Качественная и уместная анимация веб-страниц радует глаз и помогает в работе. Это – одна из основ веб-дизайна наших дней. Взаимодействие пользователей с современными веб-сайтами серьёзно завязано именно на анимации. Она способна сообщать о неких состояниях страницы, направлять внимание. Анимация помогает пользователю увидеть результат его действий и может влиять на его поведение.

Когда анимация способна улучшить впечатления пользователя от работы со страницами? Что именно стоит «оживить» для того, чтобы взаимодействие с ресурсом стало бы более удобным, понятным, увлекательным?
Анимация и последовательности событий
Анимация при загрузке данных
Отвлечь пользователя во время загрузки контента – вот одна из самых распространённых ситуаций использования анимации. Дело в том, что анимация в подобные моменты воздействует на то, как люди воспринимают время. Она создаёт ощущение того, что действие выполняется быстрее, чем на самом деле.
Если время выполнения действия уменьшить не удаётся, всегда следует стремиться к тому, чтобы пользователю было не скучно ждать.
Чем проще анимация загрузки – тем лучше. При этом следует очень осторожно относиться к любым дополнительным эффектам, вроде звуков. Обычно они попросту не нужны. Хорошая анимация загрузки занимает внимание посетителя сайта. При этом, если пользователю нравится то, что он видит, если при просмотре анимации у него появляется некоторая заинтересованность, он меньше обращает внимание на длительность загрузки.
Примечание: тут везде анимированные GIF-файлы, вставил в виде ссылок и выделил.

Даже когда время загрузки невелико, забавная анимация способна добавить ожиданию развлекательный момент. (Автор: Thomas Bogner)
Анимация процессов и пошаговых операций
Анимация может показать выполнение некоей линейной последовательности действий, не зависящей от пользователя. Классическая полоса загрузки – самый распространённый пример.

Полоса загрузки для Aviasales. (Автор: Mark)
Анимацию можно использовать и для процессов, предусматривающих выполнение пользователем пошаговых операций.

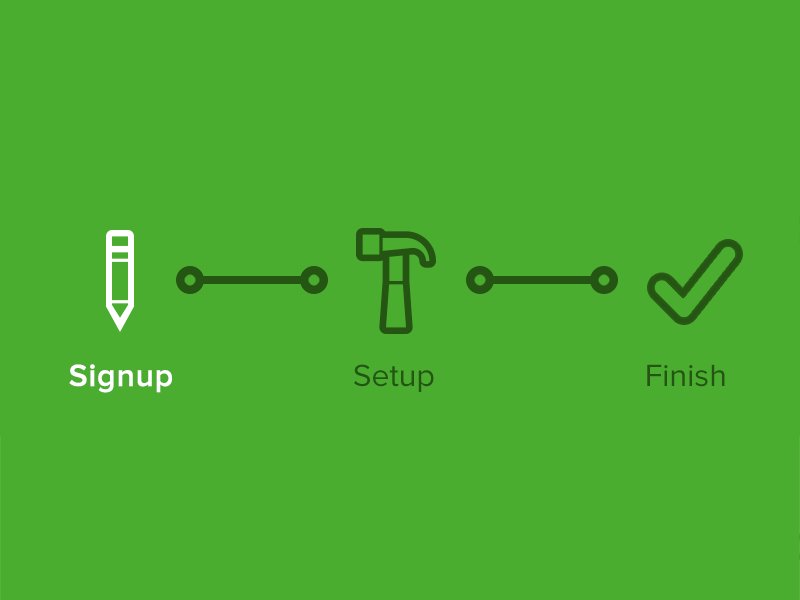
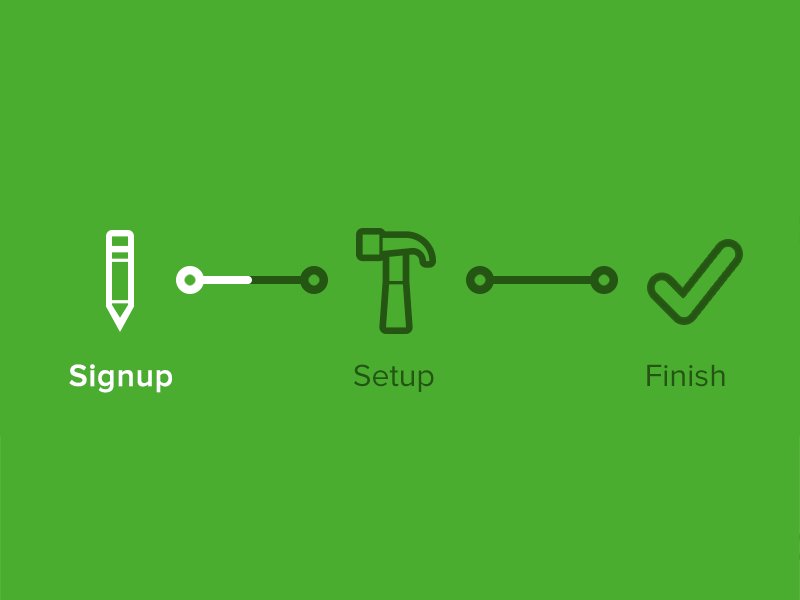
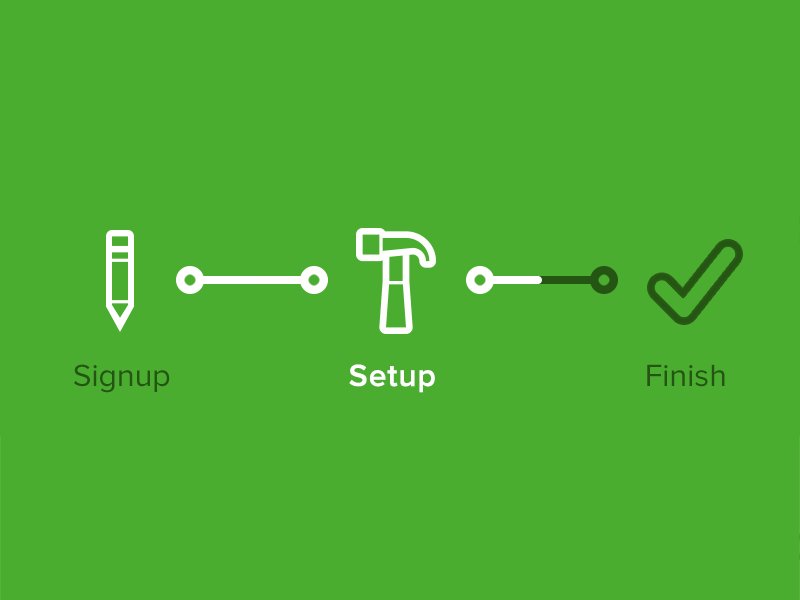
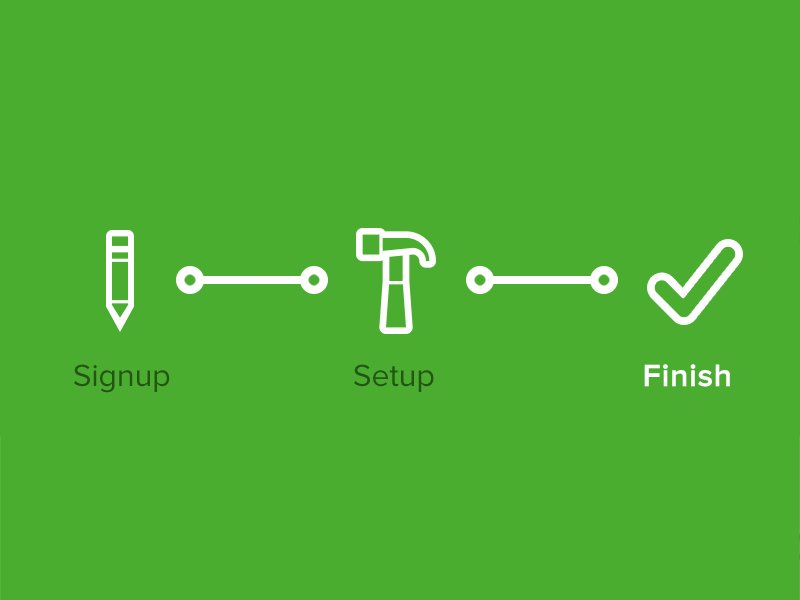
Анимация может показать прохождение по шагам некоей последовательности действий. (Автор: Joshua Sortino)
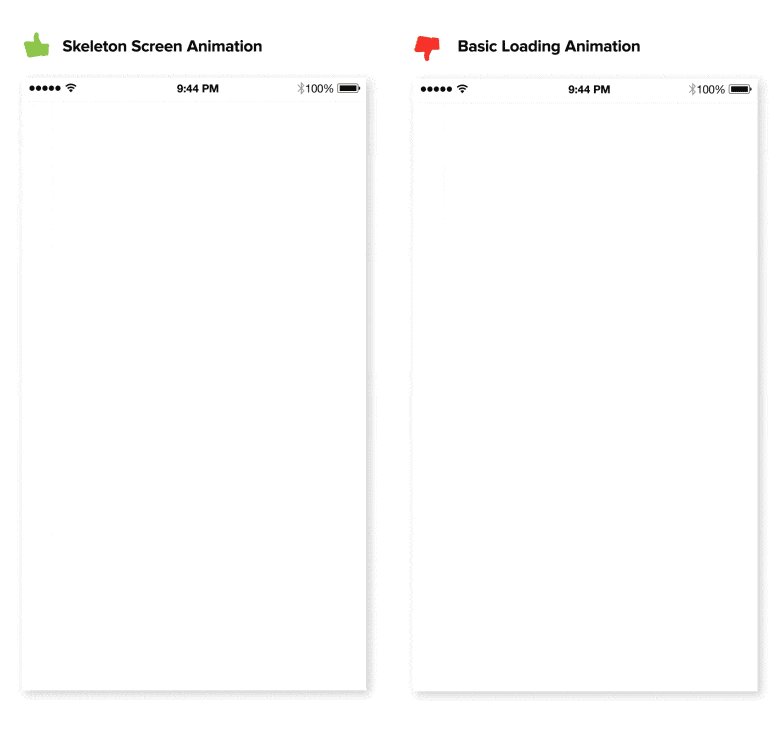
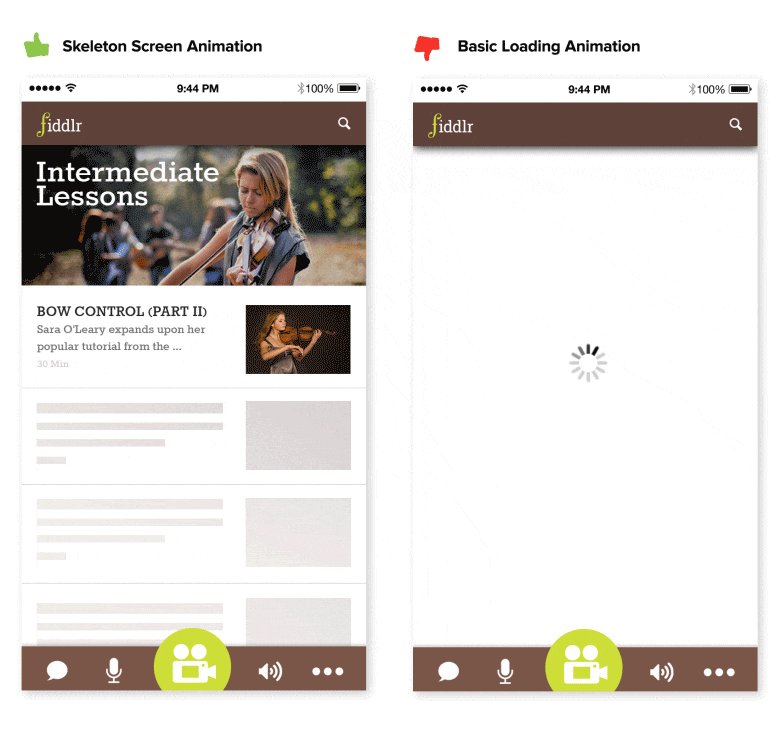
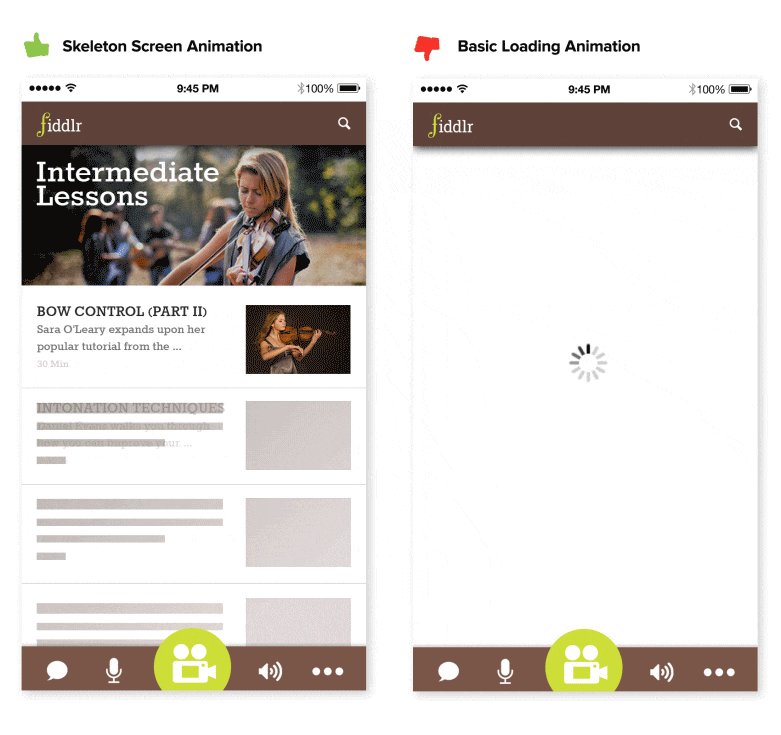
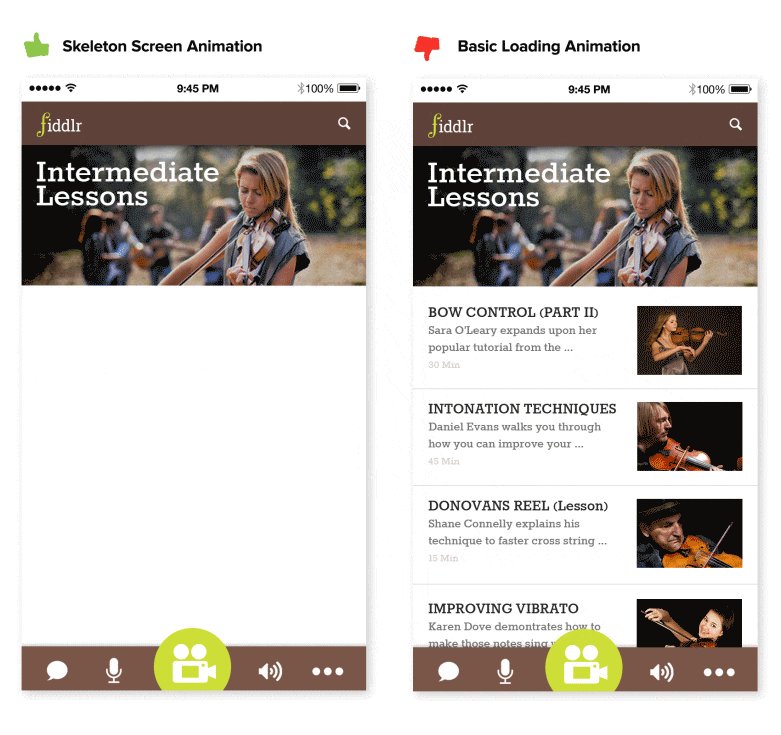
Анимация и каркасное отображение веб-страниц
Вариант каркасного отображение веб-страниц предусматривает наличие пространства, которое постепенно заполняется загружаемой информацией. Постепенное, не разорванное периодами «пустоты», наполнение страницы, даёт ощущение быстроты выполнения действий. Эту технику можно использовать на практически любом сайте вместе с ненавязчивой анимацией процесса загрузки, которая обеспечивает удержание внимания пользователя.

Каркасные экраны загружают элементы пользовательского интерфейса ещё до того, как будет полностью отображено содержимое страницы. (Автор: tqndemseven)
Визуальная обратная связь
Анимированная реакция на действия пользователя
Хороший дизайн взаимодействий с пользователем предусматривает обратную связь, которая сообщает о результатах взаимодействия, делает его видимым и понятным. Если посетитель сайта не знает, с какими именно элементами страниц можно работать, чего от них можно ожидать, он будет чувствовать себя растерянным. Для того, чтобы на корню убить подобные состояния, надо лишь продуманно спроектировать варианты взаимодействия, сделав их чёткими и понятными.
Анимация элементов управления для настольных и мобильных сайтов
Один из самых распространённых примеров визуальной обратной связи – анимация при наведении курсора на интерактивный элемент.

Когда пользователь не уверен в назначении элемента управления, он пытается навести на него курсор мыши. Анимация элемента при наведении курсора, на интуитивном уровне, сообщит пользователю о том, что с объектом можно взаимодействовать. (Источник: codepen)
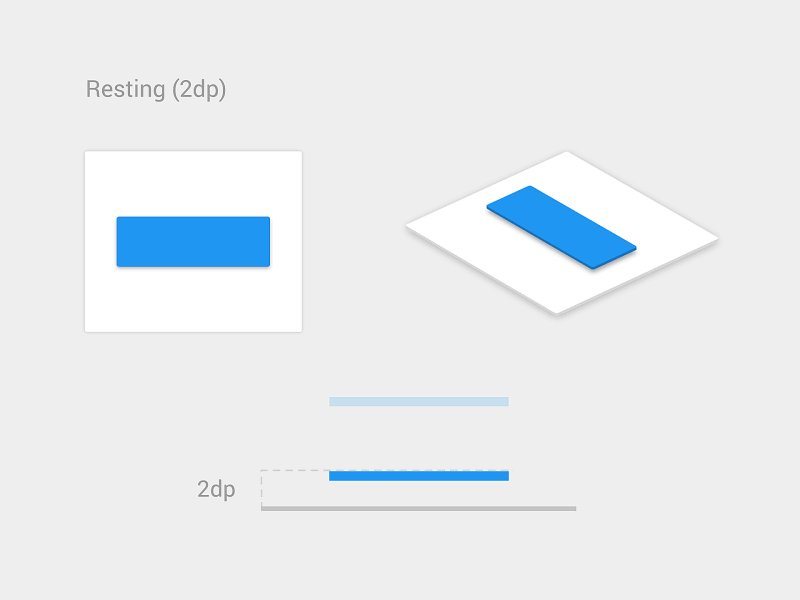
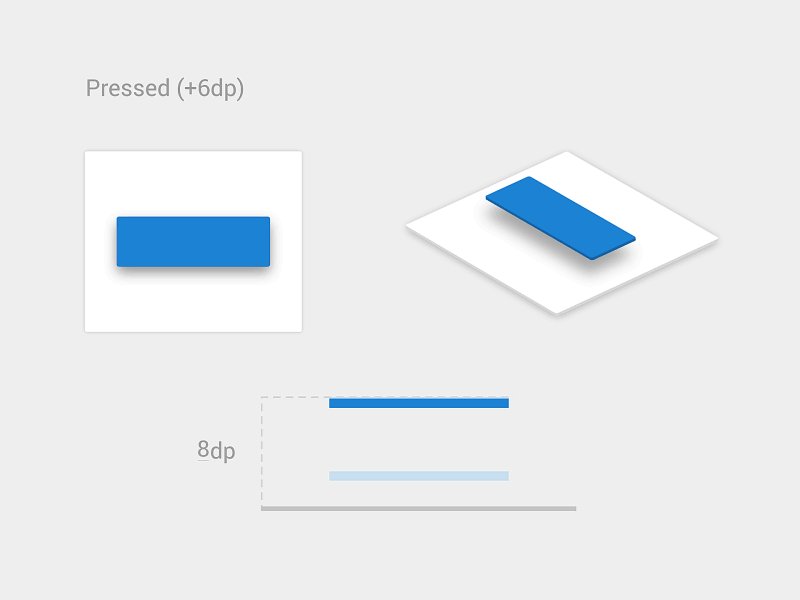
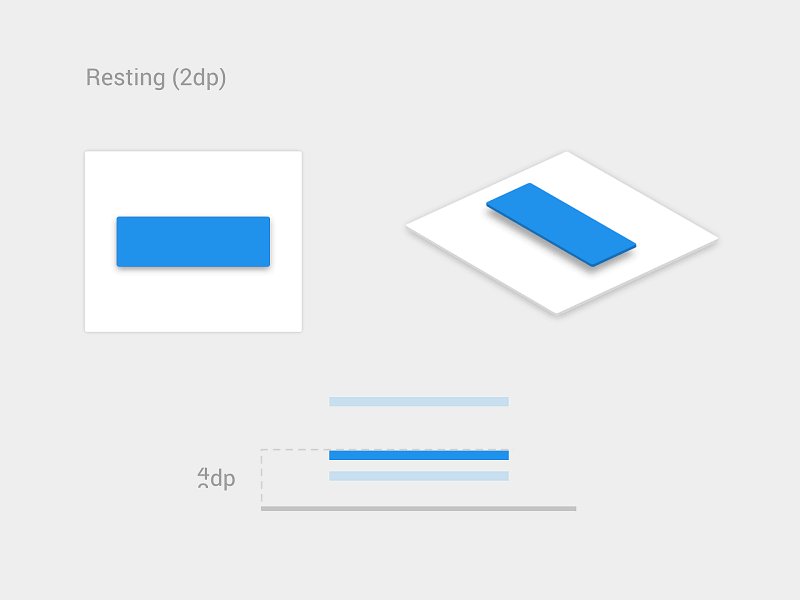
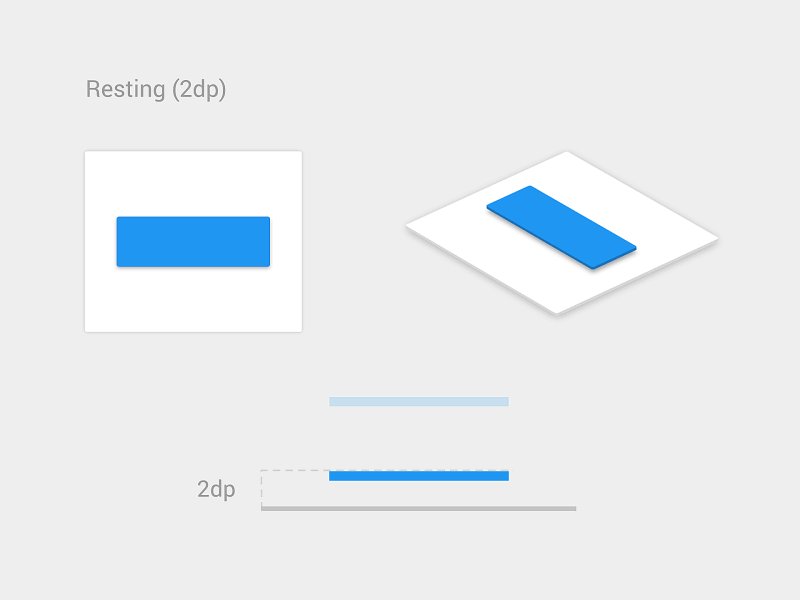
Вышесказанное справедливо для сайтов, которые просматривают на обычных компьютерах, а вот мобильные устройства, на экранах которых нет курсоров мыши, это уже другая история. Поэтому, на мобильных сайтах, кнопки и другие интерактивные элементы должны быть оснащены визуальными подсказками. Подсказки должны указывать, ещё до того, как пользователь коснётся элемента, на то, что с ним можно взаимодействовать. А после касания нужно немедленно дать визуальную обратную связь. Это указывает пользователю на то, что его действие вызвало реакцию системы, наподобие кнопки на рисунке ниже, которая выглядит нажатой при касании.

Затенение указывает на то, что элемента можно коснуться для выполнения некоего действия. (Автор: Vadim Gromov)
Привлечение внимания с помощью анимации
Хорошо известно, что наши глаза привлекает движение. Этим можно воспользоваться для того, чтобы направлять внимание пользователя и подкреплять выполняемые им действия.
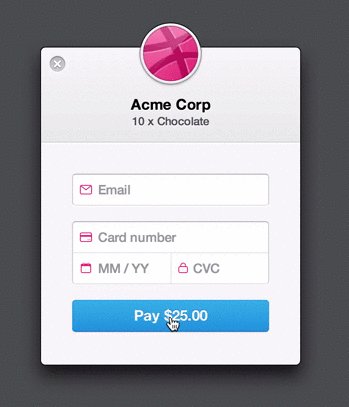
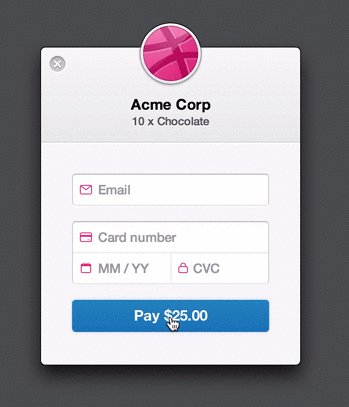
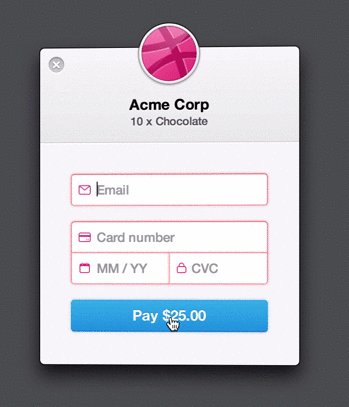
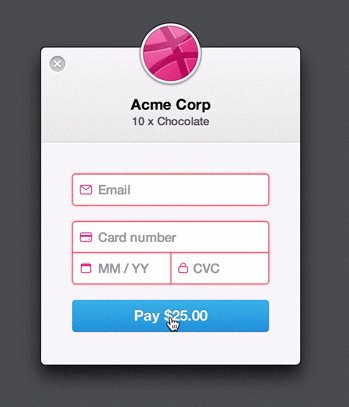
Вот, например, ввод данных в форму. Анимация отлично подойдёт для придания этому процессу новых качеств. На рисунке, приведённом ниже, форма отрицательно «качает головой» в ответ на попытку выполнения действия при незаполненных полях. Если всё введено верно, она вполне может одобрительно «кивнуть». Такая анимация позволяет пользователю мгновенно понять то, к каким результатам привело его действие.

Форма отрицательно «качает головой». (Автор: Michaël Villar)
Навигация
Переходы и взаимоотношения состояний
Сегодня в тренде скрытые навигационные меню, которые появляются при щелчке на кнопке-гамбургере. С помощью анимации можно обеспечить связь состояний приложения и предотвратить слишком быстрые, режущие глаз, переходы между экранами. Хорошо спроектированные переходы дают пользователям чёткое понимание того, на чём следует сосредоточиться.

Анимацию можно использовать для того, чтобы сделать переходы между экранами приложения более очевидными. В итоге пользователь будет точно знать, где он был в начале действия, и где оказался после его завершения. (Источник: codyhouse)
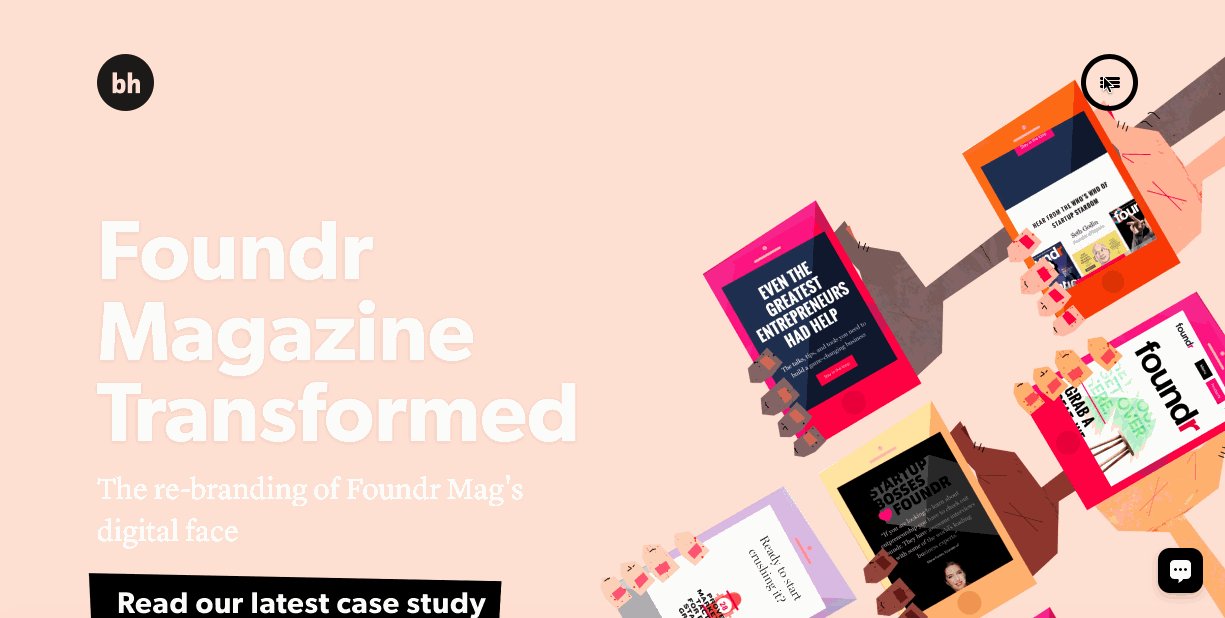
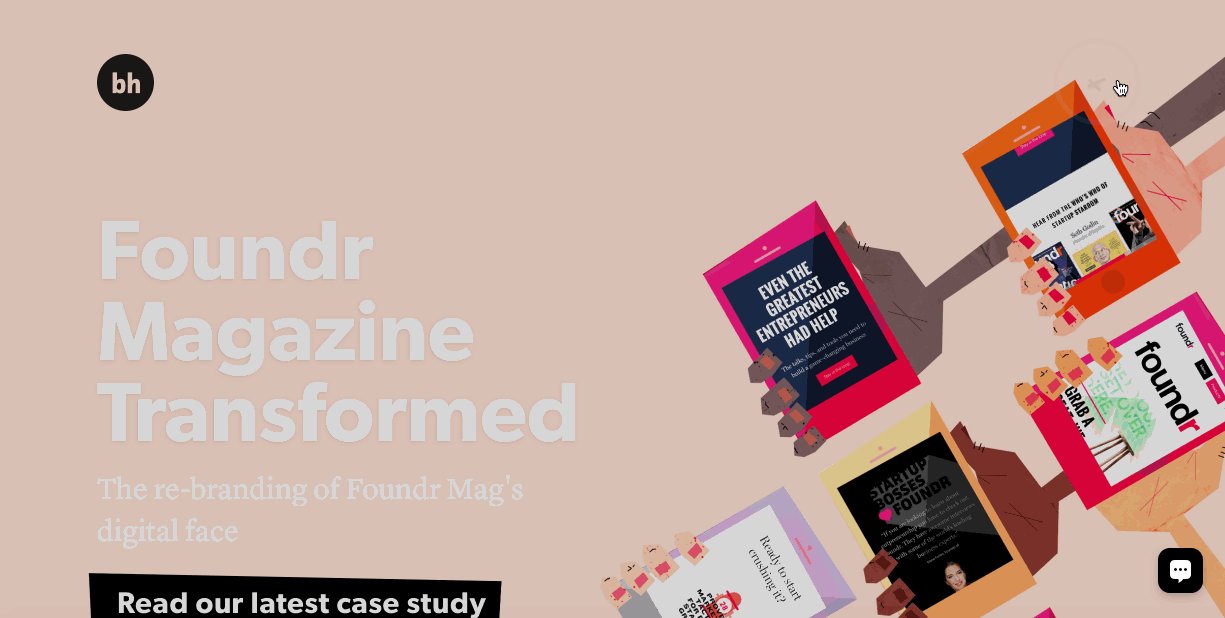
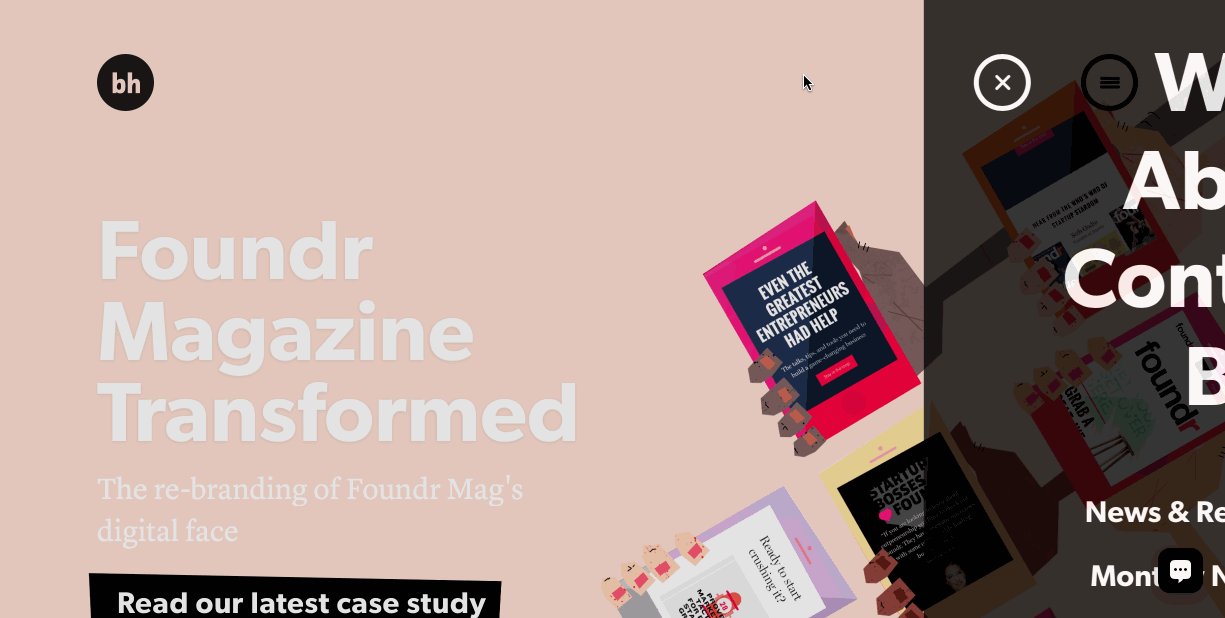
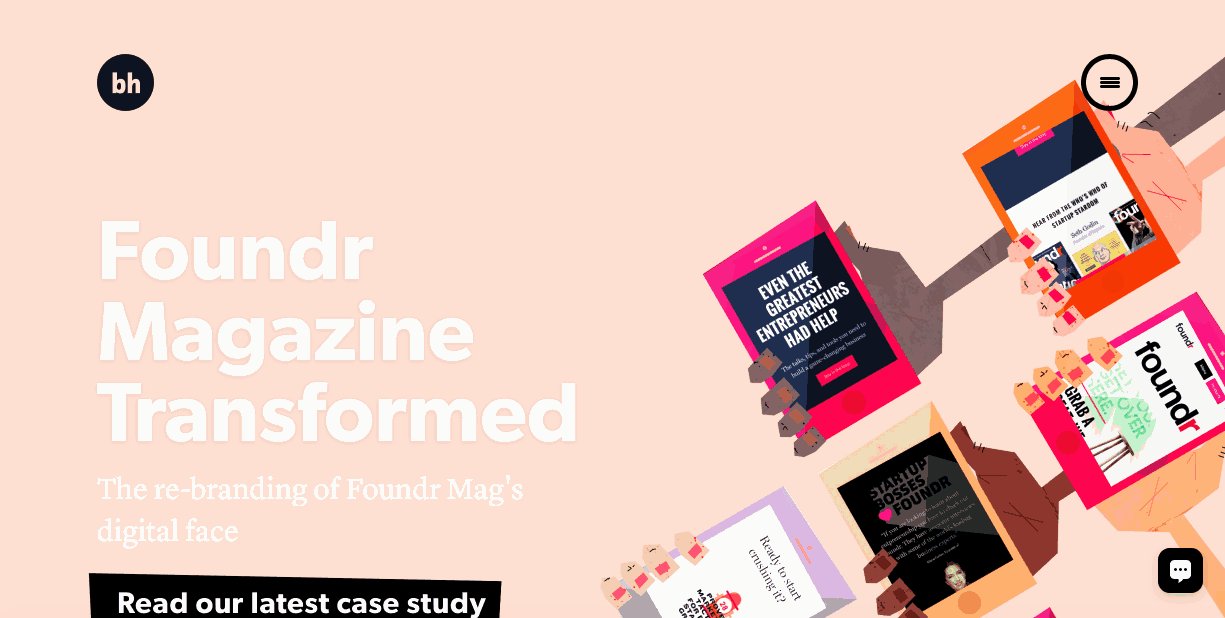
Вот – пример с веб-сайта Brian Hoff Design. Когда пользователь щёлкает по круглой кнопке со стрелкой, большой блок меню появляется с правой стороны экрана. Благодаря анимации, меню будто выезжает из области, находящейся за пределами экрана. В результате во взаимодействии со страницей нет логических разрывов.

Анимация помогает связать воедино два состояния страницы
Плавное изменение состояний
Анимация переходов бесценна для указания смены состояний страницы. В статье «Умные переходы в UX-дизайне» Адриан Зумбруннен показал отличный пример того, как анимация может помочь пользователю оставаться в курсе того, где именно он находится, при щелчке по ссылке, которая ведёт к другому разделу той же самой страницы.
Просто сравните это с резким переходом, который ощущается как неестественный «скачок».

Внезапное изменение состояния выглядит ненатурально. Пользователю тяжело воспринимать подобное. (источник: smashingmagazine)
А вот то же самое, но с анимацией:

Анимировать – значит «вдохнуть жизнь» (источник: smashingmagazine)
В механизме навигации по сайту использована ненавязчивая анимация. Это помогает пользователю ориентироваться в статье, видеть, где именно расположен раздел, который он просматривает.
Творческие эффекты
Творческий подход к анимации украшает интерфейс, привносит в него развлекательную ценность. Сайты с подобными интерфейсами способны восхитить посетителя и запомниться ему.
Искусство рассказывать истории и длинный скролл
«Всё внимание – на верхнюю половину видимой части сайта». Совсем недавно это было железным правилом. Дизайнеры стремились, во что бы то ни стало, заполнить эту область ценной информацией. Теперь же «правило верхней половины» потеряло абсолютную истинность. На самом деле, известно, что «на обычной странице 66% внимания сосредоточено ниже верхней половины видимой части сайта». Таким образом, при скроллинге страницы то, что появляется снизу, привлекает больше внимания. Это делает прокрутку неотъемлемой частью дизайна взаимодействия.
Анимации оживляют процесс скроллинга и доставляют удовольствие пользователю.
Анимация способна раскрыть свой потенциал в деле рассказывания историй. Это позволяет создать у пользователя эмоциональную связь с интерфейсом, который иначе был бы скучным и невыразительным. Тут весьма распространена анимация с эффектом параллакса, но, полагаем, в подобных ситуациях имеет смысл поискать что-то, менее бросающееся в глаза. Рассмотрите возможность разбиения сайта на «фрагменты», рассчитанные на прокрутку. В пределах каждого из этих фрагментов вы можете анимировать вывод текстов и изображений.
Например, ниже показаны анимации, оживляющие страницу, применённые к обычным изображениям.

Анимация при прокрутке. Источник: Le Mugs
Инструменты и учебные руководства
- 15 руководств по анимации интерфейса. Эта подборка учебных материалов подойдёт для начинающих.
- Веб-анимации. Более продвинутое руководство от W3 по синхронизации и таймингам для анимации на веб-страницах и в API.
- Шпаргалка по CCS3-анимации. Полезный набор готовых к использованию приёмов анимации, которые позволяют применять CSS-классы к различным элементам страниц.
- Инструменты для создания анимации. Список и анализ 16-ти популярных средств для создания анимации.
Выводы
Дизайн – это больше чем визуальное представление данных. Дизайн – это управление взаимодействием пользователя и веб-страницы. Как результат, анимация играет чрезвычайно важную роль в деле передачи информации. Поэтому, проектируя страницы, необходимо с самого начала помнить об интерактивной природе веб-пространства и воспринимать её проявления как естественную часть дизайна.
Уважаемые дизайнеры! Расскажите нам о своих любимых приёмах веб-анимации.
Автор: RUVDS.com






