
Добрый день.
Хочу рассказать об одном очень интересном проекте компании ITEAD STUDIO — цветной ЖК дисплей + резистивный сенсор касаний с собственным контроллером, управляемые по UART “Nextion HMI”. Данный проект появился на краудфандинговой платформе Indiegogo и при заявленных 20000 долларах проект собрал более 45000 долларов.
Один из пользователей программы FLProg прислал мне образец такой панели для ознакомления. Начав работать с ней, я был восхищён её возможностями, при очень демократичной цене. По возможностям она очень близко подходит к промышленным HMI панелям, а её редактор представляет собой практически полноценную SCADA систему. Поэтому я интегрировал управление этой панелью в проект FLProg.
В этой серии уроков я расскажу, как работать с этой панелью, и управлять ею из программы FLProg. Первый урок будет посвящён программе Nextion Editor и созданию проекта визуализации в ней.
Для начала предоставлю таблицу характеристик различных моделей панели
| NX3224T024_011R | NX3224T028_011R | |
|---|---|---|
| Размер | 2.4" | 2.4" |
| Разрешение | 320*240 | 320*240 |
| Touch Panel | RTP | RTP |
| Количество цветов | 65536 | 65536 |
| Flash(MB) | 4 | 4 |
| RAM(Byte) | 2048 | 2048 |
| Описание | wiki.iteadstudio.com/NX3224T024 | wiki.iteadstudio.com/NX3224T028 |
| NX4024T032_011R | NX4827T043_011R | |
| Размер | 3.2" | 4.3" |
| Разрешение | 400*240 | 480*272 |
| Touch Panel | RTP | RTP |
| Количество цветов | 65536 | 65536 |
| Flash(MB) | 4 | 16 |
| RAM(Byte) | 2048 | 2048 |
| Описание | wiki.iteadstudio.com/NX4024T032 | wiki.iteadstudio.com/NX4827T043 |
| NX8048T050_011R | NX8048T070_011R | |
| Размер | 5.0" | 7.0" |
| Разрешение | 800*480 | 800*480 |
| Touch Panel | RTP | RTP |
| Количество цветов | 65536 | 65536 |
| Flash(MB) | 16 | 16 |
| RAM(Byte) | 2048 | 2048 |
| Описание | wiki.iteadstudio.com/NX8048T050 | wiki.iteadstudio.com/NX8048T070 |
Скачать программу Nextion Editor на сайте производителя.
Основное окно программы.

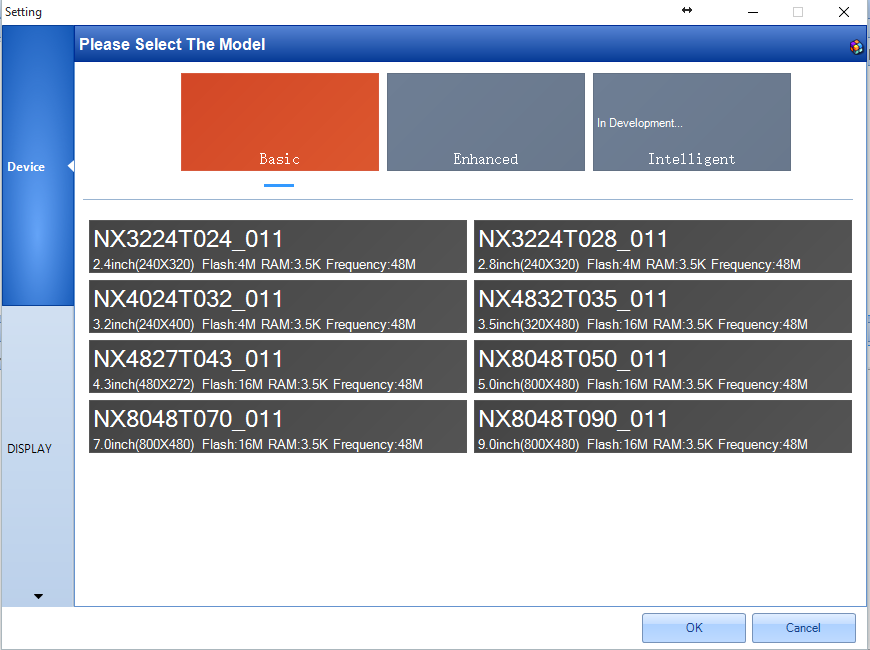
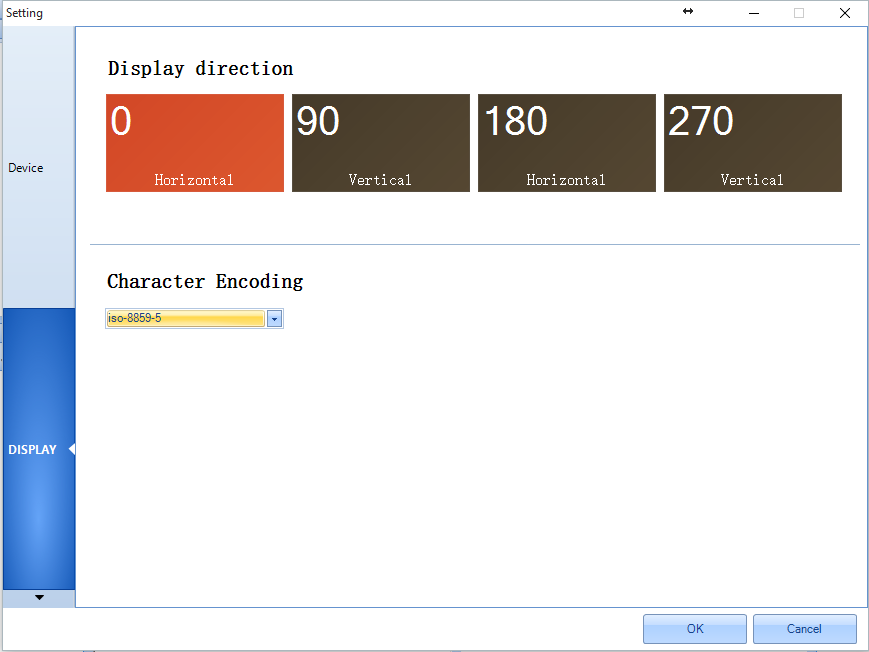
При создании нового проекта (“File” -> “New”) в первую очередь необходимо выбрать место хранения и имя нового проекта. После этого будет предложено выбрать используемую модель панели, ориентацию экрана, и необходимую кодировку.


Для поддержки русских символов необходимо использовать кодировку iso-8859-5.
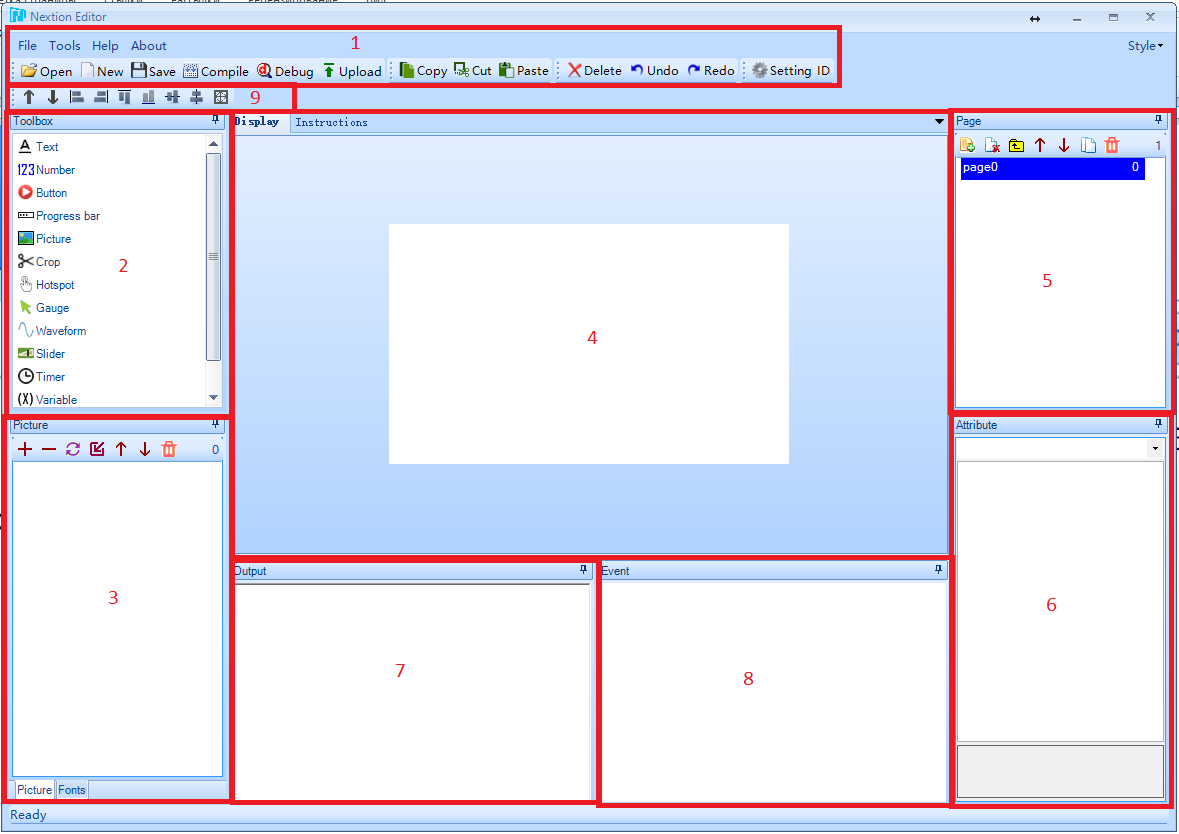
Рассмотрим окно программы с открытым проектом.

Зоны окна:
- Главное меню.
- Библиотека элементов.
- Библиотека изображений /Библиотека шрифтов.
- Область отображения.
- Список страниц проекта
- Зона редактирования атрибутов выбранного элемента.
- Окно вывода результатов компиляции.
- Окно для ввода кода, выполняемого при возникновении события.
- Меню управления выравниванием и порядком элементов.
Сразу после создания проекта в нём будет создана первая страниц с индексом 0 именем по умолчанию “page0”. Данное имя можно сменить, сделав двойной клик на нём и введя новое имя. Имя страницы должно быть уникальным в пределах проекта. После ввода нового имени страницы необходимо нажать “Enter”.
Рассмотрим меню списка страниц (5).

 — Добавить страницу.
— Добавить страницу.
 — Удалить страницу. Индексы страниц будут пересчитаны для устранения пустот.
— Удалить страницу. Индексы страниц будут пересчитаны для устранения пустот.
 — Вставить страницу перед выделенной. Индексы страниц будут пересчитаны для обеспечения последовательности сверху вниз.
— Вставить страницу перед выделенной. Индексы страниц будут пересчитаны для обеспечения последовательности сверху вниз.
 — Поднять страницу в списке вверх. Индексы страниц будут пересчитаны для обеспечения последовательности сверху вниз.
— Поднять страницу в списке вверх. Индексы страниц будут пересчитаны для обеспечения последовательности сверху вниз.
 — Опустить страницу в списке вниз. Индексы страниц будут пересчитаны для обеспечения последовательности сверху вниз.
— Опустить страницу в списке вниз. Индексы страниц будут пересчитаны для обеспечения последовательности сверху вниз.
 — Скопировать выделенную страницу. Копия выделенной страницы будет добавлена в низ списка.
— Скопировать выделенную страницу. Копия выделенной страницы будет добавлена в низ списка.
 — Удалить все станицы.
— Удалить все станицы.
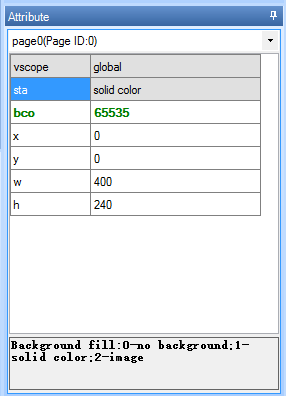
При выборе страницы в списке, в зоне редактирования атрибутов (6) будет возможно изменить параметры странницы.

При выборе определённого атрибута в нижней части данной зоны будет показана дополнительная информация по атрибуту.
Я до конца не освоил или не понял необходимость всех атрибутов имеющихся в редакторе, поэтому буду рассказывать только о тех, с которыми разобрался.
Атрибуты страницы.
- vscope – Видимость. Возможные значения:
- local – видимость в пределах данной страницы
- global – видимость на всех страницах. Мне непонятно назначение данного атрибута в контексте страницы.
- sta – Режим заливки фона. Возможные значения:
- no background – нет заливки. При отображении страницы в таком режиме в качестве фона окажется ранее отрисованная страница
- solid color – сплошная заливка цветом, заданным с помощью атрибута “bco”
- image – использование в качестве фона картинки. В качестве картинки используется изображение с индексом заданным в атрибуте “pic”. Соответственно данное изображение предварительно должно быть загружено в библиотеку изображений(3). Изображение по размеру должно соответствовать разрешению экрана панели. В случае превышения изображением размера панели будет выдана ошибка, и изображение не будет наложено, в случае размера изображения меньшего, чем панель на незакрытых им областях экрана будет видна отрисованная ранее страница
Следующий атрибут зависит от режима заливки фона.
В режиме “no background” этот атрибут отсутствует.
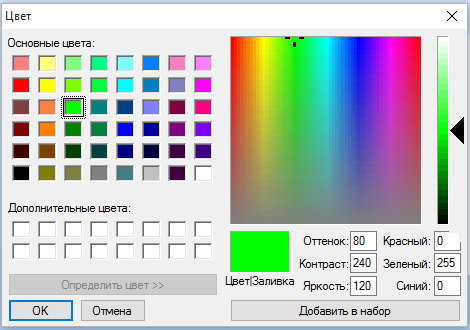
В режиме “solid color” это атрибут “bco”. Он определяет каким цветом будет заливаться фон страницы. В поле значения данного атрибута отображается код цвета в формате Hight Color. При двойном клике на этом поле открывается окно выбора цвета.

Данное окно используется при задании значений всех атрибутов связанных с цветом.
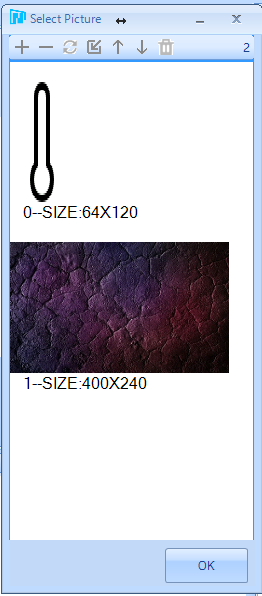
В режиме “image” это атрибут “pic”. Он определяет, какое изображение используется для заднего фона страницы. При двойном клике на поле значения данного атрибута открывается окно выбора изображения.

Данное окно так же используется в программе для задания значений всех атрибутов связанных с изображением.
Остальные атрибуты показывают размеры страницы, и доступны для редактирования, но я не советую их трогать, поскольку поведение страницы в этом случае не предсказуемо.
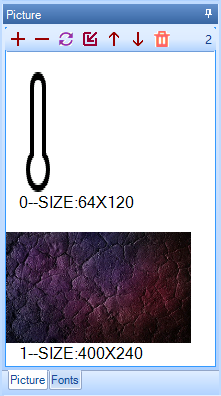
Теперь рассмотрим библиотеку изображений и библиотеку шрифтов. Они находятся в зоне 3 на вкладках “Picture” и “Fonts” соответственно.
Вкладка “Picture”.

На вкладке показываются загруженные в проект изображения, а так же отображены их индекс и размеры.
Меню вкладки.
 — Добавить изображение. При нажатии этой кнопки откроется стандартное окно выбора файла изображения на диске. Возможен множественный выбор.
— Добавить изображение. При нажатии этой кнопки откроется стандартное окно выбора файла изображения на диске. Возможен множественный выбор.
 — Удалить выделенное изображение. Индексы изображений будут пересчитаны для устранения пустот.
— Удалить выделенное изображение. Индексы изображений будут пересчитаны для устранения пустот.
 — Заменить выделенное изображение. При нажатии на эту кнопку откроется стандартное окно выбора файла изображения на диске. Выбранное изображение заменит выделенное, при этом не только в библиотеке, но и в тех местах, где оно используется.
— Заменить выделенное изображение. При нажатии на эту кнопку откроется стандартное окно выбора файла изображения на диске. Выбранное изображение заменит выделенное, при этом не только в библиотеке, но и в тех местах, где оно используется.
 — Вставить новое изображение перед выделенным. При нажатии на эту кнопку откроется стандартное окно выбора файла изображения на диске. Выбранное изображение вставится перед выделенным. Индексы изображений будут пересчитаны для обеспечения последовательности сверху вниз.
— Вставить новое изображение перед выделенным. При нажатии на эту кнопку откроется стандартное окно выбора файла изображения на диске. Выбранное изображение вставится перед выделенным. Индексы изображений будут пересчитаны для обеспечения последовательности сверху вниз.
 — Поднять изображение в списке вверх. Индексы изображений будут пересчитаны для обеспечения последовательности сверху вниз.
— Поднять изображение в списке вверх. Индексы изображений будут пересчитаны для обеспечения последовательности сверху вниз.
 — Опустить изображение в списке вниз. Индексы изображений будут пересчитаны для обеспечения последовательности сверху вниз.
— Опустить изображение в списке вниз. Индексы изображений будут пересчитаны для обеспечения последовательности сверху вниз.
 — удалить все изображения.
— удалить все изображения.
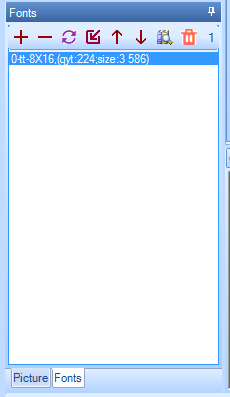
Вкладка “Fonts”.

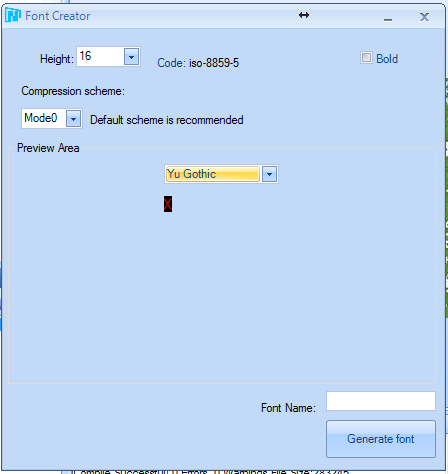
На этой вкладке отображаются шрифты, используемые в проекте. Для того что бы добавить шрифт в проект, необходимо сначала сгенерировать файл шрифта с помощью инструмента “Font Generator”. Данный инструмент вызывается из главного меню программы “Tools” -> “Font Generator”.

В окне этого инструмента надо выбрать размер шрифта, выбрать исходный шрифт из системы, схему (я, честно говоря, не понял что это такое) и ввести имя шрифта которое будет отображаться в списке шрифтов. Затем нажимаем кнопку “Generate font”. При этом будет запрошено место сохранения шрифта и имя файла. Файл шрифта сохраняется с расширением “.zi”. При закрытии окна “Font Generator” будет предложено сразу добавить сгенерированный шрифт в библиотеку шрифтов проекта.
Меню вкладки.
 — Добавить шрифт. При нажатии этой кнопки откроется стандартное окно выбора файла шрифта на диске. Возможен множественный выбор.
— Добавить шрифт. При нажатии этой кнопки откроется стандартное окно выбора файла шрифта на диске. Возможен множественный выбор.
 — Удалить выделенный шрифт. Индексы шрифтов будут пересчитаны для устранения пустот.
— Удалить выделенный шрифт. Индексы шрифтов будут пересчитаны для устранения пустот.
 — Заменить выделенный шрифт. При нажатии на эту кнопку откроется стандартное окно выбора файла шрифта на диске. Выбранный шрифт заменит выделенный, при этом не только в библиотеке, но и в тех местах, где он используется.
— Заменить выделенный шрифт. При нажатии на эту кнопку откроется стандартное окно выбора файла шрифта на диске. Выбранный шрифт заменит выделенный, при этом не только в библиотеке, но и в тех местах, где он используется.
 — Вставить новый шрифт перед выделенным. При нажатии на эту кнопку откроется стандартное окно выбора файла шрифта на диске. Выбранный шрифт вставится перед выделенным. Индексы шрифтов будут пересчитаны для обеспечения последовательности сверху вниз.
— Вставить новый шрифт перед выделенным. При нажатии на эту кнопку откроется стандартное окно выбора файла шрифта на диске. Выбранный шрифт вставится перед выделенным. Индексы шрифтов будут пересчитаны для обеспечения последовательности сверху вниз.
 — Поднять шрифт в списке вверх. Индексы шрифтов будут пересчитаны для обеспечения последовательности сверху вниз.
— Поднять шрифт в списке вверх. Индексы шрифтов будут пересчитаны для обеспечения последовательности сверху вниз.
 — Опустить шрифт в списке вниз. Индексы шрифтов будут пересчитаны для обеспечения последовательности сверху вниз.
— Опустить шрифт в списке вниз. Индексы шрифтов будут пересчитаны для обеспечения последовательности сверху вниз.
 — Пред просмотр выделенного шрифта.
— Пред просмотр выделенного шрифта.
 — удалить все шрифты.
— удалить все шрифты.
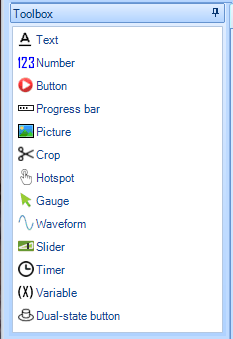
Теперь рассмотрим библиотеку элементов (2).

Элементы в проект добавляются кликом по нему. Графические элементы добавляются в позицию 0@0, таймер и переменная в строку под зоной экрана.
Практически все графические элементы имеют атрибуты “objname”, “vscope” и “sta”. Коротко я уже рассказал о последних двух в контексте страницы. Немного расширю рассказ.
- “objname” – имя элемента. Используется при написании кода и при запросах к атрибутам через UART.
Атрибут “vscope” определяет доступность элемента для изменения его атрибутов и может иметь два значения:
- “local” – прочитать и изменить атрибуты элемента можно, только если активна страница, на которой он расположен. Это касается как кода исполняемого на самой панели, так и при запросах через UART.
- “global” — прочитать и изменить атрибуты элемента можно в любой момент времени. Это касается как кода исполняемого на самой панели, так и при запросах через UART. При использовании этого значения атрибута необходимо следить за уникальностью имени в пределах всего проекта.
Атрибут “sta” определяет режим заливки фона элемента и может иметь следующие значения:
- “solid color” – заливка фона сплошным цветом.
- “image” – использование картинки в качестве фона. Размер элемента подгоняется под размер картинки.
- “crop image” – дословный перевод «вырезанное изображение». По смыслу наиболее близко как ни странно к прозрачному фону. Идеология такая. В качестве фона берётся картинка, но она накладывается в нулевые координаты страницы. В качестве фона элемента используется участок изображения, который совпадает с проекцией элемента на область страницу. Но это легче попробовать, чем объяснить.
В списке атрибутов (6) часть из них показана зелёным цветом. Эти атрибуты доступны для чтения и записи как с помощью кода исполняемого на самой панели, так и с помощью команд через UART. Атрибуты, показанные чёрным цветом, изменяются только через редактор на этапе разработки проекта.
Рассмотрим доступные элементы.
 — Поле с текстом.
— Поле с текстом.
- “objname”
- “vscope”
- “sta”
- “bco” – цвет заливки фона. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “pic” – индекс картинки для фона. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс” – индекс вырезанной картинки для фона. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “pco” – цвет надписи. Значение атрибута – код цвета в формате Hight Color, которым будет написан текст
- “font” – индекс шрифта, которым будет написан текст.
- “xcen” – Горизонтальное выравнивание. Возможные значения:
- 0 – по левому краю
- 1 – по центру
- 2 — по правому краю
- “ycen” – вертикальное выравнивание. Возможные значения:
- 0 – по верху
- 1 – по центру
- 2 – по низу
- “txt” – отображаемый текст
- “txt-maxl” – максимальная длинна текста. Если передать в атрибут “txt”значение длинной больше чем значение этого атрибута, лишние символы в конце отрежутся.
- “x” и “y” – координаты вставки текста
- “w” и “h” – ширина и высота прямоугольника, в который вписывается текст.
 — Поле с числовым значением.
— Поле с числовым значением.
- “objname”
- “vscope”
- “sta”
- “bco” – цвет заливки фона. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “pic” – индекс картинки для фона. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс” – индекс вырезанной картинки для фона. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “pco” – цвет надписи. Значение атрибута – код цвета в формате Hight Color которым будет написано число.
- “font” – индекс шрифта, которым будет написано число.
- “xcen” – Горизонтальное выравнивание. Возможные значения:
- 0 – по левому краю
- 1 – по центру
- 2 — по правому краю
- “ycen” – вертикальное выравнивание. Возможные значения:
- 0 – по верху
- 1 – по центру
- 2 – по низу
- “val” – отображаемое значение. Может отображать числа от 0 до 4294967295. Не умеет отображать отрицательные значения.
- “lenth” –длинна числа как строки. Возможные значения от 0 до 10. При нуле – длинна числа определяется автоматически, в остальных случаях, если длинна числа переданного в как значение атрибута “val” больше значения “ lenth ” спереди числа дописываются недостающие нули, а если длинна числа переданного в как значение атрибута “val” меньше значения “ lenth ” спереди числа отрезаются лишние символы.
- “x” и “y” – координаты вставки элемента
- “w” и “h” – ширина и высота прямоугольника, в который вписывается число.
 — Кнопка без фиксации.
— Кнопка без фиксации.
- “objname”
- “vscope”
- “sta”
- “bco” – цвет кнопки в не нажатом положении. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “bco2” – цвет кнопки в нажатом положении. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “pic” – индекс картинки кнопки в не нажатом положении. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “pic2” – индекс картинки кнопки в нажатом положении. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс” – индекс вырезанной картинки кнопки в не нажатом положении. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “picс2” – индекс вырезанной картинки кнопки в нажатом положении. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “pco” – цвет надписи на кнопке в не нажатом положении. Значение атрибута – код цвета в формате Hight Color.
- “pco2” – цвет надписи на кнопке в нажатом положении. Значение атрибута – код цвета в формате Hight Color.
- “font” – индекс шрифта, которым будет написана надпись на кнопке.
- “xcen” – Горизонтальное выравнивание. Возможные значения:
- 0 – по левому краю
- 1 – по центру
- 2 — по правому краю
- “ycen” – вертикальное выравнивание. Возможные значения:
- 0 – по верху
- 1 – по центру
- 2 – по низу
- “txt” – текст надписи на кнопке.
- “txt-maxl” – максимальная длинна надписи на кнопке. Если передать в атрибут “txt”значение длинной больше чем значение этого атрибута, лишние символы в конце отрежутся.
- “x” и “y” – координаты вставки кнопки
- “w” и “h” – ширина и высота кнопки.
 — Прогресс бар. Отображает заполненную на заданное значение процентов линейку. Очень интересное решение реализовано при применении изображений. Есть два изображения. Например, термометра. На одном он пустой (0%), на другом он же полный(100%).
— Прогресс бар. Отображает заполненную на заданное значение процентов линейку. Очень интересное решение реализовано при применении изображений. Есть два изображения. Например, термометра. На одном он пустой (0%), на другом он же полный(100%).


После привязки его к элементу прогресс бар в зависимости от заданного значения показывает часть первого изображения и часть второго.


- “objname”
- “vscope”
- “sta” – возможные значения: “solid color” и “image”
- “dez” – направление. Возможные значения:
- “horizontal” – по горизонтали
- “vertical” – по вертикали
- “bco” – цвет при при заполнении 0%. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “рco” – цвет при при заполнении 100%. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “bpic” – индекс картинки кнопки при заполнении в 0%. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “ppic” – индекс картинки при заполнении в 100%. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “val” – наполнение. Возможные значения: от 0 до 100.
- “x” и “y” – координаты вставки прогресс бара
- “w” и “h” – ширина и высота прогресс бара.
 -Картинка
-Картинка
- “objname”
- “vscope”
- “pic” – индекс картинки.
- “x” и “y” – координаты вставки картинки
- “w” и “h” – ширина и высота картинки.
 — Вырезанное изображение.
— Вырезанное изображение.
- “objname”
- “vscope”
- “picс” – индекс картинки.
- “x” и “y” – координаты вставки картинки
- “w” и “h” – ширина и высота картинки
 — Невидимая кнопка.
— Невидимая кнопка.
- “objname”
- “vscope”
- “x” и “y” – координаты вставки картинки
- “w” и “h” – ширина и высота картинки
 — Стрелочный индикатор. Отображает стрелку, повёрнутую на заданный угол.
— Стрелочный индикатор. Отображает стрелку, повёрнутую на заданный угол.
- “objname”
- “vscope”
- “sta” Возможные значения: “solid color” и “crop image”
- “bco” – цвет фона. Значение атрибута – код цвета в формате Hight Color. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “picс” – индекс вырезанной картинки на фоне. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “val” – значение угла поворота стрелки от 0 до 360.
- “wid” – толщина стрелки. Значение от 0 до 5.
- “pco” – цвет стрелки. Значение атрибута – код цвета в формате Hight Color.
- “x” и “y” – координаты вставки элемента
- “w” и “h” – ширина и высота элемента.
 — График. Элемент строит график по точкам, передаваемым ему кодом, исполняемым на панели или через UART. Поддерживает до четырёх графиков отображаемых одновременно. С моей точки зрения элемент ещё пока не доделанный. Причину такого мнения опишу ниже.
— График. Элемент строит график по точкам, передаваемым ему кодом, исполняемым на панели или через UART. Поддерживает до четырёх графиков отображаемых одновременно. С моей точки зрения элемент ещё пока не доделанный. Причину такого мнения опишу ниже.
- “objname”
- “vscope”
- “dir” – направление построения. Возможные значения:
- “left to right” – слева направо
- “right ti left” – справа налево
- “sta”
- “ch” – количество отображаемых каналов. Возможные значения от 1 до 4.
- “bco” – цвет фона. Значение атрибута – код цвета в формате Hight Color. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “pic” – индекс картинки фона. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс” – индекс вырезанной картинки на фоне. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “рco0” – цвет графика канала 1.
- “рco1” – цвет графика канала 2. Этот атрибут появляется при значении атрибута “ch” более 1.
- “рco2” – цвет графика канала 3. Этот атрибут появляется при значении атрибута “ch” более 2.
- “рco3” – цвет графика канала 4. Этот атрибут появляется при значении атрибута “ch” более 3.
- “x” и “y” – координаты вставки графика
- “w” и “h” – ширина и высота графика.
 — Слайлер
— Слайлер
- “objname”
- “vscope”
- “mode” – направление слайдера. Возможные значения:
- “horizontal” – по горизонтали
- “Vertical” – по вертикали
- “sta”
- “psta” – режим рисования курсора слайдера. Возможные значения:
- “solid” – прямоугольник залитый сплошным цветом.
- “image” – в качестве курсора используется изображение.
- “bco” – цвет фона. Значение атрибута – код цвета в формате Hight Color. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “pic” – индекс картинки фона. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс” – индекс вырезанной картинки на фоне. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “рco” – цвет курсора. Этот атрибут появляется при выборе значения “solid” в атрибуте “psta”
- “рic2” – индекс картинки курсора. Этот атрибут появляется при выборе значения “image” в атрибуте “psta ”
- “wid” – ширина курсора.
- “hig” – высота курсора.
- “val” – значение соответствующее положению слайдера.
- “maxval” – максимальное величина значения слайдера.
- “minval” – минимальная величина значения слайдера
- “x” и “y” – координаты вставки графика
- “w” и “h” – ширина и высота графика.
 -Переключатель с двумя фиксированными положениями.
-Переключатель с двумя фиксированными положениями.
- “objname”
- “vscope”
- “sta”
- “bco0” – цвет переключателя в положении 0. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “bco1” – цвет переключателя в положении 1. Этот атрибут появляется при выборе значения “solid color” в атрибуте “sta”
- “pic0” – индекс картинки переключателя в положении 0. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “pic1” – индекс картинки переключателя в положении 1. Этот атрибут появляется при выборе значения “image” в атрибуте “sta”
- “picс0” – индекс вырезанной картинки переключателя в положении 0. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “picс1” – индекс вырезанной переключателя в положении 1. Этот атрибут появляется при выборе значения “crop image” в атрибуте “sta”
- “val” – положение переключателя. Возможные значения 0 и 1
- “x” и “y” – координаты вставки кнопки
- “w” и “h” – ширина и высота кнопки.
Теперь рассмотрим не отображаемые элементы. При добавлении на страницу они не добавляются на экран, а располагаются на специальной панели редактора.

 — Переменная. Служит для использования хранения данных при расчетах, выполняемых в коде непосредственно на панели. В зависимости от типа хранит либо числовое значение, либо строковое
— Переменная. Служит для использования хранения данных при расчетах, выполняемых в коде непосредственно на панели. В зависимости от типа хранит либо числовое значение, либо строковое
- “objname”
- “vscope”
- “sta” — тип переменной. Возможные значения:
- “Number” – переменная хранит числовое значение
- “String” – переменная хранит строковое значение
- “val” – числовое значение переменной. Этот атрибут появляется при выборе значения “Number” в атрибуте “sta”
- “txt” – строковое значение переменной. Этот атрибут появляется при выборе значения “String” в атрибуте “sta”
- “txt-maxl” –максимальная длинна строкового значения переменной. Этот атрибут появляется при выборе значения “String” в атрибуте “sta”
 -Таймер. Вызывает вызов события “Timer Event” периодически через заданное время.
-Таймер. Вызывает вызов события “Timer Event” периодически через заданное время.
- “objname”
- “vscope”
- “tim” – период срабатывания таймера в миллисекундах. Возможные значения от 50 ms. до 65535 ms.
- “en” – работа таймера. При значении 0 – отсчёт времени остановлен, при значении – 1 работает.
Поведение глобальных и локальных элементов.
Локальные элементы при отрисовке страницы, к которому они привязаны, всегда инициализируются значениями, присвоенными в момент разработки проекта. Во время отображения страницы эти значения можно менять с помощью кода исполняемого на панели или через UART, но при переходе на другую страницу все измененные значения атрибутов сбрасываются на установленные при разработке. Значения атрибутов глобальных элементов при переходе со страницы на страницу не изменяются.
Элемент “Waveform” (График) не работает в глобальном режиме и в любом случае ведёт себя как локальный. При переходе на станицу, к которой он привязан, он всегда отрисовавается пустым, и с настройками, установленными при разработке. Скорее всего, поскольку проект Nextion HMI достаточно молодой, этот элемент просто не закончен.
Написание кода исполняемого на панели.
Код, исполняемый на панели, и имеет событийную основу. То есть непосредственно код пишется в обработчиках событий элементов и исполняется при возникновении соответствующих событий.
Для начала рассмотрим события, происходящие на панели.
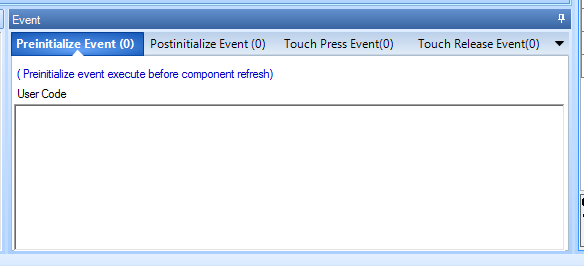
События страницы:

- Preinitialize Event – событие происходит перед отрисовкой страницы.
- Postinitialize Event – событие происходит сразу после отрисовки страницы.
- Touch Press Event – событие происходит при нажатии на экран в месте свободном от других элементов. При нажатии на элемент событие вызывается у него.
- Touch Release Event – событие происходит после отпускания предварительно нажатой области станицы свободной от других элементов.
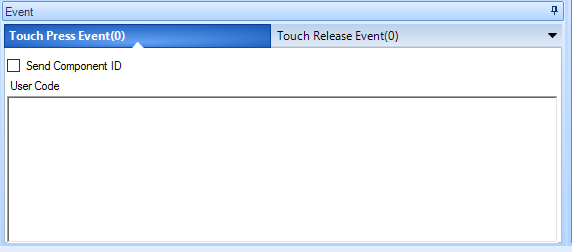
Все элементы, кроме не отображаемых, имеют два обработчика события – нажатия и отпускания.

- Touch Press Event – событие происходит при нажатии на элемент
- Touch Release Event – событие происходит после отпускания предварительно нажатого элемента.
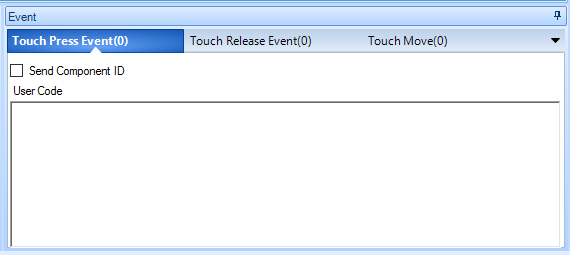
У элемента Slider (слайдер) есть событие “Touch Move” которое происходит при каждом перемещении курсора на оду позицию.

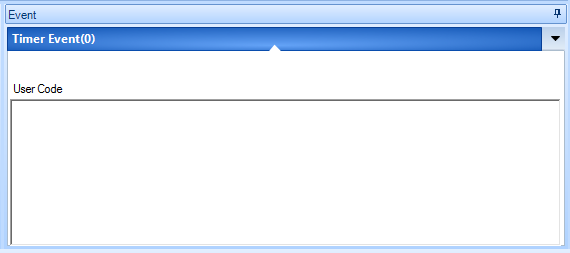
У элемента Timer (таймер) есть единственный обработчик события срабатывания таймера – «Timer Event.»

Команды операции и условные операторы, поддерживаемые панелью
Переход на страницу
page аргумент – перейти на страницу. В качестве аргумента может выступать либо имя, либо индекс страницы.
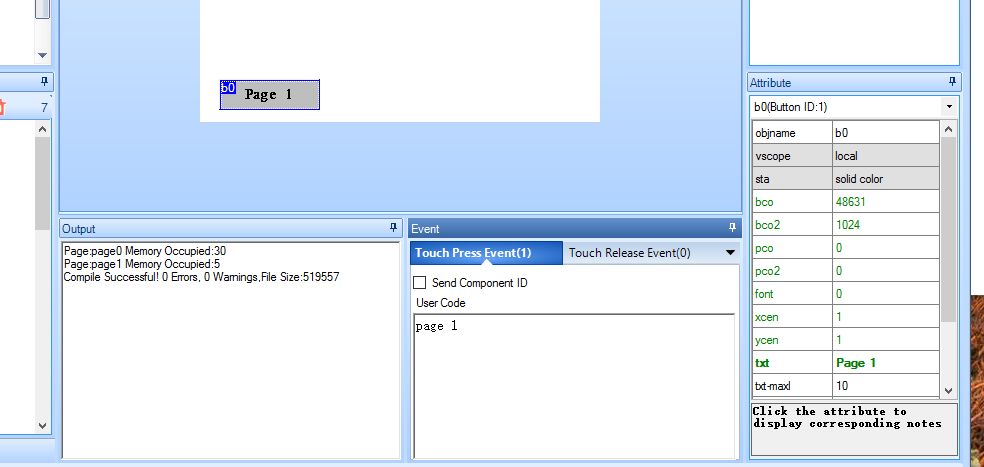
Пример – при нажатии на кнопку происходит переход на страницу page1 c индексом 1. Команда написана в обработчике события Touch PressEven:
page page1или
page 1
Запись или чтение значения атрибута
Чтение значения аргумента
имя элемента.аргумент
или
имя страницы. имя элемента.аргумент
Запись значения в аргумент
имя элемента.аргумент=значение
или
имя страницы. имя элемента.аргумент=значение
Пример: По нажатию кнопки значение аргумента “val” из поля с числовым значением с именем “n0” перепишется в аргумент “val” поля с числовым значением с именем “n1”. Так же из аргумента “txt” текстового поля с именем “t0” строка перепишется в аргумент “txt” текстового поля с именем “t1”. Все элементы находятся на странице с именем “page0”.

Преобразование типов
cov значение1, значение2, длинна где:
- значение1 — атрибут источника например n0.val
- значение2 – атрибут приёмника например t0.txt
- длинна — длинна строки. При значении 0 – автоматическое определение. Если идёт преобразование из числа в строку — это длинна целевого атрибута, если строка преобразуется в число, это длина атрибута-источника.
Если типы атрибута источника и атрибута приёмника одинаковы будет выдана ошибка компиляции
Примеры.
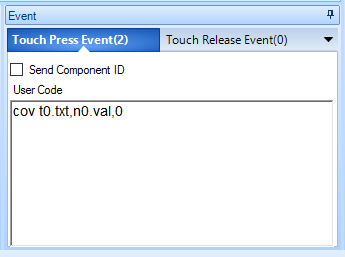
- Значение атрибута “txt” (строка) текстового поля “t0” при нажатии кнопки преобразуется в число и записывается в аргумент “val” (число) поля с числовым значением “n0”

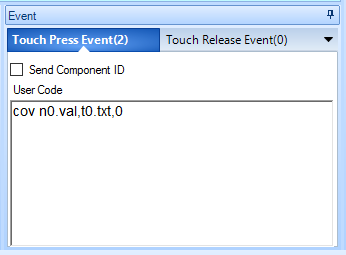
- Значение атрибута “val” (число) поля с числовым значением “n0” при нажатии кнопки преобразуется в число и записывается в аргумент “txt” (строка) текстового поля “t0”

Математические операции.
Поддерживаются операции сложения (+), вычитания (-), умножения(*) и деления (/).Необходимо учитывать что панель умеет работать только с целыми положительными числами.
Пример.
При нажатии кнопки начинает работать таймер и добавляет единицу к значению числового поля “n0”. При отпускании кнопки счёт заканчивается.
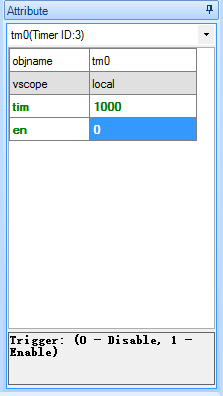
Настройки таймера “tm0”

Аргумент “tim” – 1000 ms. При работе таймера событие “Timer Event” вызывается 1 раз в 1000 миллисекунд.
Аргумент “en” – 0. По умолчанию таймер выключен.
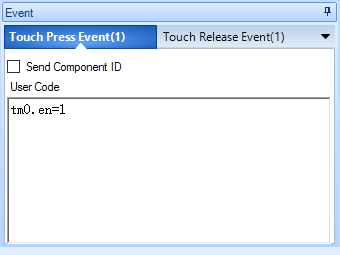
Код в событии “Touch Press Event” копки.

При нажатии кнопки в значение аргумента “en” таймера “tm0” заносится 1. То есть таймер включается.
Код в событии “Touch Release Event” копки.

При отпускании кнопки в значение аргумента “en” таймера “tm0” заносится 0. То есть таймер отключается.
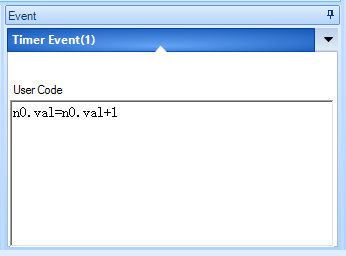
Код в событии “Timer Event” таймера “tm0”

При каждом срабатывании таймера к значению аргумента “val” цифрового поля “n0” добавляется единица и записывается в этот же аргумент.
Условные операторы.
Примеры записи:
if(t0.txt==”123456”)
{
рage 1
}
Если значения атрибута “txt” текстового поля “t0” равно «123456» то переходим на страницу с индексом 1.
if(b0.txt==”start”)
{
b0.txt==”stop”
} else
{
b0.txt==”start”
}
Если значения атрибута “txt” кнопки “t0” равно «start» то записываем в этот атрибут значение «stop» иначе записываем в этот атрибут значение «stop».
if(b0.txt==”1”)
{
b0.txt==”2”
} else if (b0.txt==”2” )
{
b0.txt==”3”
}else
{
b0.txt==”1”
}
Если значения атрибута “txt” кнопки “t0” равно «1» то записываем в этот атрибут значение «2» иначе: ( eсли значения атрибута “txt” кнопки “t0” равно «2» записываем в этот атрибут значение «3» иначе записываем в этот атрибут значение «1»).
Возможные операторы сравнения:
- Для числовых значений
- > больше
- < меньше
- == равно
- != не равно
- >= больше или равно
- <= меньше или равно
- Для строковых значений
- == равно
- != не равно
Вложенные “()” и операторы связи не допускается, например нельзя использовать такую конструкцию: if(j0.val + 1> 0). Для решения таких задач необходимо использовать переменные.
Поддерживаются вложенные “if” и “else if”.
Отладка проекта.
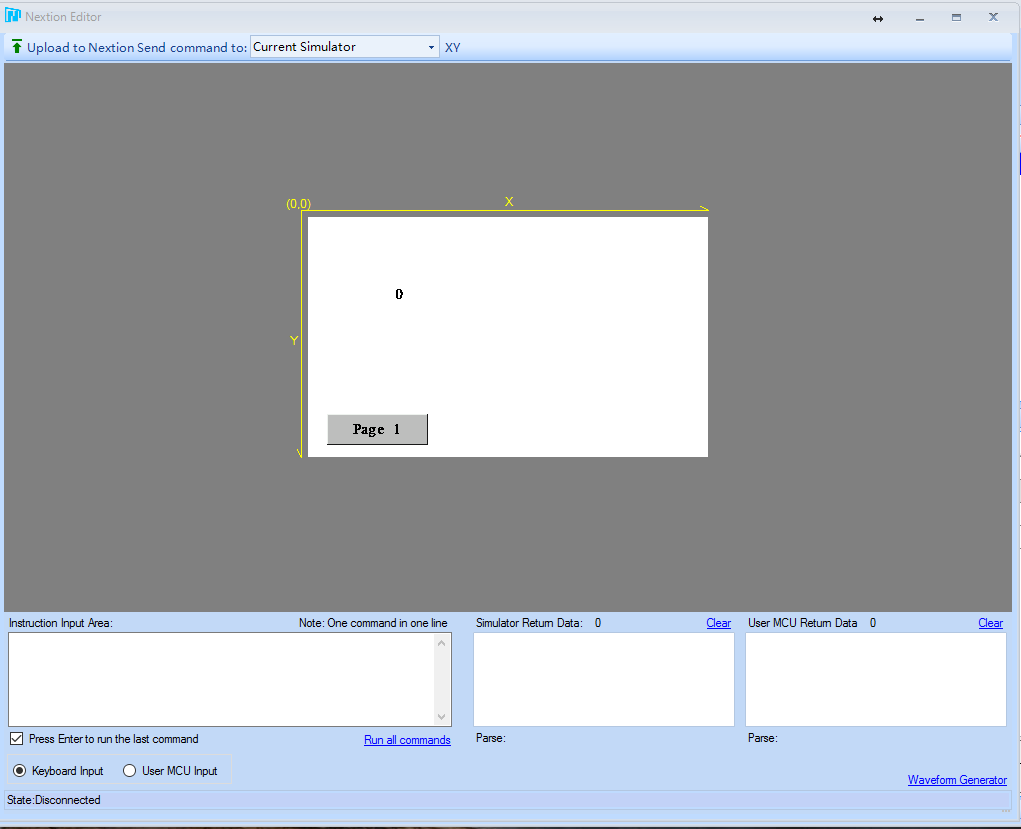
В состав Nextion Editor входит симулятор проекта. Для его запуска надо нажать кнопку “Debug” ( )главного меню. При этом проект откомпилируется и откроется в симуляторе где можно будет проверить работу проекта.
)главного меню. При этом проект откомпилируется и откроется в симуляторе где можно будет проверить работу проекта.

Загрузка проекта в панель.
Для загрузки проекта в панель существует два метода.
Первый метод – через UART. Для этого необходим переходник USB -> UART. Подключаем его в соответствии с таблицой.
| Nextion HMI | USB -> UART |
|---|---|
| +5V | +5V |
| RX | TX |
| TX | RX |
| GND | GND |
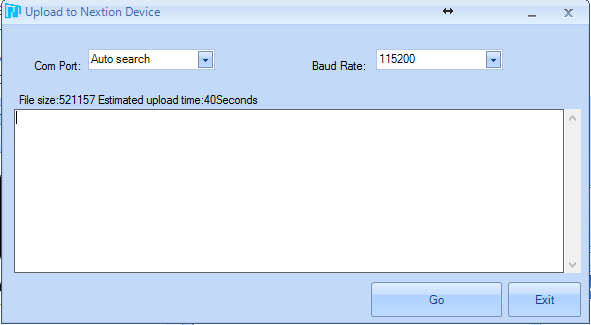
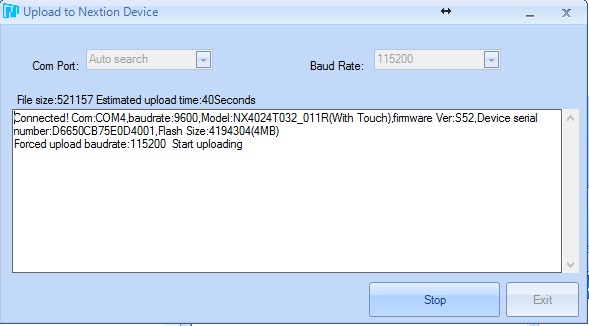
В редакторе нажимаем кнопку “Upload” ( )главного меню. При этом проект компилируется и открывается окно загрузки.
)главного меню. При этом проект компилируется и открывается окно загрузки.

Можно сразу установит порт, под которым в системе установился переходник, можно оставить автопоиск. Нажимаем “GO” и начинается загрузка проекта в панель.

В случае больших проектов, особенно с большими ресурсами в виде картинок и шрифтов время загрузки может достигать несколько минут. После окончания загрузки панель перезагрузится и перейдёт в рабочий режим.
Я пользовался только этим методом загрузки, но есть ещё один способ, с применением карты Miro SD.
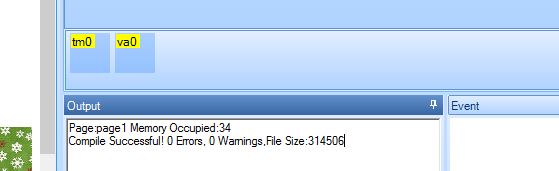
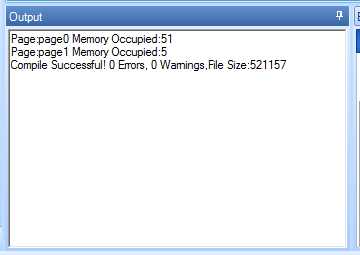
Расскажу теорию. Карта должна быть отформатирована в формате FAT32. В редакторе нажимаем кнопку “Compile” ( ). В случае удачной компиляции в окне вывода результатов компиляции (7) не должно быть красных строк.
). В случае удачной компиляции в окне вывода результатов компиляции (7) не должно быть красных строк.

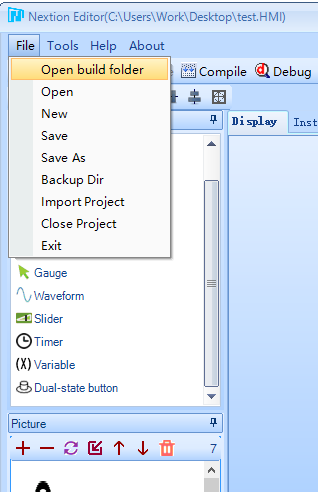
После этого в Главном меню открываем пункт “File” и выбираем “Open build folder”

Откроется папка со скомпилированными файлами проекта. Выбираем файл с именем нашего проекта и расширением “.tft” в головную директорию SD карты. Фай с таким расширением на карте должен быть один. Затем вставляем карту в отключенную от питания панель и подаём на неё питание. При подаче питания панель обнаружит у себя карту, и ели найдет на ней файл с расширением “.tft” начнёт загрузку проекта с неё. Процесс загрузки будет отображаться на экране. После окончания загрузки надо отключить питание от панели и извлечь SD карту.
Я, конечно, рассказал не все возможности панели Nextion HMI а только те с которыми сам столкнулся в процессе интеграции поддержки панели в программу FLProg. Более подробно о панели можно почитать на сайте wiki.iteadstudio.com/Nextion_HMI_Solution.
В следующих уроках я расскажу, как организовать взаимодействие панели Nеxtion HMI и Arduino используя программу FLProg.
Спасибо за внимание
Автор: FLProg


У меня возникла проблема при выводе часов реального времени в панель, Я захотел вывести показания на вторую страницу, и обратил внимание на то, что все страницы в моём проекте имеют ID=0. Я пытаюсь пользоваться программой FLPROG для написания скечей, и она выдаёт сообщение, что страница с ID=0 уже существует. Как-то можно поменять ID у страницы?
Сам же и отвечу на свой вопрос, может кому-то поможет. Во-первых, в последней версии Nextion editor, id страницы показывается слева от названия страницы, а не справа, и в таблице параметров страницы id не отображается. Во-вторых, при объявлении страницы в программе Flprog, в соответствующем блоке, название страницы надо писать как показано в редакторе дисплея, т.е. там страница написана с маленькой буквы, а я по привычке писал с большой, вот поэтому у меня ничего не получалось. Век живи век учись!
И ещё вопрос, почему при выводе числа в текстовое поле, на какие-нибудь знаки выводится по два места, т.е. есди выводится дробное число, то после точки есть ещё свободное место, как от этого избавиться?