Какой «круг»воспринимается как самый «круглый»?

Наши глаза довольно странный орган, который, зачастую, нас обманывает. Но если вы знаете особенности человеческого визуального восприятия, то вы сможете создать более понятный и чистый дизайн. Типографы не единственные, кто использует оптические трюки в создании читабельных и гармонично выглядящих шрифтов. Эти знания также полезны и дизайнерам интерфейсов, организующим коммуникацию между пользователем и машиной.
Как создать визуально пропорциональные иконки, правильно расположить объекты разных форм и выполнить идеальное скругление углов. В посте представлено более 50 изображений.
1. Фактический и оптический размер
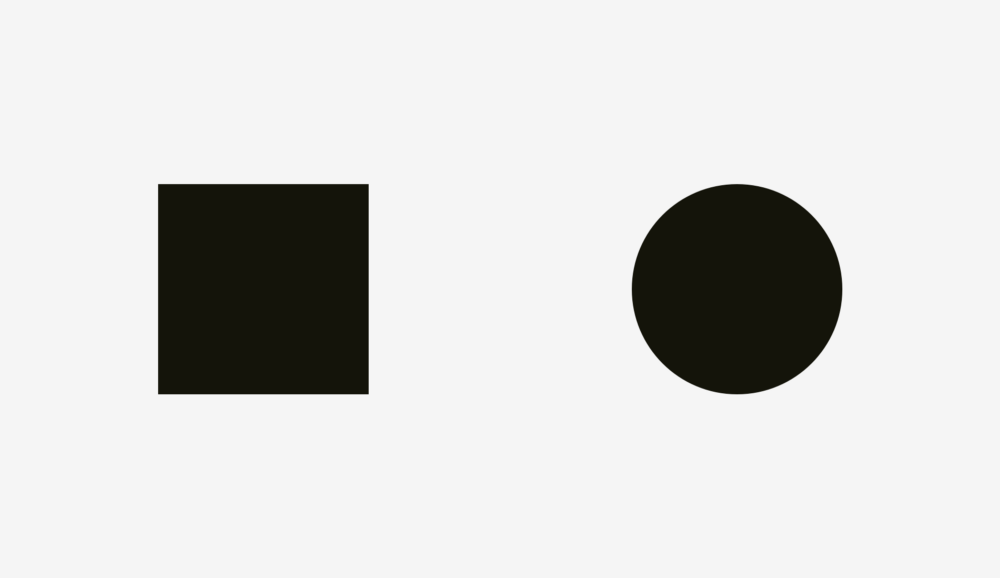
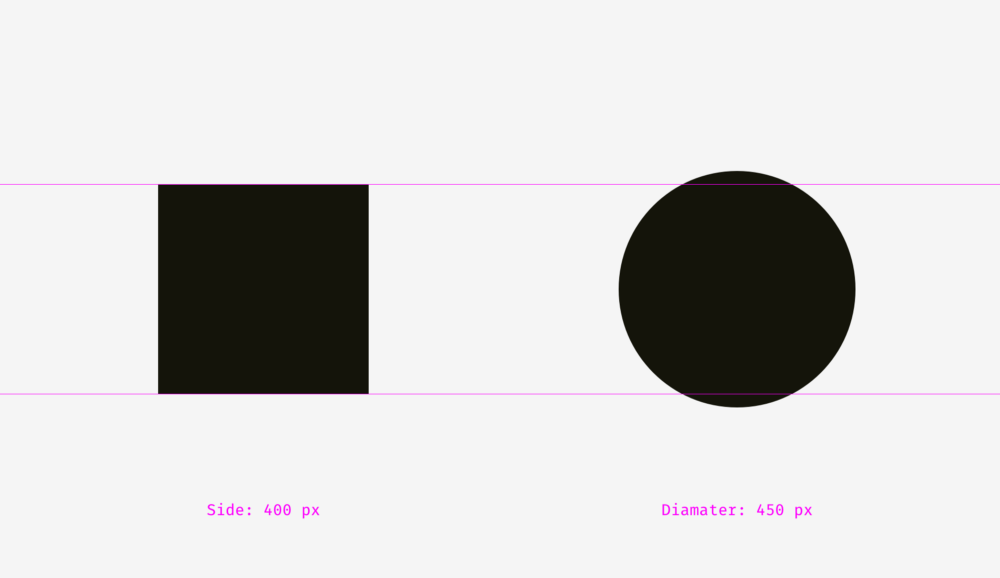
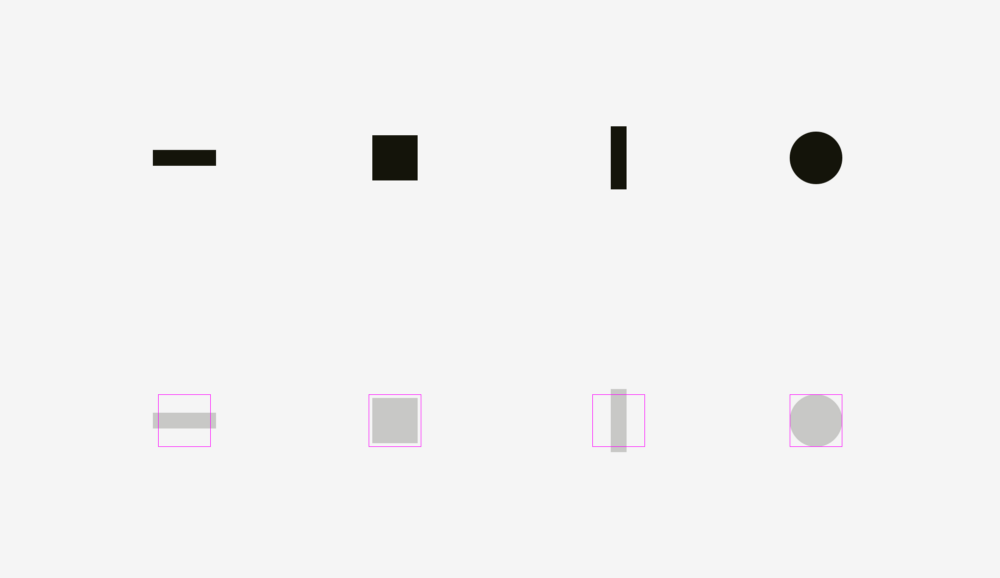
Что больше: 400-пиксельный квадрат или 400-пиксельный круг? С точки зрения геометрии их ширина и высота равны. Но взгляните на картинку ниже. Наши глаза мгновенно определяют, что квадрат перевешивает круг. Кстати, слова, связанные с весом, лучше подходят для описания оптических эффектов.

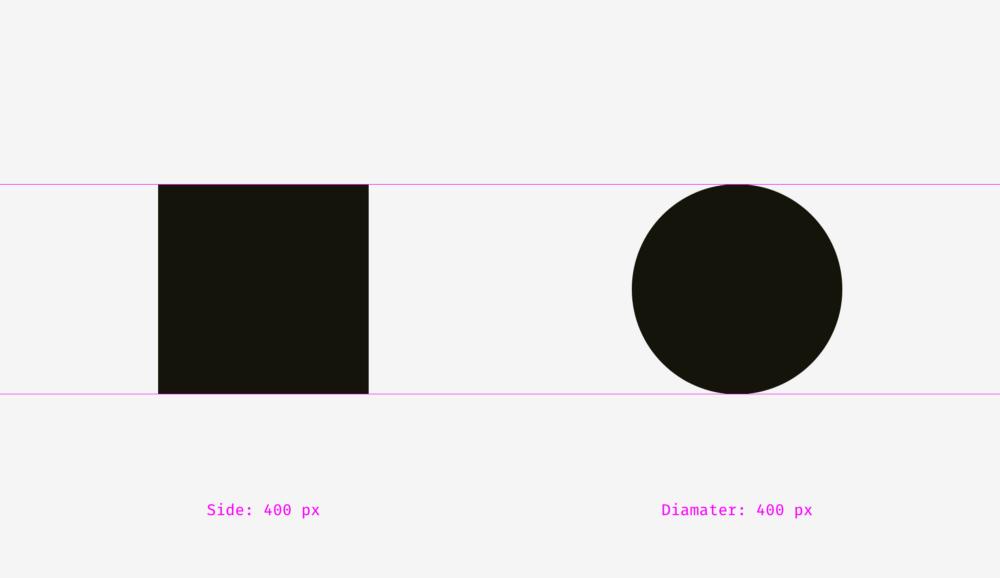
Если вы не верите, что размеры фигур в точности соответствуют друг другу, вот версия со вспомогательными линиями и числами.

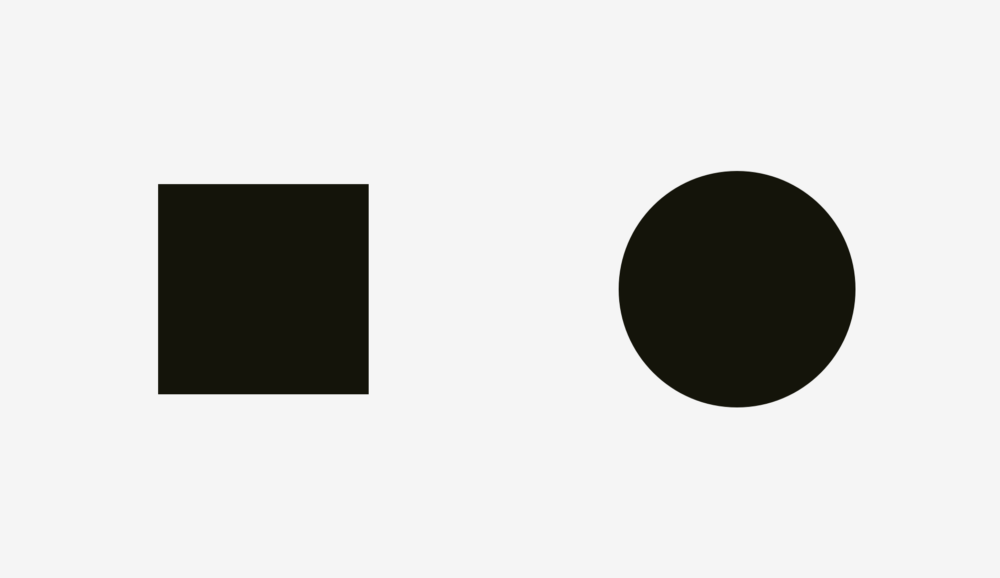
Давайте посмотрим на еще одну картинку с квадратом и кругом. Если опираться на визуальный вес, выглядят ли они одинаково для вас?

Для меня определенно да. По крайней мере, уже сложно сказать сразу, кто из них кого перевешивает. Не удивительно, ведь я увеличил диаметр круга на 50 пикселей.

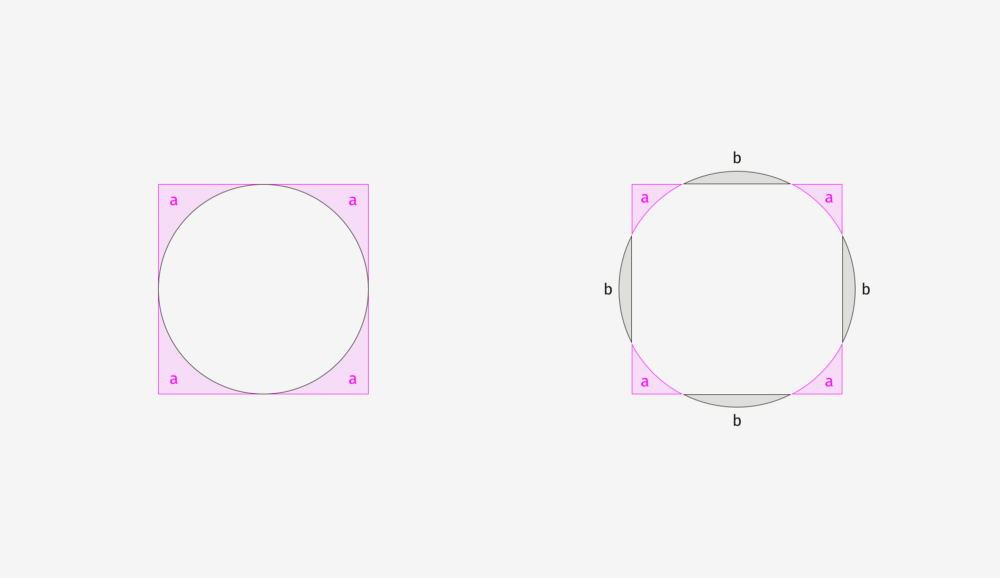
Чтобы показать, почему такое происходит, я наложил фигуры друг на друга как в первом примере (400-пиксельные квадрат и круг), так и во втором (400-пиксельный квадрат и 450-пиксельный круг). Как вы можете заметить ниже на картинке, квадрат перевешивает круг в области «а», в то время как круг перевешивает квадрат в области «b». Слева квадрат полностью подминает под себя круг, как будто бы охватывая его с четырех сторон. Справа круг и квадрат уравновешены; никто никого не ограничивает; у каждого есть по четыре свободных зоны.

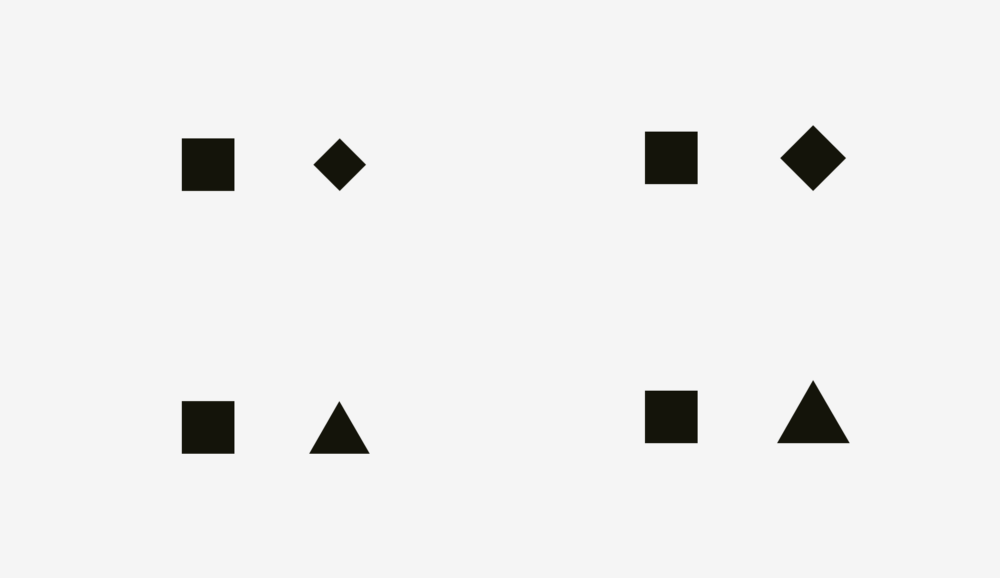
Тот же самый эффект можно наблюдать и на примере ромбов или треугольников. Чтобы визуально выглядеть пропорционально на фоне квадратов, они должны быть крупнее.

Как эту особенность использовать в интерфейсах? Например, при создании набора иконок важно сделать их все пропорциональными, чтобы ни одна иконка не выделялась слишком сильно или не выглядела слишком маленькой. Если мы непосредственно впишем иконки в квадратные области, то те их них, чья форма больше приближена к квадрату, будут выглядеть крупнее.

Для компенсации «веса» иконок разных форм я рекомендую дать визуально меньшим иконкам вылезать за пределы области, а также оставлять немного места между визуально крупными иконками и границей их области.

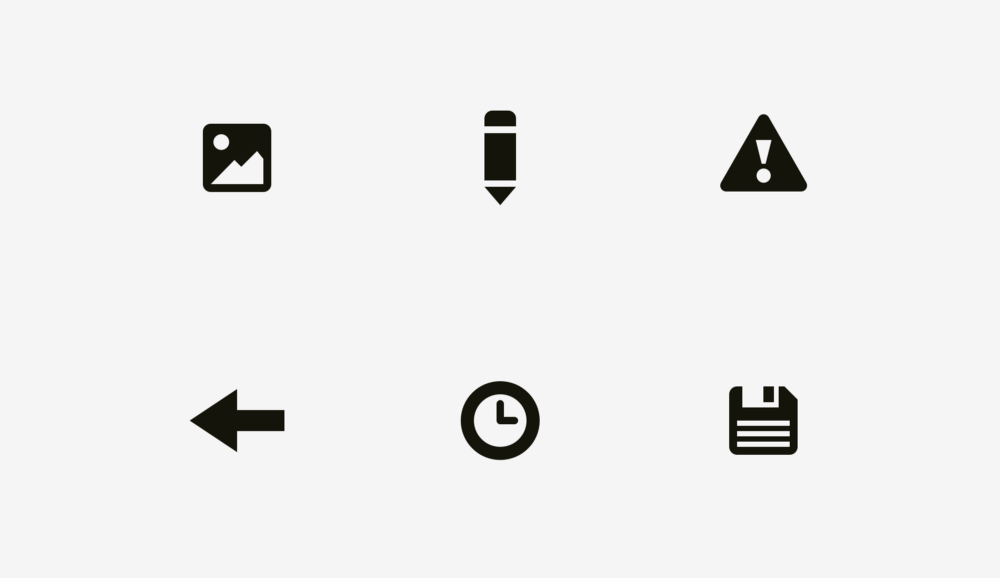
А теперь посмотрите на несколько реальных оптически пропорциональных иконок.

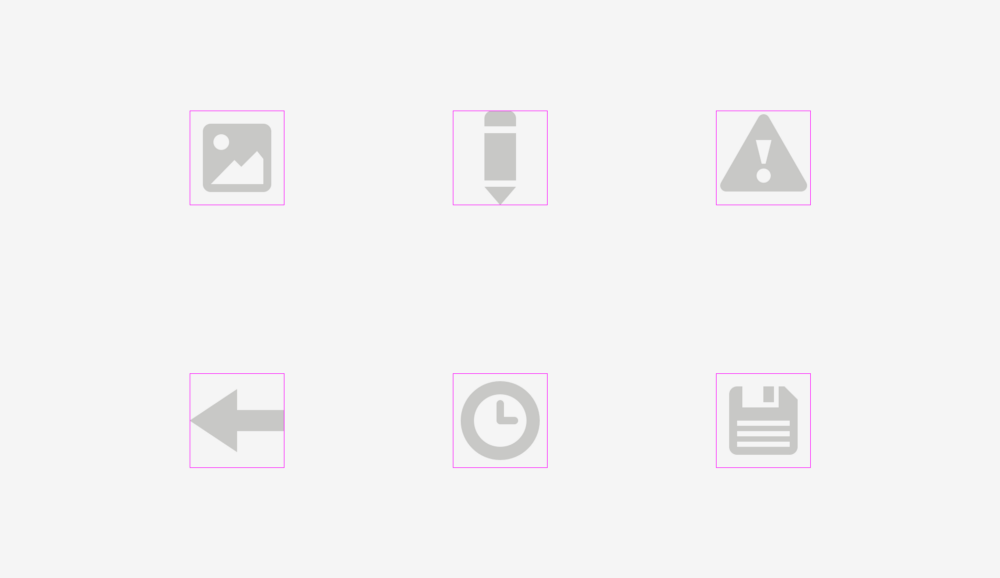
Теперь понятно, почему область иконки всегда крупнее, чем сама иконка — просто чтобы неквадратные иконки хорошо вписывались и не выглядели меньше, чем их квадратные соседи.

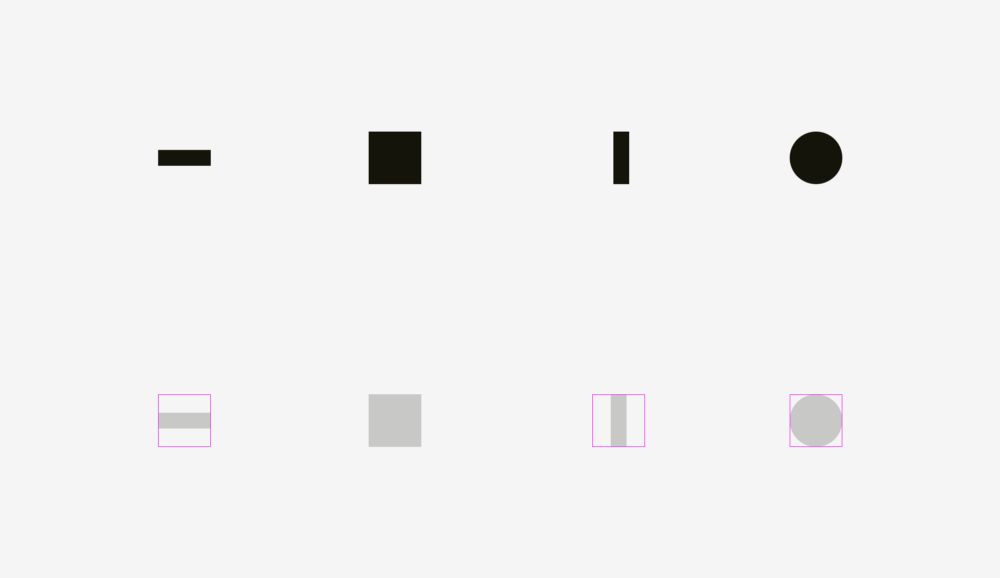
Визуальный баланс проще всего проверить через размытие объектов. Если превратить иконки в более или менее похожие пятна, тогда оптический вес у них будет одинаков.

Но иногда мы имеем дело с уже существующими графическими элементами. Так, например, логотипы социальных сетей используются на кнопках «Поделиться» и «Мне нравится». Иконки Facebook и Instagram квадратные, в то время как у Twitter она принимает силуэт птицы, а у Pinterest представлена в виде буквы «P» внутри круга. Поэтому иконки Twitter и Pinterest немного крупнее, чтобы они не выглядели обособлено на фоне иконок Facebook и Instagram.

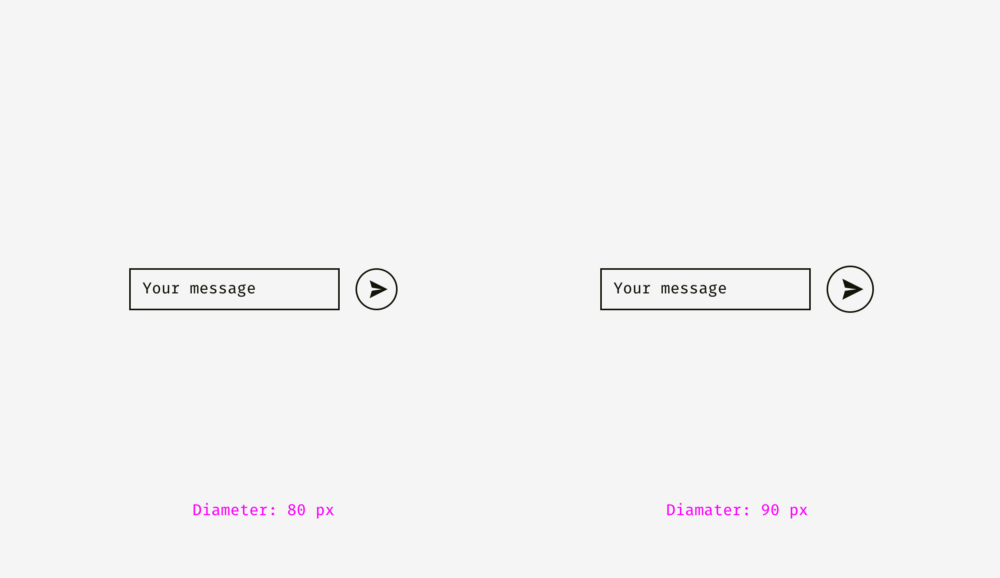
Еще один пример нарушения визуальной гармонии — это текстовое поле, расположенное рядом с круглой кнопкой. Если диаметр кнопки равен высоте текстового поля, кнопка будет казаться визуально меньше, но если мы ее немного увеличим, вся композиция станет выглядеть лучше.

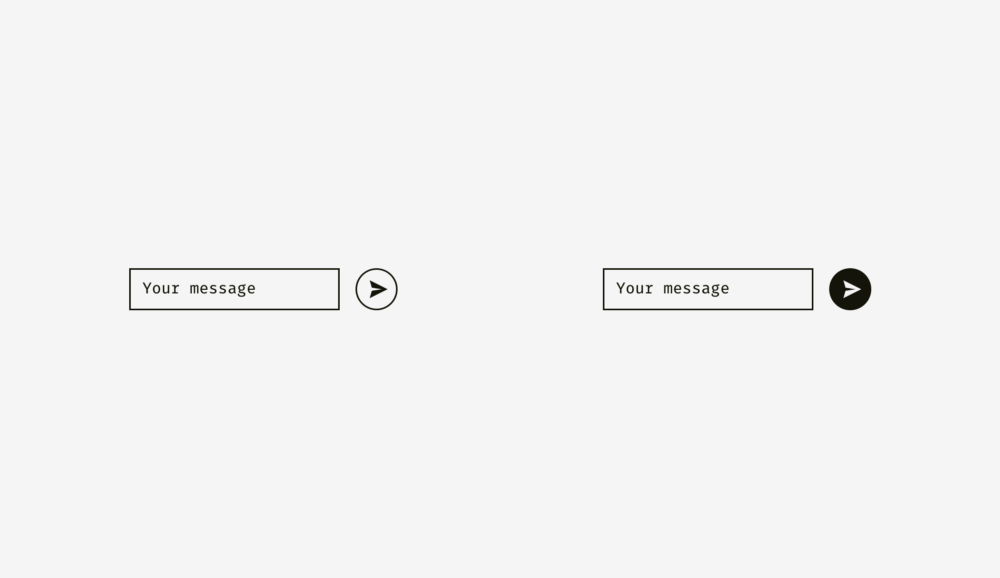
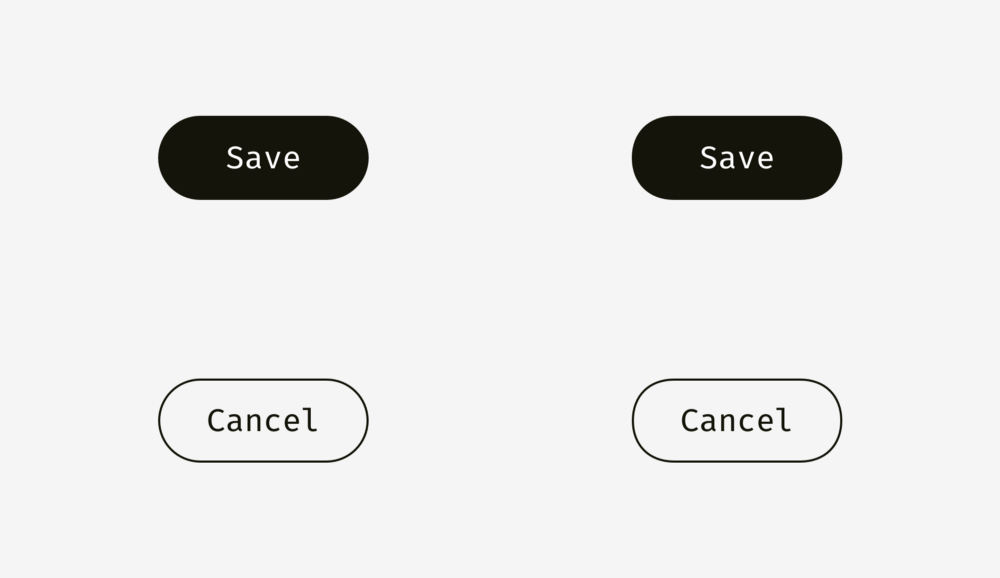
Но если вы поменяете стиль кнопки, то укрупнение не понадобится. На картинке ниже высота кнопки и текстового поля составляет 80 пикселей, но кнопка справа на фоне с текстовым полем выглядит лучше за счет черной заливки.

Важно помнить
- Оптический вес — это то, через что человеческие глаза воспринимают размер и значимость объекта, и он определяется не только на основе размера в пикселях.
- Круги, ромбы, треугольники и прочие не квадратные формы нужно делать крупнее, чтобы квадратоподобные фигуры не подавляли их визуально.
- Области иконок должны иметь немного свободного пространства для оптического равновесия. Это очень важно при создании набора иконок, чтобы все элементы в нем выглядели единообразно.
2. Выравнивание объектов разных форм
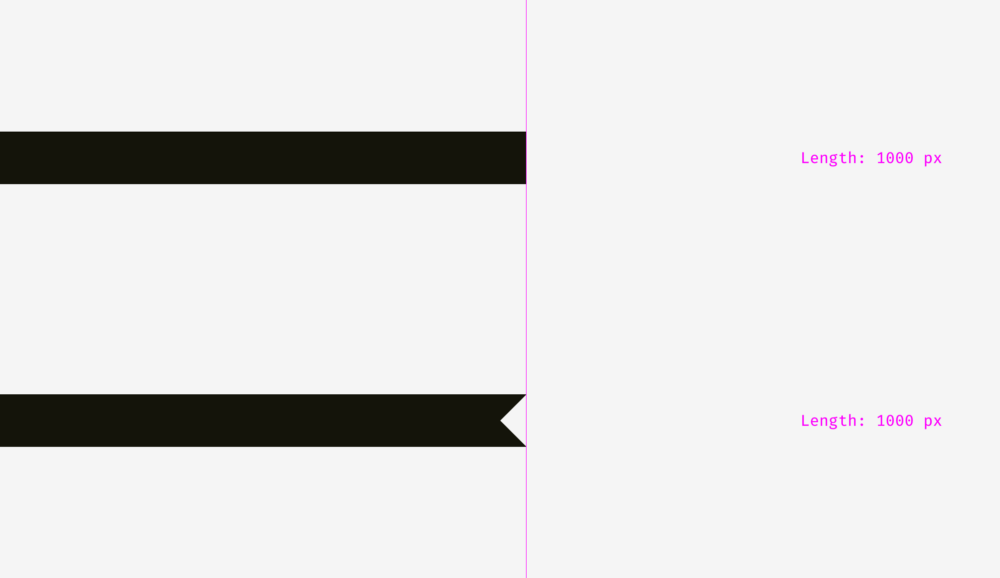
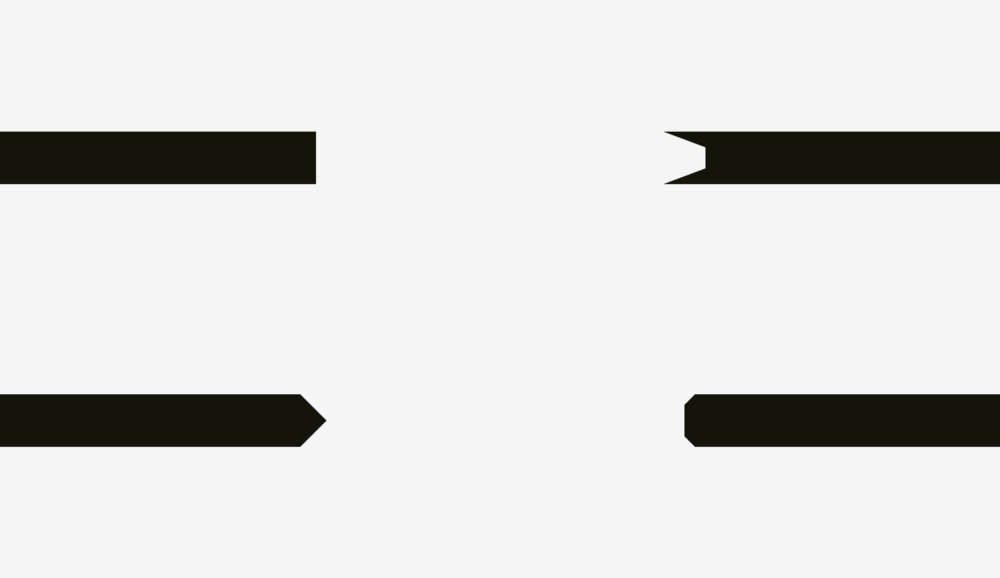
Оптическое выравнивание — это логическое продолжение темы оптической гармонии и такого явления как оптический вес. Посмотрите на полоски ниже. У них одинаковая длина?

Относительно пикселей твердое «да». Однако на первый взгляд нижняя полоска выглядит короче, чем верхняя.

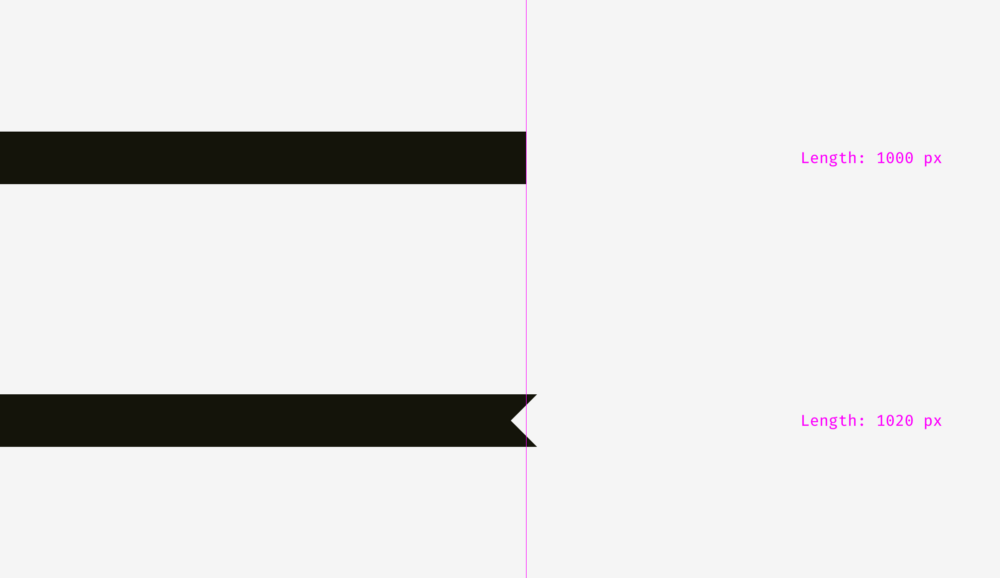
Еще одна картинка с двумя полосками. Поменялось что-нибудь?

Для нижней полоски я применил оптическую компенсацию. Сделал так, чтобы ее острые кончики выходили на 20 пикселей за пределы границы длины верхней полоски. Так можно компенсировать разрыв между объектами и сделать их визуально равными.

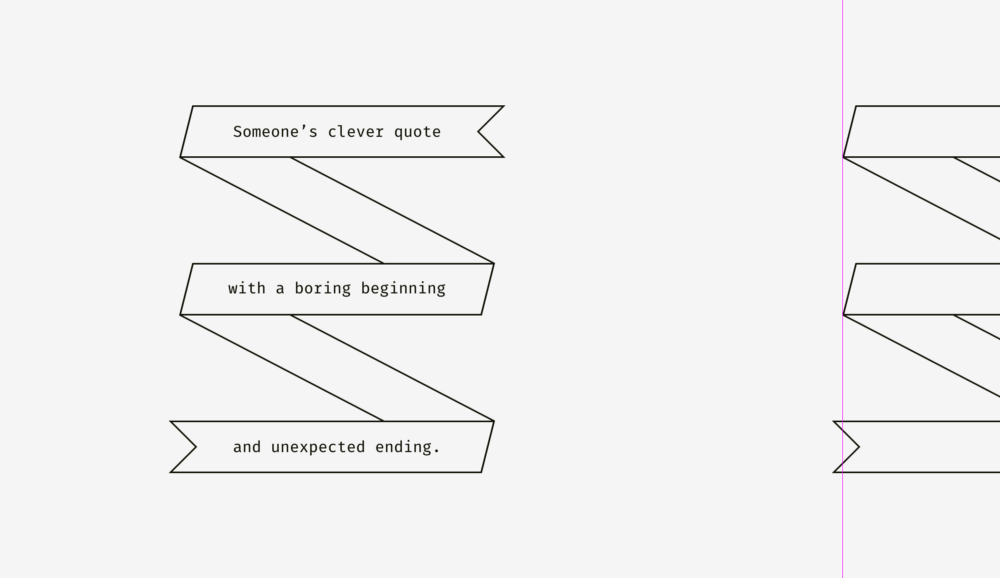
А теперь более сложный пример с полосками.

Т.о, если вы создаете плакат, где присутствуют согнутые полоски с текстом, или вы помещаете яркую полоску со словом «скидка» на карточку товара в онлайн-магазине, имейте в виду, что они должны быть визуально уравновешены. Острые углы должны немного выходить за пределы остальной части фигуры, особенно это касается прямоугольников.

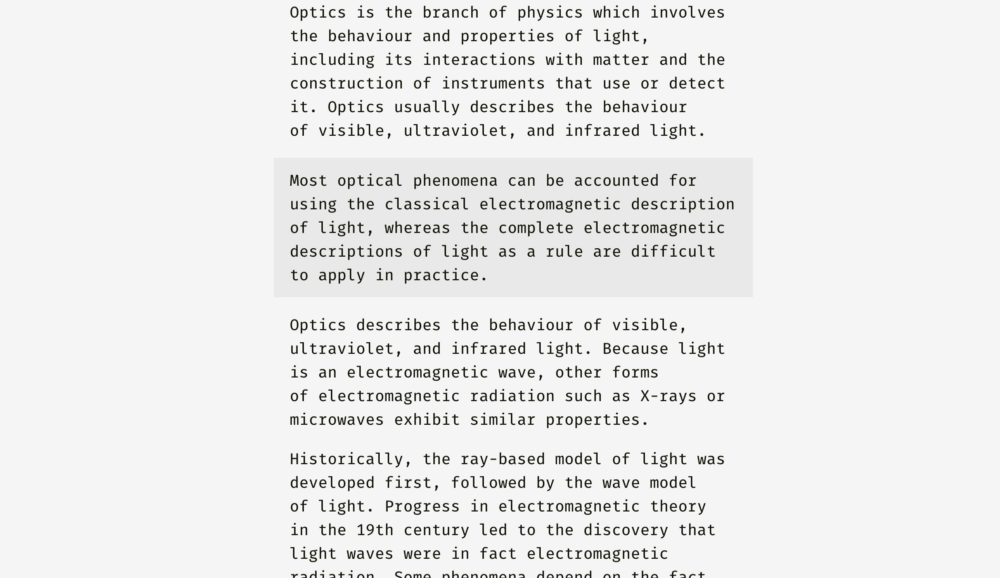
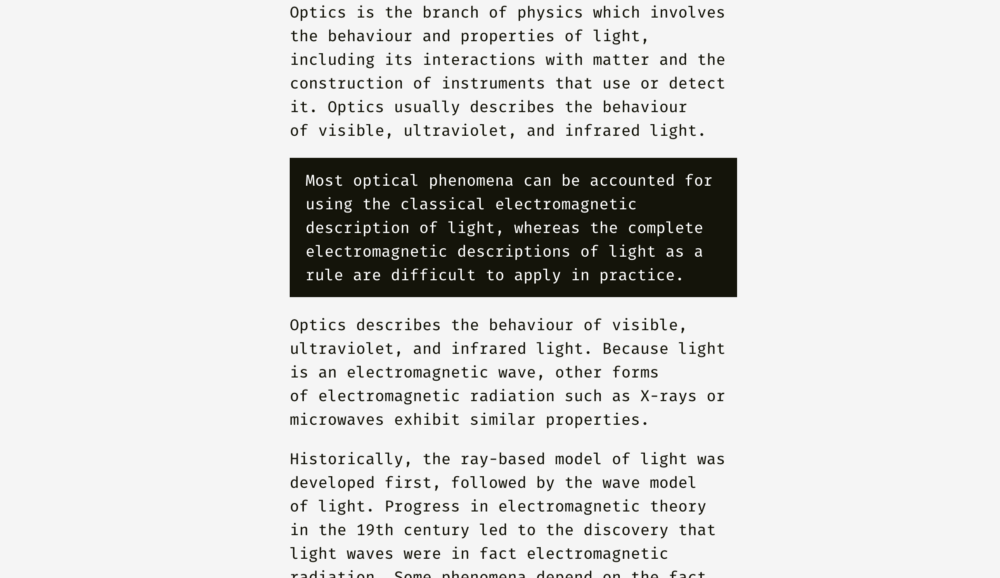
А что насчет выравнивания простого текста и абзацев с фоном? Тут все зависит от визуальной плотности фона. Если он светлый, то выделенный абзац выравнивается по основной части текста.

Т.к. фон светлый, то ничто не нарушает стройность текста.

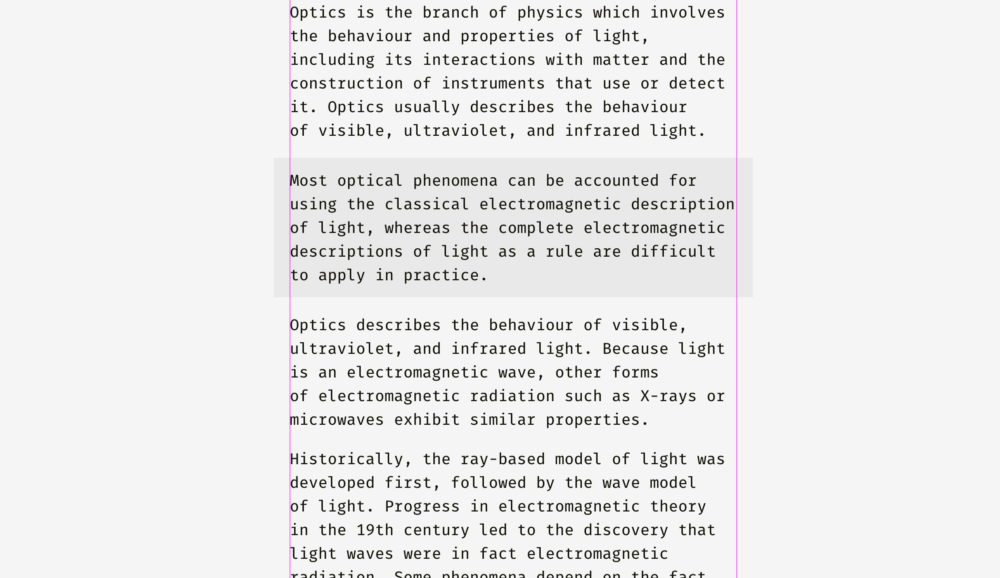
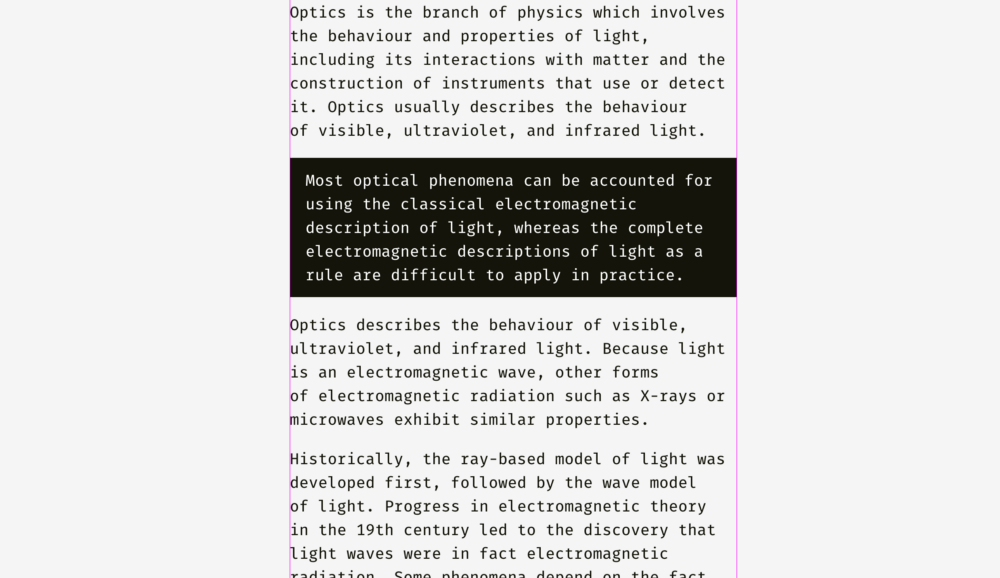
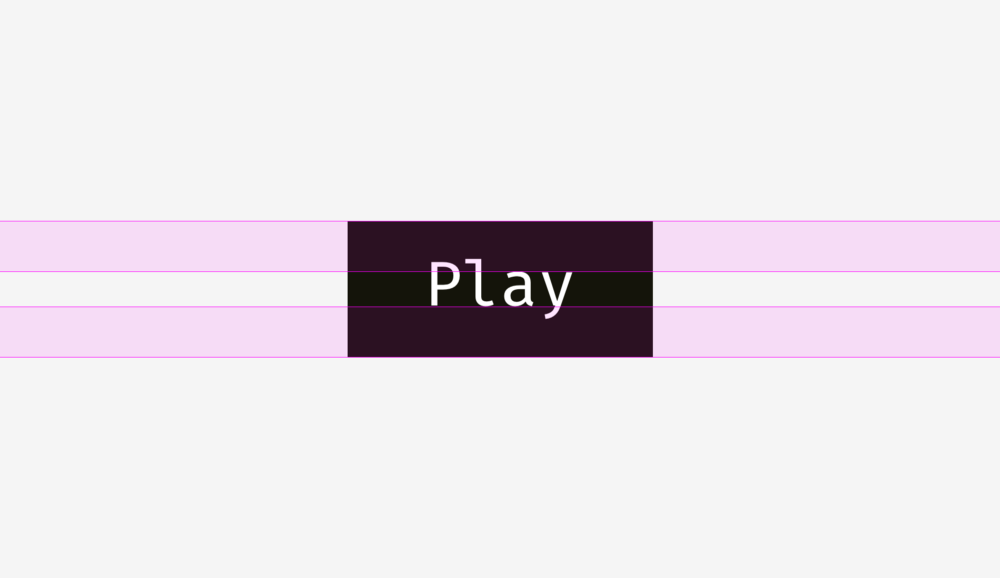
Совсем иначе надо поступать с плотным фоном. На картинке ниже черный фон выровнен по границе основной части текста, а белый абзац внутри него содержит отступы.

В отличие от светлого фона, черный обладает значительным оптическим весом, и если вам нужно, чтобы абзац хорошо вписывался в общую структуру текста, то лучше выровнять его как на рисунке ниже.

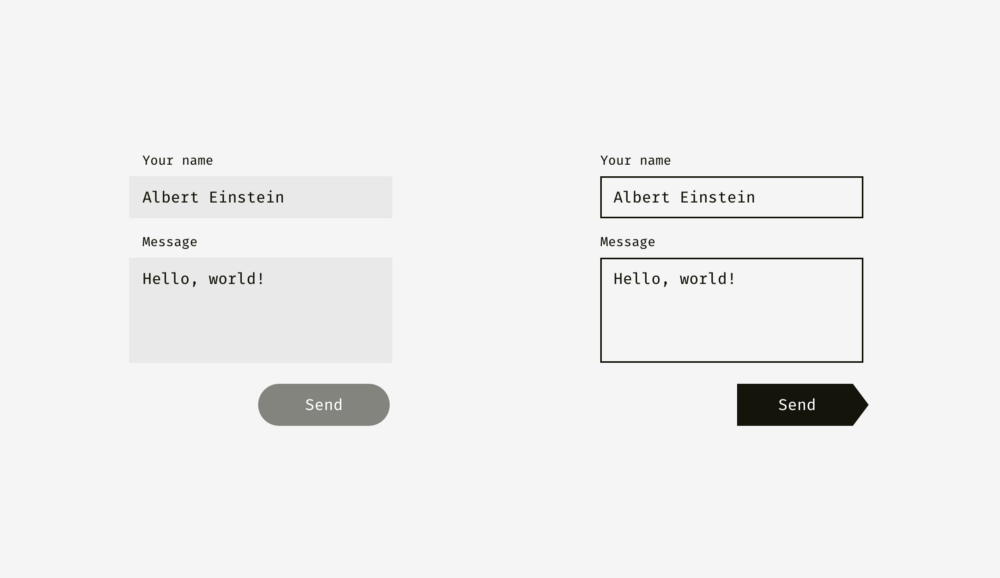
Этот же принцип применим к кнопкам c полями ввода. Конечно, это не стоит воспринимать как истину в высшей инстанции. Относитесь к этому, как к способу представления интерфейса через призму оптических явлений.

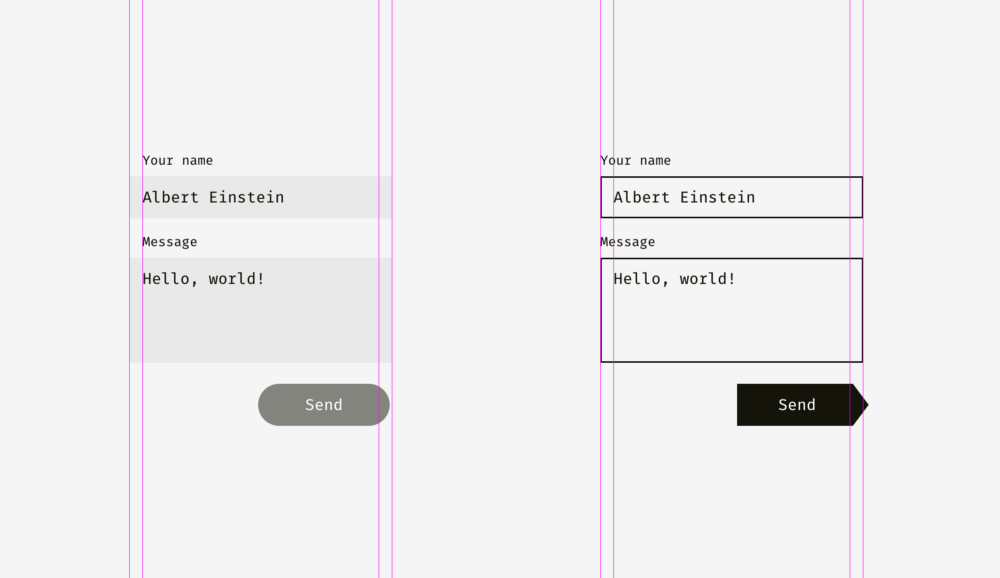
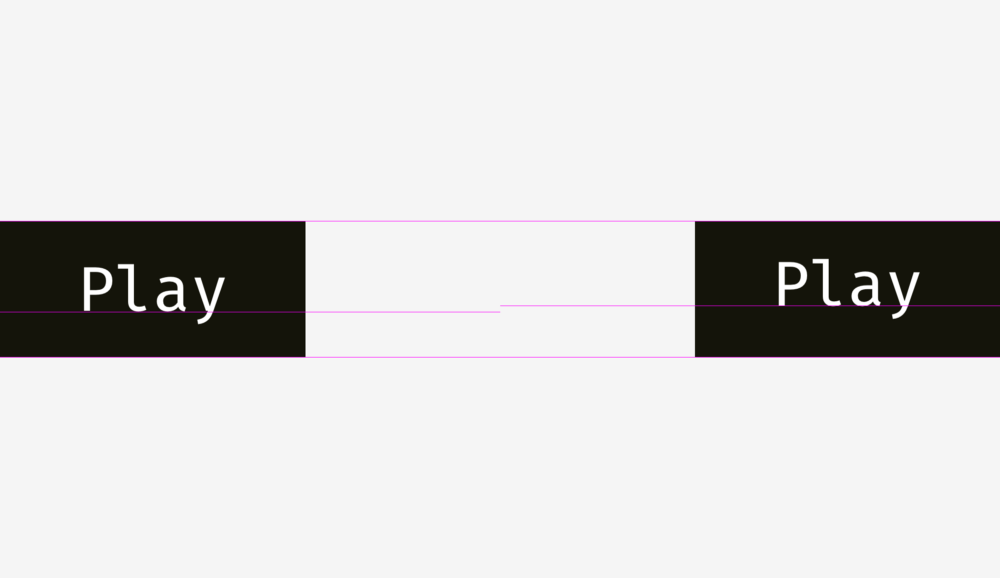
Светлый фон полей ввода слева может выходить за границы заголовков и пользовательских вводимых данных. Правый край кнопки «Send» немного отстает от правой границы фона поля ввода, т.к. кнопка темнее и визуально выглядит массивнее.
Справа у полей ввода появились четкие границы, и я выровнял их по заголовкам, а внутри формы с пользовательским вводом поставил отступы. Кнопка «Send» обзавелась треугольным краем, поэтому она немного смещена вправо, чтобы не выбиваться из общей структуры прямоугольных полей сверху.

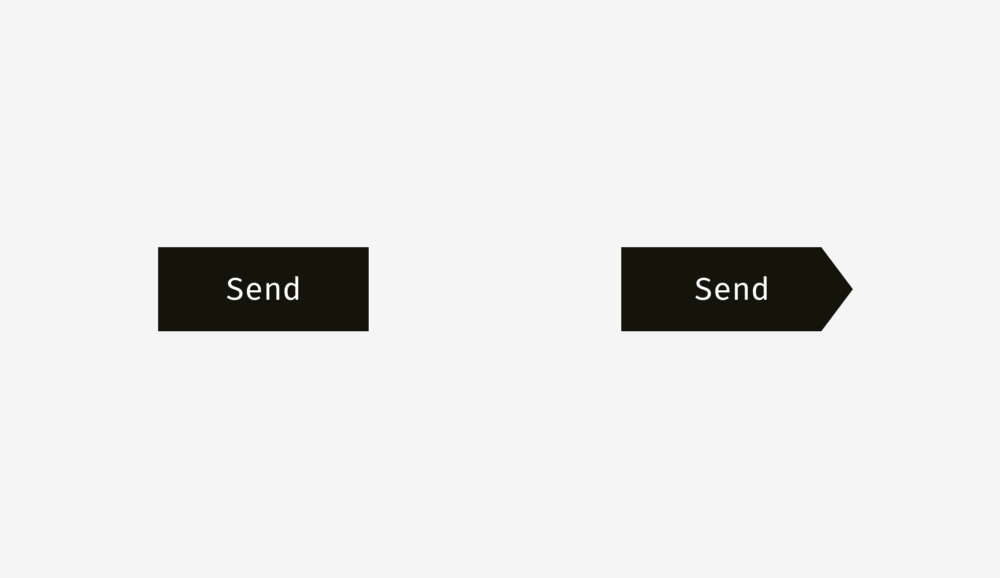
А здесь мы подошли к еще одному аспекту выравнивания - выравнивание текста и кнопок с иконками. Взгляните на кнопки ниже. Текст расположен по центру, так ведь?

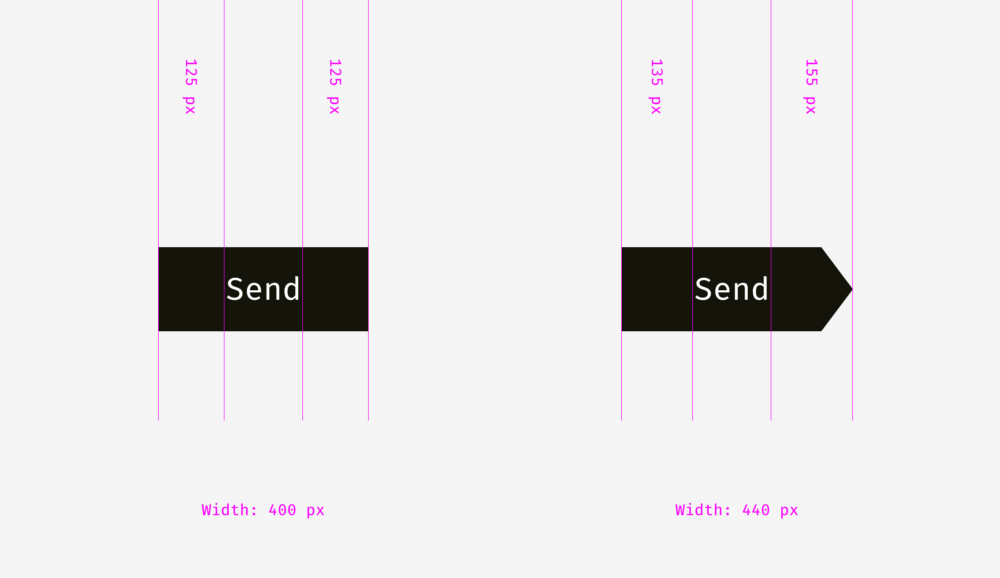
Вся штука в том, что на кнопке справа я сдвинул слово немного влево, т.к. правый край имеет треугольную форму. Более того, кнопка в виде стрелочки на 40 пикселей длиннее, чтобы оптически ее размер совпадал с прямоугольной кнопкой.

В кнопках с текстом применяется не только горизонтальное выравнивание, но и вертикальное как для текста, так и для фона. Первый подход, о котором я хотел бы рассказать, используется в интерфейсах различных операционных систем, сайтов и приложений. Он представляет собой выравнивание на основе высоты прописной буквы шрифта (cap height), которая равна высоте либо буквы «Н», либо «I».

Изначально расстояния над и под заглавной буквой до края кнопки равны. В этом есть смысл, т.к. наименования команд обычно пишутся с заглавной буквы, и среди букв английского алфавита больше букв с верхним выносным элементом ( когда часть буквы находится сверху: l, t, d, b, k, h), чем букв с нижним выносным элементом ( когда часть буквы уходит вниз: y, j, g, p).

Еще можно выравнивать заголовок и фон на основе высоты буквы в нижнем регистре шрифта (x-height). В шрифтах sans и sans serif она равно высоте буквы «х», как вы уже и поняли.

И такой подход тоже имеет смысл, потому что основной оптический вес текста сконцентрирован в области букв в нижнем регистре.

Есть ли между этими подходами разница? Да, есть. Но она не особо заметна.

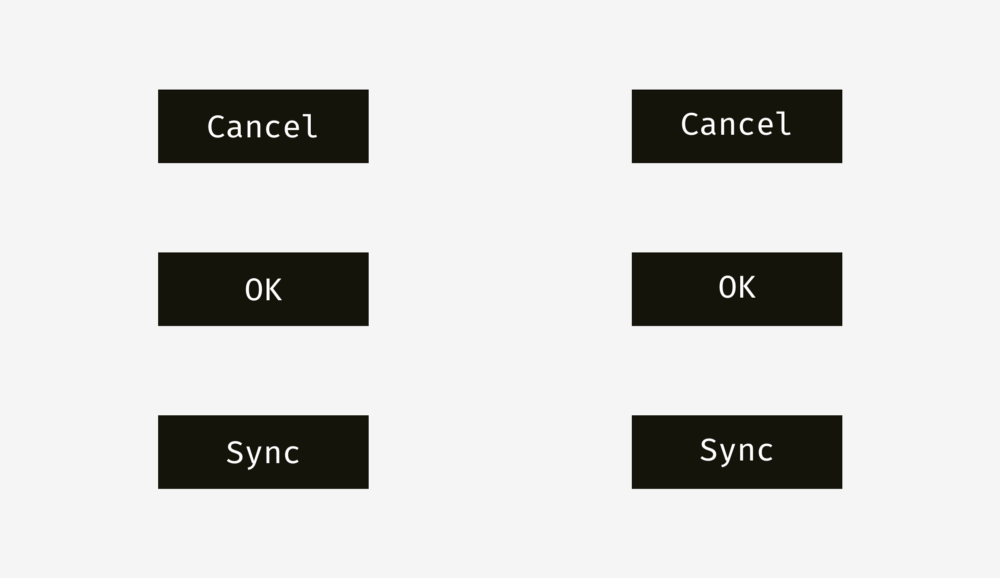
Ниже представлено больше примеров для сравнения. Подход на основе высоты заглавной буквы, представленный в колонке слева, определенно лучше подходит для кнопок «Cancel» и «OK» (так часто используемых), потому что в «Cancel» нет букв с нижним выносным элементом, а «OK» весь состоит из заглавных букв. Подход на основе высоты буквы нижнего регистра (показан в колонке справа) выигрывает только в случае с кнопкой «Sync», в названии которой есть и верхние и нижние выносные элементы; а «Cancel» и «OK» как будто бы расположены выше, чем следовало бы.

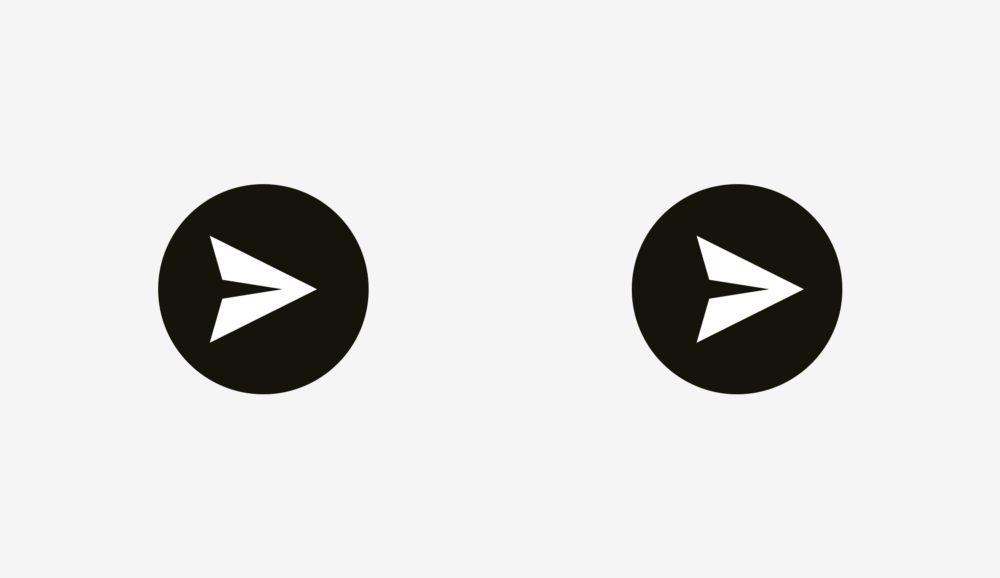
Ситуация с кнопками-иконками немного отличается. Давайте поместим популярную иконку «Send» на круглую кнопку. Какой вариант смотрится лучше?

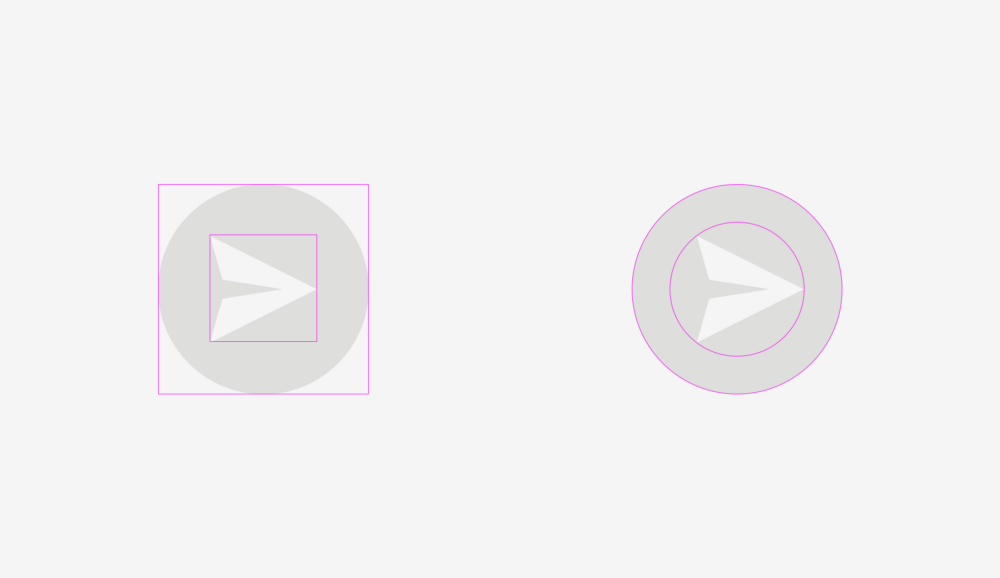
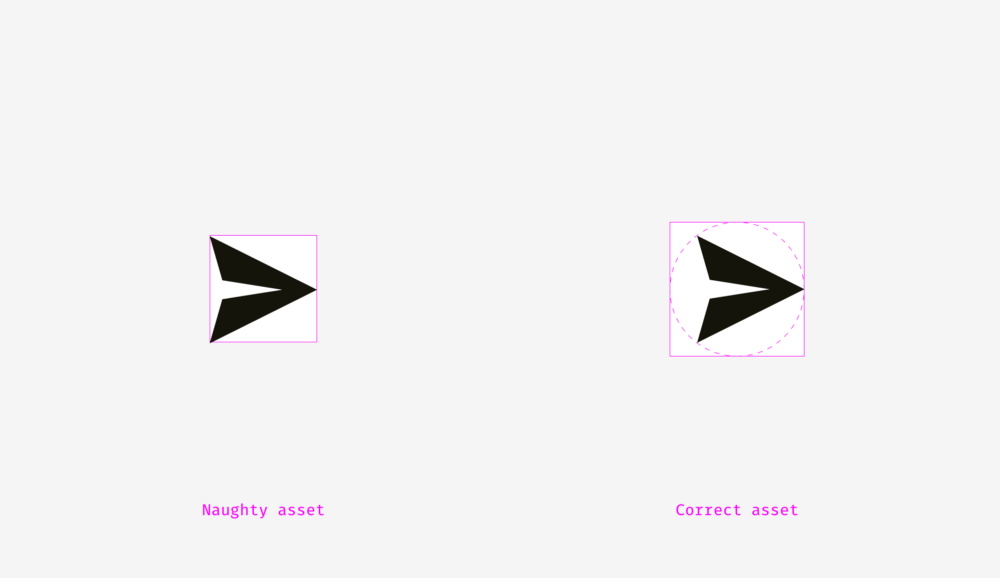
Надеюсь, вы заметили, что с левой кнопкой что-то не так. Так происходит, потому что используются разные методы выравнивания. Первый обращается с иконкой как с прямоугольником. В некотором роде это правильно, т.к., когда вы отправляете разработчику файлы SVG или PNG, они представляют собой прямоугольную область с изображением бумажного самолетика. Правый вариант размещает иконку так, чтобы все ее острые углы находились на одинаковом расстоянии от границы фона круглой кнопки.

Если вы подготавливаете файл для разработчика, то вам нужно в нем зарезервировать некоторую область, чтобы иконку можно было правильно визуально отцентрировать.

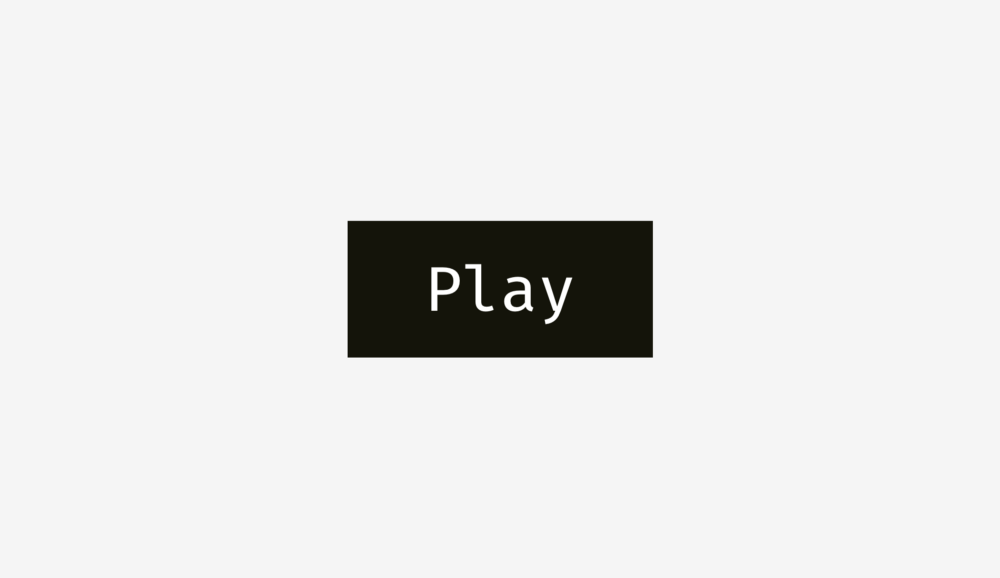
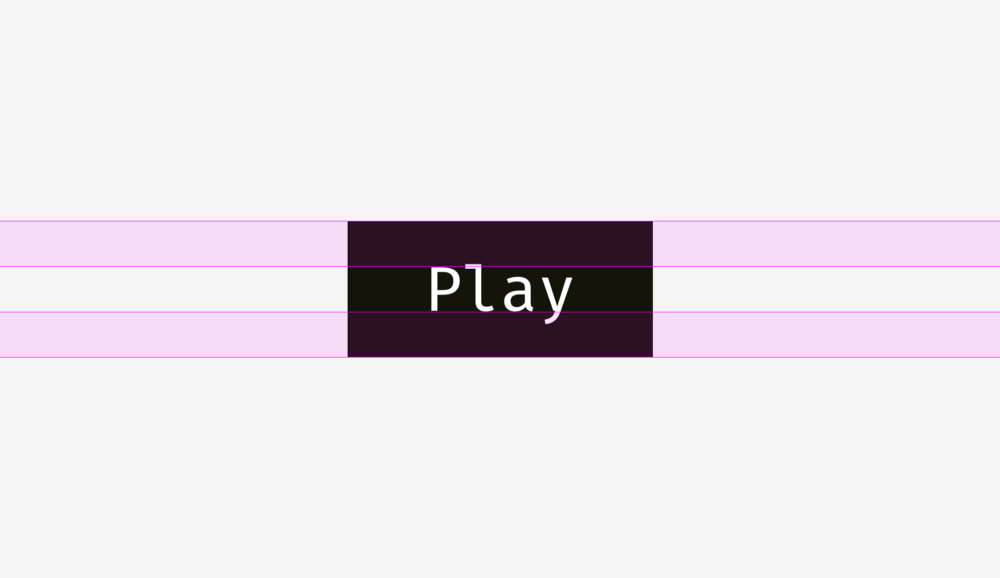
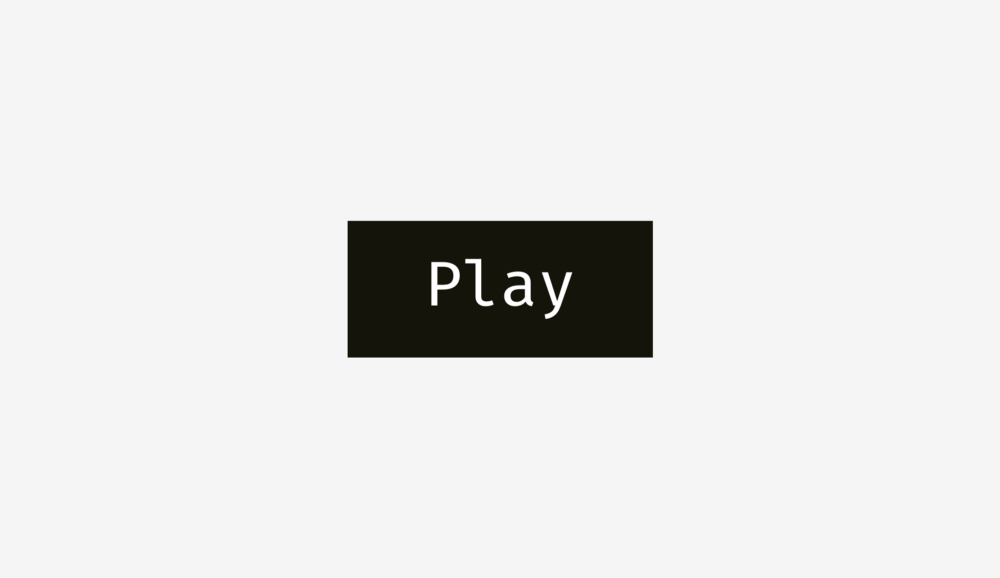
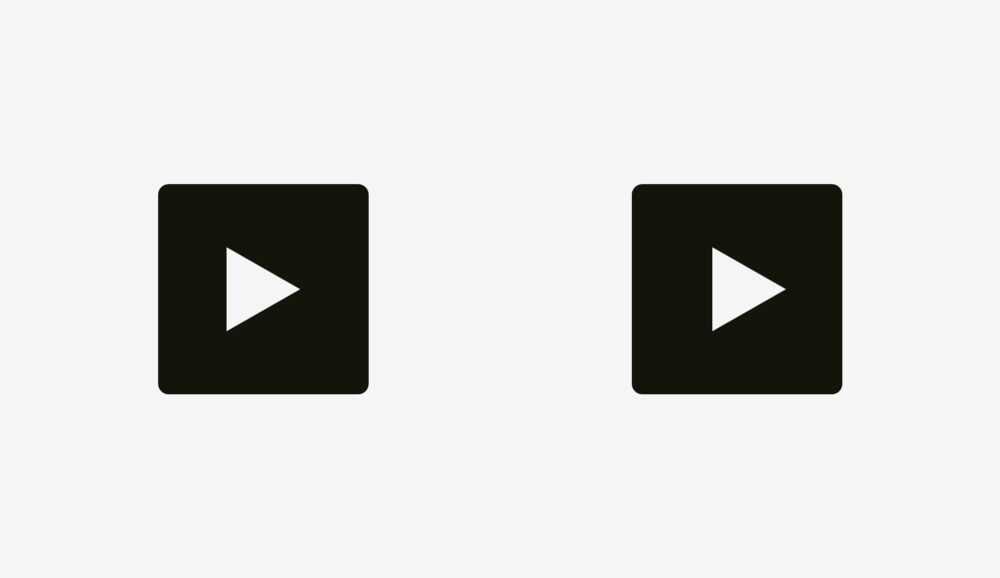
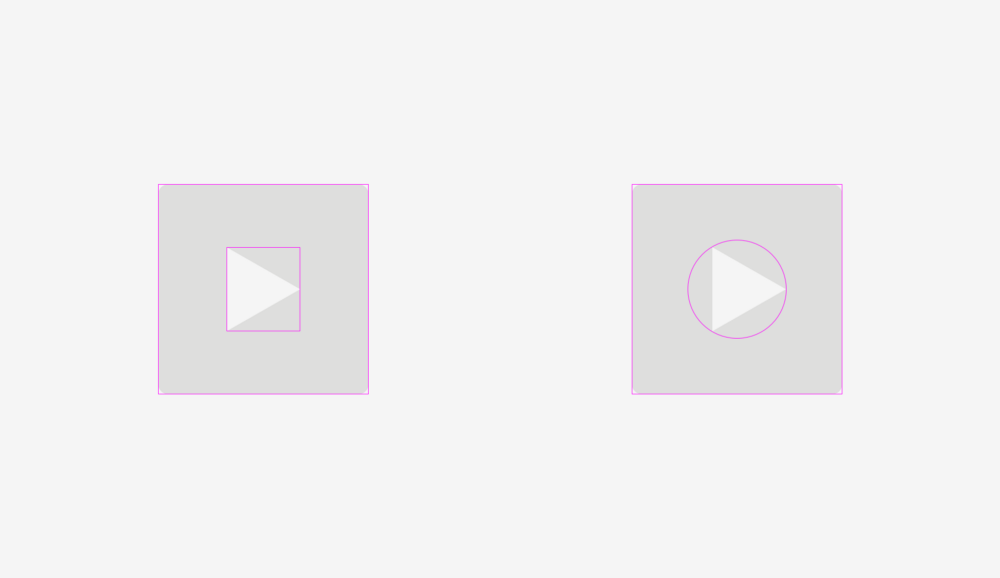
То же самое с кнопками «Play». Если просто выровнять фигуры (прямоугольник с кругленными углами и треугольник) по центру , то это будет смотреться странно.

Если вы хотите найти оптически правильное расположение треугольника, то впишите его в круг, который и нужно выравнивать с фоном кнопки.

Важно запомнить
- Фигуры с острыми краями должны быть крупнее соседних прямоугольных объектов, чтобы композиционно это выглядело лучше.
- Выравнивание по заглавной букве — это эффективный и широко применяющийся метод позиционирования заголовка кнопки внутри ее фоновой области.
- Один из эффективных способов правильного расположения треугольной иконки на кнопке заключается в том, чтобы вписать иконку в окружность, и выравнивать эту окружность с фоном.
3. Оптическое сглаживание углов
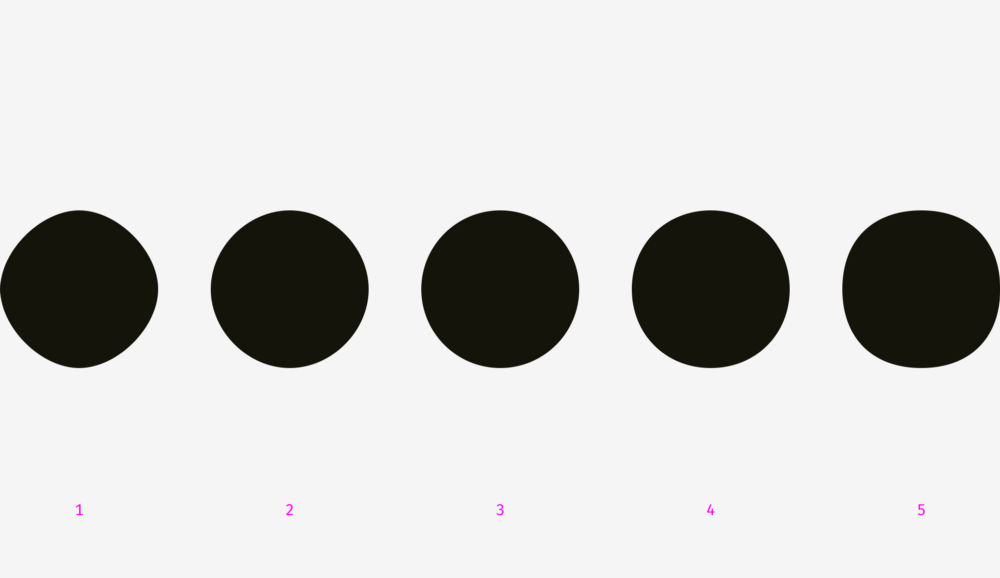
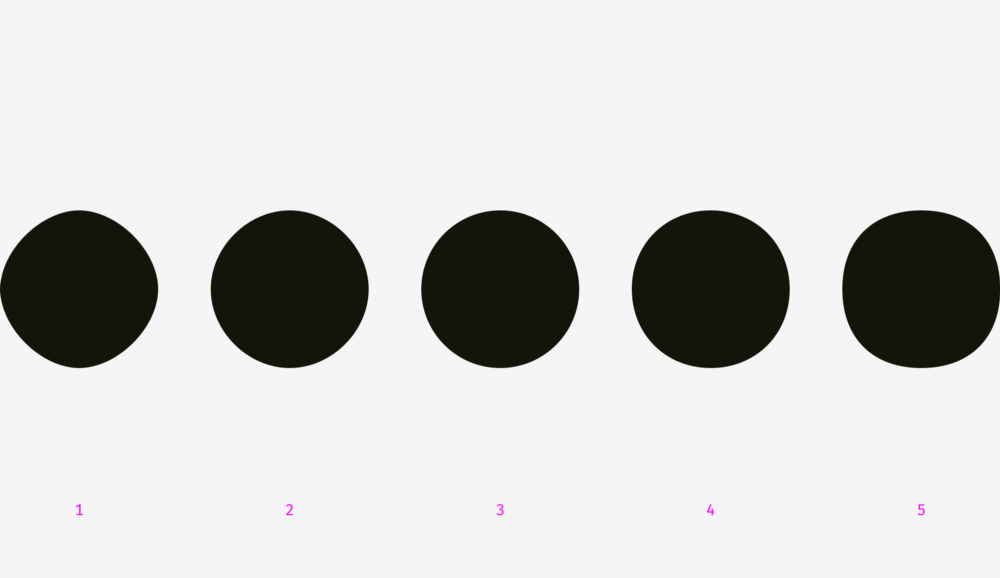
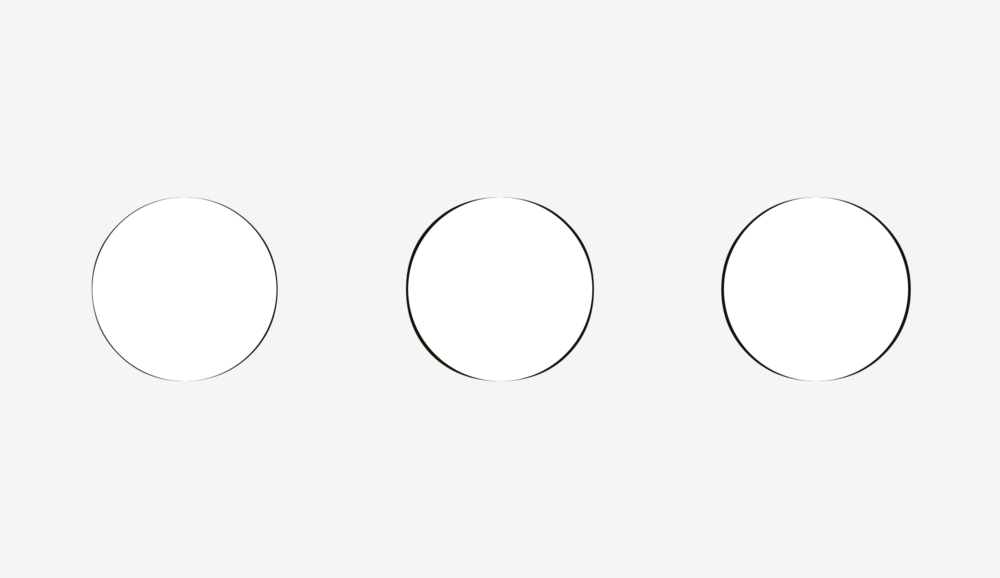
Что может быть круглее круга? Раньше я думал, что ничего, но, как я отметил в начале статьи, наши глаза довольно странно работают, и иногда воспринимают вещи совсем не так, как ожидается. Итак, какой круг на рисунке ниже имеет наиболее ровные круглые очертания?

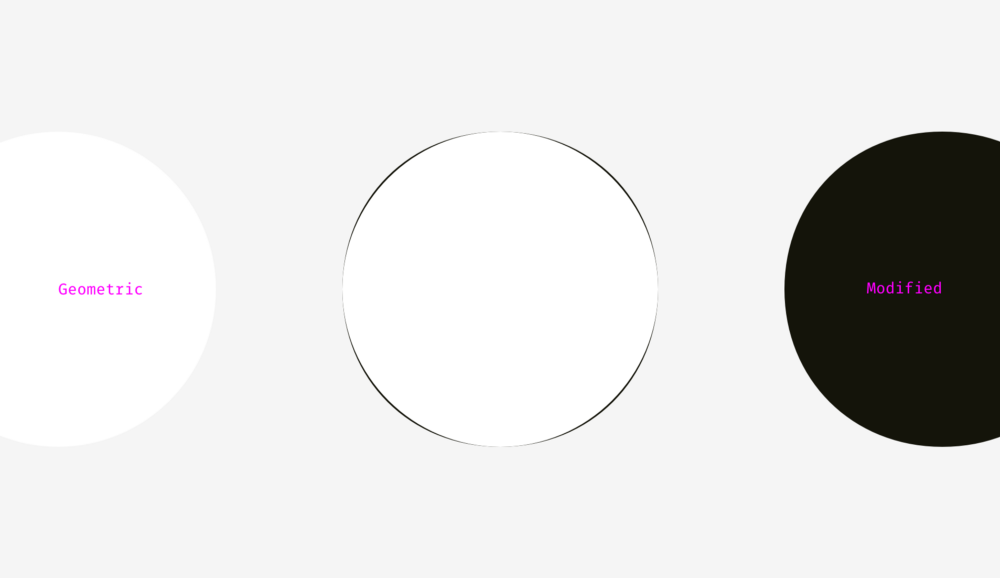
Люди, которых я опрашивал ранее, выбирали между 3 и 4. Номера 1 и 2 слишком уж «худоваты», а 5 слишком «пухлый». Если мы наложим номер 3 на номер 4 (геометрический круг и модифицированный круг), то обнаружим, что второй объект слегка тяжелее первого и, следовательно, выглядит в наших глазах круглее.

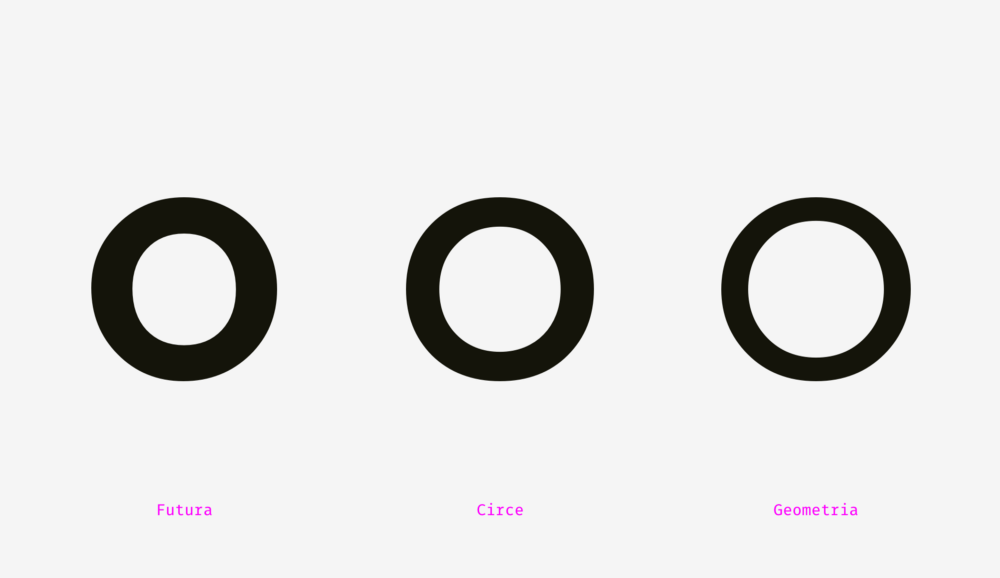
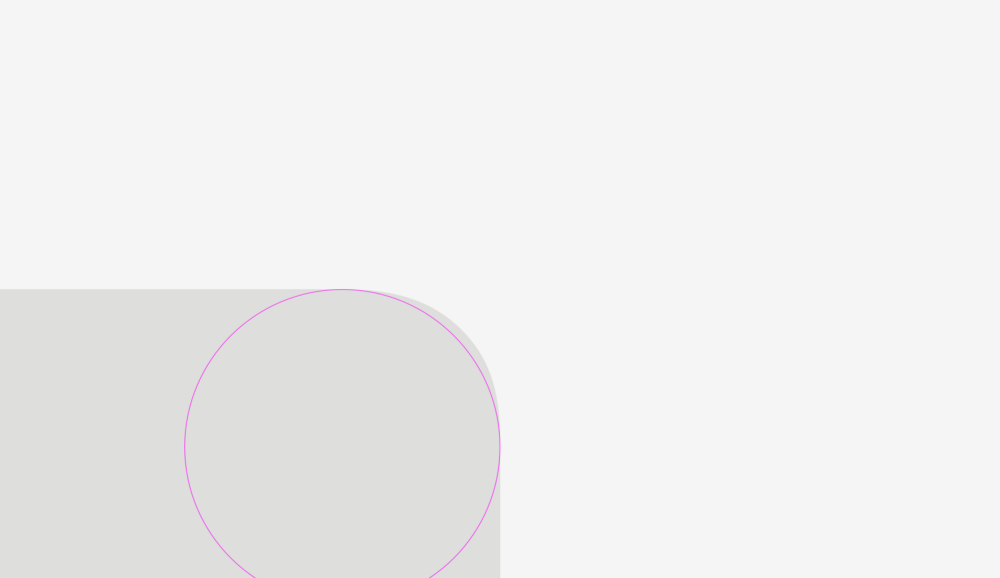
Чтобы продемонстрировать, что я имею в виду, я взял буквы «о» из трех известных геометрических шрифтов Futura, Circe, и Geometria. Учитывая, что высококачественные шрифты построены на основе человеческого визуального восприятия, и они используют сложную систему оптического построения, полагаю, их округлые формы выглядят круглее геометрических. Смотришь на эти буквы, и глаз радуется. Разве нет?

Давайте наложим на них геометрический круг. Буква «о» даже в самом геометрическом шрифте Futura имеет четыре выступающие части. Ну а буквы из Circe и Geometria еще и шире круга, но даже если бы у них были одинаковые ширина и высота, от нас бы не скрылись эти четыре «животика», как будто они были жутко голодны и съели лишнего.

Таким образом, визуально модифицированный круг (справа) может выглядеть даже круглее самого геометрического круга (слева).

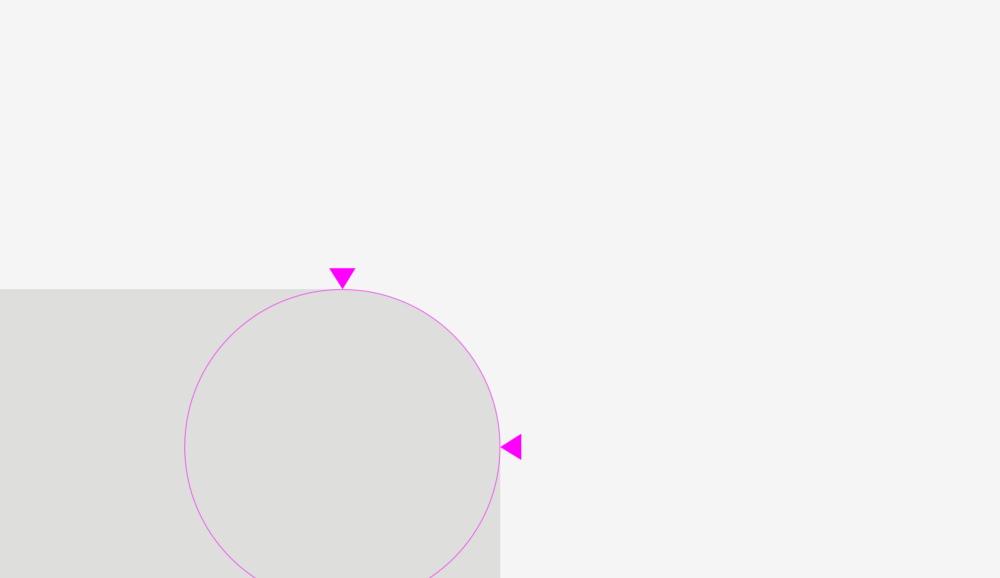
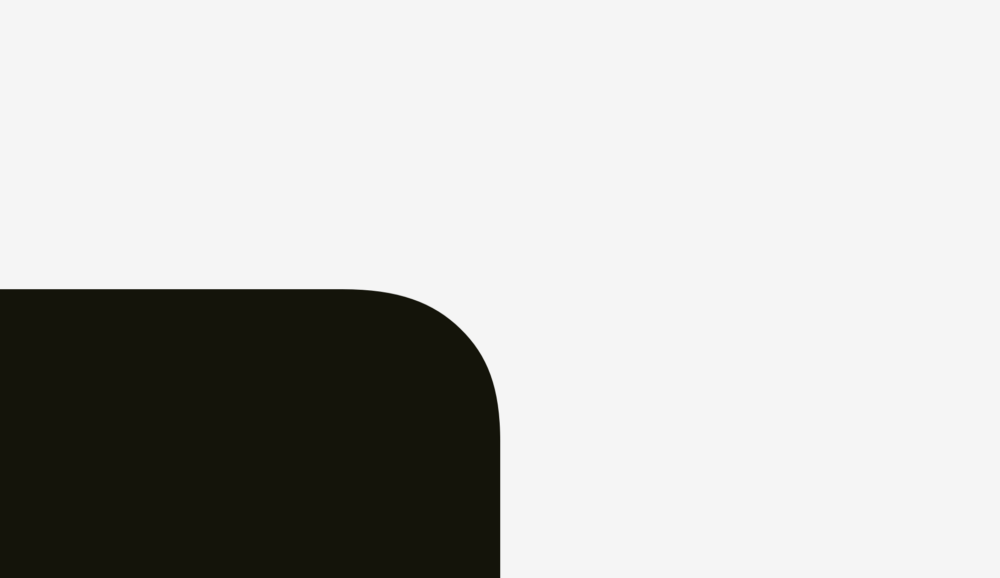
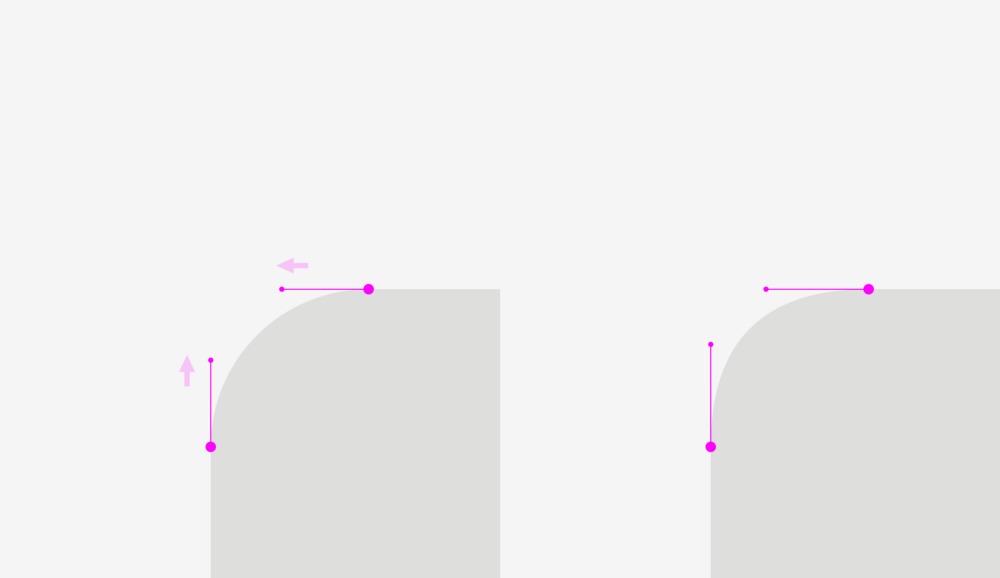
Как мы можем воспользоваться этим явлением? Конечно же, когда нам нужно сгладить углы! Если вы воспользуетесь встроенной функцией сглаживания в популярном графическом редакторе (Photoshop, Illustrator, или Sketch), то результат визуально вас не порадует.

Человеческий глаз тут же определит точку, где прямая линия внезапно переходит в кривую. А такое скругление не выглядит естественно.

Я это исправил, учитывая наше визуальное восприятие.

В скруглении такого рода присутствует дополнительная область, выходящая за границу геометрического круга, что делает незаметной точку стыка линии и кривой.

Просто попробуйте уловить разницу между этими методами.

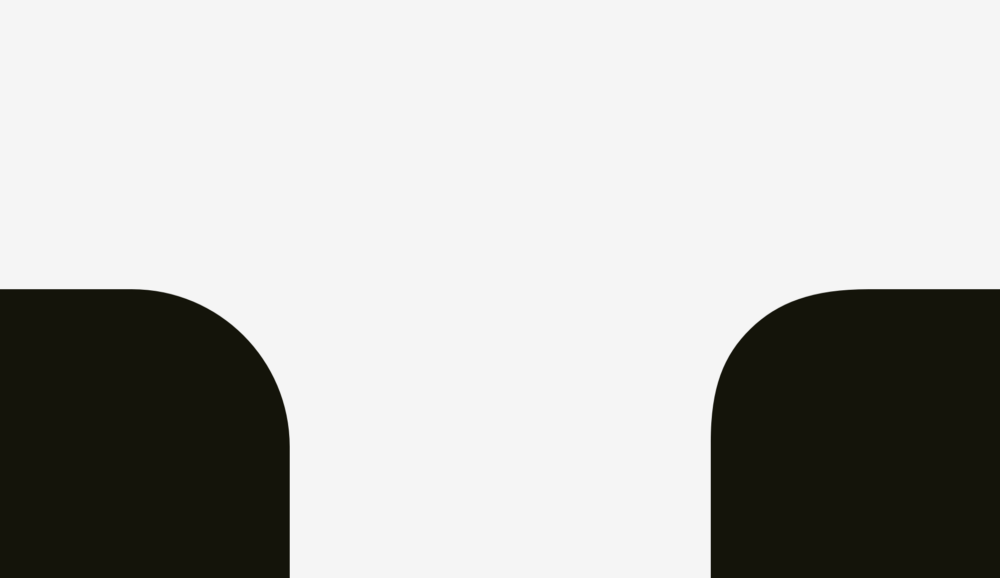
Теперь данный подход можно применить и к скругленным кнопкам.

Вы, наверно, заметили, что на кнопках справа скругление более гладкое, и на него приятнее смотреть.
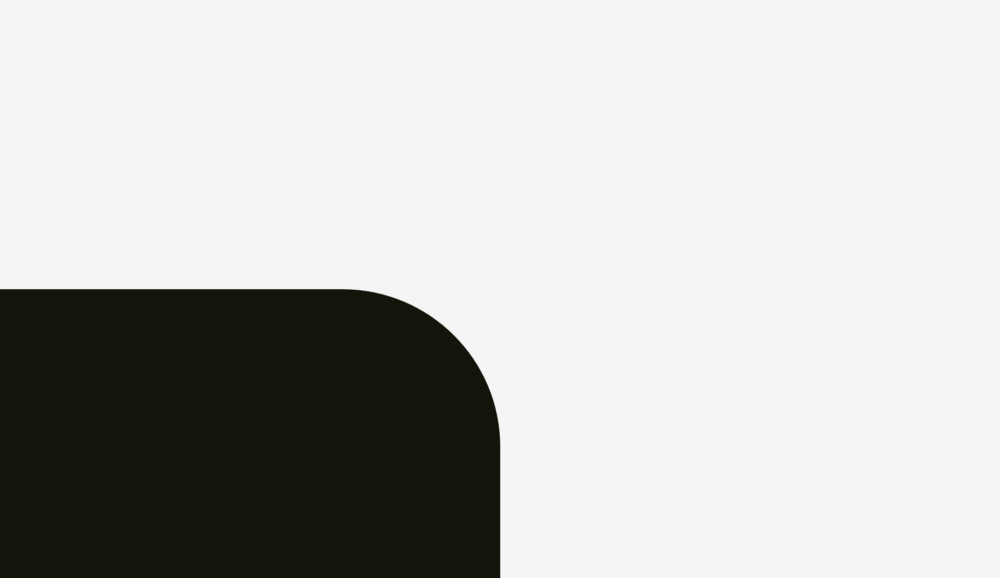
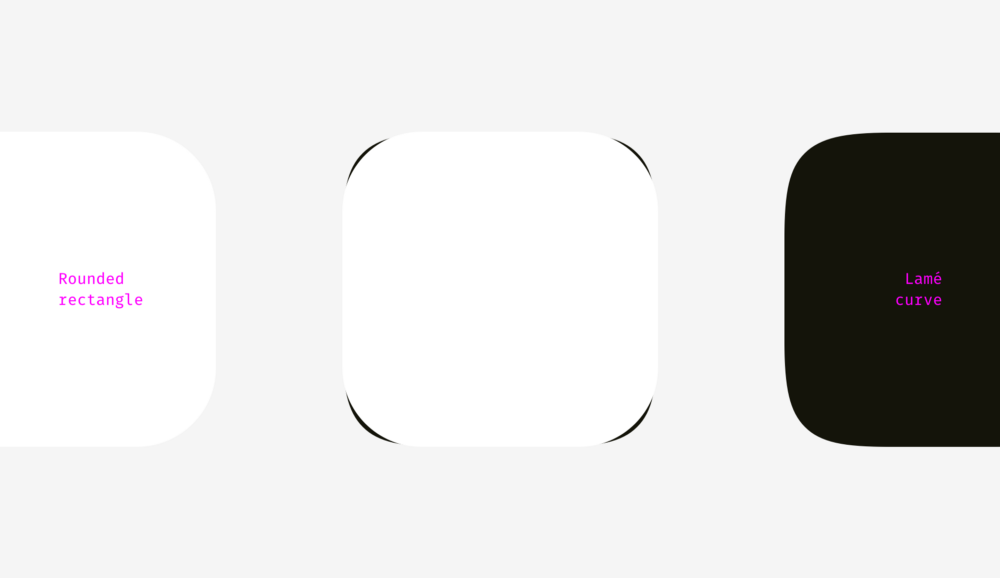
То же самое и с иконками приложений. Нельзя просто взять и применить стандартное скругление углов, и при этом получить идеальный результат. Но перед тем как полностью погрузиться в эту тему, давайте рассмотрим две фигуры, для которых применялись разные методы скругления.

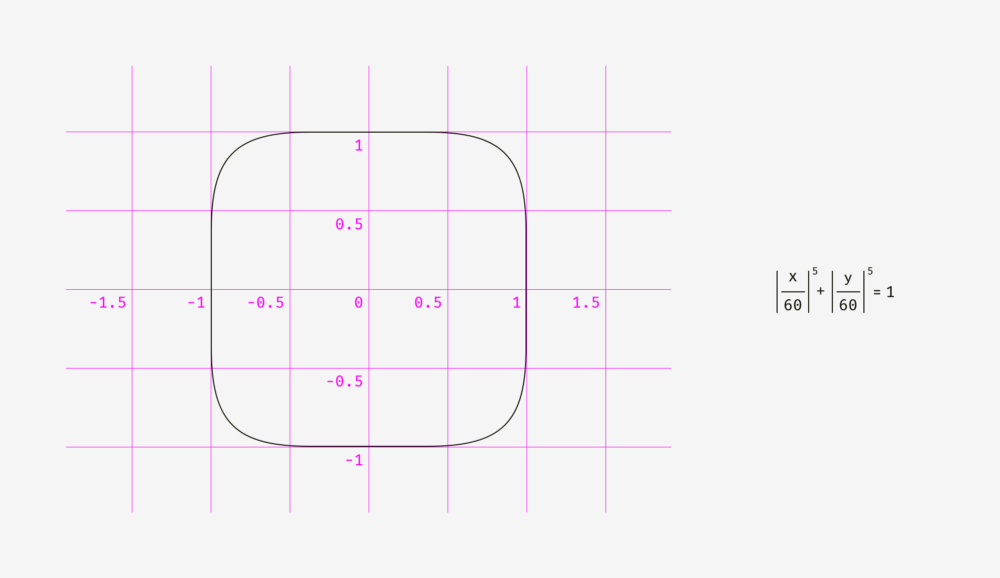
Первая фигура — это скругленный прямоугольник, созданный в Sketch. Вторая — это суперэллипс или кривая Ламе. Данный объект был открыт французским математиком Габриэлем Ламе и, в зависимости от используемой формулы, он может принимать разные формы, начиная от четырехконечной звезды до нечто похожего на скругленный квадрат.

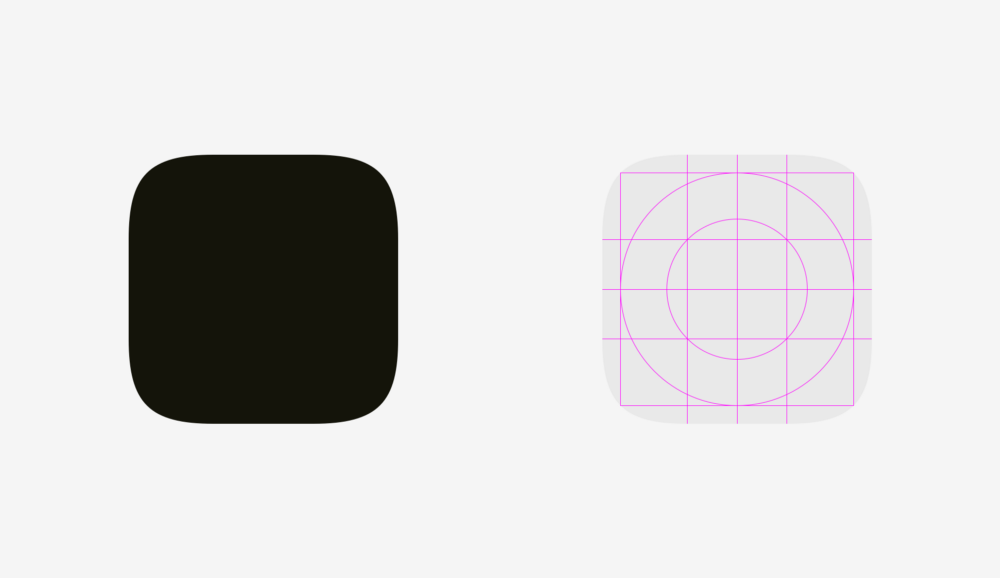
Марк Эдвардс (Marc Edwards) предложил такую формулу Lamé curve, которая образует гладкую и визуально идеальную фигуру. Иконки, начиная с iOS 7, имеют именно такую форму.

Позже данную фигуру модифицировали путем добавления пропорций золотого сечения, и придумали специальную сетку в помощь дизайнерам новых иконок, но это уже совсем другая история.

Основной выигрыш от использования суперэллипса заключается в том, что он дает округлый и гладкий контур. С другой стороны, такие нестандартные фигуры сложно применять в реальном интерфейсе. Нужно либо совмещать множество SVG файлов, дополнять код специальными формулами или сценариями, или использовать PNG маски, как делает Apple для своих иконок.
Что касается самого процесса проектирования, то решение простое. Вам нужно преобразовать результат скругления в контур, перейти в режим редактирования фигуры и вручную подвинуть концы отрезков, идущих к точкам кривой, ближе друг к другу.

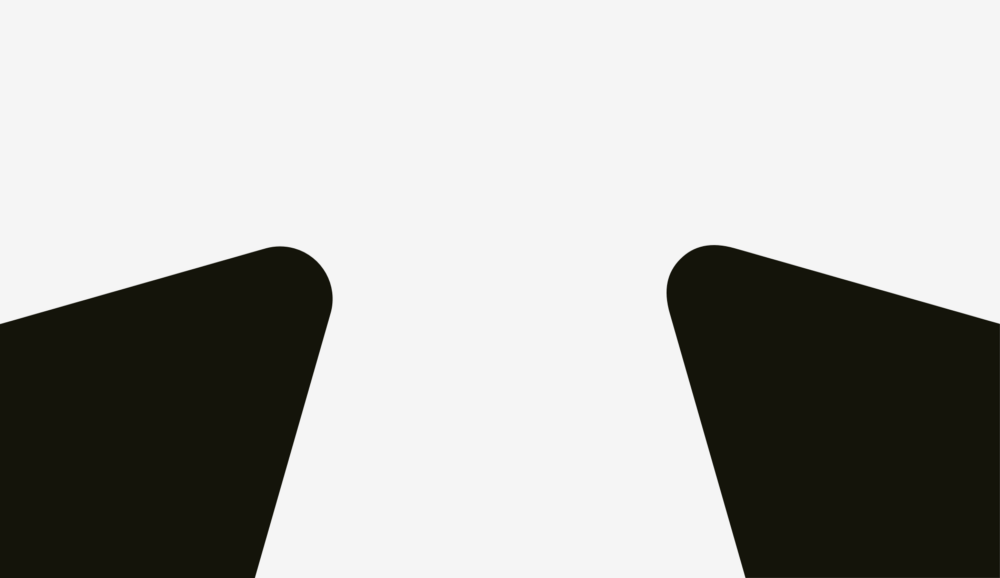
Разница еще заметнее при скруглении острых углов, что является важной составляющей в рисовании оптически правильных схем метро и дорожных карт.

Важно запомнить
- Геометрически скругленные углы выглядят неестественно из-за того, что вы сразу видите точки перехода прямой линии в кривую.
- Для оптически правильного скругления нужны специальные формулы или ручная подгонка фигуры.
Бонус
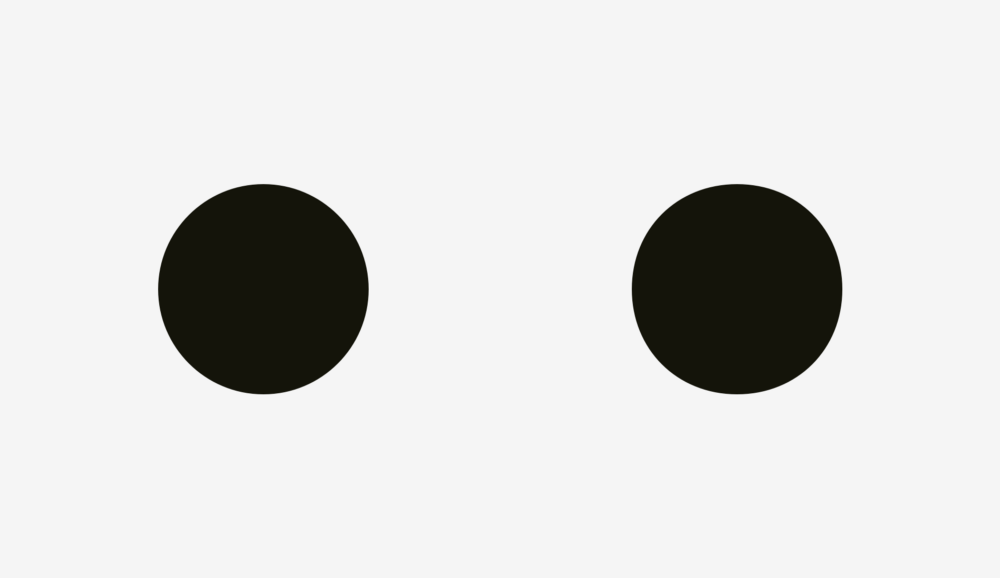
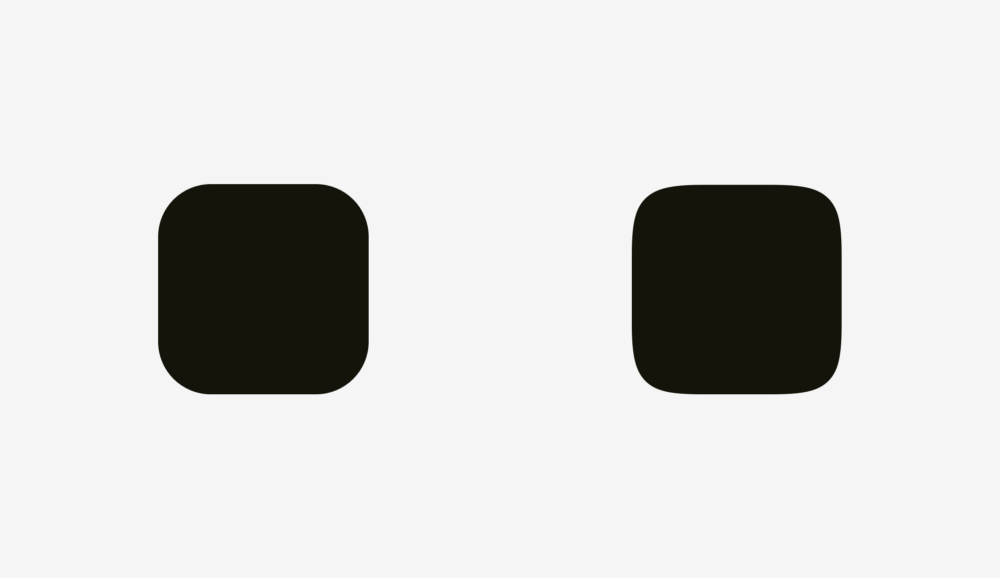
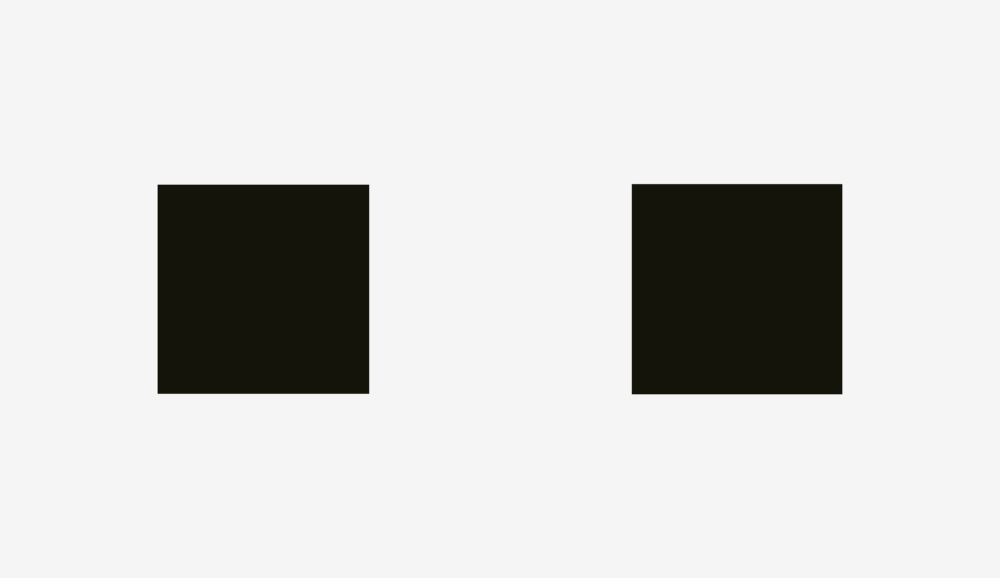
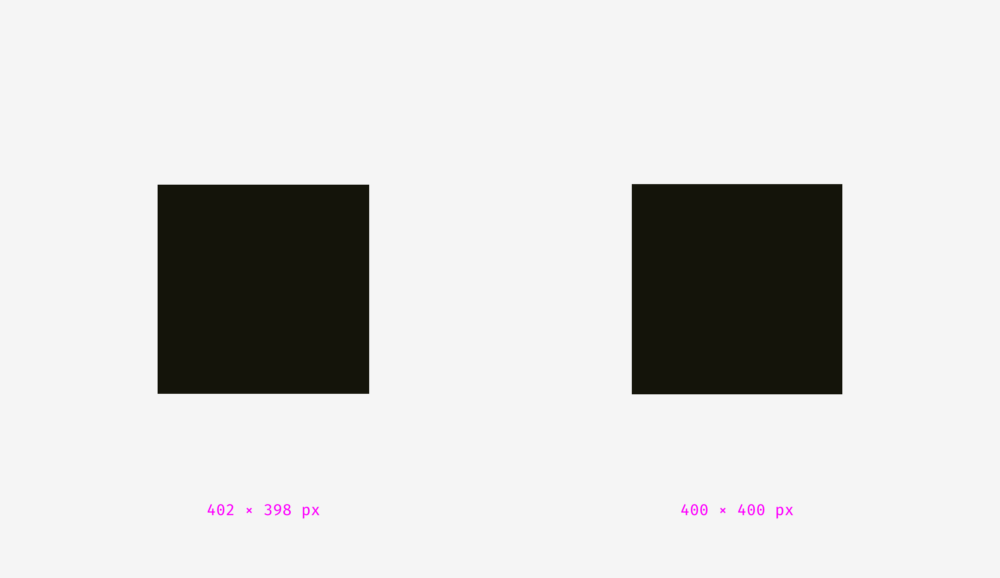
Иногда не идеальный геометрический квадрат выглядит квадратнее. Вы, наверно, подумали: «Что за чушь?» Тогда что вы скажете о квадратах ниже? Какая фигура выглядит «квадратнее»?

Если вы выбрали левую, то вам удалось услышать голос своего объективного визуального восприятия.

Лично я был удивлен, когда узнал, что наши глаза более чувствительны к высоте объекта, чем к его ширине. Это объясняет, почему даже в геометрических шрифтах буквы «о» всегда шире геометрического круга, а вертикальные линии у букв «H» всегда толще горизонтальных.
Почитать еще
Оптическое выравнивание и пользовательские интерфейсы
Автор: Алексей



