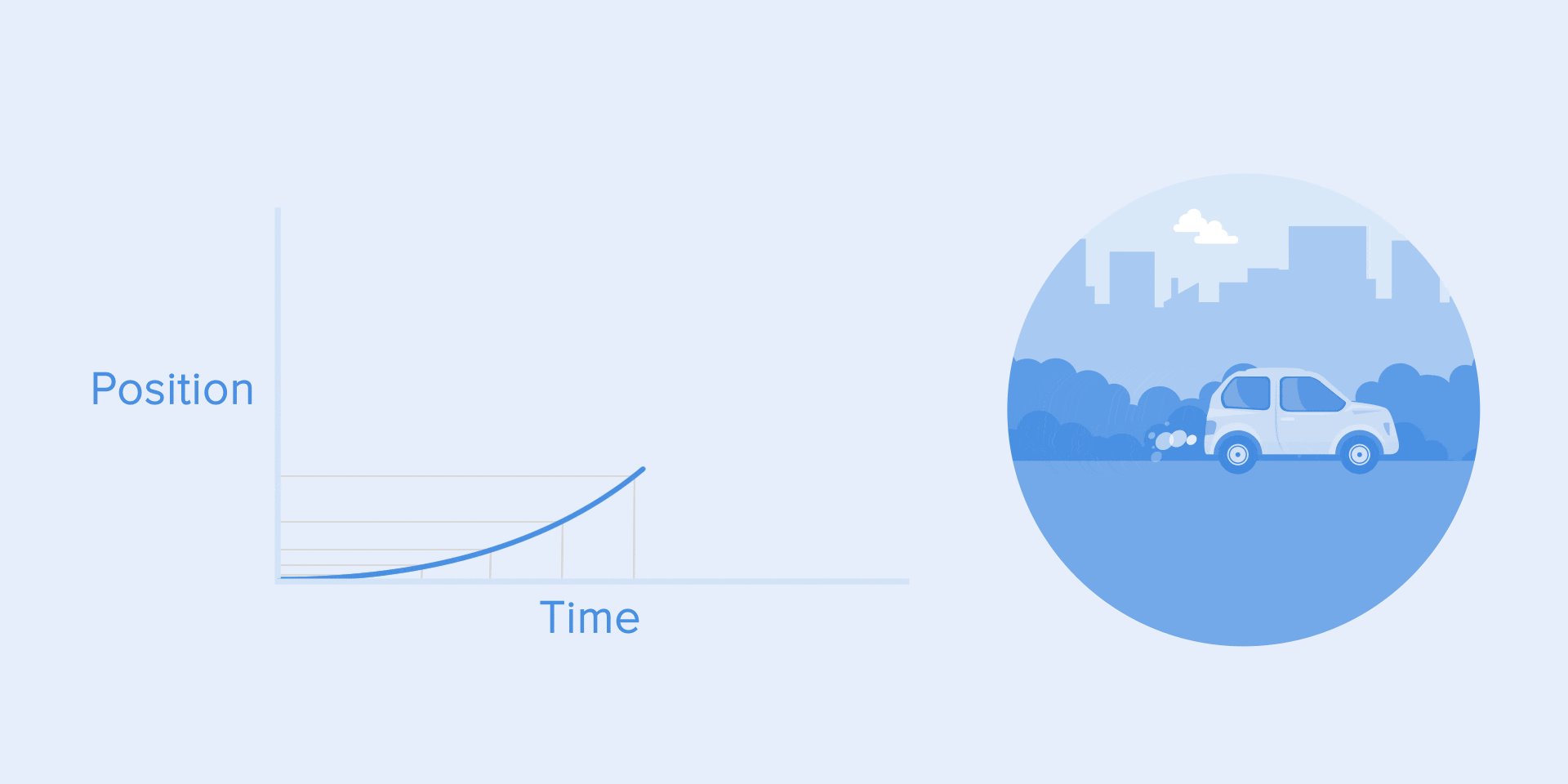
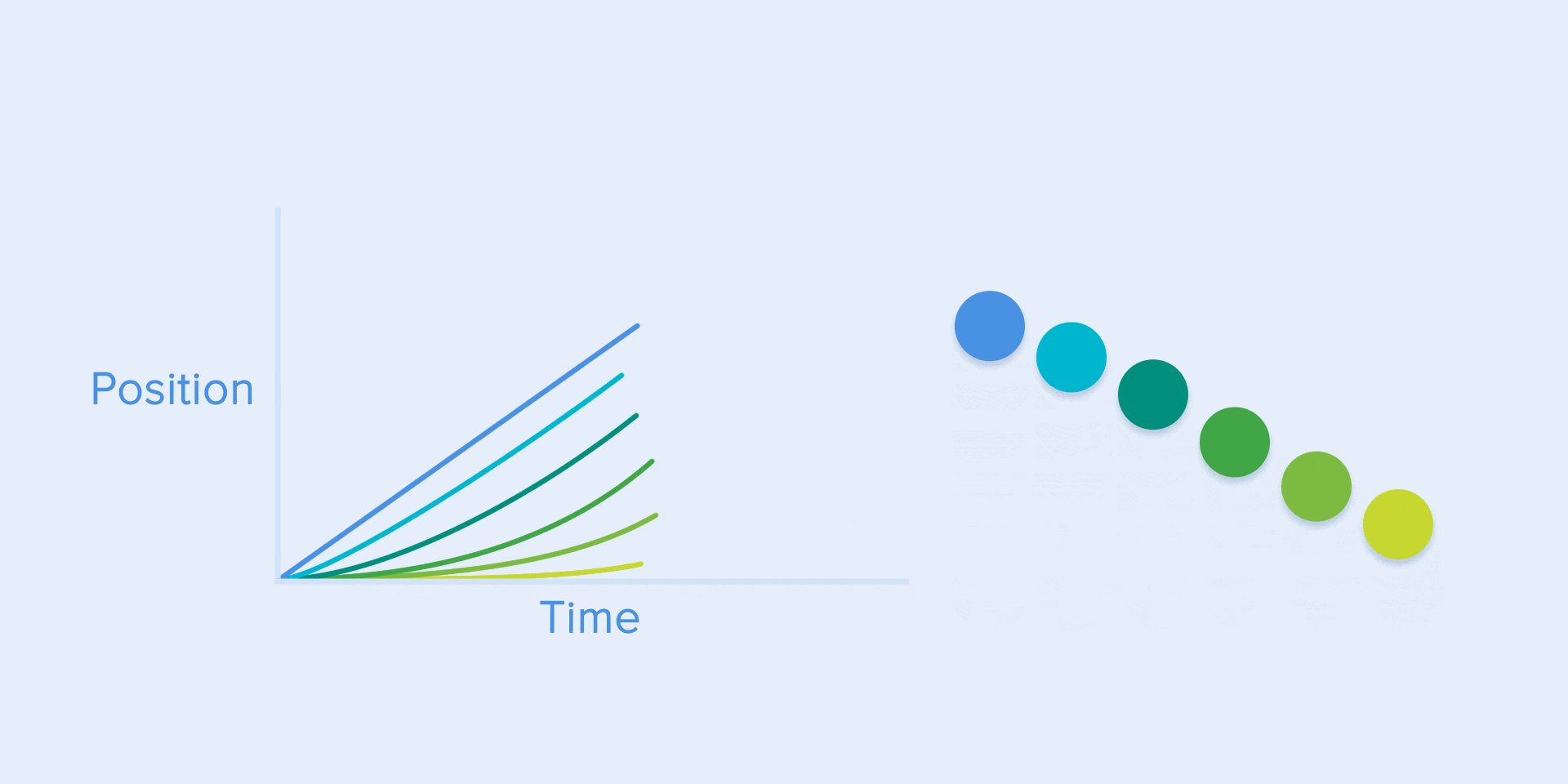
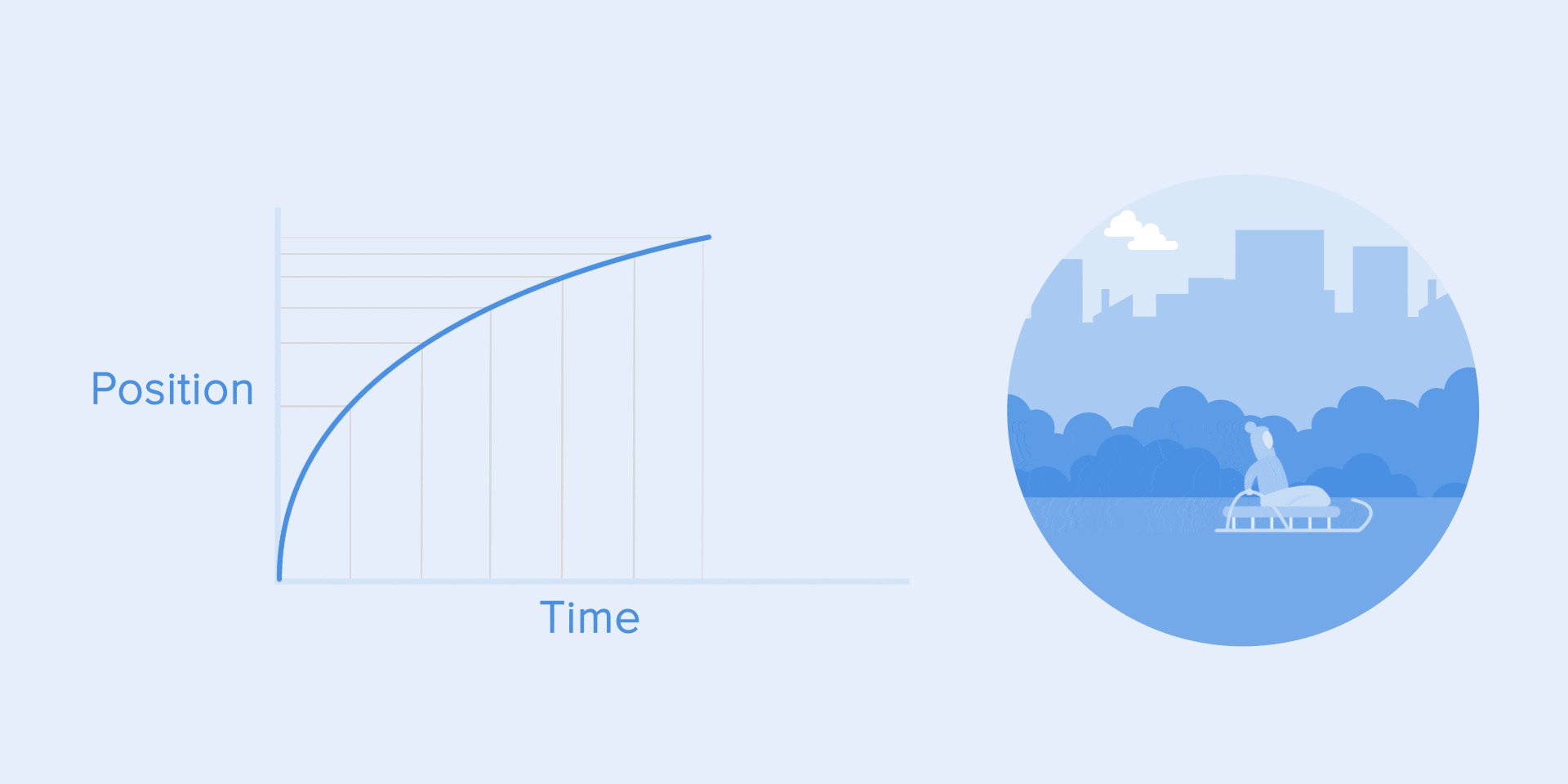
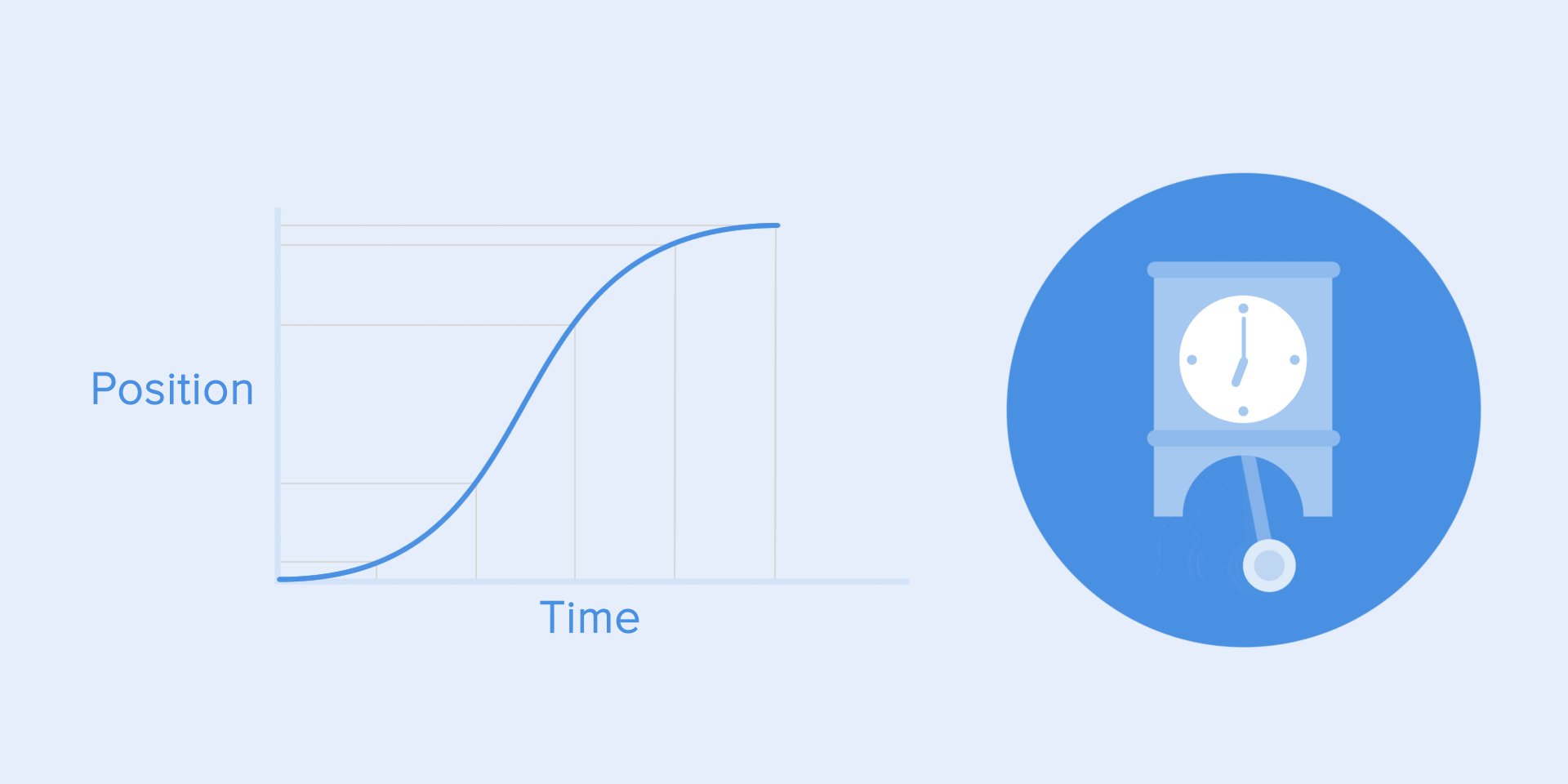
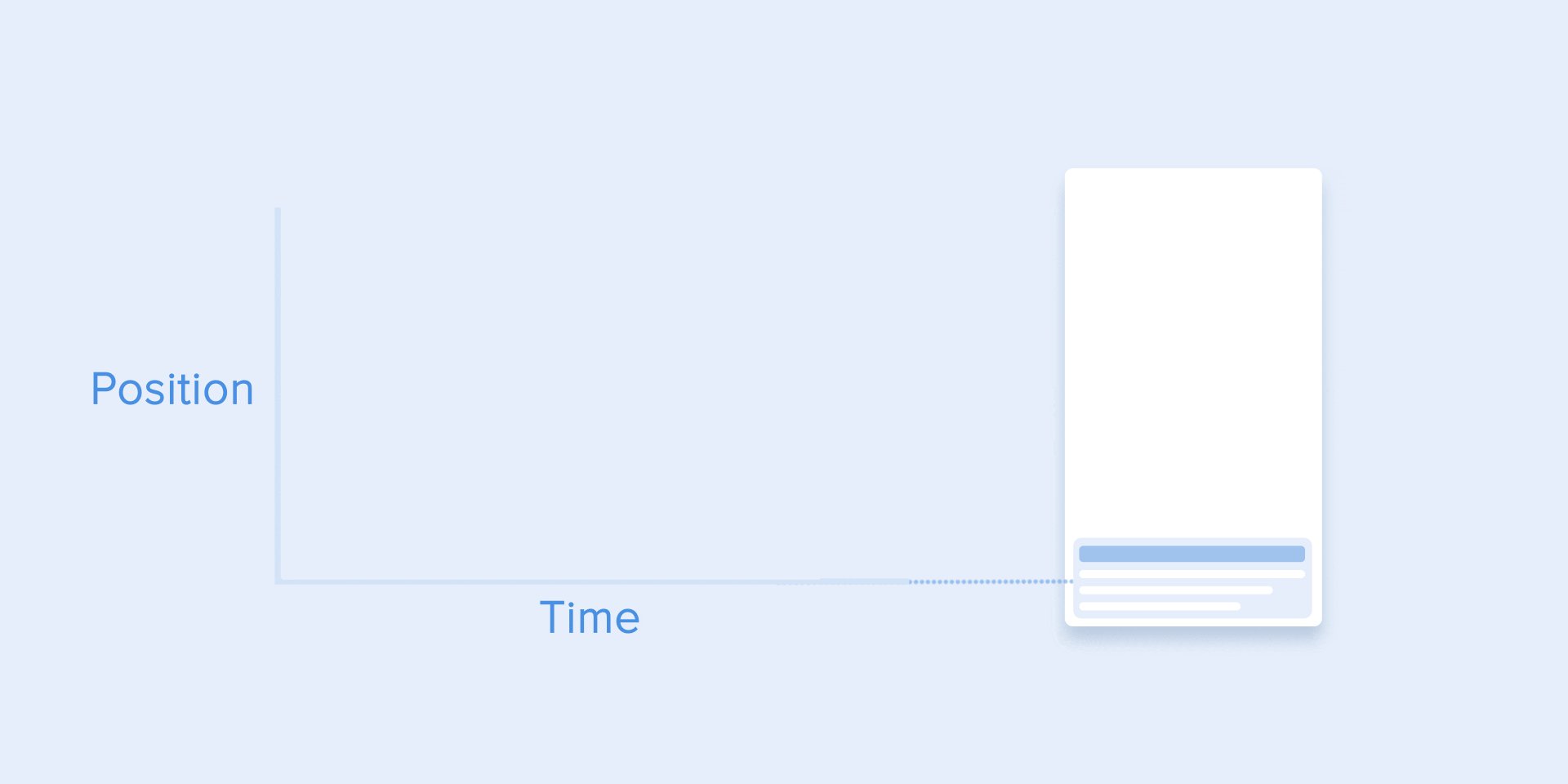
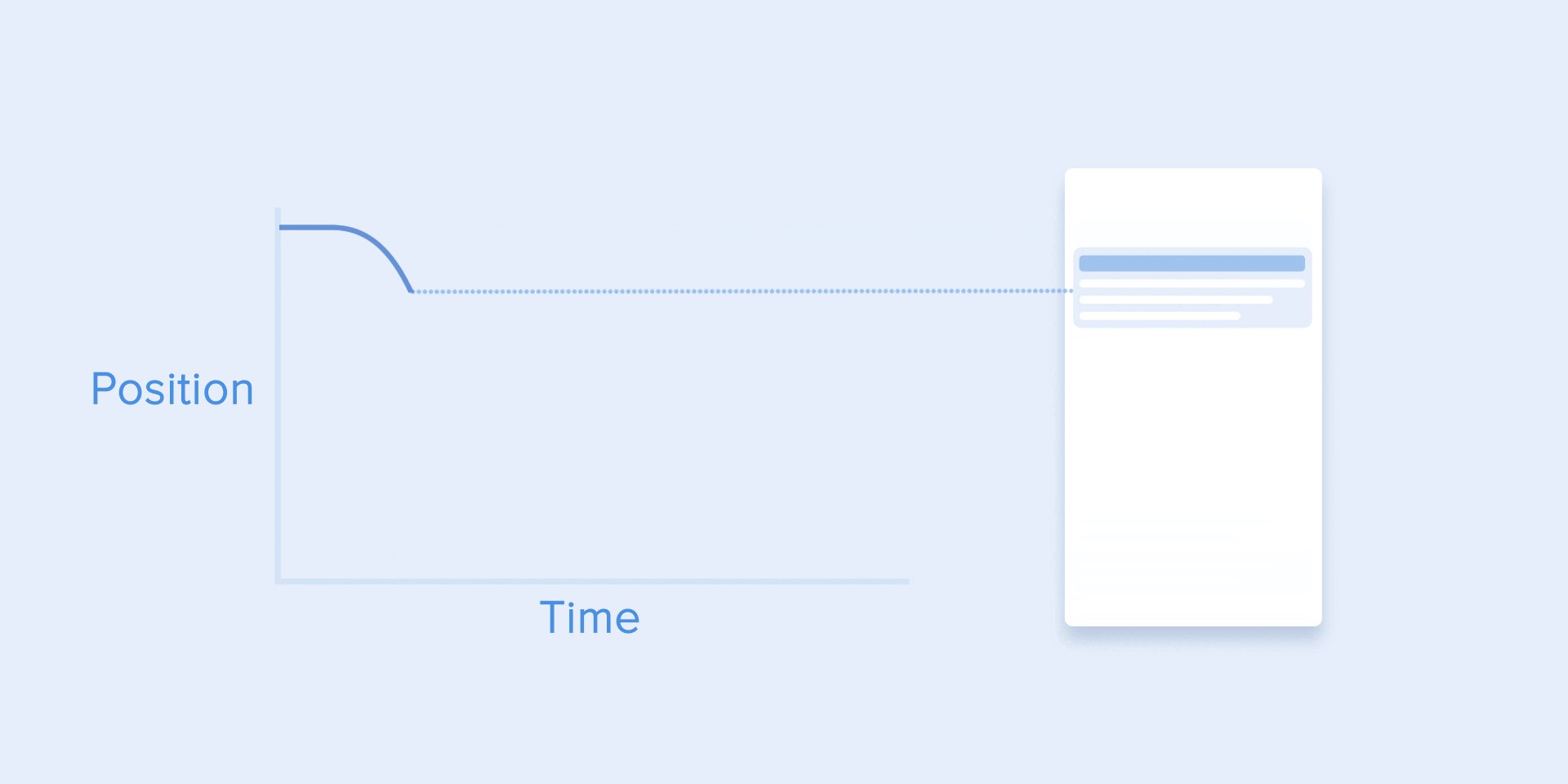
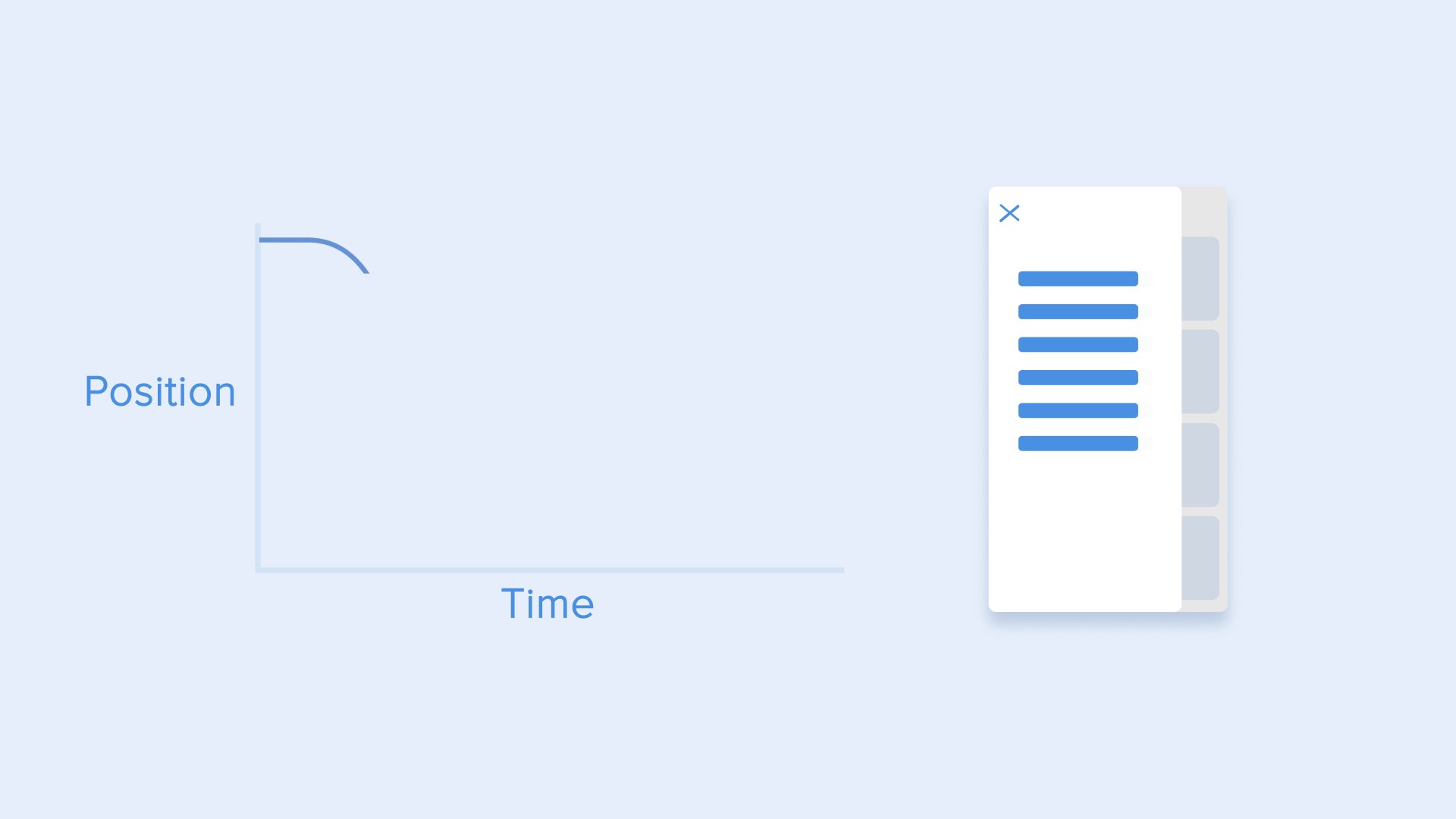
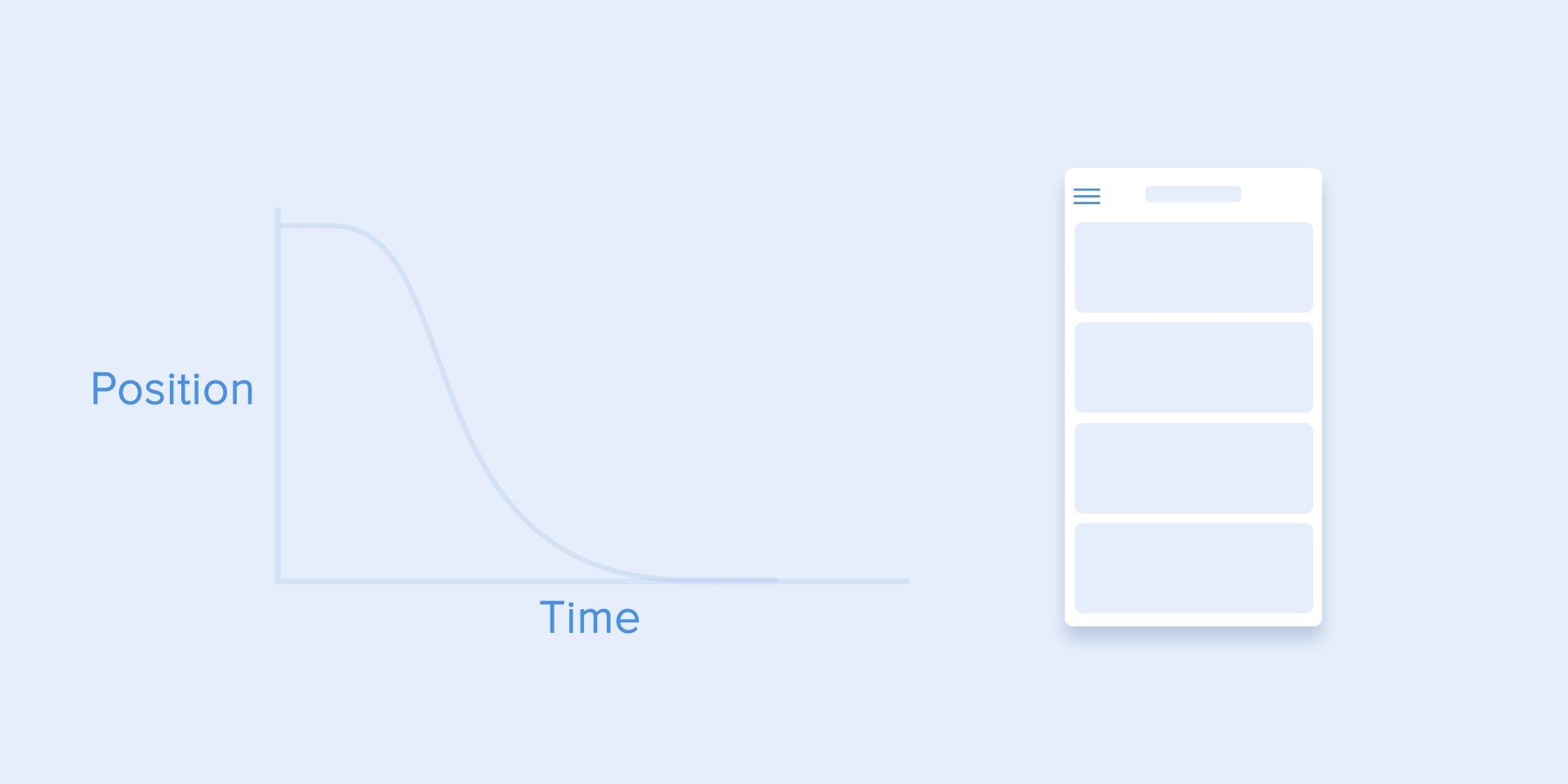
Кривая усиления или ускорения
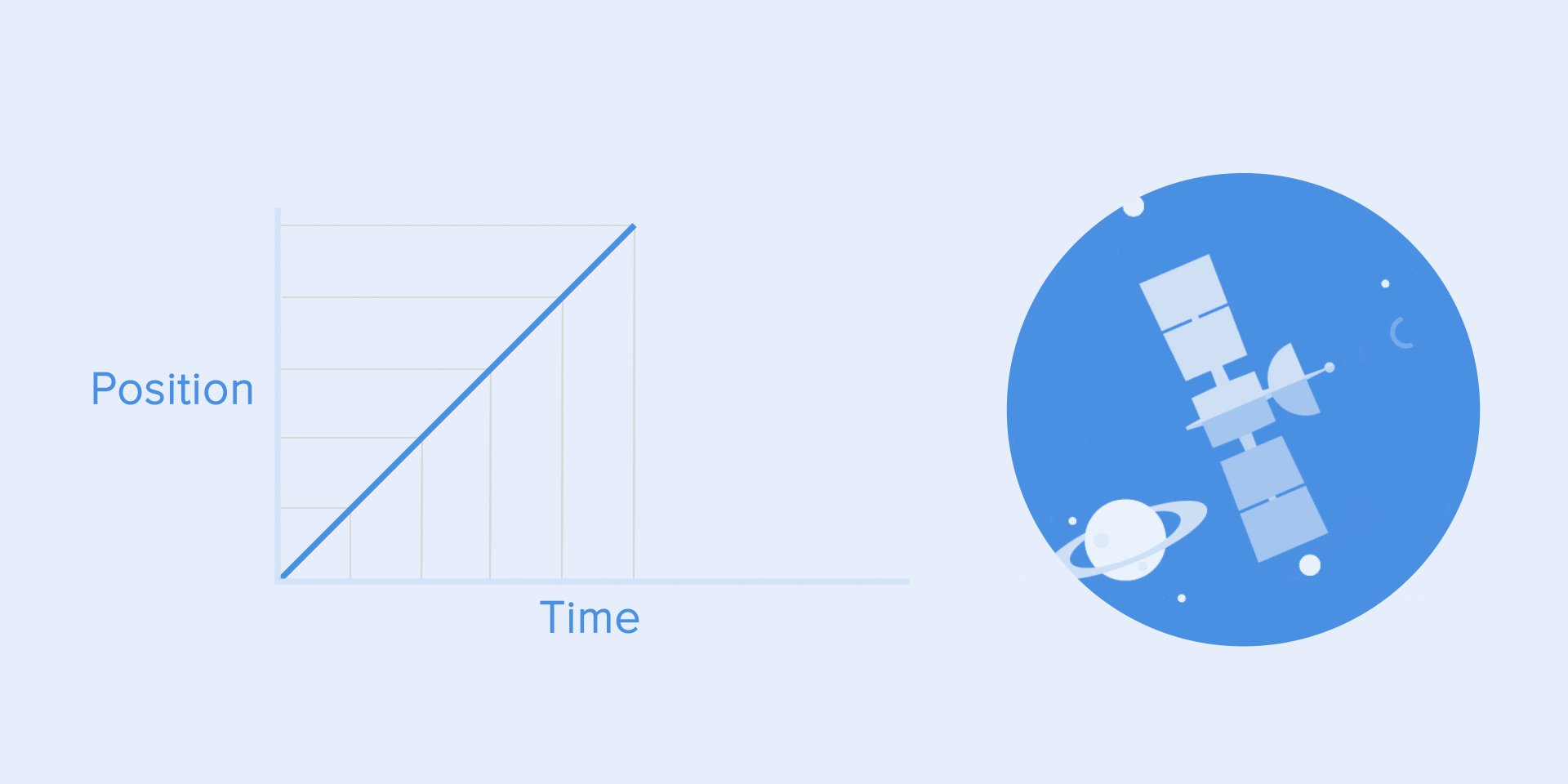
Мы можем видеть на кривой, что в начале положение объекта меняется медленно, и скорость увеличивается постепенно. Это означает, что объект движется с определенным ускорением.

Кривая ускорения
Эта кривая должна использоваться, когда объекты вылетают из экрана на полной скорости. Это могут быть системные уведомления или только карточки интерфейса. Но имейте в виду, что такой тип кривой должен использоваться только тогда, когда объекты покидают экран навсегда, и мы не можем их или вернуть или отозвать.

Кривая ускорения для выброса карты из экрана.
Кривая анимации помогает выразить правильное настроение. В приведенном ниже примере мы видим, что продолжительность движения и расстояние для всех объектов одинаковы, но даже небольшие изменения кривой дают вам возможность влиять на настроение анимации.
И, конечно, изменяя кривые, вы можете перемещать объект максимально приближенно к реальности.

Одинаковая продолжительность и расстояние, но разные настроения
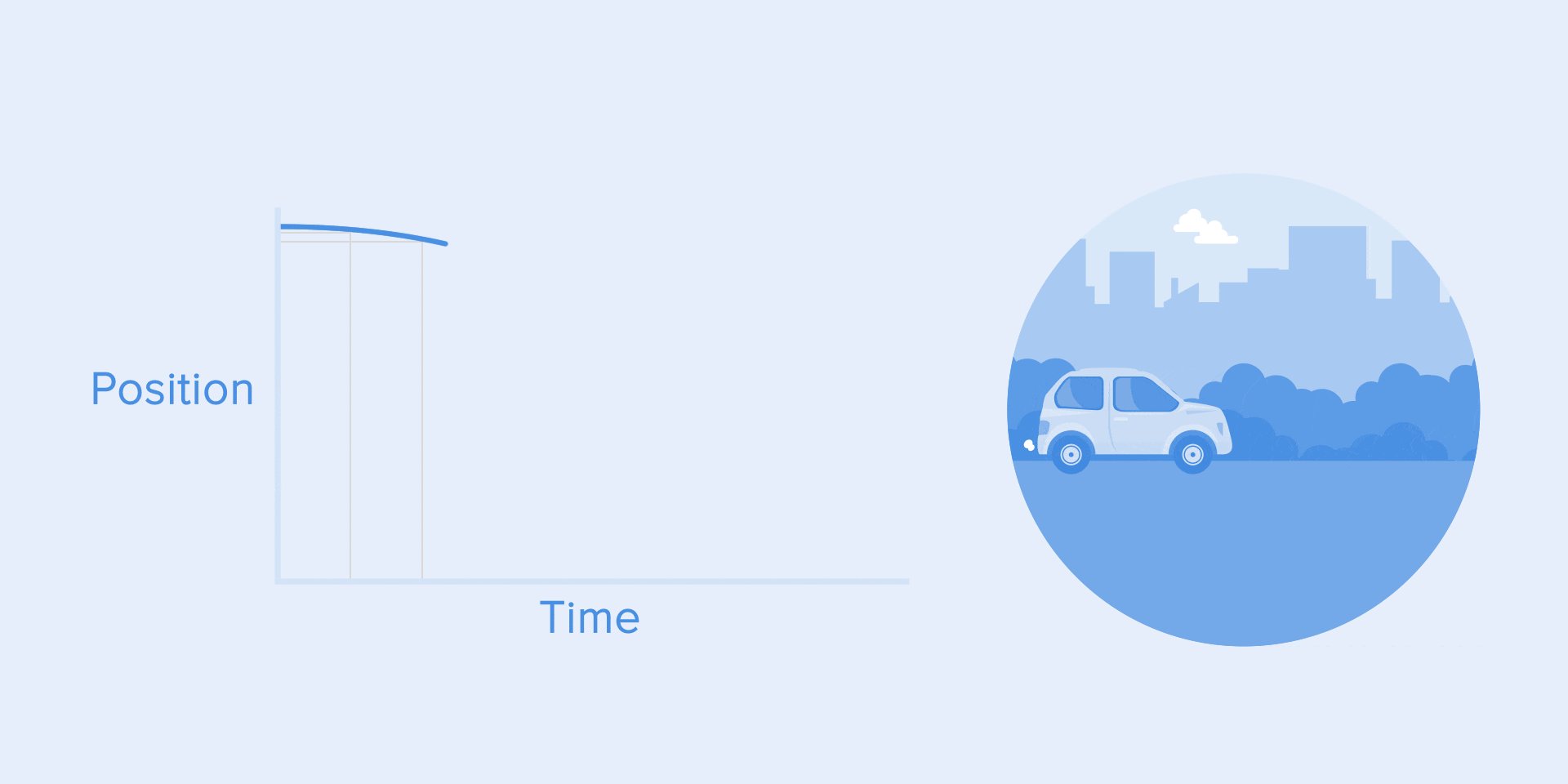
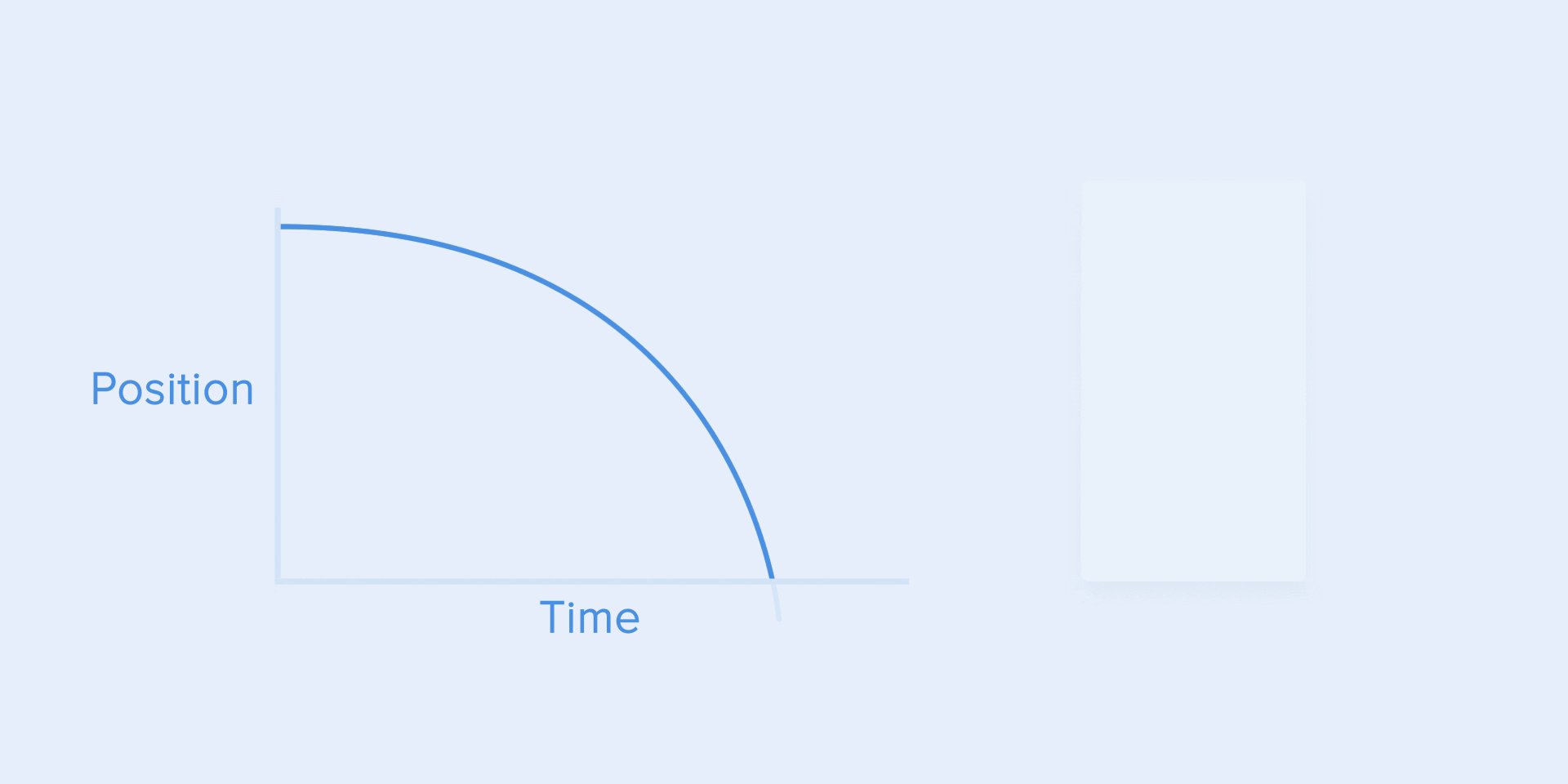
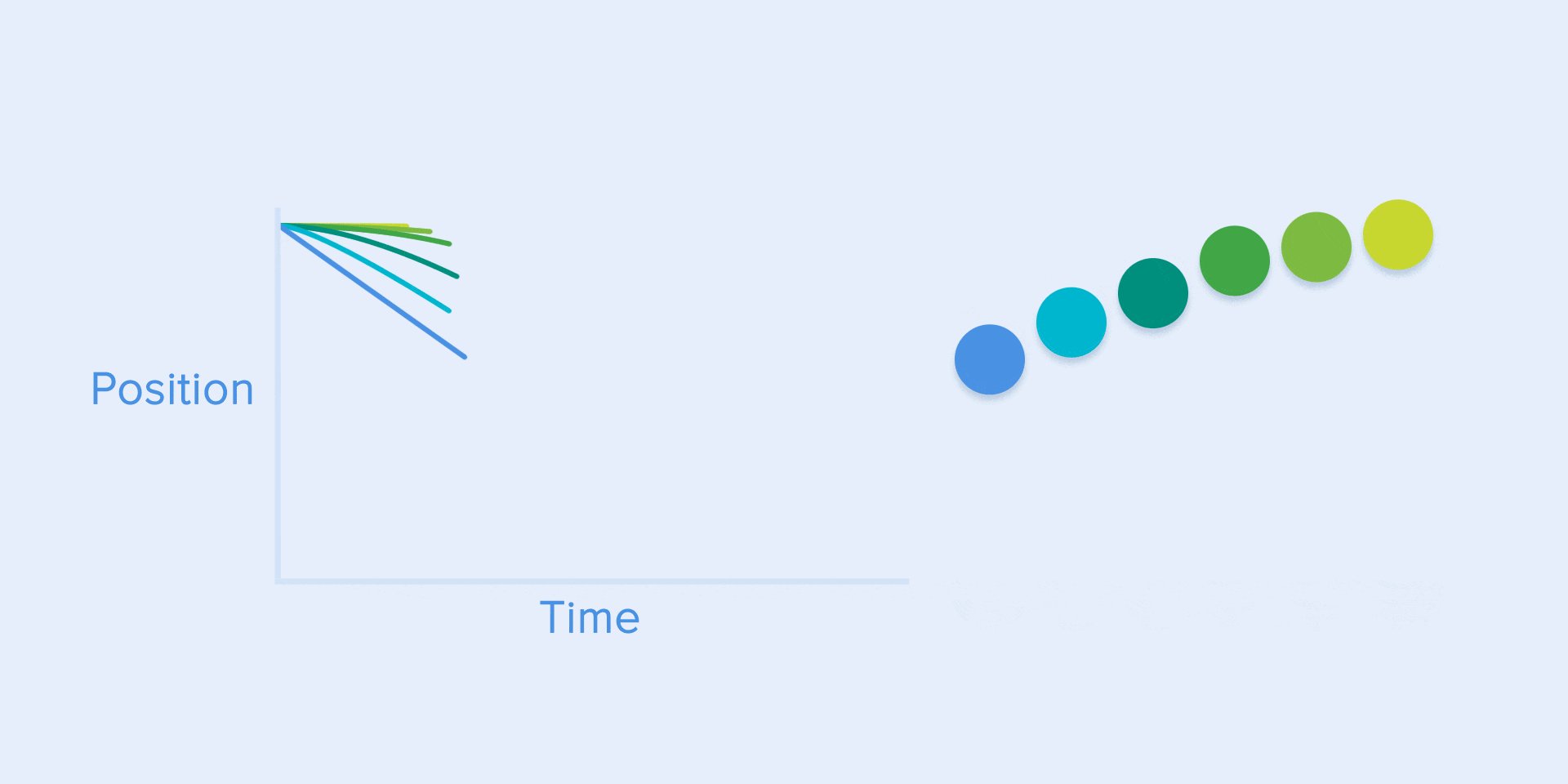
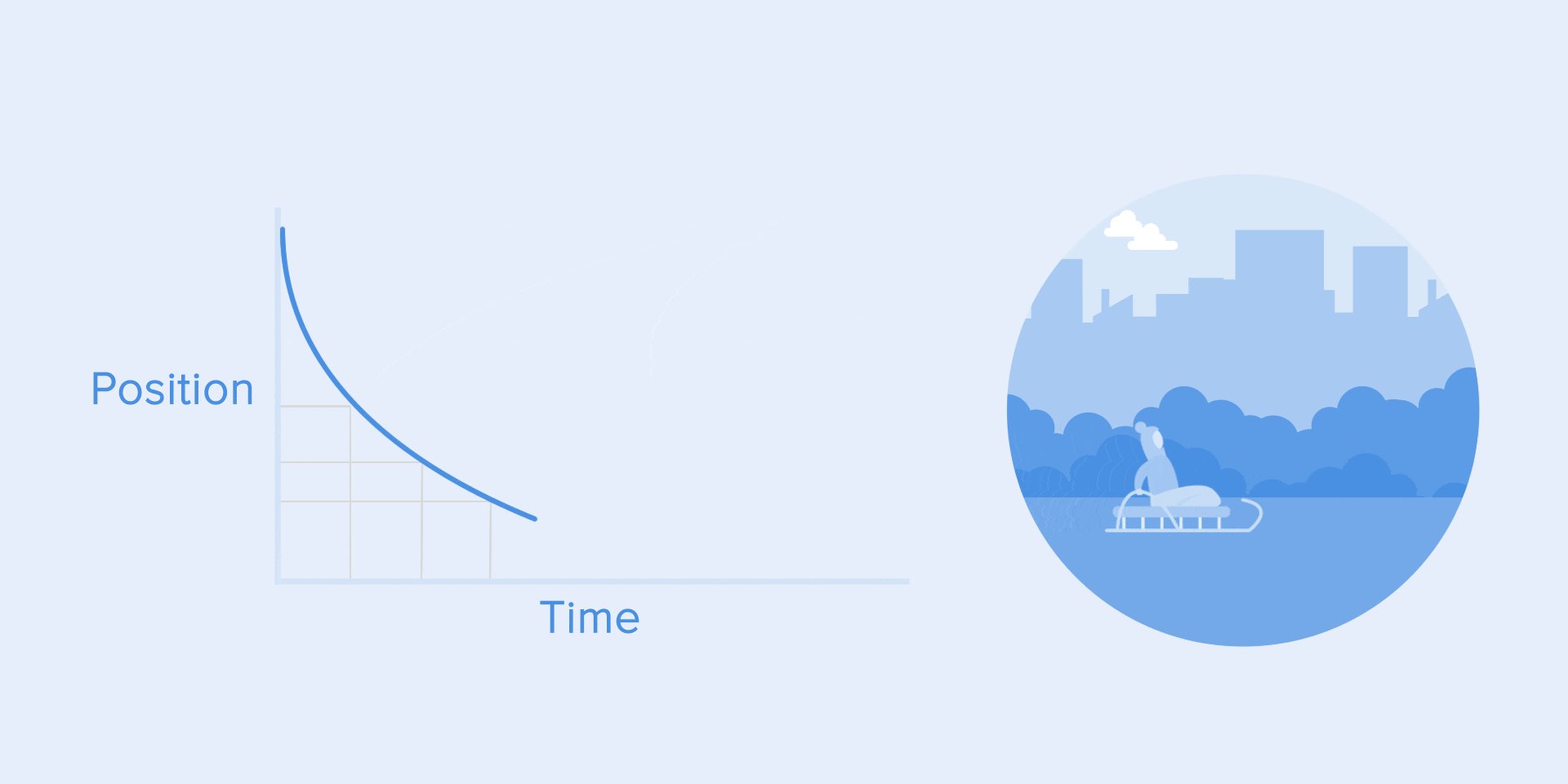
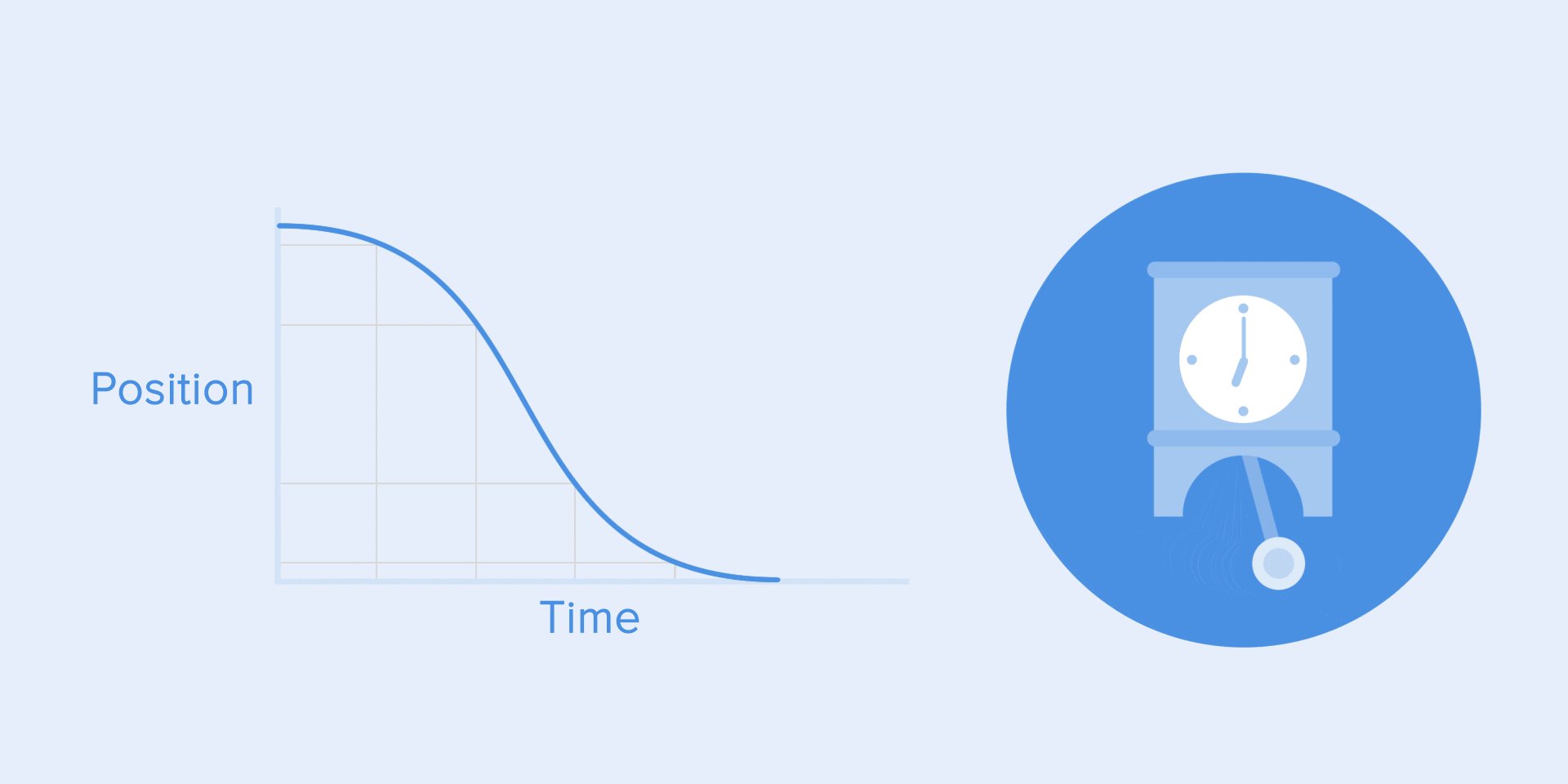
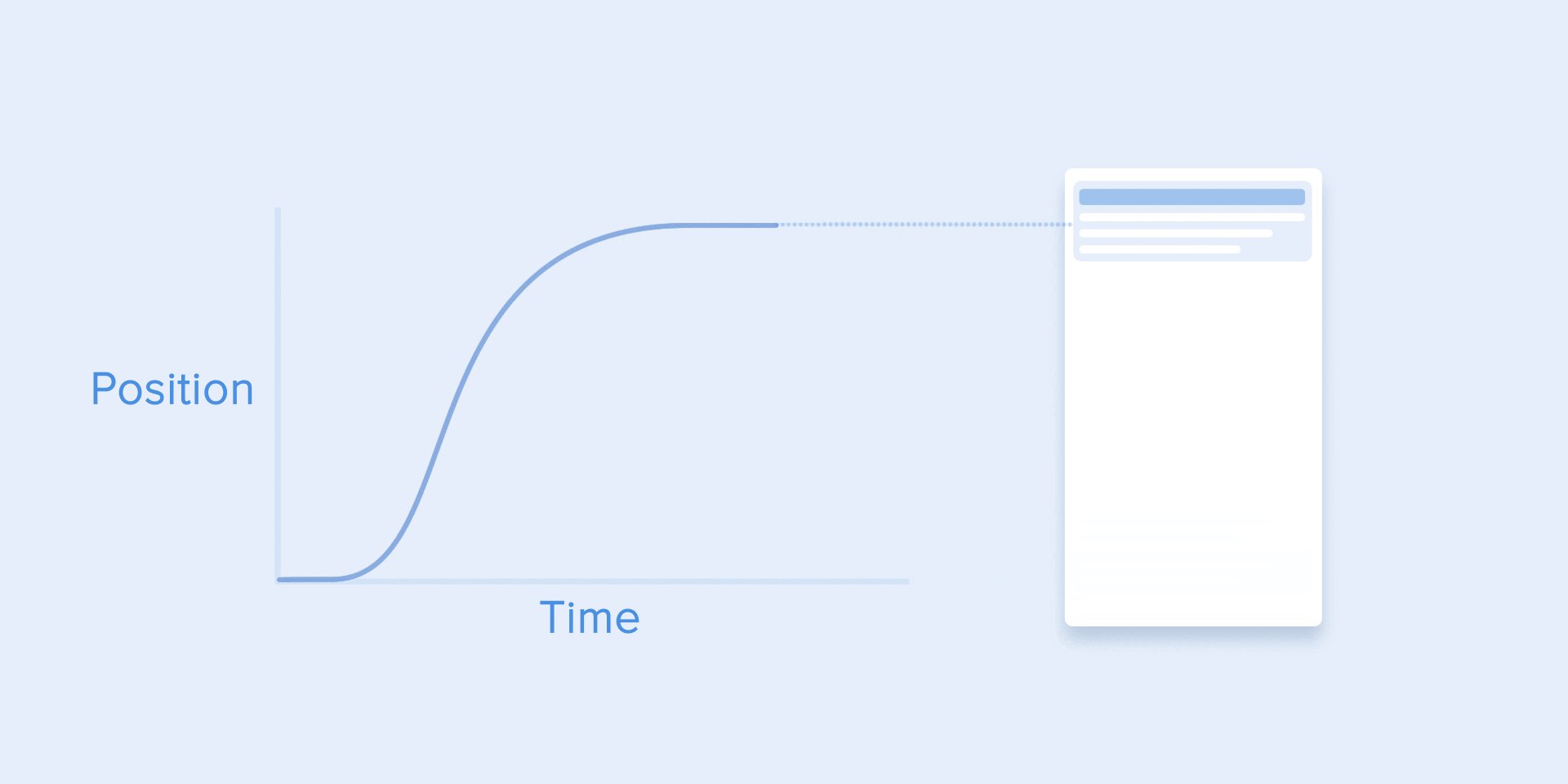
Кривая ослабления или замедления
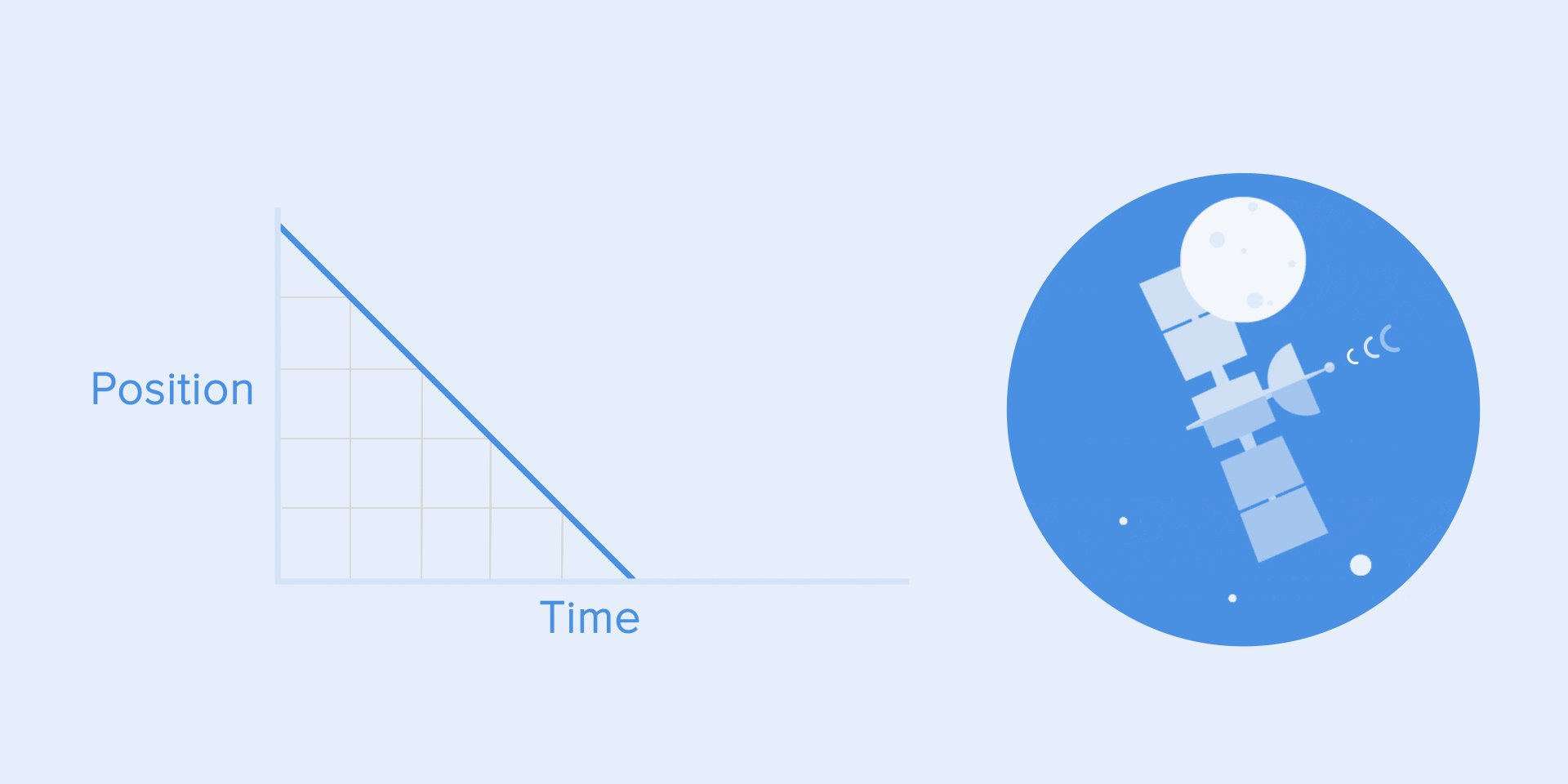
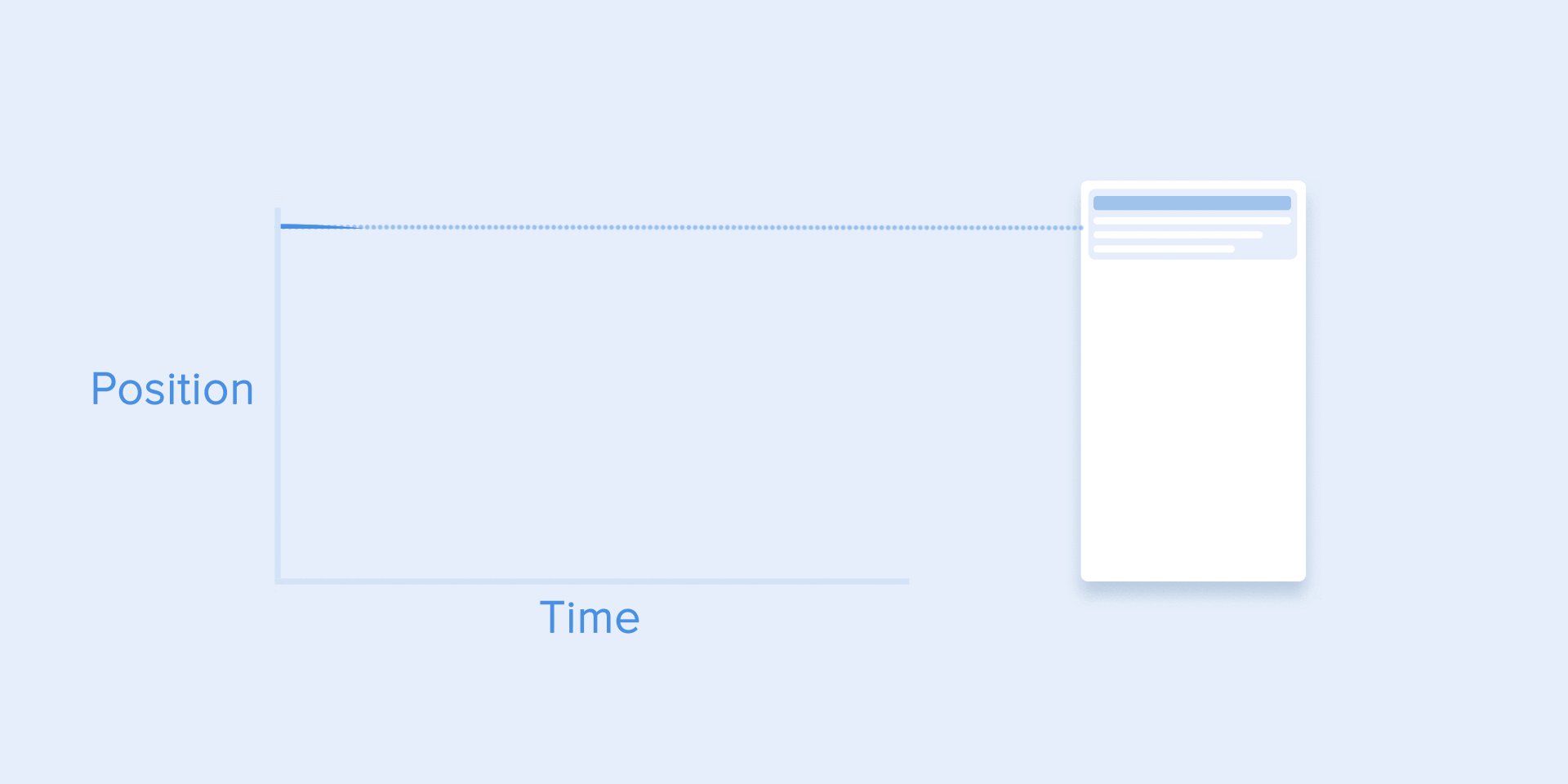
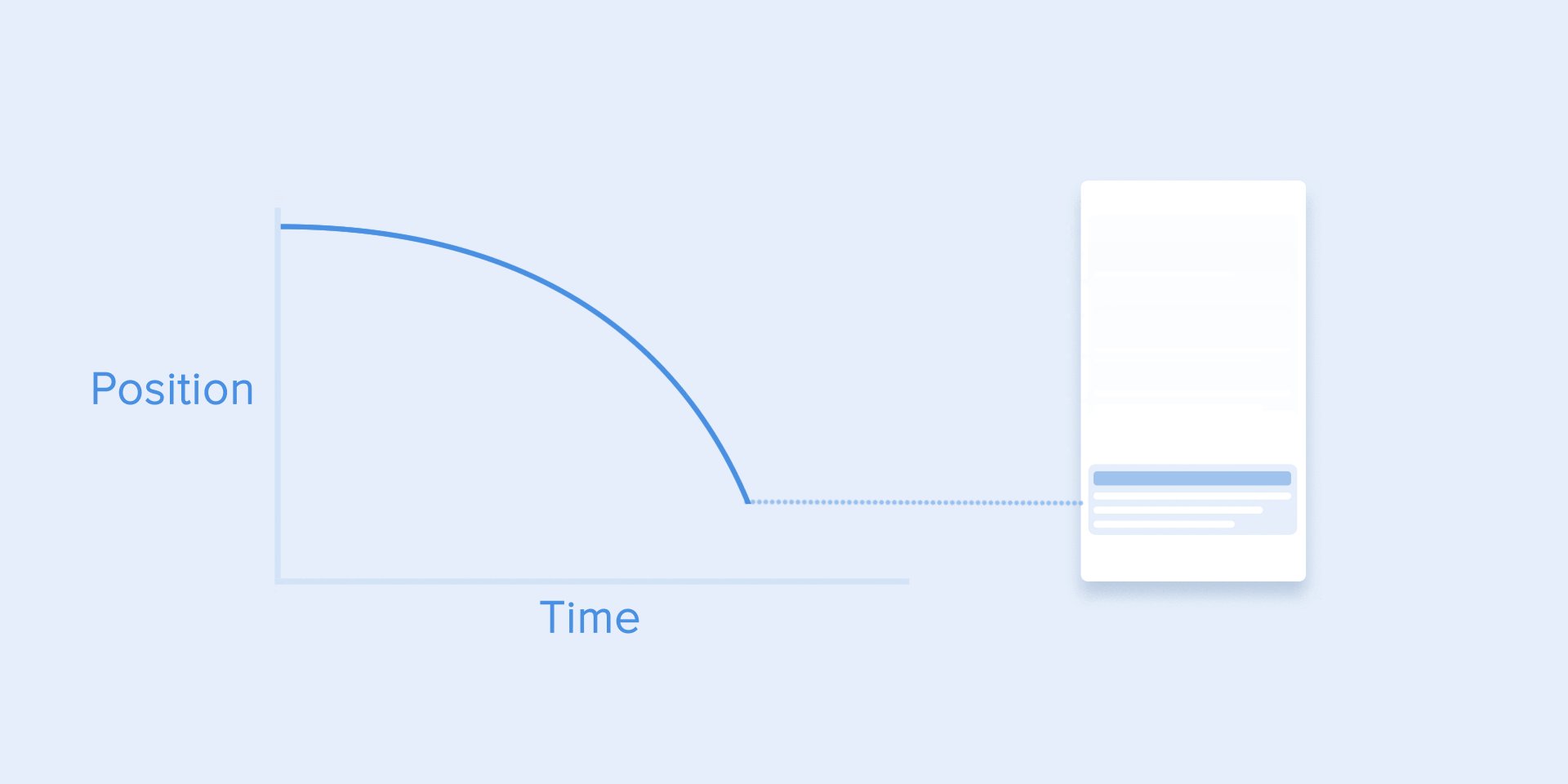
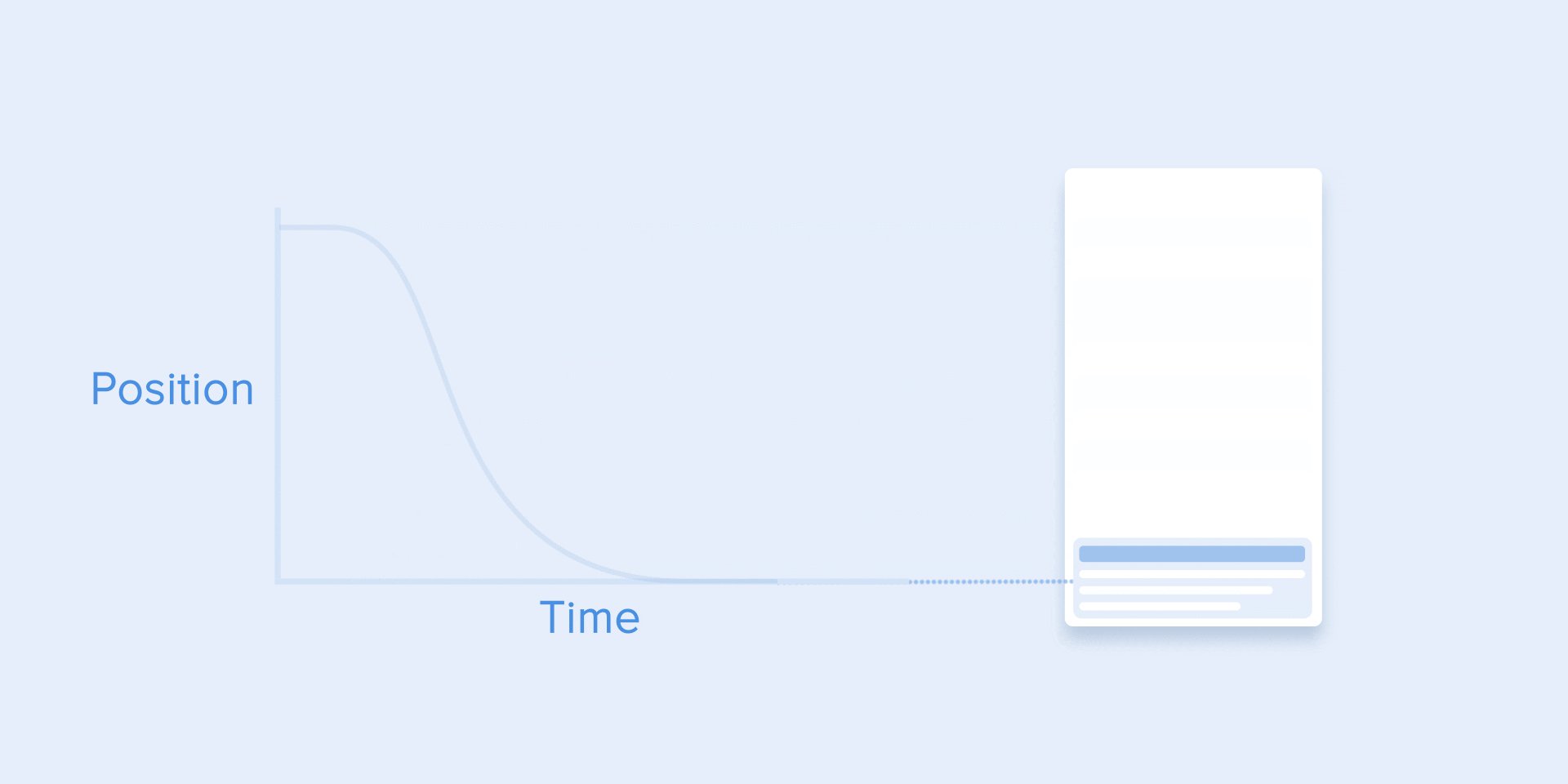
Это противоположно кривой усиления, поэтому объект быстро покрывает большое расстояние, а затем медленно теряет скорость до полной остановки.

Кривая замедления
Этот тип кривой следует использовать, когда элемент появляется на экране — он летает на экране с полной скоростью, постепенно замедляется, пока полностью не остановится. Это также может применяться к различным картам или объектам, которые появляются снаружи экрана.

Кривая торможения для наглядности
Кривая усиления и ослабления или стандартная кривая
Эта кривая заставляет объекты набирать скорость в начале, а затем медленно сбрасывает ее до нуля. Этот тип движения наиболее часто используется в анимации интерфейса. Всякий раз, когда вы сомневаетесь в каком то типе движения для использования в своей анимации, используйте стандартную кривую.

Стандартная кривая
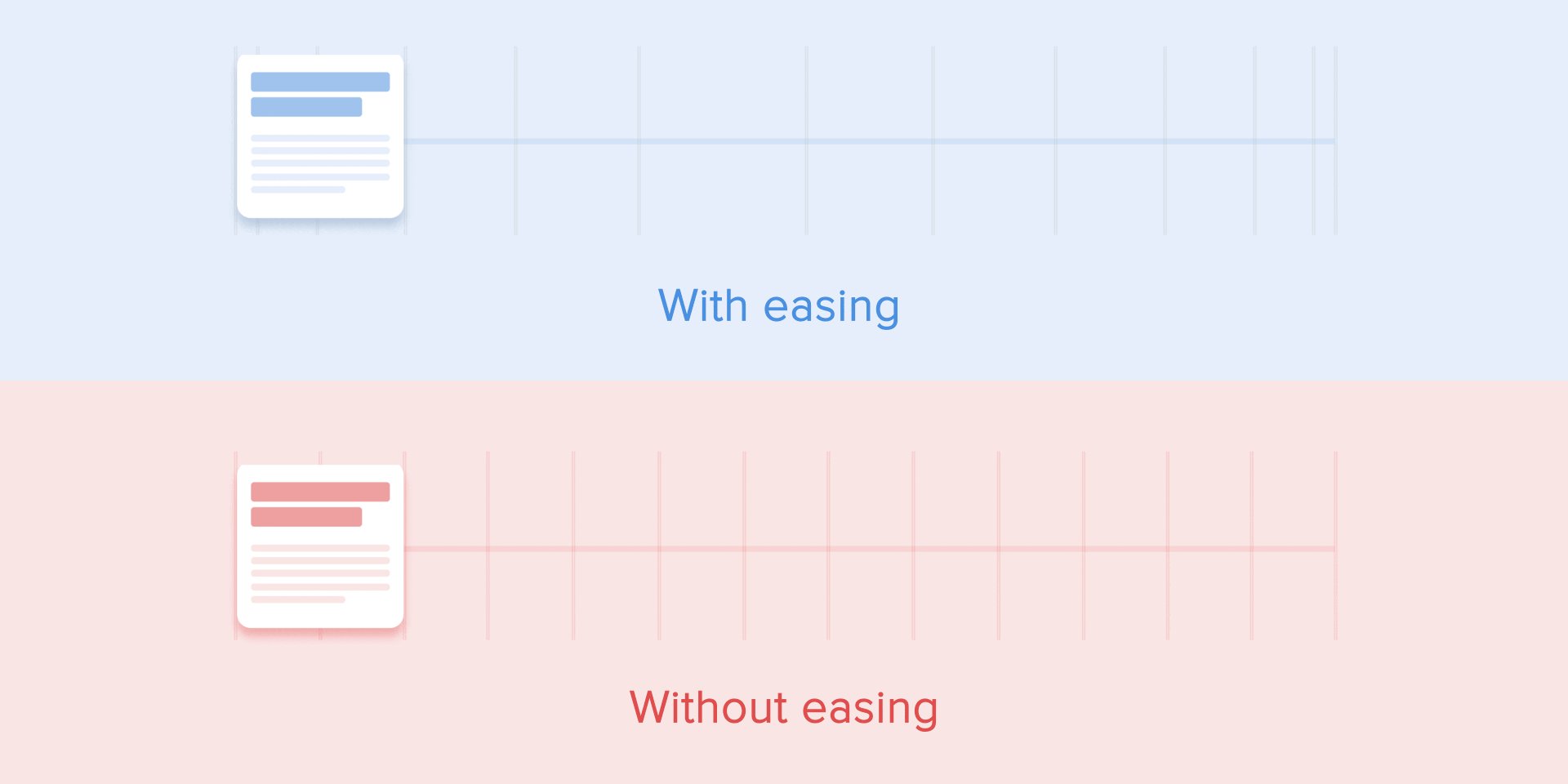
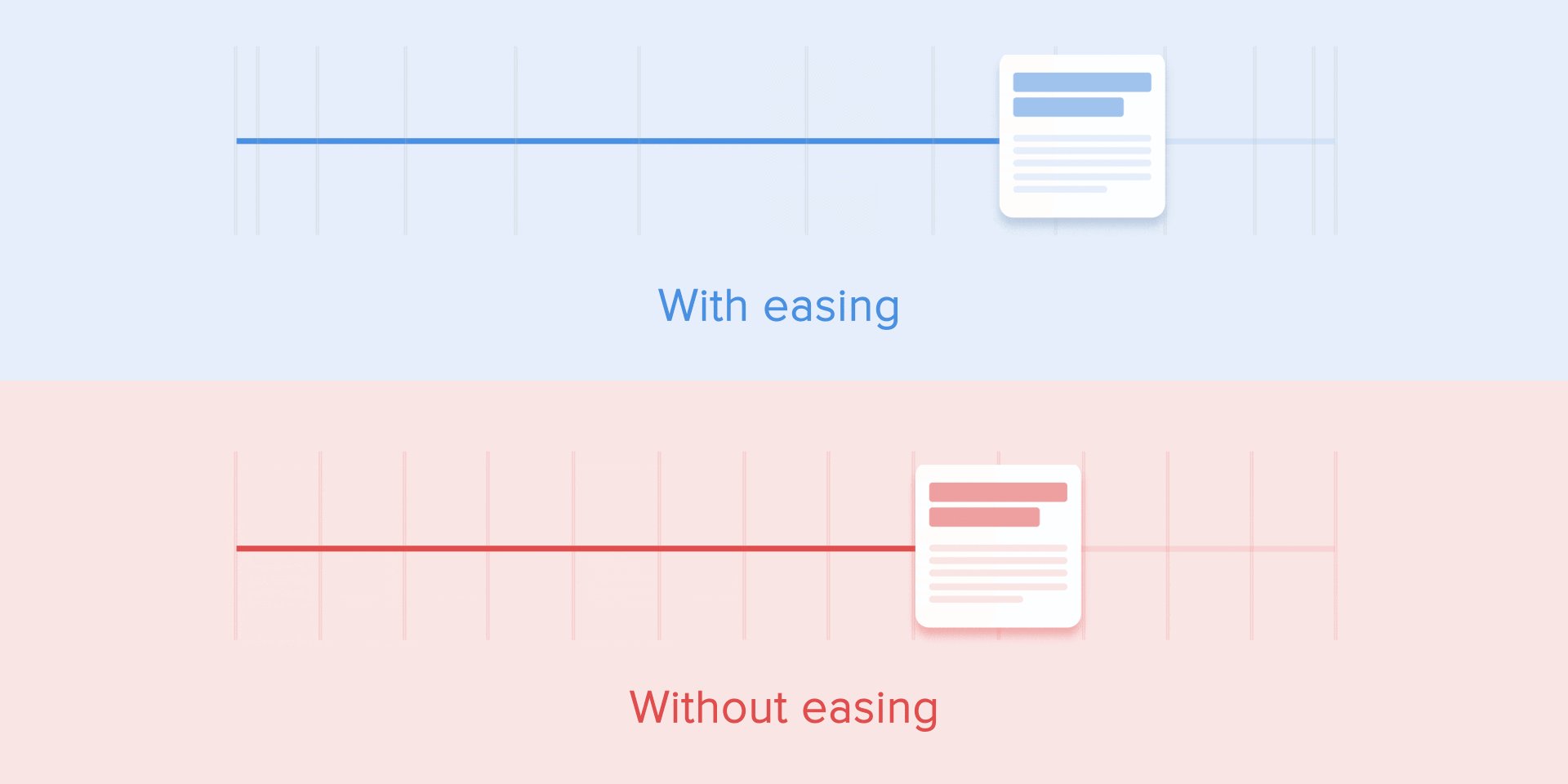
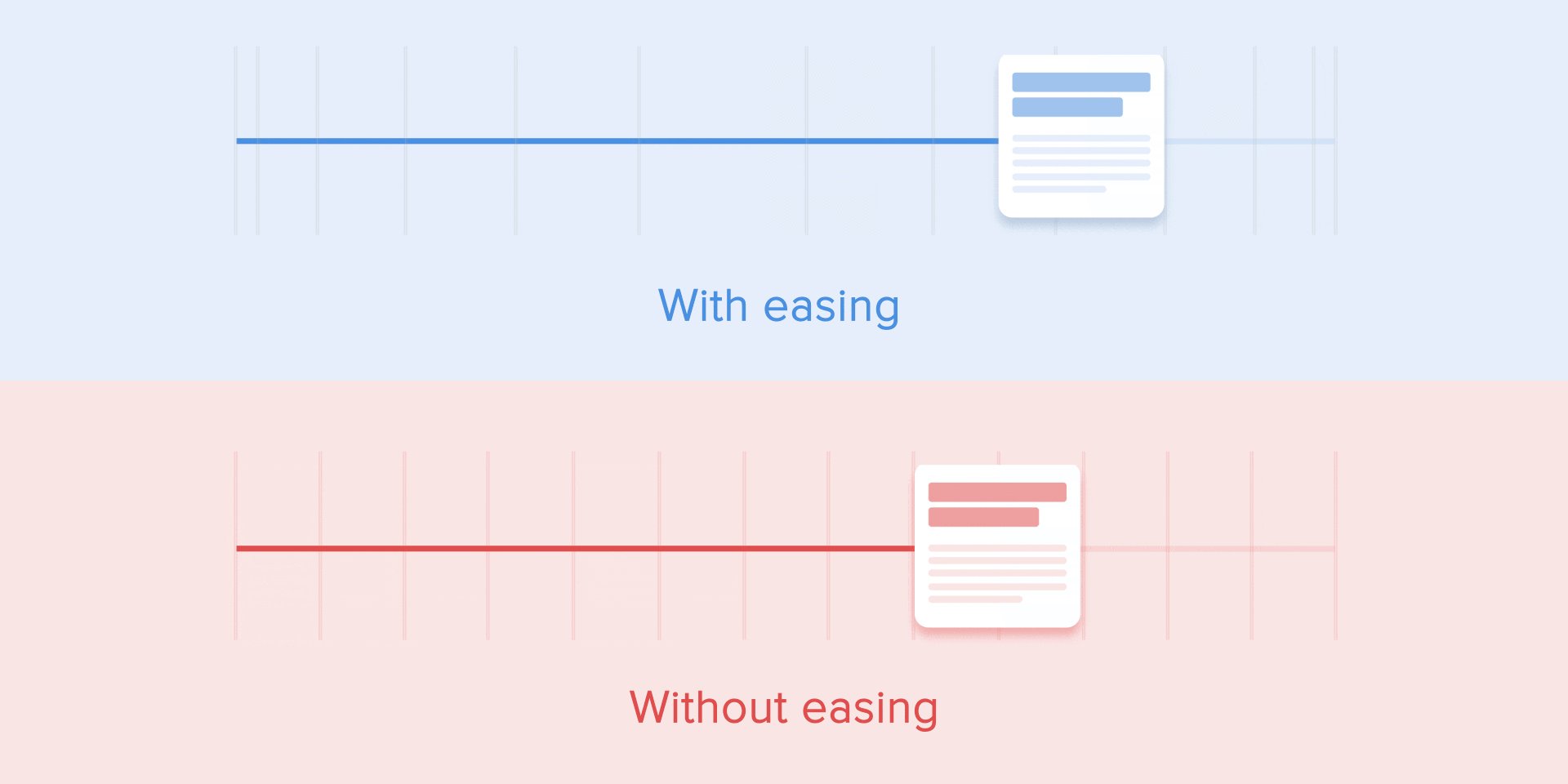
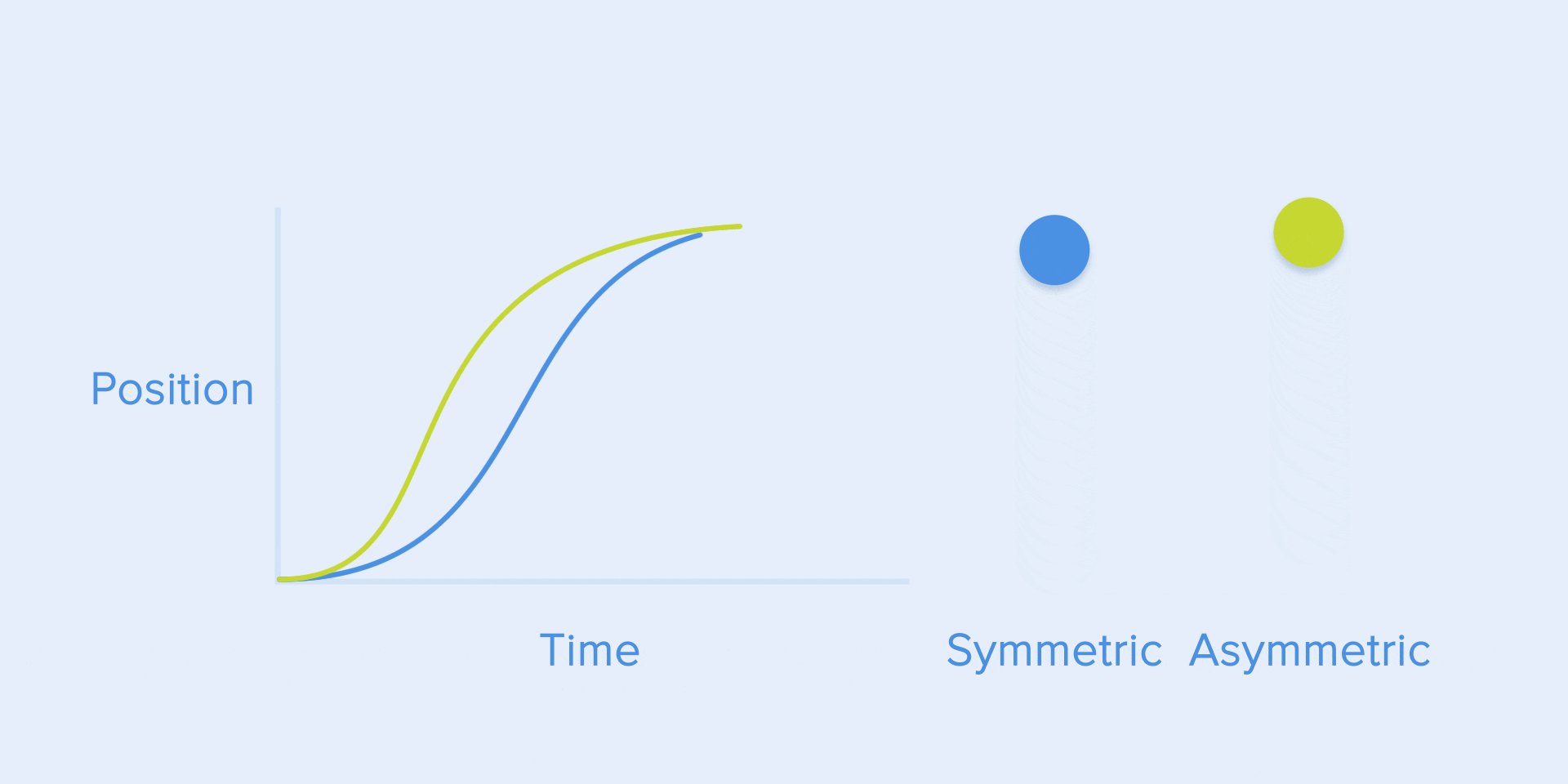
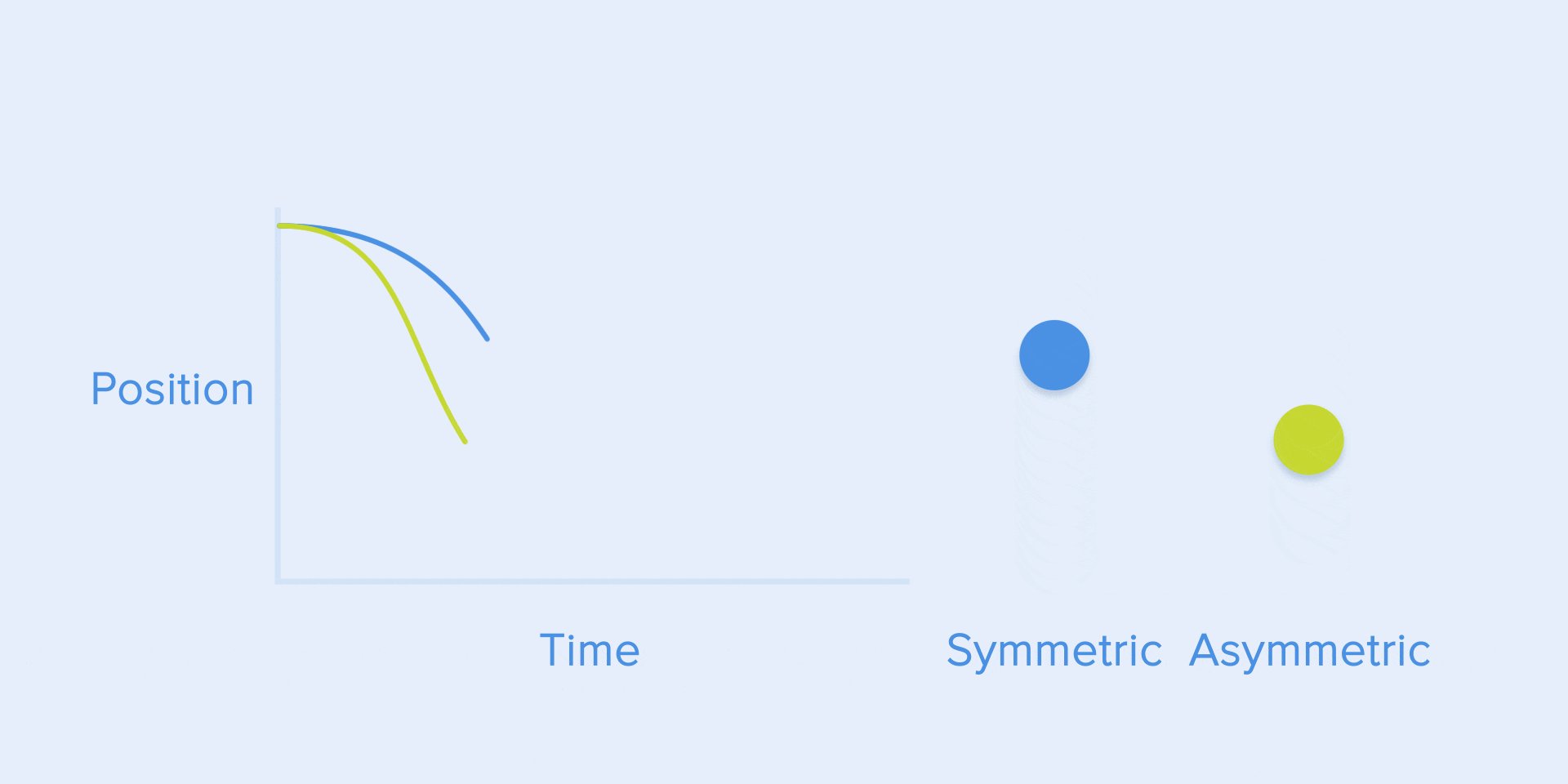
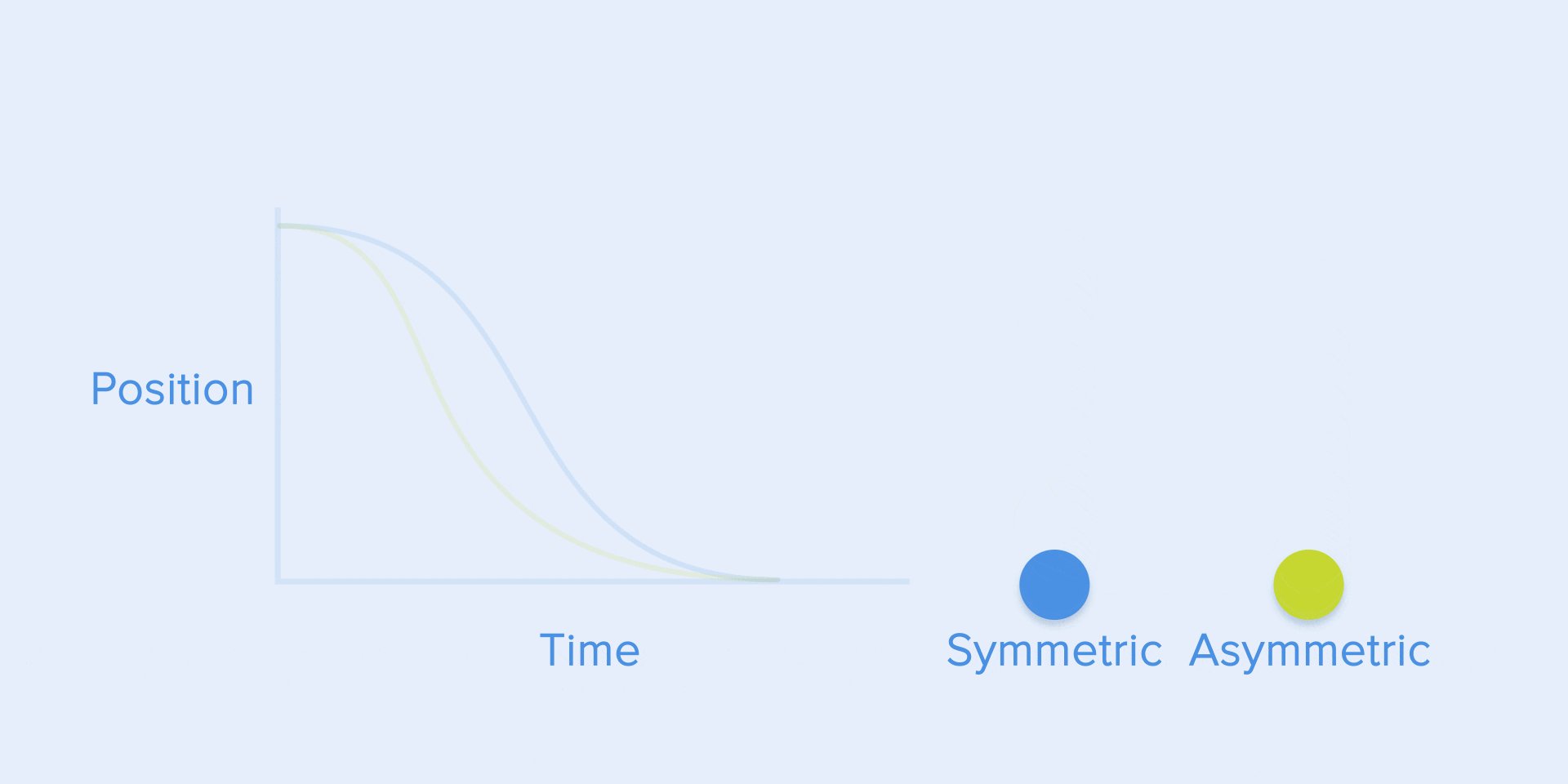
Согласно Material Design Guidelines, лучше использовать асимметричную кривую, чтобы сделать движение более естественным и реалистичным. Конец кривой должен быть более подчеркнутым, чем его начало, так что продолжительность ускорения короче, чем скорость замедления. В этом случае пользователь будет больше обращать внимание окончательному перемещению элемента и, следовательно, его новому состоянию.

См. Разницу между симметричной и асимметричной стандартной кривой
Стандартная кривая используется, когда объекты перемещаются из одной части экрана в другую. В этом случае анимация избегает привлекательного и драматического эффекта.

Перемещение элемента на экране и соответствующая асимметричная кривая
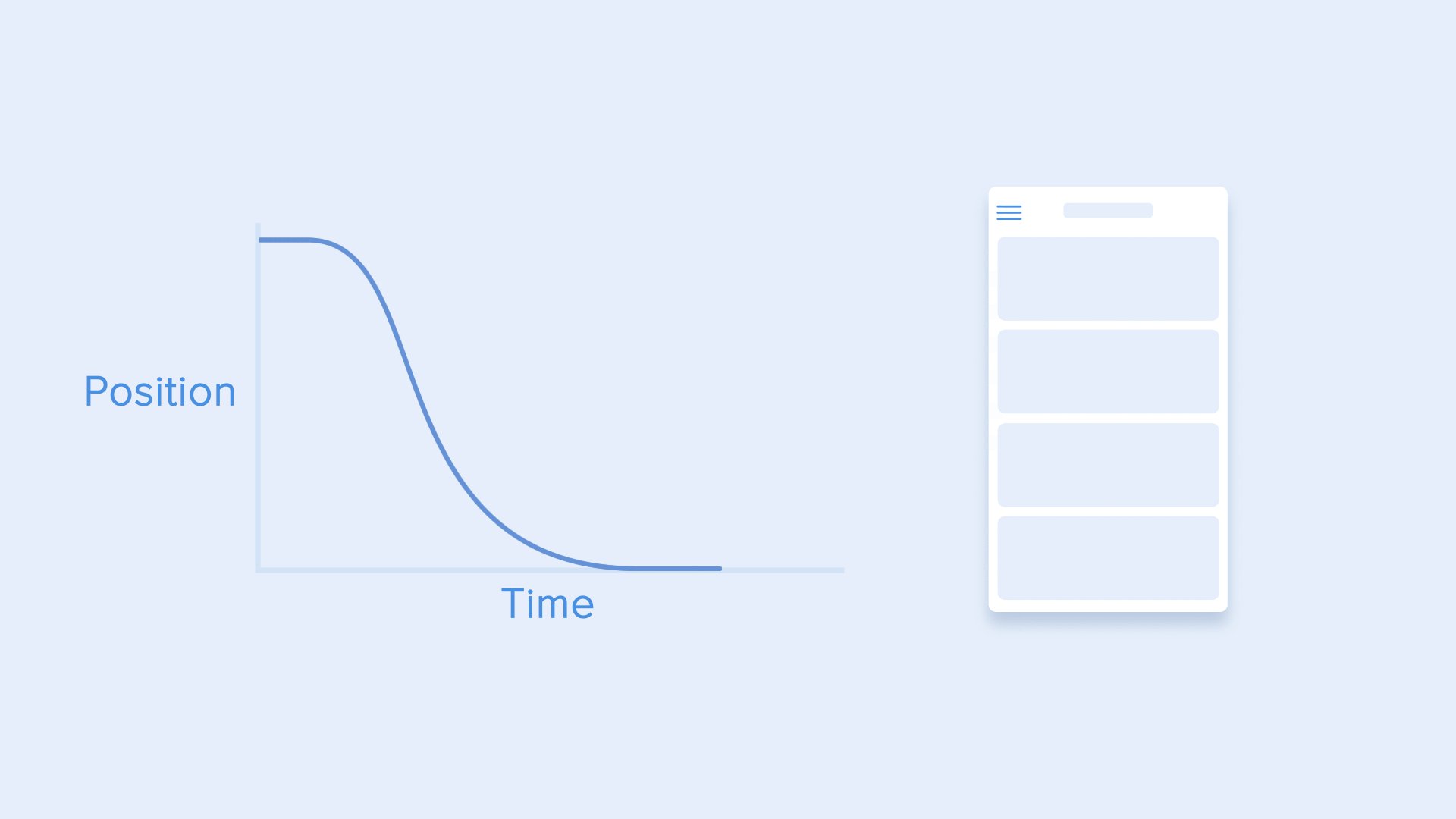
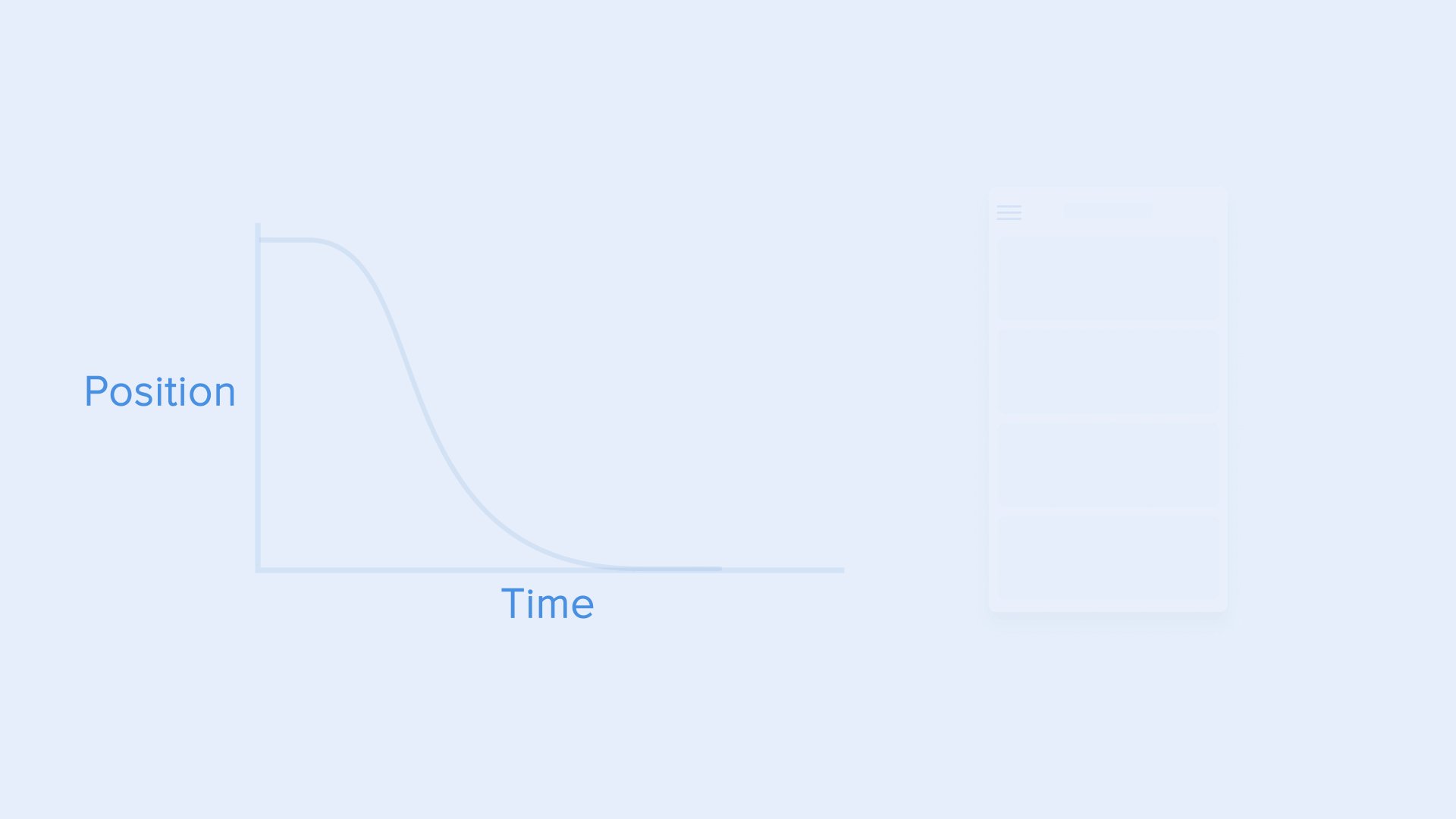
Тот же тип движения следует использовать, когда элемент исчезает с экрана, но пользователь может вернуть его в предыдущее место в любое время. Это касается, в частности, панели навигации.

Панель навигации скрывается с экрана с помощью стандартной кривой
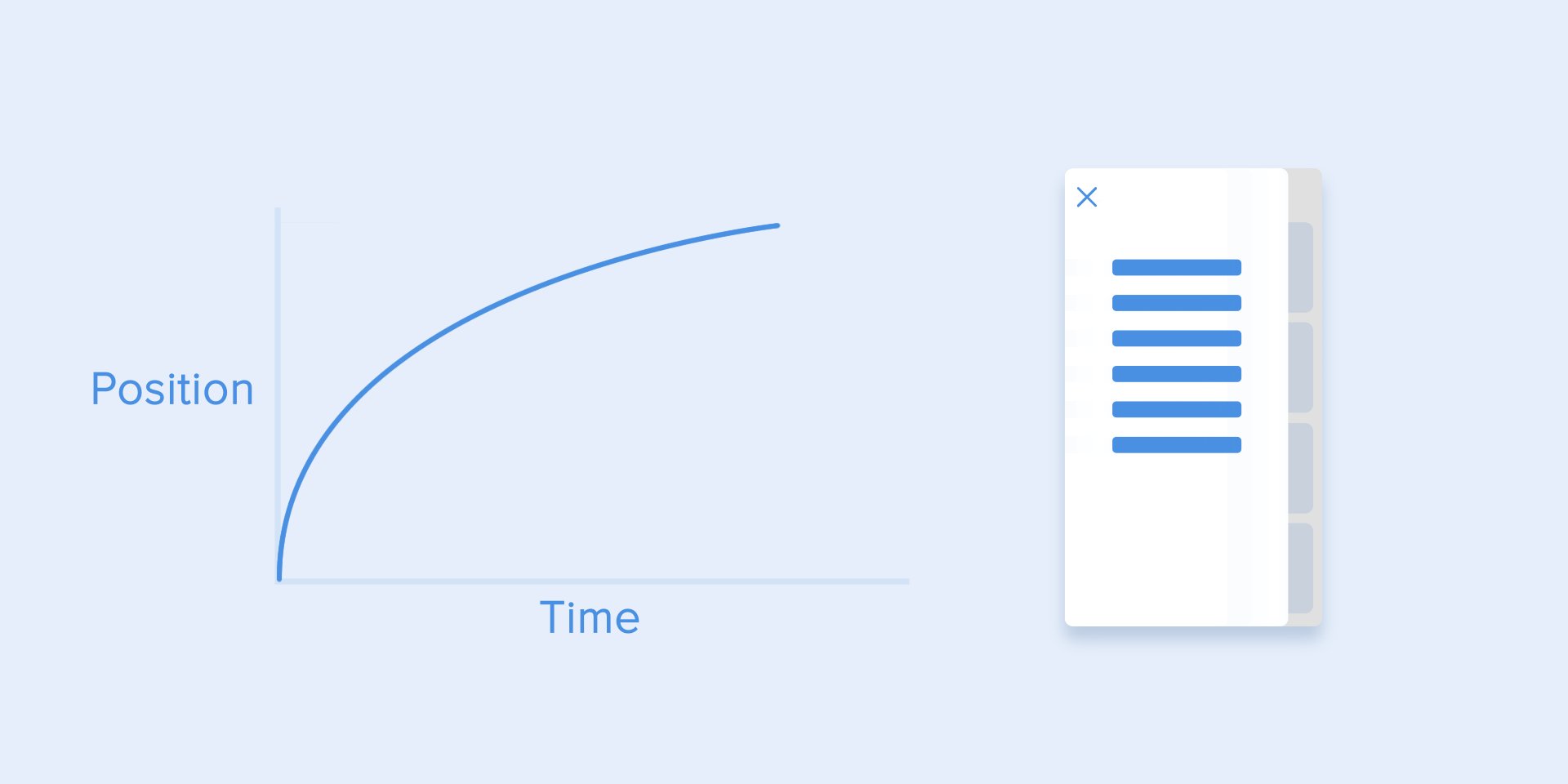
Из этих примеров следует фундаментальное правило, которым многие новички пренебрегают — начальная анимация не равна конечной анимации. Как и в случае с панелью навигации — она появляется с кривой замедления и исчезает со стандартной кривой. Кроме того, согласно Google Material Design, время появления объекта должно быть больше, чтобы привлечь больше внимания.

Внешний вид и исчезновение бокового меню выполняется с замедлением и стандартной кривой соответственно
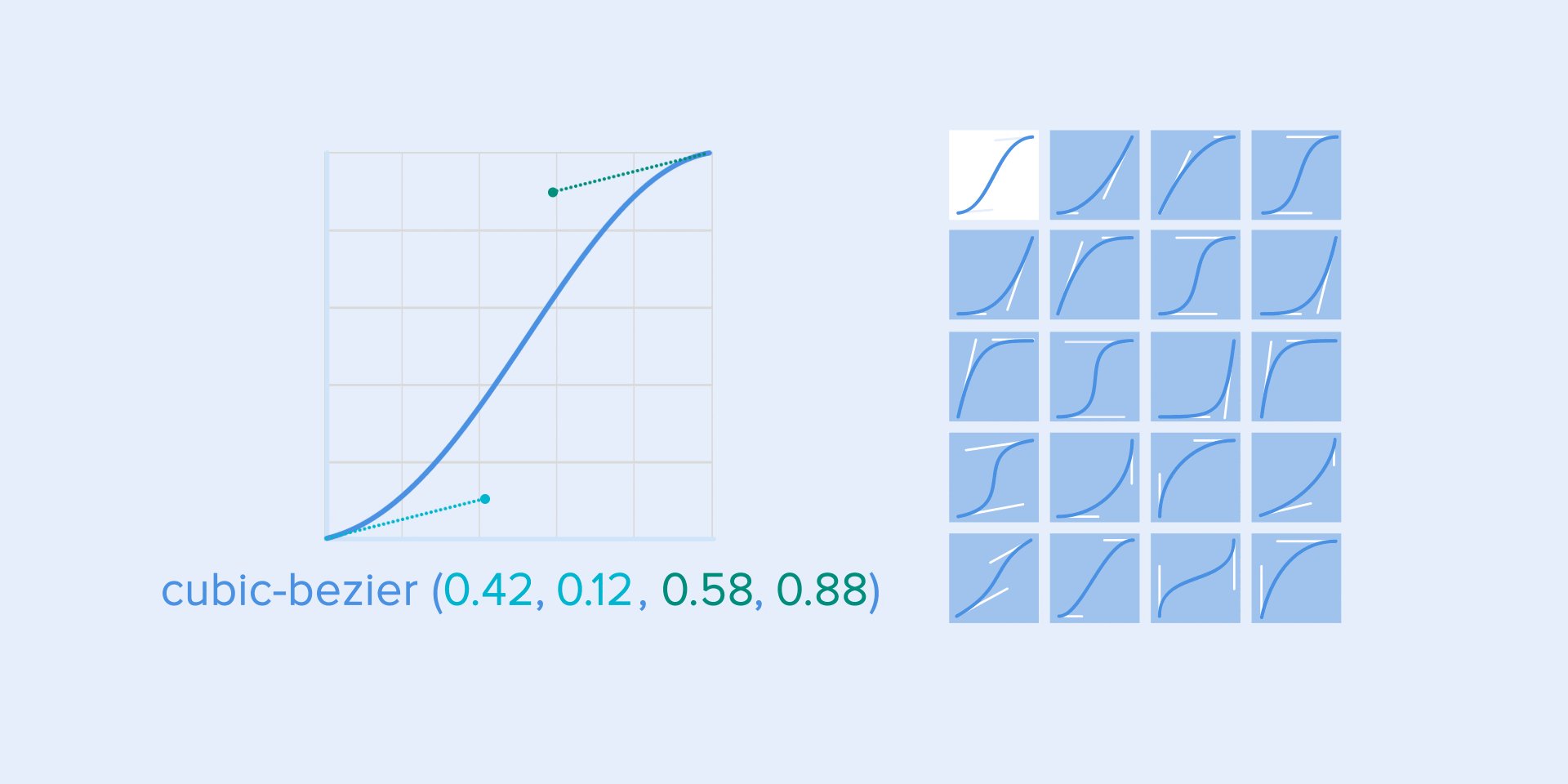
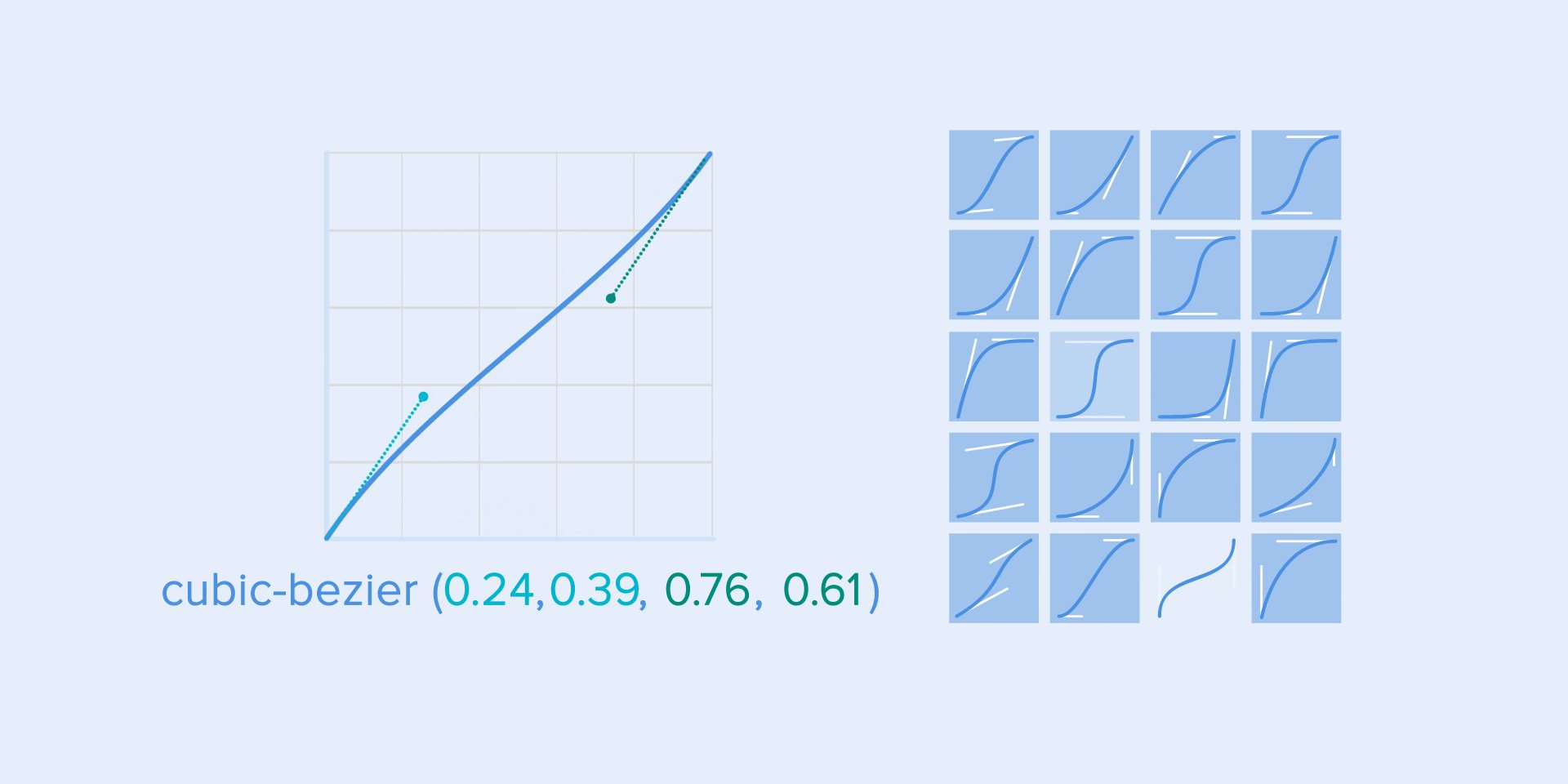
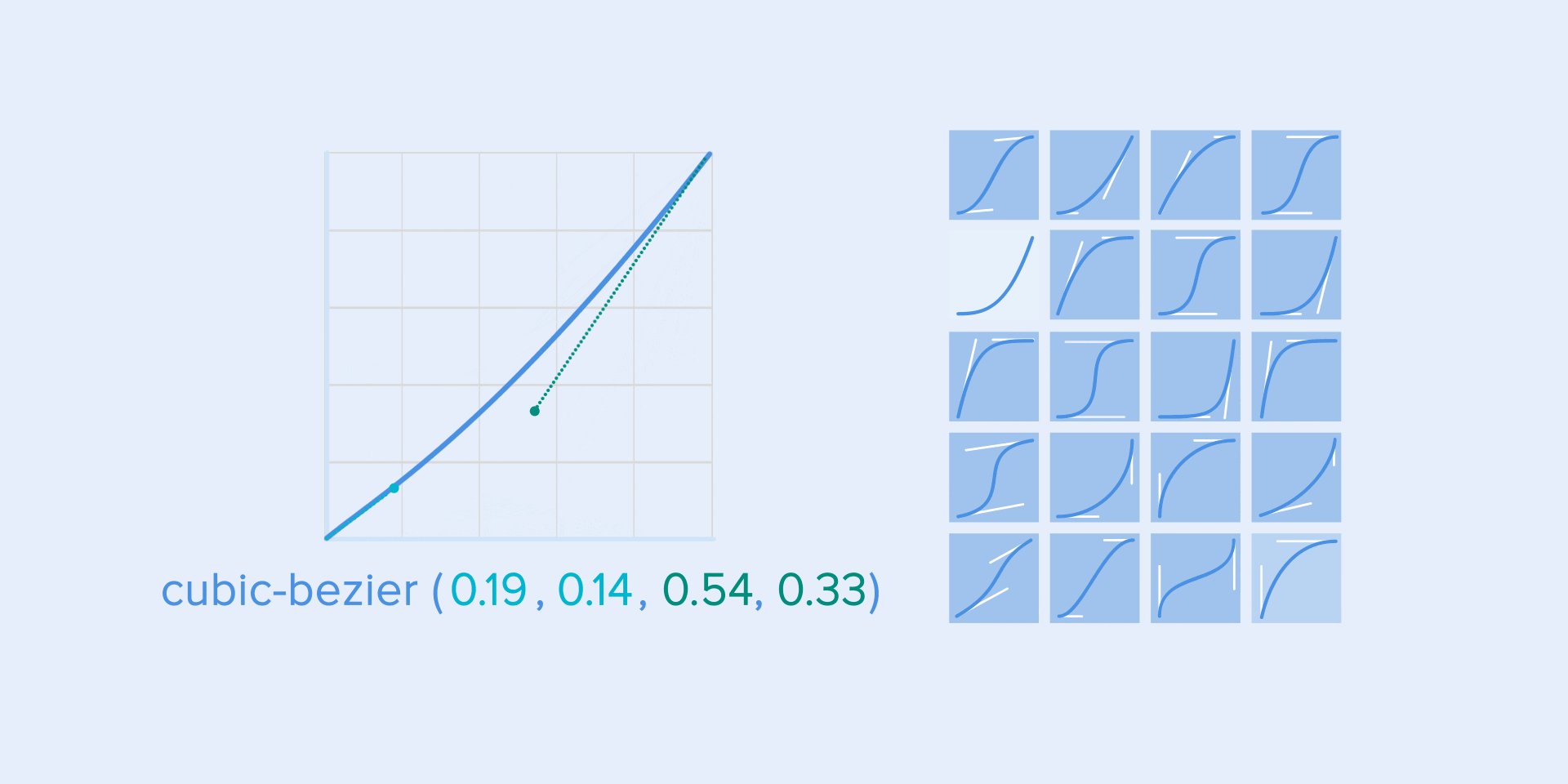
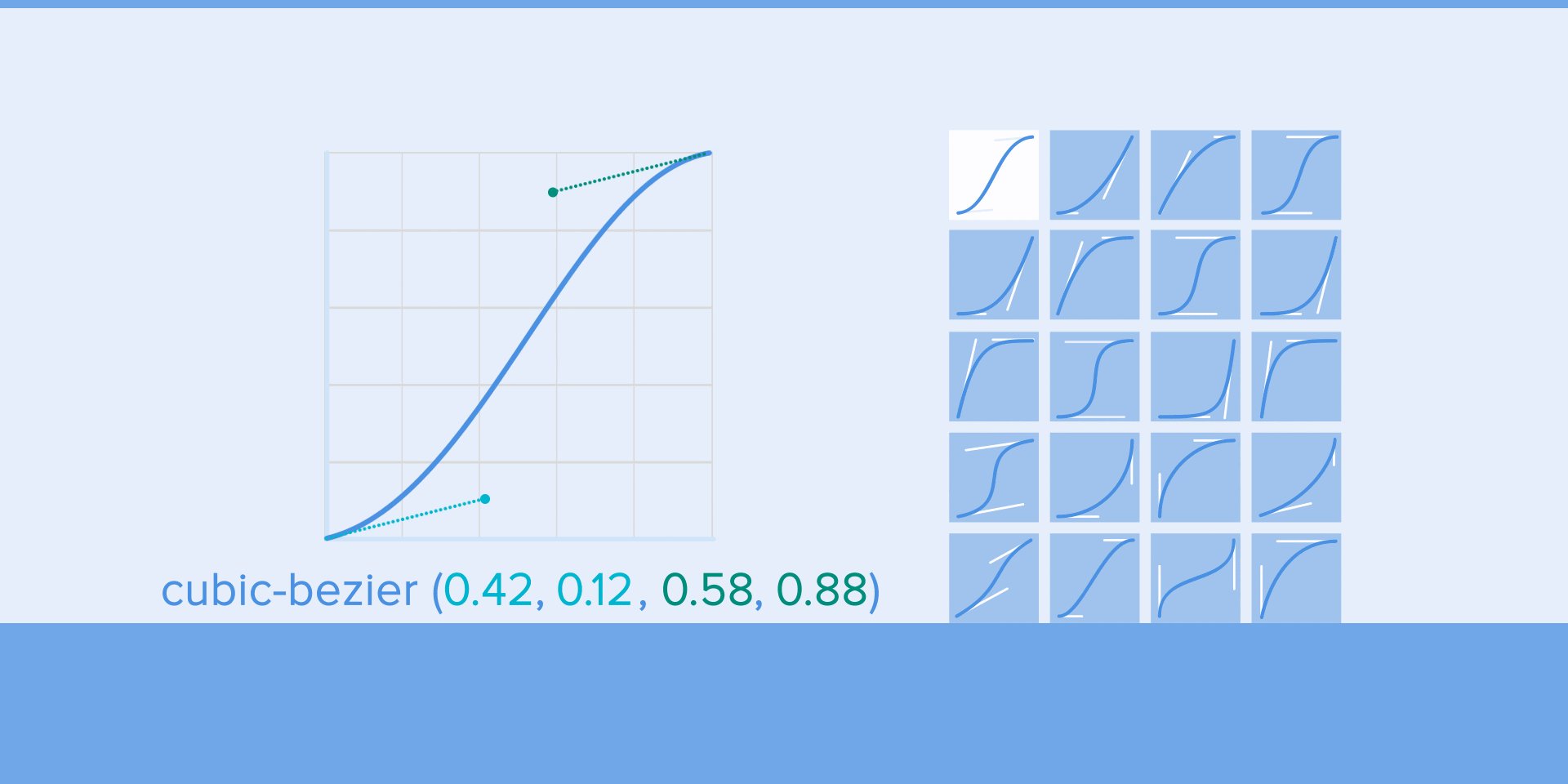
Для описания кривых используется функция cubic-bezier(). Она называется кубическим, потому что основана на четырех точках. Первая точка с координатами 0; 0 (внизу слева) и последняя с координатами 1; 1 (вверху справа) уже определены на графике.
Исходя из этого, нам нужно описать только две точки на графике, которые даются четырьмя аргументами функции cubic-bezier(): первые два являются координатами x и y первой точки, а вторыми являются координаты x и y второй точки.
Чтобы упростить работу с кривыми, я предлагаю использовать сайты easings.net и cub-bezier.com. Первый содержит список наиболее часто используемых кривых, параметры которых вы можете скопировать в инструмент прототипирования. Второй источник дает вам возможность играть с разными параметрами кривой и сразу видеть, как объекты будут двигаться.

Различные типы кривых и их параметры для функции
cubic-bezier()Хореография в интерфейсах анимации
Как и в балетной хореографии, основная идея состоит в том, чтобы направлять внимание пользователя на изменение во время перехода из одного состояния в другое.
Существует два типа хореографии — равное и подчиненное взаимодействие.
Равное взаимодействие
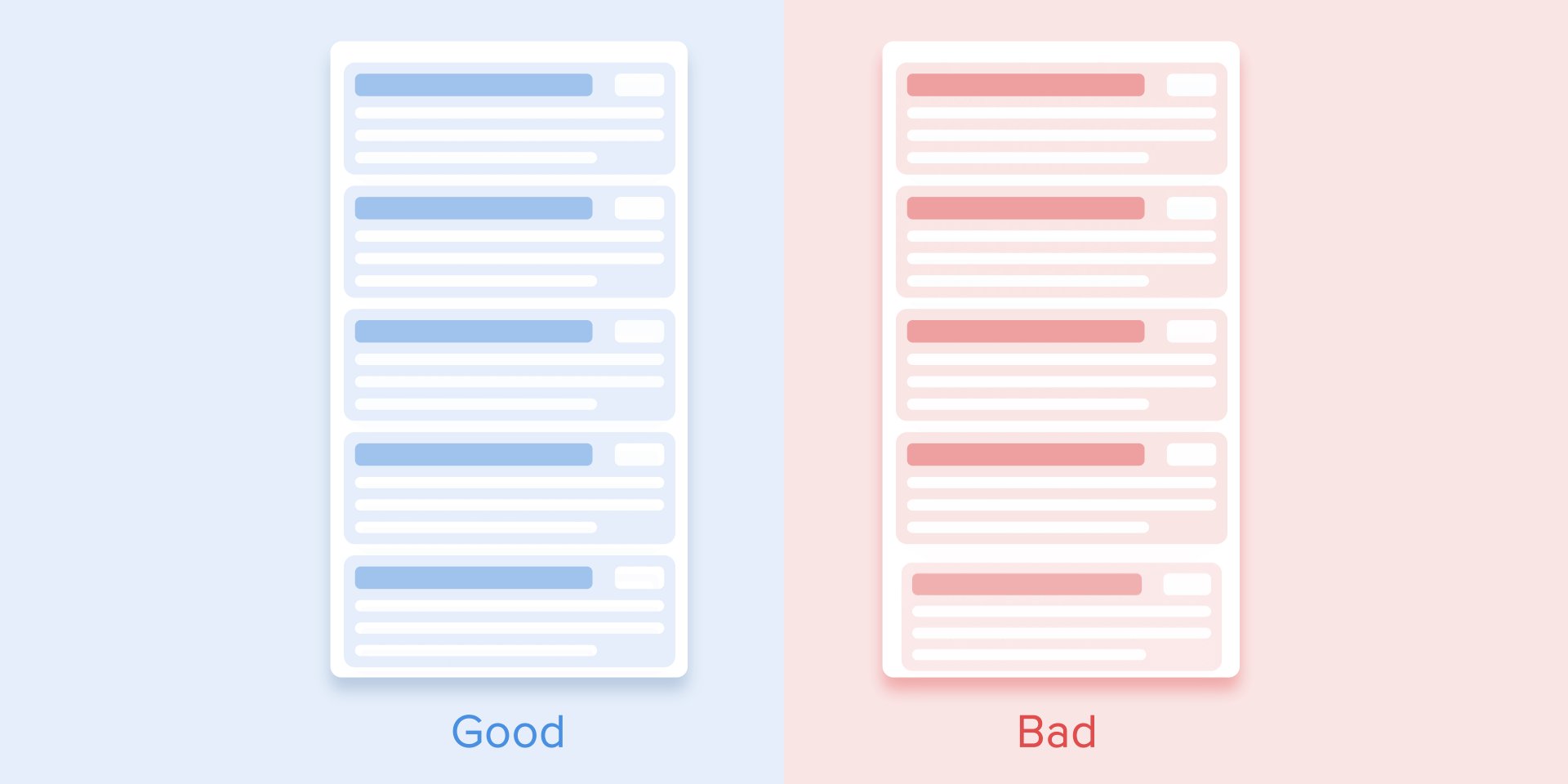
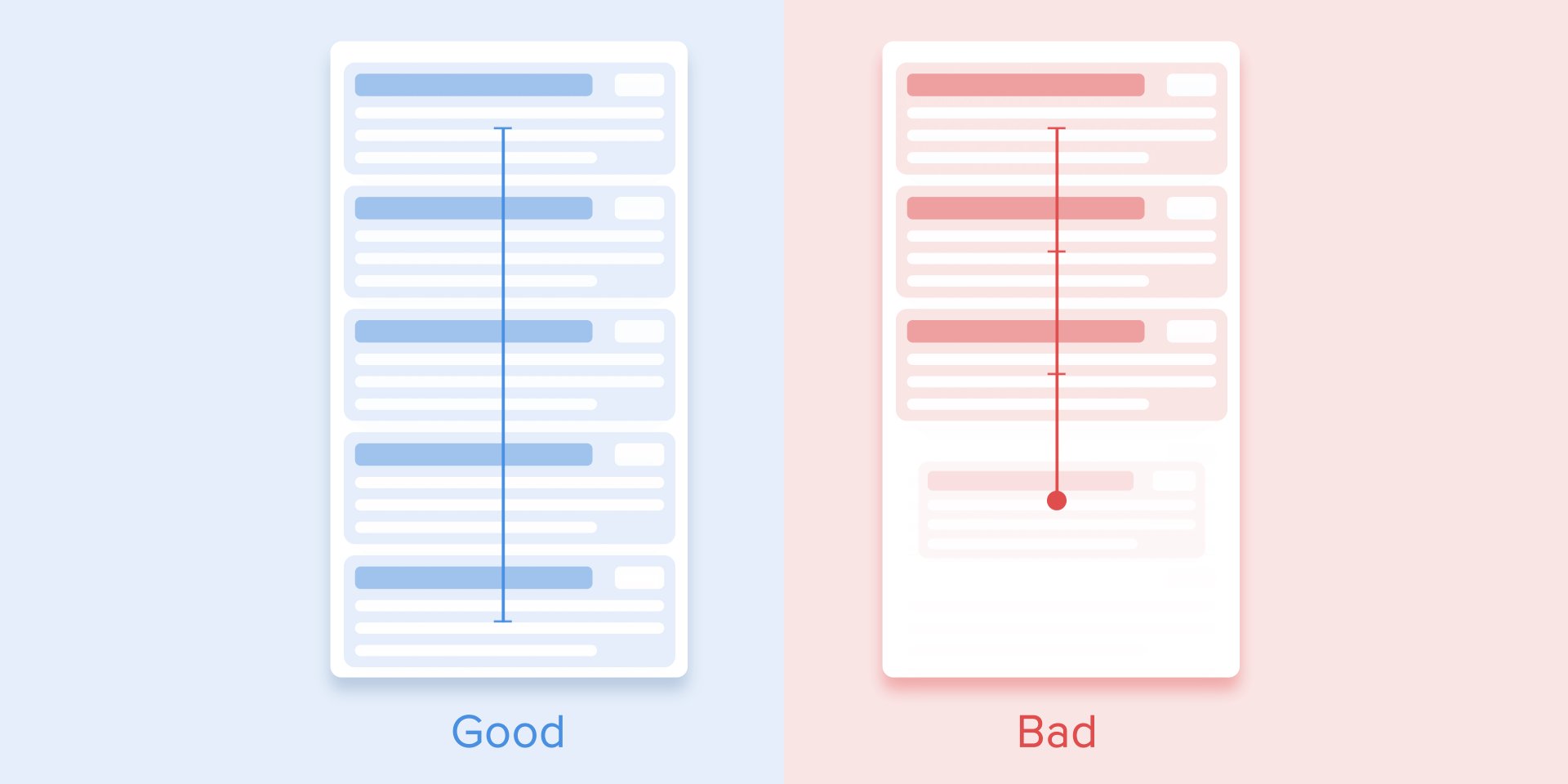
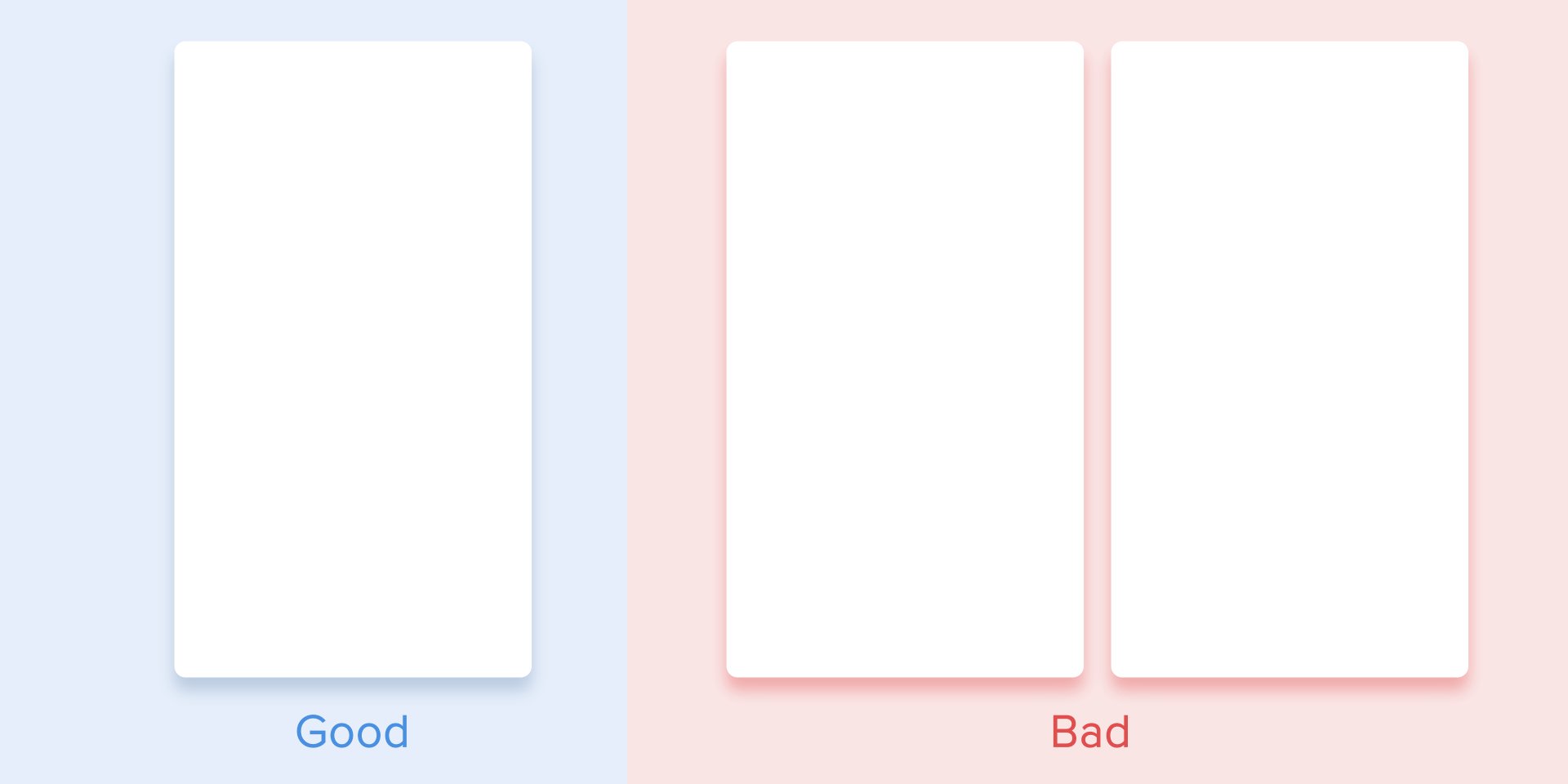
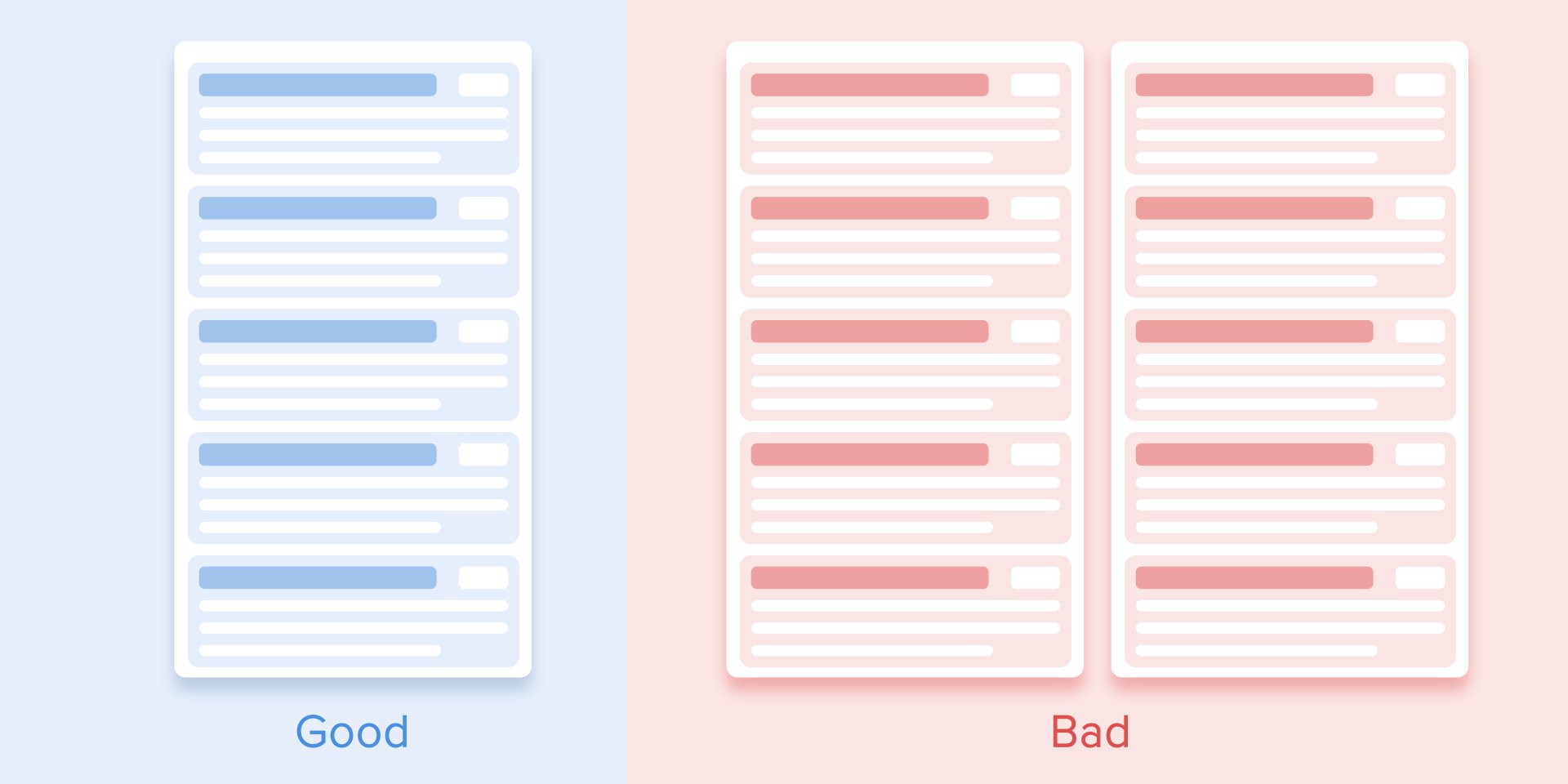
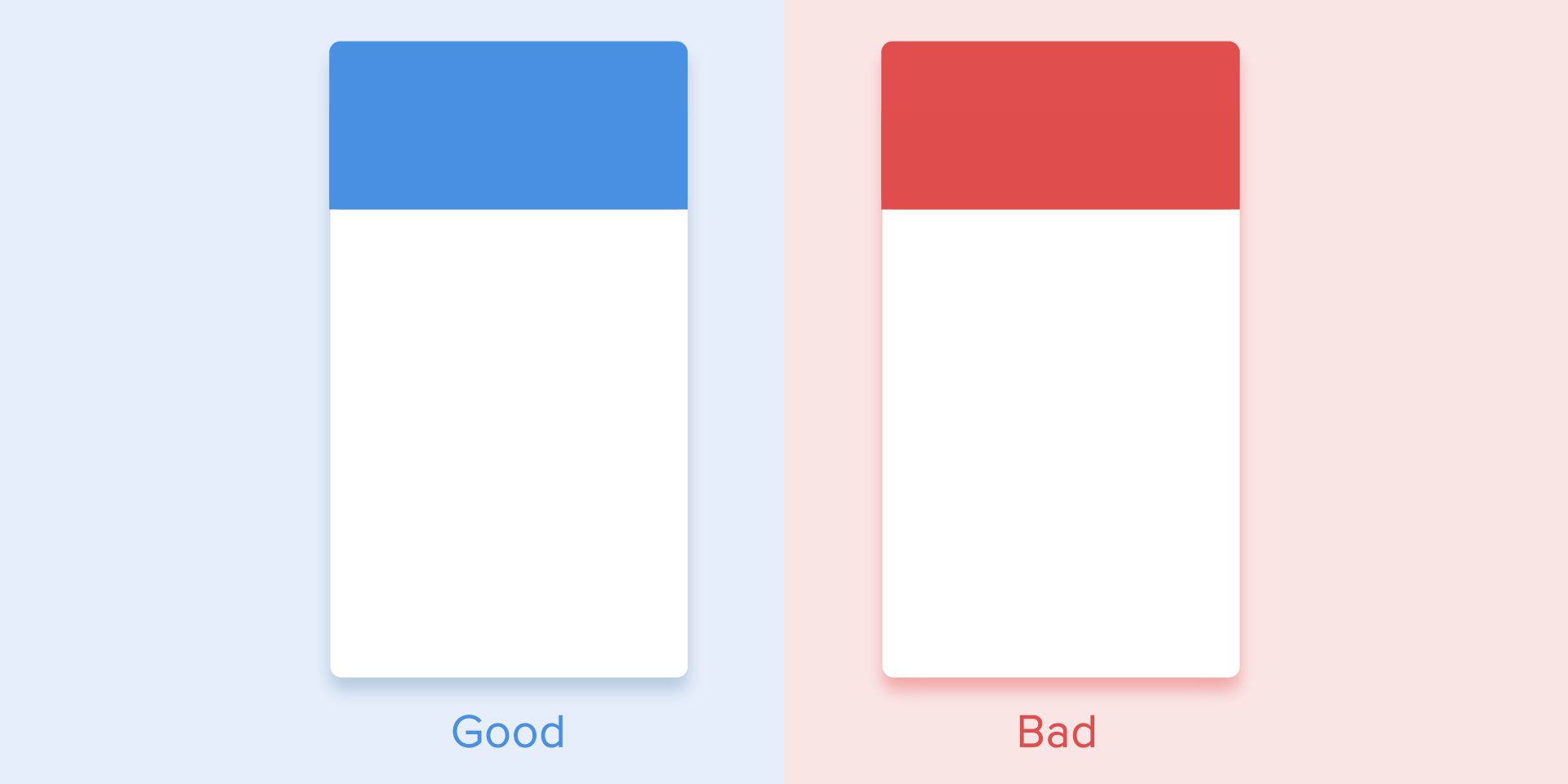
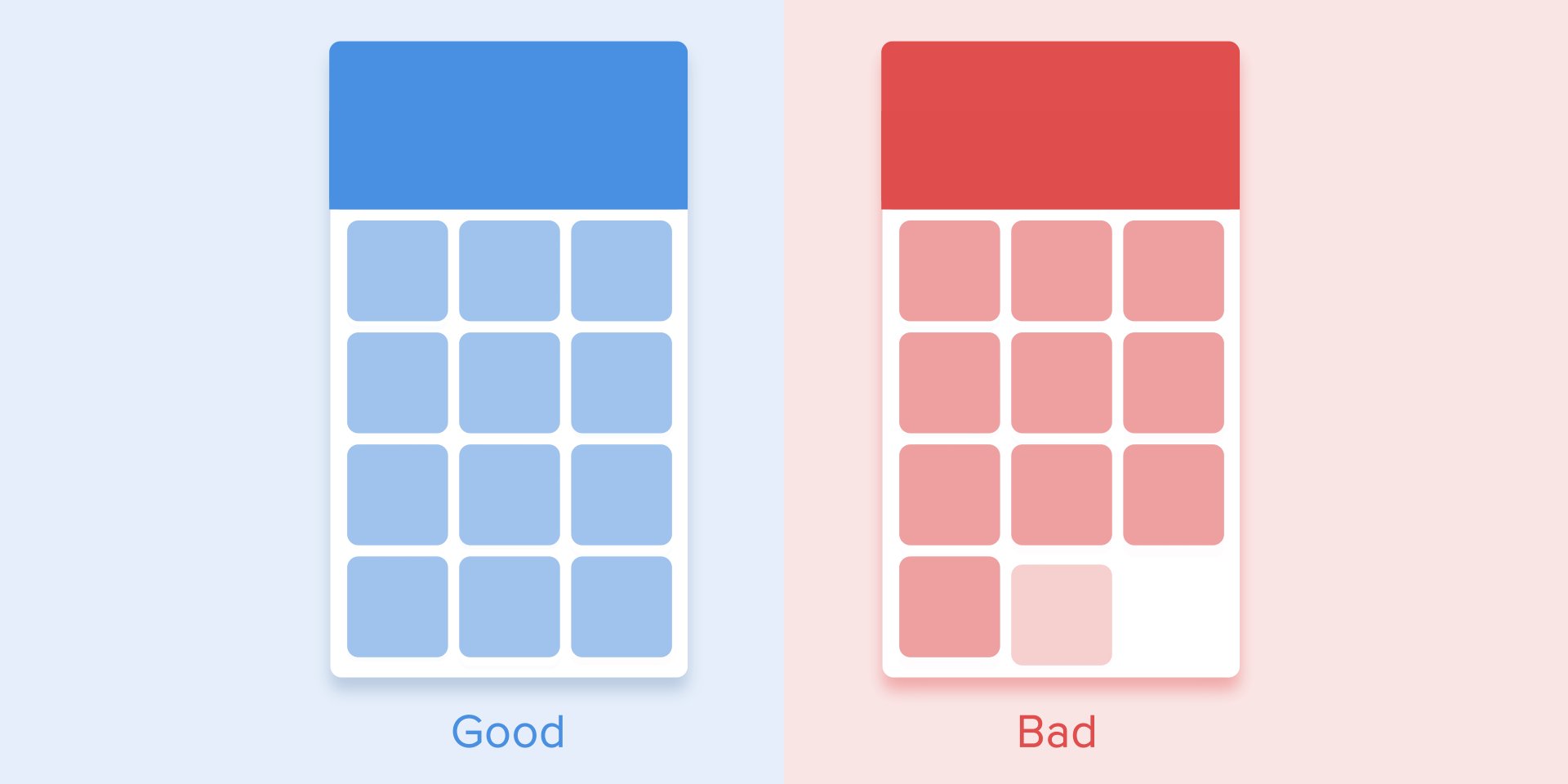
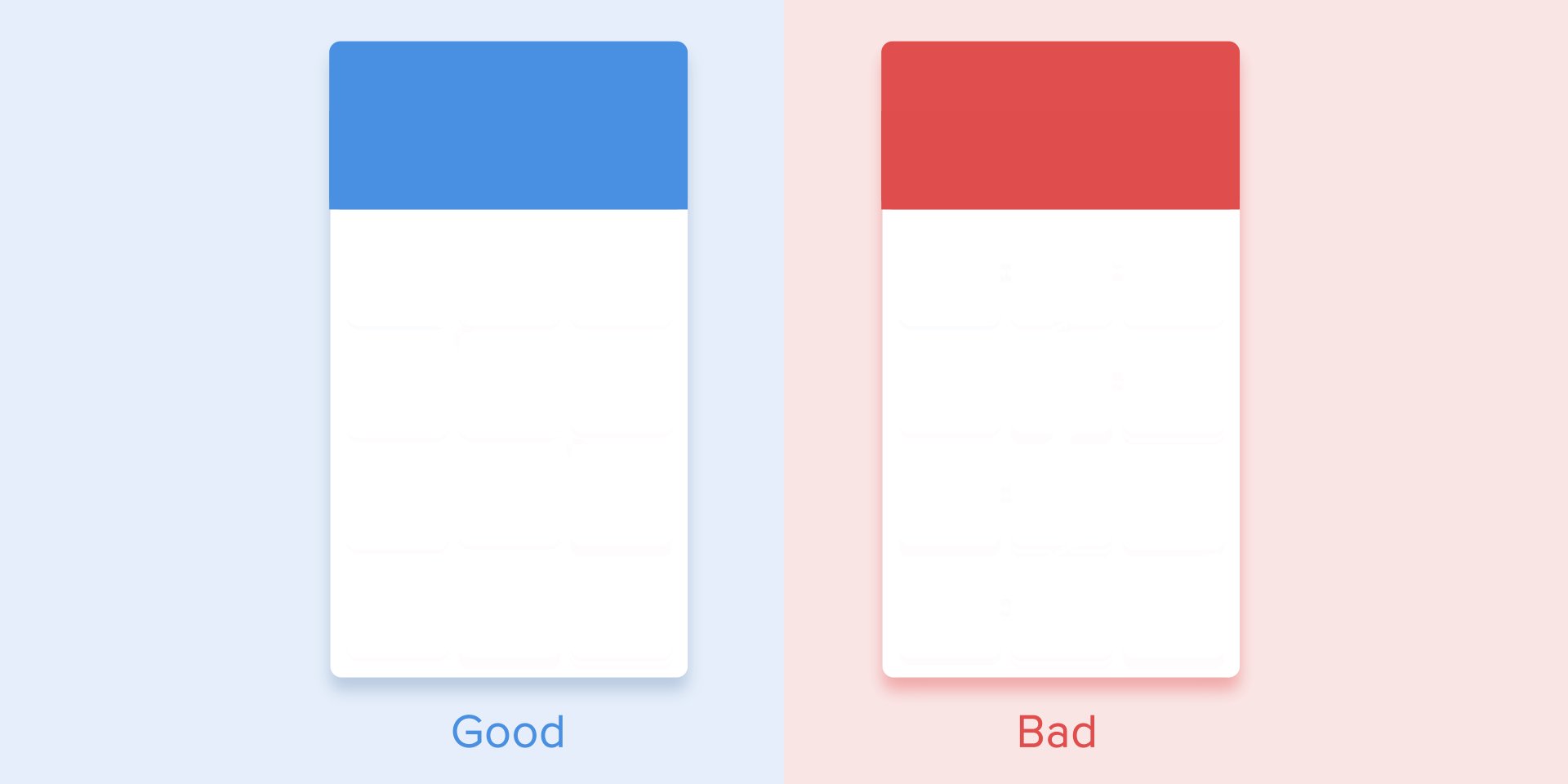
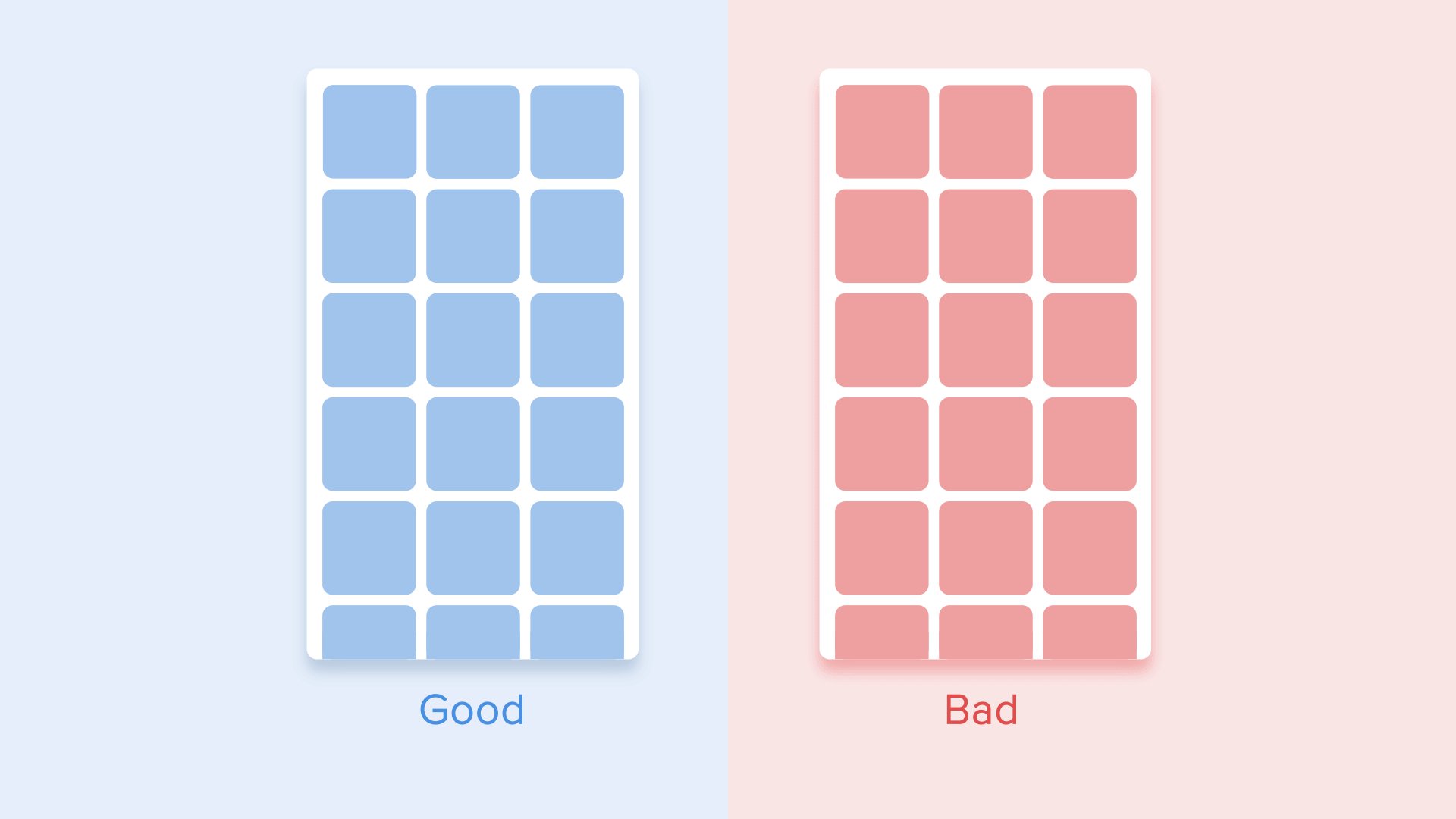
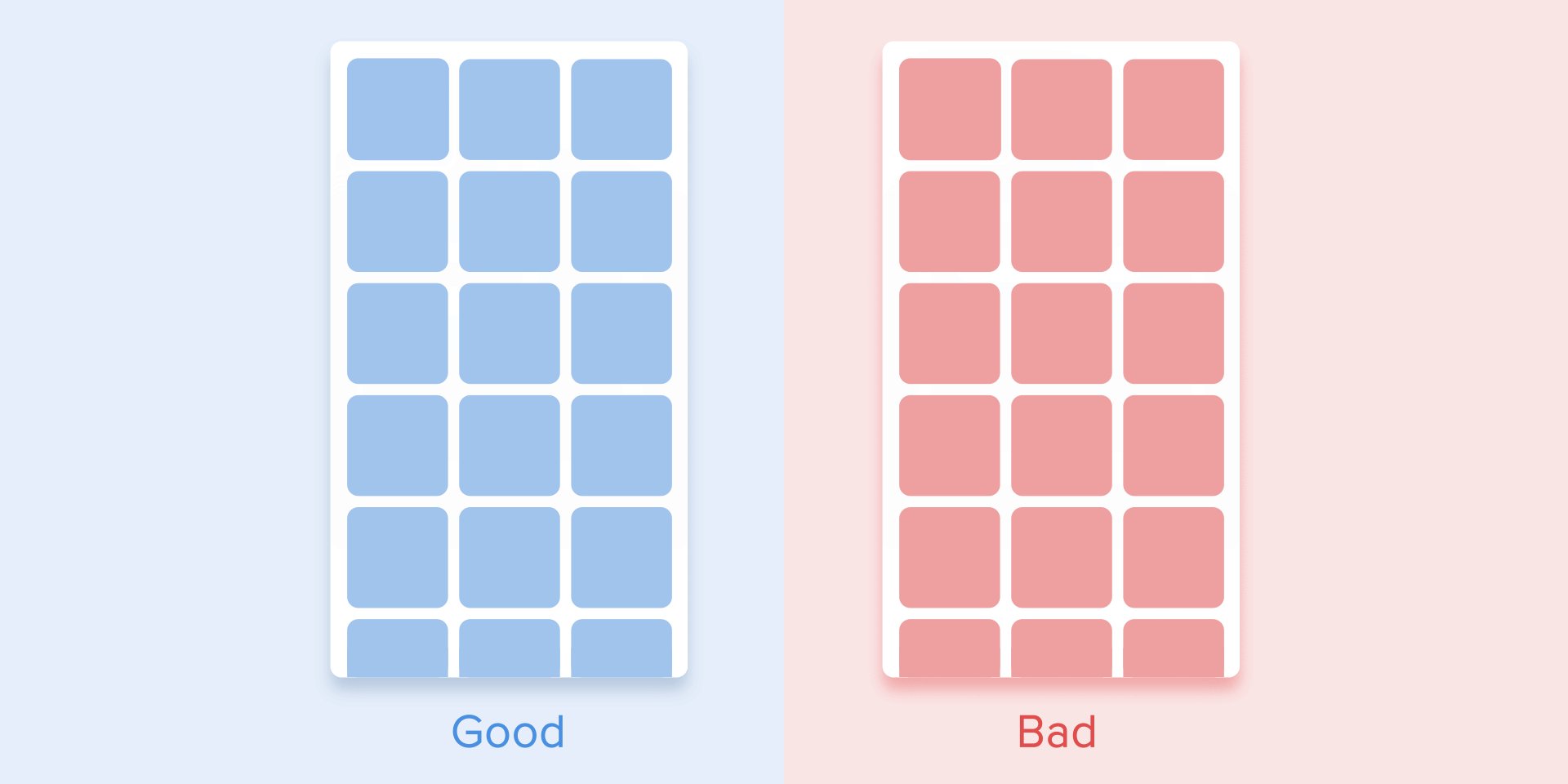
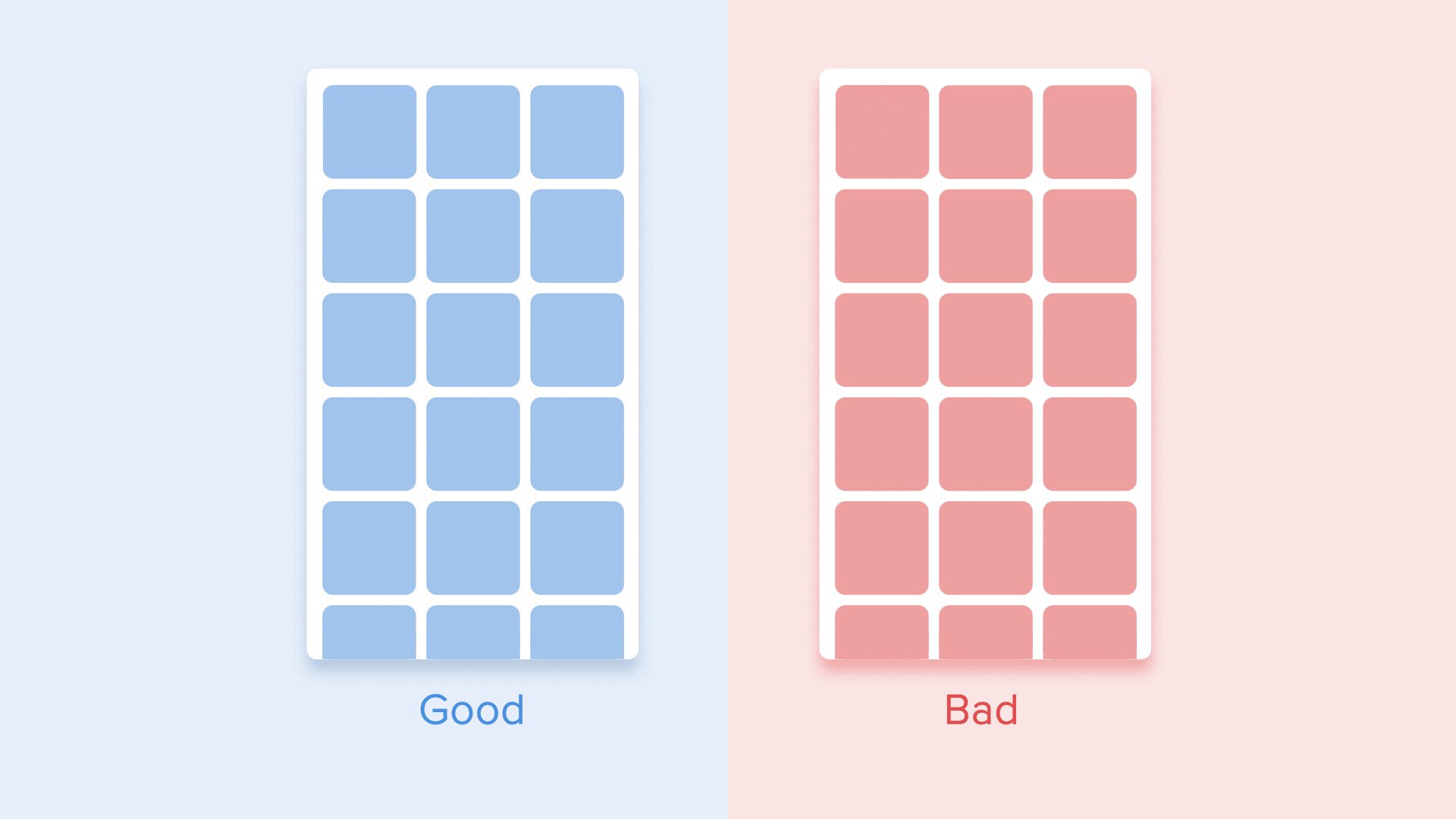
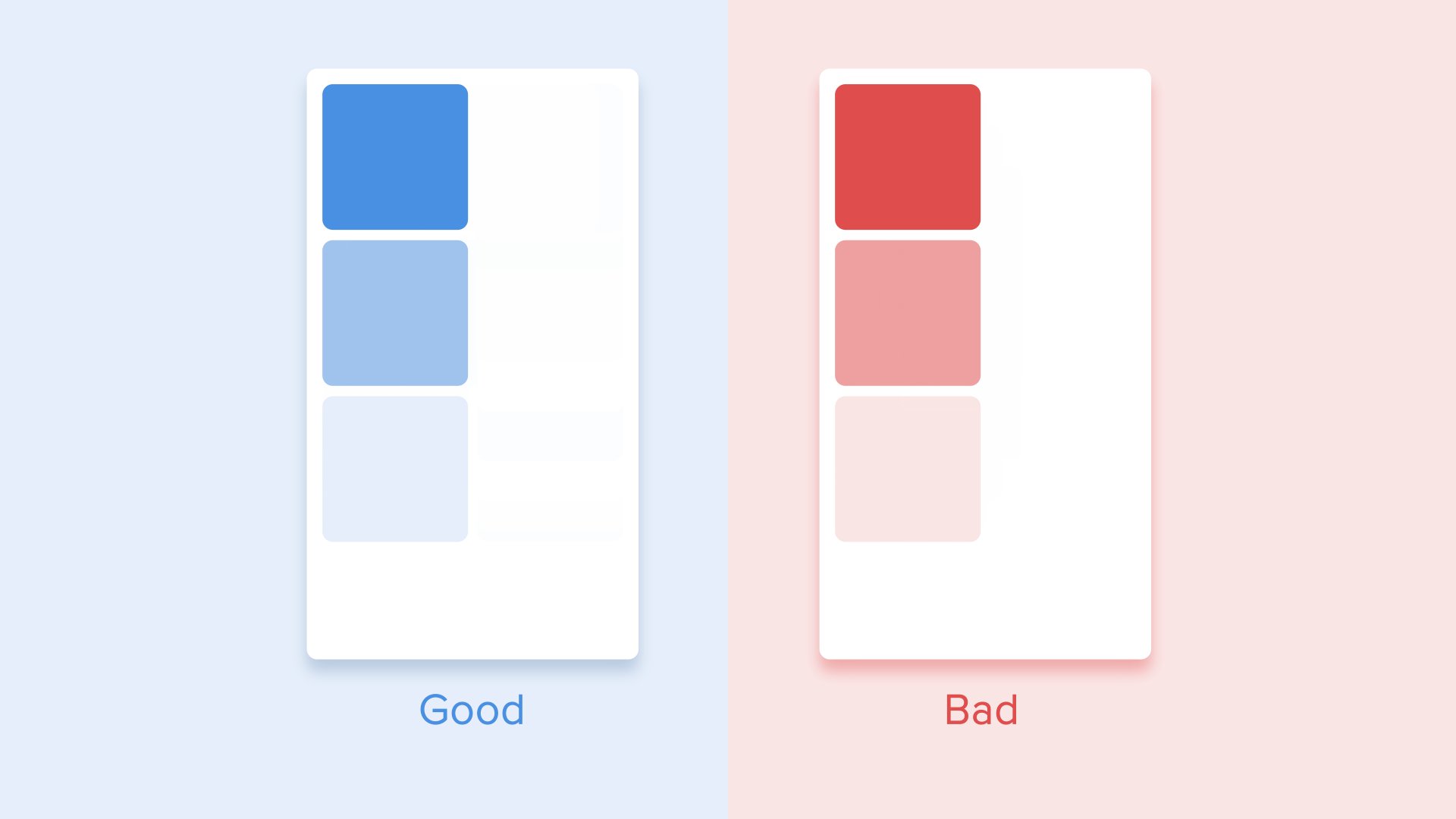
Равное взаимодействие означает, что появление всех объектов подчиняется одному конкретному правилу.
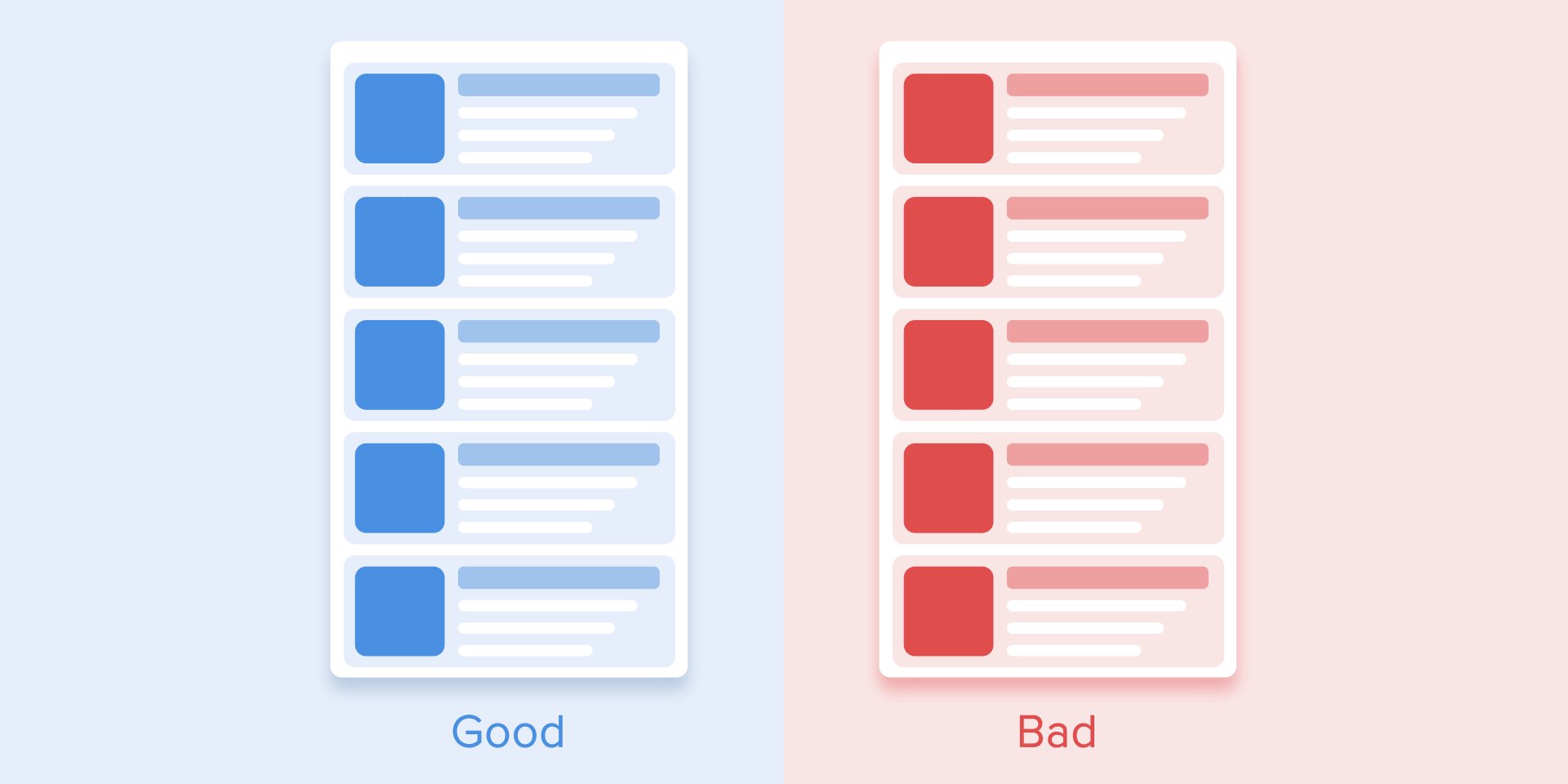
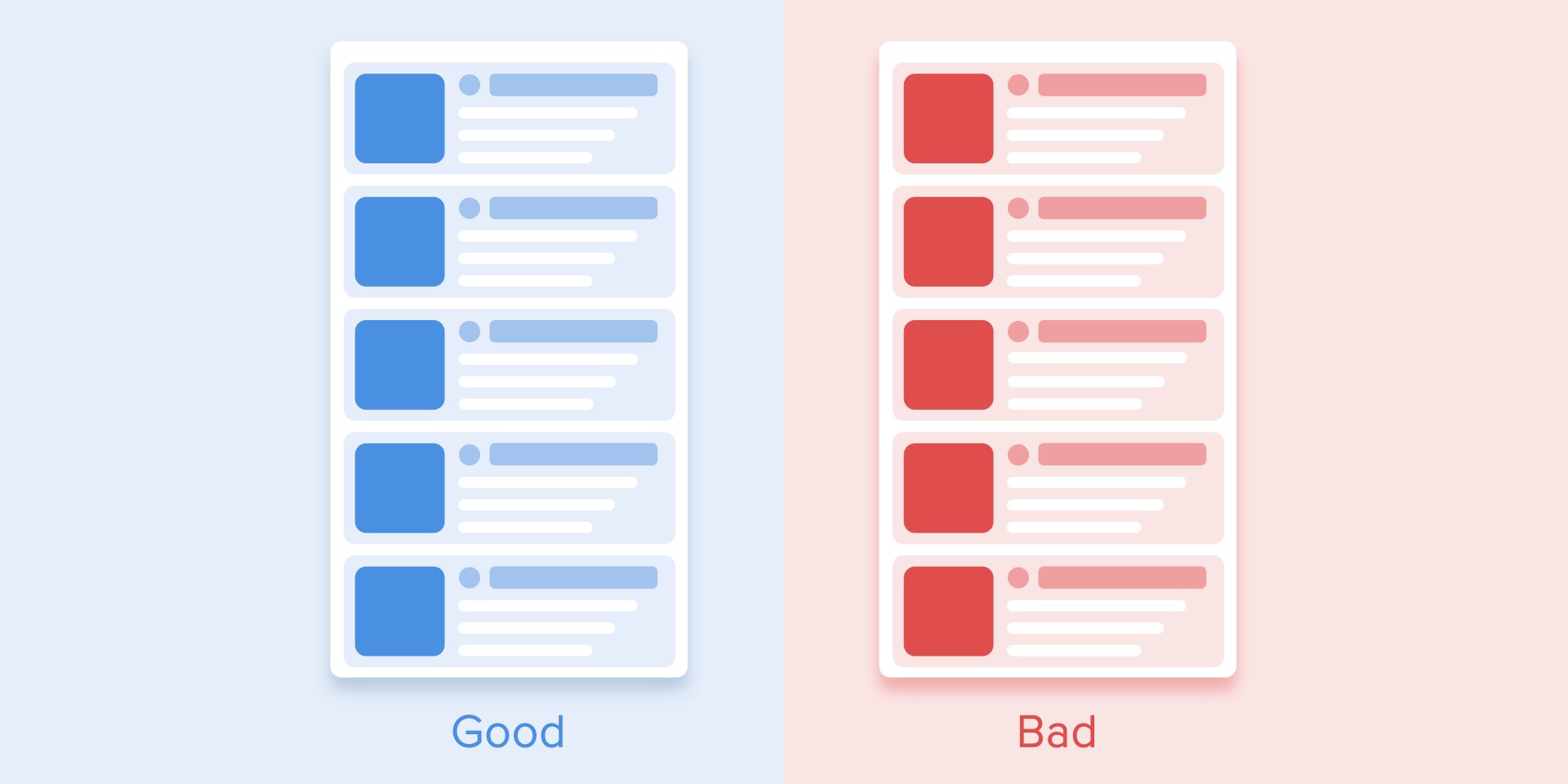
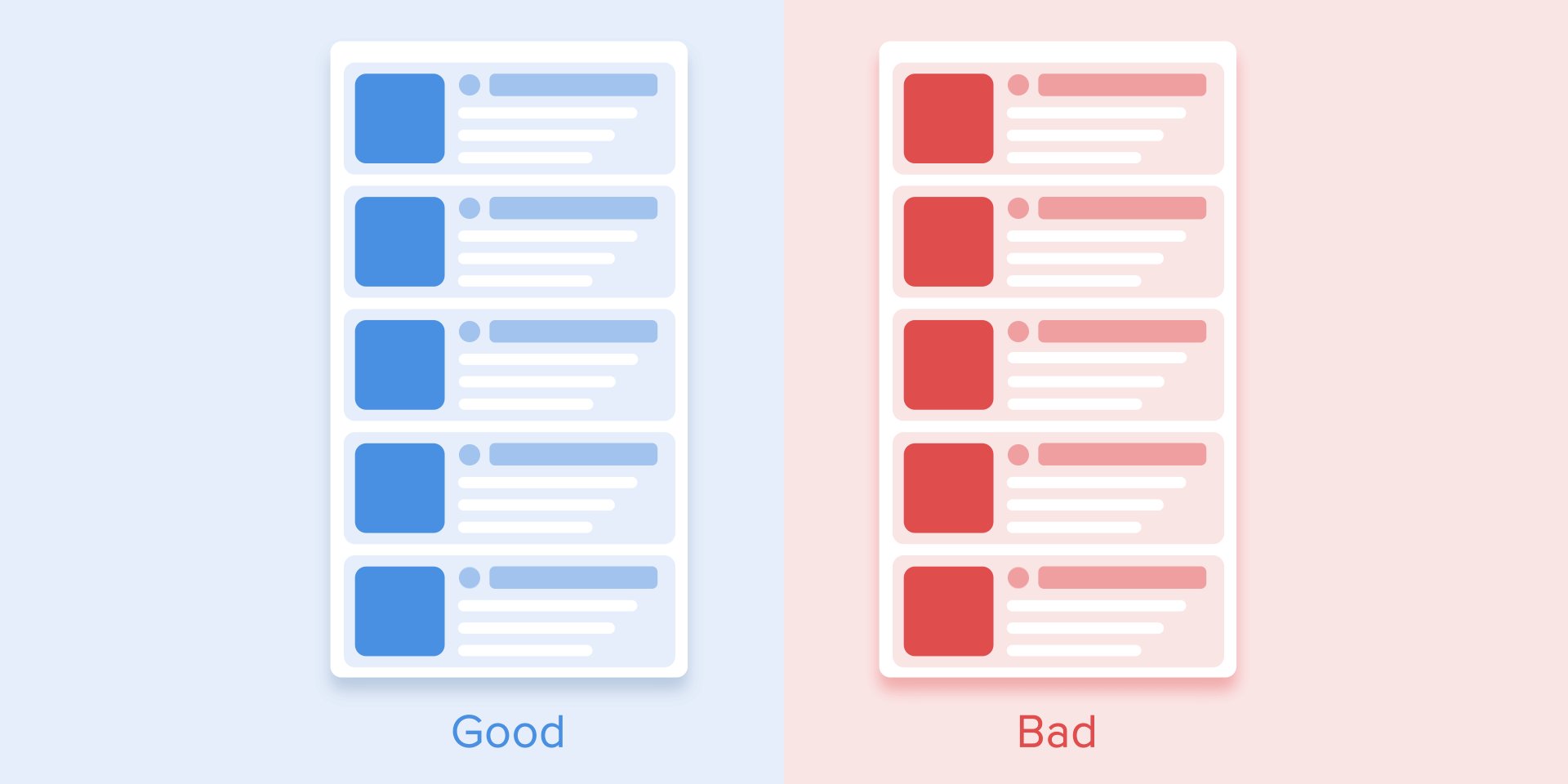
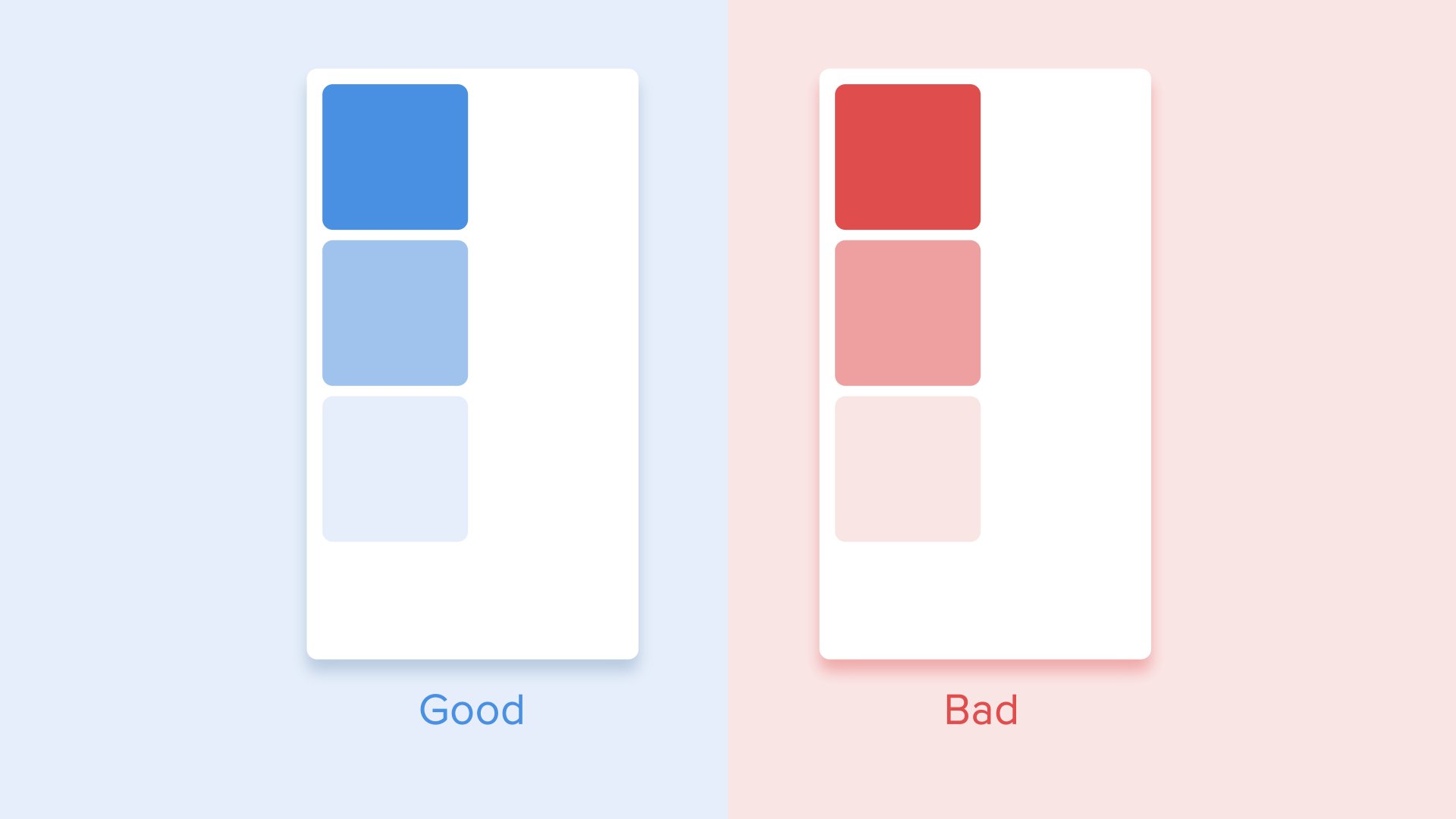
В этом случае появление всех элементов воспринимается как один поток, который направляет внимание пользователя в одном направлении, а именно сверху вниз. Если мы не будем следовать порядку, внимание пользователя будет рассеяно. Появление всех элементов сразу будет выглядеть плохо.

Внимание пользователя следует направлять в одном направлении
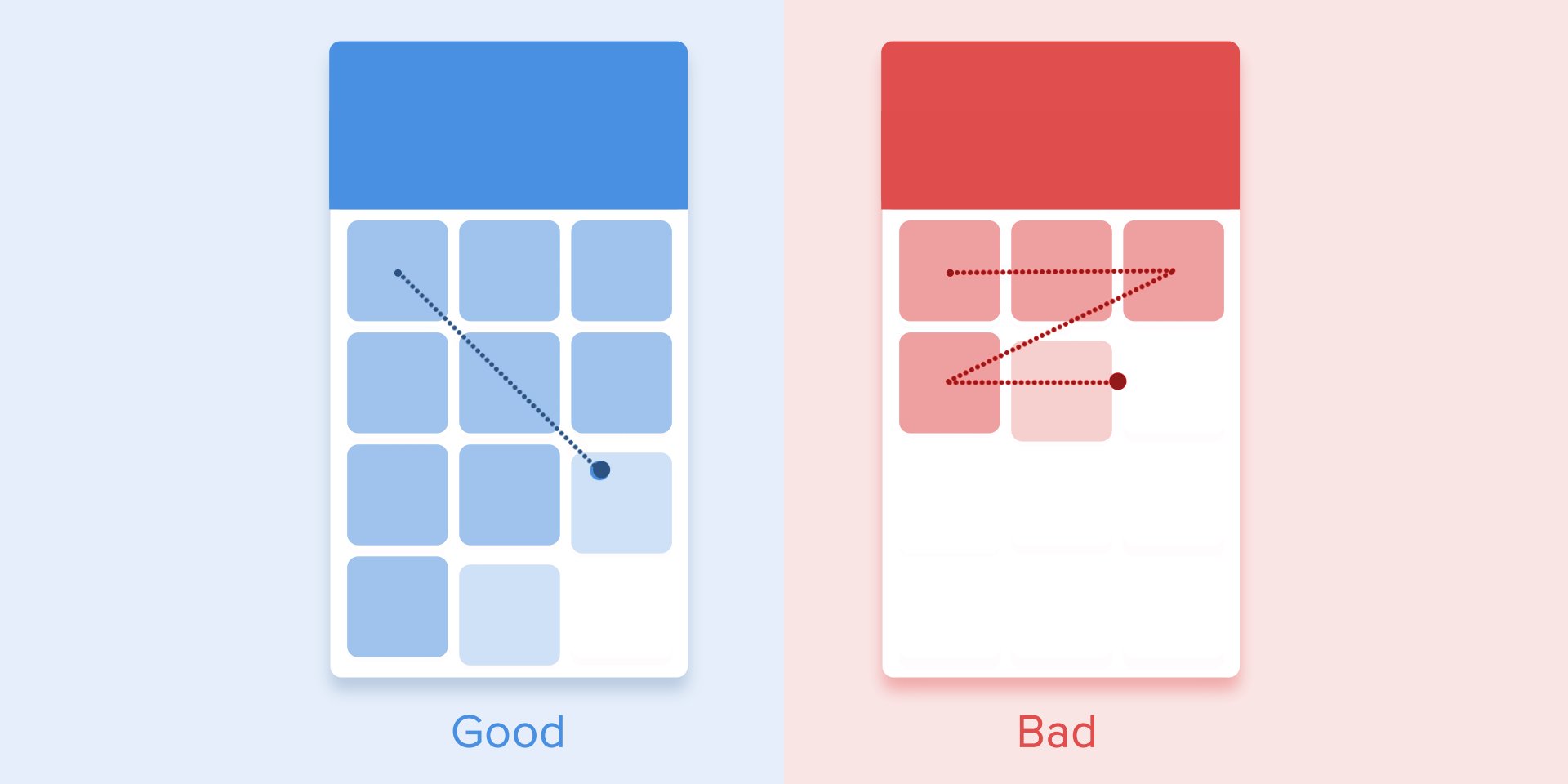
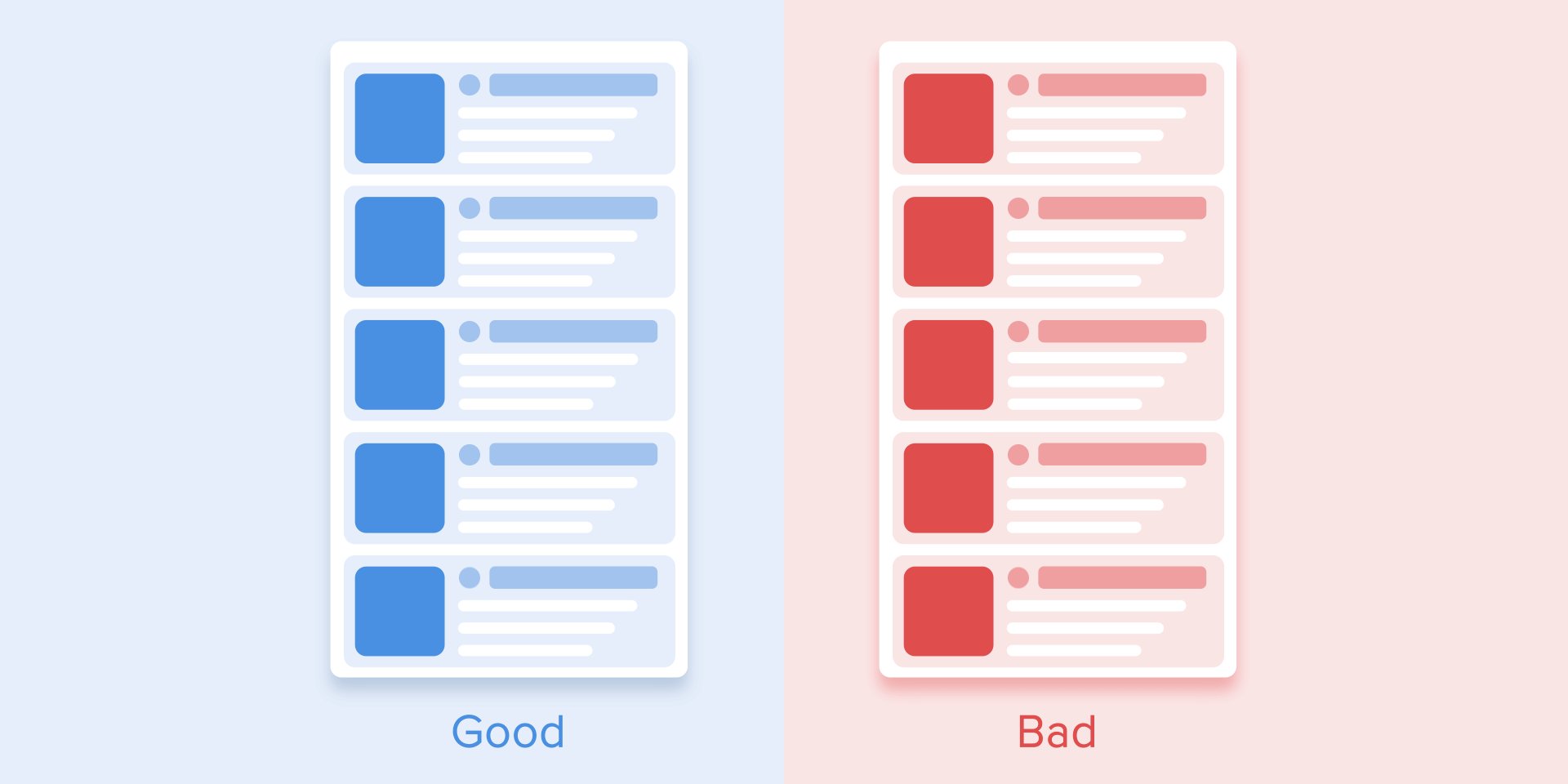
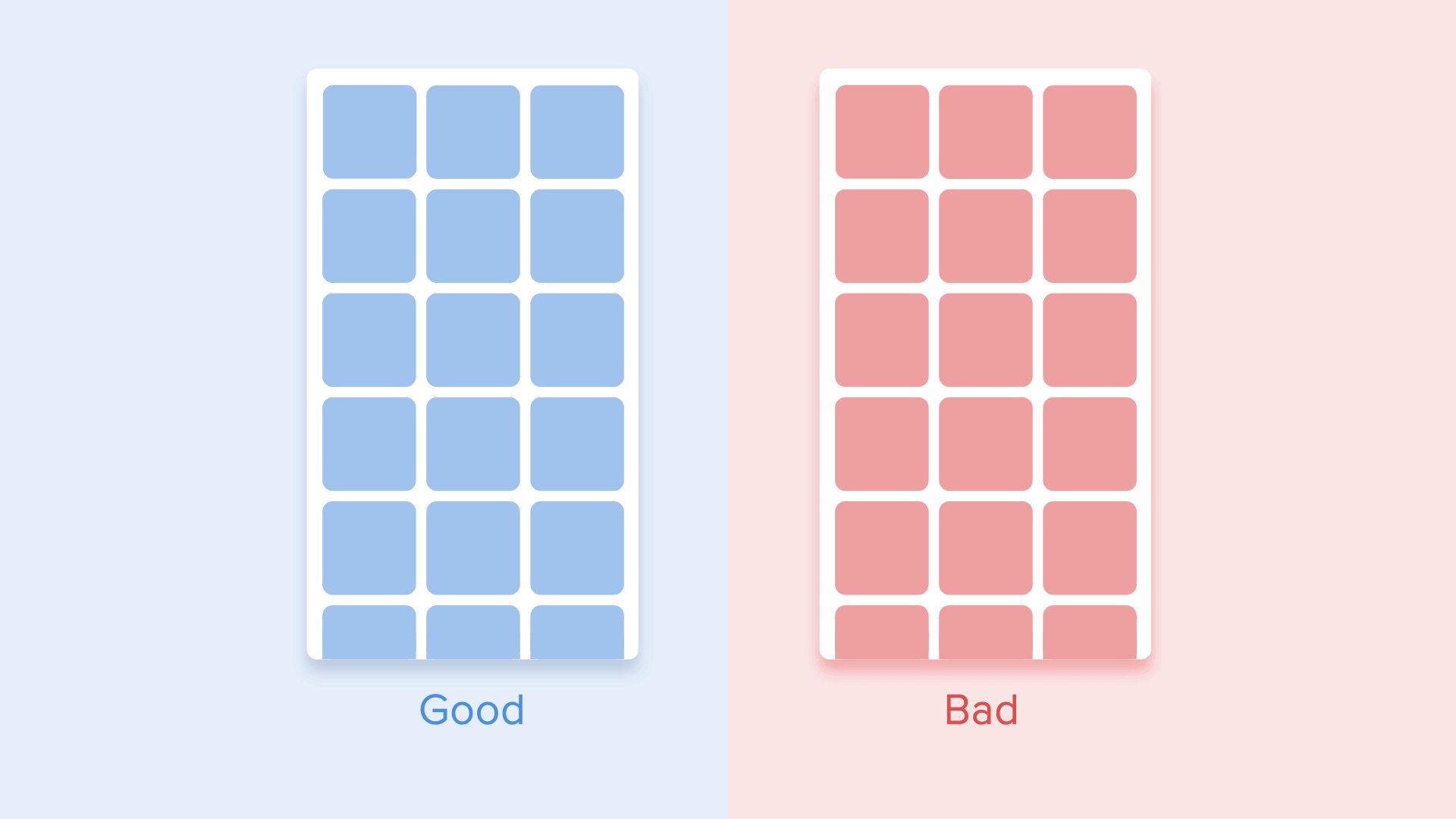
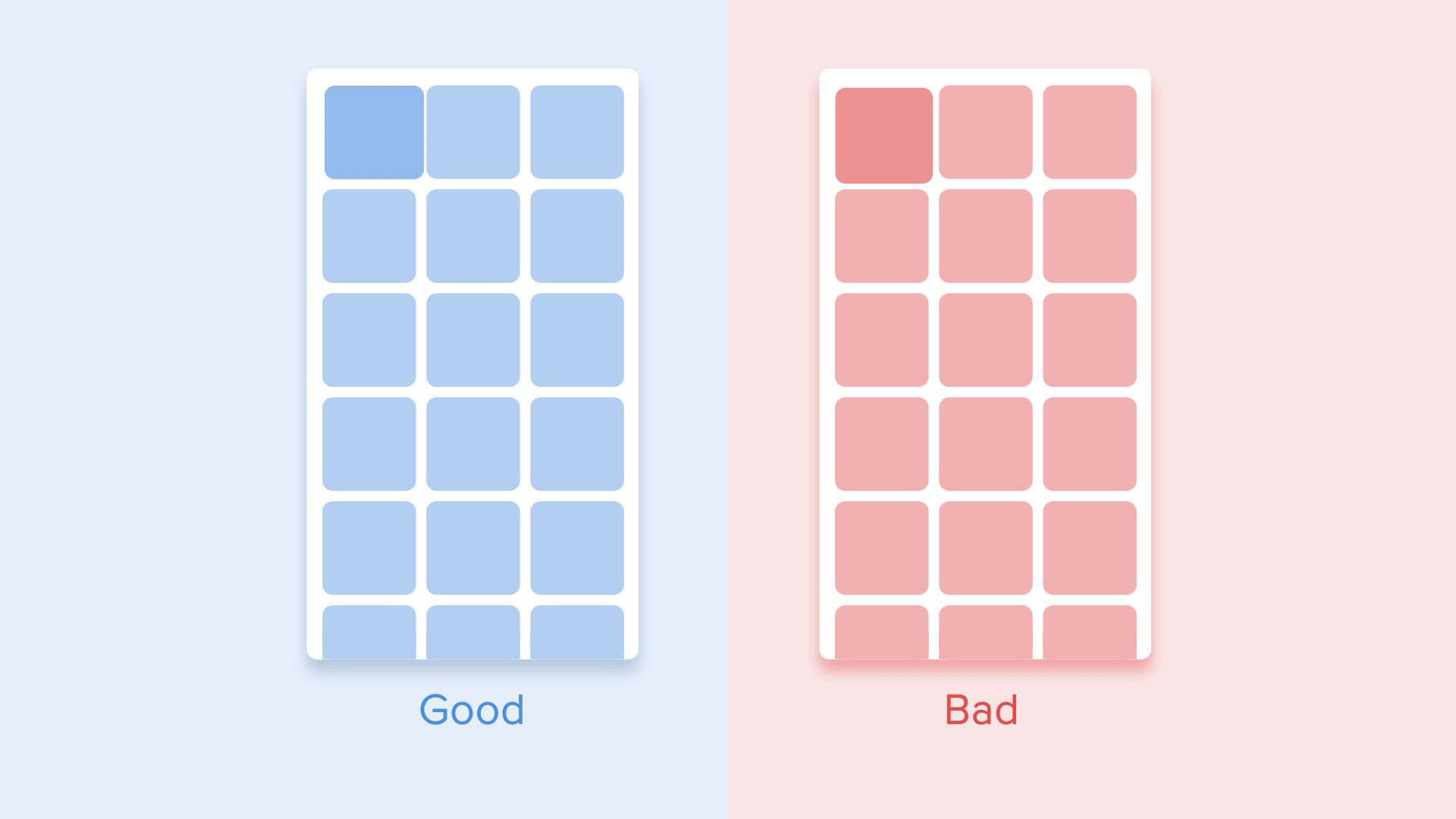
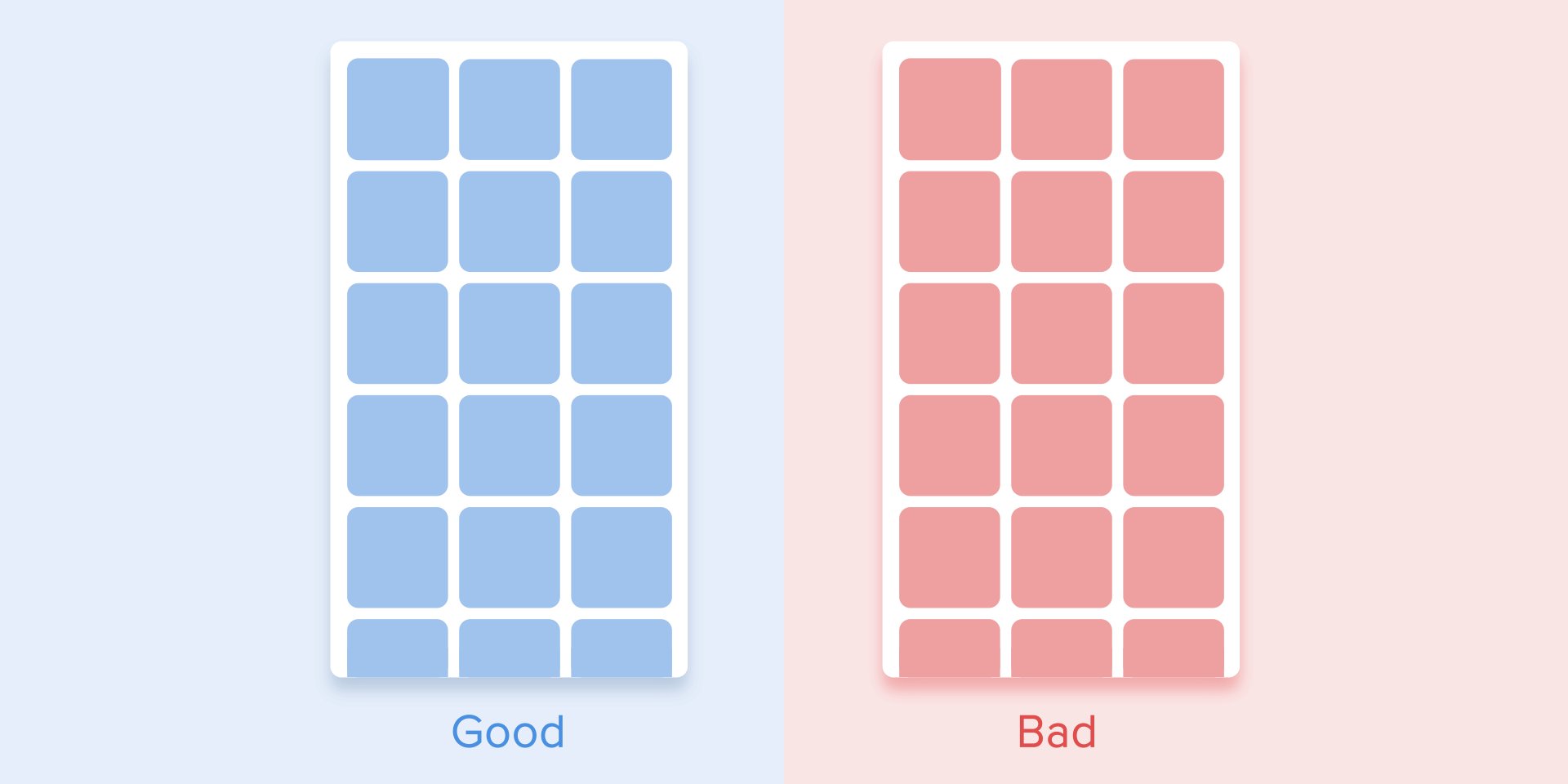
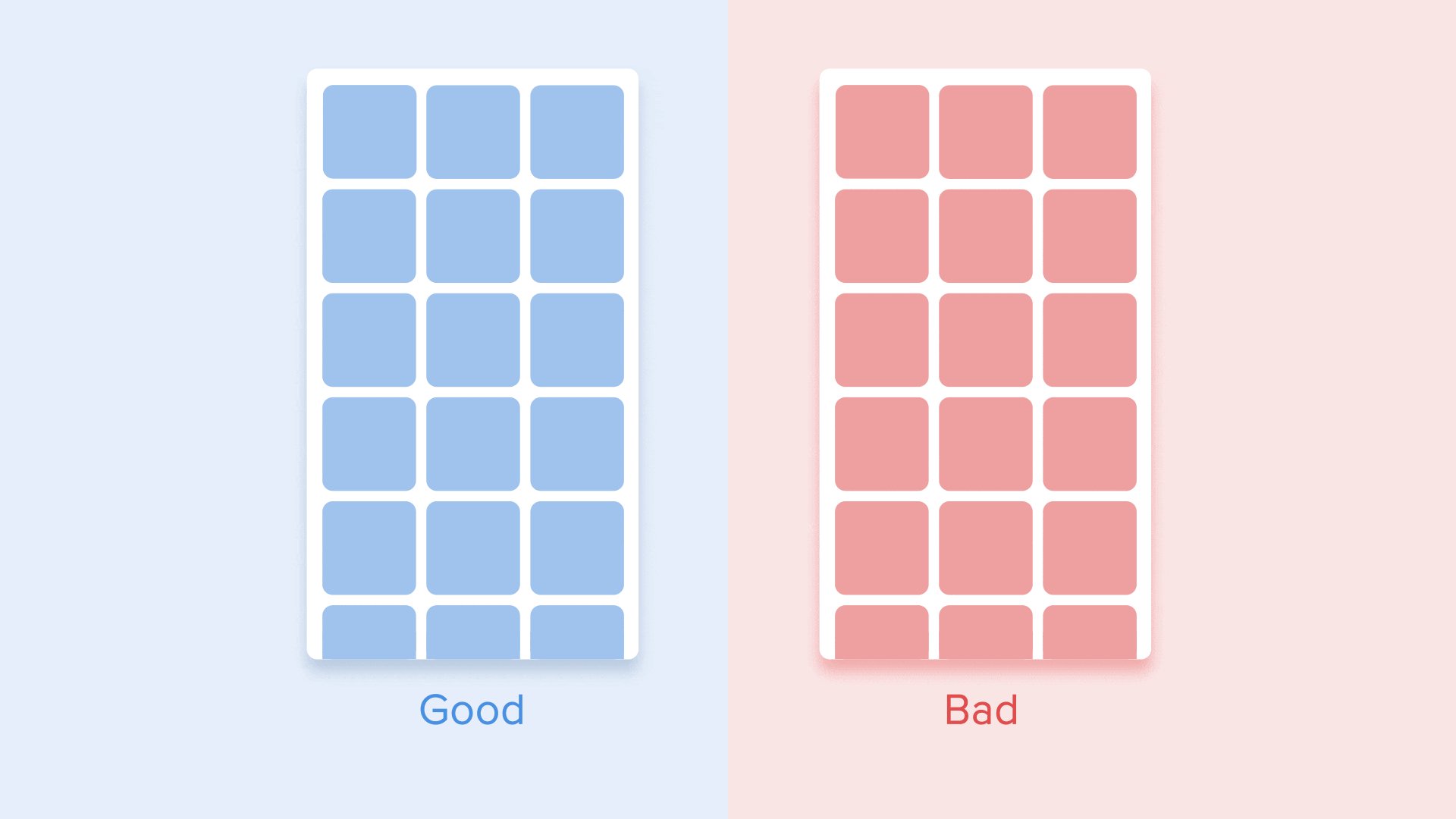
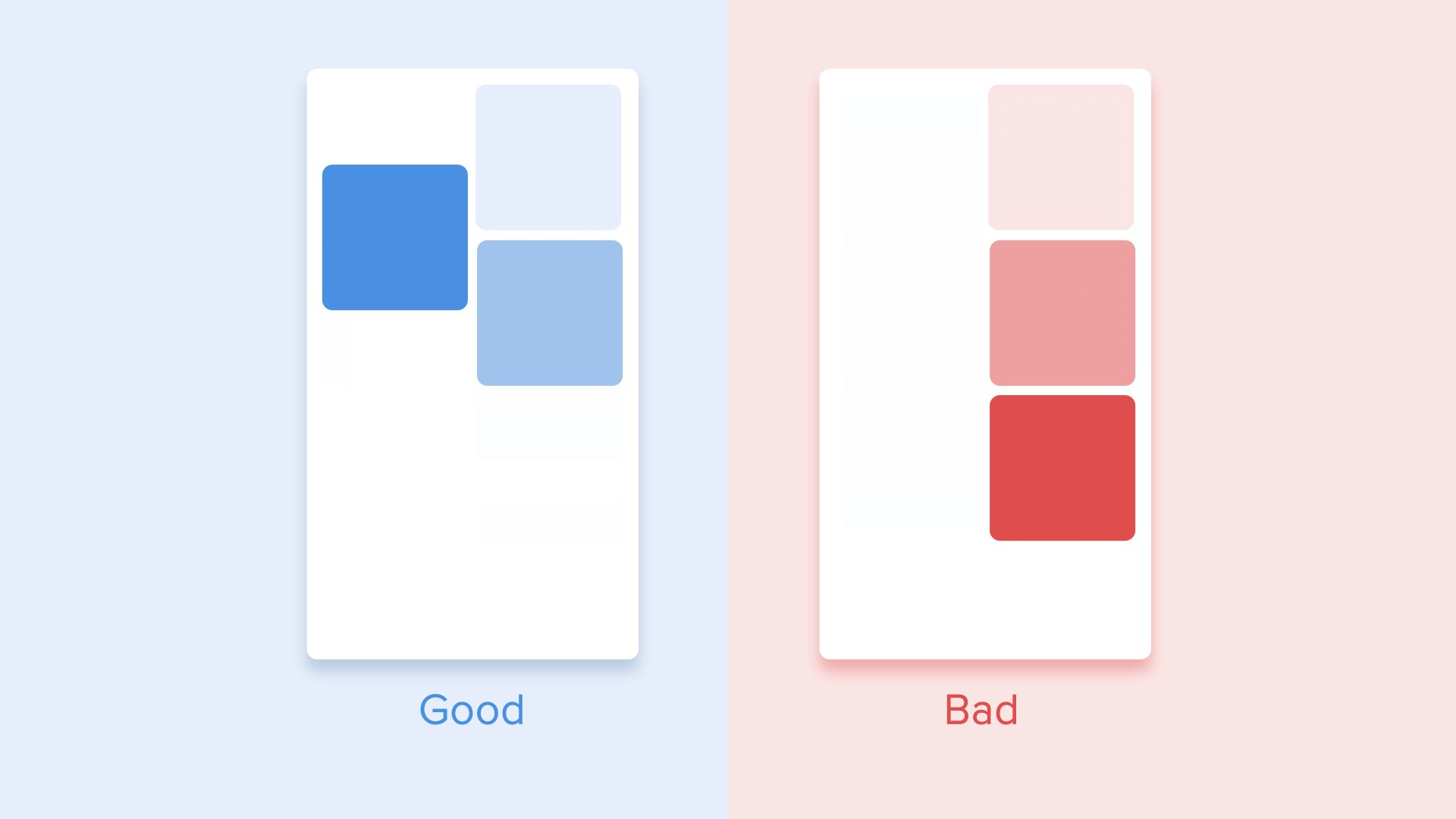
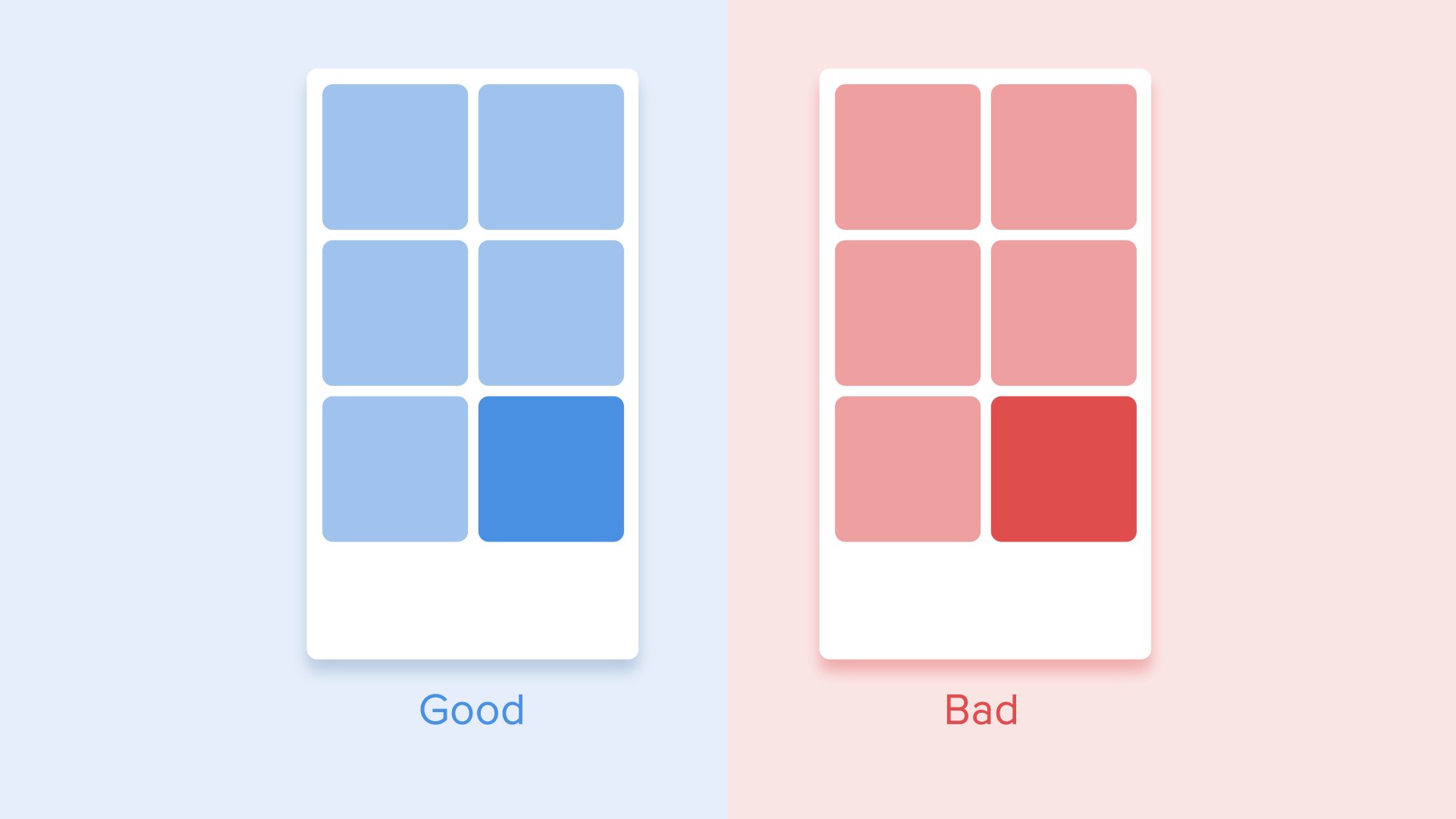
Что касается табличного представления, это немного сложнее. Здесь фокус пользователя должен быть направлен по диагонали, поэтому показ элементов один за другим — плохая идея. Выявление каждого элемента один за другим сделает анимацию чрезмерно длинной, и внимание пользователя будет зигзагообразным, что неверно.

Диагональный вид для табличного отображения элементов
Подчиненное взаимодействие
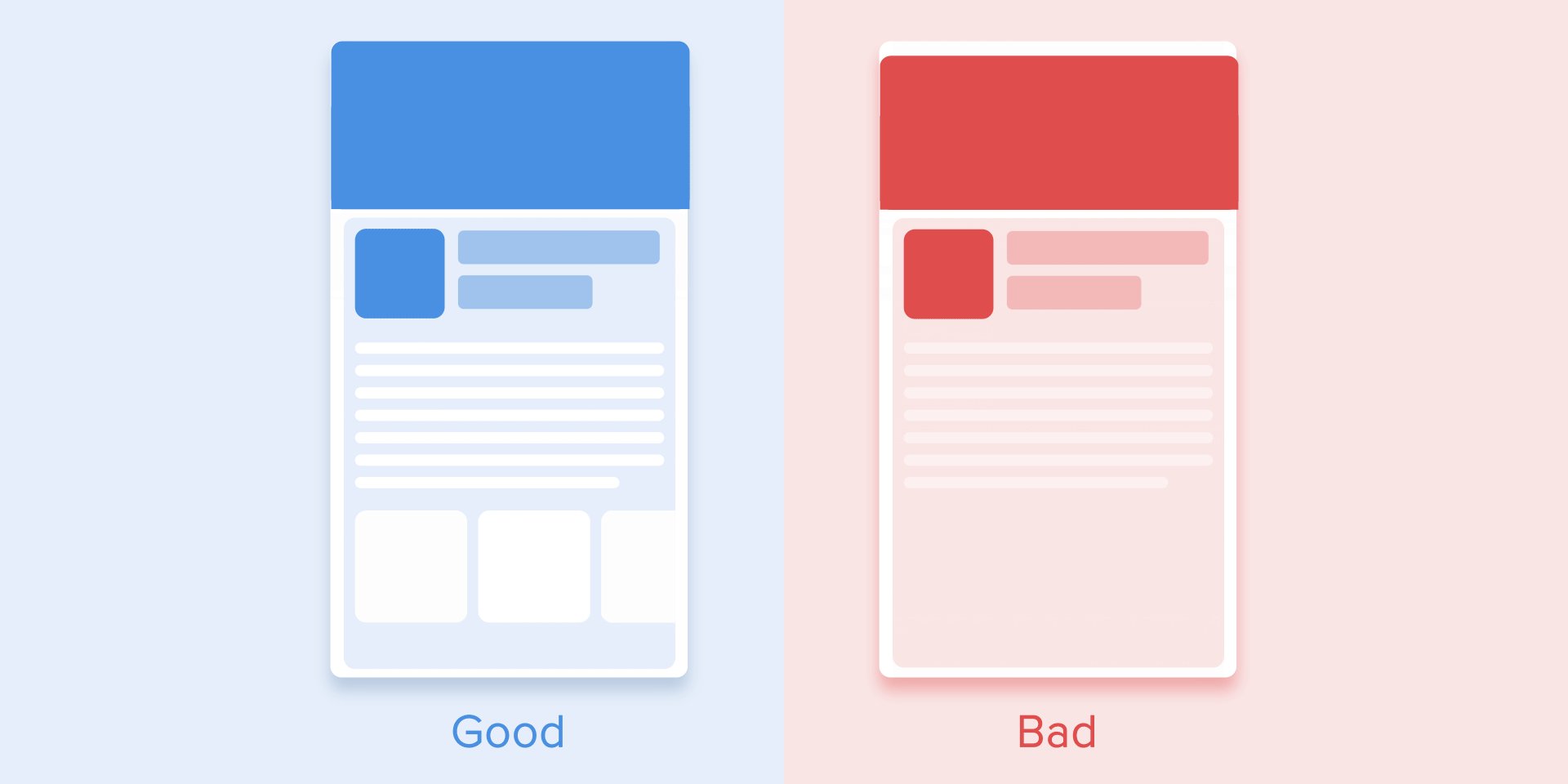
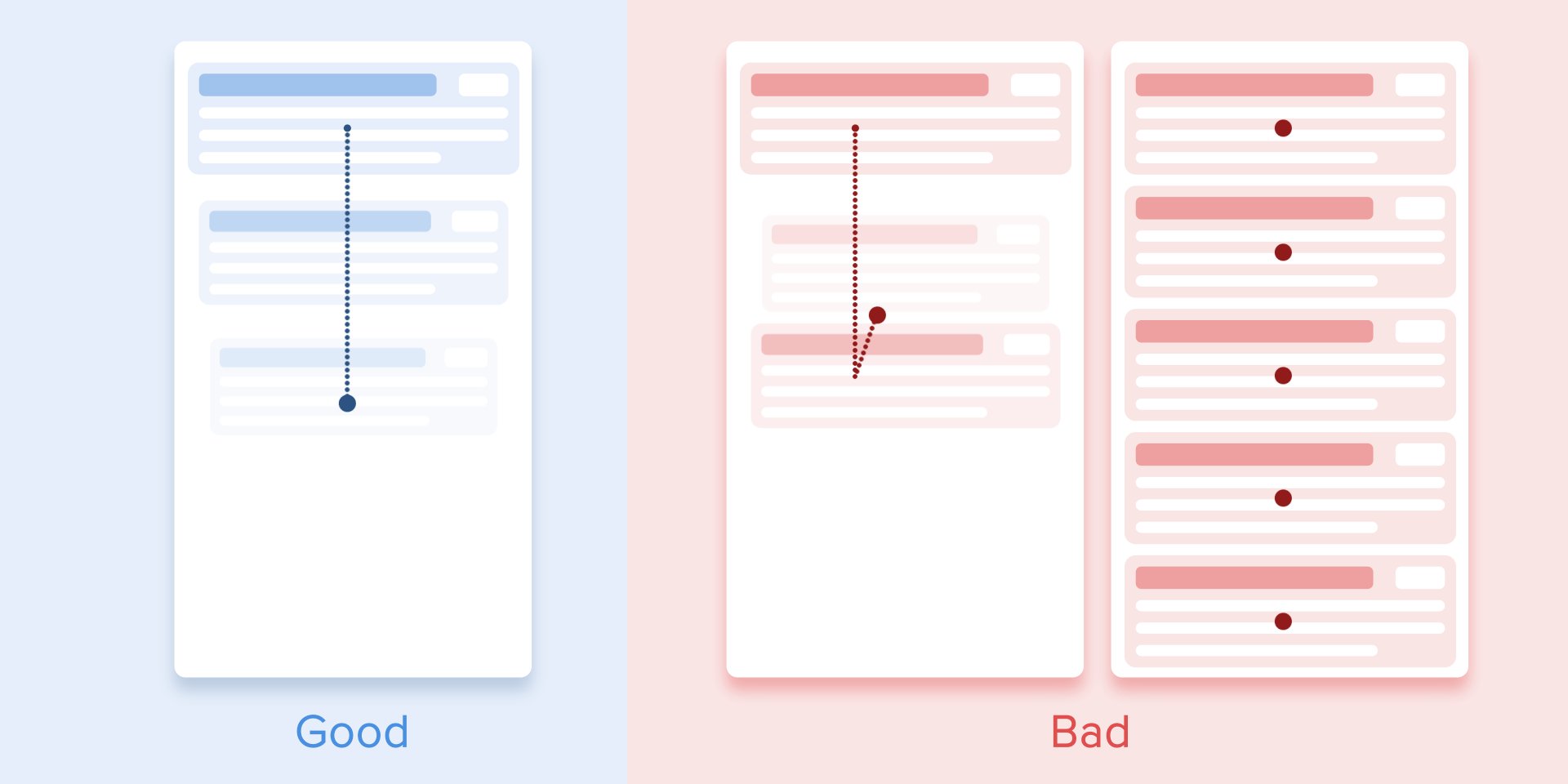
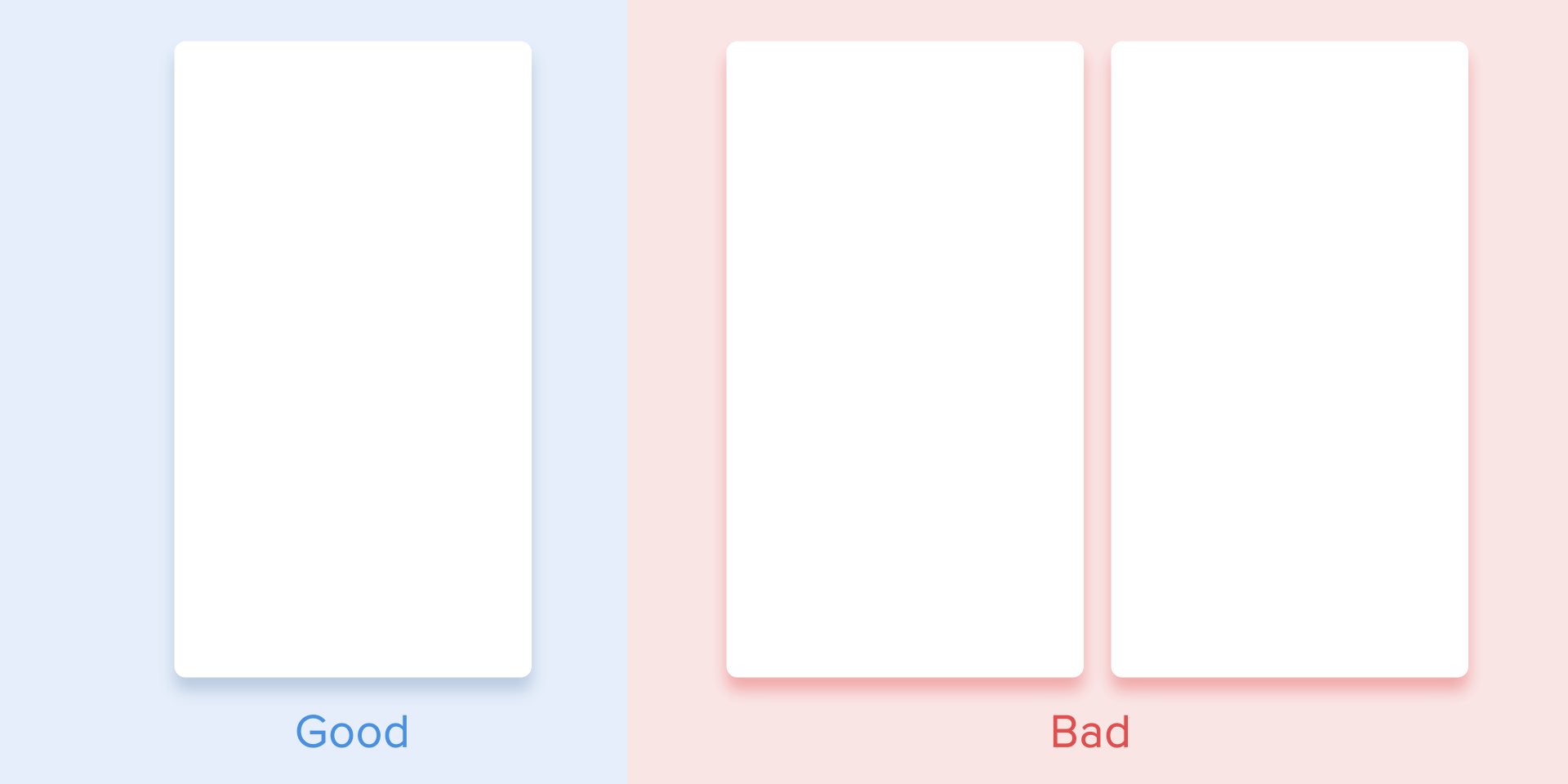
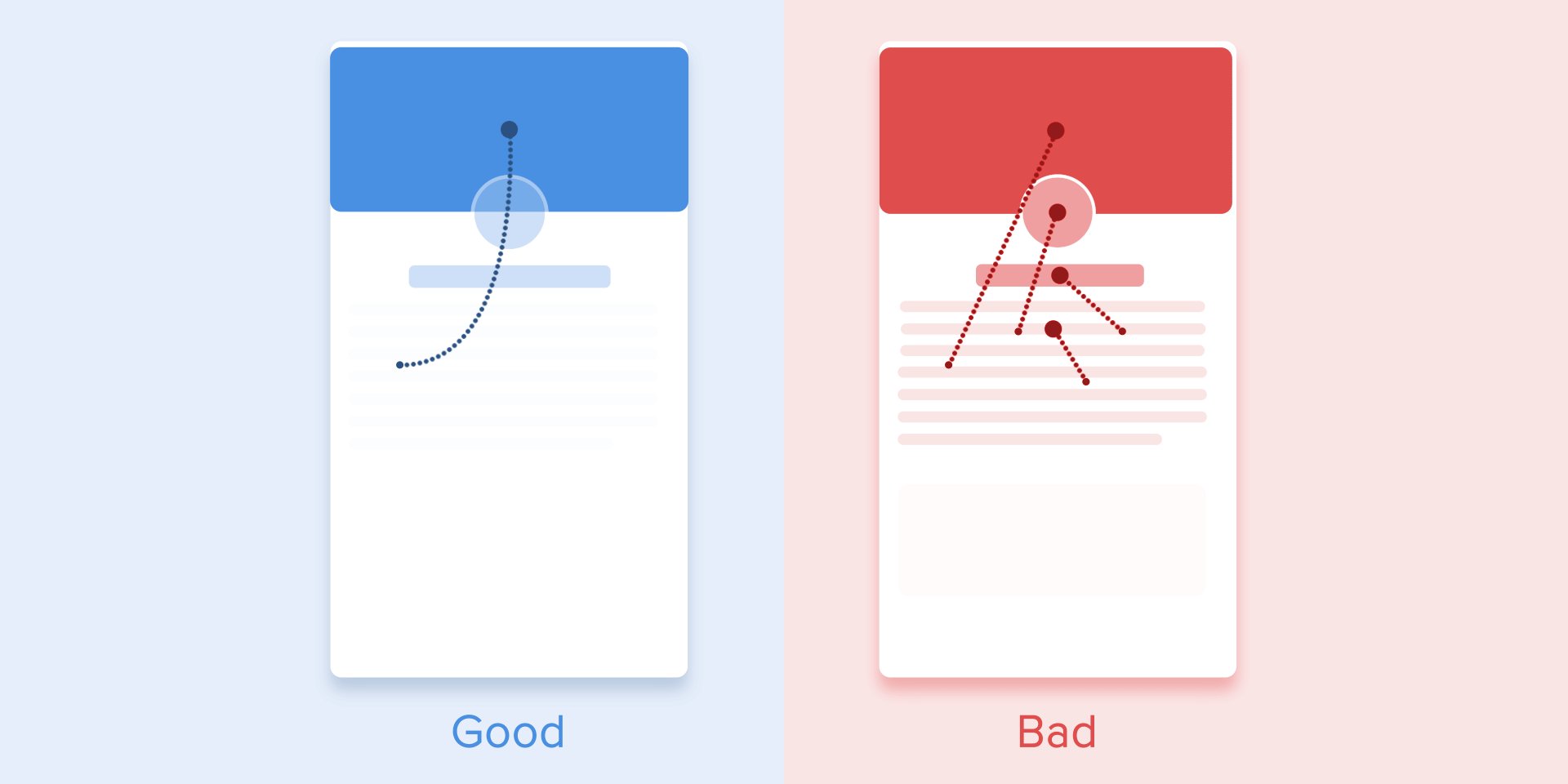
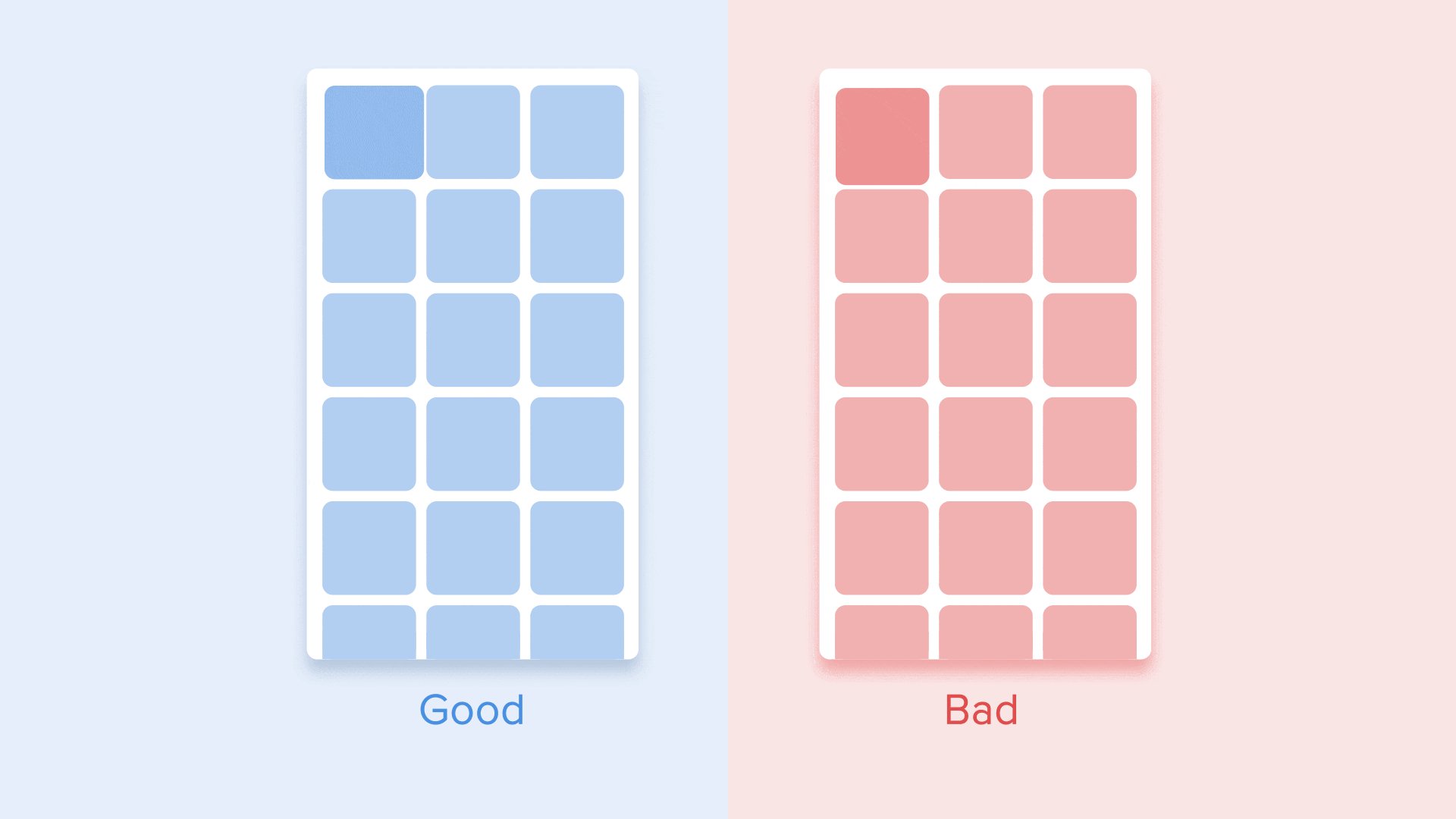
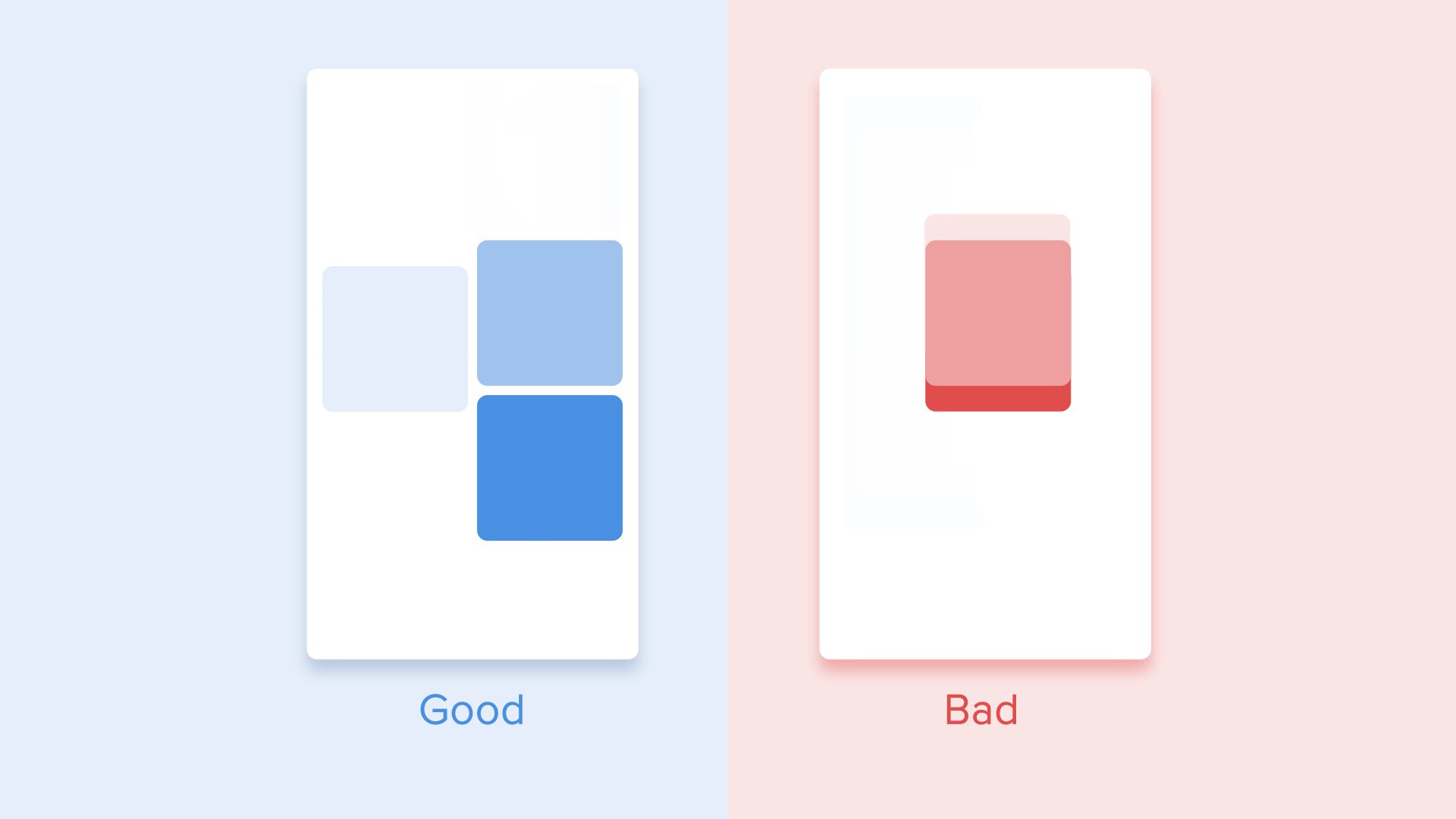
Подчиненное взаимодействие означает, что у нас есть один центральный объект, который привлекает внимание всех пользователей, а все остальные элементы подчинены ему.
Vanilla Thunder.
Этот тип анимации дает ощущение порядка и привлекает больше внимания к основному контенту.
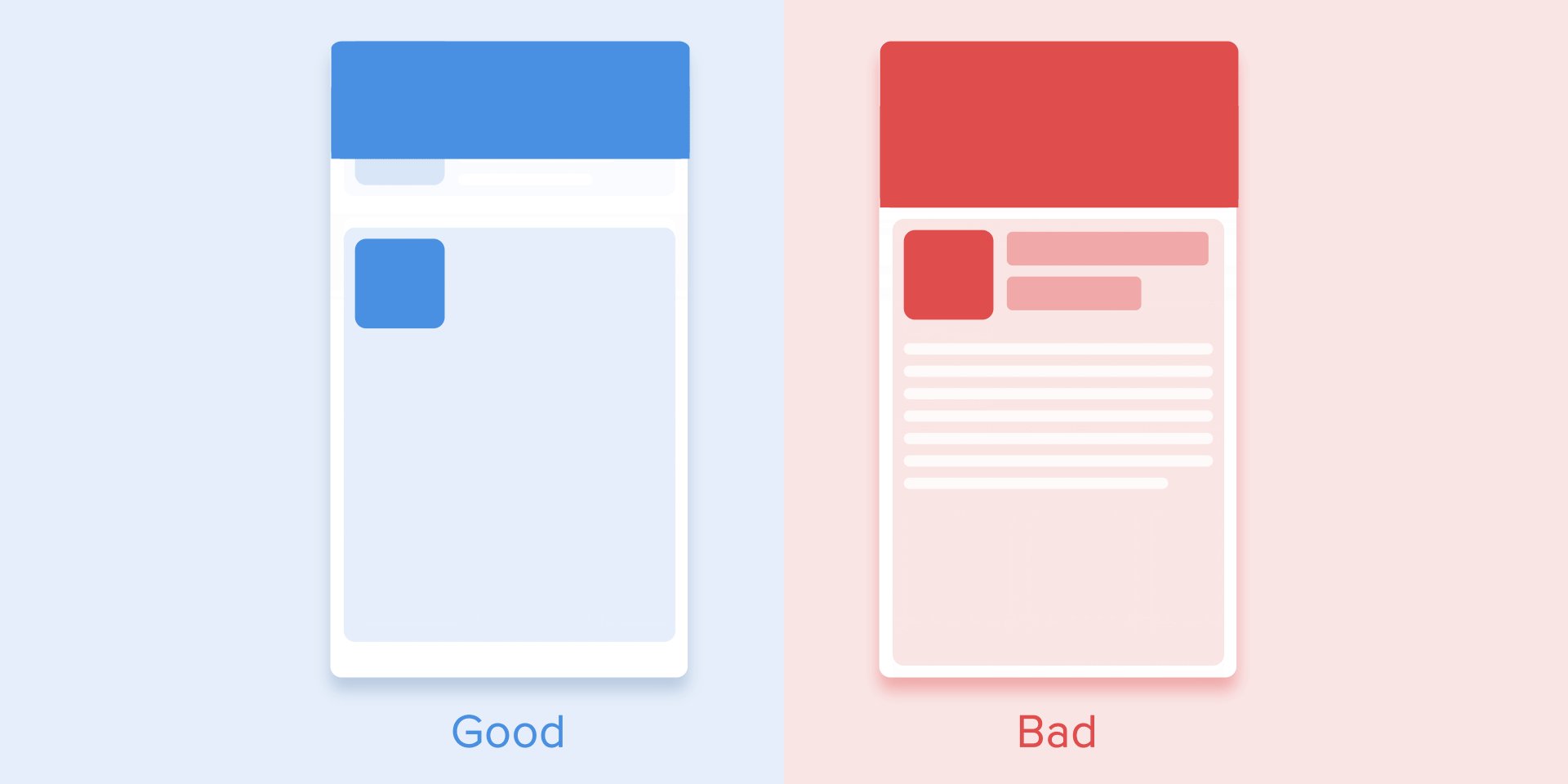
В других случаях пользователю было бы очень сложно понять за каким объектом наблюдать, поэтому его внимание было бы рассеяно. Поэтому, если у вас есть несколько элементов, которые вы хотите оживить, вам нужно четко определить последовательность их движения и оживить как можно меньшее количество объектов за один раз.

Стоит оживить только один центральный объект и все остальные, подчиненные ему. В противном случае пользователь не будет знать, на какой объект ему обращать внимание.
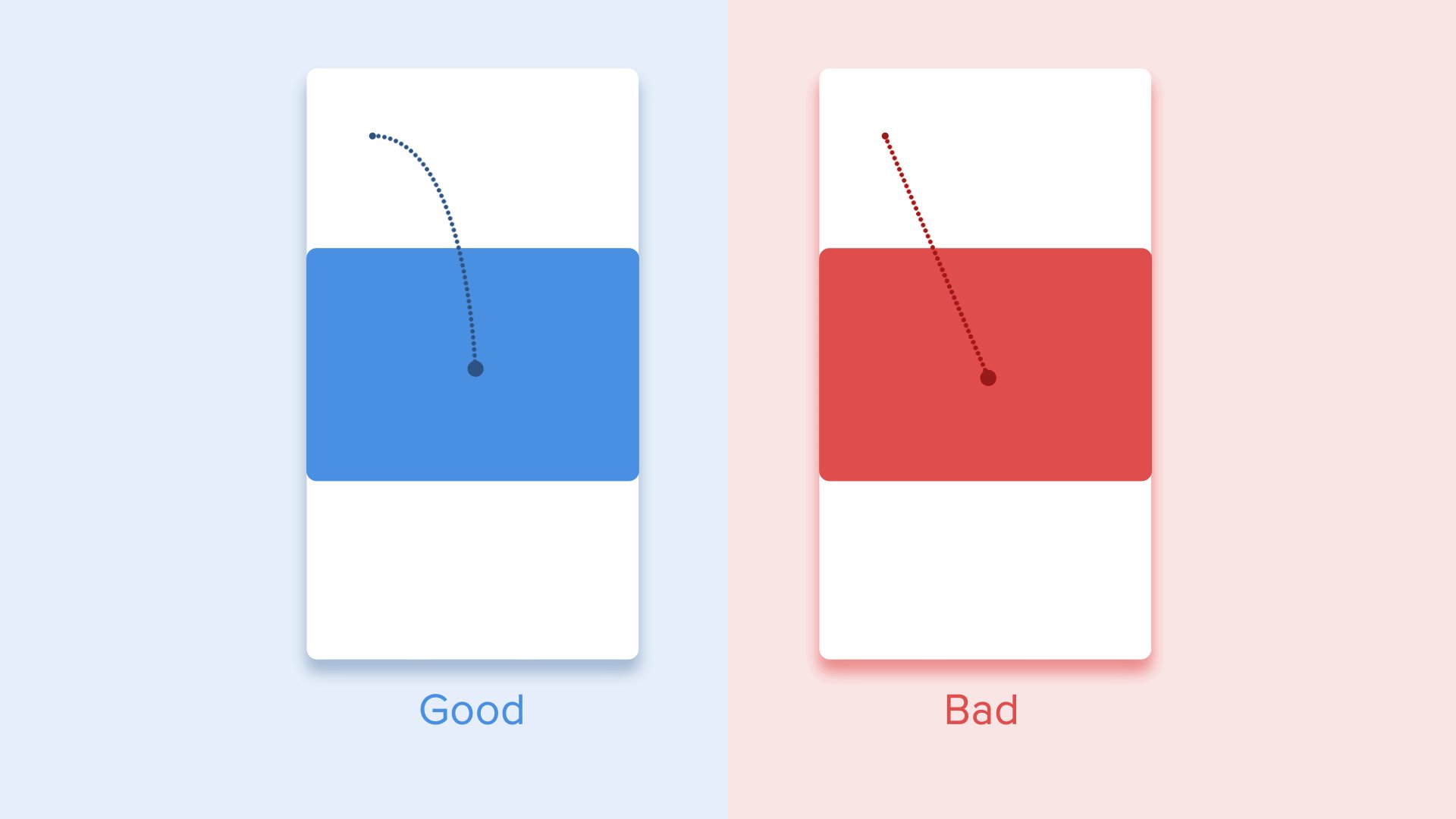
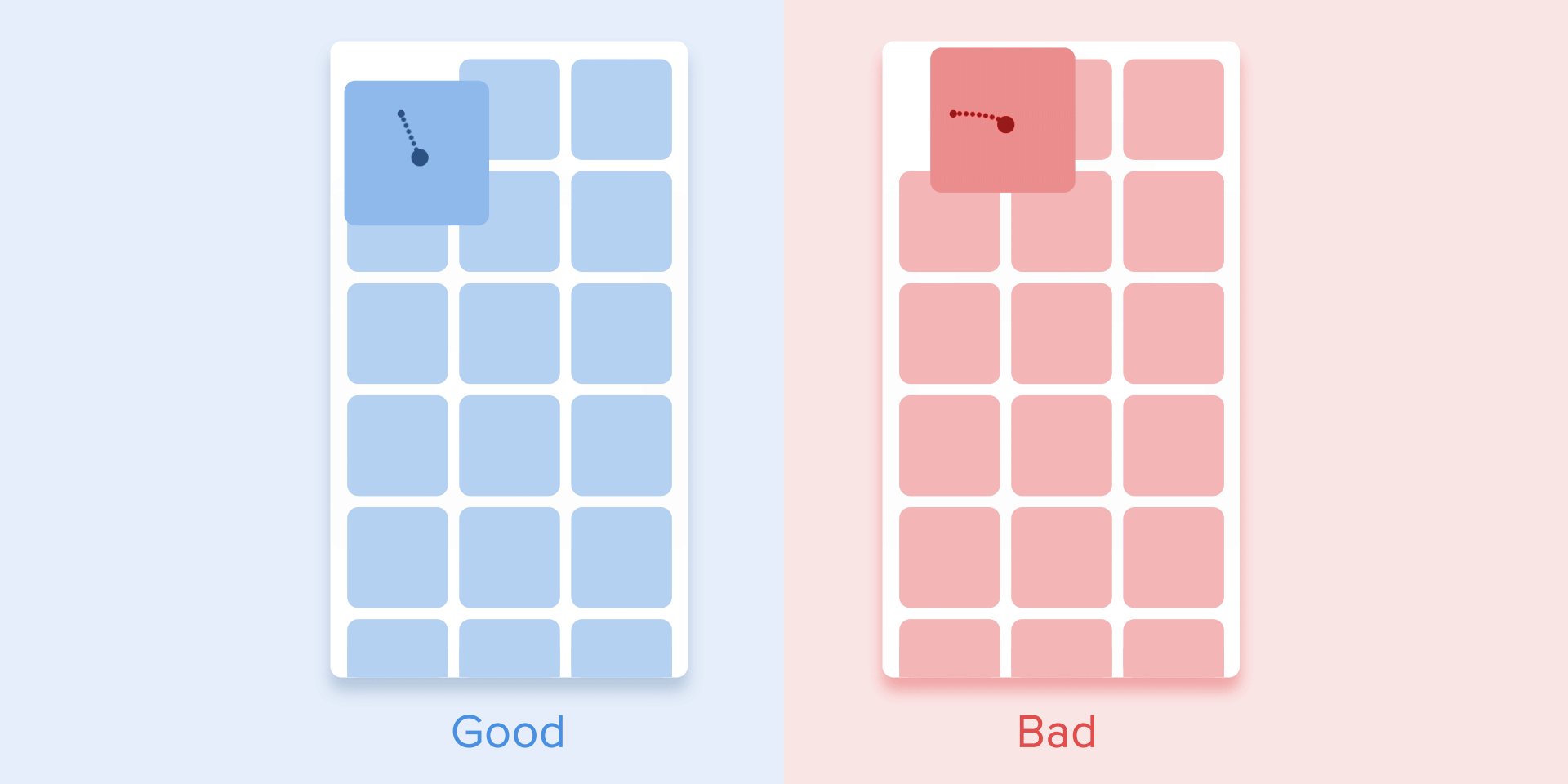
Согласно Material Design, когда движущиеся объекты непропорционально трансформируются, они должны двигаться по дуге, а не по прямой. Это помогает сделать движение более естественным. «Пропорционально» я имею в виду, что изменение высоты и ширины объекта путем увеличения / уменьшения осуществляется асимметрично, то есть с разной скоростью (например, квадратный элемент превращается в прямоугольник).

Движение объекта, которое непропорционально изменяет его размер, должно располагаться вдоль дуги
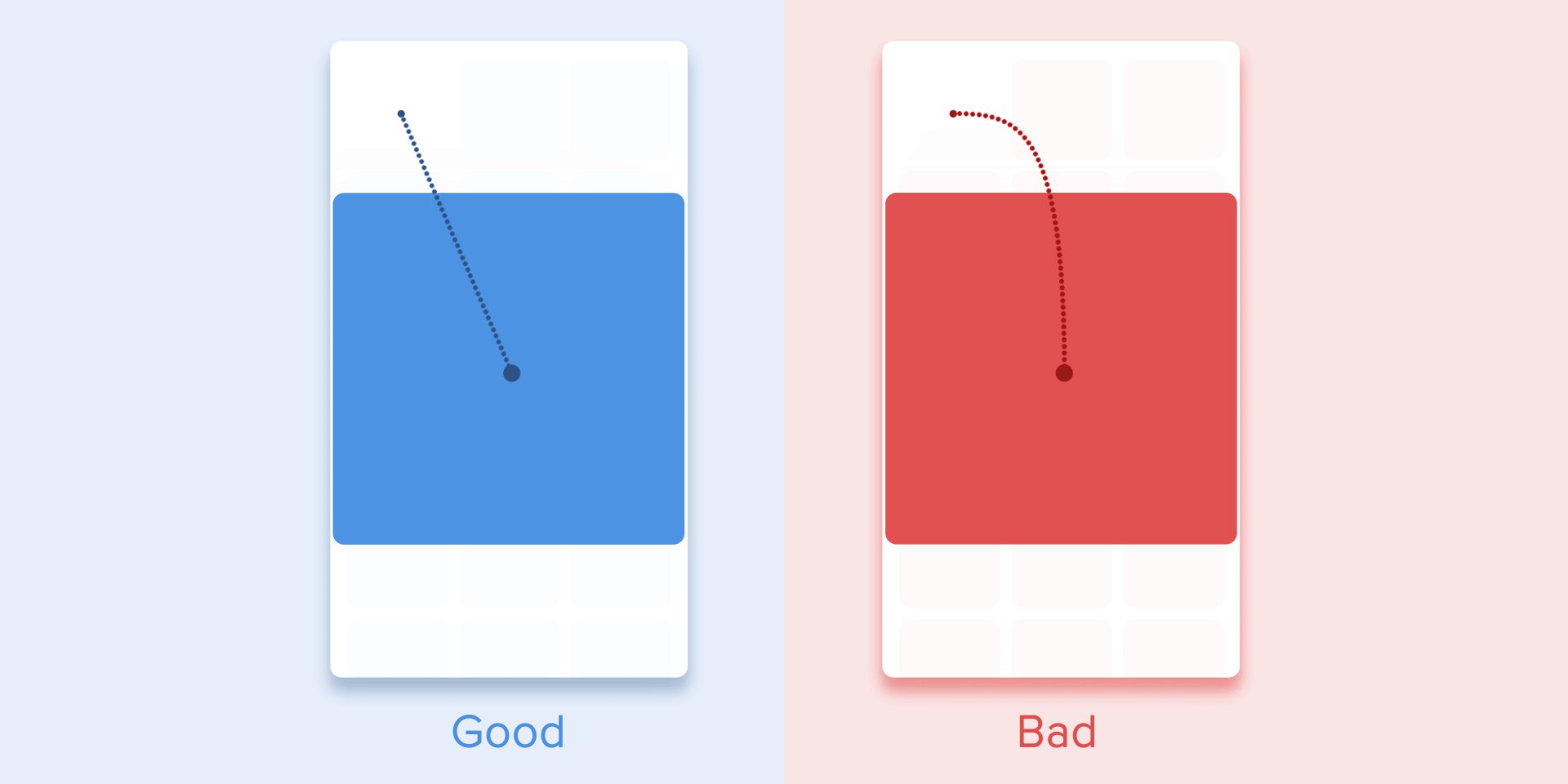
Движение вдоль линии используется, когда объект меняет свой размер пропорционально. Поскольку осуществление такого движения намного проще, правило диспропорционального движения дуги часто игнорируется. Рассматривая реальные примеры приложений, вы увидите доминирование линейного движения.

Пропорциональное изменение размера выполняется по прямой линии
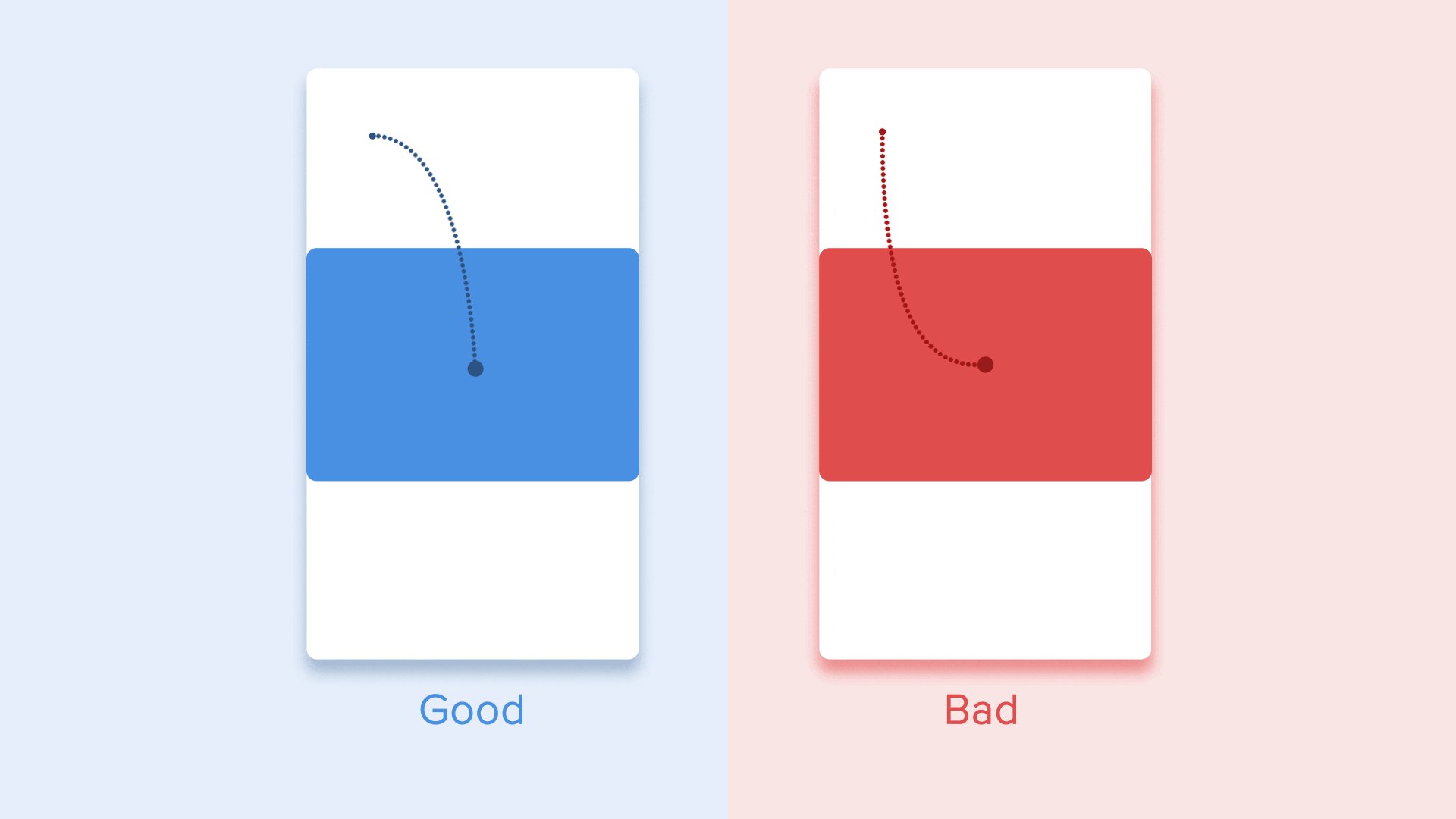
Движение по кривой может быть достигнуто двумя способами: первый называется Вертикальный выход объекта начинает двигаться горизонтально и заканчивается вертикальным движением; второй — горизонтальный выход объекта начинает двигаться вертикально и заканчивается горизонтальным движением.
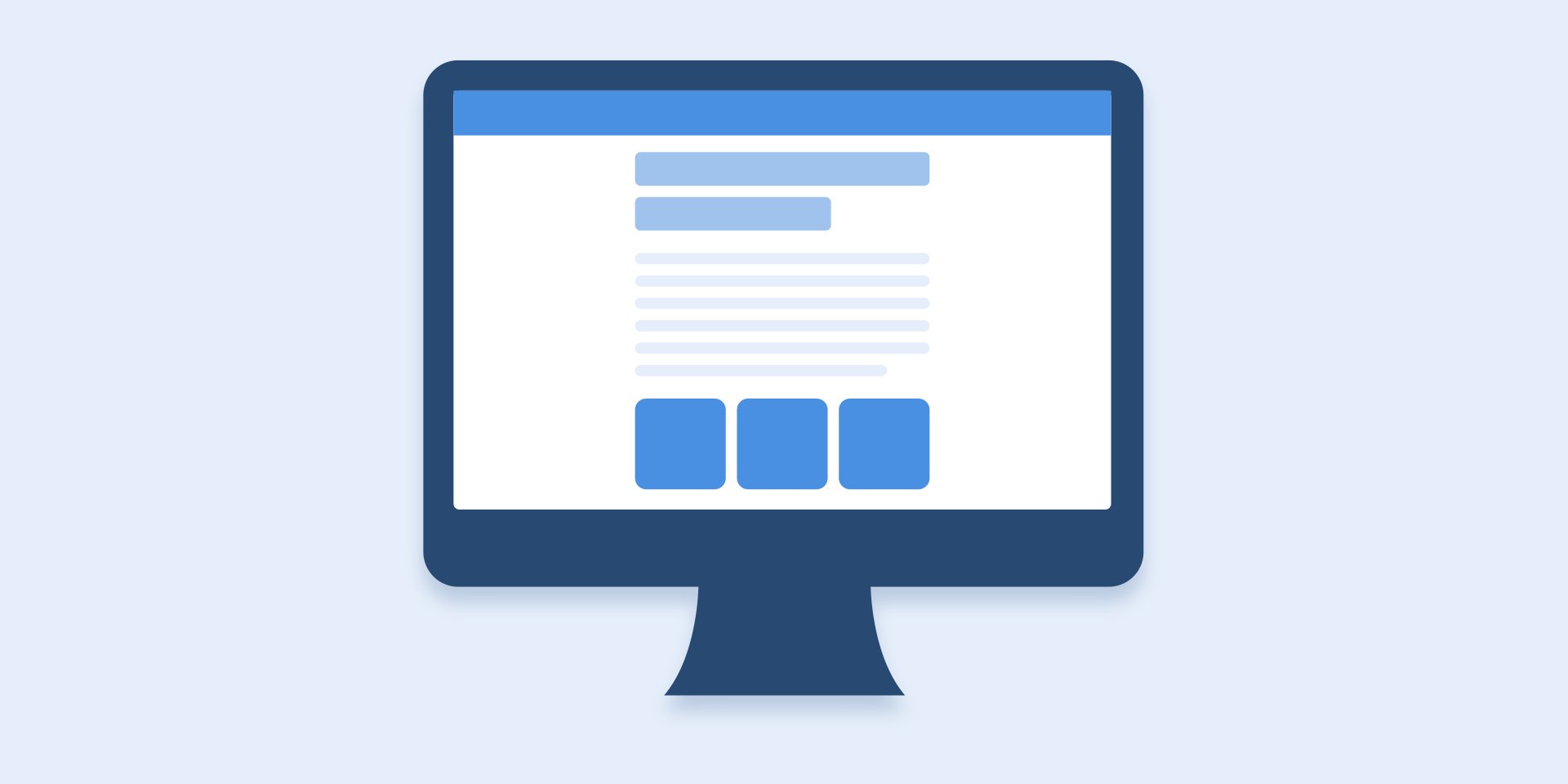
Путь движения объекта вдоль кривой должен совпадать с основной осью интерфейса прокрутки. Например, на следующем изображении мы можем прокручивать интерфейс вверх и вниз, и, соответственно, объект разворачивается по вертикали — сначала вправо, а затем вниз. Движение в обратном направлении осуществляется противоположным образом, то есть объект сначала поднимается вертикально и заканчивается перемещением по горизонтали.

Направление развертывания / свертывания объекта должно совпадать с осью интерфейса
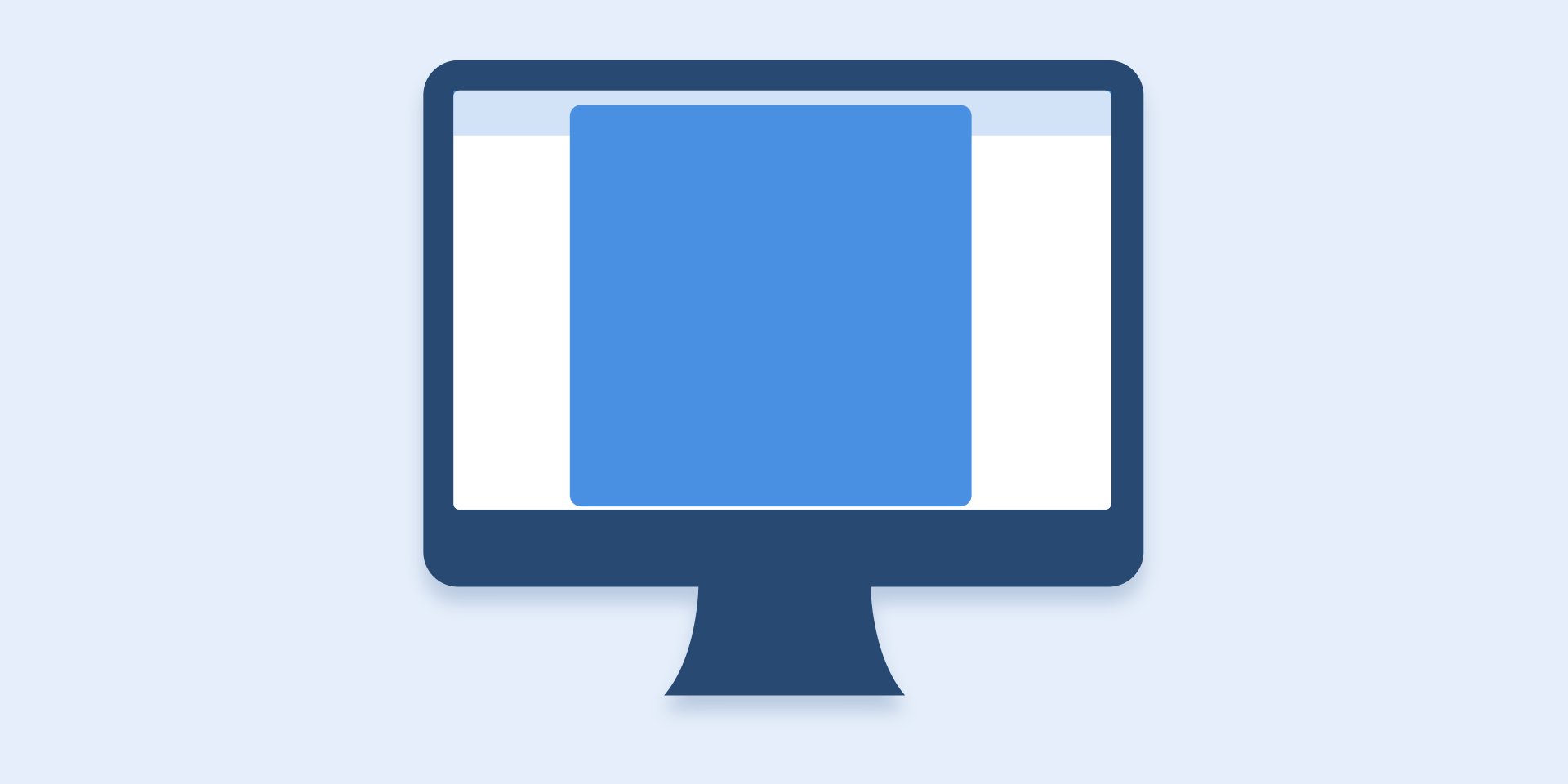
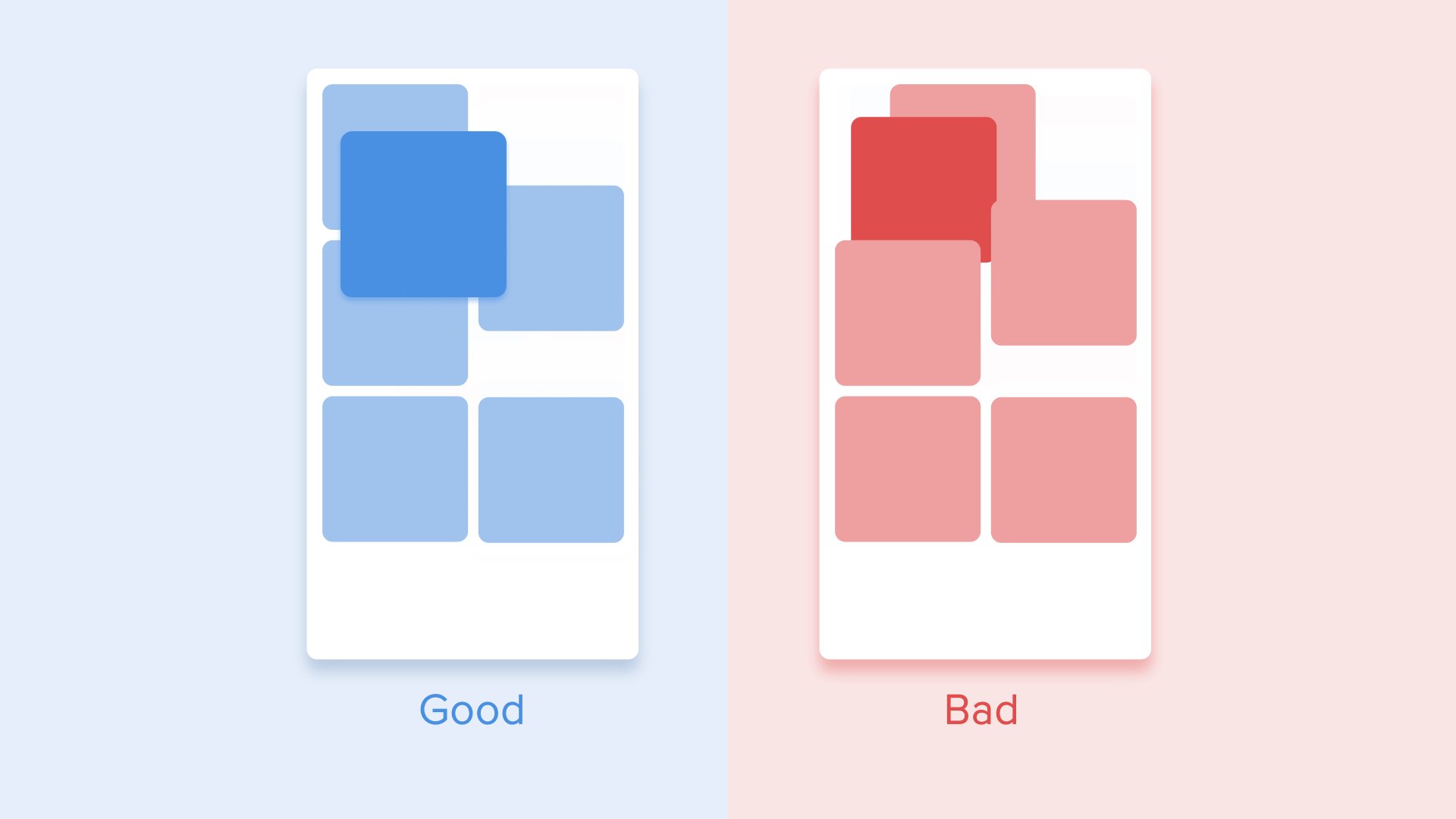
Если пути движущихся объектов пересекаются друг с другом, они не могут проходить друг через друга. Объекты должны оставлять достаточно места для движения другого объекта, замедляя или ускоряя собственную скорость. Другой вариант — они просто отталкивают другие объекты. Почему так? Поскольку мы предполагаем, что все объекты в интерфейсе лежат в одной плоскости.

Во время движения объекты не должны проходить друг через друга, но оставляют пространство для перемещения другого объекта
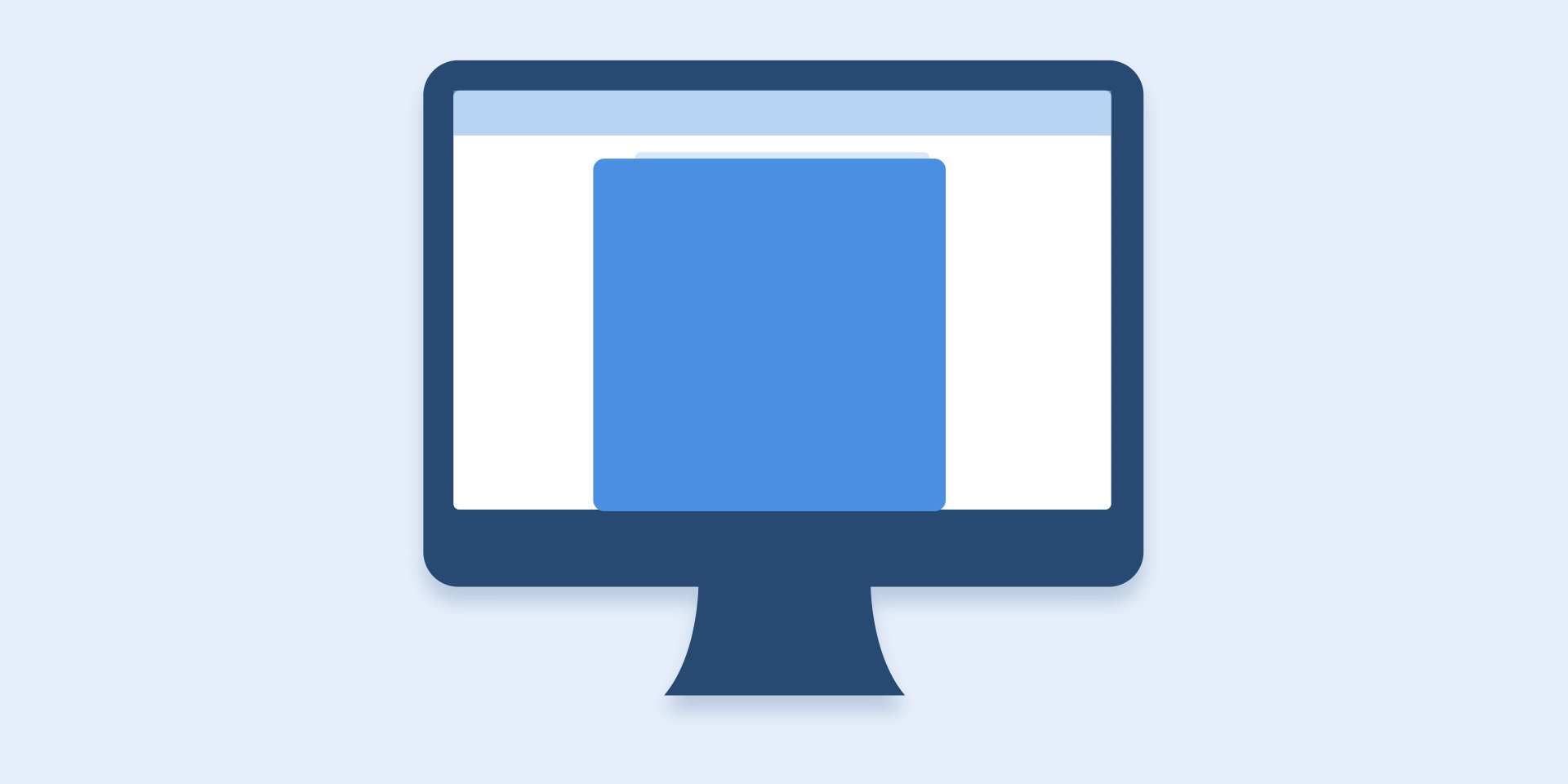
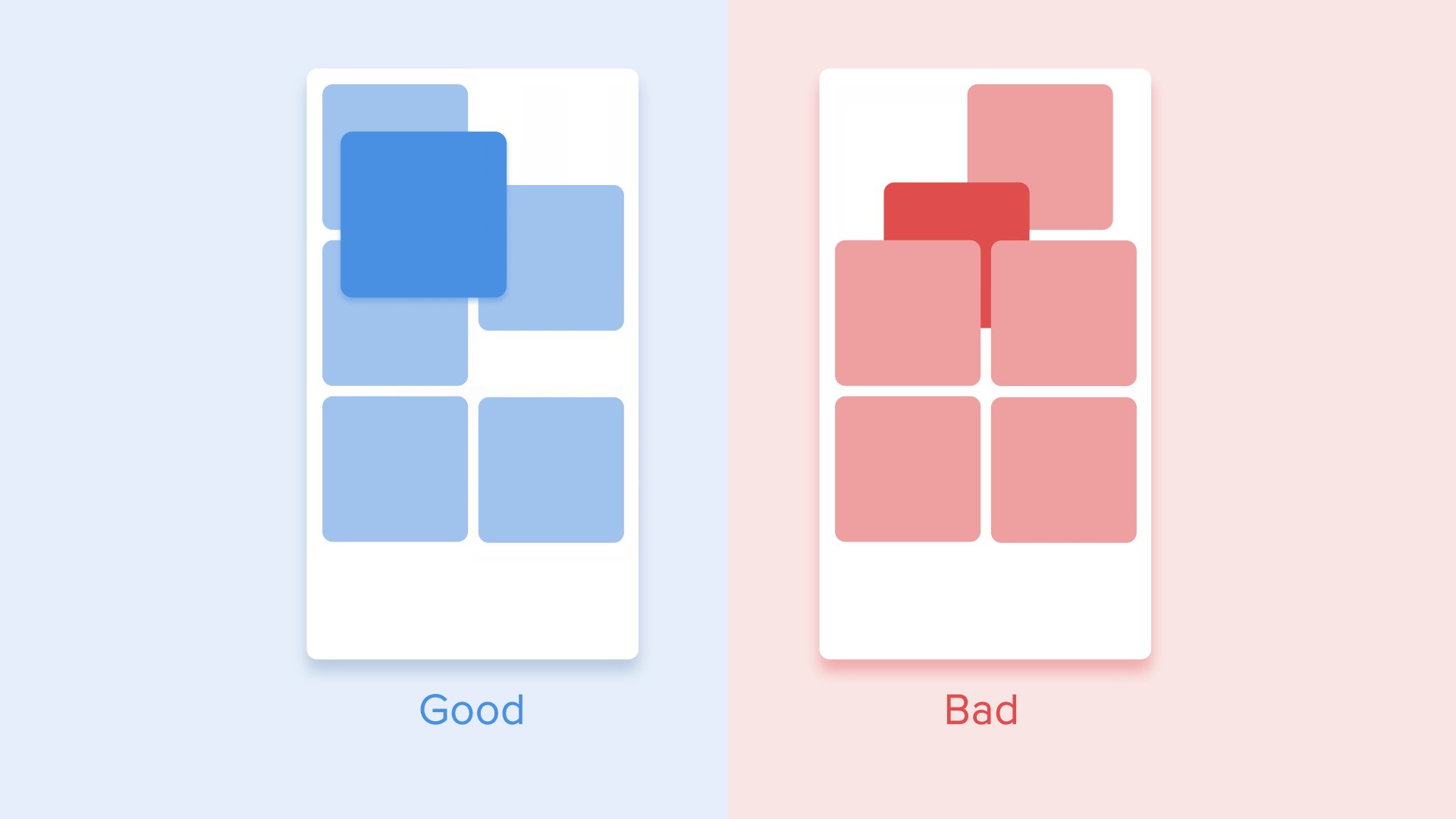
В другом случае движущийся объект может подняться над другими объектами. Но снова не пересекаются с другими объектами. Зачем? Поскольку мы считаем, что элементы интерфейса ведут себя в соответствии с законами физики, и никакие твердые объекты в реальном мире не способны это сделать.

Объекты могут подниматься над другими объектами, а затем перемещаться
Выводы
Итак, если подвести итог всем вышеупомянутым правилам и принципам, анимация в интерфейсе должна отражать движения, которые мы знаем из физического мира — трение, ускорение и т.д. Имитируя поведение объектов из реального мира, мы можем создать последовательность, которая позволит пользователям понять, чего ожидать от интерфейса.
Если анимация построена правильно, то она ненавязчива и не отвлекает пользователей от их целей. Если это так, вам нужно либо смягчить, либо удалить ее вообще. Это означает, что анимация не должна замедлять работу пользователя или препятствовать выполнению задачи.
Но не забывайте, что анимация — это скорее искусство, чем наука, поэтому лучше экспериментировать и тестировать свои решения на пользователях.
Источник: The ultimate guide to proper use of animation in UX
Автор: Taras Skytskyi.
Автор: 3dstart




