
В последнее время набирает популярность концепция Optimistic UI. На мой взгляд, ее достоинства сильно переоценены, а недостатки замалчиваются. В этой статье я хочу более явно продемонстрировать недостатки, а также предложить достойную альтернативу, которую назвал Realistic UI.
TL;DR
→ Демонстрация концепции Realistic UI
→ Репозиторий с исходным кодом
История вопроса
Помимо Realistic UI я смог вспомнить три других способа взаимодействия с бэкендом в вебе и мобайле.
1. "Традиционный" UI
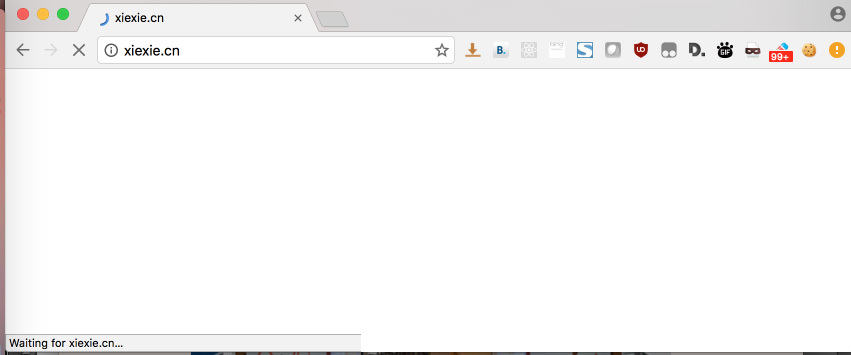
До распространения AJAX для выполнения почти любого действия требовалось перезагрузить страницу, поэтому UI выглядел примерно так:

Такой подход и сейчас достаточно распространен, но очевидно, что современные технологии позволяют достигнуть куда более приятного UX.
2. "Block-the-world" UI

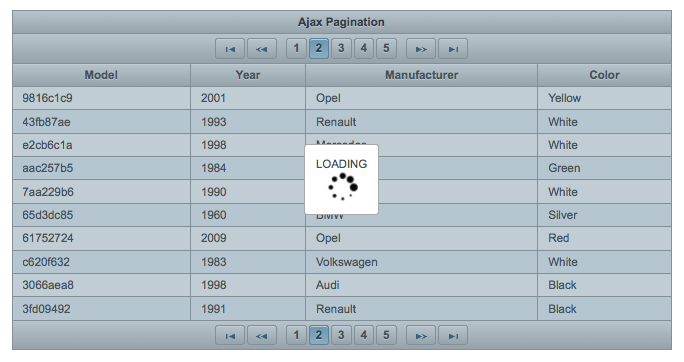
После распространения AJAX разработчики смогли сделать шаг вперед и внедрить возможность выполнения удаленных запросов без необходимости перезагрузки страницы в браузере для отдельных операций, как это было в "Традиционном UI". Однако, такие веб-приложения все еще оставались с точки зрения архитектуры "тонкими" клиентами и не имели возможности управлять своим состоянием. Таким образом, переход на другую страницу мог прервать выполнение удаленной операции, и лучшим решением этой проблемы были блокировка интерфейса и демонстрация индикатора загрузки на стороне клиента.
3. Optimistic UI
Далее, с появлением и распространением концепции Single Page Application появилась возможность разрабатывать "толстый" клиент и управлять состоянием приложения. Optimistic UI предполагает, что мы, разработчики, знаем, что должно случиться в результате выполнения операции, и можем сразу обновить интерфейс так, как если бы операция выполнилась успешно, а в это время в фоновом режиме выполнить соответствующий AJAX запрос. В 1 – 3 % случаев операция закончится неудачей, и мы просто покажем сообщение об ошибке. Optimistic UI активно продвигается Facebook'ом, и их решения вроде Relay используют этот механизм по умолчанию.
Критика Optimistic UI
Optimistic UI может показаться хорошей и свежей идеей, но при ближайшем рассмотрении становится понятно, что ее применение если и оправдано, то в весьма редких случаях. Я могу назвать следующий проблемы:
1. Разделение операций на "важные" и "неважные"
Optimistic UI не подходит для "важных" операций, например, если вы покупаете билеты в кино, то вам необходимо знать на 100%, получилось ли это сделать, или случилась ошибка. Также Optimistic UI не подходит для тех операций, для которых сервер формирует часть данных, которые мы не можем предугадать на стороне клиента, таких как уникальные номера транзакций.
Это создает сразу несколько проблем. Во-первых, сервис почти всегда содержит несколько "важных" операций, иначе не очень ясно, зачем он в принципе существует. А это означает, что разработчикам придется реализовывать и поддерживать два разных способа взаимодействия с бэкендом: для "важных" и "неважных" операций, что потребует больше времени и усилий. С другой стороны, пользователям тоже нужно привыкнуть, что часть операций выполняется одним образом, а часть — другим. Это может стать источником недоразумений и проблем, что в свою очередь может увеличить затраты на поддержку пользователей и привести к ухудшению UX соответственно.
Во-вторых, должен быть человек, который решает, какие операции "важные", а какие — "неважные". Любое решение будет всегда субъективным. Например, "лайк" может показаться "неважной" операцией, но на самом деле для отдельных пользователей сервиса отсутствие лайка может испортить настроение, а кому-то и хороший вечер. Сама необходимость принимать подобные решения отнимает время и силы, поэтому было бы лучше как для разработчиков, так и для пользователей иметь универсальное решение, которое можно использовать для всех типов операций.
2. Проблемы синхронизации данных, транзакционности и разрешения конфликтов
Optimistic UI в теории хорошо работает с offline режимом. На практике же существует много проблем, хорошо знакомых мобильным разработчикам.
Во-первых, транзакционность.

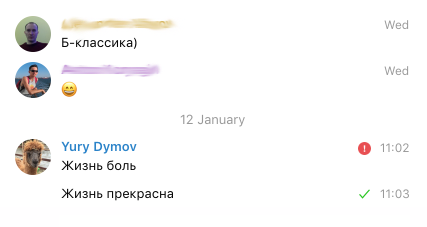
Да, для мессенджера порядок выполнения операций может не иметь решающего значения, но для других типов приложений зачастую это не так. А это значит, что необходимо как на стороне клиента, так и на сервере придумывать механизмы, которые бы обеспечивали правильный порядок выполнения операций, что потребует дополнительных усилий и времени.
Во-вторых, допустим, клиент выполнил пять различных операций в offline и теперь пытается их синхронизировать с сервером. Первые две выполнились успешно, а третья завершилась ошибкой. Что следует сделать в этой ситуации? Остановить выполнение? Откатить первые две успешно выполнившиеся операции? Постараться выполнить четвертую и пятую? А если они зависят от выполнения третьей? А как сообщить о проблеме пользователю?

Как мы видим, появляется множество вопросов, каждый из которых требует раздумий и зачастую индивидуального подхода. Такие решения очень плохо поддаются поддержке и неважно масштабируются, так как являются в большей степени state of art, нежели тиражируемым решеним или набором лучших практик. Также, существует огромное количество возможных последовательностей действий пользователя, что превращает процесс тестирования различных комбинаций в ад.
3. Обман пользователя
Когда мы демонстрируем пользователю, что его действие выполнилось успешно, хотя на самом деле оно еще только выполняется, мы создаем ощущение, что нашей системе нельзя доверять в случае неудачи.
Realistic UI
Disclaimer
Хотя я придумал и определил концепцию Realistic UI, я не претендую на лавры первооткрывателя. Как и принципы REST были определены более, чем через 10 лет после широкого распространения Интернета в его современном виде, так и идеи Realistic UI можно встретить в различных проектах уже сейчас. В частности, панели управления Azure и Google Cloud Platform реализованы в соответствии с принципами Realistic UI.
Принципы Realistic UI
-
Блокируется только часть пользовательского интерфейса. Например, если пользователь заполняет форму и нажимает кнопку “Отправить”, никто не будет ему мешать перейти на другую страницу или выполнить другое независимое действие при условии, что изменение данных формы будет невозможно до завершения выполнения удаленной операции.

-
UI содержит виджет, который отображает все активные операции. С помощью этого виджета пользователь может отслеживать текущий статус выполнения операций, а также переходить на соответствующую страницу и / или часть страницы при желании.
- UI содержит еще один виджет, который отображает операции, завершившиеся неудачно. Из этого виджета пользователь может повторно запустить выполнение неудачной операции, перейти к соответствующей странице и / или части страницы или проигнорировать ошибку.
Realistic UI vs. Optimistic UI
Realistic UI предполагает единый механизм для всех типов операций.
Realistic UI не обманывает пользователя.
Realistic UI позволяет выполнять несколько операций одновременно, но гарантирует, что их выполнение произойдет независимо друг от друга, что существенно упрощает процесс разрешения конфликтов.
Realistic UI дает пользователю полное представление о выполняемых и выполненных операциях.
Таким образом, Realistic UI берет лучшие черты от всех подходов взаимодействия с бэкендами, но лишен большинства недостатков.
Заключение
Меня очень волнует существующая волна хайпа вокруг концепции Optimistic UI, и я надеюсь, что у меня получится вызвать дискуссию, которая бы смогла более объективно подойти к ее оценке.
С целью демонстрации идей Realistic UI на практике я реализовал небольшой Proof Of Concept, который можно посмотреть, перейдя по ссылке.
Исходный код демки я выложил на GitHub.
Если мои доводы показались вам убедительными, я буду очень благодарен за ретвит и звездочку. Я считаю, что крайне важно донести эти идеи до коллег, так как существующие проблемы Optimistic UI могут принести множество вреда тем командам, которые решатся их внедрять, не осознавая всех возможных трудностей.
Разумеется, я буду очень рад как возражениям, так и критике в комментариях, что позволит сделать концепцию еще лучше.
Автор: yury-dymov






