Доброго времени суток! Получая профессию инженер-программист не имел совершенно ни какого опыта разработки игр, решил восполнить пробел и приобщиться к этой теме. Выбирая, с чего начинать, взгляд мой пал на Unity3d, так как этот игровой движок дружит с языком программирования C#, который я, в свою очередь, сейчас изучаю. Так сказать, совместил приятное с полезным. Обсуждая эту тему с коллегами по работе, неожиданно родилась идея простой до безобразия игры — на экране находится квадрат, стороны которого имеют разные цвета, сверху на него падают кубы цветов совпадающих с цветами его сторон, нужно тапом по левой и правой стороне экрана вращать разноцветный квадрат и ловить кубы правильного цвета. Поймал правильной стороной — плюс одно очко, не правильной — проиграл. Окрестили это первым словосочетанием пришедшим в голову — Color Cube. Сказано — сделано.
Первой задачей было организовать генерацию падающих кубов. Всё оказалось просто, помогла функция Invokerepeating(), которая периодически создавала вверху за пределами экрана новые кубы случайного цвета. Уже тут появились зачатки геймдизайна, опытным путём выяснилось, что выпадение подряд кубов одинакового цвета сбивало ритм игры. Исправил. Цвет следующего куба выбирался всё ещё рандомно, но обязательно не совпадал по цвету с предыдущим.
Пришлось немного попотеть с определением столкновений. Проблема была в сопоставлении стороны квадрата и падающего куба определённого цвета. Вышел из ситуации простым путём, удалил у квадрата его Box Collider, навешал на него четыре дочерних пустых объекта и на каждый по Box Collider. Всё. Регистрирует столкновение с кубом, проверяет его цвет, если совпал — увеличивает счётчик очков, выключает у упавшего куба его Box Collider, что бы он провалился дальше и запускает для этого куба таймер уничтожения, что бы он не захламлял игру, ну а если цвет не совпал — останавливает игру.
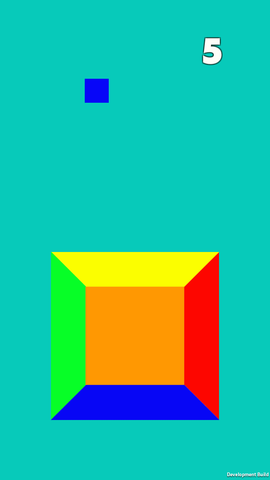
Основа была готова и я решил протестировать игру на своём смартфоне. Собрал первый билд, установил его и запустил. Выглядело это так:

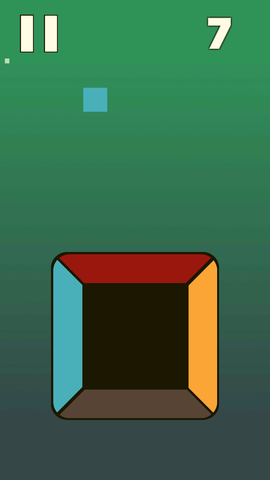
Цвета были вырвиглазные. Пришло время взяться за графическую часть. Вручную подобрать цвета оказалось не просто, так что я просто взял пятицветную палитру из интернета, четыре цвета пошли на куб, пятый — на фон. Так же хотелось добавить в сцену глубину, изменил фон добавив градиент и ещё добавил летающие мелкие белые кубики на фоне, которые в рандомном месте появлялись с периодичностью в 5 секунд и исчезали. Так же поверх всей сцены добавил полупрозрачный RawImage желтоватого оттенка, от чего картинка стала приятней для глаза. Результат мне очень понравился:

Потестировав игру, понял, что не хватает сложности. Игра была монотонной и приноровившись можно было играть не напрягаясь до бесконечности. Изменил логику генерирования кубов — кубы появлялись с периодичностью в 2 секунды и через каждые пять набранных очков это время сокращалось на 0.1 секунды и так до тех пор, пока этот промежуток не уменьшится до 0.7 секунды. И собственно всё, можно играть. Ну и решив довести весь небольшой цикл разработки до конца выложил игру в Google Play.

Вот примерно так выглядит разработка игры человеком, который впервые взялся за это дело. Процесс оказался невероятно увлекательным. Решение задач в купе с небольшой творческой составляющей заставило меня на несколько дней погрузиться в процесс с головой. Чувствуешь себя творцом, запуская результат своего труда на смартфоне. Надеюсь, вам было интересно. Всех благ!
Автор: крепыш






