Генеральный директор студии lab.AG Артём Геллер, работавший над новой версией президентского сайта Kremlin.ru, дал интервью изданию Smashing Magazine — в нём он рассказал о разработке ресурса, технических аспектах работы с администрацией президента, создании адаптивного интерфейса сайта, а также раскрыл некоторые детали проекта.

Особенности работы с государственными структурами
Государственный заказчик такой же, как коммерческий, иногда даже лучше. Администрация президента доверяла нам как проектировщикам и дизайнерам, её представители хотели сделать сайт Кремля лучше. Пожалуй, работать с ними было все равно, что с лучшим из коммерческих заказчиков.
Но история началась давно. Примерно в 2008 году пресс-служба администрации президента разослала компаниям, занимавшимся информационным дизайном в вебе, предложение сделать сайт президента. У меня в тот момент было много времени, и я сделал свой вариант — продуманный и объемный.
Время от времени мне звонили и сообщали, что мы попали в двадцатку, потом в десятку. Но в какой-то момент мне позвонили и сказали: «Приходите в Кремль». Там из трех лучших компаний выбрали мою.
Я отвечал за событийную и справочную часть портала Kremlin.ru, который запустили в 2009 году. Это был первый «крутой» государственный сайт, получивший хорошие отзывы от профессионального сообщества, включая посетителей «Хабрахабра». Потом меня позвали делать сайт правительства (government.ru), и он был вторым знаковым для российского e-gov.
Когда я сделал первый сайт в 2009 году, то 80 процентов последующих госсайтов подстраивались под его стиль. То же самое я увидел после создания government.ru, и уже тогда начал закладывать возможность стандартизации. Занимаясь разработкой одного, думаешь обо всех ресурсах, которые будут себе это копировать.
Создавая новый сайт, мы держали в уме весь российский e-government. Не люблю термин «правительственные сайты». Мы хотели создать эталон.
Мы постоянно были в прямом контакте с пресс-службой президента. Да и сам президент в создании сайта принимал участие на ключевых этапах разработки.
Мне всегда нравились компетентные люди, которые умеют принимать решения. Именно с такой командой на стороне заказчика нам пришлось работать. Редкий клиент. Мы увидели чиновников, которые в пятницу после десяти вечера сидели и обсуждали с нами, «как сделать наш сайт лучше», хотя своих подчиненных уже отпустили домой. Они работали с нами вместе с самого начала и до последнего дня перед запуском. Они доверяли нашему мнению. Мы перепробовали и перепроверили каждое решение.
Прошлая версия сайта славно прослужила 6-7 лет. На протяжении этого времени мы структурировали и решали все новые и новые задачи, исходящие из запросов пользователей и нужд пресс-службы. У нас было достаточно времени, чтобы понять приоритеты меняющейся аудитории. Постепенно возникло множество идей, способных радикально улучшить UX для всех групп пользователей, появились задачи, которые требовали обновить нашу CMS, изменилась платформа — «железная» составляющая ресурса.
Технологии, пристрастия аудитории меняются достаточно быстро. Так что вполне естественно, что сайт президента должен соответствовать всем потребностям времени. Все это повлияло на создание абсолютно нового ресурса, и я бы не называл это редизайном.
Сейчас работа над сайтом продолжается.
Информационная структура сайта
Мы собирали всю возможную статистику по пользователям и группам с помощью популярных инструментов. Кроме того, у нас накопилась статистика, собранная по результатам тестирования наших архитектурных и интерфейсных идей. Экспериментировали на «живом» ресурсе, делая те или иные выводы.
Проводились интервью и анализ целевых аудиторий. В нашем случае это в первую очередь (40%) журналисты — из-за информационной, а не сервисной специфики. Именно этот ресурс часто оказывается цитируемым первоисточником важной информации, связанной с деятельностью президента.
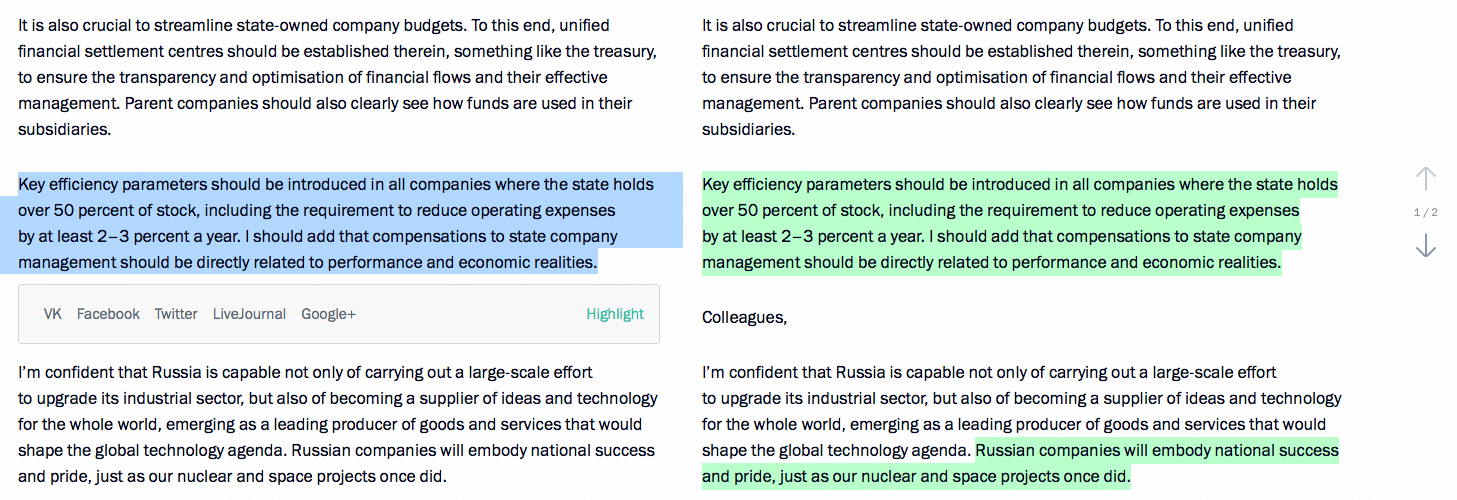
Для них мы сделали очень много. Как один из сотни маленьких примеров — ссылка на материал без стилей, откуда просто копировать текст.
Это очень удобно, так как при стандартном Ctrl(Cmd)+A, Ctrl(Cmd)+С, Ctrl(Cmd)+V мы позволяем вставлять материал из буфера без каких-либо стилей. Для этого мы поместили его в text area. Это позволяет не менять форматирование в своем редакторе после вставки.
Второй сегмент — это граждане России и зарубежная аудитория (50%). Самая большая и важная часть, о которой мы бесконечно думали от старта создания концепции до мельчайшей детали. Скажу по секрету, внутри нашей команды есть негласный лозунг, который мы позаимствовали у ребят, создающих gov.uk: «User needs, not government needs».
Государство осознаёт проблемы, которые само генерирует; прошёл переломный момент, теперь проще — сформировался запрос на качественный по всем критериям продукт. Да, с нами сложно. Да, есть проблемы бюрократии и понимания процессов.
В конечном итоге то, что есть сейчас, создавалось именно дизайнерами и разработчиками, которые не смогли, не захотели, не доказали правильность решений и не направили клиента в сторону человекоориентированности.
Чиновники (всё более молодые сегодня) совсем иначе формулируют задачи: заботясь об интересах аудитории, заменяют вкусовщину на функционализм. Раньше об этом поднимал речь дизайнер, теперь на этом ставят акцент прежде всего сами заказчики.
Президентом же введён сложнейший KPI — удовлетворённость пользователей интернет-сервисов услугами на 90% к декабрю 2015 года, а к декабрю 2020 года — на 95%. Трудно понять, как достичь таких результатов, но важно совсем другое: KPI есть, формулировка существует, над выполнением будут работать.
Третья группа профессиональной аудитории — чиновники со своими задачами и спецификой, 10%. В большинстве случаев здесь мы решаем вопросы доступности к оперативно наполняемой базе нормативных документов, поручений, ключевых задач, которые ставит президент и его администрация.

Мы не ставили перед собой задачу разобраться в информационной структуре прошлого ресурса (мы её уже создали и просто поддерживали), но хотели переосмыслить наши подходы к представлению разных типов данных с учетом потенциального контекста.
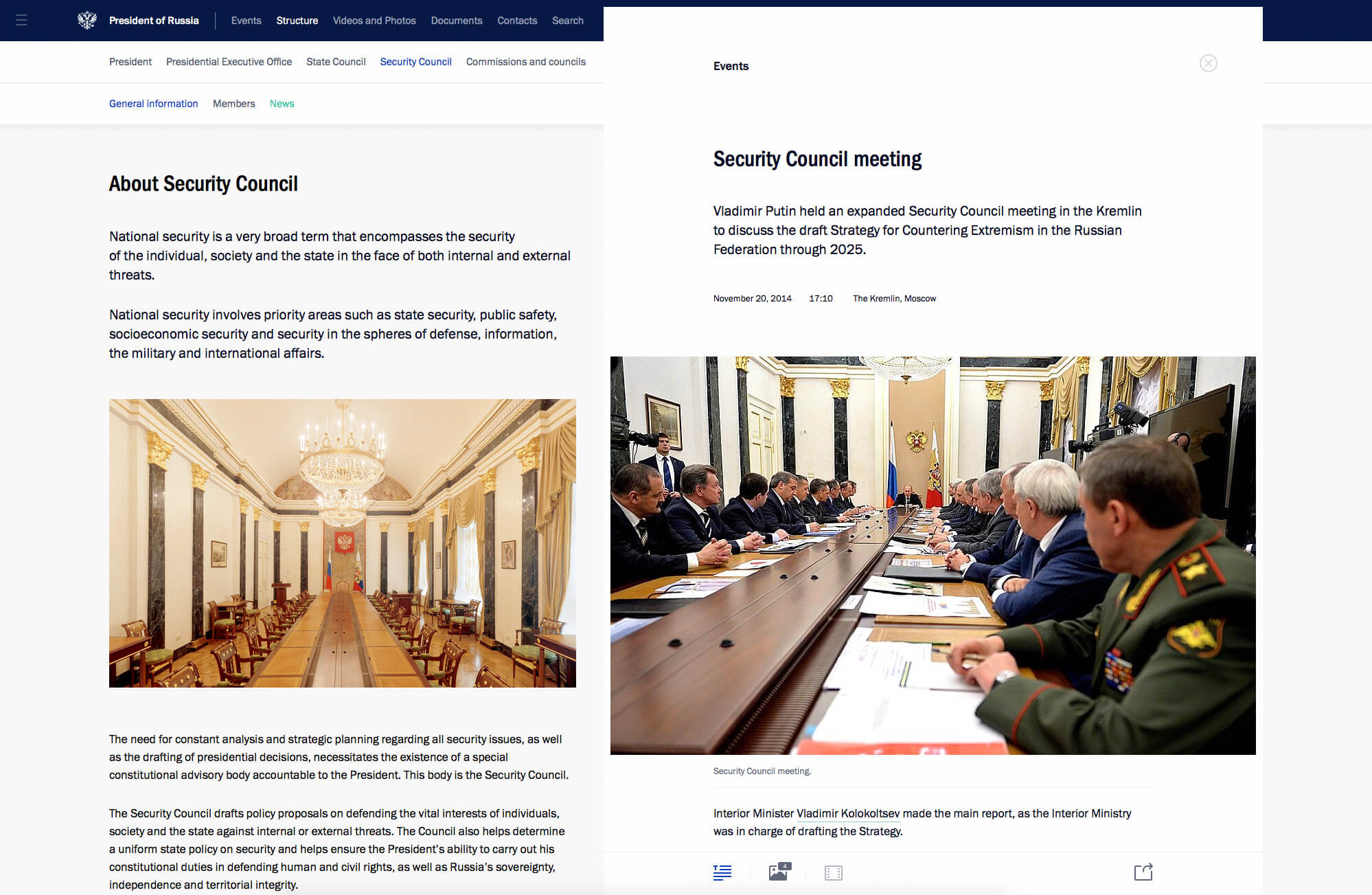
Мы постарались в максимально простой форме объединить несколько крупных президентских ресурсов в один. Например, раньше существовал отдельный сайт «Государство», на котором хранились материалы об институте президентства и информация о деятельности государственных структур, консультативных и совещательных органов при президенте. Теперь все эти материалы можно найти на Kremlin.ru в разделе «Структура». Да и от архивов мы избавились. Теперь все материалы, начиная с января 2000 года, доступны на текущем ресурсе.

Для нас было важно отделить информацию о событиях (новостной и другой контент) от «статичной» информации — например, навигационных элементов. В то же время было необходимо минимизировать количество информационного шума. Одна из основных идей — это линейность контента, информация везде выводится в одну колонку. В результате у нас получилась понятная не перегруженная структура. О наличии справочной официальной информации мы подсказываем лишь в необходимом контексте.
Kremlin.ru не является СМИ в традиционном или современном его понимании, существует своя значительная специфика — в частности, не нужно откручивать рекламу. То же самое с показателями «глубина просмотра» или «временем нахождения на ресурсе»: для нас положительность этих показателей часто является негативным фактором, обозначающим, что человек не смог получить максимально быстро ту информацию, которую искал.
У нас был файл со структурой, который переписывался вплоть до запуска проекта. В частности, нам необходимо было подобрать самые точные, лаконичные формулировки. Мы не можем позволить себе двойственное трактование текстов на государственном ресурсе столь большой информационно-политической значимости.
Сайт наполнен вещами в духе «Little big details». Думаю, вам будет интересно их изучить. Все они несут конкретную задачу. Мы можем объяснить необходимость использования на сайте каждого блока, связи, текста, пикселя и микроанимации — на Kremlin.ru нет ничего лишнего. За всем стоит логика, ведь «Бог в деталях».
Если бы мы сделали этот проект «средним» — это был бы настоящий провал. Если бы мы этот проект сделали «плохо» — это была бы катастрофа. В случае, если проект сделан «очень хорошо», то единственный вопрос, который потенциально может возникнуть у профессионального сообщества и медиа — это «сколько на него потрачено денег?» Мы не боимся таких вопросов, потому что можем рассказать, на что ушёл каждый рубль.

Бюджет проекта
Стоимость обновленного сайта президента составила 20 млн рублей (около $330 тысяч). В стоимость вошли как разработка новой версии сайта, так и поддержка старой. В случае президентского сайта, — это еще и обеспечение безопасности. Кроме того, часть этих денег ушла на создание английской версии сайта и версии для детей.
Особенности, связанные с работой над медиафайлами
Значительная и наиболее важная доля пользователей нашего ресурса — это сотрудники информационных агентств, различных российских и международных СМИ. По отзывам, они любят наш ресурс за то, что мы никогда не забывали и всегда старались создавать полезные и удобные решения для профессиональной аудитории.
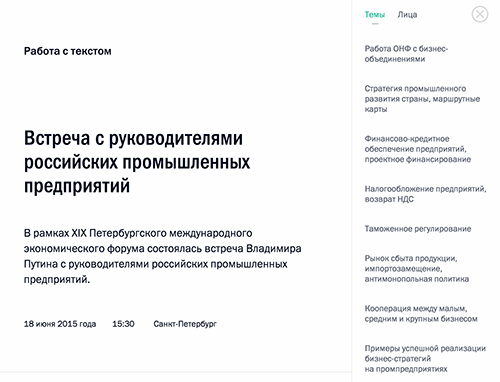
Мы доработали введенное шесть лет назад понятие «Работать с текстом», которое служит удобным инструментом навигации по длинным стенограммам. Полуавтоматически размечаем видео, темы, лица, представленные в материале, в разы ускоряя поиск информации. Делаем большой массив текста понятным и интерактивным.

На днях на сайте появится возможность смотреть видео с субтитрами. Благодаря этому контент станет доступен не только англоязычным пользователям, но и людям с ограниченными возможностями.
С технической стороны мы не стали изобретать велосипед, выбрали только один формат для видео — MP4, и одни формат для аудио — MP3. Нам было необходимо сделать так, чтобы наш сайт эффективно работал на максимальном количестве браузеров и устройств. Мы сразу решили, что будем работать с HTML5 video/audio, так как большинство современных браузеров поддерживают выбранные нами форматы, а для давних интернет-обозревателей оставили Flash-плеер.
Писать свой плеер означало натыкаться на те же грабли, что и большинство, поэтому мы остановились на библиотеке MediaElement.js. При этом дописали поддержку некоторых плагинов, которые могут быть установлены у пользователя, таких как QuickTime, Windows Media Player, VLC. Учли несколько вопросов отображения медиа без использования JavaScript и поэкспериментировали с стилизацией встроенного плеера Google Chrome.
Мы отображаем изображение для видео, если браузер не поддерживает HTML video, а также не отображаем нашу большую кнопку Play, если и JS отключен или не работает, так как она перекрывает взаимодействие с элементом video.
Для Chrome мы получили неплохой результат применения стилей к Shadow DOM, схожий с JS-плеером:

Мы стараемся следить за нововведениями для браузерных плееров и соответственно изменять нашу реализацию.
Для осуществления навигации при отображении материала с видео мы написали редактор разметки для текста и автоматизировали плеер для перехода по размеченным областям.
Десктоп или mobile
Государственный ресурс должен быть максимально доступен гражданам. Это один из основных ультимативных принципов. На большом ресурсе не имеет смысла гоняться за трендами, так как мы проектируем будущее, актуальный ресурс на 5-6 лет вперед. За это время индустрия успеет отфильтровать всю шелуху, оставив только значимое.
Мы не исходили из mobile-first идеологии. У нас было достаточно времени для того, чтобы отдельно подойти ко всем типам версий отображения проекта, уделили достаточно ресурсов и времени каждой, чтобы Kremlin.ru был удобен на всех типах устройств с разными способами взаимодействия. На всех форматах устройств мы постарались максимально оставить нативные решения. Весь контент и функциональность «большой десктопной» версии доступны на «мобильной», «планшетной», «ноутбучной».
Безусловно, мы избавились на мобильной версии от некоторых интерфейсных решений, которыми просто невозможно пользоваться с телефона (работа со стенограммой), но если мы имеем дело с большим форматом — как планшет, — то этот специфический, профессиональный инструмент уже доступен. Весь контент однозначно доступен на всех устройствах. Функциональность проконтролировать сложнее, но мы концептуально старались, чтобы всегда поддерживались все версии.

Я могу более подробно рассказать про принципы адаптивности Kremlin.ru, так как это отдельный и интересный вопрос.
Фронтенд и бэкенд
BEM («блок, элемент, модификатор», методология создания веб-приложений — прим. ред.) — правильный путь развития веб-разработки, недаром набирают обороты такие проекты, как ReactJS и WebComponents.
В процессе разработки у нас сформировался свой «вариант» BEM, некая вариация концепции. Мы разделяли JS и CSS-код компонентов в отдельные файлы, при проектировании HTML-шаблонов исходили из удобства повторного использования без привязки к конкретным функциональным элементам.
Специально под наши нужды мы написали обработчик запросов и менеджер отображения, а также систему якорей для более плавной анимации.
Все эти инструменты обслуживают responsible-сетку с двумя независимыми колонками и выделенным многоуровневым меню в хедере, футером и боковым меню. Здесь очень много корнер-кейсов для каждого размера, и их приходится программировать индивидуально (обработка и анимация переходов между страницами, изменения размеров окон, отображение и скрытие мобильного меню и так далее).
Были и специфичные проблемы для текущего времени. Например, отказ от Flash — мы максимально стараемся поддерживать HTML5 video, но сохранили поддержку отображения видео через Flash и Silverlight для старых браузеров.
Так же мы использовали современные способы пре- и пост-процессинга CSS и JavaScript, и это очень сильно нам помогало:
- CSS: SASS + Compass, с автоматической генерацией PNG. Очень сильно упрощает работу с media queries и CSS-анимацией и увеличивает повторной используемости кода по сравнению с обычным CSS.
- JS: мы не использовали препроцессоров наподобие CoffieScript или TypeScript. Мы только автоматизировали сбор скриптов, сжатие и упаковку в один файл.
- Автоматизация сборки через задачи Grunt.
- Сборка повешена на хуки репозитория, и на момент деплоя в репозитории всегда лежит актуальная версия всех генерируемых файлов. Никакого человеческого фактора в этом процессе.
Есть одно важное правило. Приглашайте хороших инженеров и давайте им время — это на самом деле не сложно.
Особенности работы с навигацией и анимациями
Навигация по сайту работает быстрее благодаря тому, что загрузка JavaScript и CSS происходит один раз, кроме того, мы используем History API. Перед запуском мы выявили наиболее медленные места как в клиентском, так и в серверном коде, оптимизировали их, включили кеширование везде, где только возможно.
Гладкость анимации достигается в основном за счет использования CSS, но не только. Мы провели оптимизацию на уровне контекстов отрисовки. Проводили тестирование времени отклика в анимации, это очень важно для плавности отображения элементов интерфейсов, было очень много проблем с поддержкой устаревших, но ещё используемых браузеров.
Рекомендуем другим проектам уделять внимание таким деталям, именно эти мелочи делают сайт действительно удобным и приятным в эксплуатации.
Особенности разработки адаптивного интерфейса
На данном витке эволюции проектирования и разработки в значительной степени сформировалось базовое понимание адаптивности. Мы еще не дождались AiUi — программно генерируемых интерфейсов, как результат обработки автоматически собранных данных. Где изначально интерфейса не существует и есть только информация на входе, с помощью которой строятся объекты, сущности, акценты, размеры, цвета и так далее. Приходится мириться с реальностью и самим проводить эту работу не персонализировано, но для групп.
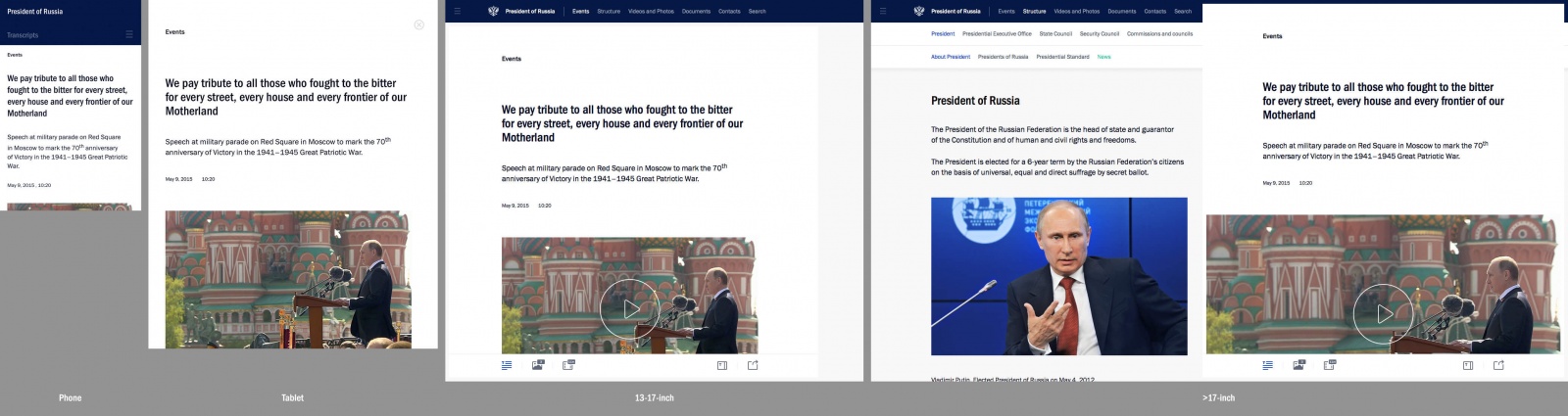
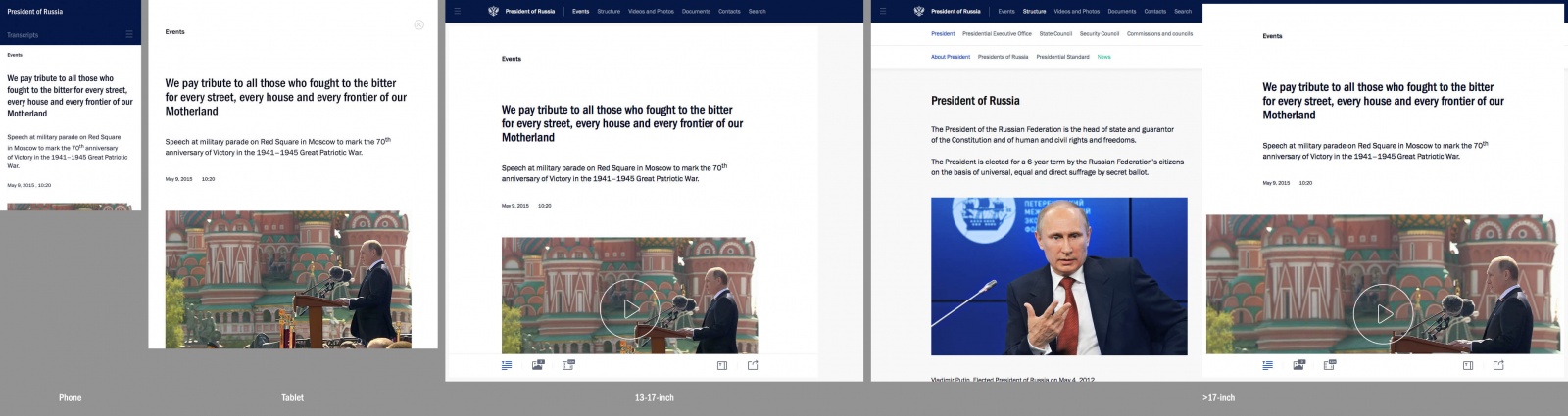
Чтобы понять результат, необходимо понимать несколько важных вводных: пропорции меняются. Старые 4:3 давно вытесняются стремлением к 16:9, понимая эту сложившуюся данность у нас открылась возможность думать и в этом направлении. Устройств значительно больше. «Мобильный» и «десктоп» — это форматы подачи, которые выделяют большинство разработчиков адаптивных ресурсов. В нашем случае мы выделили не два, а четыре базовых вида отображения:
- мобильный телефон;
- планшет (вертикальный и горизонтальный);
- среднеформатный ноутбук или экран — 15–17 дюймов;
- большой десктоп — 17–27 дюймов.
Именно эти четыре формата с их популярными размерами окна браузера и легли в основу адаптивного ресурса.

По нашей статистике, 22% пользователей заходят на ресурс с мобильных устройств и видят адаптированный под них сайт, у 54% низкое разрешение — они видят сайт посередине или с маленьким отступом справа. Еще у 24% большие разрешения по горизонтали.
Пользовательская статистика
Браузеры:
Google Chrome — 30,4%;
Firefox — 15,9%;
Internet Explorer — 12,5%;
- MSIE 11 — 5,74%;
- MSIE 8 — 2,83%;
- MSIE 9 — 2,18%;
- MSIE 10 — 1,41%;
- MSIE 7 — 0,21%;
- MSIE 6 — 0,033%;
- Opera — 11,2%;
Mobile Safari — 8,34%;
Yandex.Browser — 7,59%;
ChromeMobile — 5,06%;
Android Browser — 2,95%;
Safari — 1,67%;
Opera Mini — 1%.
География русскоязычной версии ресурса:
Россия — 77,9%;
Украина — 7,12%;
Германия — 1,29%;
США — 1,29%;
Беларусь — 1,12%;
Казахстан — 1,04%;
Китай — 0,58%;
Великобритания — 0,57%;
Молдавия — 0,42%;
Узбекистан — 0,39%.
География англоязычной версии ресурса:
США — 20,1%;
Россия — 8,22%;
Германия — 7,72%;
Великобритания — 6,13%;
Канада — 4,18%;
Франция — 3,88%;
Нидерланды — 3,09%;
Австралия — 2,59%;
Австрия — 2,4%;
Норвегия — 2,21%.
Мы думали обо всех группах пользователей с множеством устройств. Для всех создали свой, правильный, отдельный опыт. В итоге для того, чтобы идеально отобразить сайт на всех типах устройств с промежуточными значениями, нам понадобилось 9 брейкпоинтов. Все версии разрабатывались параллельно.
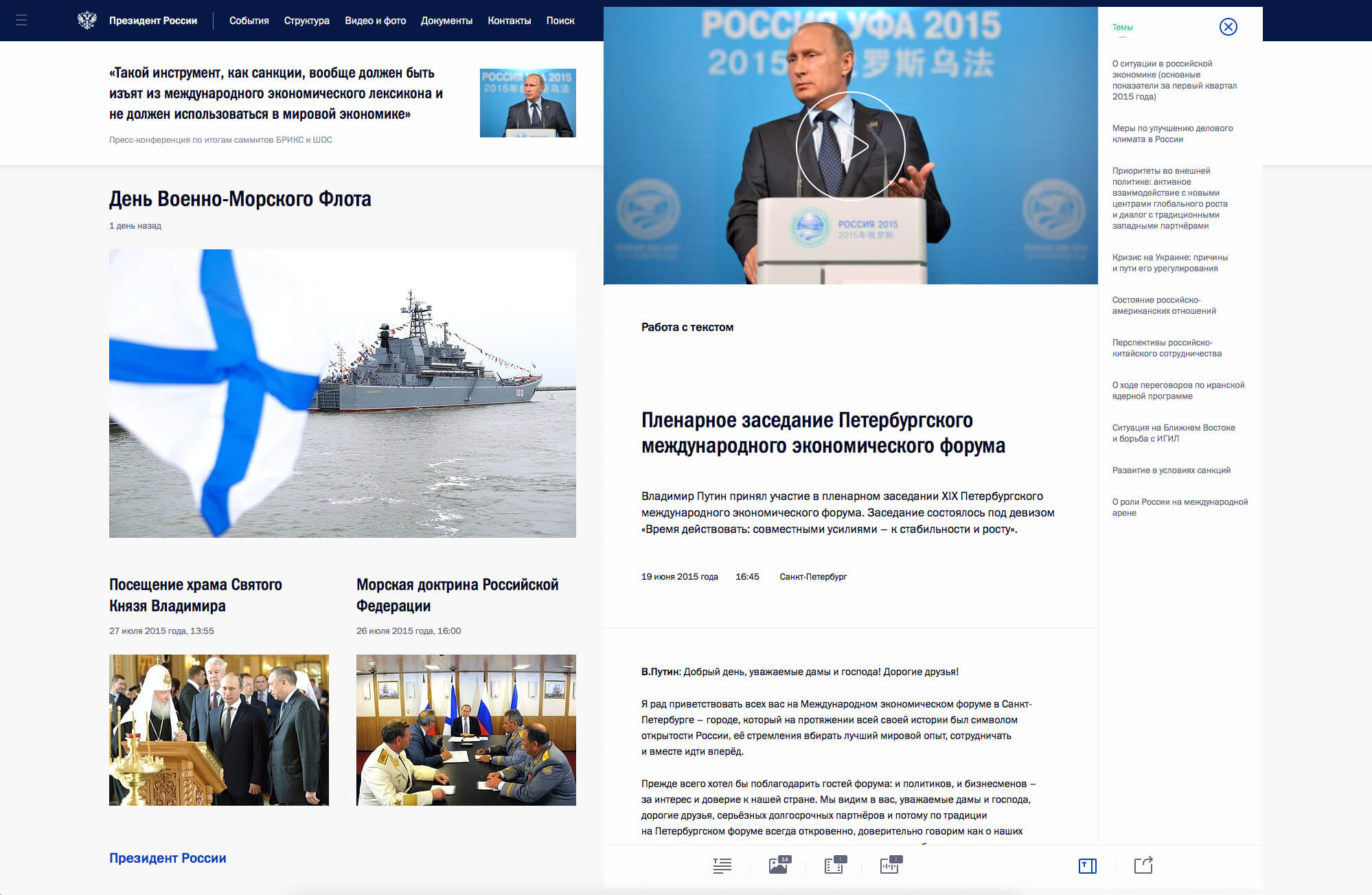
Имеет смысл рассказать, какую идею мы вложили в самый интересный способ навигации и отображения, который начинается от 1580 px.
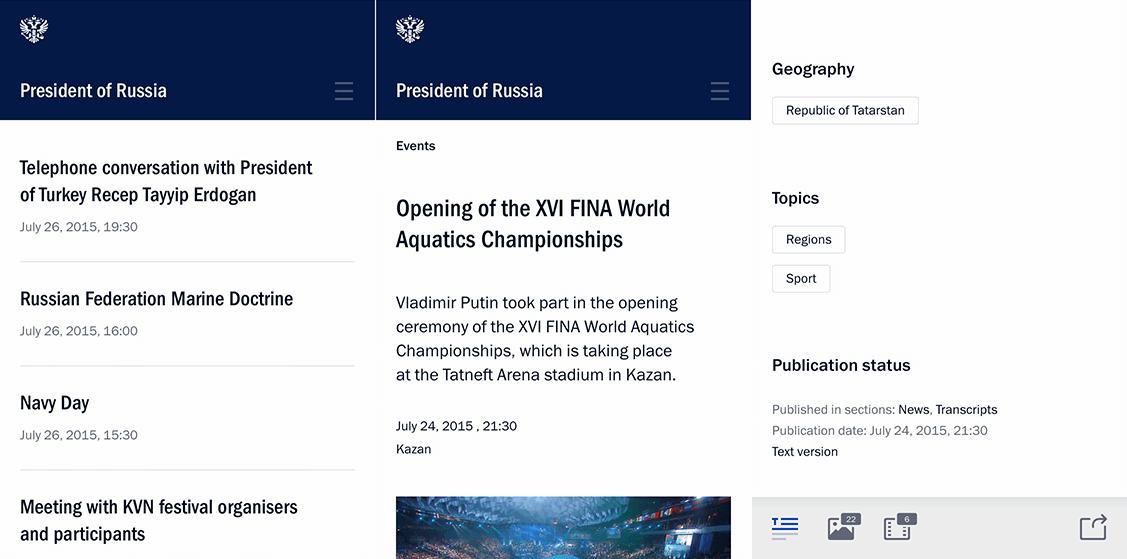
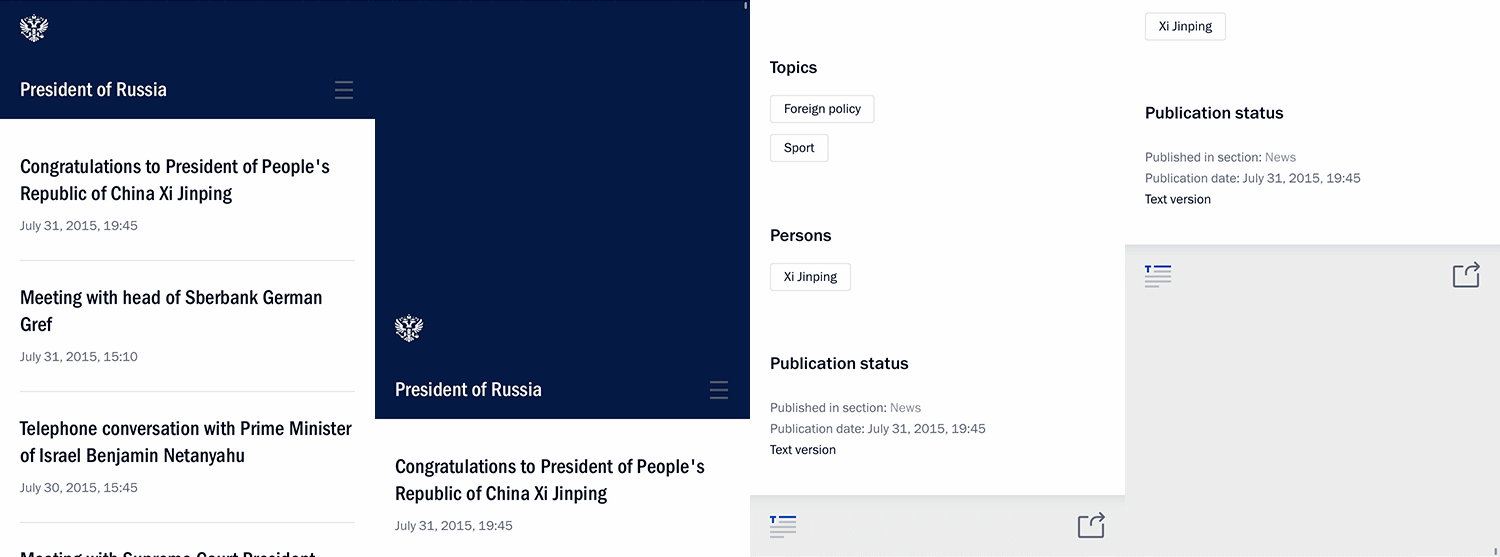
У большинства современных ресурсов подавляющее число пользователей приходит на конкретный материал из внешних ссылок. В нашем случае они сразу видят две независимые колонки. Левая колонка уже не является исключительно контентной, а превращается в основной элемент навигации. Правая колонка остается исключительно контентной без лишних навигационных инструментов и не нужной интерфейсной обвязки.
По нашим подсчетам, скорость навигации в этом режиме выросла в 1,5 раза, что очень понравилось редакции и нашим постоянным пользователям. Также появилась уникальная возможность не закрывая материал почерпнуть дополнительную информацию в левой части сайта. Нам удалось удивить администрацию президента динамикой и удобством решения. Через несколько недель у них отпали все вопросы в этой части.
Обычно применяют стандартные древовидные решения. Приведу один пример из сотни. Человек читает новость, и в ней упоминается какое-то лицо. Он кликает на него, в колонке слева, не закрывая материал, возникает информация о его текущей должности, биографии и еще каких-то важных данных. Именно этой функциональностью мы ускоряем навигацию и не разрываем ритм чтения. Таким же образом, не отвлекаясь от события или документа, можно открыть другой раздел, прочитать дополнительную информацию, написать письмо, узнать контакты пресс-службы и так далее.
По нашей статистике, процентная составляющая пользователей с разрешением браузера 1580px+ от общего числа аудитории плавает в пределах 24% от общего числа пользователей. Исходя из сетки, у нас все еще существует возможность уменьшить значение в пикселях для двухколоночного отображения, но опираясь на статистику мы не сможем получить большой процентный прирост аудитории. На данный момент в этой борьбе компромиссов мы остановились на числе 1580.

Две независимые колонки порождают множество новых способов взаимодействия. Вы ждали табы в Finder? Вы помните Norton Commander? Вы привыкли к своим почтовым приложениям и новостным агрегаторам? Все эти интерфейсные возможности мы будем раскрывать на новом Kremlin.ru. Как пример: в одном из следующих релизов мы запустим стеки материалов, когда в правой колонке собираются прочитанные и дополнительные материалы, к которым можно вернуться или узнать что-то важное. Таких идей очень много и важно чувствовать баланс, понимая задачи.
Другие интересные особенности
Я уже в начале говорил, что сайт просто кишит маленькими радостями проектировщика, дизайнера и веб-разработчика. Попробую перечислить малую часть вкусностей:
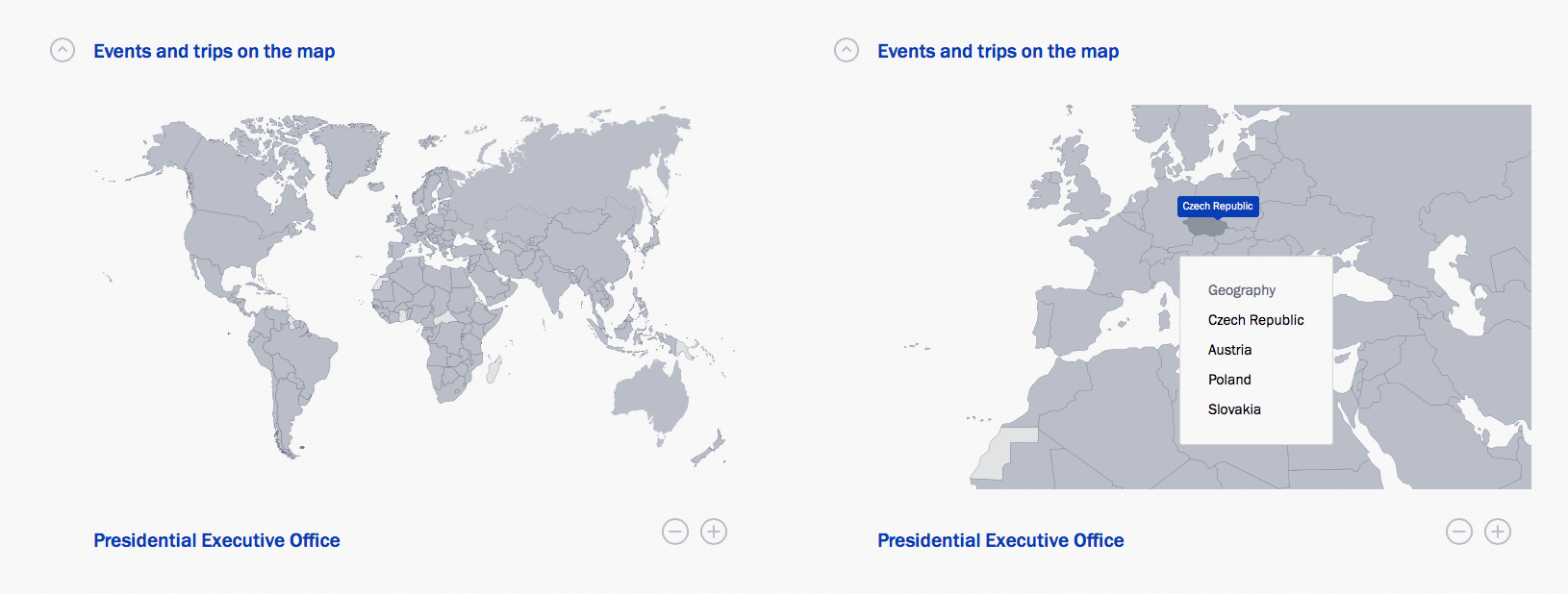
SVG-карта России и мира. При клике на определенный участок, окруженный большим количеством границ, можно выбрать все ближайшие страны или регионы из списка. Карта автоматически приближается к этому участку.

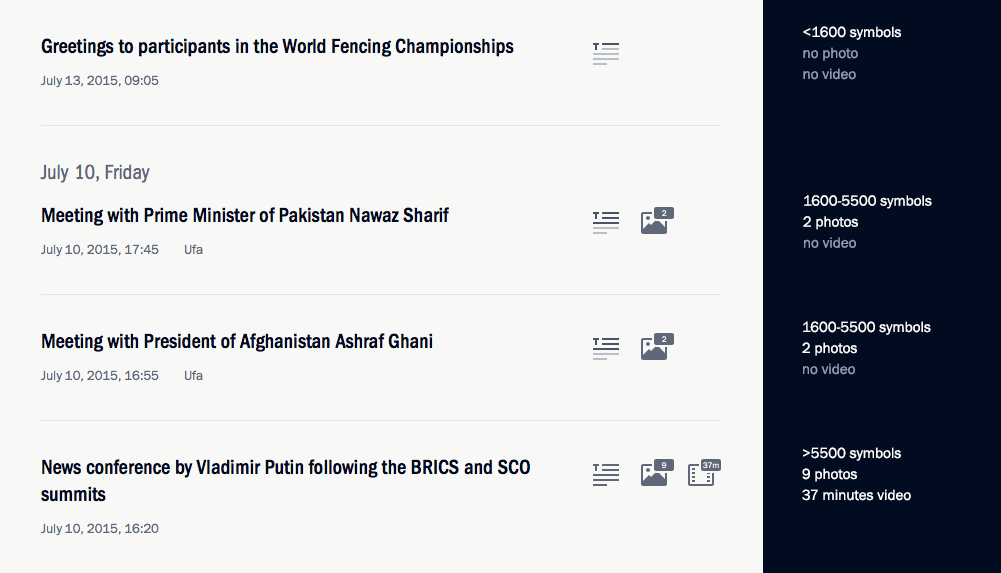
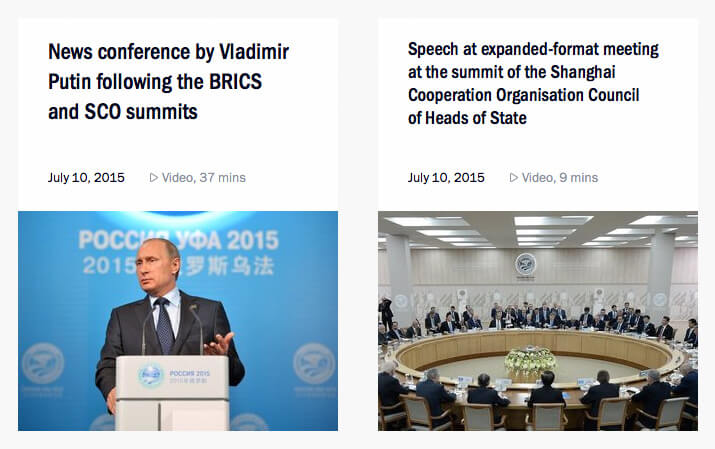
Иконки с данными. В лентах и материалах мы не только показываем длину видео, аудио и количество фотографий, но и размер материала — заранее высчитывая количество знаков. Это решает две профессиональные задачи: пользователю нет необходимости заходить в материал, если он видит, что работа над ним ведется и полный текст появится позже. Также пользователь может заранее решить, готов он читать большой текст или нет.

Нотификации. Если вкладку с сайтом не закрывать, в лентах обновляются новости и помечается количество непрочитанных. Для оперативности работы редакции сразу после того, как произошло событие, на сайте появляется короткий текст, потом — стенограмма и фотографии, в конце выкладывается видео. Мы видим все эти обновления, вернувшись во вкладку с «Новым Кремлем».

Работа close icon в материале. При прокрутке вниз мы скрываем иконку, но при прокрутке вверх она снова появляется. Так же мы начинаем её показывать при наведении в большую область справа сверху, так как мы понимаем, что человек потенциально хочет закрыть материал. Также материал можно закрыть, просто кликнув в свободную область справа.
Анимация взаимодействия при клике или tap. На тач-устройствах анимация подсказывает пользователю, прошло ли взаимодействие. Это важно в связи с нашей спецификой динамически подгружаемого контента.

Подгрузка шрифтов. Важно дать возможность пользователю с низкой скоростью соединения мгновенно начать читать заголовки и текст материалов, не дожидаясь раздражающей подгрузки кастомных шрифтов. Решение этой задачи помогло нам избавить пользователя от мучительного ожидания, но мы получили небольшие «скачки», которые попробуем компенсировать за счет подбора настроек системных шрифтов.
Подгрузка лент. Для отображения списков используется механизм инкрементальной загрузки при прокрутке страницы. При этом нам было необходимо дать возможность просматривать и использовать футер. Мы использовали так называемые зоны подгрузки и отображения, при попадании на которые происходит одно из действий: либо отображение следующей страницы, либо предзагрузка страницы. Также появляются кнопки навигации к следующей или предыдущей странице списка.
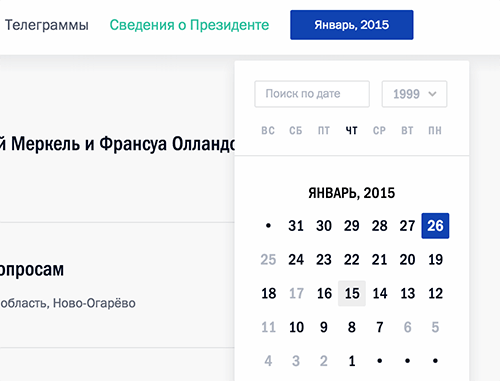
Календарь, подстраивающийся под контекст. Попробуйте открыть календарь в ленте событий и, не закрывая его, продолжить скроллить новости.

Умный zoom. Попробуйте! В мобильной версии при двойном тапе на тексте в материале мы увеличиваем размер шрифта с сохранением позиции.
Адаптивные заголовки. Размер шрифта изменяется в зависимости от размера заголовка, чтобы оставаться в нашей сетке.

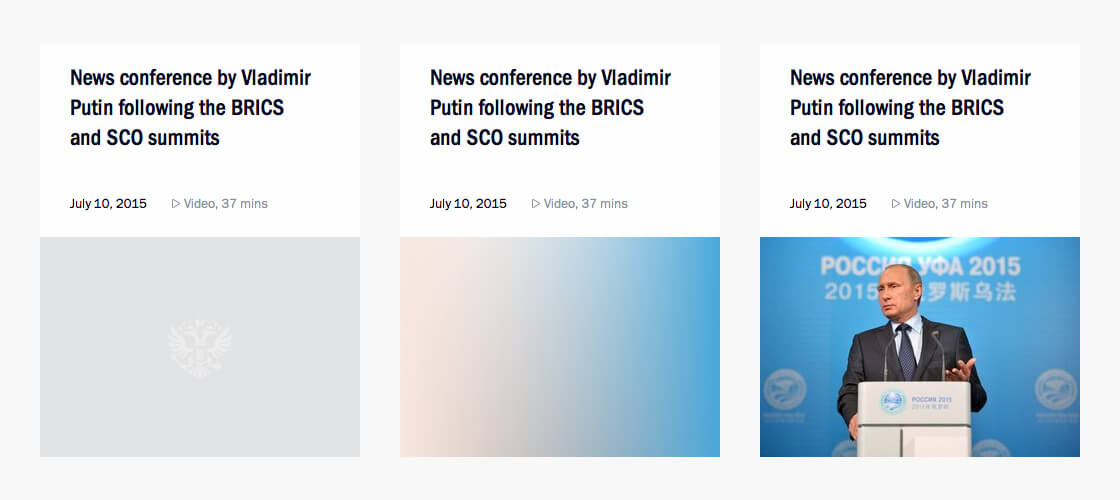
Подгрузка изображений. Одной из наших задач было максимально полно поддерживать различные устройства с различной плотностью пикселов (Retina, Ultra HD). Мы используем довольно свежую технику с использованием атрибута srcset, которая поддерживается многими современными браузерами, а для старичков мы взяли JavaScript-реализацию. Заодно и для видеопостера подобное написали. Для медленных соединений мы использовали в качестве прелоадера фоновый градиент, который вычисляется на основе преобладающих оттенков изображения.

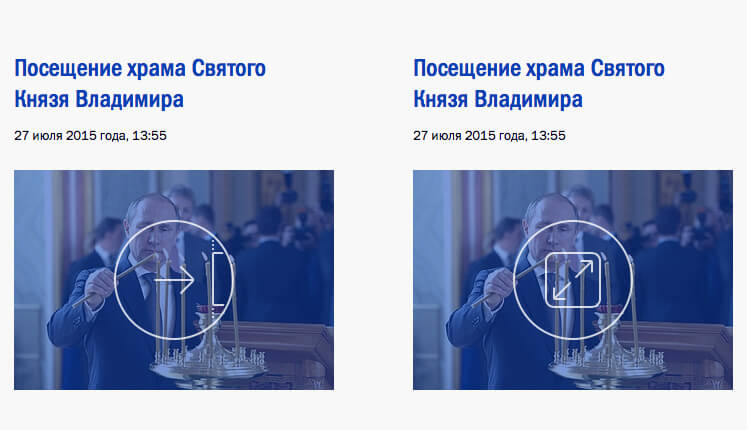
Адаптивные иконки. Иногда мы открываем материал «поверх» сайта, а иногда справа. Для каждой из эти ситуаций мы проводим подсчеты и показываем соответствующую ситуации иконку. Попробуйте изменить окно браузера при большом разрешении.

Font rendering. Много сил было потрачено на качественный рендеринг шрифтов во всех возможных операционных системах и браузерах. В разных ситуациях мы применяли разные решения, а иногда даже меняли цвет текста для конкретного браузера. Для Franklin Gothic мы пробовали использовать несколько различных вариантов рендеринга, но в последствии остановились на: text-rendering: optimizeLegibility; -webkit-font-smoothing: subpixel-antialiased, который лучше всего работал в максимальном числе браузеров и ОС.
Как пример, в Chrome цвет текста в футере выглядел серым, а в Safari синим. Мы выбрали немного другой оттенок, который отвечал нашим задачам и выглядел везде одинаково.
Также мы прошли несколько итераций смены цветовых решений, для того, чтобы добиться оптимального результата на большинстве устройств, включая устройства с использованием Retina.
Стенограммы, разметка видео. Для разметки текста мы написали свой собственный модуль. Можно установить тему, персону для любого параграфа. Полученный список маркеров мы показываем на странице со стенограммой, где при клике можно переходить к отмеченным словам. Также каждый параграф помечается временным маркером. И при воспроизведении видео материал автоматически докручивается до позиции в ролике.
При этом навигация по стенограмме и навигация видео может работать одновременно. В этой части одним из главных вызовов было создание удобного интерфейса для редакторов. Мы написали расширение для админки. Интерфейс, позволяющий редактору каждому параграфу сопоставить персону, тему, промежуток времени. На выходе получаются классы и data-* атрибуты (см. например исходники view-source:http://kremlin.ru/events/president/transcripts/pre... — Ctrl+F data-time-start), которые подхватываются и используются в JS.
Эстетика в деталях. Мы показываем наши бекграунды в случае, если пользователь продолжает скроллить, уперевшись в конец или начало сайта.

Отдельная версия герба. Сделали отдельную версию герба, который соответствует законодательству и выглядит просто отлично. Это было необходимо, поскольку до этого момента не существовало специальной версии, разработанной для экрана. Важно было вписать герб в правильную простую форму, чего не было сделано ранее, а позже для узнаваемости добавить детали, близкие к привычной визуализации. Мы изначально решили, что подарим герб всем, кто будет создавать госсайты, — выложили исходные файлы и иллюстрации под свободной лицензией Creative Commons.

Mark and Share. Эта библиотека позволяет пользователям выделать фрагменты контента на сайте и делиться с другими пользователями сети уникальными ссылками на помеченные элементы.

Мне кажется, этот список может быть бесконечным.
Особенности локализации на два языка (русский и английский)
Все проектирование проходило с тестированием английских формулировок базовых элементов. Существует множество моментов, отличающих эти версии, в частности на главной странице английской версии мы показываем карту мира, а не карту России, или отображаем международный формат +7..., вместо российского 8 (495)… Проверяем на бек-энде. Если язык русский, то выводим 8, если английский, то +7.
Так же мы используем gettext с автоматической сборкой PO-файлов (файл в формате «исходная фраза — перевод») из исходного кода: серверсайд, шаблонов, JavaScript. При сборке проекта готовые переводы упаковываются обратно в JavaScript, шаблоны и код подставляют переводы при генерации страницы. Довольно типовое решение.
Как работала команда
Мы все работаем в одной просторной комнате, в которой каждый уважает мнение другого. Мы в достаточной степени профессиональны, чтобы слушать, слышать и принимать решения, не скатываясь к бюрократии раздутых команд.
C нашей стороны над проектом работало два UX-дизайнера, — пять фронтенд-инженеров и значительное число людей, занимающихся бэкендом в разном его понимании.

Начали разработку с простых прототипов, отображающих основные принципы, которыми мы собирались руководствоваться на старте. Чуть позже они переросли в детальные прототипы с тестированием стилистических элементов: цветов, шрифтов, интерфейсных решений. Была выстроена система используемых цветов и шрифтов, которая частично менялась в процессе. Также на этом этапе мы сделали прототип наших решений в браузере, чтобы понять, какие подводные камни разных масштабов нас могут ожидать.
Как пример: именно в прототипе для браузера клиент по-настоящему понял, как удобна наша идея с двухколоночной независимой структурой.

Проектирование, дизайн и разработка — это параллельные процессы, которые запустились практически одновременно и продолжались вплоть до запуска нового Kremlin.ru. Мы и сейчас продолжаем работу над улучшением проекта в разных направлениях.
Инструменты, которые используются в работе команды
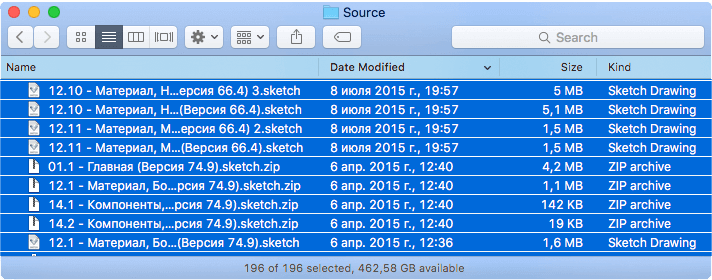
Начали проектирование на бумаге и в привычном Photoshop, но практически сразу перерисовали все в Sketch. Мучались во время становления продукта от его нестабильности и загадочной специфики экспорта в SVG, но по мере развития Sketch возвращаться в Adobe Photoshop нет большого желания.
Если брать все этапы, включая первичные теоретические, то разработка длилась больше года.
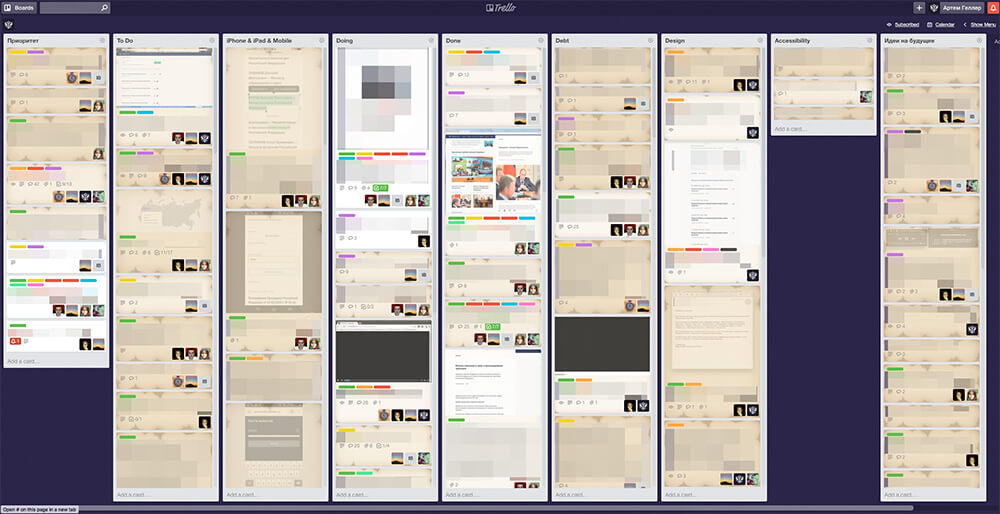
Значительную часть задач по фронтенду мы решили перенести в Trello, где за год было закрыто больше 2500 карточек с задачами и списками задач.О разработке государственных сервисов и применявшихся библиотеках Не учитывая те, которые были отправлены в архив или удалены. Мы постоянно пополняем список, исходя из наших идей и разумных отзывов пользователей. На текущий момент есть 72 карточки, которые только предстоит закрыть.

За время проекта были созданы 40-80 версий практически каждого макета с итерациями разной степени сложности.

В волшебном мире собираются 15 умных людей и сразу решают, каким должен быть сайт. Но в реальной жизни сразу всё не учтешь. Эскизы сайта за это время практически не поменялись. Но мы две тысячи раз прошли по его структуре, собрали все грабли, чтобы в результате получить нужные решения.
По результатам мы сделали краткую презентацию принципов, на которых должен строиться новый сайт. На листах формата А3 — все основные страницы будущего сайта, описания «как, что и почему». Так, чтобы человек «со стороны» для нашей области за пять минут смог вникнуть в суть — что предлагается и почему. Описали принципы, подготовили картинки, сделали выносы с пояснениями «вот в этом месте этот принцип работает вот так».
Очень важно, чтобы коммуникация с клиентом была оперативна и на двух сторонах были люди, принимающие решения. Администрация президента видела всё — от первых набросков ручкой на бумаге с объяснением принципиальных идей до постоянного доступа к нескольким серверам с разными версиями.
Мы многому учимся у наших клиентов.
О разработке государственных сервисов и применявшихся библиотеках
В ближайшее время качество самого государства будет восприниматься в том числе через дизайн. Лояльность и к государственным организациям будет строиться по тому же принципу: удобно и быстро работать с сервисом сайта — хорошее ведомство, непонятный и некрасивый сайт — «плохое» ведомство. И именно этот факт будет важнейшим критерием развития государственных интернет-проектов.
Уже сегодня российские чиновники совсем иначе формулируют задачи, заботясь об интересах аудитории, заменяют вкусовщину на функционализм. Раньше об этом поднимал речь дизайнер, теперь на этом ставят акцент прежде всего сами заказчики.
У нас есть свой набор библиотек, которыми мы либо уже активно делимся, либо поделимся после того, как приведем в порядок.
Мы уже выкладывали ранее наш бэкенд-фреймворк — iktomi, — набор инструментов для фронтенда, из них самый популярные это — SVG-карты и mashaJS (Mark and Share). Мы стремимся выделять наработки и отдавать их сообществу, это помогает и нам самим упрощать их использование.
Бывает так, что некоторые разработчики даже не используют инструменты контроля версий. Мы понимаем, что множество региональных сайтов стараются быть похожими на федеральные гос-сайты. Часто это влечет неумелый перенос элементов дизайна или структуры сайтов.
У нас появилось стремление помогать создавать хорошие и удобные ресурсы.
Как пример, особое внимание мы уделяем приемке кода и автоматизации поиска ошибок, использование интеграционного и модульного тестирования. Не все подрядчики следуют этому и не все заказчики выставляют такие требования. Рекомендации по приемке помогли бы заказчикам получать более качественные сайты.
Например: мы видели государственный проект, у которого защита от сбоев строилась за счет дублирования содержимого на пяти серверах, в случае ошибки одного из серверов запрос пересылался на второй сервер и так далее. Это снижало вероятность того, что пользователь увидит ошибку, но при этом такое количество серверов избыточно и не рационально.
Мы берем на себя задачу публиковать рекомендации, наборы примеров и принципов, которые помогут сделать государственные сайты более доступными и полезными. Сейчас мы создаем коллекцию компонентов и рекомендаций, для того, чтобы поделиться ей с сообществом.
Это будет сайт, на котором мы соберем рецепты по разработке и управлению, компоненты и библиотеки, которые можно повторно использовать, рекомендации и принципы проектирования дизайна сайтов различного назначения. В последствии он станет местом, где рождаются стандарты, с перфекционизмом вырабатываются паттерны, где лучшие люди дизайн-индустрии совместным трудом создают пиктографику, шрифты и так далее, где озвучиваются и решаются проблемы, а готовые решения бесплатно трансполируются на любые ресурсы, в частности, государственные.
Мы надеемся, что этот сайт объединит все доступные практики и информацию, сформирует стиль и необходимый уровень качества для других государственных интернет-ресурсов.
Будем рады получить обновления и пожелания от других команд и их проектов.
Пожалуй, нужно было с этого начать. Большое спасибо всем ребятам, которые принимали участие в создании Kremlin.ru. Попробую перечислить тех, кого могу: Sergey Shapiro, Katrin Shapiro (coat of arms), Arthur Chafonov, Olga Romanova, Eugene and guys from the backend.
Автор: heller






