
Изображение: Ramotion
Анимация играет важную роль во взаимодействии с пользователями. Например, в мобильных приложениях с её помощью можно передать очень многое. Когда вы отправляете сообщение, открываете раздел настроек, ставите флажок или переходите на другую страницу, на экране происходят изменения. Анимация таких изменений — это удобный способ отображения действий пользователя.
В этой статье мы рассмотрим несколько типичных случаев, когда функциональная анимация дополняет визуальный дизайн и поддерживает взаимодействие пользователя с интерфейсом.
Оповещения о состоянии системы
Если пользователь выполняет в системе какое-то действие, он ожидает увидеть чёткое и понятное подтверждение, что его запрос принят и обрабатывается. Вот несколько примеров того, как анимация позволяет повысить качество взаимодействия с пользователем.
- Подтверждение действия. Анимация может использоваться для того, чтобы показать пользователю, что система получила его запрос. Зная это, он не будет повторно нажимать на элемент управления.

Уведомите пользователей о результатах их действий. Изображение: Колин Гарвен (Colin Garven)
- Обновление содержимого страницы с помощью жеста pull to refresh. Визуальный отклик в виде индикатора загрузки помогает пользователям понять, что система обрабатывает их запрос.

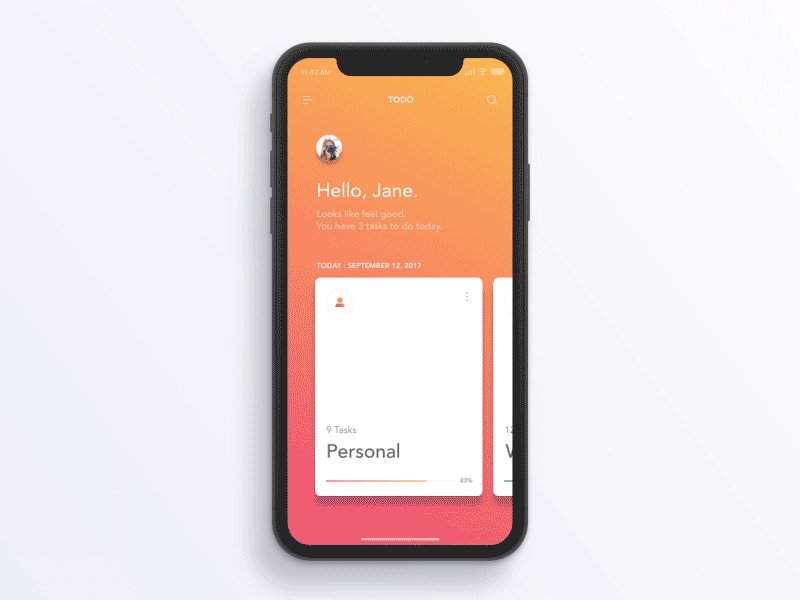
Простая анимация помогает пользователям понять, что происходит. Изображение: Ramotion
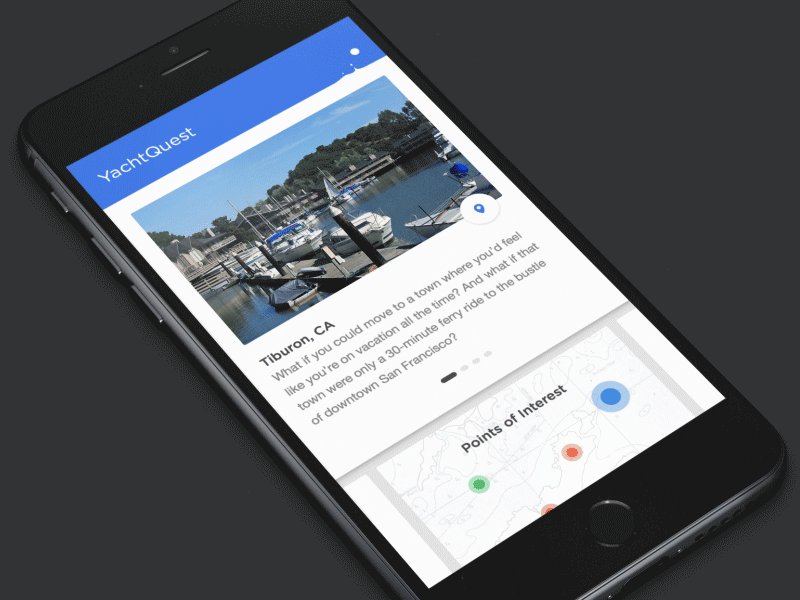
- Ожидание загрузки содержимого. Этот процесс не обязательно должен быть скучным. Почти в любом приложении его можно скрасить простой анимацией, чтобы время ожидания не казалось очень долгим. Она привлечёт внимание пользователя, чтобы он не покинул приложение.

С помощью анимации можно начать взаимодействие с пользователем ещё до полной загрузки приложения. Изображение: UI8
Последовательность шагов в многоэтапных процессах
Некоторые действия требуют выполнения нескольких шагов. Очень важно, чтобы эти шаги были связаны друг с другом. Анимация — отличный инструмент, который помогает связать между собой каждый шаг и создаёт целостную картину происходящего.
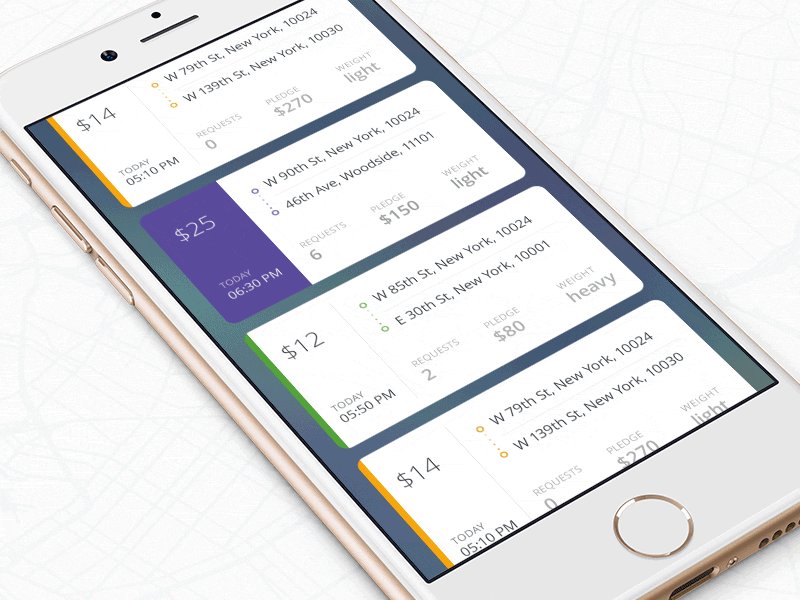
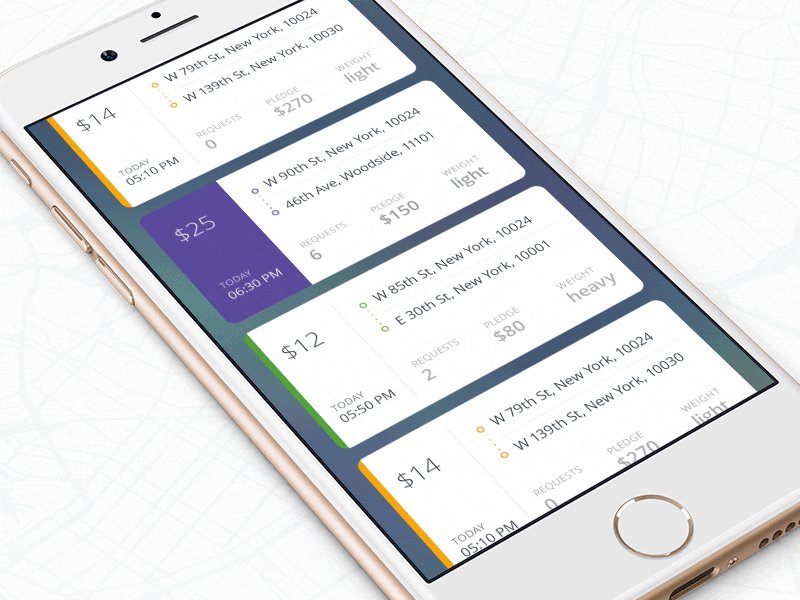
Ниже представлен отличный пример того, как с помощью анимации можно отобразить последовательное развитие событий.

Изображение: Якуб Анталик (Jakub Antalík)
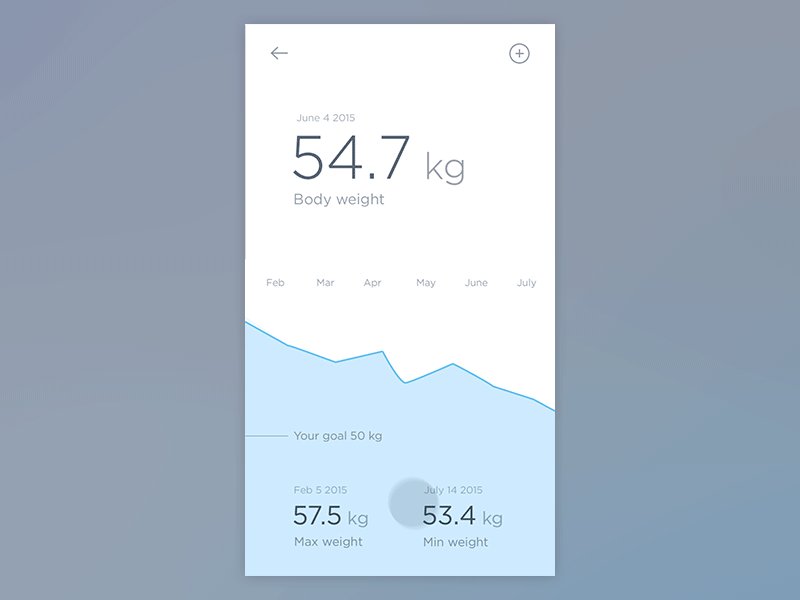
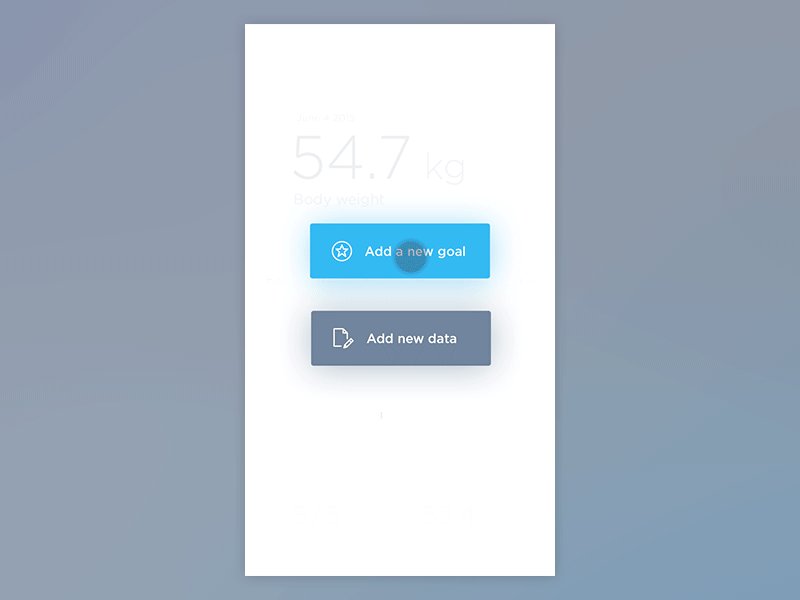
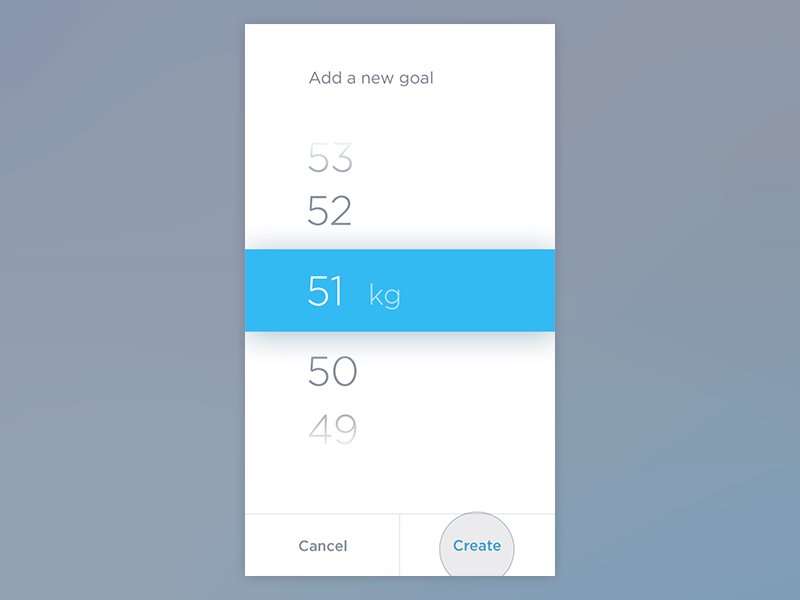
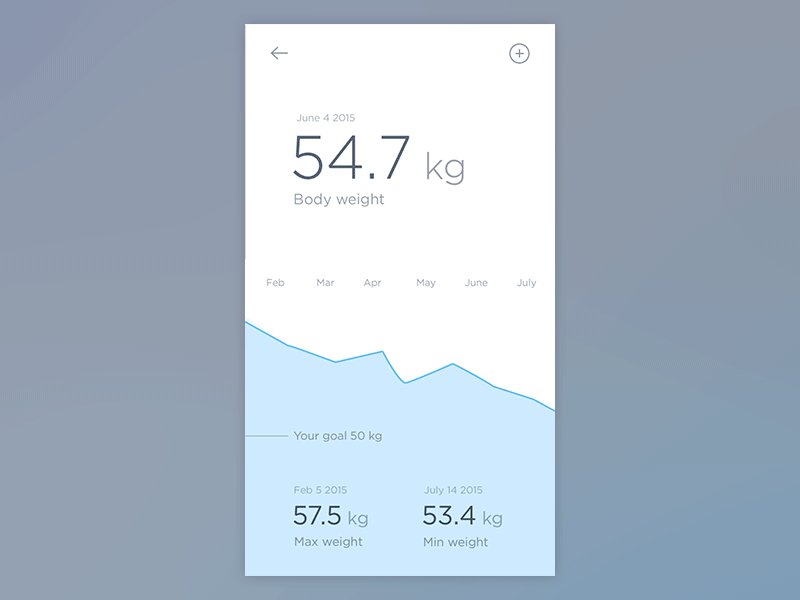
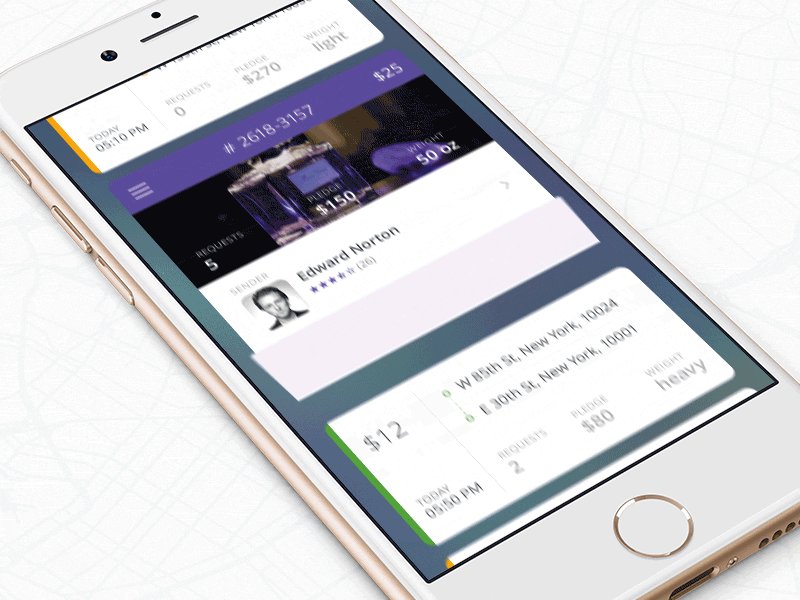
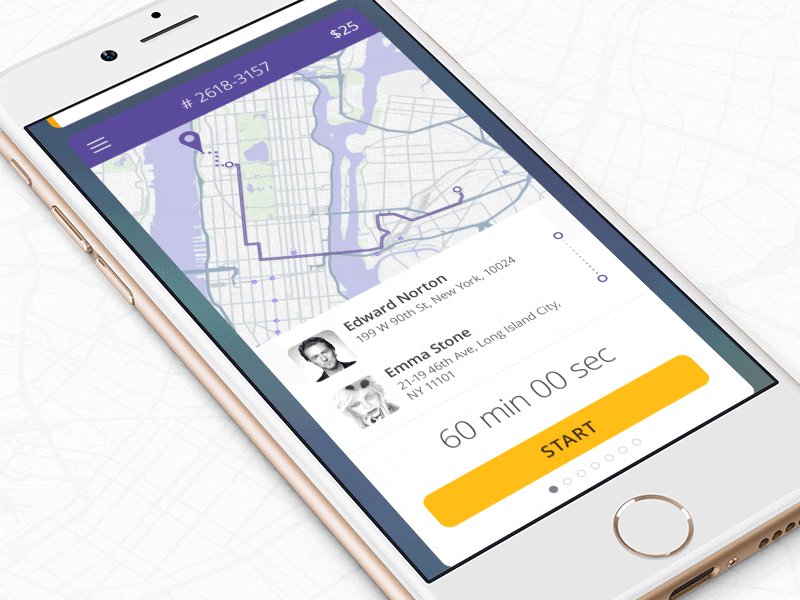
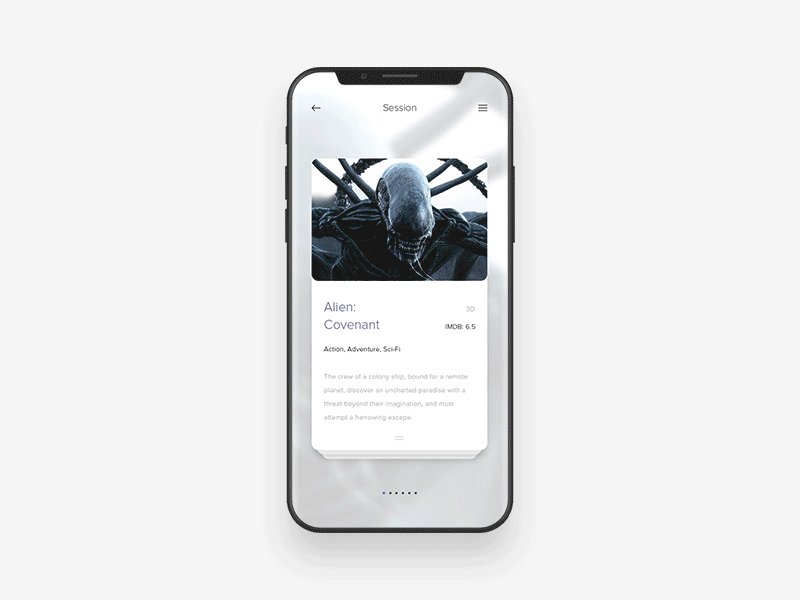
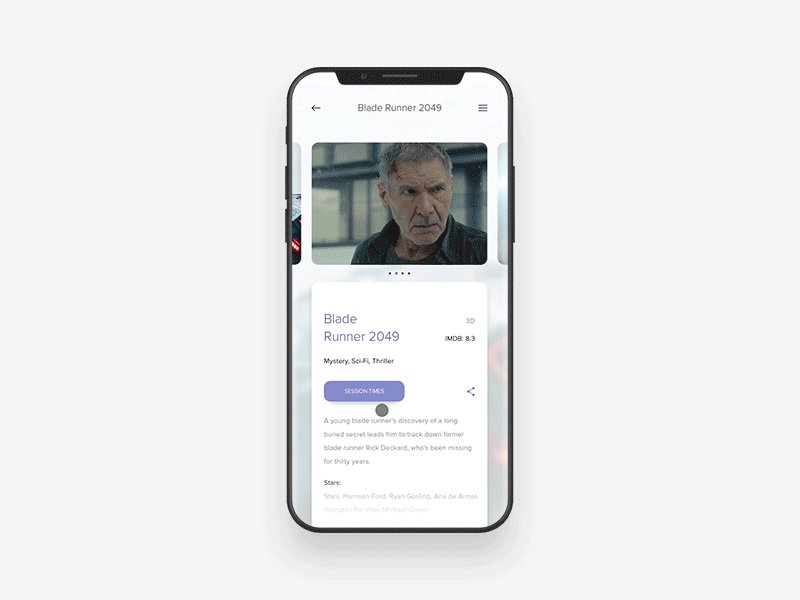
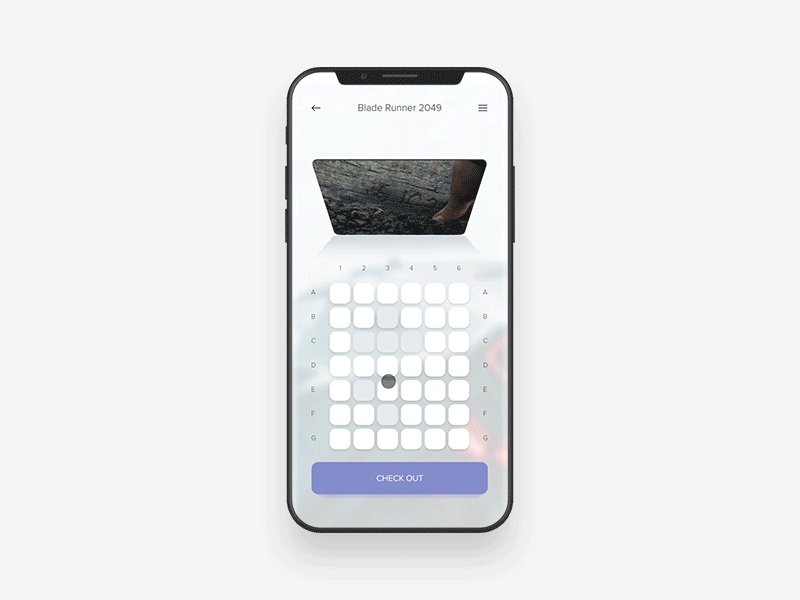
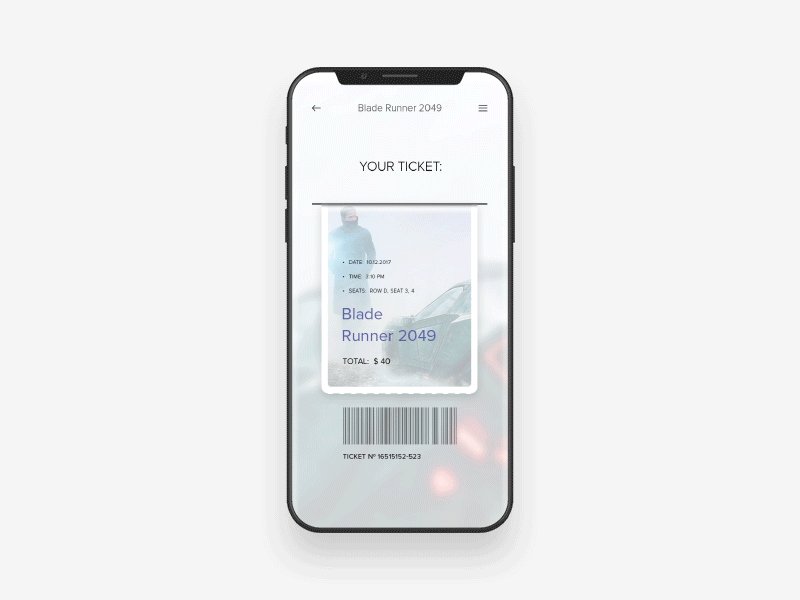
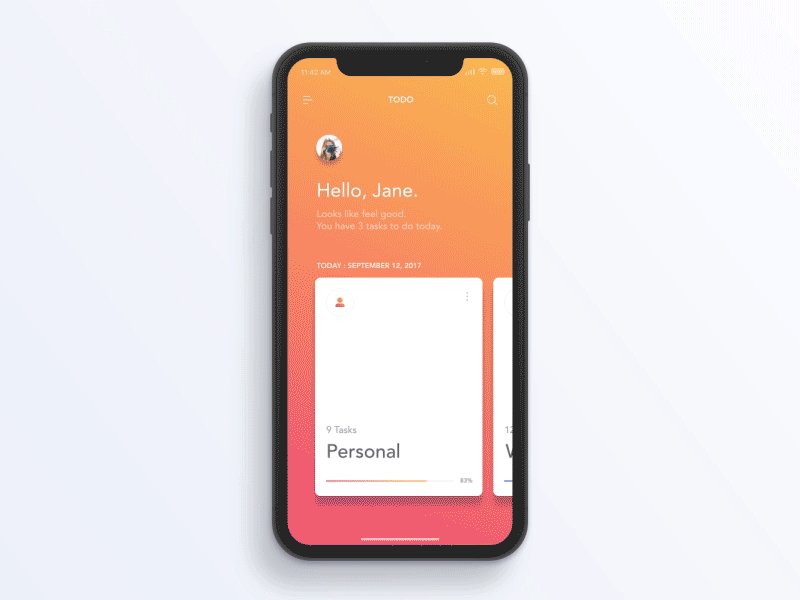
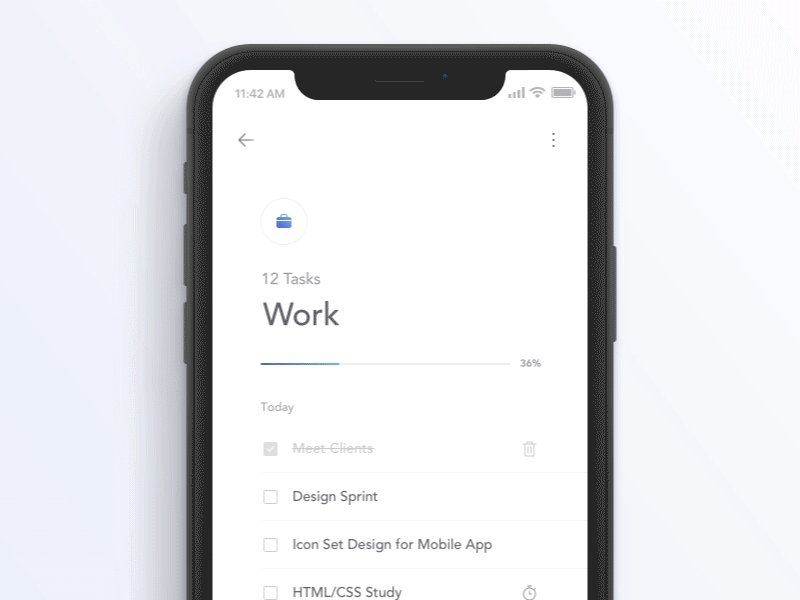
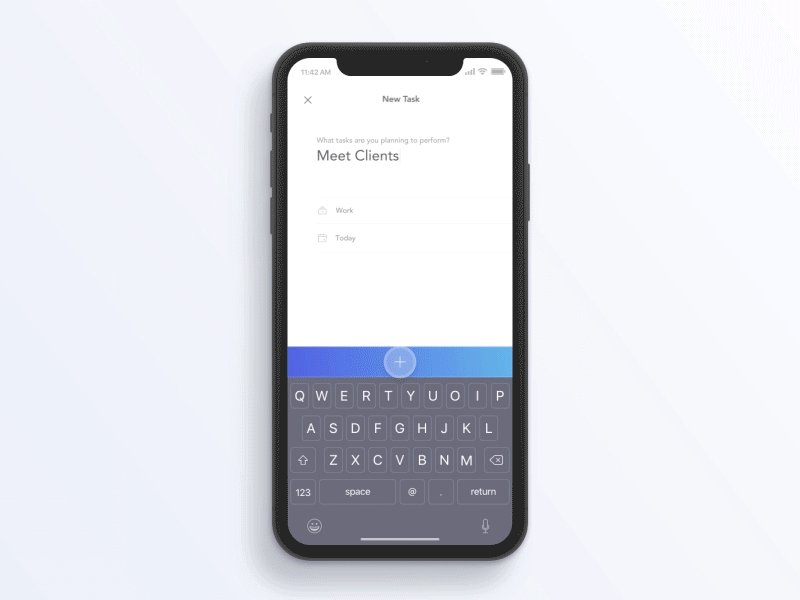
Анимация помогает дизайнерам использовать метод последовательного раскрытия (progressive disclosure). Он упрощает взаимодействие пользователя с интерфейсом, потому что в нужный момент отображается только необходимая часть информации. Ниже представлены два ярких примера применения последовательного раскрытия, когда пользователь получает информацию порциями.

Изображение: Ramotion

Изображение: Антон Скворцов
Представление новых элементов
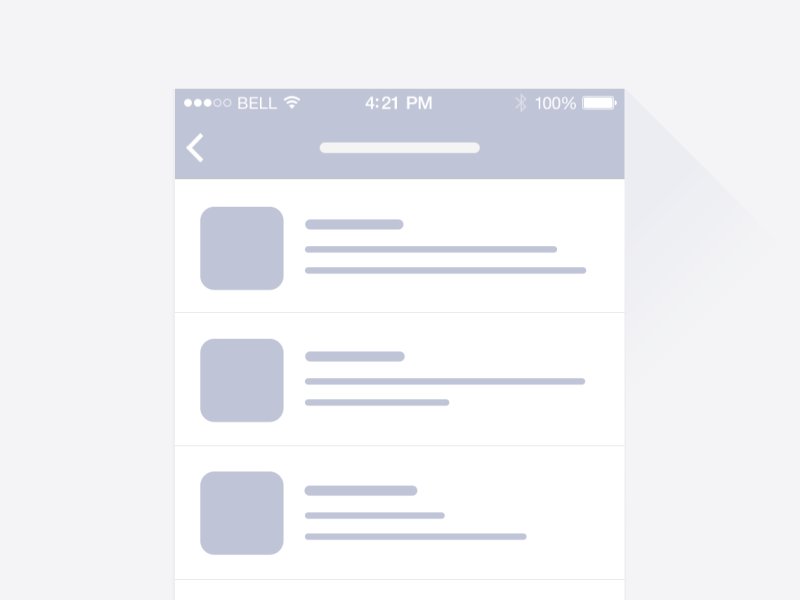
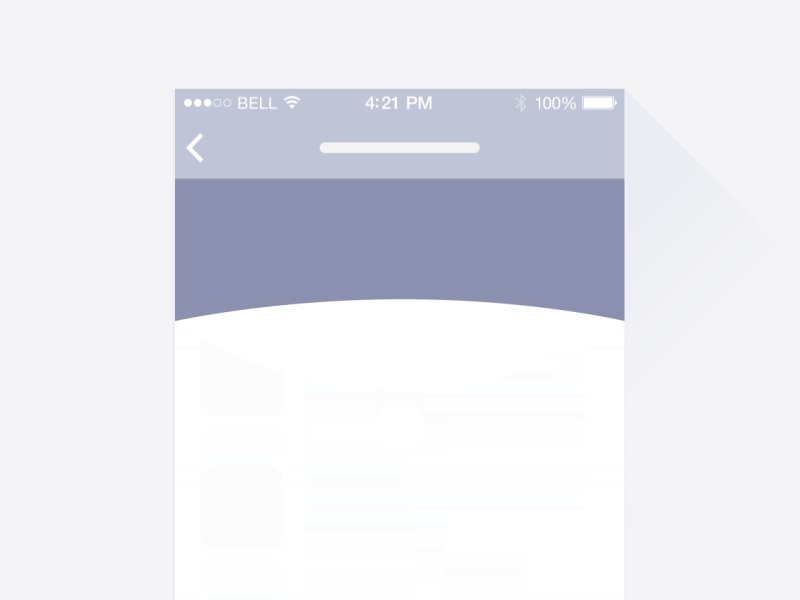
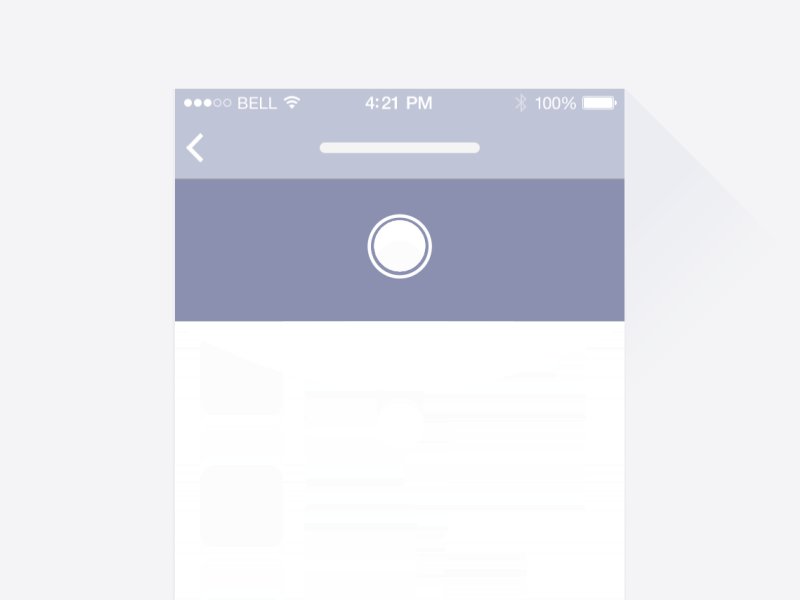
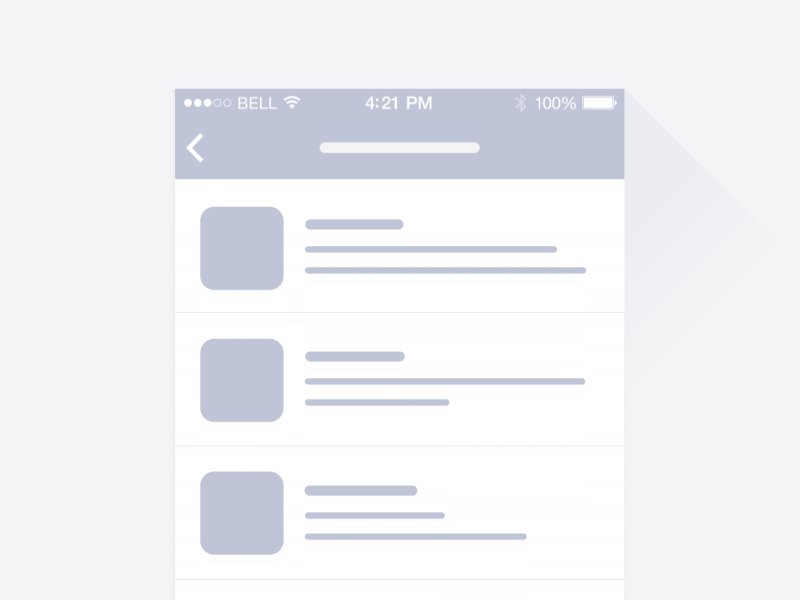
Когда мы представляем новый элемент на странице, то стараемся привлечь к нему внимание пользователя и объяснить, зачем он нужен. В таких случаях анимация позволяет показать связи между объектами и их иерархию.

С помощью анимации можно показать, откуда взялись объекты. Изображение: Вирджил Пана (Virgil Pana)
Навигация в приложении
Анимация облегчает навигацию в приложении. Это особенно важно для мобильных устройств. Всё время отвлекаясь и работая с приложением на маленьком экране, пользователь может просто запутаться в огромном количестве различных страниц.
И здесь приходит на помощь анимация. Она объясняет пользователю, как связаны между собой переходы между экранами. Она не даёт ему запутаться, объясняя, где он находится в данный момент.

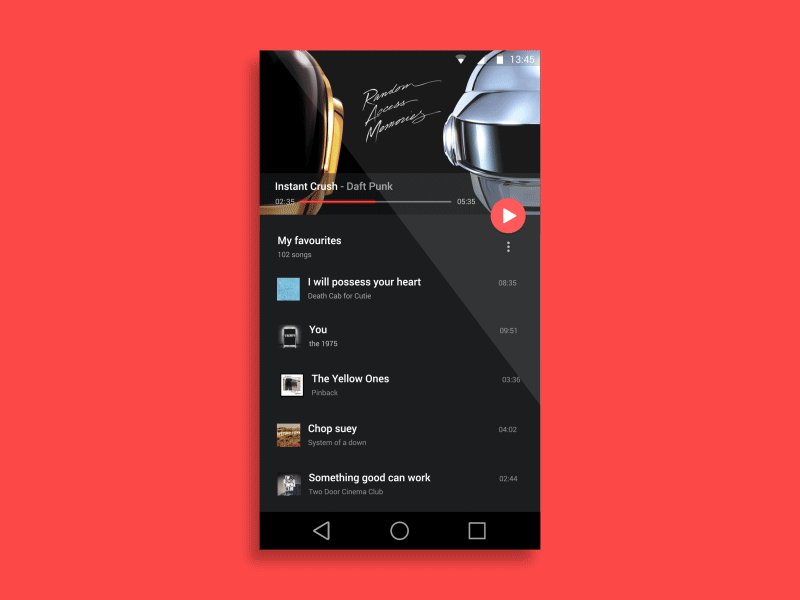
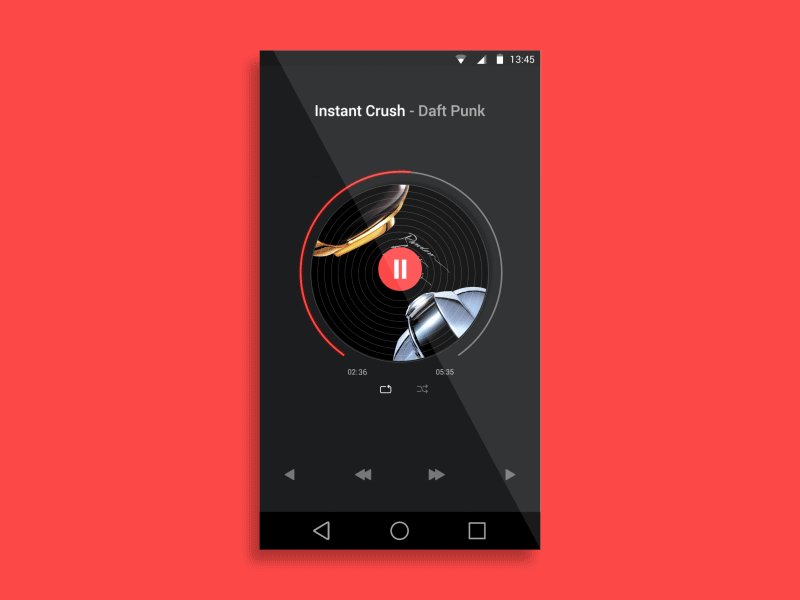
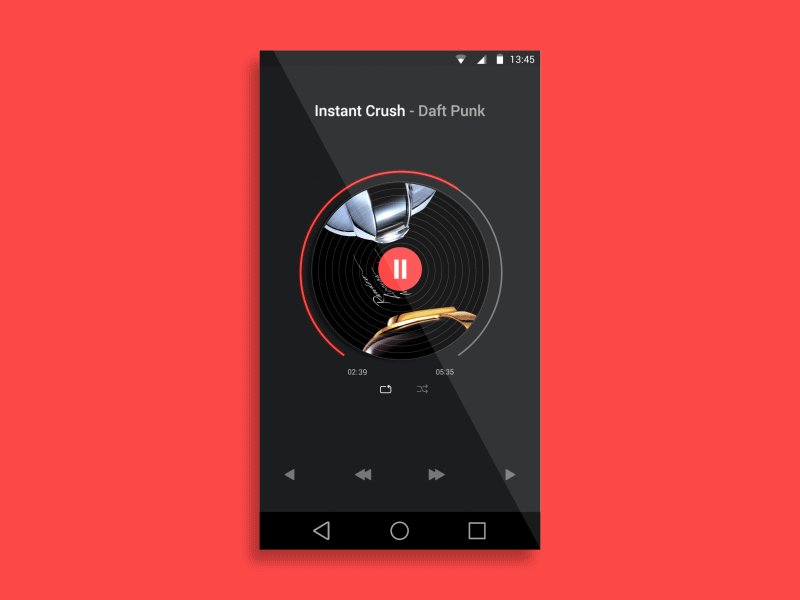
Ориентационная анимация позволяет определить, где вы находитесь по отношению к тому, где вы были раньше. Изображение: Джэ Сон Чон (Jae-seong, Jeong)
В примере ниже плавающая кнопка (floating action button, FAB) превращается в элемент заголовка, что позволяет пользователю понять, как связаны эти два объекта.

Анимация визуализирует связи между элементами. Изображение: Аниш Чандран (Anish Chandran)
Минимизация когнитивной нагрузки
Когнитивная нагрузка — это количество умственных усилий, необходимых для того, чтобы использовать продукт. Она во многом определяет удобство использования приложения. Как правило, чем больше усилий приходится прилагать для использования продукта, тем меньше он нравится пользователям.
Нашей целью является создание лёгкого в применении и удобного интерфейса. Анимация, если её правильно использовать, позволяет снизить количество усилий, необходимых для выполнения той или иной задачи.
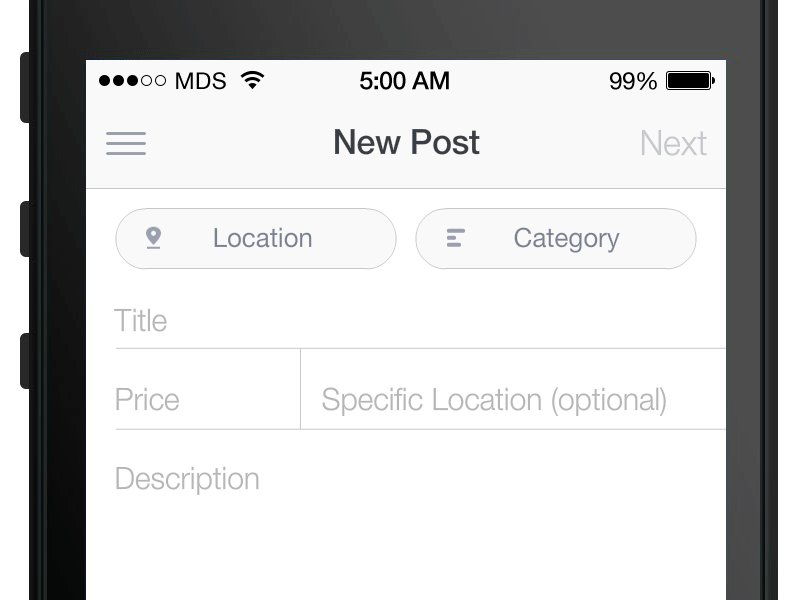
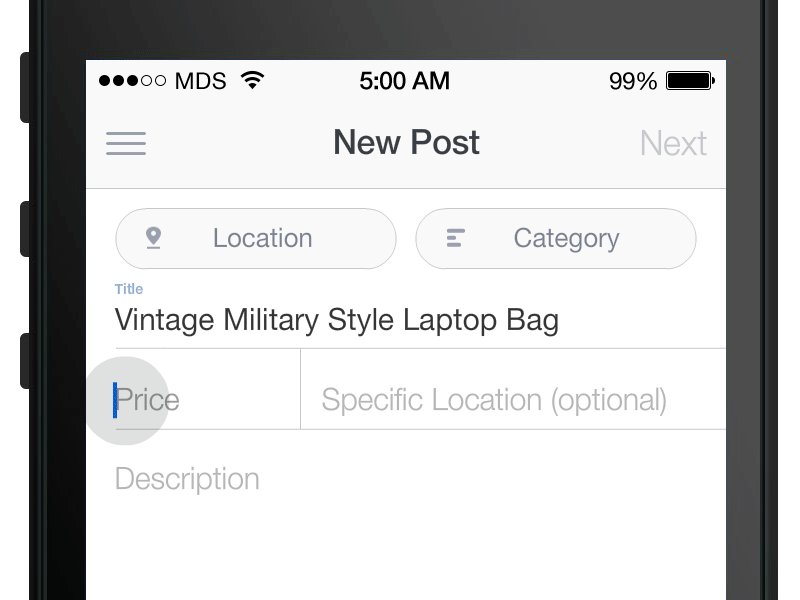
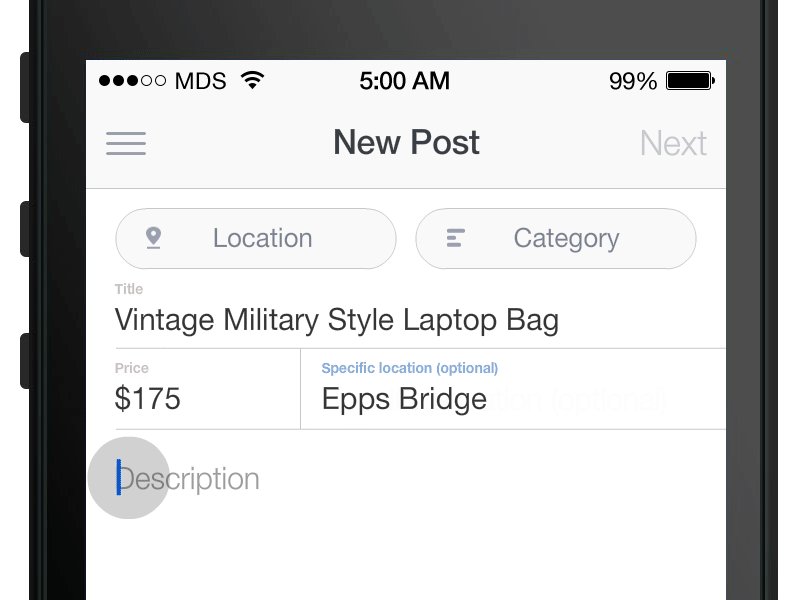
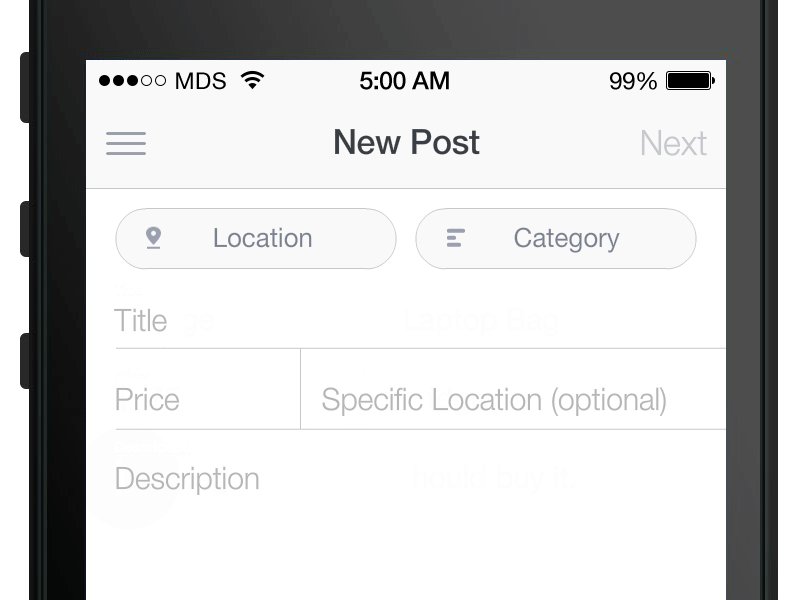
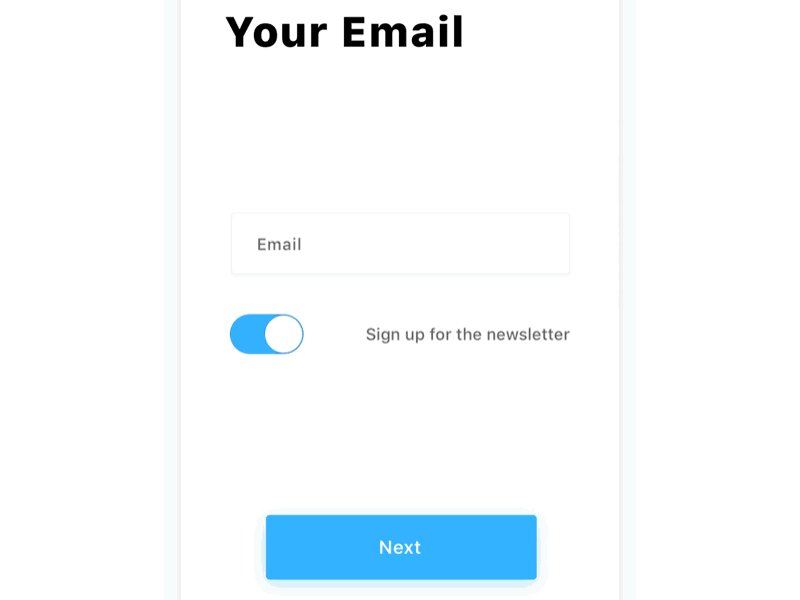
Почти в каждом приложении пользователю необходимо заполнить какие-либо формы. Во многих из них поля помечены подсказкой-заполнителем. Когда пользователь выбирает такое поле, подсказка пропадает. В результате становится трудно понять, какую информацию необходимо ввести. Всплывающие подсказки (floating label) позволяют пользователям не терять контекст и обеспечивают удобство при заполнении длинных форм.

Когда речь заходит о вводе данных пользователем, не стоит полагаться на его память. Всю критически важную информацию необходимо оставить на виду. Изображение: MDS
Визуализация функциональных изменений
После взаимодействия с пользователем элемент может поменять свою функцию. Например, после нажатия кнопка начинает выполнять новое действие. Если анимировать это изменение, пользователю будет легче ответить на вопрос, что же теперь делает данный элемент.
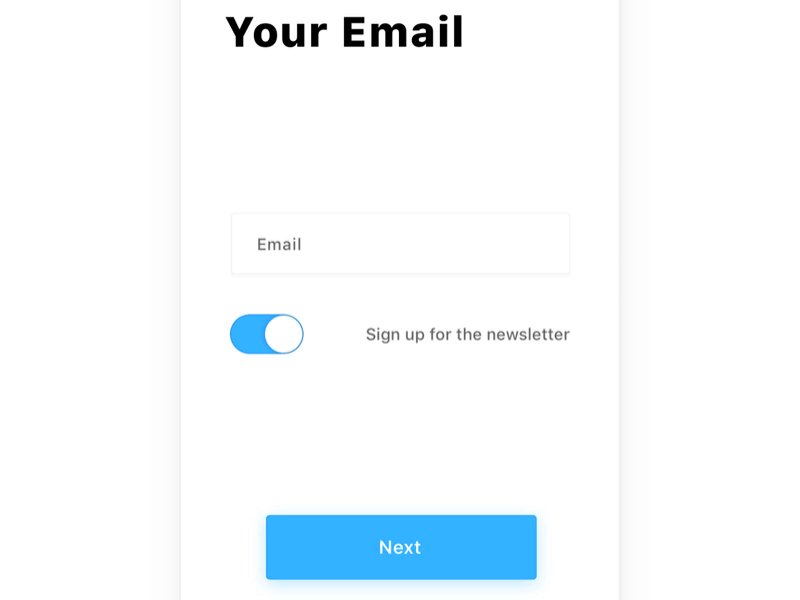
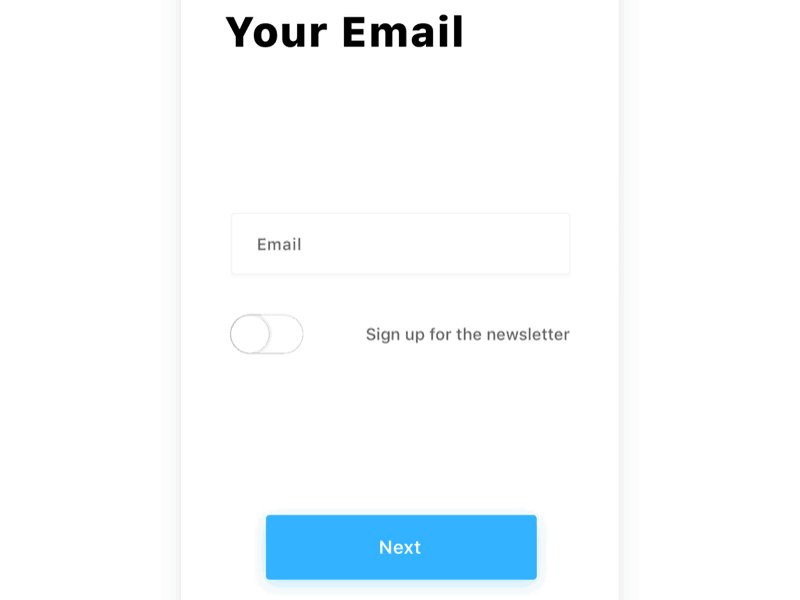
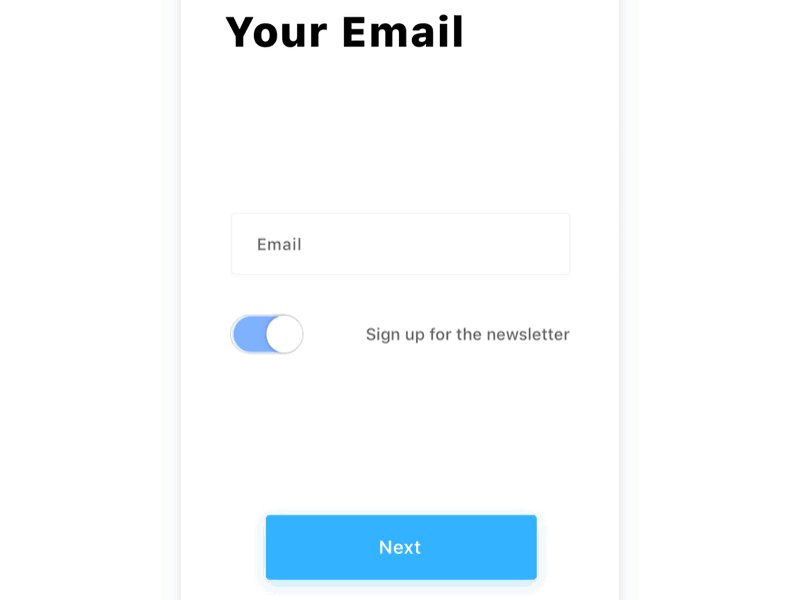
Отличный пример можно найти во многих мобильных приложениях. Речь о переключателе. Анимация позволяет пользователю понять, в каком состоянии находится элемент.

Анимация проигрывается при нажатии на кнопку, чтобы изменения были сразу заметны. Изображение: Юрре Хауткамп (Jurre Houtkamp)
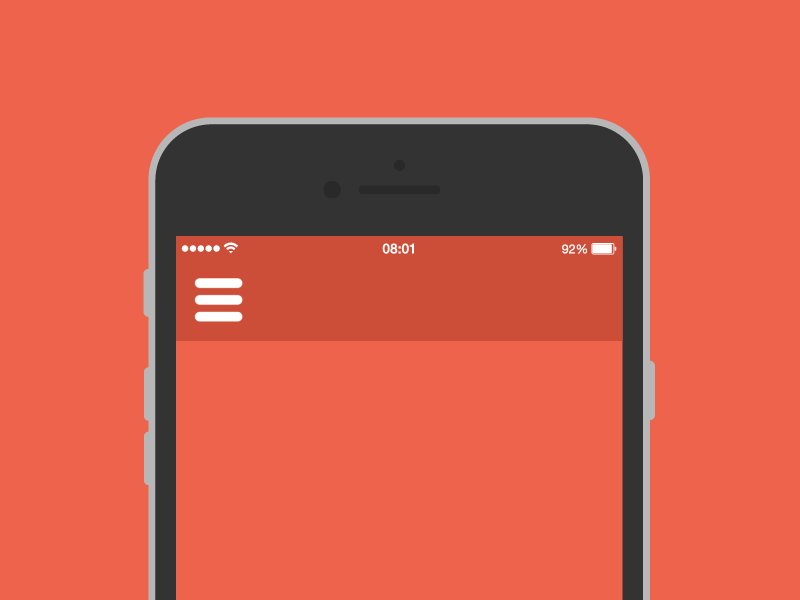
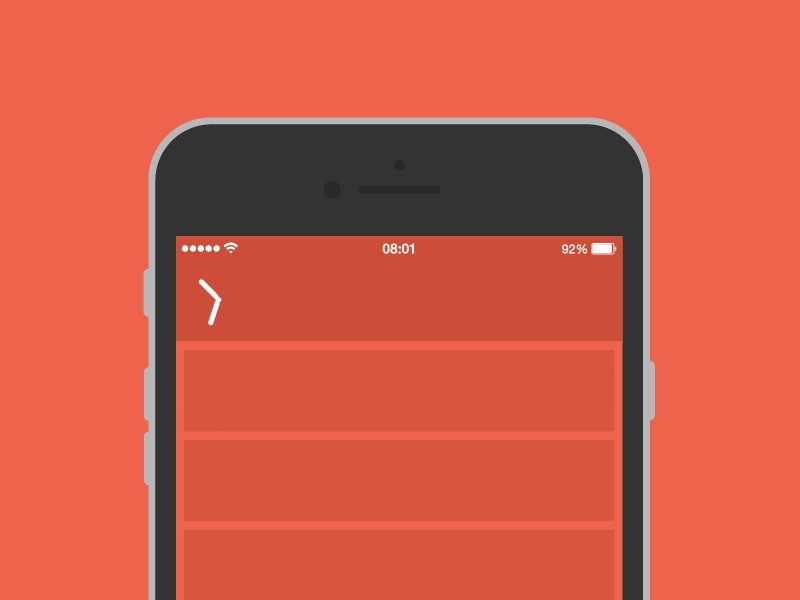
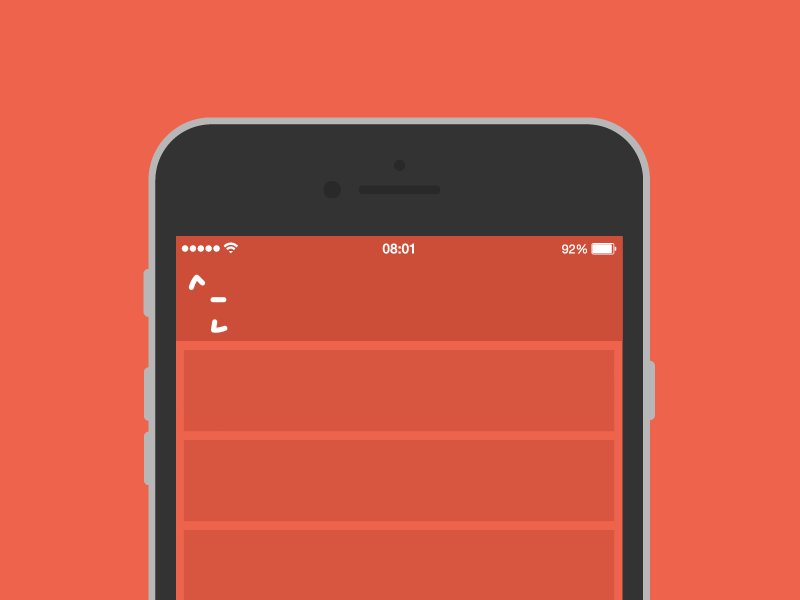
В некоторых случаях функциональное изменение одного элемента может полностью «изменить экран». В качестве примера можно привести кнопку меню, которая превращается в X и включает новый режим отображения.

Чётко покажите пользователям, что функция объекта изменилась. Изображение: Тамас Койо (Tamas Kojo)
Заключение
Если подойти к использованию анимации вдумчиво, её возможности окажутся поистине огромными. С её помощью можно оживить интерфейсы, сделав их по-настоящему «отзывчивыми» к действиям пользователя, и решить множество функциональных проблем. Для чего бы ни было предназначено ваше приложение, оно будет тесно взаимодействовать с пользователем. И именно анимация поможет сделать это взаимодействие по-настоящему захватывающим и эффективным.
Спасибо за внимание!
Автор: origama






