
Уже более 10 лет я работаю гейм-дизайнером в очень успешных компаниях (старшим гейм-дизайнером в Matific, ведущим гейм-дизайнером в TabTale, владельцем Lookandfeel Games), и всё это время обладал привилегией и возможностью использования данных, полученных от сотен миллионов пользователей со всего света. Настало время поделиться моими знаниями с миром.
Долгое время гейм-дизайнеры использовали данные, полученные при плейтестинге, сеансах тестирования usability и в отчётах, чтобы обеспечить максимальное удобство пользования своим игрокам и продуктам. Работа в больших игровых компаниях хороша тем, что у тебя есть специализированный отдел анализа данных игр, сообщающий о плюсах и минусах, дающий советы и знакомящий с тенденциями.
«Жаль вас разочаровывать, но ваша идея не сработала».
Разочаровывать? С какой стати! Спасибо за то, что дали мне возможность переосмыслить свой дизайн, чтобы я не заблуждался в его правильности. Как иначе бы я мог совершенствоваться? Как иначе достигнуть мастерства? Благодаря анализу данных хорошие идеи дублируются и применяются в моих следующих проектах, а «пробные шары» в соответствии с ним улучшаются или отбрасываются. Вот «библи»я моих рекомендаций с уроками, почерпнутыми из 250 с лишним игр. Данные подтвердили, что они повышают монетизацию, удерживание игроков (retention), игровой процесс и вовлечённость (engagement).
Расположение UI
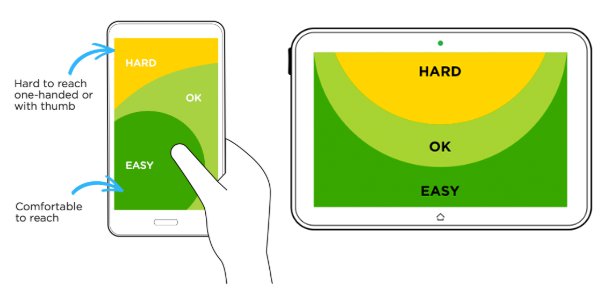
Если рассматривать мобильные игры и учесть, что большинство игроков — правши, то в зависимости от ориентации устройства у него есть удобные и труднодоступные области:

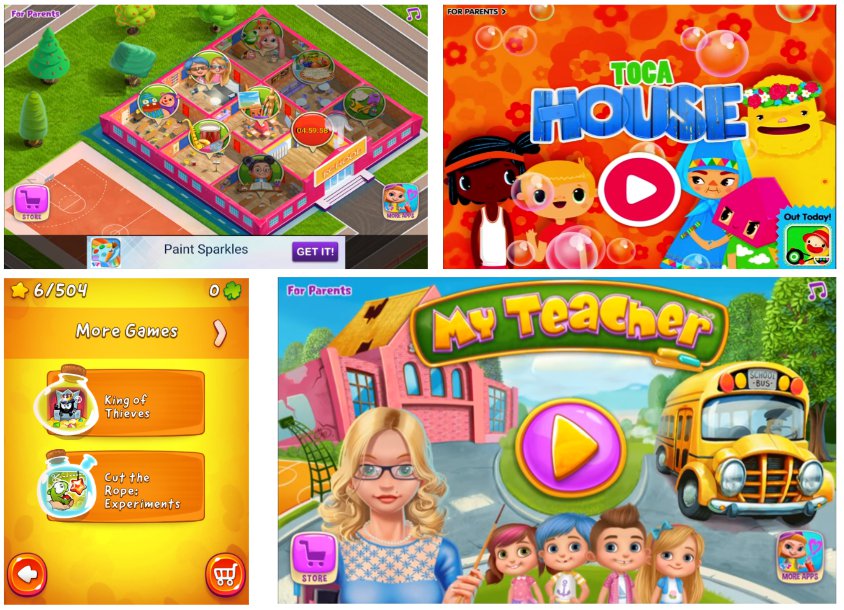
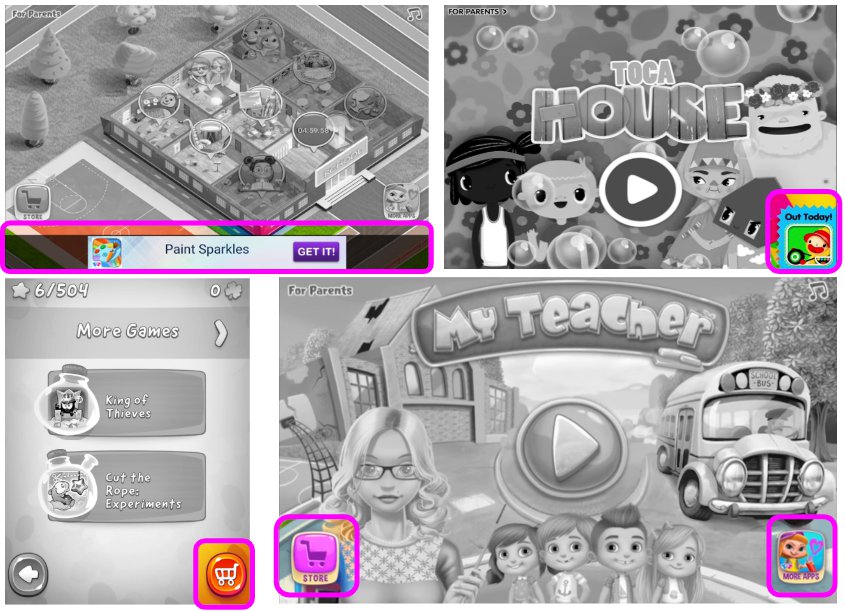
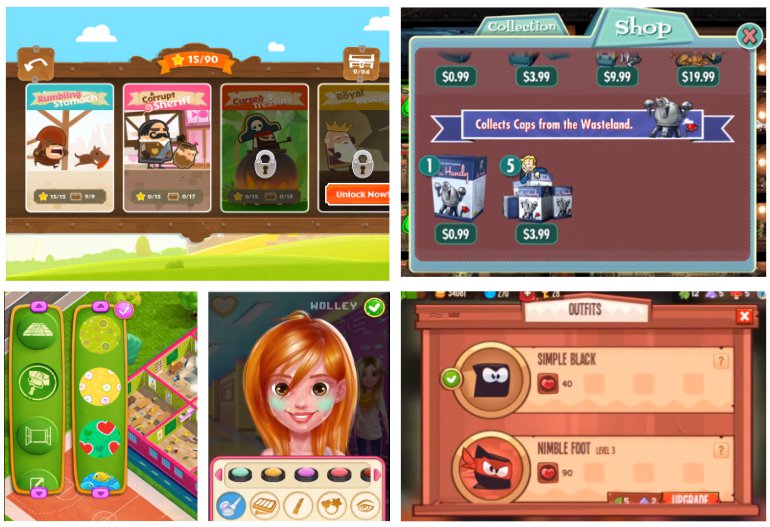
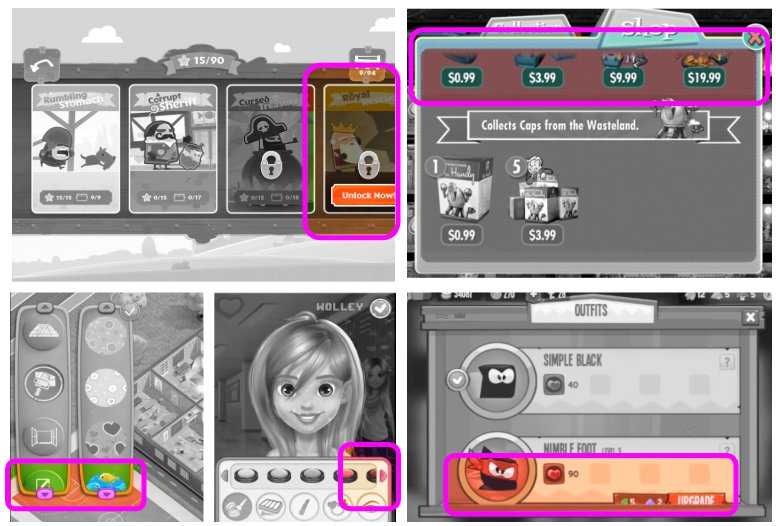
Взгляните на примеры, взятые из различных мобильных игр:

Как вы видите, в наиболее легкодоступной области лучше всего располагать интерактивные элементы, ведущие к монетизации:
 Кнопку Store («Магазин»)
Кнопку Store («Магазин»)
 More apps («Другие приложения»)
More apps («Другие приложения»)
 Рекламу
Рекламу

Пользователи скорее всего будут взаимодействовать с этими элементами, увы, иногда даже по ошибке. Такие ошибки мы называем «чёрным UX» (dark-UX), но доказано, что он повышает прибыль. Учтите. что в случае с рекламой в нижней части экрана нужно добавить границу между рекламой и интерактивным контентом высотой не менее 10 пикселей, чтобы соответствовать требованиям подачи рекламы большинства платформ.
Ползунки
Поскольку место на экране ограничено, а контент игр становится всё больше, ползунки превращаются в очень удобный компонент, позволяющий показать пользователям больше вариантов дополнительного контента без необходимости ухода с основной сцены.
Вот пять примеров дизайна слайдеров, среди которых горизонтальная или вертикальная прокрутка, используемая при выборе мира, магазин, выбор категории ландшафта/предметов, выбор категорий портрета/предметов и настройка аватара:

Так как содержимое ползунков выходит за пределы экрана, нам нужно помочь пользователям понять, что внутри есть и другое содержимое. Вот рекомендации по ползункам:
- Частично видимые элементы: сделайте так, чтобы содержимое, выходящее за границы экрана было частично видно на экране, чтобы пользователи могли понять, что там его больше.
- При запуске анимируйте ползунок от начала до конца: впервые показывая ползунок пользователям (или в автоматическом, или в инициированном пользователем событии), выполните прокрутку до конца содержимого, а затем автоматически прокрутите к началу содержимого ползунка. Если в ползунке содержится много контента (например, от начала до конца нужно сделать 10 полных шагов), то можно просто начать с «третьего шага» ползунка, а затем анимировать прокрутку до «первого шага». Это покажет пользователям, что за пределами экрана есть и другое содержимое.

Всплывающие окна
Всплывающие окна — хороший компонент игр, используемый для передачи игрокам абстрактных и информационных сообщений. Полезные рекомендации по их применению:
- Свяжите видимый UI с невидимым UI при помощи анимаций: в момент открытия всплывающего окна, вызванного нажатием пользователя на интерактивный элемент/кнопку, анимируйте запуск окна из вызывающей его кнопки (например увеличивайте всплывающее окно магазина из кнопки магазина, а при закрытии сворачивайте окно магазина в кнопку). Благодаря этому пользователи будут лучше ассоциировать всплывающие окна с их инициаторами.
- Подложите по всплывающие окна полупрозрачный затемнённый фон: так как они часто требуют действий пользователя и могут занимать большую часть экрана, это должно помочь пользователям понять, что игровая сессия приостановлена, но в неё всё равно можно вернуться. Всплывающие окна должны быть расположены поверх затемнённого фона, чтобы пользователи могли видеть часть сессии под ним (затемнённый фон должен анимироваться постепенным появлением параллельно с открытием всплывающего окна и постепенным исчезновением параллельно с анимацией закрытия).
- Избегайте символа X: во многих всплывающих окнах в качестве кнопки закрытия используется символ «X». Многие пользователи воспринимают эту кнопку «X» как паттерн «раздражающего контента», и мгновенно закрывают всплывающее окно. Если во всплывающем окне содержится ценный для пользователя контент, и вы хотите повысить вероятность того, что он прочитает его, то сделайте кнопку «Закрыть» так, чтобы она выглядела как один из вариантов выбора для игрока, а не как кнопка «X». Примечание: не создавайте в одном всплывающем окне дублирующихся вариантов с одинаковым значением (например, и «X», и «Закрыть»; пользователи просто нажмут на «X»).

Советы:
- Касание затемнённого фона должно закрывать всплывающее окно аналогично нажатию кнопки «Закрыть», если только это не всплывающее окно магазина — тогда магазин должен закрываться только при нажатии на «X».
- Всплывающие окна с большим количеством текста (например, со введением в сюжет) должны отображать кнопку «X» или «Продолжить» только спустя 2 секунды. Благодаря этому пользователи с большей вероятностью прочитают важное содержимое всплывающего окна, а не закроют его сразу же.
Выбор пользователя (через всплывающие окна)
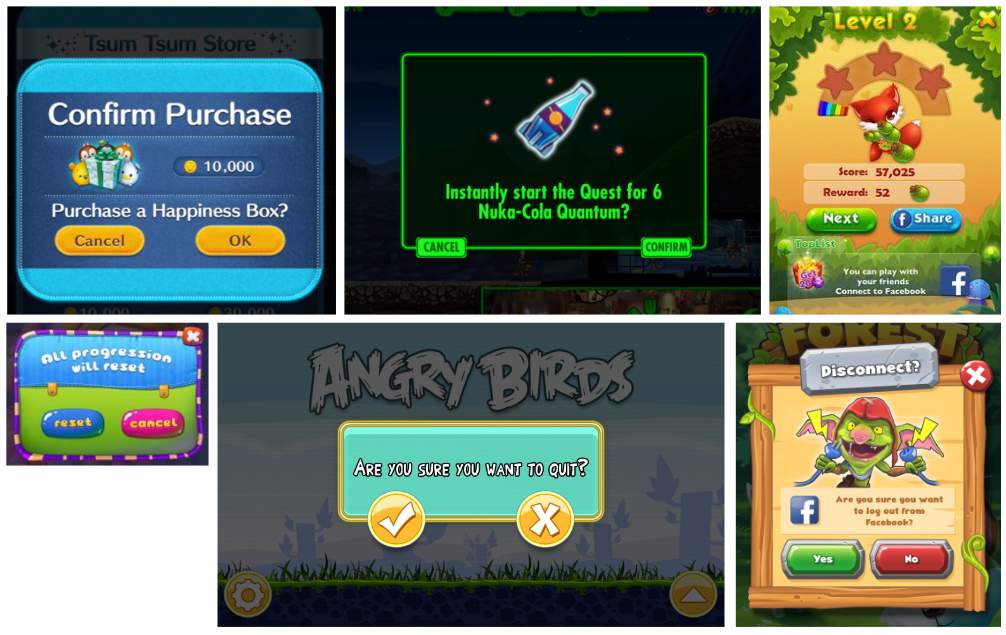
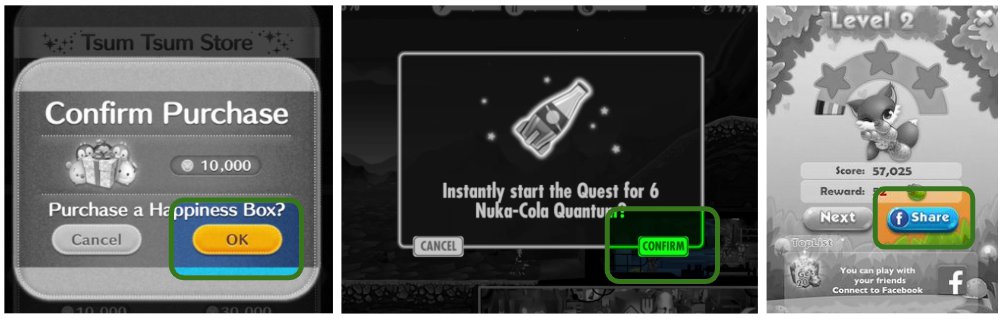
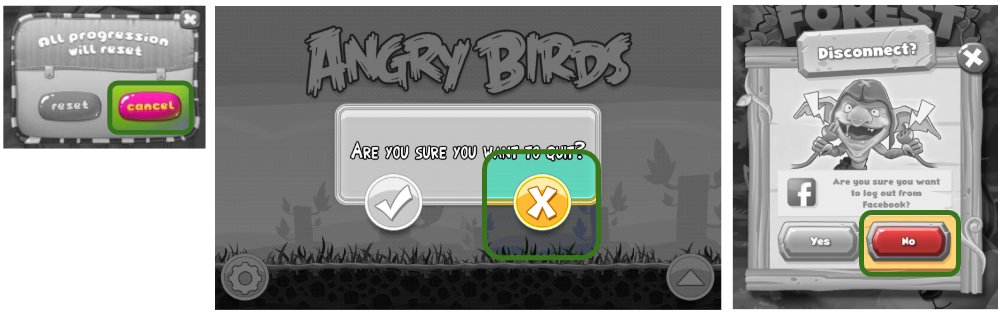
Как я говорил выше, многие всплывающие окна требуют пользовательского действия, потому что предлагают пользователям принять решение. Вот несколько примеров всплывающих окон, спрашивающих пользователей, что делать дальше — вы видите паттерн?

Как видите, здесь используется такое проверенное правило:
Решения пользователя, которые являются для игры хорошими, располагаются в правой части всплывающего окна — как гейм-дизайнеры мы хотим, чтобы игроки подтвердили покупку, поделились игрой, потратили внутриигровую валюту и т.д.:

Решения пользователя, которые являются для игры плохими, располагаются в левой части всплывающего окна — как гейм-дизайнеры мы НЕ хотим, чтобы игроки выходили из игры, отключались, сбрасывали прогресс и т.д.:

Хотя вы можете подумать, что это dark UX, на самом деле такой принцип сильно помогает пользователю — мы ведь не хотим, чтобы пользователи случайно сбросили свой прогресс? Как бы то ни было, основная цель здесь в том, чтобы привести пользователей к нужному вам решению, что хорошо для KPI игры (внутриигровые покупки (IAP), удержание (retention), вовлечённость (engagement), виральность, посты пользователей в соцсетях (sharing) и так далее).
Совет: свяжите цвет кнопки с её функцией (отрицательная — красная, положительная — зелёная, нейтральная может быть синей).
Видео за вознаграждение
Рекламные видео за вознаграждение за последние годы стали отраслевым стандартом как часть модели freemium мобильных игр. Они повышают прибыль и рассматриваются как ситуация «win-win» (пользователи, согласившиеся посмотреть рекламу, получат в обмен внутриигровое вознаграждение).
Иконка, обозначающая видеорекламу за вознаграждение, должна выглядеть как кинематографическая хлопушка с символом воспроизведения (мы протестировали множество разных иконок и эта оказалась лучше всего).

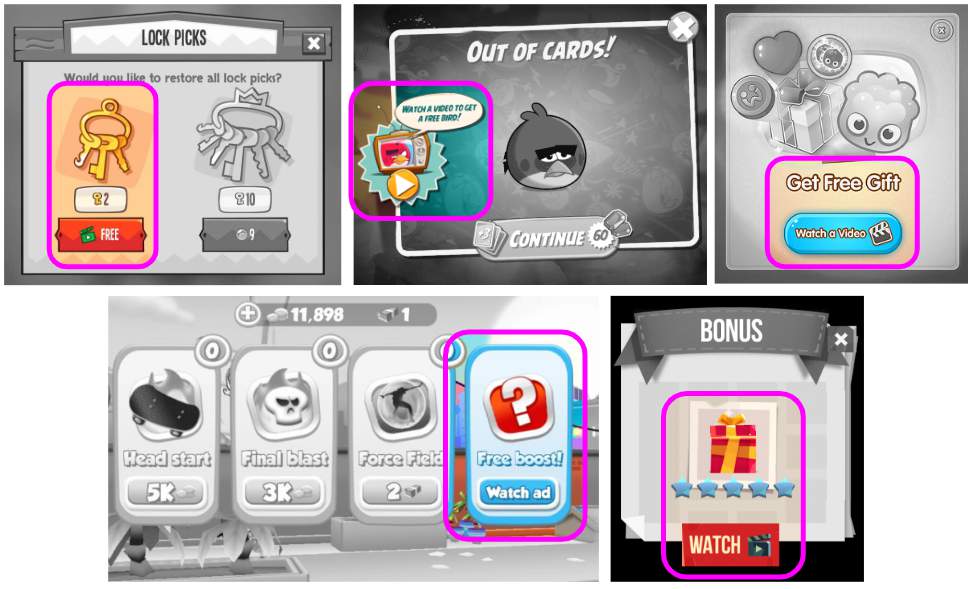
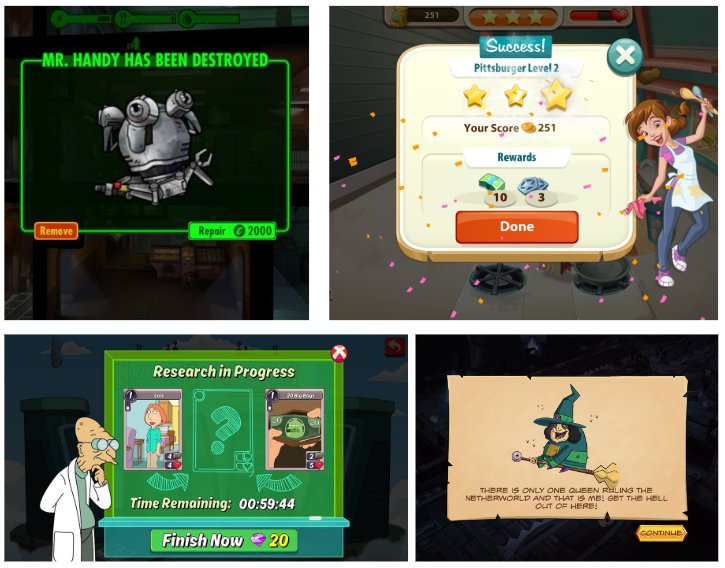
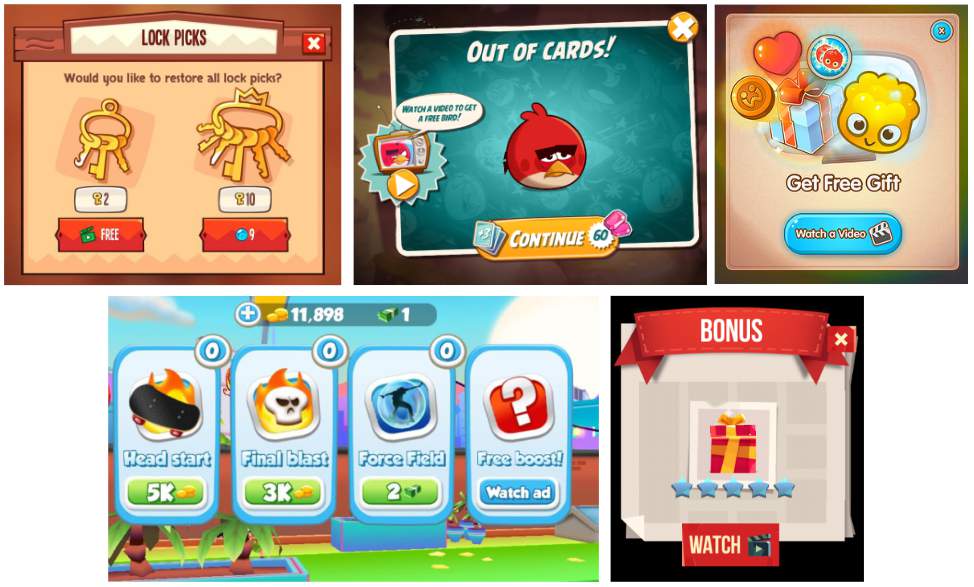
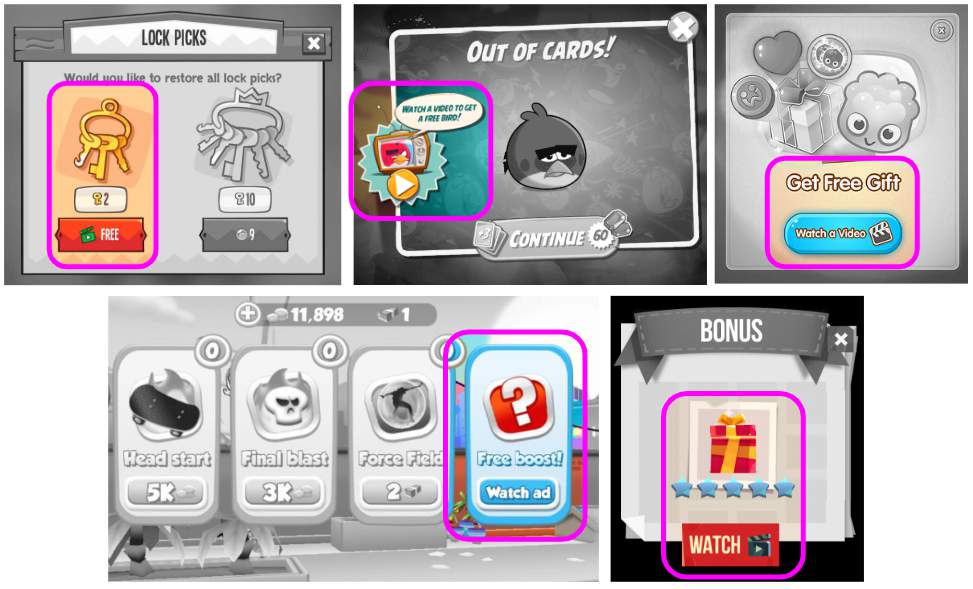
Вот несколько примеров предложений посмотреть видео за вознаграждение из разных мобильных игр:

В качестве гейм-дизайнера вы должны тщательно продумать, каким будет приз, как вознаграждать им пользователя и «как долго». Основные стратегии:
 Постоянный — после просмотра рекламного ролика пользователи получают приз на неограниченное время (например, предмет, который добавляется в инвентарь и остаётся там постоянно).
Постоянный — после просмотра рекламного ролика пользователи получают приз на неограниченное время (например, предмет, который добавляется в инвентарь и остаётся там постоянно).
 На сессию — после просмотра рекламного ролика пользователи получают приз и он доступен к использованию в пределах текущей сессии. Если выйти из игры и вернуться в неё позже, то приз пропадёт. Это может быть полезно для увеличения времени сессии.
На сессию — после просмотра рекламного ролика пользователи получают приз и он доступен к использованию в пределах текущей сессии. Если выйти из игры и вернуться в неё позже, то приз пропадёт. Это может быть полезно для увеличения времени сессии.
 На сцену — после просмотра ролика пользователи получают приз и он доступен только на текущем уровне (например, это может быть бонус или «ещё одна жизнь»).
На сцену — после просмотра ролика пользователи получают приз и он доступен только на текущем уровне (например, это может быть бонус или «ещё одна жизнь»).

Призы за видео должны быть значимыми, а не «мелочью», в противном случае пользователи не захотят тратить своё время на рекламу. Гейм-дизайнеру следует задуматься о том, что хотят получить пользователи в вашей игре.
Совет: не сообщайте пользователям, какую награду они получат, чтобы сделать её более волнующей (стимулируйте их любопытство и желание удивляться и повысьте вероятность того, что они посмотрят рекламу).
Перетаскиваемые объекты
Для мобильных платформ интуитивной игровой механикой является «перетаскивание предмета», однако часто встречаются случаи её неправильной реализации, которые вредят игровому процессу. При экспорте ресурсов игры, например файлов PNG, их дизайн может быть очень креативным, но «внутри» устройства все они являются прямоугольниками с прозрачными областями.
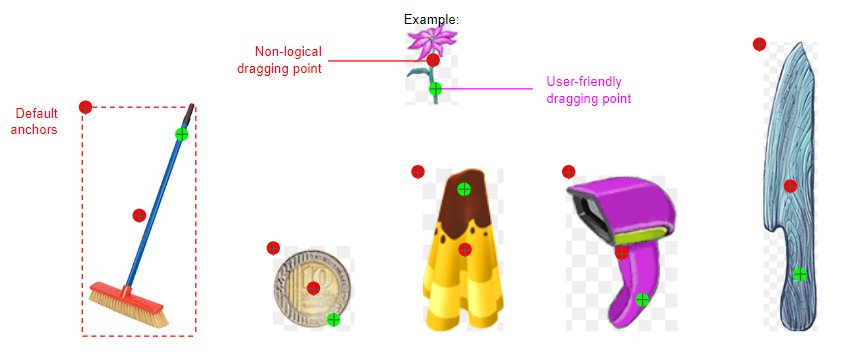
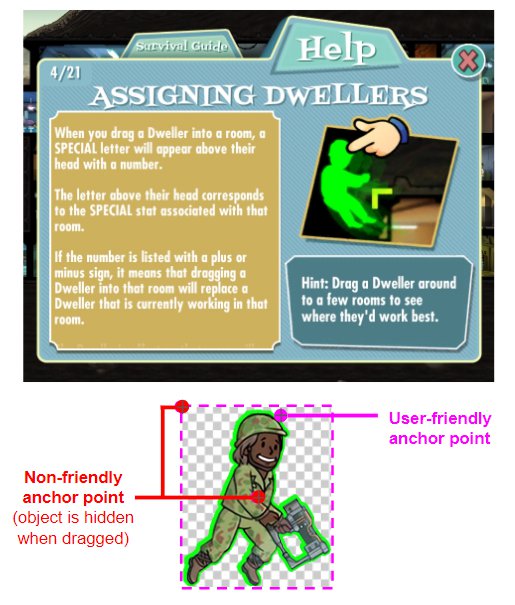
Стандартными точками привязки для прямоугольников становятся или верхний левый угол, или центр изображения. Вы как гейм-дизайнер должны продемонстрировать игроку, как должен перетаскиваться объект, как если бы он перетаскивался в реальном мире, и где должна располагаться точка, за которую пользователю следует перетаскивать элемент:

Стандартные опорные точки (anchors) часто расположены за пределами перетаскиваемого объекта (в верхнем левом углу). Даже если точку переместить в центр, перетаскивание в большинстве случаев будет казаться пользователю нелогичным.
Вот важные рекомендации по работе с перетаскиваемыми объектами:
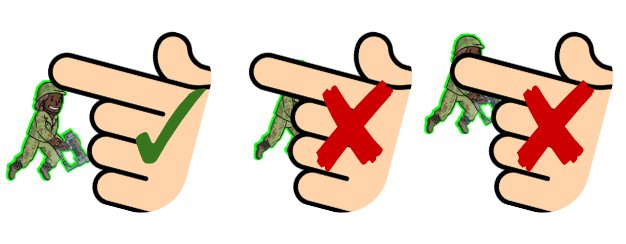
Установите для перетаскиваемых объектов собственное смещение опорной точки, чтобы палец пользователя не скрывал их: чаще всего стандартные опорные точки нужно изменять и создавать для них собственное смещение, чтобы перетаскиваемый элемент был виден, несмотря на палец пользователя.


- Область «хватания» мелких перетаскиваемых объектов должна быть больше, чем размер их ограничивающего прямоугольника.
- При перемещении перетаскиваемый объект должен находиться поверх других объектов (с точки зрения Z-индекса). В особых случаях (например, при вставке объекта внутрь другого объекта) это нужно настраивать вручную.
- Используйте мерцание или пунктирный контур для обозначения зон, куда можно перетаскивать объекты. Не ждите, что пользователь сразу поймёт, где должен оказаться перетаскиваемый элемент. Лучше всего создать интуитивно понятную «зону сброса» (например, объект-еду нужно перетаскивать в рот) — в таком случае подсвечивать рот не нужно, достаточно анимировать его открытие при перетаскивание еды. Пользователи поймут, что нужно сделать.
Совет: тянуть обычно проще, чем толкать (т.е. правшам перетаскивать слева направо проще, чем справа налево). Если игра предназначена для детей, то в дизайне лучше делать так, чтобы пользователь тянул, а не толкал.
Диалоговые окна «Оцените приложение»
Многие гейм-дизайнеры используют диалоговое окно «Оцените игру» (Rate us) слишком рано, призывая пользователей оценить ощущения от игры ещё до того, как они составят о ней мнение. При правильной реализации окно «Оцените игру» помогает в получении хороших рейтингов в магазинах и способствует органическому продвижению. Как же реализовать его правильно? Пользователи должны видеть это окно в следующих ситуациях:
- После выполнения серьёзного шага или после важного момента (например, после победы над боссом, прохождения уровня, победы в важном состязании и т.д.).
- После выполнения нескольких небольших шагов (например, после выигрыша 10 медалей).

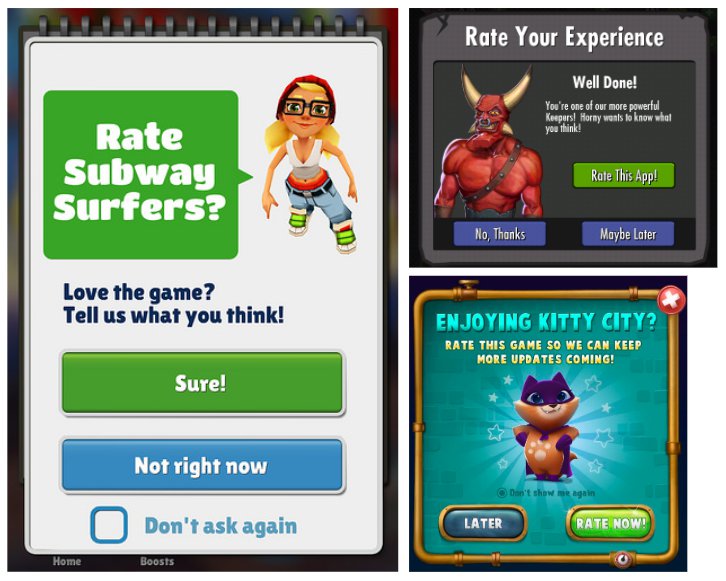
Чтобы максимально повысить вероятность оценки игры пользователями, диалоговое окно «Оцените игру» должно иметь следующий дизайн:
- В нём должен быть адекватный ситуации герой, смотрящий на игрока.
- Кнопка «Оценить» должна иметь положительный цвет (например, зелёный) и быть более заметной, чем кнопка «Позже». Кроме того, если вы внимательно изучили рекомендации из раздела «Выбор игрока», то должны знать, что располагать её нужно справа.
Совет: никогда не используйте словосочетание «5 звёзд» — это нарушает правила Apple.
Диалоговое окно магазина
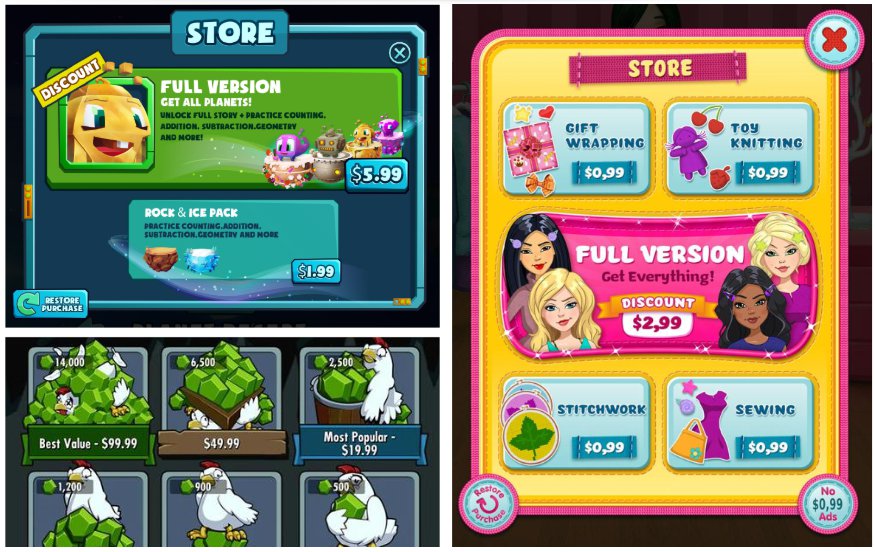
Дизайн диалогового окна магазина критически важен для продаж. Часто в диалоговом окне магазина наряду с другими вариантами внутриигровых покупок присутствует пункт «Полная версия». Вот несколько примеров:

Чтобы максимизировать количество покупок полной версии, можно воспользоваться следующими рекомендациями:
- Сделайте так, чтобы на кнопке «Полная версия» был герой из игры с хорошо видимыми глазами (предпочтительно, чтобы он смотрел на пользователя).
- Кнопка «Полная версия» должна быть ярче, больше и привлекательнее других предложений внутриигровых покупок.
- Добавьте кнопке полной версии анимацию «дыхания» (увеличение масштаба до 104%, затем возврат к 100%, повторить дважды, затем пауза на 6 секунд, после чего анимация повторяется).
- Заголовок кнопки полной версии должен быть больше, чем внутреннее содержимое.
- Добавьте на кнопку полной версии заметную полосу «Скидка» («Discount») или «Лучшее предложение» («Best Deal»).
Совет: если вы продаёте контент наподобие дополнительных уровней, миров и т.п., то позвольте пользователям зайти на экран заблокированного контента, и только затем открывайте диалоговое окно магазина с затемнённым фоном под ним (а не открывайте окно магазина «снаружи», при нажатии на заблокированный контент на экране выбора уровней).
Заключение
Я рад, что мне представилась возможность поделиться знаниями с сообществом и я надеюсь, что эта информация окажется ценной для многих гейм-дизайнеров, разработчиков игр и владельцев продуктов. Эта «библия» рекомендаций по UX гейм-дизайна сформировалась на основе big data (и они действительно BIG — только у одной TabTale было более 2 миллиардов скачиваний, а сама компания несколько лет подряд находилась в Top 10 издателей мира). Также я наблюдал за тем, как эти советы в реальной жизни работали на более чем 500 пользователях (у компании Matific есть возможность наблюдать за тем, как более 500 пользователей играет в мои игры на крупных мероприятиях израильского Министерства образования, где дети со всей страны соревнуются на ежегодной математической Олимпиаде). Хочу, чтобы вы запомнили — это не какие-то «правила», а настоящие советы, выработанные на опыте. Рекомендую освоить их, чтобы использовать в качестве фундамента, но не ожидайте, что они волшебным образом превратят вашу игру в следующий большой хит.
Автор: PatientZero






