Ник Бабич разработчик, теч энтузиаст и просто влюбленный в UX/UI специалист написал заметку в блоге UX Planet про бесконечную прокрутку, мы сделали адаптивный перевод материала специально для читателей Хабрахабр.

«Что же мне выбрать для своего контента: бесконечную прокрутку, или разбивку на страницы?» Некоторые дизайнеры по-прежнему занимаются перетягиванием каната между двумя методами, прежде чем решить, что же использовать в своем проекте. У каждого из методов есть свои сильные и слабые стороны. В этой статье мы предлагаем обзор двух методик, чтобы вам было проще решить, какую из них стоит использовать в своих проектах.
Бесконечная прокрутка
Бесконечная прокрутка — это технологический прием, который позволяет пользователям прокручивать массивный кусок контента так, чтобы его конец не попадал в поле зрения. Этот метод просто обновляет страницу при прокрутке вниз. Хоть это и выглядит весьма заманчиво, данный метод не является идеальным решением для любого сайта или приложения.

Плюс №1: Вовлечение пользователя и раскрытие контента.
Использование прокрутки в качестве основного метода исследования данных может привести к тому, что пользователь дольше останется на вашей веб-странице, и его вовлеченность в контент возрастет. С ростом популярности социальных сетей увеличиваются объемы потребляемых данных; бесконечная прокрутка обеспечивает эффективный способ просмотра этого океана информации без необходимости загрузки всех страниц.
Бесконечная прокрутка является практически обязательным элементом новостных интерфейсов. Когда пользователь не ищет что-то конкретное, ему нужно просмотреть множество тем, чтобы найти ту, которая понравится.

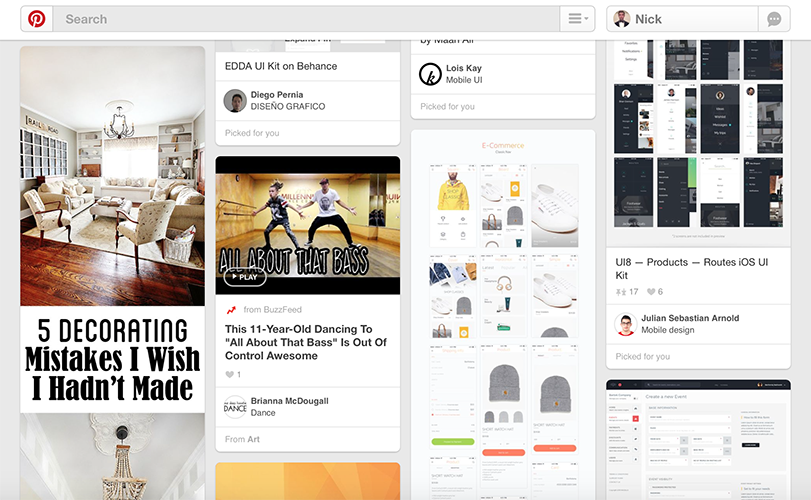
Океан заметок Pinterest
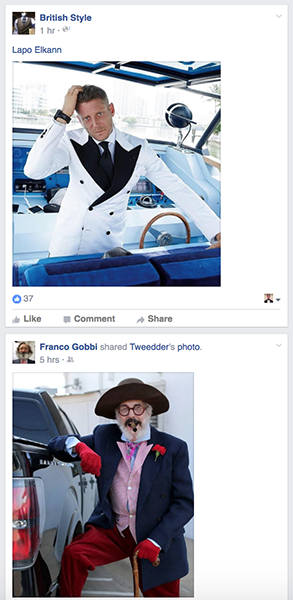
Вы можете оценить преимущества бесконечной прокрутки на примере новостной ленты Facebook. Пользователи понимают негласный закон Facebook, согласно которому посмотреть абсолютно все посты у них не получится, ведь контент обновляется слишком часто. Однако с помощью бесконечной прокрутки Facebook делает все возможное, чтобы выставить как можно больше информации пользователям на обозрение. В данном случае прокрутка позволяет пользователям сканировать информацию и ориентироваться в этом потоке.

Новостная лента Facebook позволяет просматривать огромное количество обновляемого контента
Плюс №2: Прокрутка лучше щелканья.
Пользователям удобнее пользоваться прокруткой, чем нажатием / щелчком. Мышки с колесиками и тачскрины сделали прокрутку куда проще, чем щелканье. Для длинного непрерывного контента, учебника, например, перемещение при помощи прокрутки гораздо комфортнее, чем щелканье, когда текст нарезан на несколько отдельных экранов и страниц.

Для щелканья/нажатия: каждое обновление контента требует дополнительных щелчков и времени ожидания загрузки страницы. Для прокрутки: единое и простое действие обновляет контент.
Плюс №3: Прокрутка хороша для мобильных устройств.
Чем меньше экран, тем длиннее полоса прокрутки. Популяризация мобильных версий браузеров – это еще один важный аргумент в пользу прокрутки. Прокрутка проста и понятна в использовании при управлении ею с тачскрина. В результате пользователи наслаждаются поистине отзывчивым приложением или сайтом, независимо от вида устройства, которым они пользуются.

Минус №1: Производительность страницы и ресурсы устройства.
Скорость загрузки страниц – это самое главное для пользователей. Многочисленные исследования показали, что низкая скорость загрузки приводит к тому, что люди покидают ваш сайт, или удаляют приложения. И это плохая новость для тех, кто использует бесконечную прокрутку. Чем больше пользователи прокрутят страницу вниз, тем больше контента будет загружаться на одной странице. В результате скорость обновления контента будет падать все сильнее.
Другой проблемой является ограниченность ресурсов устройства. На многих девайсах с ограниченными ресурсами, таких как iPad, бесконечная прокрутка сайтов, особенно с большим количеством изображений, может начать тормозить из-за огромного потока загружаемой информации.
Минус №2: Поиск и локация объектов.
Еще одна проблема с бесконечной прокруткой заключается в том, что когда пользователи оказываются в определенной точке потока, они не могут зафиксировать свое местоположение при помощи закладки и вернуться в эту точку позже. Если они покидают сайт, они теряют точку, на которой закончили просмотр, и им придется прокручивать все заново, чтобы вернуться на то же место. Невозможность зафиксировать положение прокрутки не только причиняет пользователю неудобства, но еще и, как следствие, портит общий опыт взаимодействия.
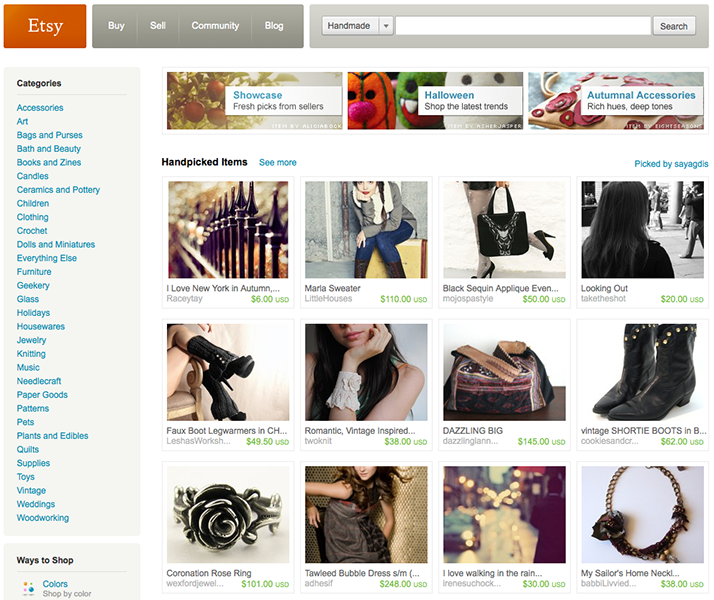
В 2012 году Etsy потратили много времени на внедрение нового интерфейса с бесконечной прокруткой и обнаружили, что этот новый интерфейс существенно уступает старому по функциональности. Хотя количество покупок не снизилось, показатели использования сайта существенно упали – теперь люди не так часто пользовались поиском.

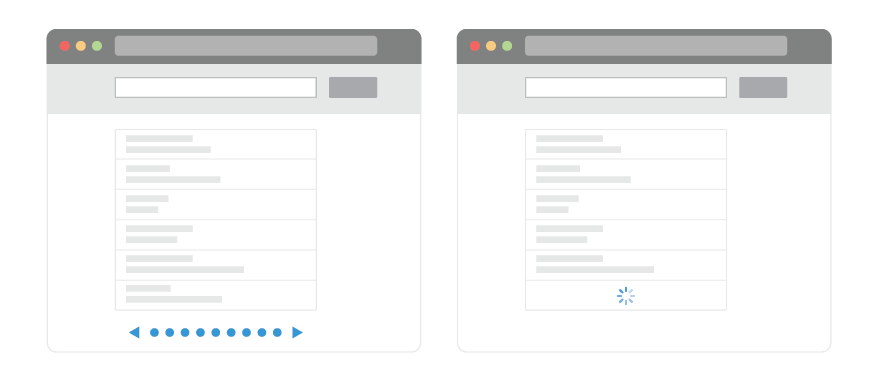
Интерфейс поиска у Etsy с полосой прокрутки. Текущая версия содержит разбивку на страницы
Как отмечает Дмитрий Фадеев: «Люди хотят вернуться к списку результатов поиска, чтобы еще раз просмотреть предметы, которые они только что видели, и сравнить их с теми, которые находятся где-то в другом конце списка. Бесконечная прокрутка не только мешает им это сделать, она также затрудняет движение вверх и вниз по списку. Когда пользователи закрывают страницу и затем открывают ее снова, они вынуждены прокручивать список еще раз и ждать, пока загрузятся все результаты поиска. Таким образом, интерфейс с бесконечной прокруткой на самом деле медленнее, чем с разбивкой на страницы».
Минус №3: Несоответствие полосы прокрутки.
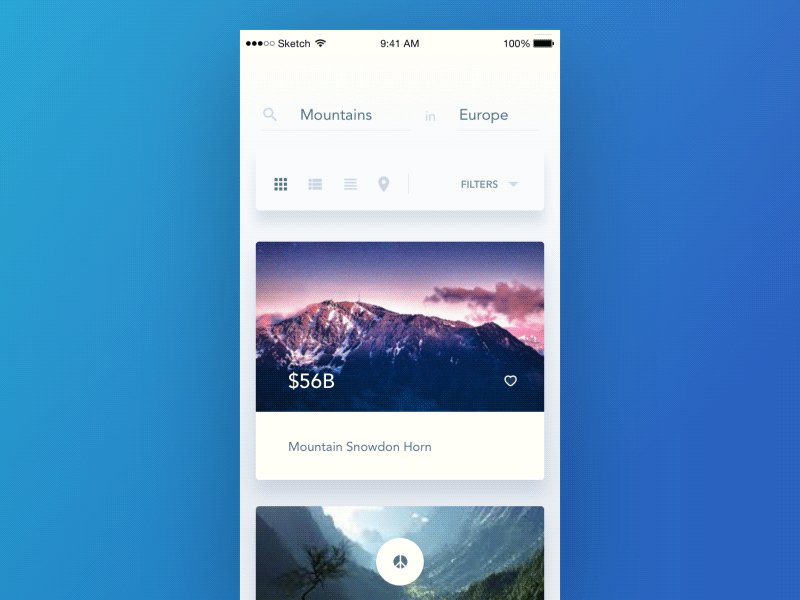
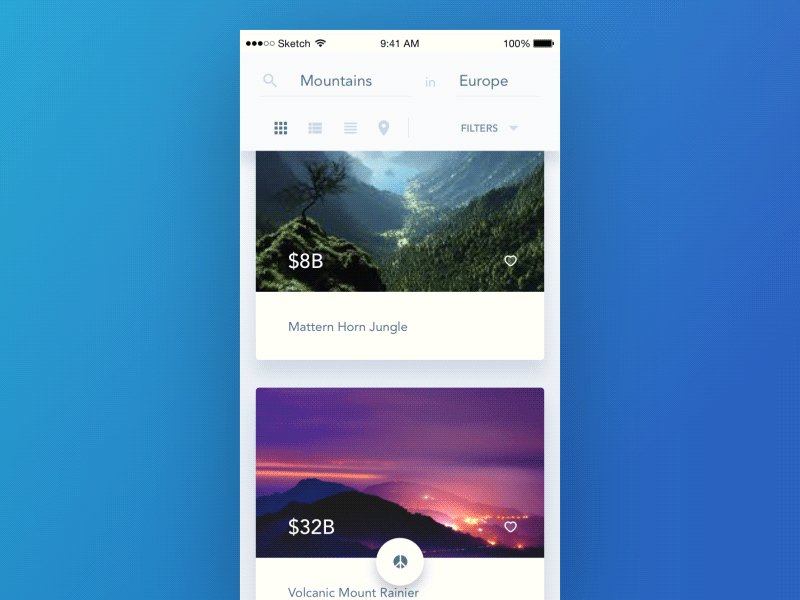
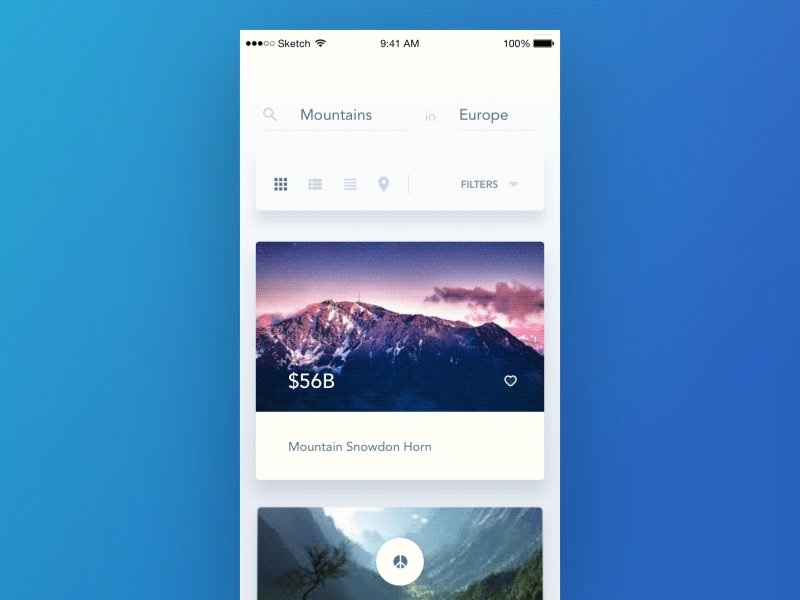
Еще одна неприятная вещь заключается в том, что полоса прокрутки не отражает фактический объем данных. Вы пролистываете вниз в полной уверенности, что конец уже близко. Это само по себе побуждает вас докрутить до конца, ведь осталось так мало. Но вот вы спустились еще ниже – и вдруг полоса подгрузилась и увеличилась вдвое, добавив вам еще столько же информации, которую нужно просмотреть. С точки зрения доступности для пользователя, подгружаемые полосы прокрутки –очень плохой вариант.

Полоса прокрутки должна отражать реальный размер страницы
Минус №4: Отсутствие нижнего колонтитула.
Нижние колонтитулы существуют не просто так: в них содержится контент, который иногда нужен пользователю. Например, если пользователи не могут что-то найти, или им нужна дополнительная информация, они обычно обращаются к нижнему колонтитулу. Но поскольку полоса прокрутки бесконечна, новые данные в ней все подгружаются и подгружаются по мере спуска вниз, нижний колонтитул так все время и остается вне поля зрения.

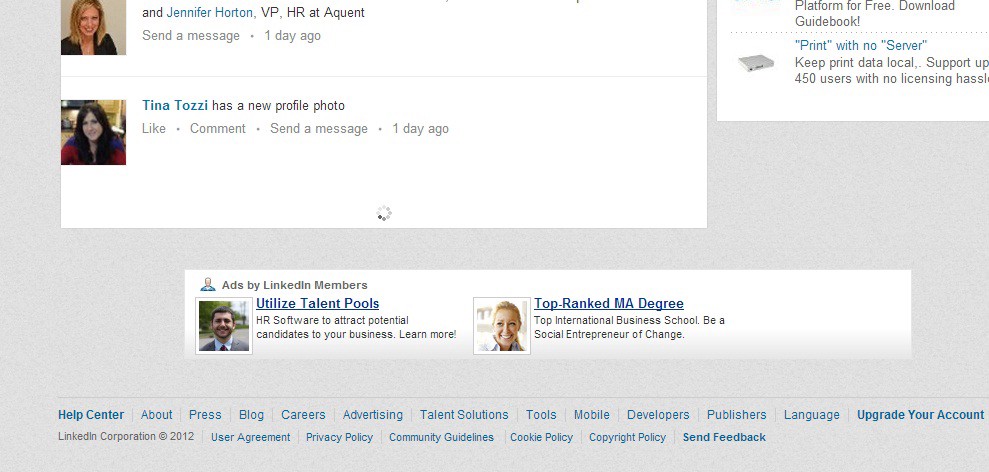
Когда LinkedIn в 2012 году внедрили в интерфейс бесконечную прокрутку, у пользователей была возможность увидеть нижнюю часть экрана до того как подгружался новый фрагмент полосы с контентом.
Сайты, на которых реализована бесконечная прокрутка, должны либо прикреплять нижний колонтитул к низу полосы прокрутки, чтобы он был доступен всегда, либо переносить содержащуюся в нем информацию в заголовок страницы, или на боковые панели.

Facebook переместил все ссылки с нижнего колонтитула на правую боковую панель
Другой вариант решения заключается в загрузке контента по требованию с помощью кнопки загрузить. Новый контент не загружается автоматически, пока пользователь не нажмет кнопку. Таким образом, пользователи смогут легко добраться до нижнего колонтитула, а не гоняться за ним.

В Instagram есть кнопка «загрузить еще», которая позволяет пользователям получить доступ к нижнему колонтитулу
Разбивка на страницы
Разбивка на страницы — это каркас пользовательского интерфейса, который делит контент на отдельные страницы. Если вы прокрутите вниз страницы и увидите ряд чисел — это будет нумерация страниц сайта или приложения.

Плюс №1: Хорошая конверсия.
Разбивка на страницы прекрасно работает, когда пользователь ищет что-то конкретное в списке результатов, а не просто сканирует и обобщает потоки информации.
Вы можете оценить преимущества разбивки на страницы на примере поиска в Google Search. В зависимости от вашего запроса, выбор наилучшего результата поиска может занять секунды или часы. Но когда вы решите прекратить поиск в текущем формате Google, вы будете знать точное количество результатов поиска. Вы сможете принять решение о том, где вам пора остановиться, или сколько результатов вам нужно просмотреть.

Результаты поиска в Google
Плюс №2: Ощущение контроля.
Бесконечная прокрутка — это как бесконечная игра: неважно, как много вы прокрутите, у вас все равно будет ощущение, что вы никогда не дойдете до конца. Когда пользователи знают точное количество доступных результатов, они могут принять более обоснованное решение о том, когда остановиться, а не бродить по бесконечно прокручивающемуся списку. Согласно исследованию Дэвида Кираса: «Достижение конечной точки дает чувство контроля». В исследовании также уточняется, что когда у пользователя есть ограниченные, но все же значимые результаты, он может легко определить, есть ли среди этих результатов то, что нужно, или нет.
Также, когда пользователи видят общее количество результатов (конечно, если общий объем данных не бесконечен), они могут оценить, сколько времени потребуется на поиски того, что им нужно.
Плюс №3: Расположение элементов.
Интерфейс с разбивкой на страницы позволяет пользователю зрительно запомнить расположение элемента. Пользователь может не вспомнить точный номер страницы, но он будет примерно знать, где видел нужный объект, а нумерованные ссылки позволят ему попасть туда, куда нужно.

С разбивкой на страницы пользователи контролируют навигацию, потому что знают, на какую страницу щелкнуть, чтобы снова оказаться там, где они были раньше.
Нумерация страниц хорошо работает на сайтах и в приложениях для онлайн-продаж. Покупая что-то в интернет-магазине, пользователи хотят иметь возможность вернуться к месту, где они остановились, и продолжить свои покупки.

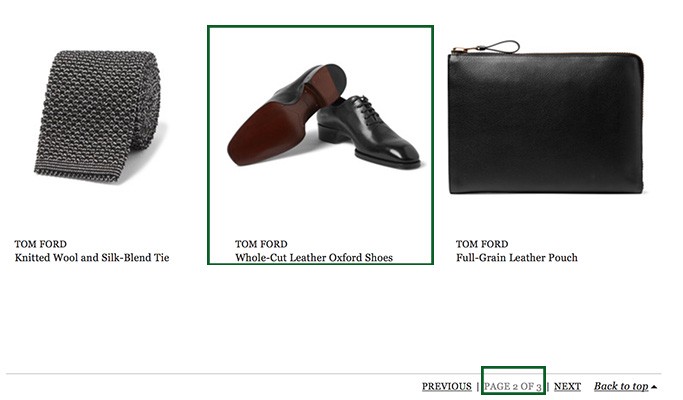
Сайт MR Porter использует разбивку на страницы
Минус: Дополнительные действия.
Чтобы перейти к следующей части контента при его разбивке на страницы, пользователь должен найти целевую ссылку (например, «далее»), навести на нее указатель мыши, нажать и ждать загрузки новой страницы.

Нужно кликнуть для загрузки контента
Основная проблема здесь заключается в том, что большинство сайтов показывают пользователям весьма ограниченный контент на одной странице. Если вы сделаете ваши страницы длиннее без ущерба для скорости загрузки, у пользователей будет доступ к большему количеству контента на одной странице, и им не придется нажимать на кнопки перехода слишком часто.
Когда использовать бесконечную прокрутку/разбивку на страницы?
Существует всего несколько ситуаций, когда бесконечная прокрутка будет эффективной. Она идеально подходит для сайтов и приложений, которые представляют пользовательский контент (Twitter, Facebook) или визуальный контент (Pinterest, Instagram). С другой стороны, разбивка на страницы – это безопасный вариант и хорошее решение для сайтов и приложений, которые предназначены для целенаправленной деятельности пользователей.
Google является хорошим примером для иллюстрации. В Google Images используется бесконечная прокрутка, потому что пользователи просматривают изображения гораздо быстрее, чем текст. Чтение результатов поиска занимает намного больше времени. Вот почему результаты поиска в Google Search по-прежнему представлены более традиционно, в виде отдельных страниц.
Заключение
Дизайнеры должны взвесить все плюсы и минусы бесконечной прокрутки и разбивки на страницы, прежде чем выбрать один из методов. Выбор зависит от контента проекта и того, как этот контент подается. Если обобщать, бесконечная прокрутка хорошо работает на сайтах или приложениях типа Twitter, где пользователи потребляют бесконечно льющийся поток данных, не акцентируя внимание ни на чем конкретном. Интерфейс с разбивкой на страницы хорош для вывода результатов поиска, когда люди ищут определенный товар, и им важна локализация каждого просмотренного элемента.
В следующих статьях мы рассмотрим лучшие примеры использования бесконечной прокрутки и разбивки на страницы. Так что следите за обновлениями!
Автор: OsmanovEmil






