Я работаю руководителем интернет-проектов. Что мне нравится в моей работе, так это нескончаемая необходимость шаблонизировать, оптимизировать и автоматизировать свою деятельность. И мне хочется поделиться с вами своими взглядами на то, как стоит разрабатывать контентные проекты: блоги, интернет-журналы, интернет-сми.
Возможно, вы скажете, что это всё ерунда и ненужная трата времени. А, возможно, среди вас найдутся люди, мыслящие точно также. Мне было бы интересно познакомиться с вами и обменяться опытом. Вдруг, с кем-то из вас мы впоследствии разработаем проект моей жизни — правильный сервис быстрой разработки сайтов.
Итак, речь пойдёт о том, как можно оптимизировать работу над постами контентного проекта в его административной части (или, проще говоря, в админке).
Под постом я, в данном случае, понимаю текст любого формата: от небольшой новости до полноценной статьи.
Пост — это, на первый взгляд, некоторая законченная единица проекта. Но на самом деле, это более сложный объект. Ведь пост обычно представлен на проекте в трёх формах:
- Анонс на главной странице
- Анонс в ленте постов одной рубрики
- Страница поста, где он выложен в полном объёме
Каждая форма поста по-разному выводится на сайте.
Анонс на главной странице может быть представлен только заголовком, заголовком и кратким описанием, заголовком и цитатой, только цитатой и т. п.
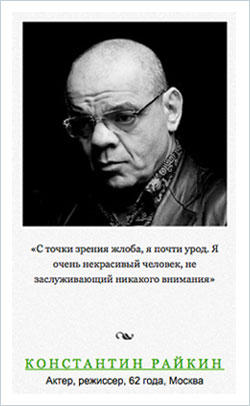
Анонс поста на главной странице сайта Сиб.Фм:

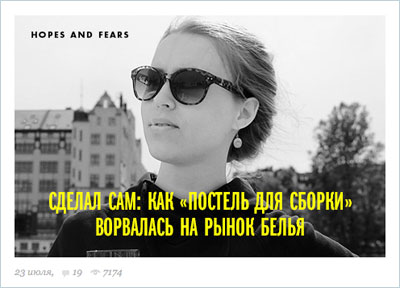
Анонс поста на главной странице сайта The-Village:

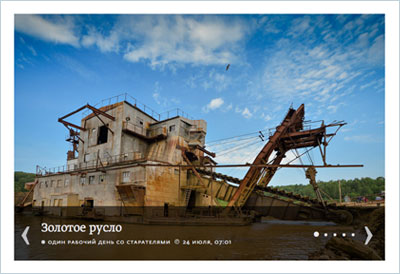
Анонс поста на главной странице сайта Esquire:

Анонс в ленте постов одной рубрики в самом простом случае представляет собой часть поста до «ката». А ещё это может быть: заголовок+фотография+краткое введение, заголовок+тизер и т. п.
Анонс поста в рубрике на сайте Сиб.Фм:

Анонс поста в рубрике на сайте The-Village:

Анонс поста в рубрике на сайте Esquire:

А вот если рассмотреть третью форму — страницу поста — подробнее, то можно увидеть, что в ней, в зависимости от формата поста, реально выделить несколько блоков, которые будут повторяться от поста к посту.
Например:
Интервью
- Определение темы интервью
- Представление интервьюируемого
- Описание интервьюируемого (имя-фамилия, должность, компания, фотография, профили в соц. сетях)
- Повторяющиеся блоки, состоящие из двух элементов «Вопрос» – «Ответ»
- Фотографии
- Заключение
- А также: несколько интересных цитат, которые будут выделены в тексте особым образом
- И несколько фактов, которые будут дополнять интервью
Убедиться, что это действительно так, можно на примере интервью в интернет-журнале Сиб.фм http://sib.fm/interviews/2011/09/20/pokhod-na-google
Подборка
- Введение в тему
- Повторяющиеся блоки, состоящие из нескольких элементов, например: «Скриншот мобильного приложения» – «Описание» – «Ссылка» – «Стоимость» – «Название компании-разработчика»
- Заключение
Посмотреть, как это выглядит, можно на примере подборки мобильных приложений от интернет-газеты The Village http://the-village.ru/village/service-shopping/service/109591-prilozheniya-dlya-moskvy
Новость
- Короткое введение в тему, которое иногда выделяют особым стилем для дополнительного привлечения внимания
- Текст новости
- Цитаты очевидцев
- Ссылки на источники, которые также говорят об этой новости
- Твиты, в которых есть упоминание этой новости
Изучить пример новости можно в интернет-издании Lenta.ru http://lenta.ru/news/2012/07/20/facebook/
Вы тоже это видите? Любой формат поста можно привести к шаблону.
После введения шаблона человек, который оформляет написанный текст (контент-менеджер, редактор, автор статьи), сможет сократить время на эту работу. Ведь ему надо будет просто заполнить нужные блоки нужным текстом. Всё остальное код проекта сделает сам. Он выведет текст из админки на сайт в нужных стилях с нужным расположением блоков.
Если пришло время редизайна, то надо будет поменять только стилевик. Он расставит блоки по-новому и в новых стилях. Сами посты трогать не придётся.
Хотя это утверждение мне ещё не приходилось проверять. Возможно, найдутся какие-то сложные моменты, которые пока не видно.
А вот создание шаблонов для постов контентного проекта я уже попробовала. И убедилась в возможности реализации своей мысли.
С апреля этого года я работаю над интернет-журналом Дигибу. Это контентный проект. Он состоит из рубрик, количество которых, как предполагается, будет постоянно расти.
Каждая рубрика имеет свой шаблон. Как при выводе на сайте, так и при работе в админке. Я покажу на примерах.
Рубрика «Региональные проекты»
Суть рубрики в том, чтобы собрать список интересных региональных проектов, заслуживающих
внимания жителей города, в котором он делается,
и внимания жителей других городов, которые находятся в поиске идей проектов для своего города.
Задачи поста:
- Рассказать, о чём проект, в каком городе и кем он делается.
- Показать, как выглядит проект.
- Дать слово создателям.
Исходя из этого определился состав одного поста:
- Короткое описание проекта, из которого видно, как называется проект, в каком городе он сделан, и по какой ссылке его можно посмотреть.
- Полное описание проекта. Чаще всего берём официальное описание с сайта.
- Список создателей с именами-фамилиями и фотографиями. Плюс, чтобы было интереснее, просим каждого создателя коротко рассказать о том, почему он занимается этим проектом.
- Скриншоты основных страниц проекта.
- Четыре вопроса с ответами от создателей. Два вопроса повторяются для каждого проекта — нам интересно, как возникла идея и что планируется делать дальше. Два вопроса придумываются для каждого проекта и касаются сути или особенностей данного проекта.
- Цифры: месяц и год создания, количество человек, количество посетителей в день.
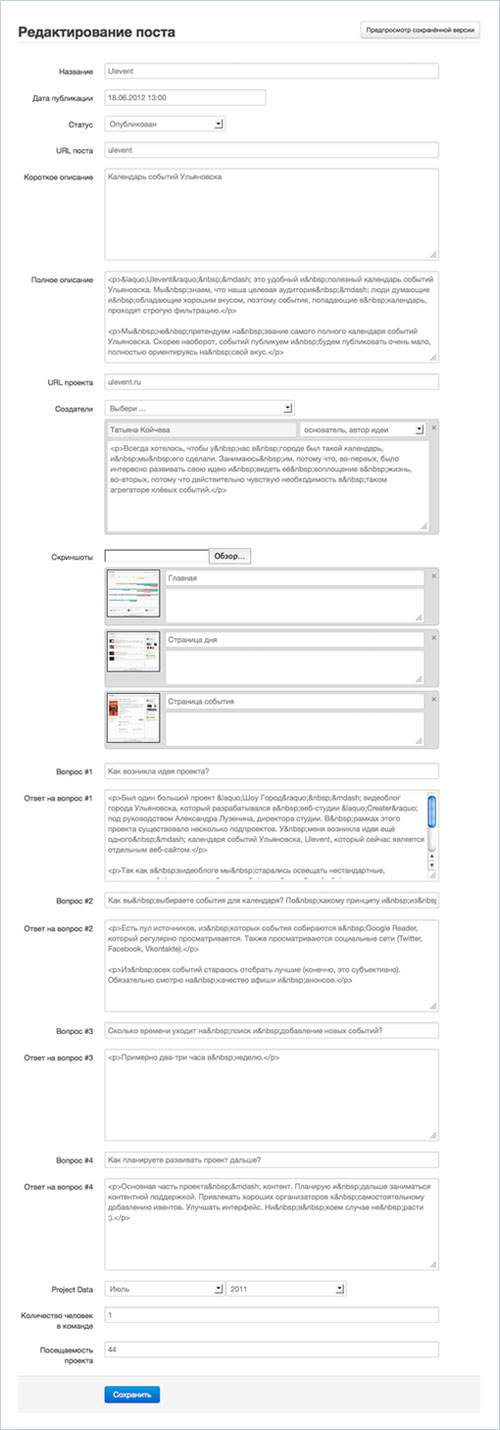
На основе этого получился такой шаблон:

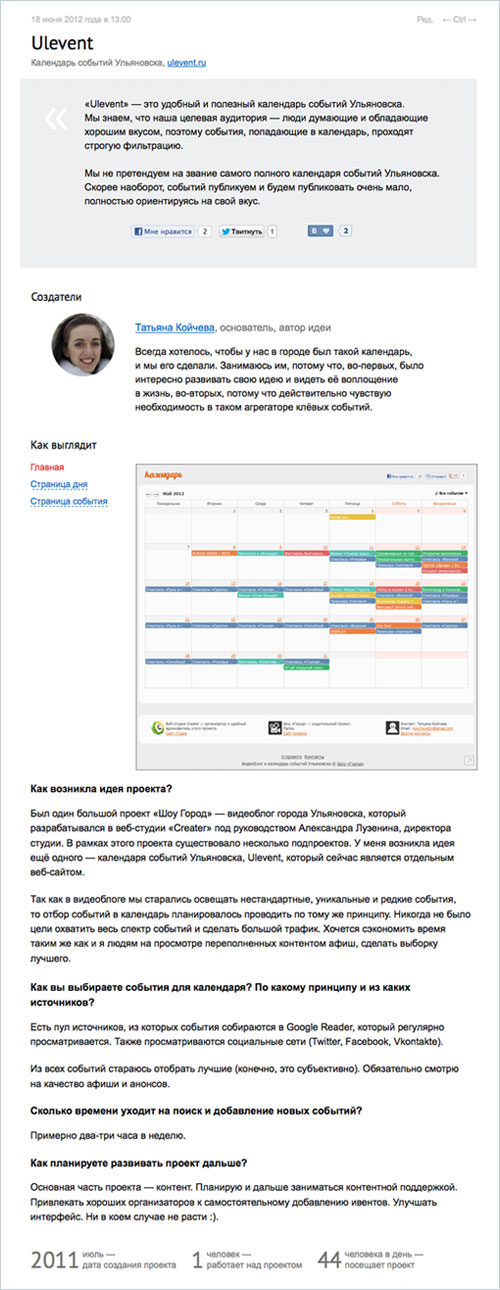
А вот так выглядит тот же самый пост на сайте:

Анонс на главной странице формируется автоматически:

Рубрика «Три вопроса»
Суть этой рубрики в том, чтобы собрать советы по разным узким темам веб-разработки от специалистов-практиков.
Задачи поста:
- Сделать введение в тему.
- Представить специалиста.
- Опубликовать его ответы.
Состав поста получился такой:
- Вступление.
- Имя-фамилия, фотография, короткое описание специалиста.
- Три ответа специалиста с подзаголовками к каждому из них.
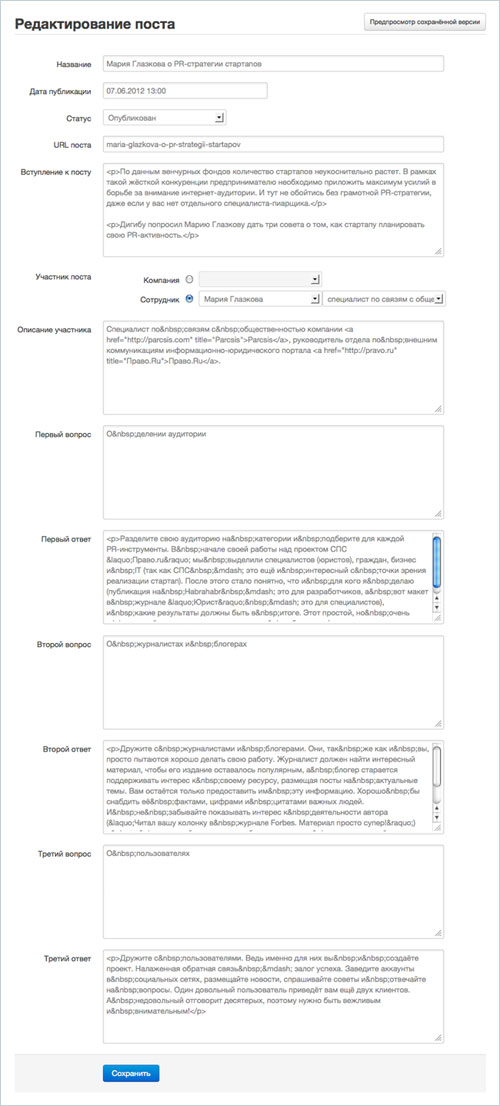
На основе этого получился шаблон:

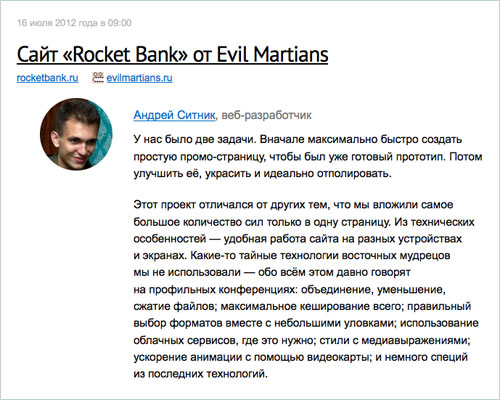
А на сайте выглядит так:

Анонс на главной странице формируется автоматически:

Точно такая же работа была проведена по всем остальным рубрикам.
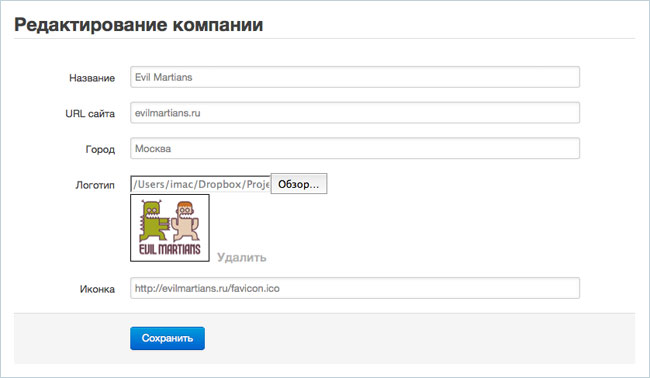
Кроме того, по ходу работы придумалось несколько мелочей, которые ещё больше упрощают работу. Например, ребята из Три цвета, которые запрограммировали всё, что я описала выше, подсказали, как можно быстро добавлять фавиконку. Она выводится, например, в рубрике «Гудсайт!» перед ссылкой на сайт компании-разработчика сайта:

Я просто беру ссылку на фавиконку с сайта нужной компании и вставляю её в специальное поле в карточке компании.

Возможно, сейчас со стороны визуально заметно, что Дигибу основан на шаблонах. Но, во-первых, когда рубрик будет много, то шаблоны не так будут бросаться в глаза. А во-вторых, это только первые шаги. Думаю, со временем можно будет делать шаблоны более разнообразными.
Скажите, пожалуйста, интересна ли эта тема кому-то кроме меня? Если да, я бы с удовольствием продолжила раскрывать её в следующих публикациях. Если нет, остановлюсь на этом ;)
Автор: nataly_bry






