Каждое утро дизайнеры просыпаются чтобы с удовольствием приступить к работе над своими продуктами, будь то диджитал или материальные проекты, с внутренней уверенностью что люди захотят использовать их продукты и таким образом произойдет взрывообразный рост.
Возможно, это небольшое обобщение, тем не менее, как дизайнеры, мы стремимся к естественному желанию по каждому проекту с которым мы работаем — чтобы он был лучшим насколько это возможно, был инновационным и наиболее важно — был уникальным.
О, дружище, мой продукт будет ошеломительным! Он будет наполнен функционалом, опциями и настройками. Люди будут использовать его каждый день и будут любить пользоваться им!
— Дизайнер

Вот небольшое откровение. Люди на самом деле не вникают в детали используя ваш продукт. Любое время потраченное пользователем на взаимодействие с интерфейсом, кручение ручек, дёрганье тумблеров или нажатие кнопок — это потерянное время. Скорее, люди более заинтересованы в конечном результате и в достижении этого результата самым быстрым, наименее раздражающим и наиболее эффективным образом. И это две фундаментально различные концепции — использование против результата — которые в конечном итоге различают хороший дизайн продукта от плохого дизайна, или в меньшем масштабе — хорошую фичу от плохой.
Я до сих пор нахожу много продуктов сегодня, будь то цифровые или материальные — будучи очень сложными и напичканные фичами. Не должны ли мы как дизайнеры вместо этого присматривать за уменьшением сложности для пользователей настолько, насколько это возможно или настолько, насколько это позволяет используемая технология, делая так чтобы наш продукт внедрялся более незаметно в их повседневную жизнь и рутину? Я ощущаю что мы просто это не делаем, и более беспокоит что мы все еще не извлекаем уроки из прошлого.
Начало эры веб-дизайна
Если мы перенесемся на 15-20 лет назад, веб-дизайн означал только визуальный дизайн. Читатели постарше вспомнят дни студии 2advanced и другие сайты-блокбастеры. Они были вычурные сайты, с удивительной flash-анимацией и бережно сделанными картинками и деталями. Если бы мы посмотрели на эти веб-сайты сегодня через фильтр современного UX-дизайна, мы могли бы сказать определенно, что опыта тогда было меньше чем желания.
Рекламы было меньше чем хотелось.
Захочет ли кто-нибудь сегодня пялиться в загрузчик 5 минут перед тем как попасть на сайт? Возможно, если они отчаянно пытаются купить билеты на концерт — иначе, ответ всегда будет определенно «нет». Были даже прелоадеры к загрузчикам, потому что загрузчики были такими сложными! Такие веб-сайты были по сути созданы чтобы восхищать, они были предметом искусства, и реальная польза для пользователя в виде результата была вторична, если что.
Возможно, в те дни, мы не знали ничего лучшего потому, что мы, люди, редко интересуемся чем-то из других областей, и мы ужасно переносим знания полученные в одной области в другую. Не было доступно курсов или лучших практик для веба, но спустя время, с развитием цифрового дизайна (охватывающий взаимодействие, визаул, интерфейс и анимацию дизайна), мы пришли к пониманию того, что чем меньше времени пользователь проводит на сайте — особенно если это какой-то инструмент или сервис — тем лучше.
Кто мог бы подумать в первые дни поиска Google, что Google захочет ускорять процесс поиска на миллисекунды, чтобы пользователь мог покинуть Google как можно быстрее. Google был среди первых диджитал компаний, которые воплотили или просто заимствовали знания из других индустрий одновременно, то что, время потраченное на взаимодействие с продуктом как таковым — потерянное время, и что кратчайший путь к результату — и есть лучший путь для дизайна продукта.
Вычленение результата
Если вы задумаетесь, действительно ли вы хотите трудиться над разогреванием своей еды или вы просто хотите чтобы еда была горячей? Вот почему микроволновые печи можно встретить почти на каждой современной кухне, они избавили нас от максимально возможного количества работы по разогреванию еды. Конечно, достаточно много производителей до сих пор не осознали это и производят свои микроволновые печи излишне сложными, со слишком большим числом кнопок и настроек.
Рядовой производитель до сих пор думает, что пользователи встают перед своими микроволновками и обдумывают несколько минут — какую точную настройку установить и затем нажимают серию кнопок чтобы запустить их детально настроенный план разогрева. В реальности — каждому нужны только две настройки — мощности и время. Честно говоря, в большинстве случаев, людям нужна только установка времени. Типичный сценарий — когда вы закидываете тарелку с едой в микроволновку, устанавливаете время и все.
Компания «August Smart Lock» идет по такому пути. В «August» поняли что пользователи не хотят вручную блокировать и разблокировать дверцу. Что пользователи хотят на самом деле — чтобы их дом закрывался когда они уходят и автоматически открывался когда они приближаются к двери. (Лирическое отступление: На самом деле, это не все что хотят пользователи. Пользователи хотят безопасность, которая потенциально может быть решена иначе чем блокирование дверцы, но мы не будем погружаться в детали этого.)
Разбираясь с вопросом безопасности, хотят ли люди действительно вводить пароль чтобы разблокировать их телефон или просто хотят чтобы телефон был доступен только им (и другим людям из белого списка), оставаясь заблокированным для всех остальных? Вот почему презентация компанией Apple Touch ID было таким важным событием, это в итоге предоставило надежный и удобный способ блокировки телефона, устраняя все сложности его разблокировки. Использование Touch ID дает ощущение как будто телефон вовсе не заблокирован — как только вы нажимаете кнопку home чтобы телефон проснулся, телефон разблокируется.
Отличные дизайнерские решения
Это разница в подходе — создание фич против создание результата — можно встретить во множестве продуктов сегодня, как в цифровых, так и в материальных. Главная причина почему продукты замечательные — это то, что они обеспечивают разгрузку пользователей и помогают им принимать решения. Если вы осмотрите эти продукты снаружи, вы подумаете что их производители не хотели чтобы люди ими пользовались, при более близком рассмотрении, люди используют их, но бесшовным способом, получая все те же преимущества.
Nest Thermostat
Вы возможно знакомы с терморегулятором Nest Thermostat. Что делает их замечательными — то, что они обучаются на привычках и паттернах людей, живущих в доме — так прозрачно, что пользователи полностью отстранены от этого процесса. Рано или поздно, они забывают что у них есть термостат, так как в их доме всегда оптимальная температура.

Dropbox
Нам всем нравится Dropbox. Но используем ли мы его на самом деле? Dropbox много времени назад представлял что люди не хотят синхронизировать файлы между разными устройствами, а наоборот — хотят управлять и синхронизировать из одного доступного источника. Но даже до появления Dropbox, мы могли делать все эти синхронизации самостоятельно: С помощью ftp закачиваем файлы на сервер, идем ко второму компьютеру и скачиваем файлы с сервера, и так далее. Но зачем тратить такие усилия чтобы держать файлы в синхронизированном состоянии? Большинство пользователей не хотят этого, они всего лишь хотят чтобы их файлы были синхронизированы.
Форма поиска Google
На заре поиска Google, порядок действий был таким: кликаем на поле поиска, начинаем печатать, жмем Enter, и только тогда мы получаем результат поиска. Более того, порядок результатов поиска имел простую логику, на первой странице выводились странные результаты. Многие припомнят, как приходилось просматривать несколько первых страниц результатов поиска. Господи!
Однако, как только технологии и дизайн позволил, Google начал устранять все необязательные компоненты. На сегодня, автофокус курсора на поле ввода, и результаты поиска начинают показывать как только вы ввели первый символ, используя всемогущий компьютерный Google, который обеспечивает наиболее релевантную выдачу. Горячие клавиши так же помогают быстро переходить по ссылкам. Нажав Tab можно переключится в режим когда вы можете управлять стрелкой с клавиатуры и нажатие Enter откроет активную ссылку.
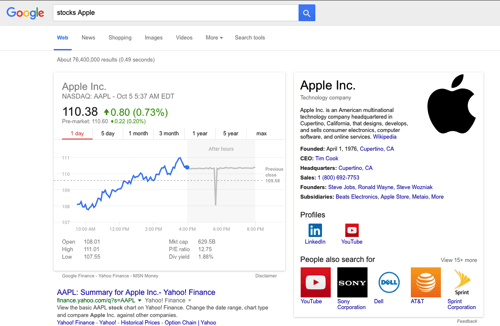
Результаты поиска Google
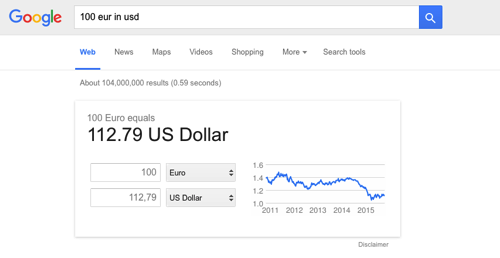
Поиск Google предоставляет ответы на множество вопросов прямо на странице с результатами поиска. Это уже широко известно что это отличный калькулятор, со временем он развился и предоставляет больше часто-используемой информации и ответов.

Например, вы ищите адрес компании, время работы, вычисляете курс валюты, котировки на бирже или что-то еще. В качестве результата, часто не требуется переходить на другую страницу, если не требуется более детальная информация.

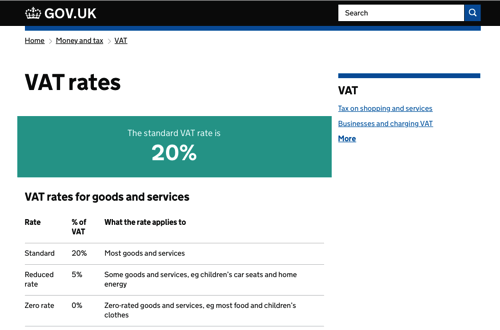
Страницы сайта GOV.UK
Хороший пример сайта правительства — GOV.UK, представляющий ключевую информацию по каждому разделу в самом верху страницы, освобождая посетителей от необходимости искать ключевую информацию в больших блоках текста. Этот сайт сделал шаг вперед разместив ключевую информацию в описании мета-тегов, сделав ее доступной сразу же на странице с результатами поиска.

Кнопка Amazon's Dash
Amazon так же впечатляет кнопкой Dash. Кнопка Dash имеет превосходный дизайн, освобождающий пользователя от необходимости взаимодействия напрямую с сайтом Amazon вообще. Кнопка, покупающая с сайта Amazon, в которую жестко зашит один конкретный товар.
Во время довольно простого процесса настройки, проделанного с помощью телефона через bluetooth-соединение, пользователь указывает конкретный товар бренда, который привязывается к кнопке указывая размер, вкус, цвет и так далее, зависит от доступных опций для конкретного элемента. Будучи однажды настроенной, нажатие на кнопку автоматически запускает цепочку команд, результатом которой является товар доставленный заказчику. Вся магия происходит за сценой.
Кнопка Dash — мечта потребителя!

Более того, когда у Amazon заработает доставка дронами, доставляемый продукт будет доставляться до пункта назначения за считанные минуты.
И я знаю, вы думаете о следующем: Amazon Сенсор поделится с Amazon Телепортом — детектор в доме который определит когда закончилась туалетная бумага, результатом будет немедленное пополнение. Люди не хотят чтобы им было необходимо едать в магазин, ходить между полок, стоять в очереди, общаться с кассиром, ехать обратно, а потом забегать в туалет с красным лицом. Все пользователи хотят чтобы их туалетная бумага всегда была в их доме.
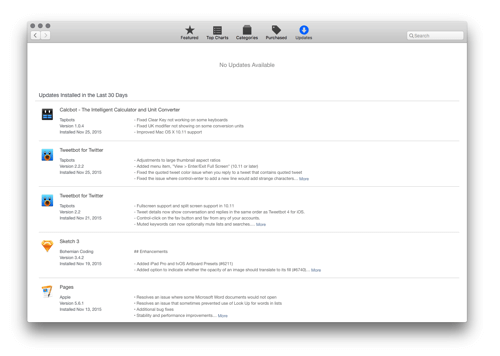
Обновления App Store
Apple поняли, что большинство пользователей не хотят прилагать усилия постоянно проверяя когда приложение нужно обновить. И теперь обновления происходят автоматически, пока компьютер спит или не используется, подразумевая, что пользователь вернется и обнаружит новую версию и запустит с небольшим участием или вовсе без со своей стороны.

В этом месте, я мог бы толочь воду в ступе, но на сильном контрасте с Apple, рассмотрим как Adobe обрабатывает обновления своего Flash-плеера. При каждом обновлении, пользователь Mac-а должен скачать новый DMG-файл, вручную запустить его установщик и перезапустить браузер. Это болезненный процесс, который заставляет участвовать пользователя. Разве это «так много» в наши дни, просить чтобы программа все время автоматически обновлялась до последней версии?


Аутентификация пользователя как в Facebook Connect
Вы вероятно понимаете к чему я веду. Как упоминалось — это очевидный барьер. Пользователи не всегда хотят создавать аккаунт, обычно они просто хотят войти на сайт. Никто не хочется проходить раздражающий процесс вбивания email-а или еще хуже — имени пользователя (сталкиваясь с «Извините, username занят», ..., «Извините, username2 так же занят»), пароль («Извините, ваш пароль должен содержать одну заглавную букву, одну прописную и одну цифру»), группу крови, девичью фамилию матери, и в итоге еще подтвердить свой email. Никто не хочет пользоваться формой регистрации.
Пользователи просто хотят получить что-то без возни с интерфейсом.

Уменьшение и Избавление от Интерфейса
Убирание из интерфейса как можно больше всего достаточно старая концепция. Об этом были написаны книги, обсуждения так же, и сильные дизайнеры, такие как Oliver Reichenstein повторяют снова и снова. Люди, такие как Luke Wroblewski предполагает что мы используя такую парадигму зайдем слишком далеко, в качестве демонстрации приближения к безинтерфейсному решению, Apple Watch новейшая версия операционной системы для смартфонов, которая заставляет пользователей запоминать замысловатые способы навигации по интерфейсу с различными жестами.
Да, дизайнеры иногда заходят слишком далеко, жертвуя удобством ради эстетики и гармоничности. Тем не менее, когда дизайн (в смысле «как вещь работает») полностью завершен, урезание идет на пользу пользователя.
Некоторые люди до сих пор кажется не понимают эту концепцию уменьшения и убирания каждого элемента дизайна. Это переносит нас к точке, где производственники (не столько пользователи, сколько люди которые работают в интернете) начинают ощущать что все веб-сайты начинают выглядеть одинаковыми.
Заголовки сделаны чтобы выглядеть так же. Облик работает потому, что пользователи тут же понимают, что происходит: логотип слева, форма входа справа, возможно там же поиск. Это стандартизировано потому что это является причиной меньшего числа действий, меньшего числа вынуждающий «использовать» веб-сайт, и это позволяет пользователям получить результат, который им нужен.
Все веб-сайты того же типа одинаковые — все онлайн магазины одинаковые, все блоги одинаковые, все новостные сайты, все портфолио. Пользователь распознает паттерны, которые хороши, потому что позволяют выполнить их задачи быстрее. Им не нужно беспокоиться где какие вещи находятся. Они просто потребляют контент, вместо того чтобы пытаться распутывать загадочные паттерны, нечитаемые шрифты или хитрые способы взаимодействия.
Мы сделали форму регистрации такой же, потому что они работают: email, пароль, и кнопку. Или, еще большее упрощение — просто клик на одну кнопку для входа через Facebook, Google или Twitter.
Мы сделали картинки так же, потому, что это работает: большие чистые фото, с возможностью увеличить для просмотра деталей. Мы показываем улыбающихся счастливых людей, потому что психологи говорят нам что люди на это реагируют. Мы показываем фотографии высокого качества мест для отдыха, потому что путешественников привлекают такие виды. Они конвертируют лучше.
Мы сделали большой «call to action» с ультра-читаемым текстом, потому что люди не хотят искать эти кнопки, они просто хотят завершить свою задачу. Мы зацикливаемся на типографике, тщательно подбираем размер шрифта и отступы, для одной единственной цели — минимизировать время и усилить визуальное впечатление от бренда. Мы делаем это потому что пользователи не хотят читать, они просто хотят получить контент.
Что нас ожидает в будущем?
Мы знаем на что было похоже прошлое, на что похоже настоящее, и что же имеем для дизайнеров? Я думаю, что интерфейсы будут дальше минимизироваться, и ерунда будет случаться и информация всплывет на поверхность, не как это было с Nest термостатом и Google Now. Свежее молоко будет доставлено к вашей двери сразу как только закончится последняя бутылка. Приложения будут обновляться самостоятельно, вместо ручного обновления. Телефоны будут магически заряжаться постоянно, вместо ручной зарядки.
Карты будут автоматически прокладывать маршрут минуя пробки. Информация будет становится доступной в зависимости от контекста пользователя.be made available according to the environment of the user. Формы регистрации не будут докучать людям. Будем надеяться, что пароли совсем исчезнут, будут заменены таким же надежным считыванием отпечатков пальцев или чем нибудь еще более лучшим. (Еще предсказание: Apple интегрирует Touch ID в трекпады на своих лаптопах. Не в этом году, не в следующем году, но в скором времени, Apple, наконец, отправит пароль на склад и избавит от страданий связанных с ним.)
- Мы будем проектировать процесс, а не экраны.
- Мы будем проектировать системы, а не отдельные части.
- Мы будем проектировать меньше «использование», и больше получение результата.
Что вы можете сделать
Помните что ваш продукт это помеха
Поймите, что ваш продукт — это вынужденное зло. Поймите то, что для пользователя было бы лучше если бы ваш продукт вовсе не существовал, но он бы все так же получал результат каким-то магическим образом.
Используйте известные паттерны
Расширяйте и модифицируйте известные паттерны только когда абсолютно необходимо и только если это действительно упрощает пользователю достижение его целей. Изобретать горячую воду, ради изобретения, не имеет смысла. (Я знаю что это всего лишь болтовня, но на самом деле мы должны изобретать колесо. Если мы не переизобрели колесо, мы так бы и имели каменное колесо. Горячая вода не нуждается в переизобретении.)
Не влюбляйтесь в свой продукт
Скоро придет время, когда вы сами или ваш конкурент создаст лучшую версию вашего продукта, и этот продукт будет оставлять меньший след в жизни пользователей, предлагая лучшие преимущества.
Поработаем в обратном направлении
Мы должны добавить как небольшую сложность так и технически возможным пользователю получить результат. Предположим, что нам поручили перепроектирование процесса доставки на работу. Руководствуясь нашими базовыми принципами, мы должны начать с допущения что люди не хотят изменений, они всего лишь хотят чтобы все было так где оно должно быть.
- Следуя в обратном направлении, идеальный метод решить вопрос времени и напрасной траты на перемещение должна быть телепортация. Потому что телепортация имеет «небольшие» технические ограничения в настоящий момент, мы должны оставить немного сложностей для пользователя.
- user.Давайте рассмотрим сложности автомобиля. Но отметим, что мы рассматриваем только коробку саму по себе — пустую оболочку, имея в виду — без каких-либо сложностей для пользователя. Сложность находится на нашей стороне (дизайнеров и инженеров) и мы должны автоматизировать передвижение автомобиля и создать решение для заказа машины и сообщению ей куда нужно доставить пользователя. Закон сохранения сложности утверждает, как и закон сохранения энергии, что она не может быть уничтожена, она может быть перемещена и распределена. (Тем временем, Tesla обновило свои машины функцией автопилота.)
- В момент написания этой статьи, полностью автоматизированные машины без водителя все еще не доступны рядовому покупателю, к сожалению. Проблемы больше правовые, чем технические. Таким образом, мы должны ввести кусок сложности называемой «водитель». Отметим что водитель теперь не пользователь. Сложность вождения теперь передана от пользователя, и предложенное «решение» обрабатывает процесс заказа, выбор места назначения и обработка всех остальных задач логистики которые сопровождают этот процесс, такие как оплата.
- Если мы уберем платформу которая позволяет другим людям взаимодействовать как водитель (платформа «такси»), тем самым мы сдвинем сложность вождения к пользователю. Это представляет огромную сложность потому что это требует пользователя иметь множество лицензий и много знаний.
Представляя последний уровень сложности, пользователь должен будет знать не только как водить и управляться с автомобилем, но должен быть хорошим механиком так же. К тому же, автомобиль сам по себе не очень user-friendly и требует постоянной заботы чтобы продолжал работать. Здравствуйте, мистер Форд, рады вас видеть.
Автор: lovivolnu






