То, что находится в верхней части страницы, в отличие от того, что скрыто, всегда влияет на опыт пользовательского взаимодействия – вне зависимости от размера экрана. Среднее различие в качестве усвоения информации «над местом сгиба» по сравнению с усвоением информации «под местом сгиба» составляет 84%.
Даже, несмотря на то, что точное место расположения сгиба отличается от устройства к устройству, он существует для каждого отдельного пользователя на каждом отдельном экране. Отзывчивый дизайн может включать 2, 3, 4 и более разных сгибов, которые отличаются в зависимости от устройств и размеров экранов, для которых оптимизируется дизайн. Каждое целевое устройство может иметь свой гипотетический сгиб.
Но сгиб – это не только измерение, это концепция. Сгиб важен, потому что значение имеет то, что появляется вверху вашей страницы. Пользователи ее прокручивают, но только если то, что находится выше сгиба, внушает доверие. То, что мы видим на странице без какого-либо действия – это то, что заставляет нас прокручивать дальше. Это справедливо на экране любого размера, будь то мобильный телефон, планшет или компьютер: все, что скрыто, и что пользователь должен открыть для себя, будет видно только если пользователь решит, что это того стоит.
В этом тот же смысл, что и в стоимости информационного обмена:
• Видимое без дополнительных действий (т.е. выше сгиба) = низкая стоимость информационного обмена при просмотре
• Невидимое и требует дополнительных действий, чтобы сделать видимым (т.е. ниже сгиба, или скрытое иным образом) = более высокая стоимость информационного обмена, состоящая из (а) умственного усилия, чтобы догадаться, что что-то скрыто, и принять положительное решение открыть этот контент, и (б) физического усилия сделать то, что требуется, чтобы увидеть контент (например, прокрутить страницу).
Мы не переходим на страницы, не смотрим бесполезный и ненужный контент и не прокручиваем, руководствуясь слепой надеждой, что что-то интересное может быть спрятано на 5 экранов ниже. То, что мы находим вверху страницы, помогает нам решить, стоит ли продолжить прокручивать, перейти на другую страницу, сходить на другой сайт или вообще отказаться от решения этой задачи. Именно поэтому длинные страницы можно улучшить за счет указателей вверху страницы, которые с помощью ссылок или контента показывают пользователям, что они увидят дальше.
По мере того, как экраны уменьшаются, нам приходится больше прокручивать без необходимости. Когда небольшая часть информации появляется вверху маленького экрана мобильного телефона, мы ищем остальное ниже. Но мы делаем это не потому, что нам нравится скроллить. Мы делаем это, потому что мы рассчитываем, что ниже сгиба находится больше ценной информации.
Стимулируйте прокрутку
Веб-странице необходимо создать цельную историю. Заставить пользователей прокрутить страницу можно лишь тогда, когда у них будет мотив сделать это. Визуальные элементы оформления могут повлечь за собой взгляд вниз по странице. Привлекательный контент может привлечь внимание пользователя. Если наиболее интересная информация изложена в верхней части экрана, у пользователя может возникнуть желание пролистать страницу донизу.
Если страница, вне зависимости от размера, содержит очень мало информации в верхней части экрана, пользователю сложно узнать, что еще имеется на странице. Это может сыграть для привлекательной страницы, но это может повлечь отказ пользователей от прокрутки ниже. Такие примеры дизайна создают впечатление «ложного дна», заставляя пользователя думать, что он увидел без прокрутки всю страницу целиком.

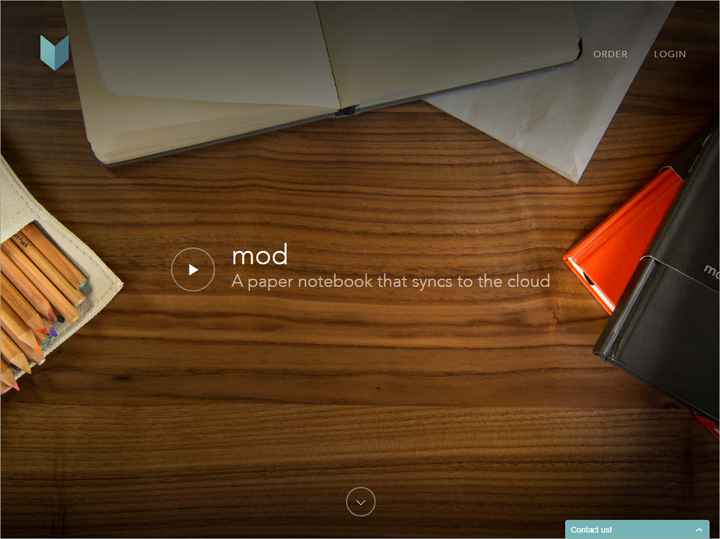
Сайт Mod Notebooks открывается с полноэкранного изображения и ссылки на видео. Единственным визуальным указанием на то, что внизу еще есть контент, является стрелка, помещенная сюда в попытке сломать «ложное дно». Оформление не должно нуждаться в стрелках для того, чтобы заставить пользователя прокрутить страницу.

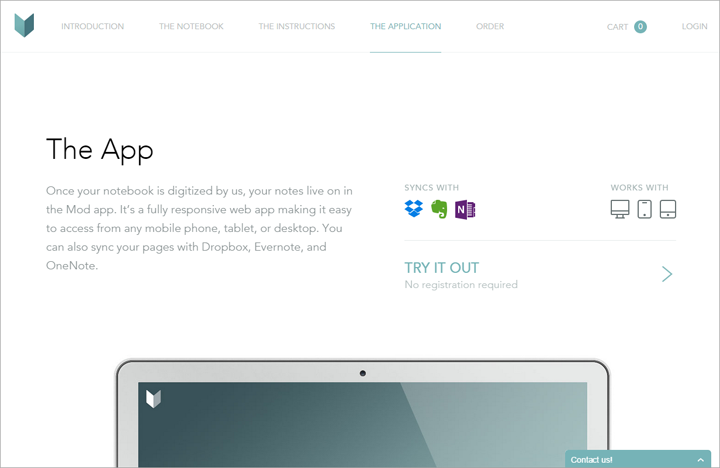
Впрочем, как только пользователь начинает скроллить, сайт Mod Notebooks начинает очень хорошо мотивировать дальнейшую прокрутку. Сайт содержит навигацию на основе слов-якорей, которая позволяет пользователю перемещаться сразу на интересующие его темы. На экранах, имеющих различные размеры, текст и картинки размещаются на всех страницах, передавая пользователю все больше информации. Контент хорошо упорядочен и рассказывает о продукте, мотивируя пользователя прокручивать далее.
Если пользователи не видят интересной для себя информации, они перестают прокручивать. В тестировании юзабилити лишь единицы из числа пользователей делают «ознакомительное» прокруточное движение, чтобы примерно понять, что вообще находится на странице, это поведение далеко от типичного. Пользователи прокручивают страницу только тогда, когда у них есть причина это делать.
Сгиб всегда будет иметь значение, так как прокрутка – это дополнительное действие, которое должен выполнить пользователь, чтобы добраться до контента. Точно так же, как и ожидание загрузки страницы, переключение элементов карусели или открытие гармошки, чтобы увидеть текст, прокрутка представляет собой еще один шаг на пути пользователей к их цели.
Конечно, существуют образцы дизайна, которые с успехом предлагают совсем мало полезного в верхней части страницы, в то же время, побуждая пользователей прокручивать страницу. Успешные образцы дизайна мотивируют совершить дополнительное усилие – они предлагаю щепотку интересного контента, интригующее вступление, увлекательную картинку. Дизайнеры, создающие интересные и успешные длинные страницы, знают о понятии сгиба – они знают, как создать страницу, которая будет стимулировать интерес пользователя, желание ее изучить, а не уйти с нее. Они больше ценят контент, который стимулирует желание пользователя пройти ниже по странице, контент, который делает лишнее усилие оправданным.
Пример влияния сгиба
В спорных моментах, связанных с дизайном интерфейса, обычно принимаются во внимание аргументы за и против, и команде, отвечающей за вопросы пользовательского взаимодействия, необходимо оценить, какой из аргументов более сильный. В этом случае теория имеет четко очерченные границы: цена взаимодействия с материалом над сгибом и под ним существенно различаются, так что эти две области страницы будут совершенно по-разному восприниматься пользователями.
Тем не менее, всегда хорошо, когда теорию подтверждают эмпирические данные. И свидетельств этому более чем достаточно в примере с сгибом. Мы наблюдали бессчетное количество пользователей в многочисленных исследованиях юзабилити, у которых сгиб влиял на поведение – чаще всего в отрицательную сторону, так как веб-сайты должным образом не оценили важность контента над сгибом. Пользователи прекращали прокрутку страницы до того, как они находили необходимую информацию или, хуже того, не осознавали, что ниже на странице может содержаться полезная для них информация.
Также существует количественное свидетельство: при анализе 57 453 исследований с фиксацией зоны внимания глаз мы обнаружили, что внимание пользователя существенно снижается в зоне нахождения сгиба. Элементы над сгибом просматривались намного чаще, чем элементы под ним: зона шириной в 100 пикселов непосредственно над сгибом просматривалась на 102% чаще, чем зона шириной 100 пикселов непосредственно под сгибом.
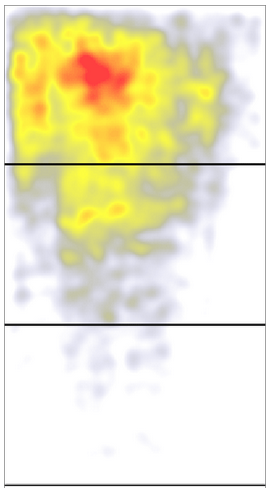
Картинка ниже представляет собой сводную «тепловую карту» всех сайтов, использованных в нашем исследовании (исключая поисковые машины и страницы поиска). Контент ниже сгиба собирает несколько просмотров, но количество их несравнимо с количеством просмотров контента над сгибом.

Сводная «тепловая карта» показывает 57 453 точек фиксации положения глаз на большом количестве страниц, за исключением поисковых машин и страниц с результатами поиска. Красным цветом обозначены области, на которых глаз пользователя задерживался чаще всего, желтым – куда пользователи смотрели реже всего. Белые области означают области, на которых не было зафиксировано практически ни одного взгляда. Верхняя черная полоса показывает линию сгиба в исследовании, последующие черные линии представляют собой дополнительные экраны, доступные после прокрутки.
Еще один массив данных был получен в ходе последнего анализа экранной рекламы от Google, проведенного с использованием большого количества веб-сайтов. В ходе исследования оценивалась «просматриваемость» рекламы, причем просматриваемость определялась как 50% пикселов графической рекламы, присутствующих на экране в течение одной секунды. Реклама, расположенная непосредственно над сгибом, удостаивалась просматриваемости на уровне 73%, в то время как реклама непосредственно под сгибом получила лишь 44% просматриваемости. В исследовании, проведенном Google, падение, вызванное сгибом, составило 66%, так как такова была разница между тем, сколько была видна реклама, расположенная непосредственно над сгибом, по сравнению с рекламой, расположенной непосредственно под сгибом.
Почему по результатам исследования Google разница составила всего 66%, в то время как по нашим оценкам она достигла 102%? Объяснение лежит в различии между используемыми методами измерения. Google отмечал, отображается ли на экране реклама, чтобы пользователь мог ее увидеть, если он вдруг посмотрит в соответствующую точку экрана. Мы же фиксировали, куда человек на самом деле смотрит на экране и как много времени он проводит, смотря туда.
Два количественных исследования дали слегка разные оценки влияния сгиба на пользовательское взаимодействие. Но оба получившихся числа велики: мы не говорим о разнице в 5% или 10% между восприятием информации над сгибом и под сгибом. Разница составляет порядка 66%–102%. Если необходимо одно число как усредненный результат наших оценок, можно взять золотую середину диапазона: 84% — средняя разница между восприятием информации над сгибом и под сгибом. Это много. Поверьте в сгиб. Он существует, и пользовательское взаимодействие коренным образом меняется в этой точке.
Автор: Irina_Ua


