Поиск — это своего рода разговор между пользователем и системой: пользователь формулирует свою потребность в информации как запрос, а система дает ответ в виде списка результатов. Поисковая выдача — ключевой компонент в процессе поиска: она позволяет завязать диалог и задать направление изысканиям пользователя.
В этой статье я бы хотел поделиться 10 практиками, которые помогут вам усовершенствовать UX страницы с результатами поиска.

1. Не удаляйте пользовательский запрос после нажатия на кнопку «Найти»
Сохраняйте исходный текст. Изменение формулировки запроса — важный шаг в многих поисковых процессах. Если пользователю не удалось найти то, что нужно, он, возможно, захочет повторить попытку с немного скорректированным запросом. Чтобы упросить задачу, оставляйте в строке поиска введенный текст — так ему не придется заново вбивать запрос.
2. Предоставляйте точные и релевантные результаты
Первая страница результатов — на вес золота. Поисковая выдача — это prime focus всего процесса поиска, она может оказать огромное влияние на конверсию страницы. Пользователи, как правило, очень быстро составляют мнение о ценности сайта, основываясь на качестве выдачи по паре запросов.
Поэтому очевидно, что следует выдавать пользователям результаты, точно соответствующие запросу, иначе функция поиска не вызовет у них доверия. Как следствие, необходимо выстраивать результаты оптимальным образом — все самое полезное должно попасть на первую страницу.
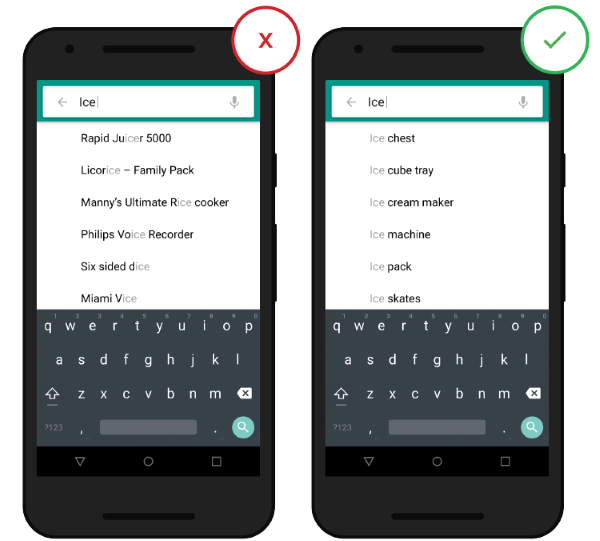
3. Автозаполнение должно работать
Неэффективное автозаполнение может привести к испорченному опыту поиска. Убедитесь, что функция выполнена на высоком уровне. Среди полезных инструментов можно назвать распознавание корней, предикативный ввод текста и предложения, которые появляются по мере ввода текста. Все это помогает ускорить процесс и направляет пользователя к действию, которое повысит конверсию.

Источник: ThinkWithGoogle
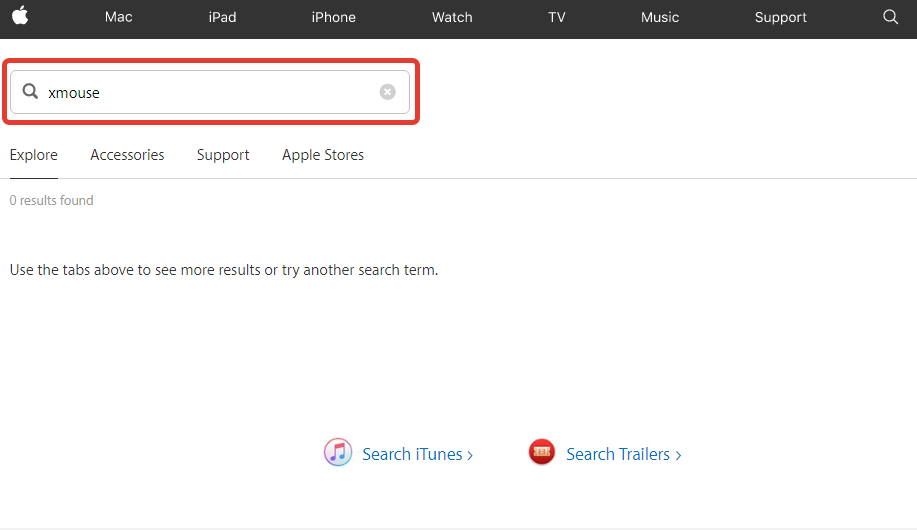
4. Исправляйте опечатки
Процесс печати редко обходится без ошибок. Если пользователь сделал опечатку в запросе и вам удалось её обнаружить, вы можете показать ему результаты для того запроса, который угадали и «подправили». Так вы избавите его от сообщения «ничего не найдено» и необходимости вводить запрос еще раз — а все это изрядно действует на нервы.

В магазине Apple нет поддержки автокоррекции

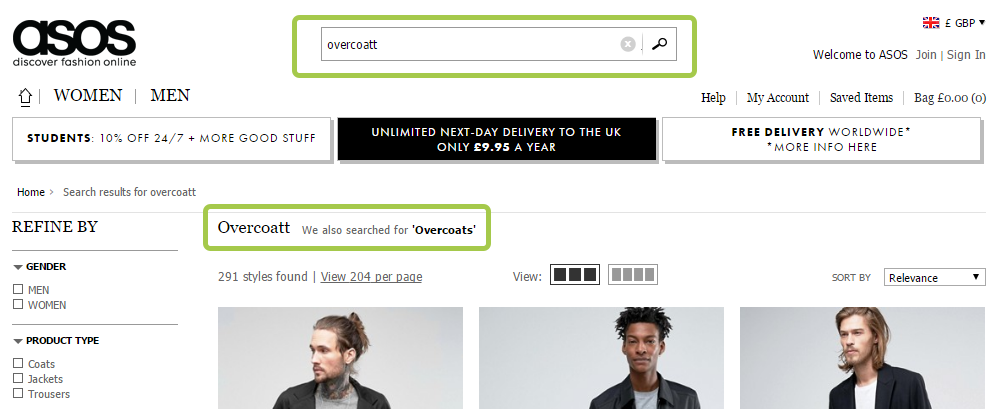
У Asos хорошо получается выдавать альтернативные результаты в случае опечатки и при этом не обижать пользователя. Если кто-то вводит запрос Overcoatt, они добавляют дипломатичную приписку: «Мы также включили результаты для Overcoat».
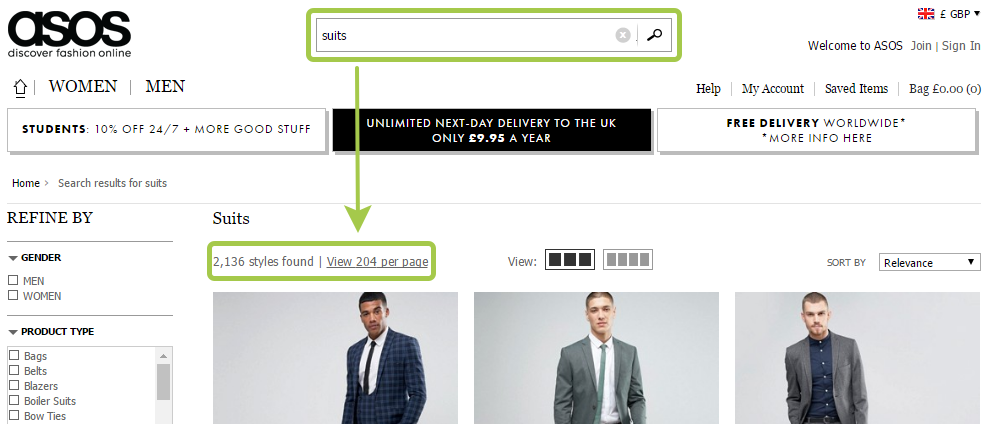
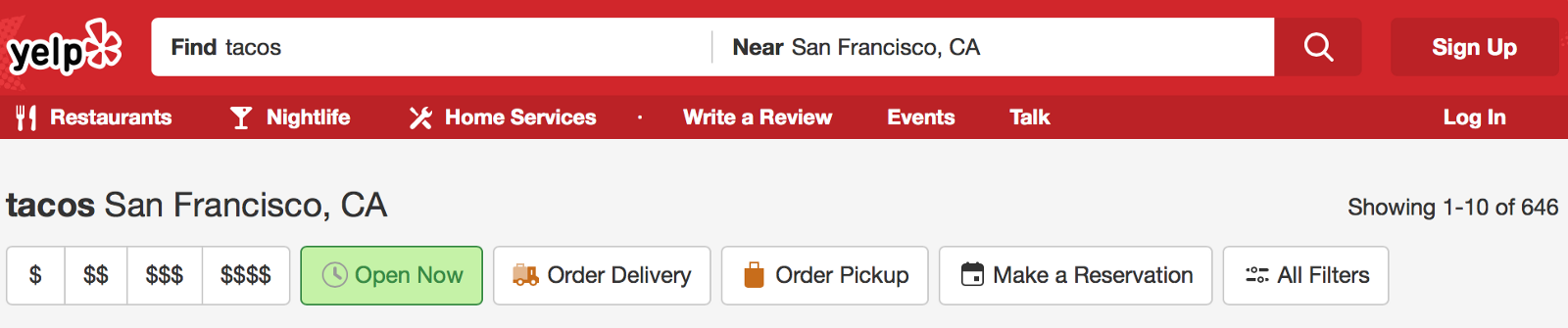
5. Показывайте, сколько страниц найдено
Отображайте число доступных результатов в поисковой выдаче, чтобы пользователь мог решить для себя, сколько времени готов потратить на просмотр выдачи.

Также количество результатов помогает пользователю принимать более осмысленные решения об изменении формулировки запроса
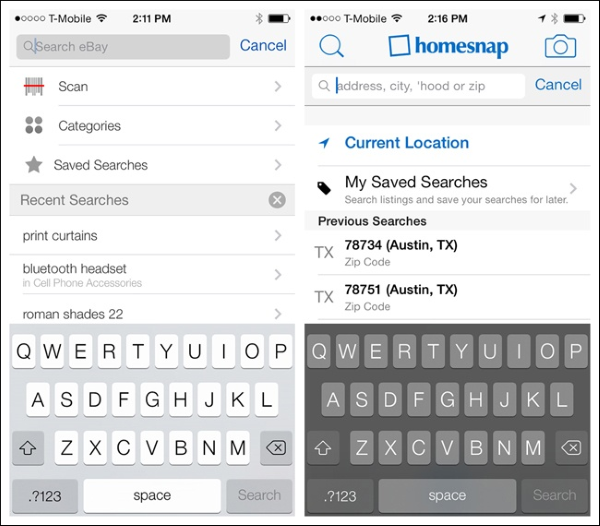
6. Сохраняйте историю поисковых запросов
Даже если пользователь хорошо знаком с функцией поиска, ему приходится припоминать какую-то информацию, чтобы ей воспользоваться. Для составления содержательного запроса, ему нужно обдумать, какие атрибуты искомого наиболее релевантны, учитывая поставленную цель, и включить их в запрос. Выстраивая процесс поиска, не забывайте базовое правило юзабилити:
С уважением относитесь к приложенным пользователем усилиям
Ваш сайт должен сохранять все недавние запросы, чтобы предоставить эту информацию, когда пользователь в следующий раз захочет выполнить поиск.

История поиска полезна пользователю тем, что позволяет сэкономить время и силы при повторном поиске по тому или иному запросу
Совет: выдавайте не более 10 вариантов (и не используйте полосу прокрутки), чтобы не перегружать пользователя информацией
7. Правильно выбирайте тип разметки
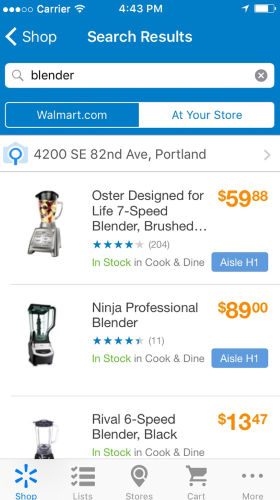
Один из самых сложных моментов в отображении поисковой выдачи связан с тем, что для разных типов контента следует выбирать разные виды разметки. Две основных разновидности представления контента — это список и сетка. Общее правило:
Для деталей — список, для изображений — сетка
Давайте рассмотрим это правило на примере интернет-магазинов. Здесь очень важно, что именно мы продаем. Для таких товаров, как бытовая техника, характеристики вроде модели, рейтинга, размеров играют существенную роль в процессе выбора — соответственно, логичнее отображать их списком.

Список больше подходит для дизайна с акцентом на информации
Сетка же — хороший вариант для приложений с товарами, в процессе выбора которых требуется меньше информации, или для товаров, которые мало отличаются друг от друга. Когда речь идет об одежде и тому подобном, решение принимается в меньшей степени на основании текстового описания и в большей — на основании внешнего вида. В таком случае для пользователей важнее иметь возможность самим визуально оценить различия между товарами, и удобнее прокрутить до конца одну длинную страницу, чем постоянно перескакивать со страницы выдачи на индивидуальные страницы товаров.

Сетка больше подходит для дизайна с акцентом на визуале
Советы:
- Позвольте пользователям выбирать, как отображать выдачу — списком или сеткой. Так у них будет возможность самим решить, какой способ предпочтительней.
- Если представляете контент в виде сетки, задайте правильный размер картинок — они должны быть достаточно крупными, чтобы изображение было легко разглядеть, но при этом достаточно компактными, чтобы отображать по несколько штук на одном экране.
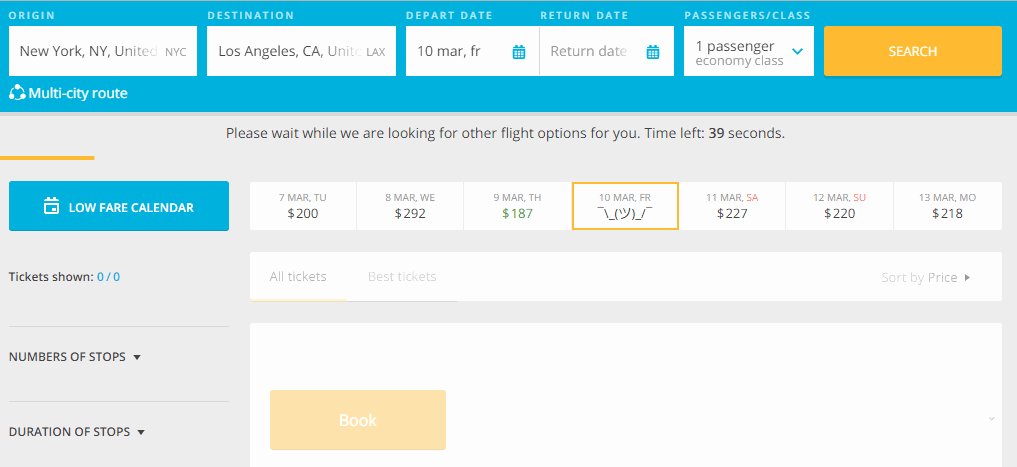
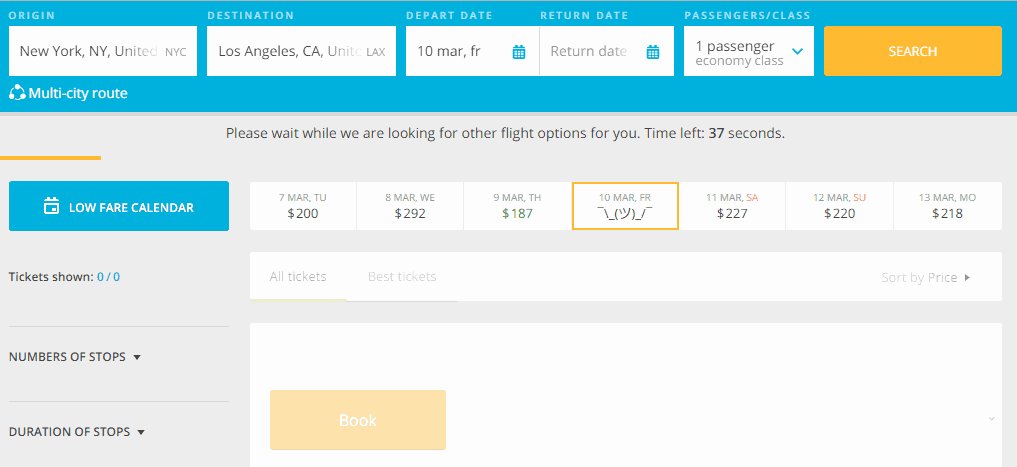
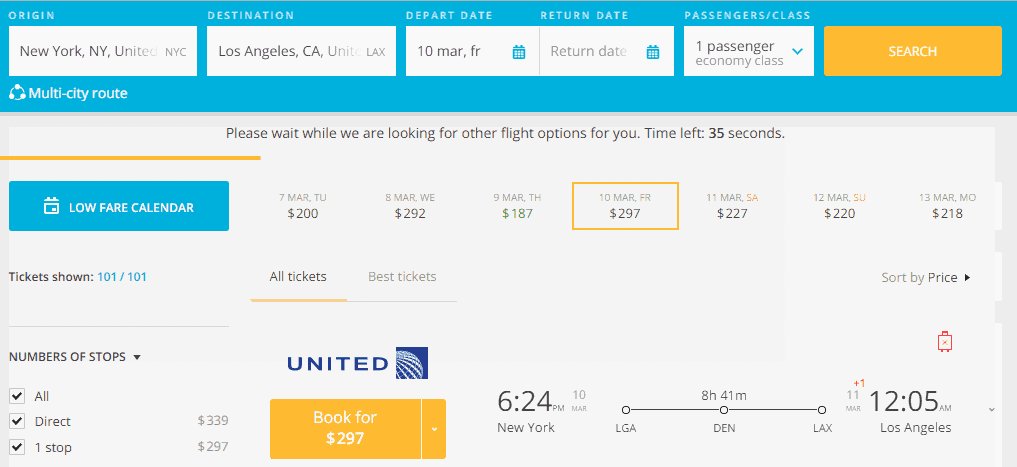
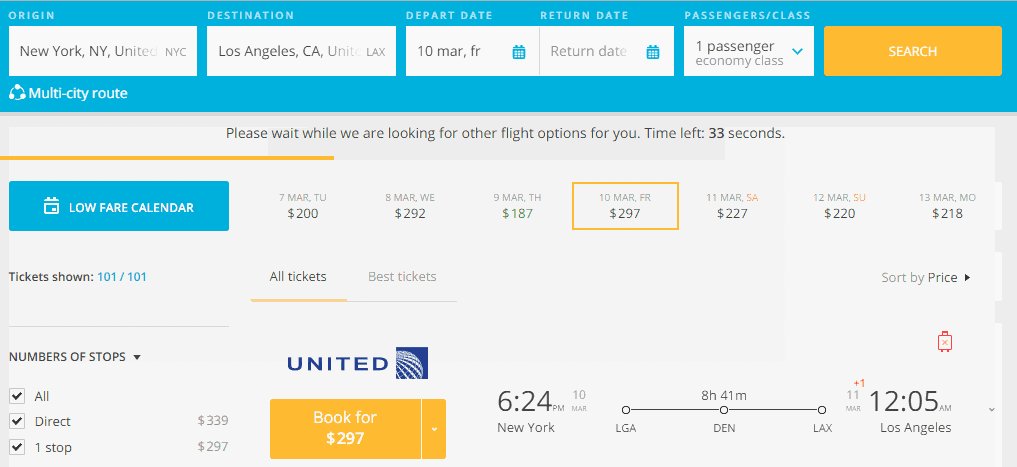
8. Показывайте прогресс
В идеале результаты должны отображаться моментально, но если это невозможно, стоит использовать индикатор процесса как источник фидбэка для пользователя. Нужно, чтобы пользователи ясно видели, сколько еще им придется ждать.

Вебсайт Aviasales предупреждает пользователя, что поиск займет какое-то время
Совет: если поиск выполняется долго, попробуйте применить анимацию. Симпатичная анимация может отвлечь пользователя и заставить забыть о длительном ожидании.
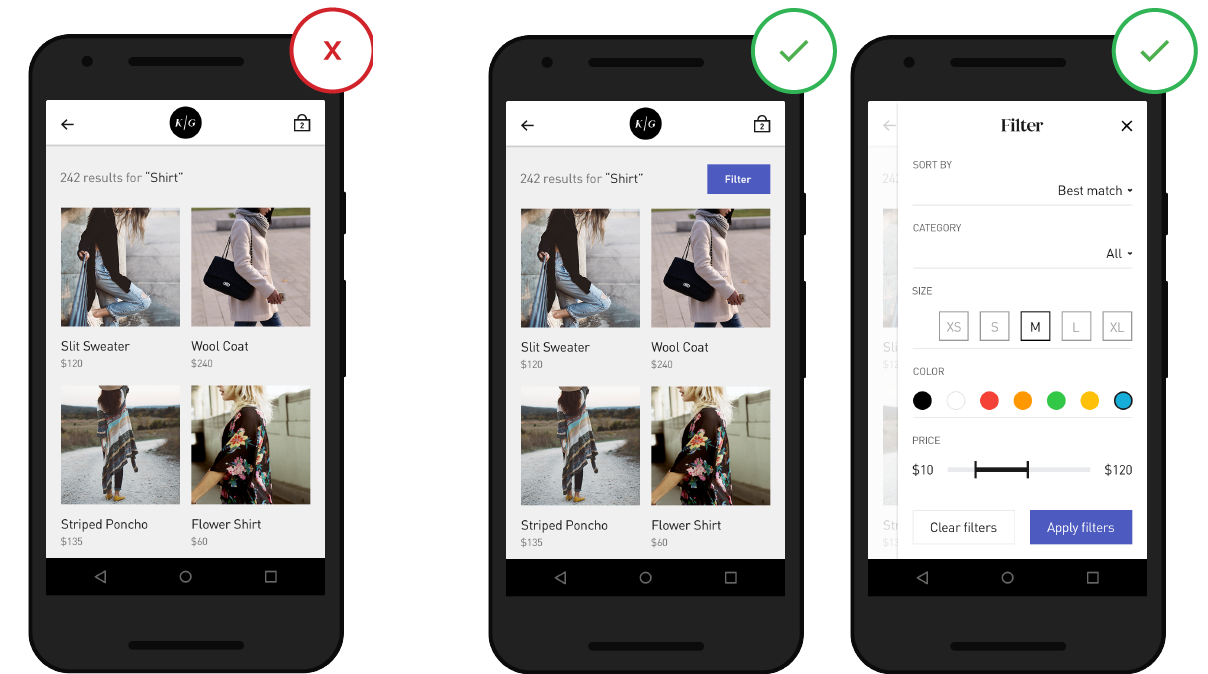
9. Подключите возможность сортировать и фильтровать результаты
Если выдача слишком обширна и содержит нерелевантные варианты, пользователь может почувствовать себя дезориентированным. Следует дать ему возможность применять релевантные для данного поиска фильтры, причем по несколько штук за раз.

Фильтры могут помочь проредить и упорядочить результаты, если в противном случае потребуется много проматывать или переходить со страницы на страницу
Советы:
- Важно не перегружать пользователя слишком большим количеством вариантов. Если для поиска требуется много фильтров, отображайте по умолчанию только часть из них.
- Не прячьте прячьте функцию сортировки среди фильтров — это две разные операции.
- Если пользователь решил сузить область поиска, пропишите выбранную область над списком результатов.

10. Не выдавайте «Ничего не найдено»
Досадно, когда попадаешь на пустую страницу без результатов, особенно если это уже не первая попытка. В процессе поиска пользователи не должны оказываться в тупике, даже если на сайте нет страниц, соответствующих их запросу. В таких случаях вам следует обеспечить ценные для пользователя альтернативы (например, интернет-магазин может предложить в качестве альтернативы товары из похожей категории).

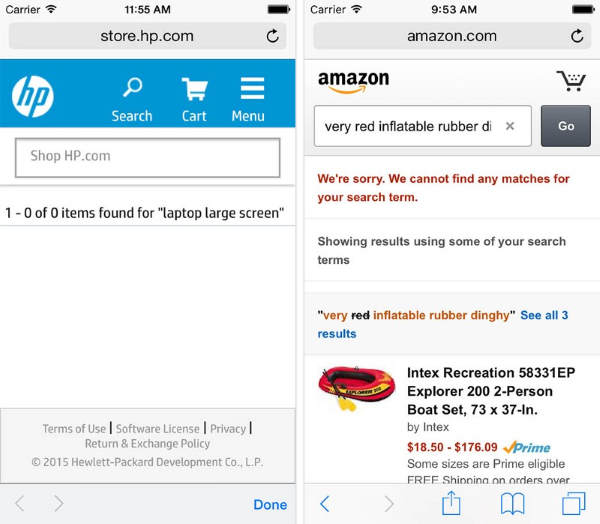
На сайте HP страница «Ничего не найдено» — по сути, тупик для пользователя. Этим она существенно отличается, например, от соответствующей страницы на сайте Amazon, где предлагаются альтернативные варианты запроса в контексте категории.
Заключение
Поиск — ключевой элемент для создания сайта, который приносил бы прибыль. Пользователи ожидают, что процесс поиска и усвоения информации будет проходить гладко, и быстро составляют мнение о ценности сайта на основании качества выдачи по одному-двум запросам. Качественная функция поиска должна помогать пользователям легко и быстро найти то, что им нужно.
Автор: Everyday Tools






