Предлагаю читателям «Хабрахабра» перевод статьи «Minimum Viable UX: A Guide for SaaS Design». Автор: Benjamin Brandall.
Создавая SaaS-приложение (wiki: англ. software as a service — программное обеспечение как услуга) вы, вероятно, больше думаете о функционале и фичах, целевом рынке, отсутствии багов в конечном продукте. И хотя сегодня признаётся важным пользовательский опыт (UX) – а бывает, он непосредственно определяет успех или поражение, – его разработка всё равно часто упускается из виду.
Помните классические рабочие программы? Эти раздутые базы данных, как в Excel под Windows 95 – сегодня вряд ли можно вести передовой бизнес с их помощью. Почему? Да потому что они не дружественны для использования.
Мы уже привыкаем пользоваться более «гладкими» приложениям. После Gmail мы практически избавились от Outlook. Мы используем прекрасно оптимизированные Trello, Dropbox и Asana. С течением времени инструменты, имеющие больше шероховатостей, чем мы готовы терпеть, заменяются на те, что в большей степени ориентированы на пользовательский опыт. Потому что нет сомнения в том, что плохой UX замедляет рабочие процессы в разы.
Речь не только о том, что людям приходится идти по отвесной «кривой обучения», но также и о том, что некоторые инструменты попросту не работают так, как предполагается. Я привожу Microsoft в пример потому, что они хотя и начинали неплохо, но впоследствии стали игнорировать пользовательское тестирование, отвечают мелкими поправками на крупные, сущностные проблемы. Сейчас их превосходят мелкие компании в плане инновационных решений, потому что последние не могут позволить себе роскошь распространения своих продуктов вшитыми по умолчанию в самую популярную в мире операционную систему.
В данной статье я просуммирую самые базовые ключевые принципы, которых стоит придержитьвася при разработке пользовательского опыта для SaaS-приложения.
Минимизируйте телодвижения
Новички, желающие войти в сервис, постоянно сталкиваются как минимум со следующим:
- Заполнить 10500 полей
- Пройти через обязательное обучение (или всякие подсказки для новичков)
- Полностью заполнить свой профиль
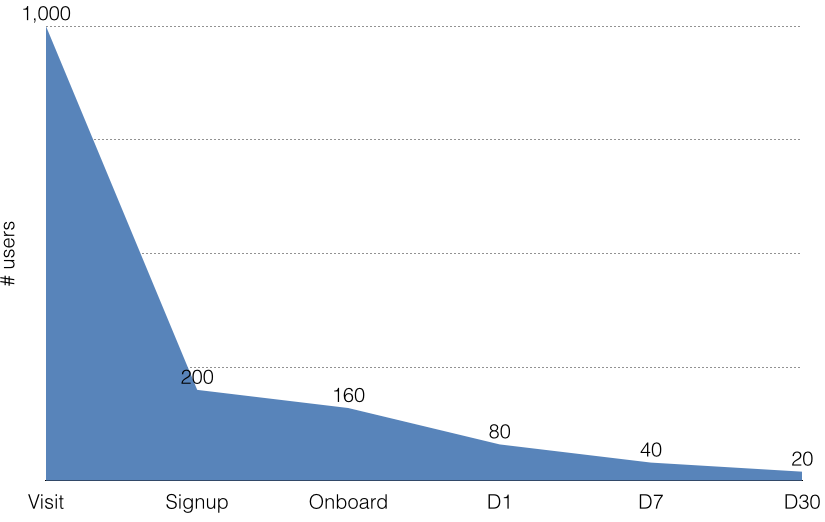
Люди, приходящие в приложение, хотят сразу получать выгоду от его использования, а когда вы просите от них больше, чем даёте взамен, вы попадаете в Цикл умирания продукта, как его назвал Andrew Chen. Выглядит это примерно так: на графике ниже по вертикали – кол-во пользователей и пользовательниц, по горизонтали – сначала первый визит, затем регистрация, возврат в приложение, а затем – дни (первый, седьмой, тридацатый…).
Этот график отражает воронку, через которую проходит ваша аудитория. Практически 80% увидевших ваш заголовок не совершают заветный клик, а ещё 80% попавших на сайт – не завершают регистрацию. Оставшиеся, после нескольких сессий пользования приложением, практически «вымирают» в раз десять. Почему так происходит?
Про это можно написать (и написано уже) много книжек, но один из базовых принципов состоит в том, что новым пользователям и пользовательницам не становится очевидной выгодная сторона вашего продукта в кратчайшее время. Слишком много телодвижений и недостаточно вознаграждения.
Попробуйте вот что:
- Сократите число обязательных полей в форме регистрации (в Process Street на первом шаге мы вообще не просим ничего, кроме email)
- Учите пользоваться продуктом по ходу реальной работы, а не через обязательные пошаговые инструкции
- Подавайте информацию постепенно, не забрасывайте людей дюжиной подсказок подряд
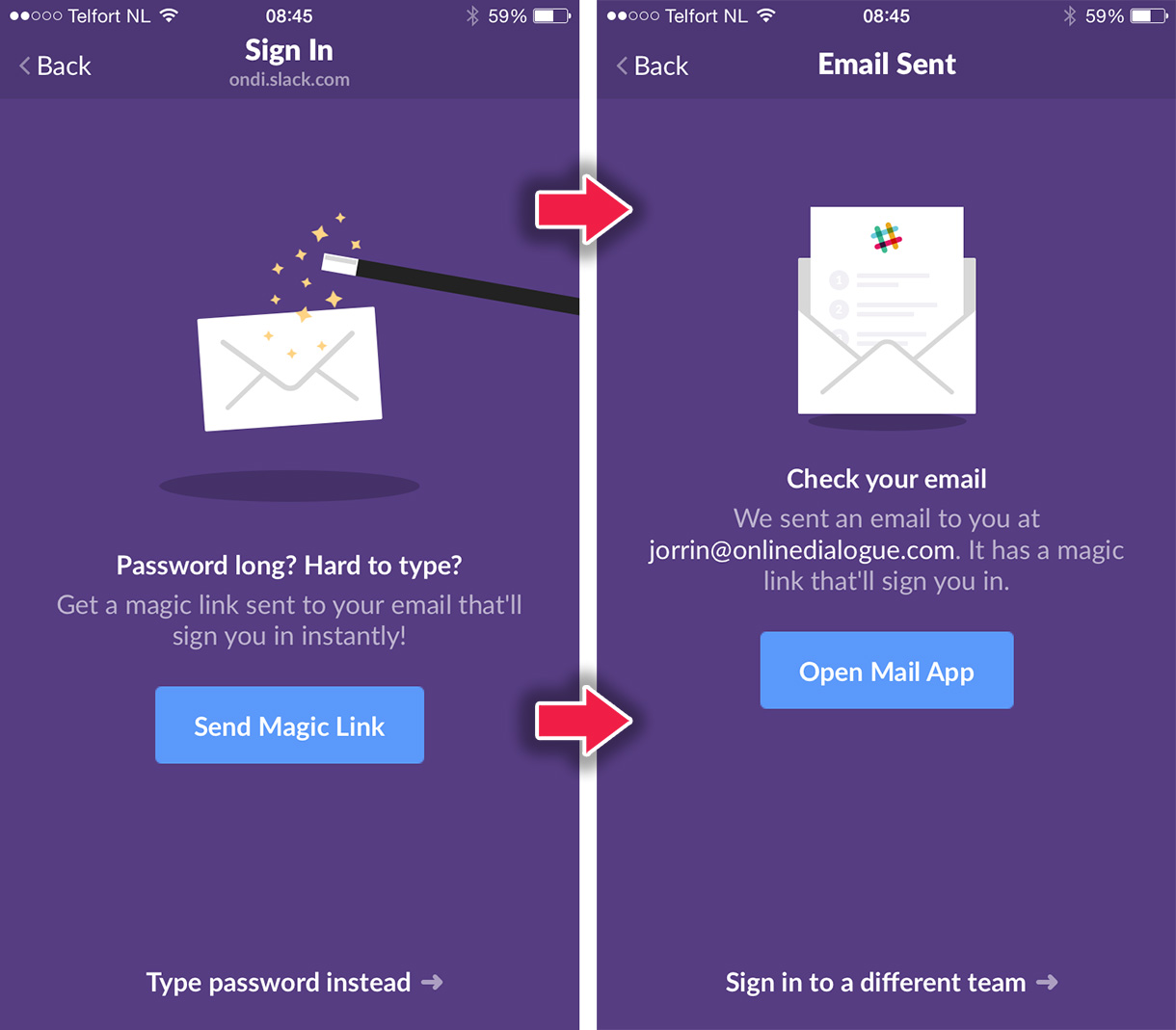
Приложение, в котором всё это прекрасно реализовано – Slack. Можете почитать полный разбор (на английском) его процесса пользовательской адаптации, но суть в том, что здесь все шаги проходить приятно и, скажем, весело (регистрация, заполнение профиля, вход, обучение).
Тщательному продумыванию и дизайну таких моментов уделяется значительное время. Вы, например, когда-нибудь предусматривали упрощение ввода пароля с мобильного устройства? А в Slack вместо этого можно получить «волшебную ссылку» на емейл.
Посвятите больше времени дизайну ключевых функций
Конечно, это очевидно, но видя многие приложения хочется повторять это снова и снова. Я снова возьму за пример Excel, потому что Microsoft принято критиковать :). Ну и, в отличие от Apple, никогда не предполагалось, что их софт будет «просто работать».
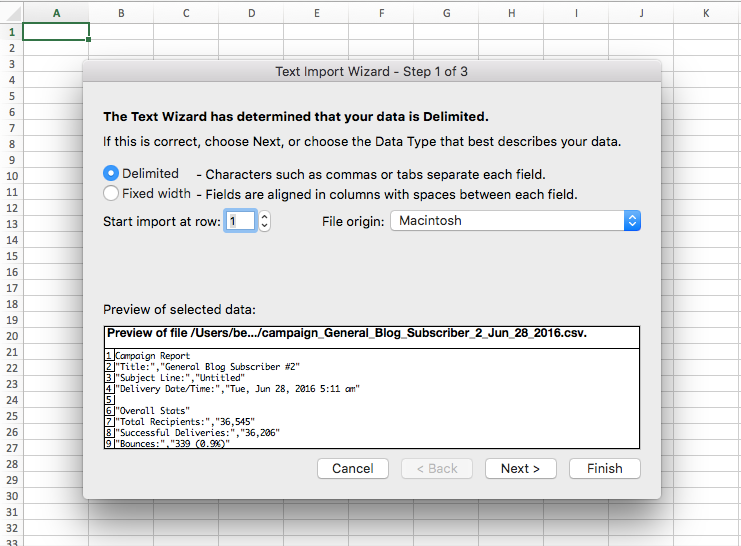
Недавно я отменил свою подписку на Office 365. Я пользовался ею только ради Excel, но потом пришёл к тому, что недостатки UX съедают много моего времени. Проблема была в том, что Excel не может адекватно импортировать CVS (англ. comma separated values – значения, разделённые запятыми). Чтобы объяснить программе, что мой CSV-файл именно разделённый запятыми, приходилось или подстраивать файл в текстовом редакторе, или использовать устрашающий wizard-помощник для импорта.

Там не было опции, позволявшей бы просто кликом открыть файл и нормально его отобразить. Поэтому я отписался от MS Office и вернулся к таблицам в Google, которые, правда, намного менее мощные. Это хороший пример пользовательской текучки из-за плохого UX, а не недостатка функкий.
Если в вашем сервисе есть распространённый вариант использования или набор действий, сделайте для них отдельный ярлык или кнопку, не заставляя людей ходить лабиринтами ради рутинных действий, которые они были бы рады выполнять в один-два клика.
Конечно, не всегда очевидно, как именно пользуются вашим приложением. Особенно, если это инструмент для очень разных задач. Это делает очень важной хорошо организованную поддержку, а поступающие запросы на функции и фичи должны регулярно попадать в списки задач для разработчиков.
Сведите реальность вашего приложения с пользовательскими ожиданиями
Нас всех время от времени завлекают великолепные тексты на посадочных страницах сервисов и их красивый дизайн. Здесь мы начинаем представлять картинку, как нам удобно и приятно им пользоваться, и быстро покидаем приложение, если это сильно расходится с реальностью.
Есть специальное Правило наименьшего удивления (wiki):
… в эргономике: если назначение элемента или сочетания неясно, то его поведение должно быть наиболее ожидаемым со стороны пользователей.
Проще говоря, мы ожидаем, что стул будет выглядеть и функционировать как стул. Если происходит иначе, то это плохой дизайн, создающий для нас лишнее потрясение.
Всё – от взаимодействия в социальных сетях до брендинга и скриншотов – всё это создаёт у нас определённое представление о том, что даст нам данное приложение. Т.е. в том числе влияет на пользовательский опыт.
Равно как мы приводим маркетинговые материалы в соответствие с UX-ом представляемого приложения, можно существенно смягчать предстояющий график «кривой обучения» с помощью устранения излишних неожиданностей (см. выше Принцип наименьшего удивления).
Не важно, что у вас за приложение – людям приходится так или иначе учиться им пользоваться. Упростить этот процесс можно используя знакомые дизайн-стимулы. Доказано, что узнаваемые иконки, меню и взаимодействия делают интерфейс интуитивно понятным, равно как мы понимаем, что делать с носком или кружкой, поскольку уже знакомы с этими предметами.
В качестве заключения
Поскольку UX так важен, а многие его аспекты чудовищно упускаются, хорошо проработанные приложения завоёвывают большее внимание и признание, в то время как неудобные и неочевидные естественным образом вытесняются.
Мы до сих пор находимся в «серой зоне» UX даже спустя 16 лет после выхода хрестоматийной книги Дж. Гарретта «Элементы опыта взаимодействия» (есть на русском языке). Но похоже, что продуманный дизайн всё-таки занимает своё место, и мелкая но инновационная SaaS-разработка всё увереннее потесняет корпорации.
Держите в уме эти простые принципы, и делайте вещи, которые «просто работают» (и «работают просто» – прим. переводчицы).
Автор: azinchanka