Наша повседневная жизнь — это бесконечный поток решений. В личной и профессиональной жизни мы должны учитывать многочисленные противоположные точки зрения и условия, и лучше, когда решения основаны не только на предположениях, но и на фактах, опыте и знаниях. Сегодня мы обсудим одну из частых задач для UI-дизайнеров, которые должны делать проект за проектом — какая схема лучше для интерфейса, светлая или темная?

Факторы, влияющие на выбор цветовой схемы
Будьте уверены — нет ни одного конкретного решения, которое бы сработало для всех задач. Решение в значительной степени зависит от множества факторов, охватывающих не только вид со стороны пользователя, но и бизнес-цели, рыночные условия и текущие тенденции в проектировании интерфейсов. Давайте рассмотрим существенные факторы, которые необходимо учитывать.
Читаемость и разборчивость
Эти термины непосредственно связаны с восприятием контента, представленного текстом. Читаемость определяет то, как легко люди могут читать слова, фразы и блоки текста. Разборчивость влияет на то, как быстро и естественно пользователи могут различать буквы в определенном шрифте.
Эти характеристики следует тщательно учитывать, особенно для интерфейсов, заполненных большим количеством текста. Среди многих других факторов — выбранная для интерфейса цветовая схема, играющая решающую роль в процессе эффективного восприятия текста. Например, как и с физическими объектами, воспринимаемыми на разных фонах, черная копия, показанная на белом или светлом фоне, кажется большей, чем белая копия на темном фоне. Слабая читаемость приводит к плохому пользовательскому опыту: пользователи не в состоянии быстро воспринимать данные, более того – даже если данные актуальны, но не читаемы, пользователи ощущают необъяснимое напряжение, связанное с текстом, или могут даже пропустить критическую информацию.
Означает ли это, что интерфейсы со светлым фоном более читабельны? Не всегда. Один из известных гуру дизайна пользовательского опыта Джейкоб Нильсен сказал: «Используйте цвета с высоким контрастом между текстом и фоном. Для оптимальной четкости требуется черный текст на белом фоне (так называемый позитивный текст). Белый текст на черном фоне (негативный текст) почти так же хорош. Хотя коэффициент контрастности такой же, как и для положительного текста, инвертированная цветовая схема немного «остужает» людей и замедляет их чтение. Больше всего разборчивость страдает в цветных схемах, которые делают текст более легким, чем чистый черный, особенно если фон сделан более темным, чем чистый белый».
Таким образом, любая цветовая схема может быть достаточно читаема, если дизайнер изучит особенности восприятия текста на разных фонах и тщательно подойдет к выбору шрифта.

Однако некоторые научные исследования, относящиеся к 1980-м годам, показывают, что для больших объемов текста светлый фон представляется более эффективным выбором для большинства пользователей. Изучая работу рекламных носителей, Д.Бауэр и К.Р.Кавоний поделились своими исследованиями в статье «Улучшение удобочитаемости визуального отображения при помощи изменения контраста» (1980). В частности, они обнаружили, что участники были на 26% более точными при чтении текста, когда на светлом фоне фигурировали темные буквы.
Почему это так? Джейсон Харрисон из Sensor Perception and Interaction Research Group (Университет Британской Колумбии) объясняет это явление следующим образом. Люди с астигматизмом (которых, согласно различным статистическим данным, около 50% населения) чувствуют, что сложнее воспринимать белый текст на черном, чем черный текст на белом. Отчасти это связано с уровнем освещенности. С ярким дисплеем (на белом фоне) диафрагма закрывается немного больше, уменьшая эффект «деформированной» линзы. С темным дисплеем (черным фоном) радужная оболочка открывается, чтобы получать больше света, и деформация линзы создает гораздо более нечеткий фокус для глаза. Итак, основываясь на этом исследовании, если интерфейс представляет много текста и требует длительного чтения, то светлый фон более удобен для пользователя.

Доступность
Доступность в основном определяется, как способность веб или мобильного интерфейса охватить как можно большее количество людей и обеспечить его функциональность не дискриминируя никого. Таким образом, решение «использовать или не использовать» должно быть в основном основано на потребностях и предпочтениях пользователей, а не на их физических способностях. Цветовая схема упоминается среди главных факторов, влияющих на этот аспект. Выбирая палитру и цветовые комбинации, дизайнер должен учитывать пользователей разного возраста, особых потребностей или ограничений, которые также могут определять выбор цвета для фона и расположение элементов. Пользовательские исследования в этом деле становятся большим подспорьем, они предоставляют UX-дизайнерам данные, которые помогают приблизиться к целевой аудитории.
Ясность
Ясность определяет способностью видеть и различать все нужные данные на экране или странице. Прежде всего, это касается простоты и интуитивности навигации — возможности понимания макета, поиска зон информации и элементов взаимодействия, когда пользователям не нужно прилагать много усилий для получения того, что им нужно. Если этот аспект не отработан должным образом, то это может привести к слабой визуальной иерархии и превратить экран в полный хаос. Контраст играет здесь большую роль, и цветовая схема становится основой для него. Чтобы проверить, достаточно ли понятен интерфейс и достаточен ли контраст, не забывайте о хорошем старом трюке «эффекта размытия», когда вы смотрите на экран или страницу в размытом режиме и проверяете, легко ли заметно и доступно все необходимое.

Отзывчивость
Отзывчивость интерфейса означает, что пользователи могут использовать его и работать с ним независимо от того, на каком устройстве они его используют. То, что выглядит стильным и привлекательным на профессиональном мониторе высокого разрешения в Sketch, может превратиться в грязное пятно на маленьком экране с низким разрешением. Поэтому некоторые цветовые схемы, выглядящие красиво на этапе проектирования, могут потерять свою красоту в самых разных условиях, в которых они применяются. Поскольку цветовая схема напрямую влияет на восприятие цвета, формы и содержимого, она должна быть проверена на разных устройствах, прежде чем окончательное решение будет принято.
Окружение
Веб-и мобильные интерфейсы используются в средах, которые могут быть, при тщательном изучении целевой аудитории, предопределены. Например, если вы предположите, что ваше приложение будет использоваться при естественном освещении, то темный фон может создать эффект отражения, особенно на глянцевых экранах, типичных для планшетов и смартфонов. И, наоборот, в условиях плохо освещенной окружающей среды темный фон может отвести свет от экрана и это хорошо повлияет на навигацию и читаемость. Именно поэтому проблеме цветовых комбинаций, контрастов и оттенков здесь уделяется так много внимания.

Чеклист список для выбора цветовой схемы
Если учесть все выше описанные факторы, то мы можем предложить короткий контрольный список для выбора цветовой схемы мобильного интерфейса.
- Определите цель интерфейса. Определив основные точки использования интерфейса и возможности решения проблем пользователя, вы сделаете выбор цветовой схемы более обоснованным. Если пользовательский интерфейс является текстовым (блог, новостная платформа, электронный ридер и т.д.), светлый фон будет более эффективным выбором. Свет делает экран просторным, и становится легче сосредоточиться исключительно на содержании. С другой стороны, если интерфейс вращается вокруг изображений, а не текста, то цветовая схема с темным или ярким фоном может быть хорошим решением, поскольку цвета изображений будут ощущаться глубже.
- Проанализируйте свою целевую аудиторию. Определение и анализ целевой аудитории – это главное, что должен сделать дизайнер. Понимание того, кто является вашим потенциальным пользователем и что он хочет получить от сайта или приложения – это прочный фундамент для удобного, полезного и привлекательного интерфейса. Люди среднего возраста и пожилые люди предпочитают интерфейсы со светлой цветовой схемой, поскольку они находят ее более интуитивной и управляемой. Молодые люди часто считают интерфейсы с темным фоном более оригинальными и стильными, что может быть способом привлечения целевых пользователей. Подростки и дети предпочитают интерфейсы, где используются яркие фоны и забавные детали. Выбор цвета, очевидно, зависит от характера функционирования интерфейса и контента. Но предпочтения целевой аудитории всегда являются хорошим ключом к решениям, ориентированным на пользователя.
- Изучите конкурентов. Еще один аспект, который следует иметь в виду, заключается в том, что ваш продукт не плавает в “синем океане”. Наоборот, он будет бороться за внимание пользователя в условиях сильной и динамически меняющейся конкуренции. Выбор цветовой схемы становится способом сделать приложение или веб-сайт отличающимся и привести к столь драгоценному первому взаимодействию со стороны пользователя. Время, затраченное на исследование существующих продуктов в сегменте, сэкономит вам время и силы, которые вы, в противном случае, потратите на редизайн неэффективных решений.
- Тестируйте, тестируйте, тестируйте. Описанные выше моменты убеждают в одной ключевой вещи: поскольку цвет относится к факторам, непосредственно влияющим на удобство использования и привлекательность интерфейса, каждое дизайнерское решение должно быть соответствующим образом проверено – в разных разрешениях, на разных экранах и в различных условиях. Тестирование позволит выявить сильные и слабые стороны цветовой схемы до того, как продукт выйдет на рынок, получит внимание и потеряет шанс произвести первое впечатление.

Компромиссные решения
Не желая придерживаться строгих цветовых схем, дизайнеры пользовательских интерфейсов иногда находят компромиссные решения, например, такие.
Темный интерфейс, белые вкладки для содержания
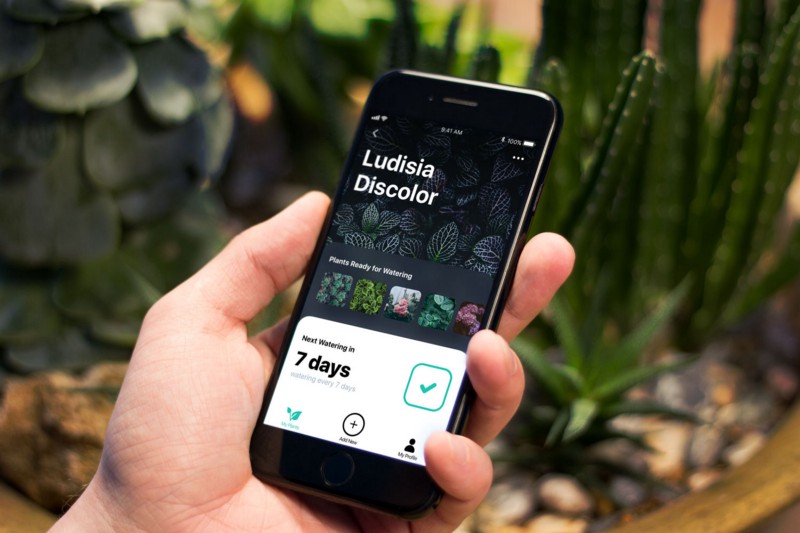
Как мы уже упоминали в обзоре тенденций UX-дизайна, это направление особенно популярно для интерфейсов с темным фоном. В нем реализуется подход к лучшей читаемости, который часто является вопросом обсуждения — создавая окна или пространства со светлым фоном для основных блоков с данными, дизайнеры решают проблему, добавляя элегантный контраст с экраном или страницей. Одним из случаев, когда такое решение было применено эффективно — приложение Watering Tracker, разработанное командой Tubik.

Предоставление пользователю возможности выбора цветовой схемы
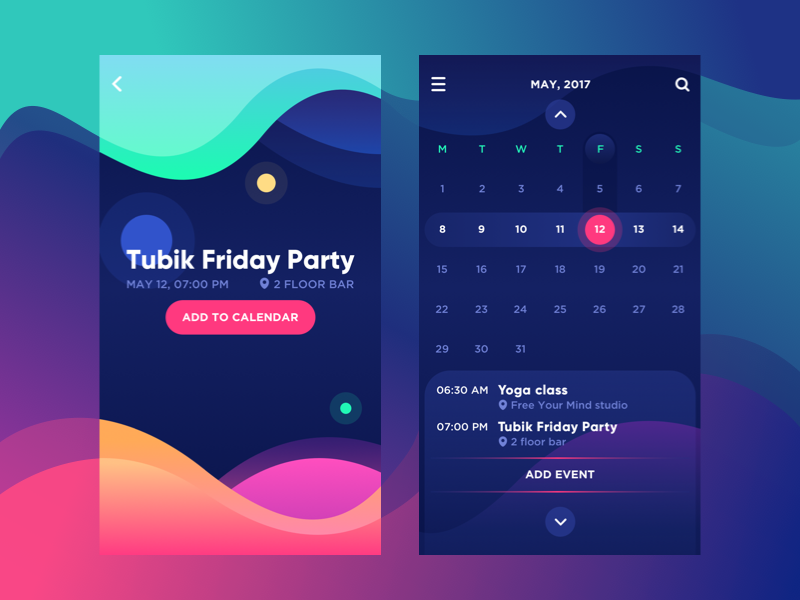
Другой подход — дать пользователям возможность выбора цвета. Это то, что мы сделали для Upper, приложения со списком дел, которое предлагает пользователю выбор цветовой схемы. С одной стороны, это делает продукт очень дружественным для пользователей, выбор более персонализированным и соответствующим не только вопросами удобства использования, но и эстетическим предпочтениям. С другой стороны, дизайнерам и разработчикам требуется дополнительное рабочее время для проработки всех схем.

Полезное чтение:
- Темная сторона UI: преимущества темного бэкграунда
- Влияние фона страницы на читаемость, возвраты, восприятие и поведение
- Визуальное восприятие: введение
- Искусство и визуальное восприятие: психология креативного взгляда
- Выбор цветов для веб-страницы: контрастность против читаемости
- Что делать не делать в темном веб-дизайне
- Почему светлый текст на темном фоне это плохая идея
- Когда использовать светлый текст на темном фоне
Автор: RoboForm






