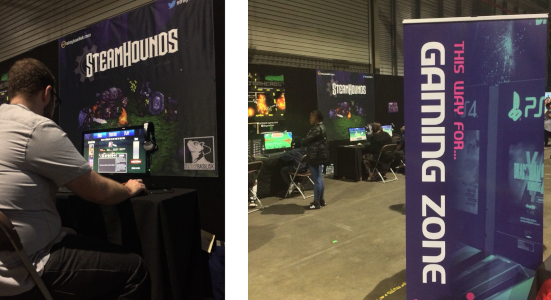
Эта статья будет представлять собой анализ нескольких уроков по UX/UI, которые мы получили, внимательно наблюдая на выставке за парой сотен людей, занимавшихся плейтестингом ранней сборки нашей игры Steamhounds.

Для понимания контекста скажу, что Steamhounds — это пошаговая игра, смесь JRPG и тактического боя на сетке. Игроки могут сражаться против ИИ, но мы по возможности стремились мотивировать их играть друг против друга, сидя рядом за разными мониторами.
В целом, перед проведением этого эксперимента основная схема и представление информации в нашей игре не были абсолютно ужасными. Опытные игроки и знакомые с жанром пользователи обычно без проблем разбирались с игрой без нашего вмешательства. Но на таких живых мероприятиях бывают люди, которые никогда не видели раньше подобных игр, и эти игроки очень помогают нам, показывая те скрытые странности и допущения, которые мы внесли в дизайн игры.
Итак, без лишних предисловий перейдём к нашим наблюдениям:
Проблема 1: люди не читают текст
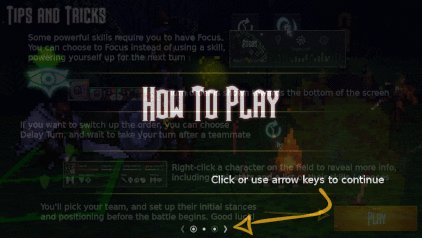
Думаю, большинству разработчиков известна эта проблема. На удивление большая доля игроков пропускает любой текст, который вы им показываете. Мы обнаружили, что подавляющее большинство (>80%) игроков просто прокликивала добавленный нами в начало демо экран инструкций, на котором описывались основы игрового процесса:

Меню с инструкциями. Всего 20% игроков удосуживается его прочитать (и 100% из них выигрывает бой)
Мы тоже грешим этим — если честно, кто читает инструкцию при покупке нового гаджета? Мы ожидаем, что он будет дружественным к пользователю, и можно более-менее научиться им пользоваться с помощью интуиции и экспериментов.
Мы этого ждали, то более серьёзная проблема заключалась в том, что даже во время игры многие игроки пропускали и экранные подсказки. Это сильнее всего влияло на опыт пользователей, когда они не замечали инструкций, сообщающих, что делать дальше:

Решение
Мы знаем, что обычно экранный текст — это последнее, к чему склонны обращаться игроки, когда застрянут. Поэтому давайте сделаем так, чтобы его невозможно было упустить:

Мы используем движение, чтобы привлечь внимание к подсказке при её появлении, а затем продолжаем анимировать её, пока игрок не последует инструкции.
Раньше текст было сложно заметить. Заставив игрока обратить на него внимание, мы практически избавились от ситуаций, когда игроки спрашивали: «а что мне делать дальше?».
Вероятно, мы могли бы усовершенствовать систему, анимировав текст и расположив его так, чтобы он привлекал внимание к тайлам, на которые нужно нажать, чтобы выбрать позицию.
Проблема 2: интерактивные объекты должны быть заметны
Опустим очевидное: кнопки должны выглядеть как кнопки, и игроку должно быть понятно, какие варианты выбора доступны ему в любой момент времени.
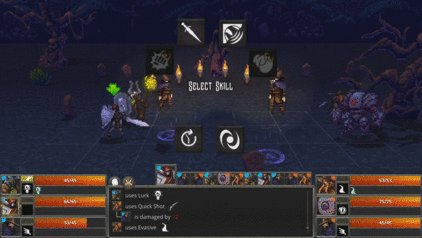
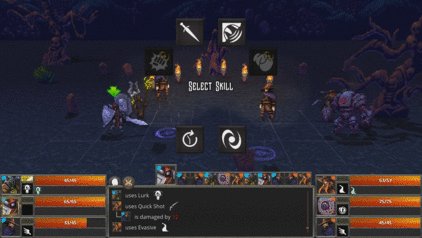
В Steamhounds игрок в свой ход должен выбрать действие из меню (какую-нибудь способность, например «атака на расстоянии» или «защитная стойка»). Когда это происходит, появляется меню:

Это отлично работает — воспроизводится отчётливая звуковая подсказка и привлекающая внимание анимация вращения при расширении меню на бОльшую часть экрана. Ни у кого не было проблем с пониманием того, что нужно нажать на одну из этих кнопок. Проблема в том, что после выбора действия меню пропадает, и игрок должен выбрать место на поле боя, на которое нужно нацелить его способность.
Мы заметили, что на этом этапе некоторые игроки застревают, обыскивая экран мышью в поисках элементов, с которыми можно взаимодействовать:

Игрок ищет, на что можно нажать на экране, и его раздражение нарастает с каждой секундой
Решение
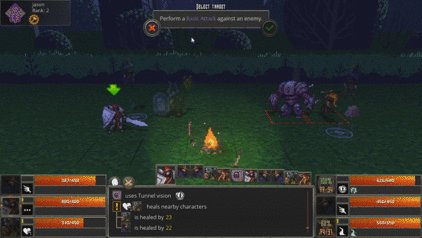
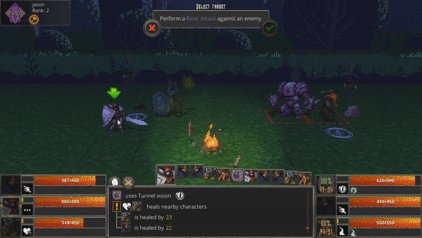
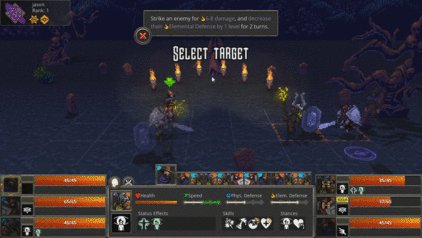
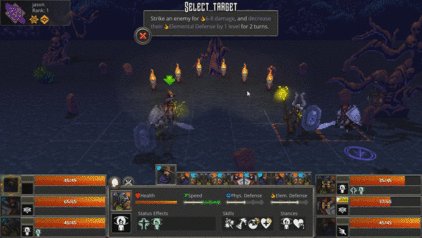
Хотя мы подсвечиваем тайлы, на которые можно нажать, они выделяются довольно слабо. Ухудшает ситуацию и то, что игроки перед выбором действия часто бросают краткий взгляд на противника, не замечая, что появляются выделения тайлов. Вот как мы решили эту проблему:

Мерцающие тайлы привлекают внимание игрока
Если игрок какое-то время не наводит курсор на подходящий тайл, мы включаем мерцание.
Это простое изменение возымело нужный эффект — на следующей сессии плейтестинга нам редко приходилось сообщать игроку, что для продолжения ему нужно нажать на тайл. Мы снова применили хорошо известный принцип — для привлечения внимания можно использовать движение/анимацию. Когда мерцание привлекает их внимание, они неизбежно наводят мышь на один из тайлов, и последующее выделение делает очевидным его предназначение.
Проблема 3: призывы к действию должны быть мгновенными/контекстными
Инди-разработчики часто говорят об идее «призыва к действию» (call to action) при маркетинге игр — нужно, чтобы пользователи «подписывались на рассылку», «добавляли игру в wishlist!» или «писали обзоры в Steam!». Но также в игре бывают моменты, когда игрок должен сделать выбор или выполнить определённое действие. Так почему бы не применить некоторые из этих принципов, чтобы сделать следующее нажатие или решение игрока как можно более понятным?
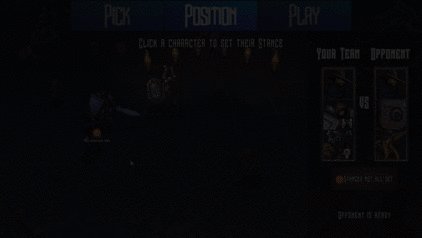
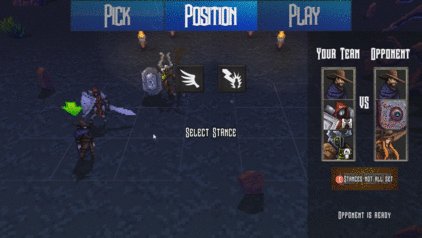
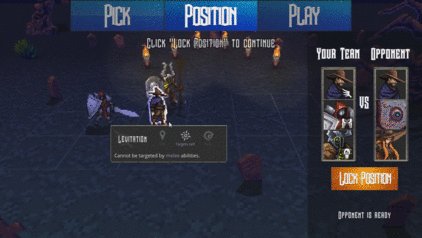
Перед началом боя в Steamhounds игрокам нужно задать начальные позиции и стойки («формацию») для своего отряда. Процесс задания формации не сразу становится очевидным для всех игроков.
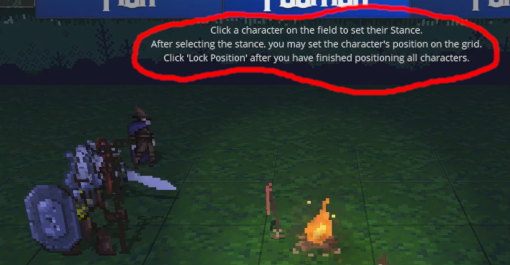
Вот, как раньше выглядел экран:

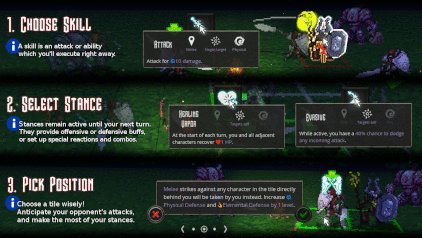
Скучная и многословная инструкция по заданию формации отряда
Хотя она сообщает игроку всё необходимое, что нужно знать для задания формации, возникает пара проблем — (а) игроки не читают текст и (б) инструкции представлены как единый блок текста, который совсем не похож на чёткий призыв к действию. Плохо дело.
Решение
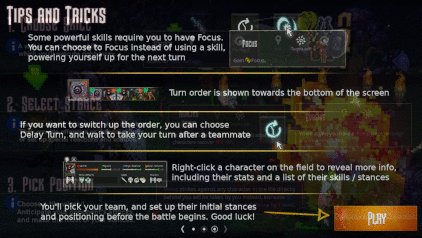
Так как мы уже реализовали красивый, привлекающий внимание текст, то почему бы не применить его, чтобы разбить этот скучный блок инструкций?

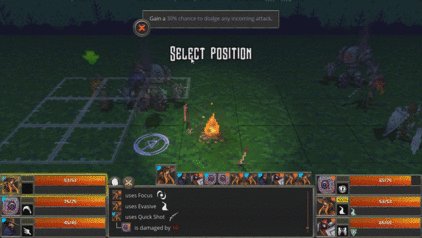
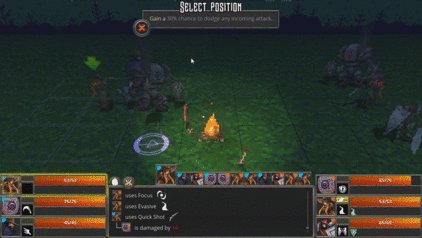
Теперь мы направляем игрока пошагово — сначала ему нужно «нажать на персонажа, чтобы задать его стойку», затем «выбрать стойку», «выбрать позицию» и т.д.
Используйте контекстные подсказки, сообщающие, что игрокам нужно сделать прямо сейчас. Таким образом, они поэтапно проходят весь процесс и их не отпугивают длинные простыни инструкций.
Проблема: краткую и техническую терминологию нужно использовать в меру
Мы изучали гейм-дизайн и освоили очень специфический язык, используемый для описания правил игры. Мы знаем описания с ключевыми словами, которые можно найти на картах Magic: the Gathering или в книге правил настольной игры — «атакует одно существо», «сбросить 3 карты», «наносит урон всем соседним персонажам». Если вы привыкли к такому языку, то эти инструкции для вас абсолютно понятны и недвусмысленны. Но я уверен, что вы играли в игры с более казуальными игроками, которые иногда интерпретируют правила таким образом, который ваш дизайнерский считает совершенно непредусмотренным.
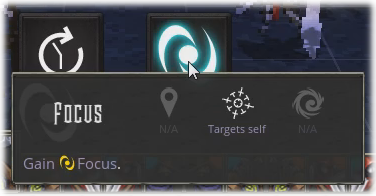
В Steamhounds основная часть текста с длинными описаниями правил находится во всплывающих подсказках, которые появляются при выборе одной из способностей персонажа. Изначально мы хотели сделать эти описания как можно более краткими и строгими — в конце концов, нам не нужно, чтобы в этих всплывающих подсказках содержались огромные многострочные объёмы текста. Поэтому мы пытались свести их к одному, максимум двум, кратким предложениям:

Приятно краткое, но проблемной описание способности «Focus»: «Даёт Focus»
Всё кажется правильным, ведь правда? Но мы заметили, что эту способность игроки используют слишком редко.
Решение
Мы подумали, что основная причина непопулярности способности Focus заключается в следующем: игроки, не прочитавшие внимательно показанные им ранее правила, просто не имеют контекста, необходимого для понимания важности или преимуществ способности. Многие игроки пропускают ознакомление с правилами, и наводя курсор на эту кнопку, они впервые сталкиваются с упоминанием механики «Focus». Поэтому мы внесли такое изменение:

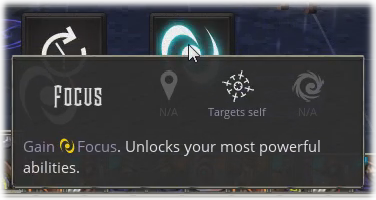
Немного более подробное описание: «Даёт focus. Разблокирует ваши самые мощные способности».
Да, описание стало чуть многословнее. Но мы заметили, что доля использующих эту способность людей возрасла. Новый текст одновременно и «продаёт» способность игроку, и предоставляет дополнительный контекст, чтобы они могли понять её важность из самой всплывающей подсказки, даже если не читали правил.
Из этой проблемы мы извлекли общий принцип: описывать вещи крутым или привлекательным образом, и стремиться сделать так, чтобы основные эффекты механик были очевидными для всех игроков, а не только для тех, кто уже усвоил информацию откуда-то ещё.
Проблема 5: люди предвзяты относительно некоторых слов
Мы сделали любопытные наблюдения о том, как используемый нами язык заставляет некоторых игроков интерпретировать правила неожиданным образом. Мы посчитали, что это результат укоренившихся ассоциаций с этими словами, которые у них есть.

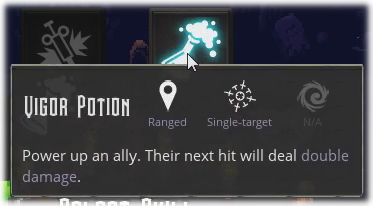
Старое описание «Vigor Potion»: «Выберите цель. Её следующая атака нанесёт двойной урон».
В чём здесь проблема? Слово «цель» имеет агрессивную коннотацию.
Слово «цель» часто используется в тексте правил как нейтральный термин для всего, на что нацелена способность. Опытные игроки могут уже привыкнуть к этому, и понимать, что описанная выше способность очевидно является усилением, которое нужно использовать на своих собственных персонажей. Но ассоциация между словом «цель» и нападением была так сильна, что некоторые игроки считали, что эту способность нужно использовать на врага, чтобы следующая атака на них наносила дополнительный урон.
Решение
Похоже было, что нам придётся отойти от использования такого технического языка. Вот как мы решили проблему:

Улучшенное описание: «Усиливает союзника. Его следующая атака нанесёт двойной урон».
Для дизайнера такой подход довольно мучителен — это описание кажется излишне многословным. Однако мы заметили, что новый текст по сути устранил недопонимание о действии этой способности, и игроки перестали пытаться направить её на своих врагов. Разработчикам следует учитывать оттенки смысла и целевую аудиторию, и находить баланс в том, что ей подходит. Слишком длинные тексты правил — это определённо проблема, но лёгкая избыточность позволяет подчеркнуть стиль и характер игры.
Полезный урок: наблюдайте за плейтестерами, чтобы понять, приводит ли выбор терминологии к неожиданным последствиям. Даже среди англоговорящих пользователей это может сильно зависеть от культуры.
Проблема 6: у людей есть ассоциации с определёнными цветами
Эта проблема похожа на предыдущую тему о коннотации слов. Цвета тоже ассоциируются с определёнными чувствами или концепциями. Мы уже пользовались этим в игре, создавая подсветку тайлов для демонстрации эффектов способностей. Красная — агрессия, зелёная — поддержка/защита и т.д.

Пугающая красная подсветка тайлов
В большинстве случаев это работало отлично. Но была одна ассоциация, которую мы не могли предвидеть, и она запутала пару игроков. Они ассоциировали красный цвет не с агрессией, а с неверным действием. Поэтому когда они наводили курсор на цель, чтобы атаковать её, то были сбиты с толку — они думали, что игра говорит им о невозможности нацелиться на этого персонажа (на самом деле игра просто не показывает тайл, если он не является правильной целью).
Решение
Мы попытались избежать «пересечений» конфликтующих ассоциаций. Наше решение:

Почти такая же (но не совсем) красно-оранжевая подсветка тайлов
Мы просто сместили красную подсветку ближе к немного оранжевому оттенку. Оставалось увидеть, действительно ли это решило проблему (которая на самом деле повлияла только на пару игроков). Но забавно то, что никто больше никто не ошибался подобным образом.
Поэтому повторюсь, дважды убедитесь, что ваша интерпретация не влияет отрицательным образом на ассоциации, существующие в сознании игроков.
Проблема 7: лишние клики — зло
Мы уже были в курсе этого, поэтому разработали и настроили UI так, чтобы устранить необязательные клики. Проблема возникла после дополнения, сделанного в последнюю минуту в сборке игры, специально предназначенной для демонстрации на мероприятиях.
В конце битвы играют фанфары а на экране появляется крупное сообщение «Victory» или «Defeat»:

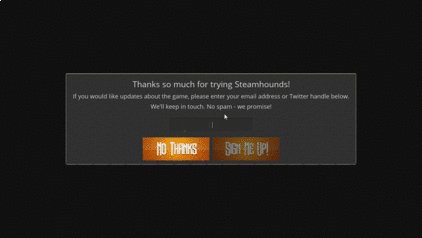
Затем игрок может нажать на любое место экрана, чтобы выйти из битвы и вернуться в основное меню. Мы изменили демо-сборку таким образом, чтобы после выхода из битвы игроку отображался диалог подписки на почтовую рассылку.
Это казалось отличной идеей, но у неё был один фатальный недостаток. Момент появления на экране сообщения «victory» или «defeat» — это именно тот момент, когда игроки обмениваются рукопожатиями (или начинают переругиваться) и встают со своих мест. Битва закончена, и больше нет смысла сидеть за компьютером. Поэтому они уходили, даже не увидев диалоговое окно рассылки.
Решение
Игра должна автоматически через пару секунд отображать экран подписки на рассылку.

Если честно, то мы должны были предвидеть это заранее, но функцию добавили в последний момент. Однако простое изменение — устранение необязательного клика — увеличило количество подписок на нашу рассылку в три раза по сравнению с предыдущим результатом. К чёрту эти необязательные клики!
Выводы
- Используйте движение/анимации, чтобы привлечь внимание к текстовым подсказкам
- Сделайте интерактивные элементы UI очевидными
- Воспринимайте подсказки как призывы к действию. Сделайте их мгновенными и контекстными
- Не перебирайте с техническим языком и стремитесь передать контекст, чтобы помочь игрокам разобраться в принимаемых ими решениях
- Проверяйте неожиданные мысленные ассоциации с цветами, словами и т.д.
- Сгладьте перемещение по UI, избавившись от необязательных кликов
Надеюсь, описанные в статье принципы окажутся полезными в вашей собственной игре. Но больше всего мы надеемся на то, что сможем убедить вас в ценности стандартного подхода: наблюдайте за новыми игроками, находите моменты, когда они застревают или запутываются, а затем выведите базовые принципы и примените их ко всей игре.

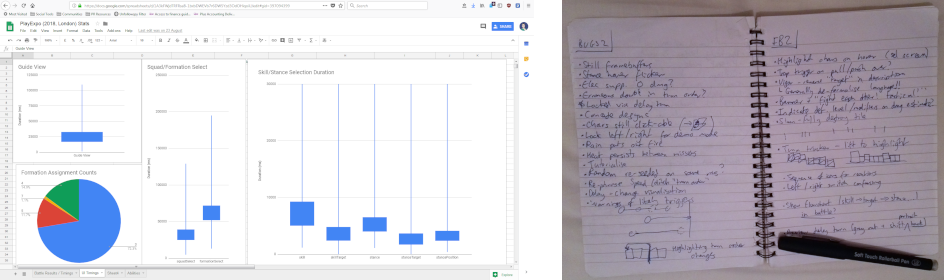
Данные и наблюдения, собранные на PlayExpo London. Я люблю электронные таблицы.
Мы добавили в демо-сборку код сбора метрик о результатах боёв, частоте выбора каждого персонажа и способности, различной информации о времени пользования UI. Это определённо нам помогло и позволило подойти с научной точки зрения к измерениям влияния внесённых нами изменений. Но вероятно основная часть уроков была получена старым добрым способом «наблюдать за игроком со стороны и вести рукописные заметки».
Никто из нас не был экспертом в UX (и неофициально эта статья называлась «7 ошибок в UX, которых мы могли избежать»). Как и большинство команд разработчиков, в которых нет отдельного специалиста по UI/UX, мы пытались следовать здравому смыслу и придерживаться простейших рекомендаций. Но когда так сильно погружаешься в собственный проект, сложно объективно оценивать все его шероховатости. Свежий взгляд нового плейтестера невероятно ценен — используйте их как можно чаще!
Автор: PatientZero
