Столкнулся я с задачей управлять теплым полом из интерфейса Fibaro Home Center 2. Вроде бы простейшая задача, но нет. По желанию заказчика термостаты должны отталкиваться от температуры пола. Решено было использовать термостаты HeatIt.

Они больше всего подходили под требования заказчика:
- минималистичный дизайн
- возможность максимально тушить все, что светится на панели
- возможность работы отталкиваясь от температуры пола
- возможность прямой ассоциации с внешними реле (т. к. теплый пол водяной, нужно управлять реле, размещенными в котельной, которые открывают-закрывают клапаны соответствующих контуров)
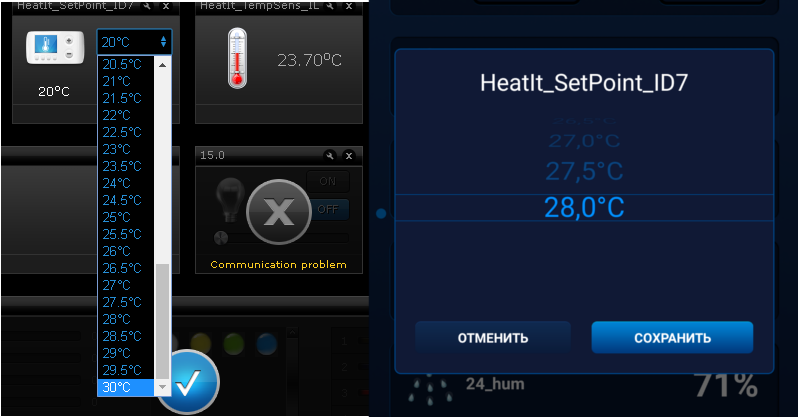
Немного поизучав материалы в сети, я выяснил, что «крутой» Fibaro Home Center 2 не умеет штатно выставлять на термостатах температуру >30 градусов в web-интерфейсе и >28 градусов в мобильном приложении. Что для максимальной температуры пола, конечно маловато.

При этом термостаты HeatIt дают возможность выставлять до 40 градусов. Возникает вопрос, почему Fibaro не дает инсталлятору самому задавать диапазон возможных температур. Ну да ладно, подумал я, что-нибудь придумаем. Была даже идея сдвинуть показания NTC-датчика добавочным резистором, но тогда заказчику придется привыкать к показаниям температуры в условных «попугаях», что не есть хорошо.
Возникла мысль, а что, если взять и отправить каким-то образом большее значение?
Обмен между web клиентом и Home Center 2 описан в REST API от Fibaro
Но мне оказалось проще перехватить все команды в Wireshark.
Конкретно для HeatIt:
POST /api/devices/9/action/setMode {«args»:[1]}
POST /api/devices/9/action/setSetpointMode {«args»:[1]}
POST /api/devices/9/action/setThermostatSetpoint {«args»:[1,27]}
setSetpointMode — выбор, из какого режима отображается установочная температура (аргументы те же самые)
setThermostatSetpoint — установка целевой температуры для режима (соответственно, первый аргумент — режим, второй — температура)
Так же можно отправлять запросы типа:
GET /api/callAction?deviceID=ID&name=setThermostatSetpoint&arg1=MODE&arg2=TEMP VALUE
и т. п.
Узнать все команды и значения для всех установленных устройств так же можно по REST запросу:
GET /api/devices
Так вот, отправляем термостату температуру в 35 градусов, и, о чудо, термостат принял ее.
Теперь задача придумать замену штатному управлению термостатом.
Первый вариант — виртуальное устройство Fibaro.
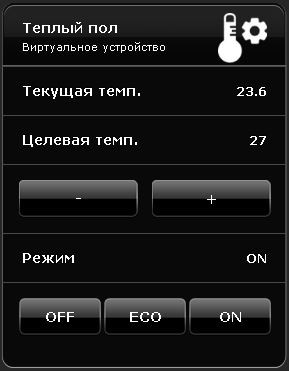
Я набросал форму:

Приступаем к написанию скриптов:
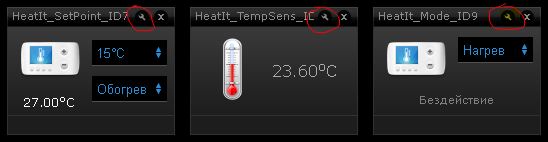
Для начала узнаем ID всех интересующих нас устройств, для этого нужно зайти в настройки каждого «устройства», относящегося к нашему термостату и подсмотреть ID на странице, либо в адресной строке браузера.
В моем случае устройство для установки целевой температуры (setPoint) — ID: 7
Датчик температуры пола — ID: 8
Выбор режима работы термостата — ID: 9


Так же, наше виртуальное устройство тоже имеет свой ID, его можно увидеть только в адресной строке браузера у меня это ID 12. Далее у каждого элемента виртуального устройства тоже есть свой ID, в моем случае:
«Текущая темп.» у меня имеет ID “Label1”, «Целевая температура» — ID “Label2”
Кнопки «+» и «-» — ID “Button1” и ID “Button2” соответственно. «Режим» — ID “Label1”.
Ну и кнопки «OFF», «ECO» и «ON» — ID “Button3”, ID “Button4” и ID “Button5” соответственно.
Основной цикл:
-- запрашиваем текущую температуру пола и целевую температуру, а так же выбранный режим работы термостата:
floor_temp = fibaro:getValue(8, 'value')
currentSetPoint = tonumber(fibaro:getValue(7, 'value'))
mode = fibaro:getValue(9, 'mode')
-- здесь отображаем текущую температуру
fibaro:call(12, "setProperty", "ui.Label1.value", floor_temp)
-- в зависимости от выбранного режима отображаем целевую температуру и сам режим в соответствующих полях
if (mode == '1') then
fibaro:call(12, "setProperty", "ui.Label3.value", "ON")
fibaro:call(12, "setProperty", "ui.Label2.value", currentSetPoint)
elseif (mode == '11') then
fibaro:call(12, "setProperty", "ui.Label3.value", "ECO")
fibaro:call(12, "setProperty", "ui.Label2.value", currentSetPoint)
elseif (mode == '0') then
fibaro:call(12, "setProperty", "ui.Label3.value", "OFF")
fibaro:call(12, "setProperty", "ui.Label2.value", "OFF")
end
Далее прописываем скрипты для кнопок:
С кнопками выбора режима все просто:
“OFF”:
fibaro:call(9, 'setMode',0)“ECO”:
fibaro:call(9, 'setMode',11)
fibaro:call(7, 'setSetpointMode',11)“ON”:
fibaro:call(9, 'setMode',1)
fibaro:call(7, 'setSetpointMode',1)Для кнопки «+»:
-- узнаем текущую целевую температуру
currentSetPoint = tonumber(fibaro:getValue(7, 'value'))
-- прописываем условие, что бы температуру нельзя было увеличить более 40 градусов
if (currentSetPoint < 40) then
setPoint = currentSetPoint + 1
else
setPoint = 40
end
-- отправляем новую температуру в термостат
fibaro:call(7, 'setThermostatSetpoint',11, setPoint)Для кнопки «-»:
currentSetPoint = tonumber(fibaro:getValue(7, 'value'))
if (currentSetPoint > 5) then
setPoint = currentSetPoint - 1
else
setPoint = 5
end
fibaro:call(7, 'setThermostatSetpoint',11, setPoint)В целом все.
Работает нормально, единственная проблема — это задержка после нажатия на кнопку. Если управлять из локальной сети, то это 1-2 секунды, но если управлять удаленно, то задержка может доходить до 10 секунд. Т.е. при необходимости прибавить или убавить температуру на десяток градусов удаленно может потребоваться пара минут.
В общем, это конечно костыль, но другого выхода пока нет. В прочем, забегая в перед скажу, вся система в итоге перейдет под управление Iridium Mobile, так что это временное решение.
Автор: siplix






