
В идеальном варианте пользователь приложения или сайта должен понять, как с ним работать с первого раза. Интерфейс должен быть интуитивным. В противном случае потенциальная целевая аудитория просто уйдет к конкурентам. Задача дизайнера — помочь пользователю понять, что, как и почему нужно делать для того, чтобы выполнить определенную функцию. О том, как этого добиться, мы и поговорим в статье.
Учитываем особенности своей целевой аудитории
Прежде чем создавать прототип интерфейса приложения или веб-сайта, необходимо понять, кто ваша целевая аудитория. От интересов и возможностей пользователей будет зависеть то, как они взаимодействуют с приложением или сайтом.
Понимание того, что требуется аудитории, можно назвать дизайнерской эмпатией. Этот скилл неплохо прокачивается с опытом, но в самом начале дизайнерского пути он еще не слишком развит, поэтому придется потратить определенное количество времени на анализ.

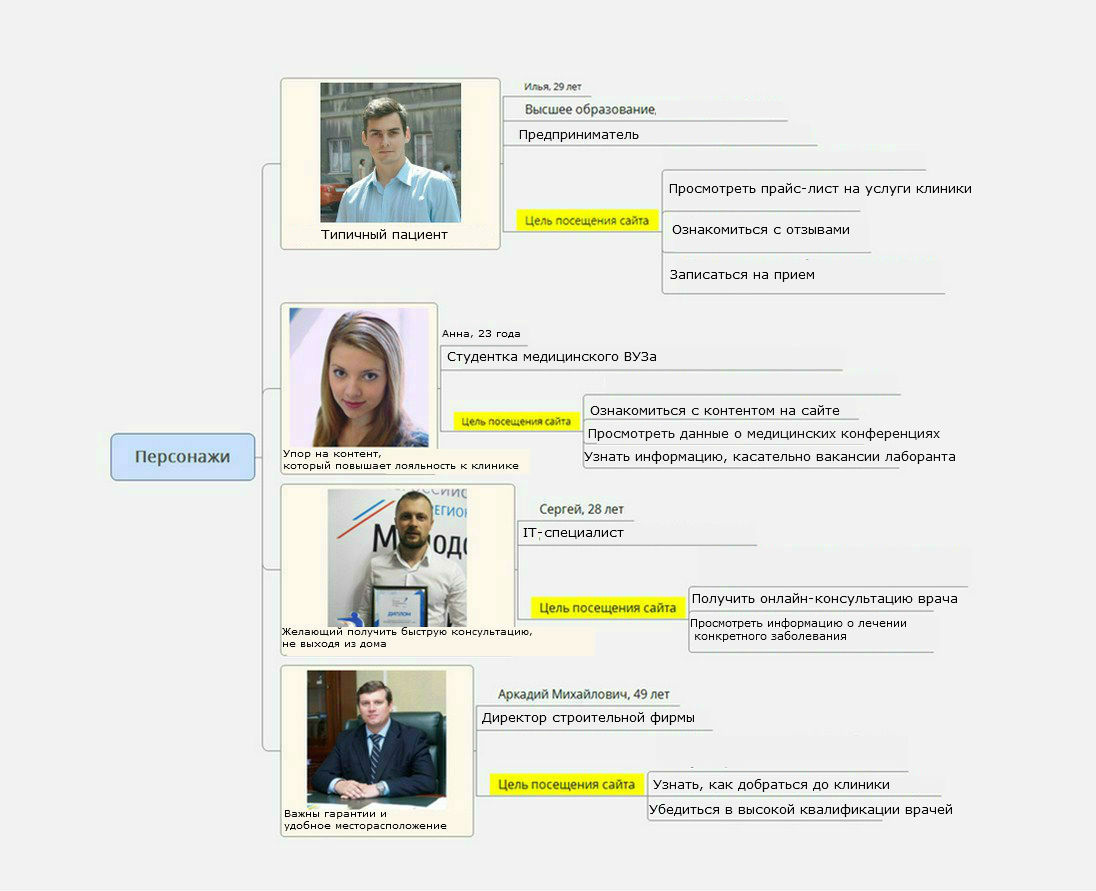
Главное — ответить на вопросы вроде «Каковы цели пользователей?», «Что стоит на пути к реализации этих целей?», «Как и что необходимо сделать, чтобы помочь своим пользователям?». В целом это помогает составить портрет «своего» пользователя (иллюстрация ниже), что очень помогает в дальнейшей работе.

Если ЦА приложения или сайта — геймеры, это одно. Если это преимущественно любители вязания от 60 и старше, другое (хотя бывает и так, что группы ЦА пересекаются). Сотрудники ИТ-сферы — третье. Существуют сервисы, которые позволяют опробовать работоспособность интерфейса с определенной выборкой пользователей. При этом составляется тепловая карта, показано время, которое требуется пользователю для переключения между функциями, демонстрируются и другие результаты. Все это позволяет дизайнеру определить сильные и слабые места интерфейса, прийти к определенным выводам: что можно оставить, а что требуется доработать. Пример сервиса, который позволяет испытать свой интерфейс «в полевых условиях» — UXCrowd, Saffron Tech и другие.
Как пользователи будут работать с интерфейсом?
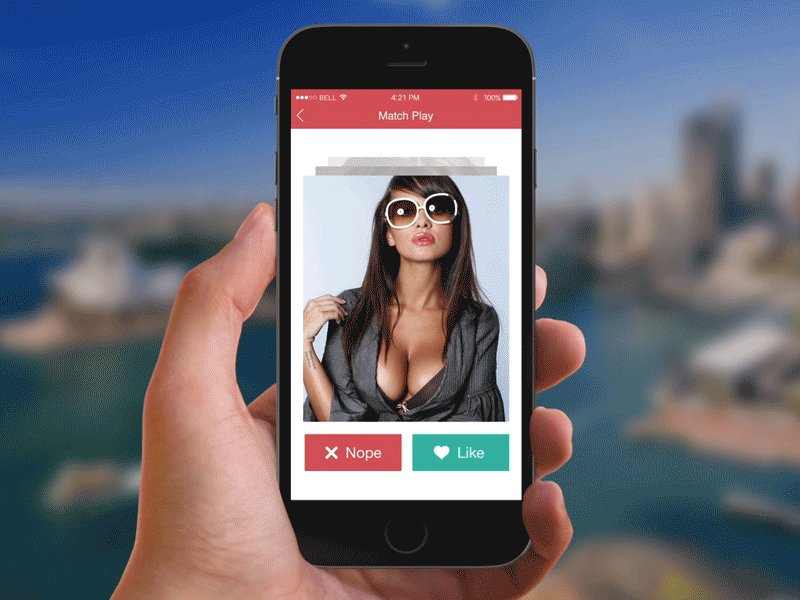
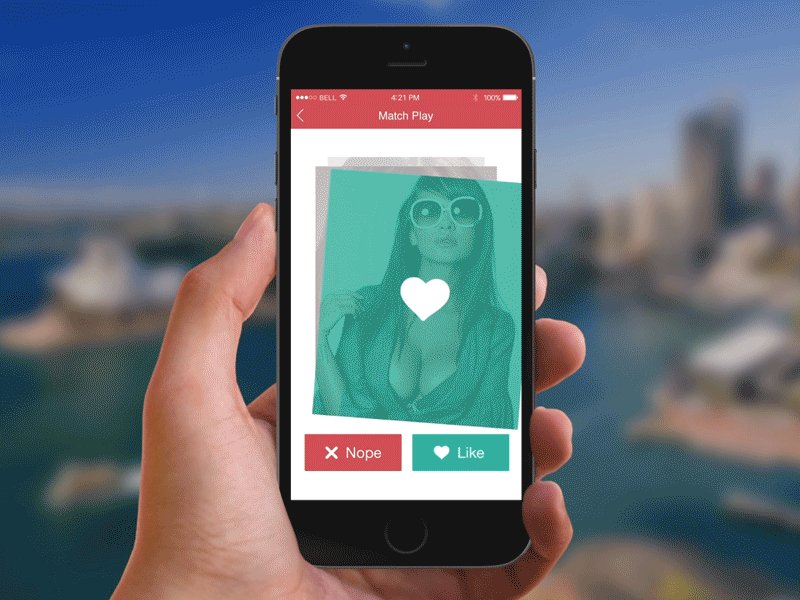
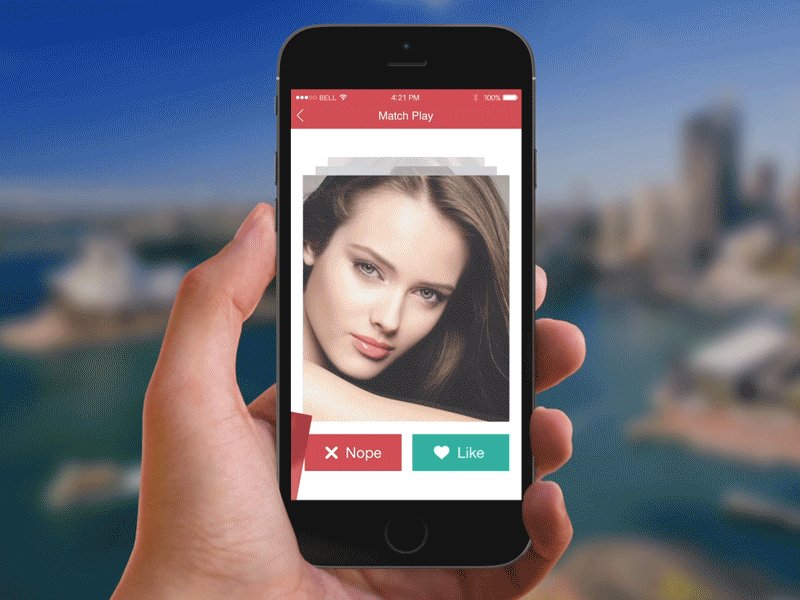
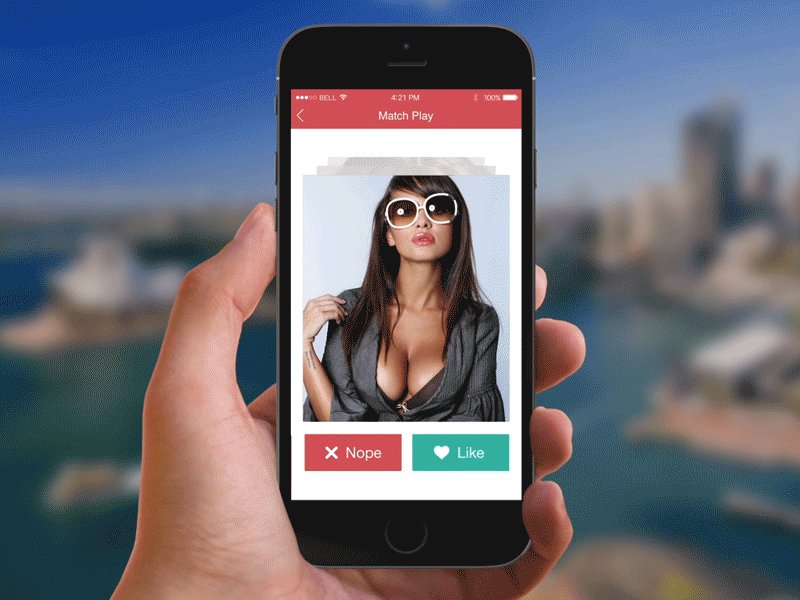
Здесь уже речь не столько о категориях пользователей, сколько о разнообразии устройств, на которых будет отображаться сайт или приложение. Например, это могут быть смартфоны с тачскрином или же ноутбук. Хорошим примером работы приложения на тачскрине может быть Tinder. В приложении сервиса знакомств от интенсивности и направления обычного свайпа зависит многое.
В целом взаимодействие пользователей с сайтом или приложением практически на любом устройстве можно разделить на две категории: прямое взаимодействие с интерфейсом и опосредованное.
Примеры прямого взаимодействия (актуальны для тачскринов):
- Тап по кнопке.
- Свайп.
- Перенос элемента интерфейса пальцем.

Примеры непрямого (опосредованного) взаимодействия (актуальны для любых устройств):
- Выделение при помощи мыши.
- Использование специальных команд.
- Введение данных в форму.
Интерфейс должен подсказывать пользователю, что делать
И действительно, когда новичок заходит впервые на веб-сервис или в приложение, он должен понимать, что и как нужно делать. Интерфейс в идеальной ситуации должен вовлекать пользователя — то есть показывать, с чего стоит начать.

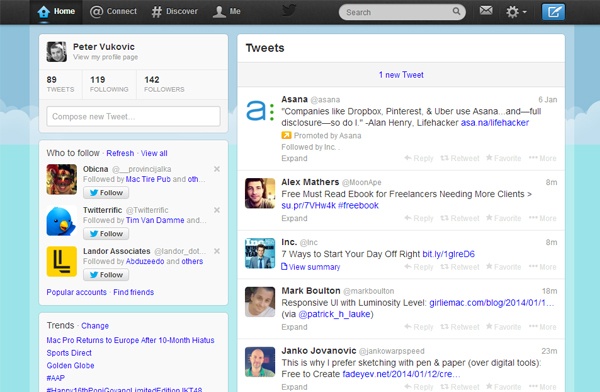
Twitter (старый дизайн сервиса) одно время вообще никак и ничего не подсказывал. Что может понять новичок, который только что зарегистрировался? Немногое.
В идеальной ситуации пользователь должен сразу начать твитить, хорошо понимая, что необходимо делать. Но обычно человек тратил несколько минут (а то и несколько десятков минут) на попытки разобраться, что происходит.

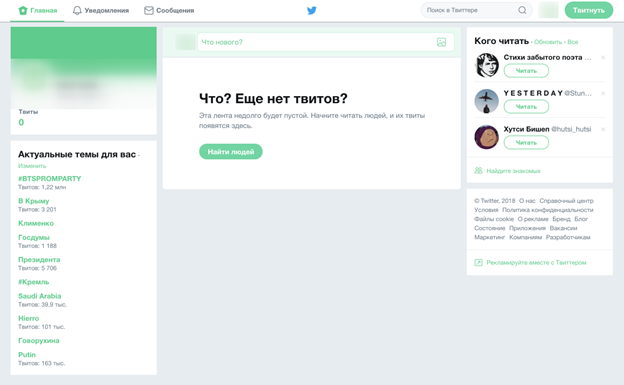
Разработчики Twitter достаточно быстро поняли, что старый интерфейс был не совсем удачным, и постепенно пришли к современной его инкарнации, которая гораздо более практична, понятна и юзабельна. Новые фишки позволяют новичку быстро сориентироваться:
- Есть поле для ввода текста, оно всегда доступно.
- Есть подсказка для пользователя, что в Twitter можно поделиться новостями. Реализовано это в виде «Что нового?».
- Добавлены подсказки для ленты — если в ленте нет твитов, то нужно сделать то-то, плюс появился блок подсказок, на кого стоит подписаться.
- Вместо непонятного для многих термина «тренды» добавлена надпись «Актуальные темы для вас».
Неочевидные решения и ложные обещания
Речь об элементах интерфейса, которые не похожи на то, чем они на самом деле являются. Пример — изображение шестеренки. В подавляющем большинстве случаев такая шестеренка означает работу с настройками сервиса или приложения. Если дизайнеру вдруг придет мысль забить на шестеренку функцию платежа, то пользователи будут обманываться в своих ожиданиях.
В качестве положительного примера можно привести подсветку функции действия — пользователь сразу видит, на что нужно нажать для получения желаемого действия. Если подсветки не будет, то пользователь, скорее всего, тоже выполнит верное действие, но времени у него это займет больше.

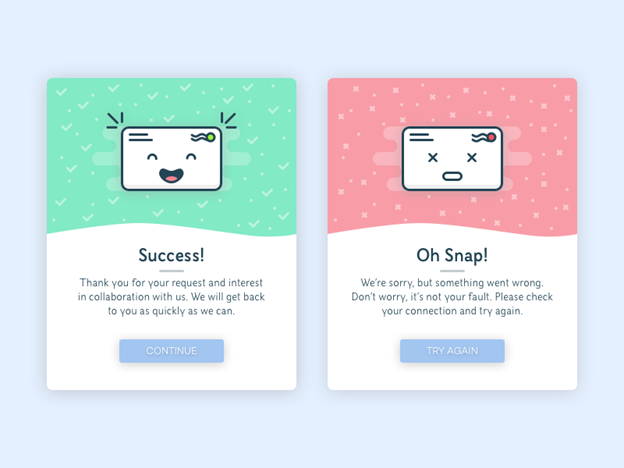
Также стоит использовать понятную большинству палитру цветов. Зеленый обычно означает «все хорошо», красный — «ошибка». Поменяйте все местами — и пользователи будут ошибаться, что приведет к появлению раздражения при работе с приложением или сервисом.

Кроме того, элементы интерфейса должны быть максимально понятными.

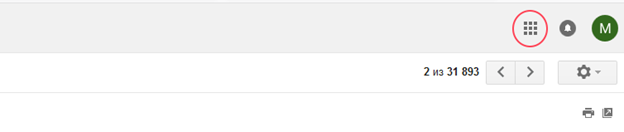
Выше — пример одного из элементов интерфейса почтовика Gmail. Как только он появился, техподдержка стала получать огромное количество вопросов о том, что это такое и как с ним работать. Пользователи обычно избегают взаимодействия с теми элементами интерфейса, которые им непонятны, и добавление нового элемента теряет всякий смысл, если с ним никто работать не будет.

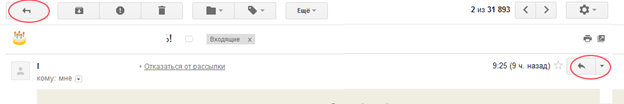
И это не единственное неудачное решение от Gmail — в интерфейсе письма мы видим две иконки-стрелочки. Причем выглядят они практически одинаково, хотя одна из них отвечает за возврат к основному интерфейсу, а вторая — за ответ на письмо.

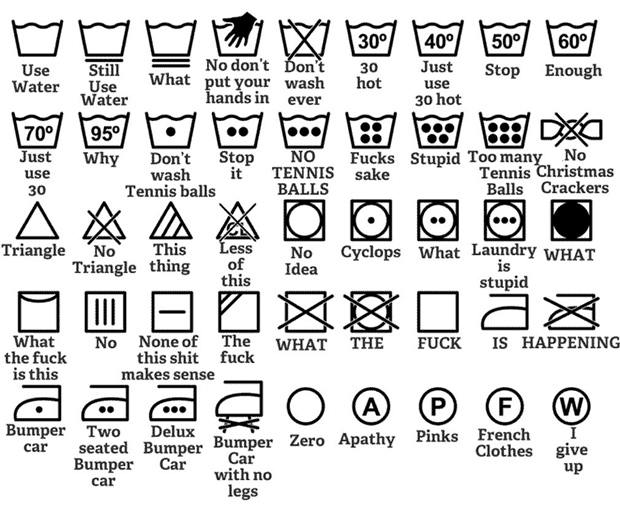
Яркий пример того, как не стоит подбирать иконки, — стилизованные изображения того, что можно и чего нельзя делать с вещами, которые рисуются на ярлычках для одежды и белья. Это сакральное знание, доступное пониманию немногих.

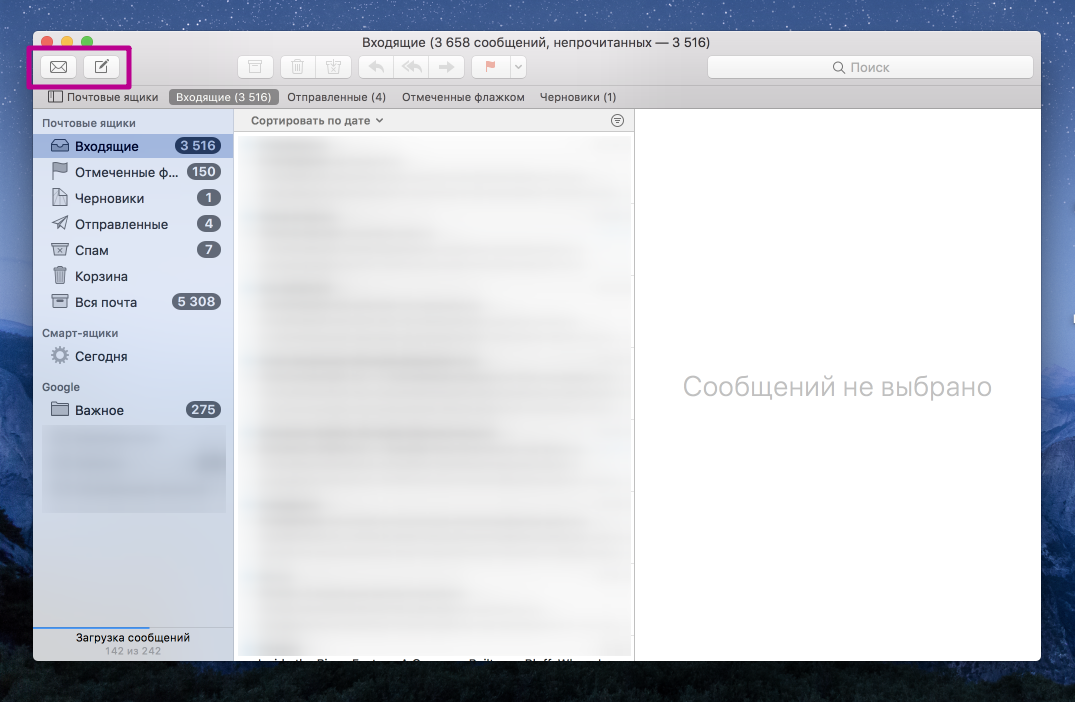
Еще пример неявного значения иконки — элементы интерфейса почты Apple. На что нужно кликнуть, чтобы написать сообщение? Вопрос из серии «все по 400».
Настройки по умолчанию должны быть понятными и практичными
Многие пользователи часто оставляют настройки, заданные по умолчанию. Не стоит надеяться, что кто-то станет изменять все и вся, перекраивая интерфейс или иные настройки под себя. Почему, например, рингтон Nokia стал таким узнаваемым? Да потому что миллионы пользователей телефонов Nokia, когда они были распространенными, не меняли рингтон. Слышали мелодию сами пользователи, слышали и окружающие.
Почти никто не меняет настройки телевизоров, планшетов, телефонов. Около 99% покупателей холодильников никогда не меняют режим работы устройства.
Интерфейс, конечно, — не холодильник, но разрабатывая его, стоит делать все максимально понятным и удобным.
Обратная связь с пользователями
Животные, люди и растения существуют, реагируя на внешние факторы. Обратная связь, можно сказать, правит миром. Например, когда мы начинаем с кем-то говорить, мы слышим и видим реакцию этого человека. Начинаешь гладить кошку — она мурлыкает. Гладишь собаку — она срывается с цепи и бежит за тобой с пеной в пасти машет хвостом.
Когда мы взаимодействуем с каким-либо элементом интерфейса приложения или сайта, то тоже хотим видеть обратную связь, какую-то «ответочку». Например, нажал на кнопку — появились часики или полоса прокрутки. Отправил письмо — получил подтверждение. И так во всем.
Если же обратной связи нет, элементы интерфейса статичны, это немного сбивает с толку. Хороший пример того, как нужно организовывать обратную связь с пользователем, — Gmail.
Удалил письмо — появилось сообщение о том, что оно уже в корзине. Написал сообщение — сразу же появляется соответствующее всплывающее окно.

Вовсе не обязательно уподобляться Gmail, но сделать надежную и заметную пользователю обратную связь просто необходимо.
В нужном месте в нужное время
Об этом часто говорят и не менее часто забывают. Элементы интерфейса должны быть оптимального размера для выполнения своих функций. Немного сложно звучит, но речь идет о том, что, к примеру, те элементы интерфейса, которые предназначены для тапа по ним пальцем, должны быть такими большими/маленькими, чтобы по ним можно было бы попасть. Apple и Google просят разработчиков приводить интерфейсы приложений в соответствие со спецификациями и особенностями устройств.
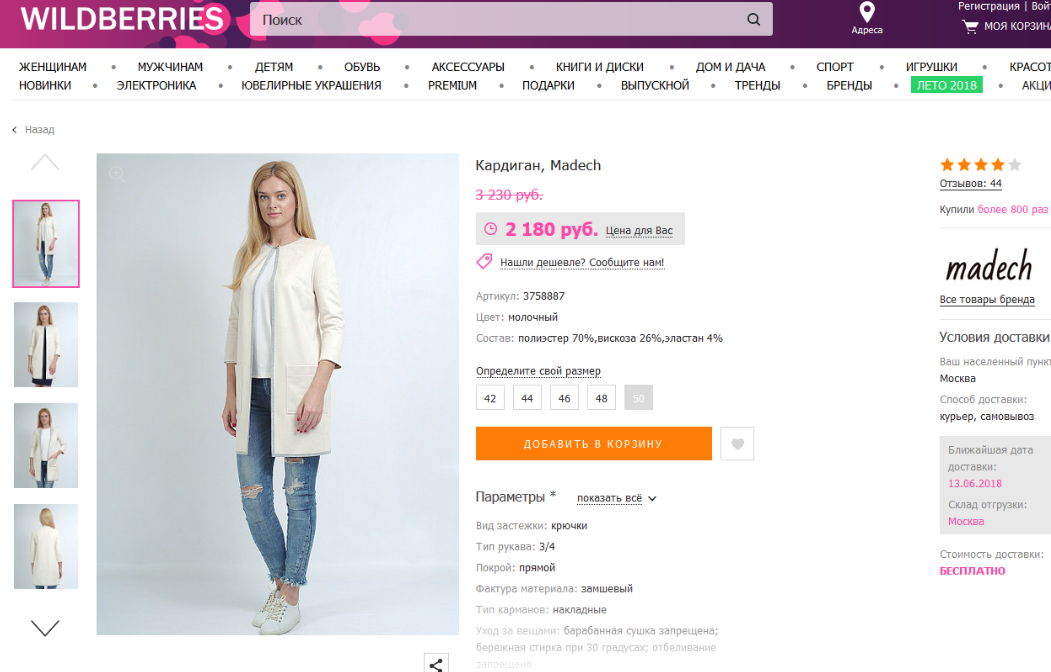
Кроме того, они должны быть заметными, чтобы пользователь не тратил драгоценные минуты на поиск нужного элемента интерфейса. Заметными их можно сделать при помощи цвета, яркости, размера. Пример — интернет-магазин одежды. Основная гамма сайта — бело-серо-розовая, а вот кнопка «Добавить в корзину» — оранжевая, очень заметная на мягком фоне.

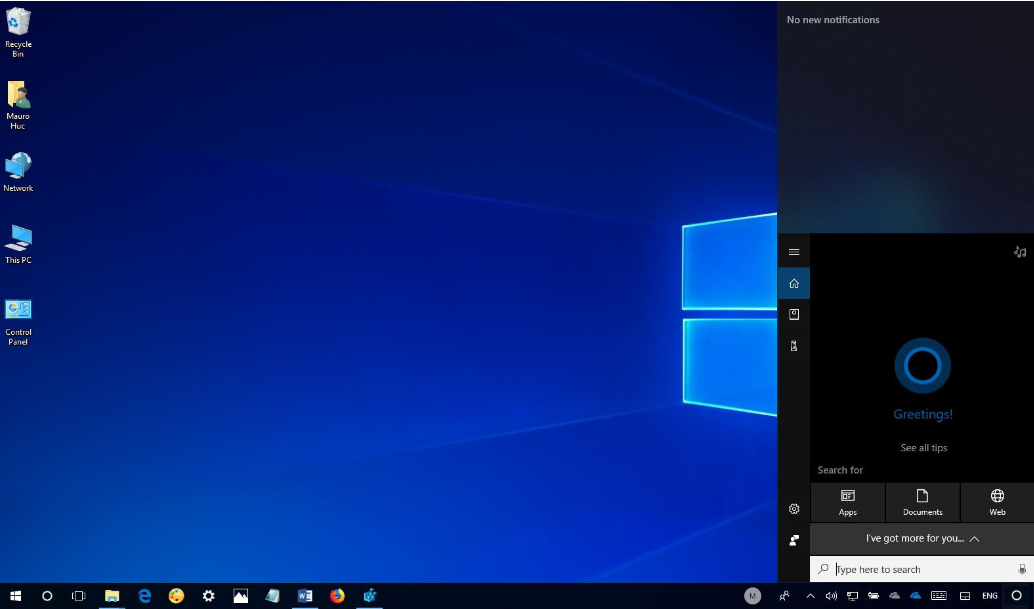
Навигационные элементы и некоторые другие интерактивные объекты стоит размещать по углам экрана. Так получается интуитивнее. Кроме того, пользователю сложнее промахнуться по нужному объекту в том случае, если тот размещен в углу. Типичный пример — интерфейс Windows, где основные элементы управления расположены по углам и краям экрана.

В любом случае размещение интерактивных элементов приложения или сайта должно быть удобным для пользователя.
Не игнорируйте стандарты
«Я художник — я так вижу». Эту фразу слышали многие из нас в разных вариациях. Дизайнеры на замечание иногда дают ответ: «Это новое веяние в дизайне» или «Мы сто раз так делали, мы эксперты в этом вопросе». Но все это фактически варианты «художника». Фраза применима в иных творческих сферах — перформансе, съемках кино, написании картин. Интерфейс же должен соответствовать определенным стандартам.
Он должен быть релевантен предыдущему опыту работы пользователей с другими сайтами и приложениями. Если это не так, приложение/сервис будут вызывать раздражение, пользователи не станут мириться с тем, где «все не так».

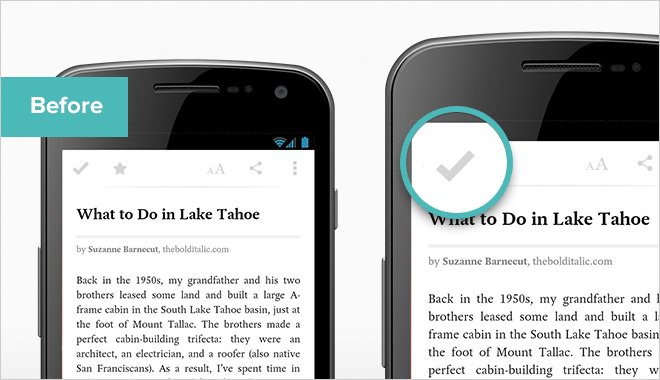
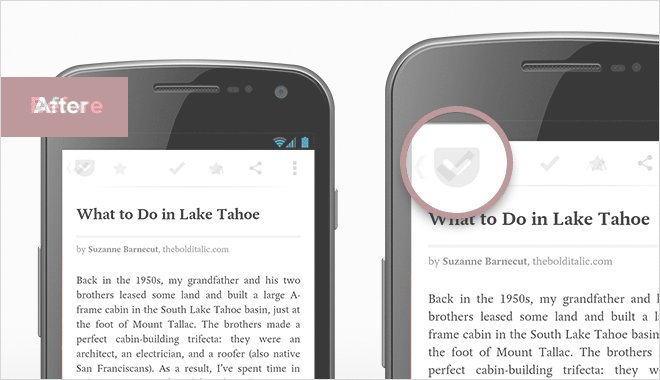
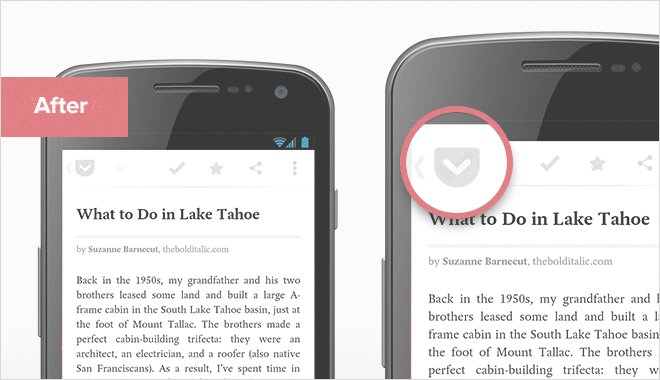
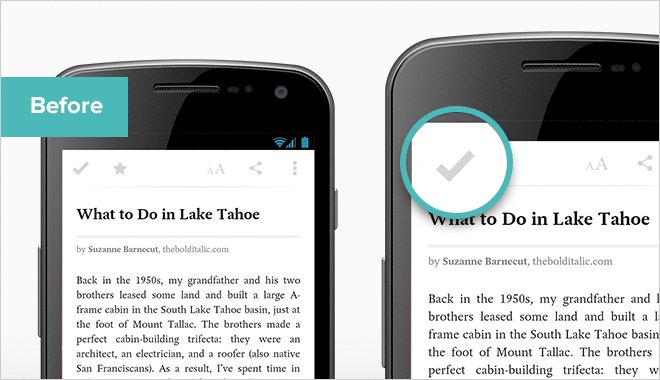
На гифке выше показан пример изменения одного элемента интерфейса в Android-приложении Pocket. Этот элемент в 2013 году был расположен там, где по рекомендации разработчиков Android должна находиться кнопка «Вверх». Но не желая дублировать некоторые функции, создатели Pocket решили разместить слева вверху кнопку «Архивировать».

В результате масса новых пользователей приложения вместо того, чтобы переместиться в определенное место на странице, архивировала тексты.
Упрощаем все там, где это возможно
Одна из ошибок начинающих (да и в некоторых случаях и профи тоже) дизайнеров — ненужное усложнение интерфейса.

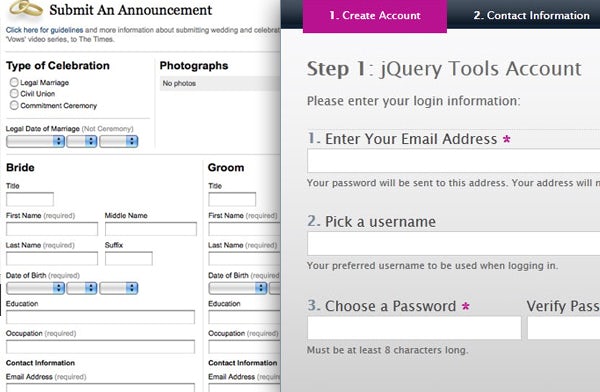
Выше — пример того, как не нужно делать, в сравнении с более удачным примером. Задача здесь одна — получение подробной информации о пользователе. Но если в первом случае нам нужно сразу же вводить массу данных о себе (или том парне), то во втором случае это же действие разбито на несколько этапов.
И для пользователя так гораздо проще, поскольку мы его не запугиваем сложной формой, — это раз, и упрощаем ввод данных — два. В большинстве случаев пользователь предпочтет выполнить десять простых действий, а не одно сложное. Все, конечно, зависит от ситуации, но в целом это так.
Еще один совет здесь: не нужно давать пользователю слишком много опций для выбора. Помните: постоянная необходимость выбирать, пускай это даже и незначительный выбор, утомляет человека. Какую рубашку сегодня надеть? Пойти пешком или поехать на машине? Что из новостей почитать? Сотни и тысячи таких вопросов нам приходится решать каждый день. Когда человек видит нечто подобное и в приложении, которое просит его выбрать удобный фон, яркость экрана, цвет шрифта, причем все и сразу, пользователь может не вынести сей радости и прекратить работу с программой или сервисом.
Анализируйте
Каждый дизайнер может считать удачным то либо иное свое решение. Но на самом деле выводы можно сделать только после анализа данных, имеющих отношение к взаимодействию пользователей с интерфейсом сайта или приложения.
Для того, чтобы получить такие данные, необходимо установить один или сразу несколько инструментов по сбору статистики. Таких инструментов много — это Google Analythics (анализ трафика, пути пользователей по странице, демография), Mixpanel (особенности работы пользователя с приложением, решения, принимаемые пользователем), Check me now (UX-аналитика для онлайн-проектов) или любые другие.
Главное, чтобы собираемые данные анализировались, а результаты анализа использовались для оптимизации существующего решения.
Ну и, конечно, не стоит пробовать ломать некоторые устоявшиеся правила. Их нарушение в большинстве случаев ни к чему хорошему не приведет. Кроме того, современный дизайнер интерфейсов должен уметь либо сам проводить изучение эффективности своей работы, либо же сотрудничать с аналитиками и маркетологами.
Автор: skillbox







