
При разработке графических интерфейсов сейчас стараются постепенно избавляться от всего лишнего и сосредотачиваться на функциональности. Но хотя функционал и является одним из ключевых факторов успеха продукта, визуальная составляющая не менее важна – особенно потому, что она может улучшить функциональность.
В этой статье я покажу, как визуальные элементы, такие как тени, могут нести информацию, воспринимаемую пользователем интерфейса.
Эволюция интерфейса: от псевдотрехмерности к сверхплоскому дизайну
Трехмерные эффекты и скевоморфизм: иллюзия глубины интерфейса
Хотя дисплеи и стали почти плоскими, дизайнеры и разработчики немало сделали для того, чтобы их наполнение казалось трехмерным. Со времен зарождения графических интерфейсов в них использовались псевдотрехмерные эффекты (тени, градиенты, выделение) – помогающие пользователю с первого взгляда понять, как можно взаимодействовать с тем или иным элементом. Такие эффекты создавали иллюзию глубины, сообщали пользователю о положении элементов в иерархии, а также указывали на их интерактивность. Среди прочего:
· Элементы, которые кажутся приподнятыми, выглядят так, словно их можно нажать. Так часто обозначаются кнопки.
· Элементы, которые кажутся вдавленными (или пустыми), выглядят так, словно их можно заполнить. Так часто обозначают поля ввода.
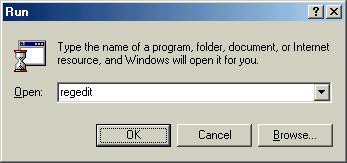
Приведенное ниже диалоговое окно Windows 95 иллюстрирует, как использование теней и выделения может создавать 3D эффекты.

Обратите внимание на то, что кнопки кажутся приподнятыми, а поле ввода – вдавленным
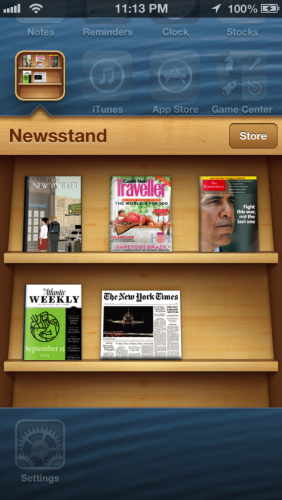
Скевоморфизм стал следующим этапом эволюции данной идеи: теперь элементы интерфейса имитируют объекты реального мира, перенося их в мир цифровой. Скевоморфизм в цифровом мире часто связывают с продуктами Apple (особенно – с iOS до версии 7). Они и правда являются прекрасным примером того, как скевоморфизм выглядит в цифровом дизайне. Возьмем для примера приложение Newsstand. В нем используется скевоморфный книжный шкаф с тремя «полками» и текстурами дерева. Метафора книжного шкафа должна помочь пользователям быстро освоить принципы взаимодействия с приложением.

Newsstand на iOS6. Отбрасываемые тени и фоновые текстуры – средства имитации объектов реального мира
И все же ранние попытки создания трехмерности и применения скевоморфизма часто делали интерфейсы слишком громоздкими – они были перегружены элементами, а детали реализации отвлекали от функционала.
Плоский дизайн: убирая тени, вы снижаете потенциал освоения интерфейса
На каждое действие найдется противодействие. Так и в мире цифрового дизайна нашлось противодействие скевоморфизму. Идея была такова: как бы мы ни старались, содержимое экрана никогда не будет выглядеть по-настоящему трехмерным, так почему бы не избавиться от всей этой мишуры и не сосредоточиться на функциональности?
В отличие от трехмерного дизайна или скевоморфизма, по-настоящему плоский дизайн даже не пытается воспроизвести внешний вид объектов в реальном мире. Элементы в нем действительно плоские. Никакой модели освещения, даже легких теней, которые указывали бы, что элемент является нажимаемым (потому что словно поднят над другими) или заполняемым (потому что словно вдавлен в поверхность).
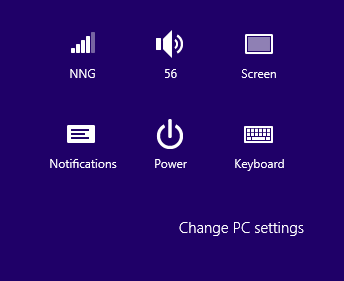
Взгляните, например, на язык дизайна Microsoft Metro в Windows 8.

Интерфейс Windows 8 – пример сверхплоского дизайна
Прямо противоположная крайность: всё кажется слишком плоским. Элемент «Change PC Settings» («Изменение параметров компьютера») больше похож на подпись этой группы иконок, чем на кнопку. В результате многие пользователи никогда ей не пользуются, даже не понимая, что она существует. Когда элемент просто выпускают из вида или неверно понимают его функцию, причина тому – плохая различимость элемента и связанного с ним действия.
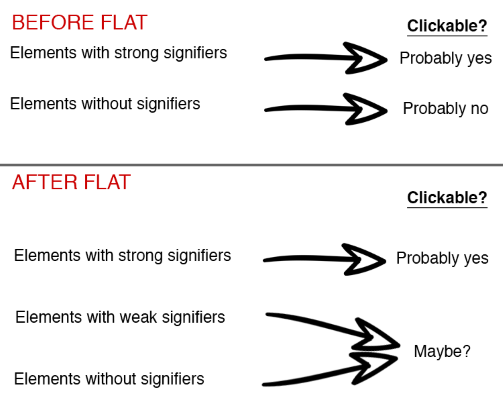
Дизайнеры интерфейсов десятилетиями делали объекты такими детализированными не просто так. Все, от чего отказались в сверхплоском дизайне – отблески, эффект приподнятости у кнопок или вдавленности у полей ввода, то есть разнообразные выделители – были призваны обозначить возможность взаимодействия с элементом. И хотя конкретные средства, которыми эта возможность обозначалась, менялись от приложения к приложению, пользователи всегда могли предположить, что:
- На четко выделенные элементы, скорее всего, можно нажать;
- На элементы без четкого выделения, скорее всего, нажать нельзя.

До и после внедрения плоского дизайна – почти полное отсутствие элементов с четким выделением не позволяет точно определить, какие объекты являются нажимаемыми
По этой причине полный отказ от каких-либо средств различения элементов по их функциональности – явно неудачное решение. Пользователям нужны выделители – индикаторы, по которым можно мгновенно понять, что именно на странице или в приложении является нажимаемым. Среди прочего, крайне важным индикатором, на который полагается человеческий , являются тени.
Почти плоский дизайн
В последнее время дизайнеры начали понимать, к каким проблемам с юзабилити приводит плоский дизайн. В результате появились более сбалансированные решения, иногда называемые «почти плоским дизайном» или «плоским дизайном 2.0». По стилю они почти плоские, но используют легкие тени, выделение и слои, чтобы придать интерфейсу глубину.
Разработанный компанией Google Material Design – хороший пример такого почти плоского дизайна. Он использует физические принципы, чтобы придать интерфейсу осмысленность и визуально упорядочить элементы. Отличаясь простотой, Material Design не жертвует выделителями.

Глубина графического интерфейса Android
Тени и подъем элементов
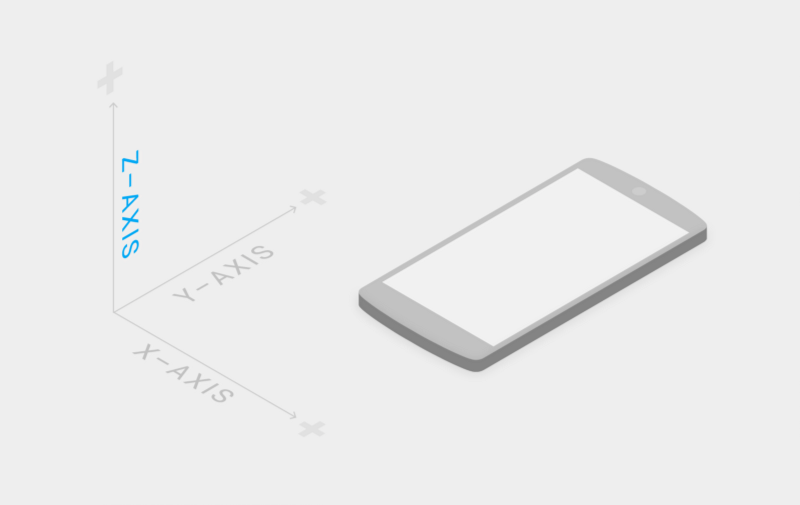
Современные интерфейсы – более многослойные и в полной мере используют ось Z, то есть глубину. Такой подход делает их более «осязаемыми».

Ощущение глубины создается тенями – элементы и изображения, отбрасывающие тени, выглядят так, словно парят над страницей. Тени немного «приправляют» дизайн, но и не делают его слишком «приторным». Они не отвлекают пользователя, наоборот – благодаря им он может понять, что:
- Отбрасывающий тень элемент можно нажать.

- Если один элемент отбрасывает тень на другой, значит, первый находится выше – это позволяет упорядочивать элементы, создавая иерархию.

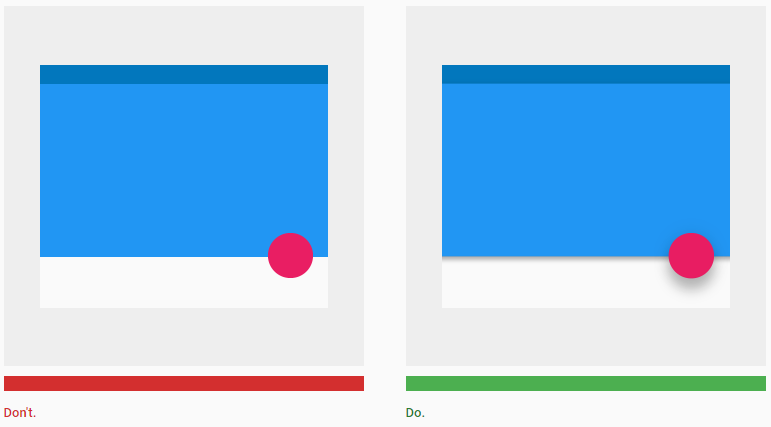
До и после – если бы не тень, было бы невозможно понять, что розовый круг и голубая поверхность – отдельные элементы
- Тени также дают понять, в каком направлении сдвинулся объект.

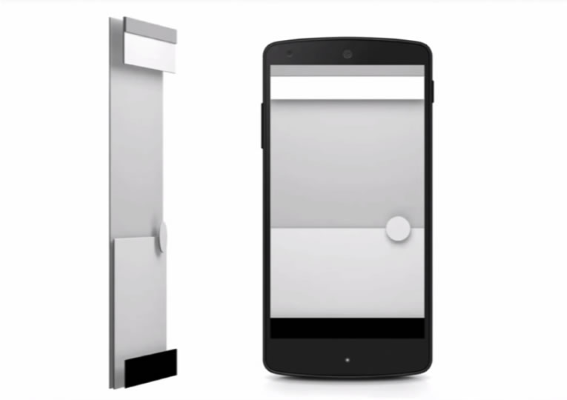
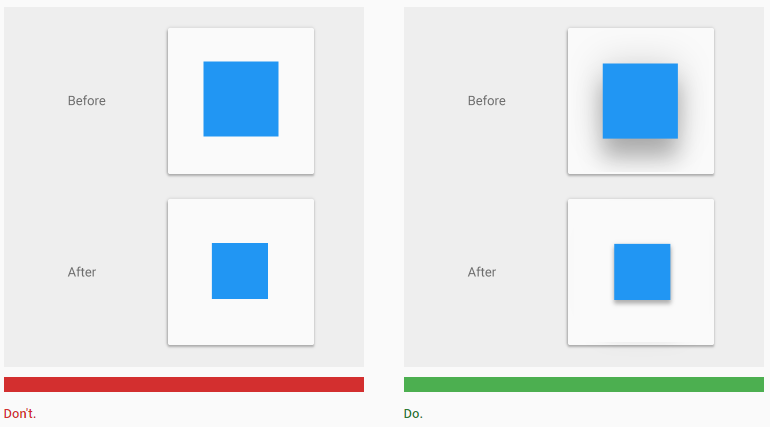
До и после – отбрасываемая тень уменьшается и становится четче или увеличивается и размывается по мере того, как объект опускается или поднимается
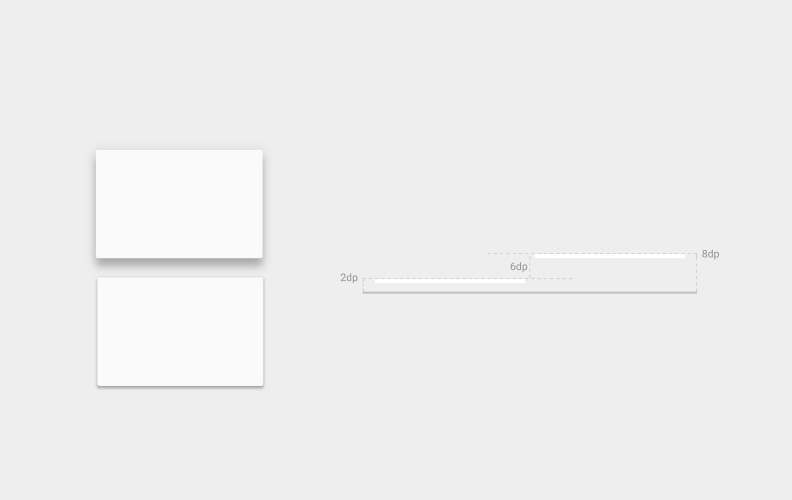
- Тени используются совместно с подъемом элементов. Подъем – это относительная глубина (или высота), расстояние между двумя поверхностями по оси Z. Подъем измеряется от верха одного элемента до верха другого и определяет глубину тени, которую первый отбрасывает на второй.

Разные величины подъема двух объектов в Material Design
Если пользователь не уверен, является элемент нажимаемым или нет, он должен понять это по изменениям, которые происходят после нажатия. Здесь в дело и вступает подъем. Когда меняется подъем элемента, меняется и его тень:

Кнопка поднимается после нажатия

Карточка поднимается после активации
Заключение
В дизайне вам не стоит полагаться на жесткие тени, излишне пестрые градиенты или сложные эффекты освещения – все это может отвлечь пользователя от назначения элементов.
Однако мягкие тени и другие средства «неплоских» интерфейсов могут оказаться полезны – они несут важную информацию, выделяя объекты и обозначая их функционал и состояние.
Пользователи предпочитают простоту, четкость и упорядоченность – и при разработке интерфейсов следует полагаться на особенности человеческого восприятия. Примеры успешных интерфейсов, появившиеся в последние годы, показывают: выигрывает тот, кто доводит лежащие в основе дизайна принципы до совершенства.
Автор: OsmanovEmil






