
В предыдущей статье я представил проект FLProg. Теперь я хочу рассказать, как работать в этой программе.
У программистов в качестве первого урока принято использовать “Hello World”, у программистов микроконтроллеров помигать светодиодом, ну а у электриков и электронщиков собрать схему управления контактором. Поскольку основными пользователями программы как раз они и являются, собирать на первом уроке будем как раз данную схему.
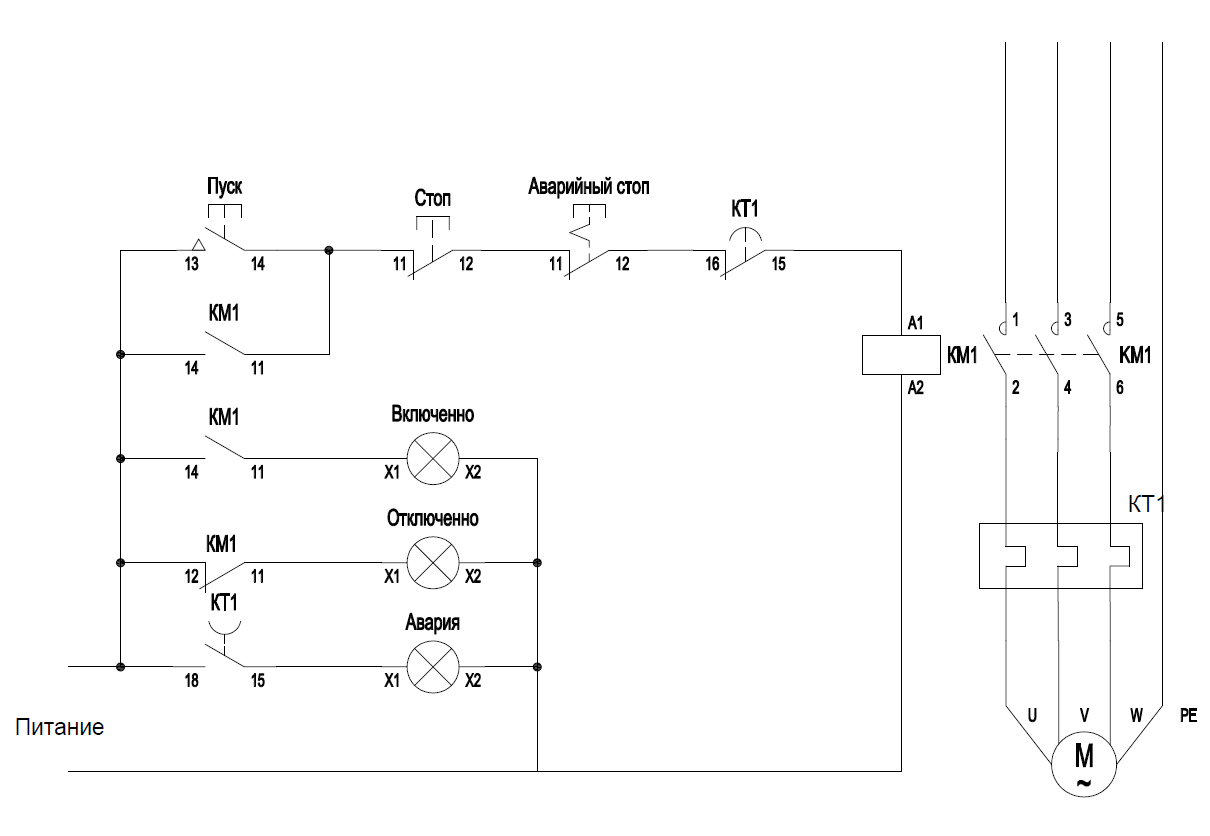
Стандартная схема управление контактором

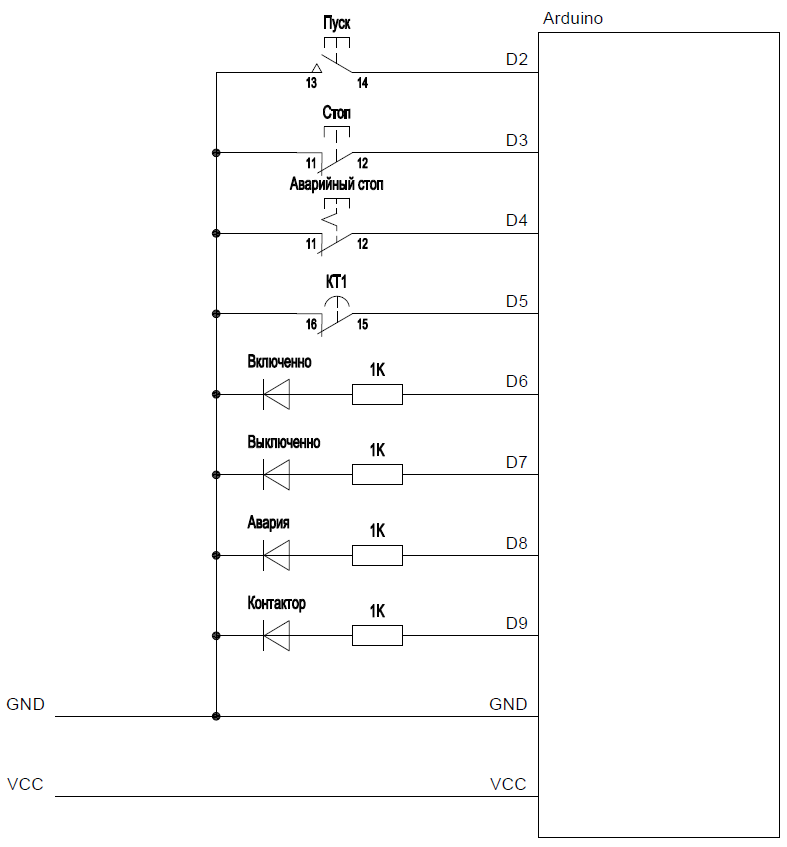
Заменим эту схему контроллером Ардуино. Оставим в стороне вопросы помехозащищённости и экранировки. Эта тема для отдельного и очень большого разговора. Наша цель — создать в программе FLProg соответствующую логику. Поэтому накидаем тестовую схему подключения.

Роль контактора в данной тестовой схеме выполняет светодиод «Контактор». Теперь попробуем запрограммировать контроллер.
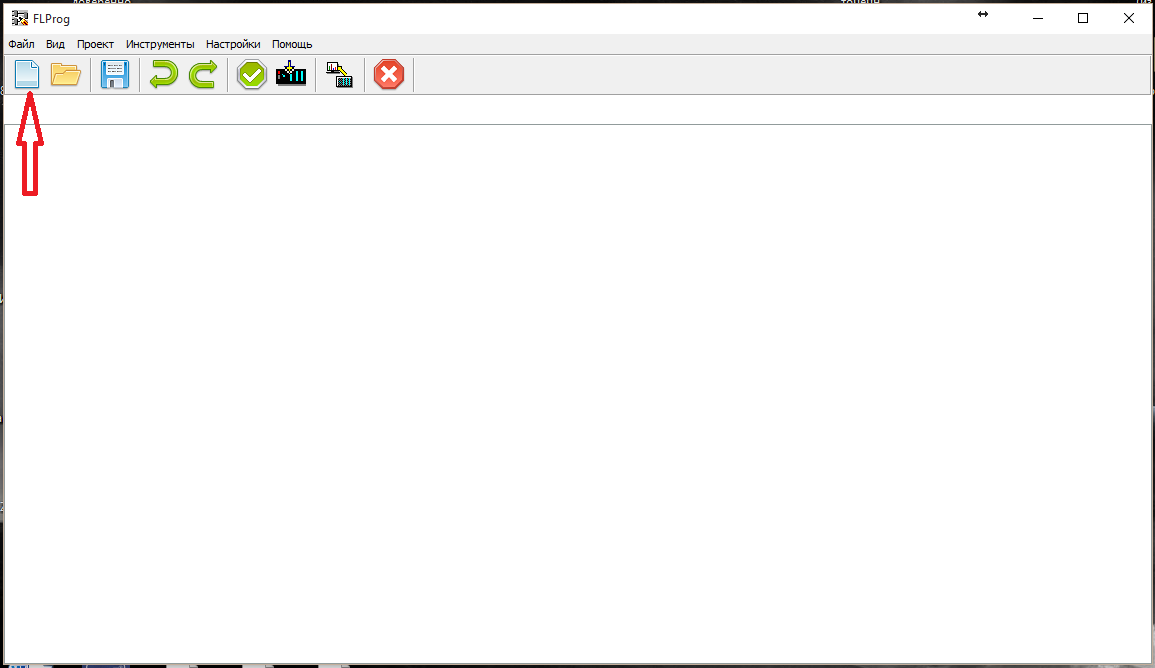
Запускаем программу FLProg, нажимаем кнопку «Создать новый проект».

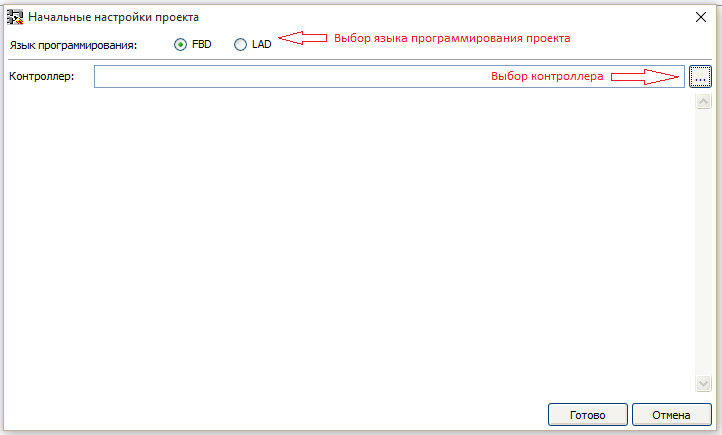
Откроется окно выбора контроллера и языка программирования проекта.

Для создания проекта можно использовать любой из двух языков программирования (FBD и LAD) являющимися стандартами в области программирования промышленных контроллеров. В этом уроке мы создадим проекты на обоих языках.
Обратите внимание, что после создания проекта на одном из языков сменить его будет невозможно!
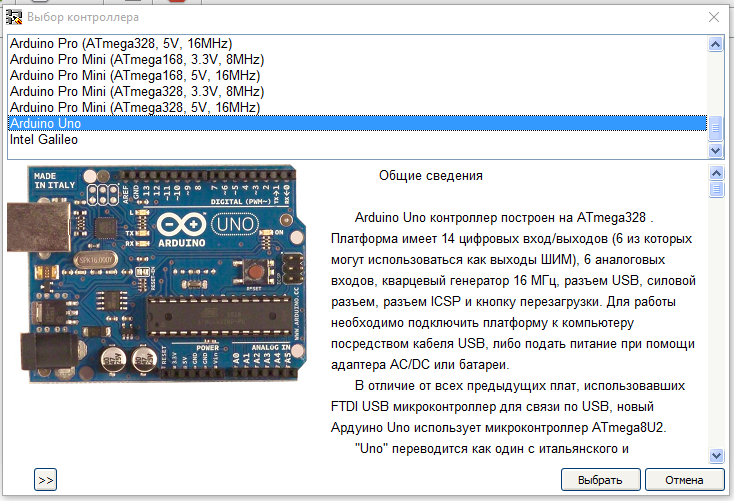
При нажатии кнопки выбора контроллера откроется соответствующее окно, в котором будут представлены поддерживаемые программой платы.

В данном списке выбираем нужный контроллер.
Выбранный для проекта контроллер можно сменить в любой момент.
Для начала создадим проект на языке LAD.

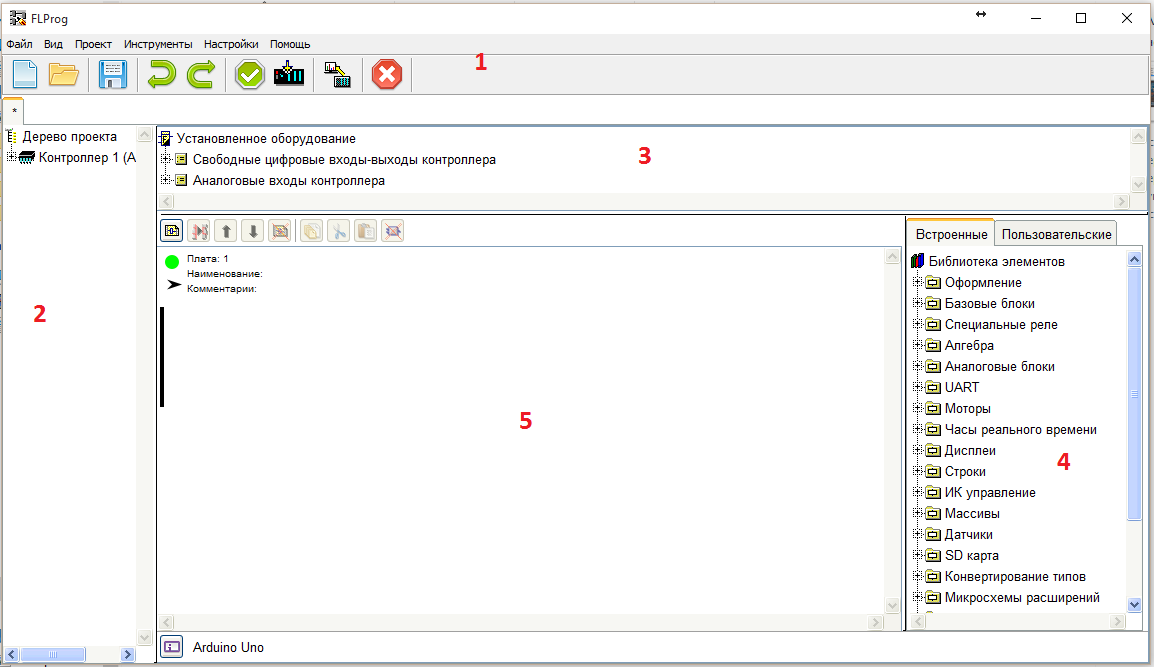
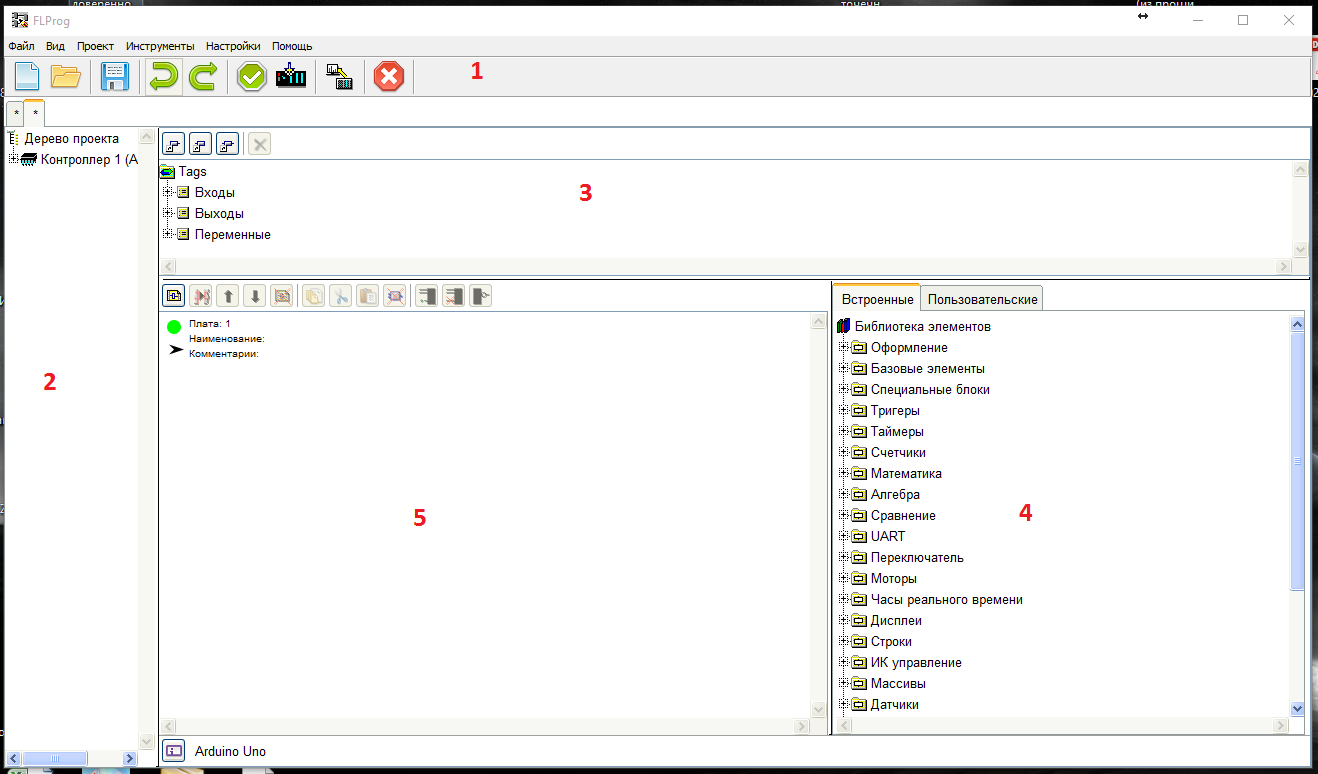
Рабочее окно программы FLProg на языке FBD состоит из нескольких полей:
- Основное меню программы
- Дерево проекта (в данном уроке оно не используется, его рассмотрим в последующих уроках)
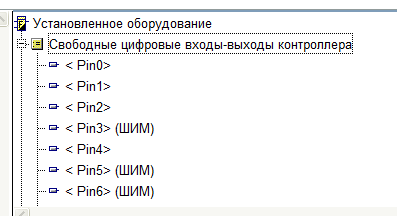
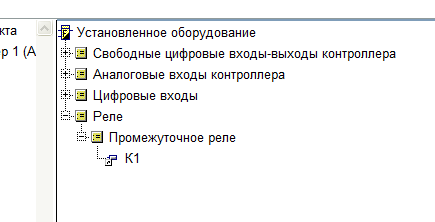
- Дерево установленного оборудования. В нём представлено оборудование (промежуточные реле, реле времени, генераторы…), которое используется в проекте. В новом проекте в нём присутствуют только входы и выходы контроллера.
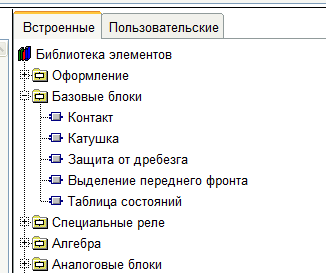
- Библиотека блоков. В ней находится оборудование, которое возможно применить в проекте. В данном уроке нас будет интересовать только папка «Базовые блоки»
- Область схемы, в которой и будет собственно рисоваться схема. Схема в FLProg представляет собой набор плат с оборудованием.
Для начала вытащим на область схемы контакты кнопок. Это возможно сделать двумя путями.
- Перетащить соответствующий вход из папки «Свободные входы–выходы контроллера» дерева установленного оборудования на область схемы

- Перетащить блок «Контакт» из папки «Базовые элементы» библиотеки блоков.

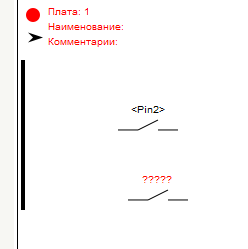
В результате на схеме появится УГО (условно – графическое обозначение) контакта. В случае перетаскивания его из дерева установленного оборудования контакт окажется сразу привязанным к цифровому входу – выходу платы. Если блок контакта был вытащен из библиотеки элементов, он будет абстрактным контактом без какой – либо привязки.

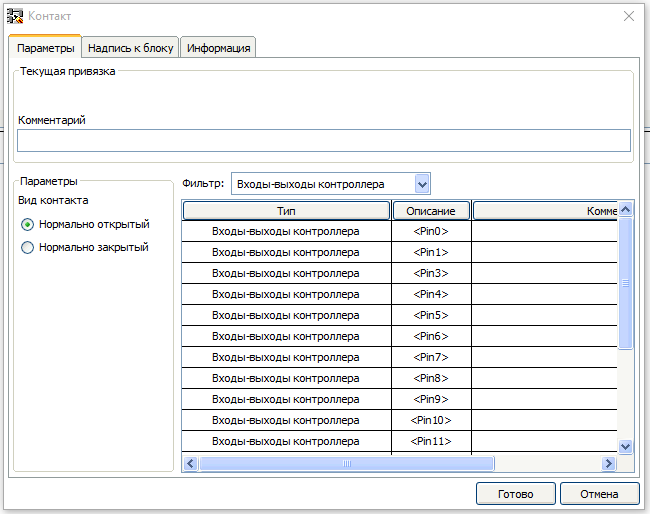
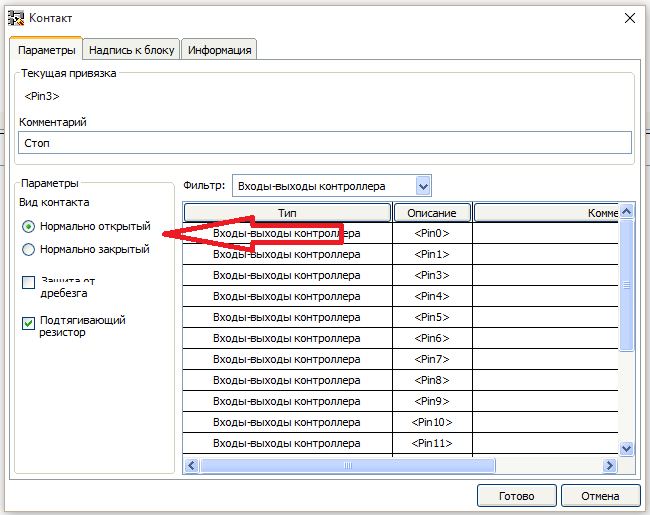
И любом случае контакты необходимо параметрировать. Для этого делаем двойной клик на контакте. Открывается окно редактирования блока.

В первую очередь на закладке «Параметры» выбирается привязка контакта к выходу платы (если контакт выбран в библиотеке блоков).
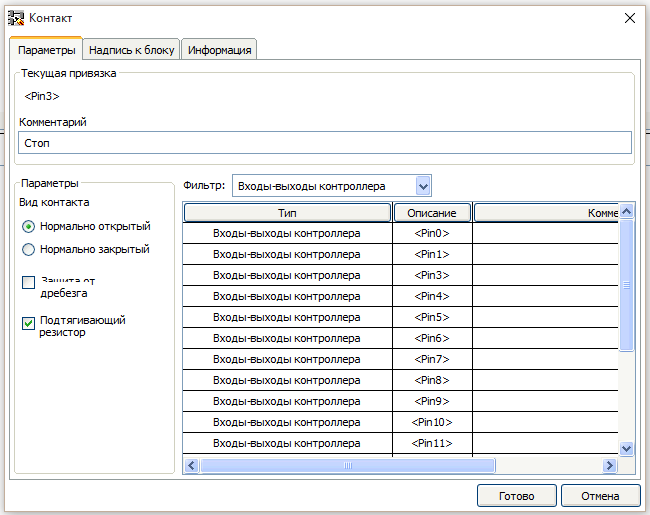
После этого появляются новые параметры. «Зашита от дребезга» и «Подтягивающий резистор». Поскольку в соответствии со схемой кнопки подключены к GND, ставим галочку «Подтягивающий резистор». «Зашиту от дребезга» можете не устанавливать, в этой схеме в ней нет необходимости.

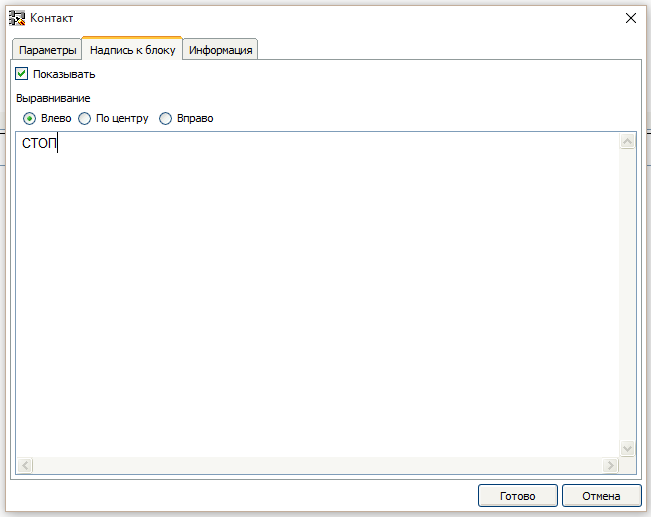
На закладке «Надпись к блоку» пишем название кнопки, что бы оно отображалось на схеме.

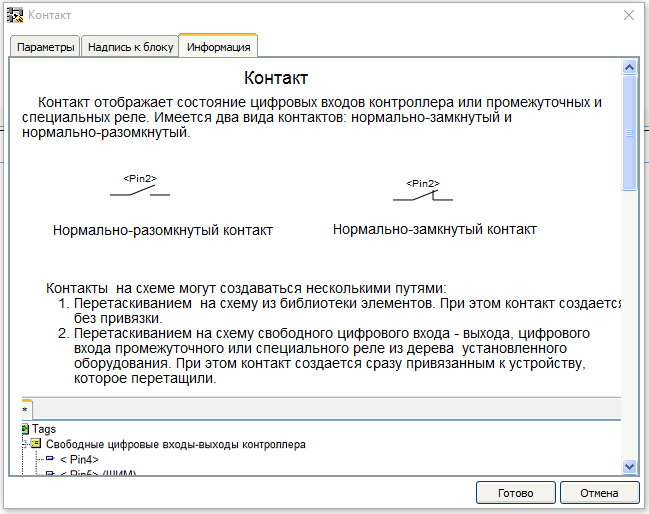
На закладке «Информация» можно посмотреть информацию о данном устройстве.

Таким же способом вытаскиваем остальные кнопки и контакты реле перегрузки.

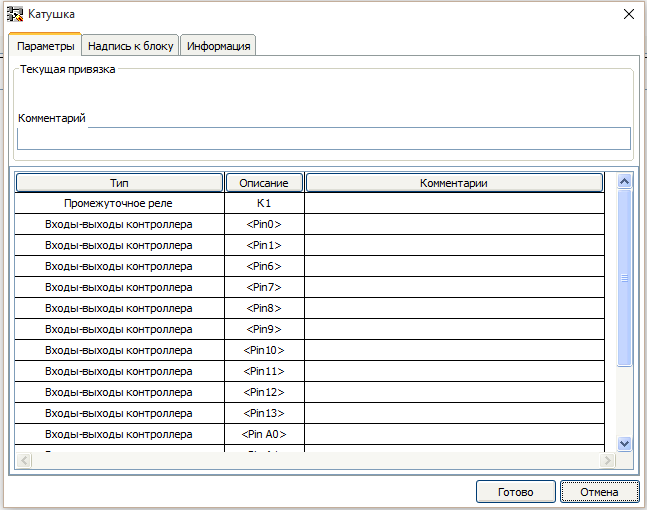
После этого перетаскиваем из библиотеки блоков устройство «Катушка». Так же двойной клик на нём и открывается окно параметрирования катушки.

Назначаем катушку промежуточным реле «К1» дважды кликнув на соответствующем пункте списка.
Теперь надо выставить состояние контактов.
В программе FLProg состояние контакта соответствует уровню на привязанном входе платы. Если на входе платы 0 – контакты разомкнуты, если 5В – замкнуты. Поскольку кнопки в соответствии со схемой подключены к GND и включены встроенные подтягивающие резисторы, при замкнутой кнопке на входе платы будет 0, а при отпущенной кнопке 5В. В соответствии с этими правилами выставляем соответствие контактов. Это можно так же сделать двумя путями.
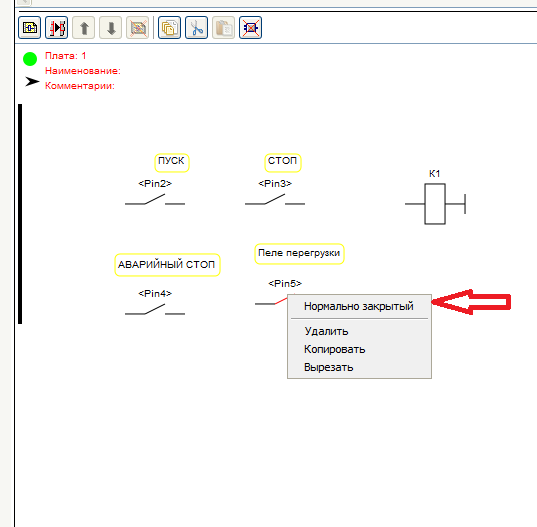
- Дважды кликнув на контакт и выбрав нужное состояние в редакторе блока

- Кликнуть правой кнопкой по контакту и в выпавшем меню выбрать нужный пункт.

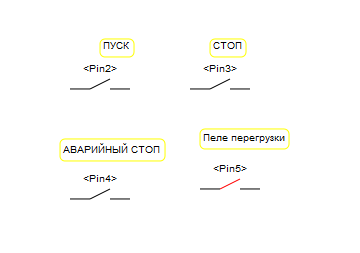
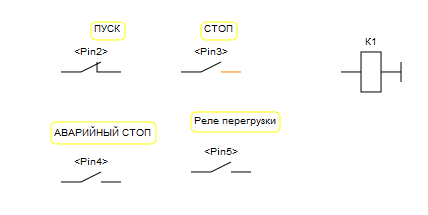
Должно получиться вот такое состояние контактов (противоположное типовой схеме по описанной ранее причине)

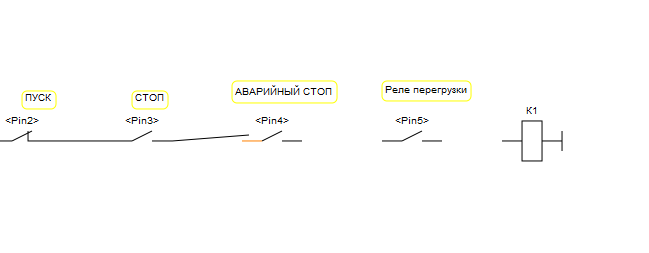
Ну и теперь можно начать рисовать схему в соответствии с типовой схемой пускателя. Соединения рисуются путём наведения курсора на начальный вывод элемента, нажатия левой кнопки, и, не отпуская кнопки, соединение тянется до второго соединяемого вывода. Если при приближении курсора с идущим за ним соединением вывод окрашивается в оранжевый цвет — значит, это соединение к нему можно подключить

Для создания блок-контакта контактора можно перетащить контакт К1 из дерева установленного оборудования на схему.

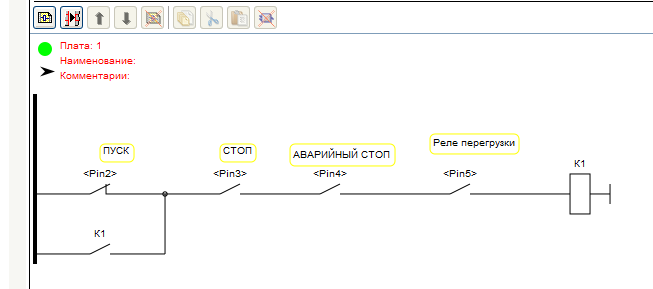
В результате должна получиться вот такая схема. Я думаю, любой электрик поймёт её работу (с учётом инвертирования состояния контактов привязанных к входам платы Ардуино).

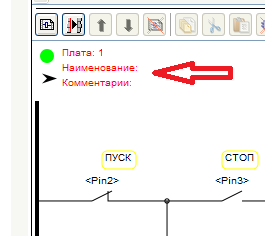
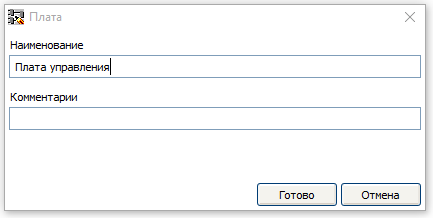
Таким образом, первая плата закончена. Назовем её «Плата управления». Для того что бы присвоить название плате делаем двойной клик по её заголовку.

Откроется окно редактирования заголовка платы.

Зелёный кружок в заголовке обозначает, что плата корректна и ошибочных блоков на ней нет. В случае наличия таких блоков он будет красным.
Теперь создадим ещё одну плату, нажав на кнопку «Добавить плату»

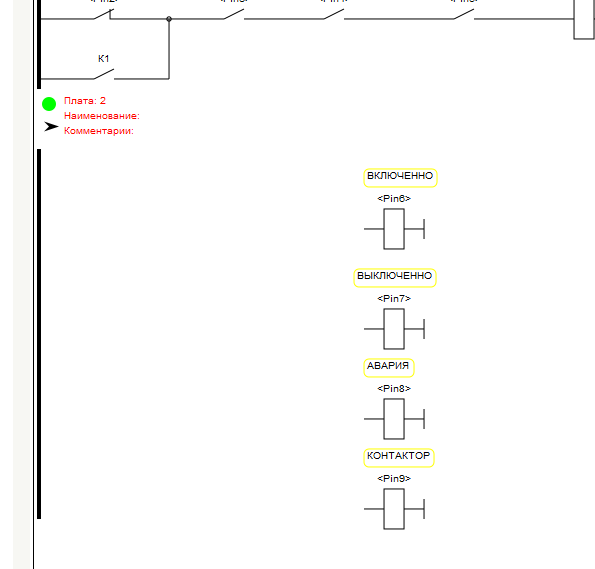
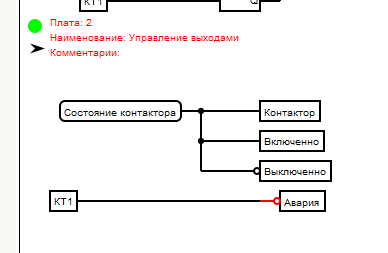
На ней будем управлять выходами платы Ардуино. Для этого перетаскиваем на вторую плату четыре катушки из библиотеки блоков и привязываем их к выходам платы Ардуино. Должна получиться такая картинка

Катушки с привязанными выходами платы соотносятся так: при включении катушки в проекте на выходе платы Ардуино будет 5В при выключении 0
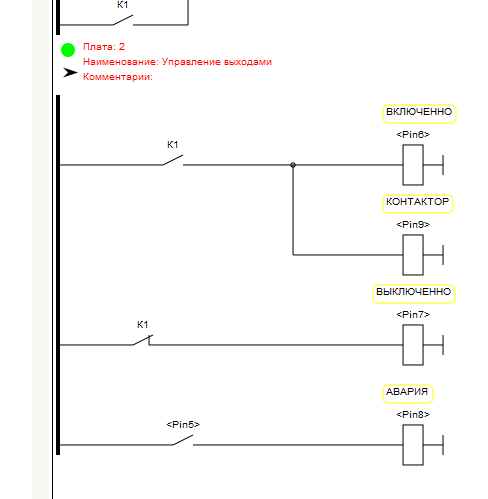
Затем перетаскиваем из дерева установленного оборудования необходимые контакты (два контакта промежуточного реле, и контакт входа реле перегрузки), после чего рисуем необходимую схему и называем плату «Управление выходами».

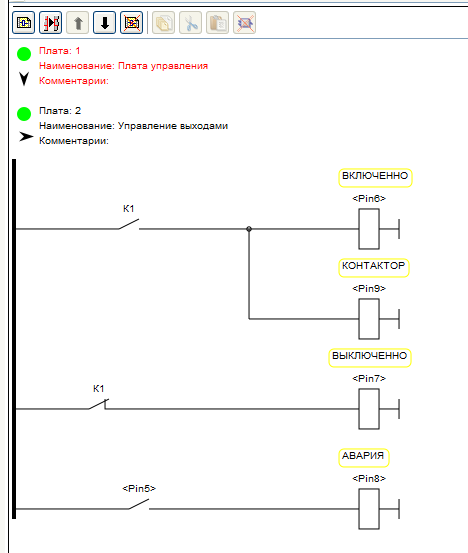
Стрелочка в заголовке платы даёт возможность свернуть плату, что позволяет экономить место на рабочем поле и ускоряет работу программы при больших схемах. При клике на стрелочку плата либо сворачивается, либо разворачивается.

Загрузка в контроллер для обоих языков одинакова, так что мы рассмотрим её в конце урока, а пока создадим аналогичный проект на языке FBD.
Создадим новый проект на языке FBD.

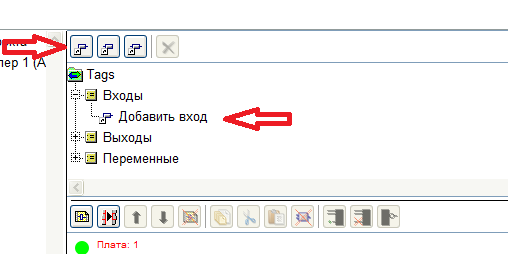
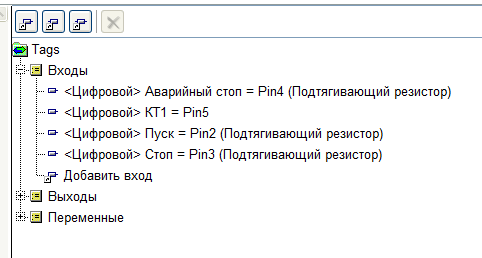
Поля 1, 2, 4, 5 в окна программы аналогичны полям на языке LAD. Поле 3 здесь содержит дерево тэгов (входов, выходов и переменных). Здесь нет предварительно созданных входов, их нужно создавать при необходимости. Для создания нового входа нужно нажать кнопку «Добавить вход» или дважды кликнуть по пункту «Добавить вход» в дереве тэгов.

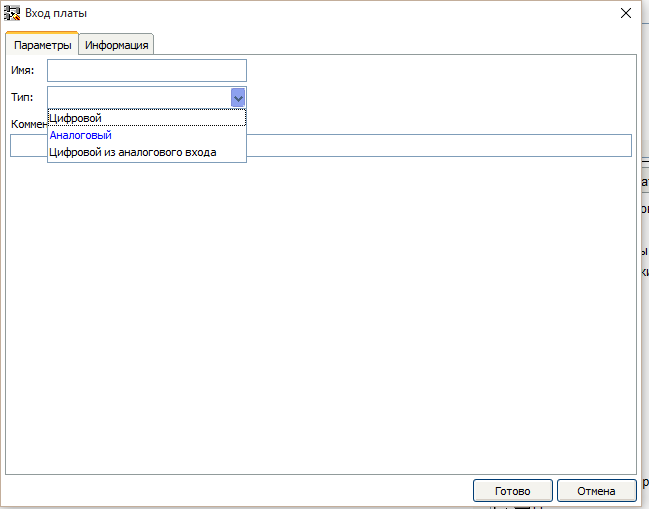
Откроется окно создания входа

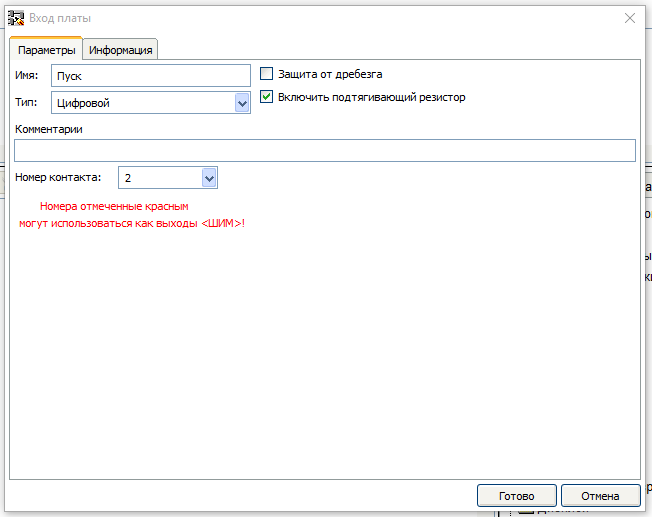
Выбираем цифровой, появляются новые параметры. Записываем название входа, выбираем нужный вход платы Ардуино, и ставим галочку «Включить подтягивающий резистор».

Таким же образом добавляем все необходимые входы

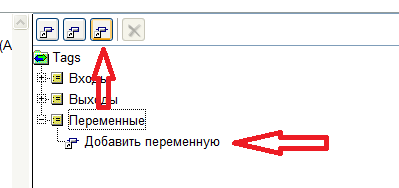
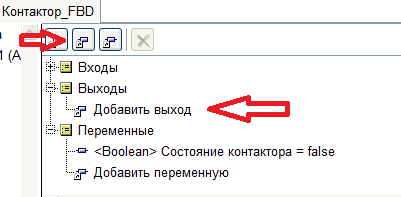
Затем создаем переменную, отвечающую за состояние контактора. Для этого либо нажимаем на кнопку «Добавить переменную» либо делаем двойной клик на пункте «Добавить переменную» в дереве тэгов.

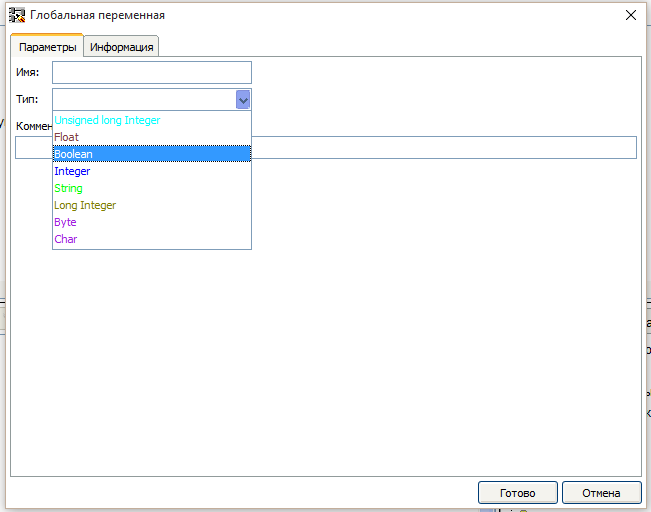
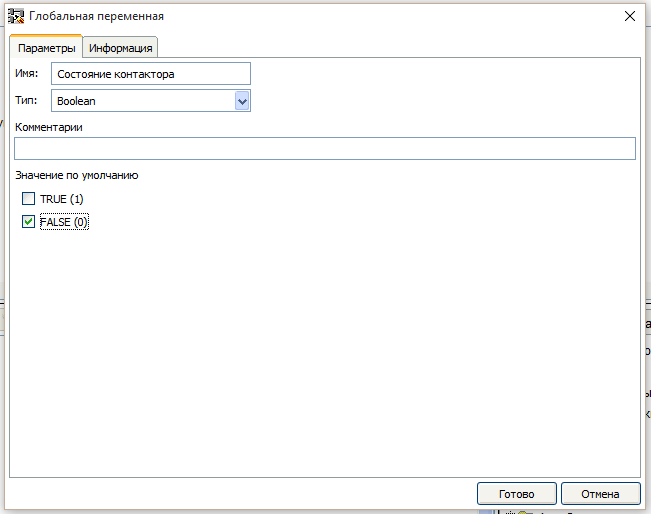
Открывается окно настройки переменной

Выбираем тип переменной Boolean и заполняем параметры

Блоки входа на языке FBD соответствуют реальным выходам платы, следующим образом. Когда на реальном входе 0 – на выходе блока – False, когда на входе платы 5B на выходе блока True.
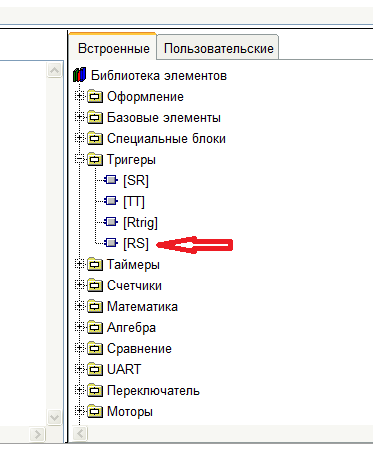
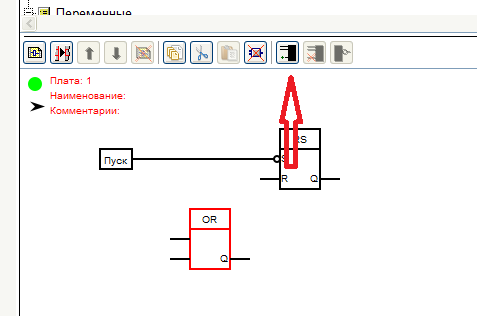
Для запоминания состояния контактора используем RS триггер. Его надо перетащить из папки «Триггеры» библиотеки блоков на рабочее поле схемы.

При подаче единицы на вход S (от англ. Set — установить) выходное состояние становится равным логической единице. А при подаче единицы на вход R (от англ. Reset — сбросить) выходное состояние становится равным логическому нулю.
При логическом нуле на обоих входах на выходе удерживается последнее состояние. При логических единицах на обоих входах в случае RS триггера выход устанавливается в логический ноль, а в случае SR триггера в логическую единицу.
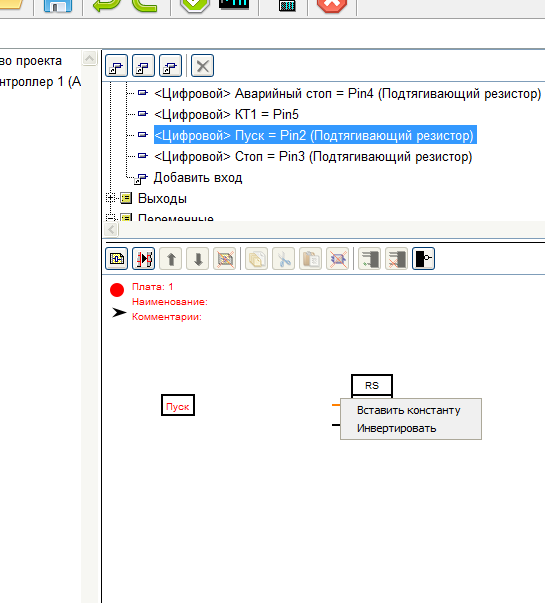
Для того что бы включился контактор необходимо подать на вход S сигнал со входа «Пуск». Для этого перетаскиваем из дерева тэгов вход «ПУСК» на рабочую область схемы. Если вспомнить о том, что при нажатии кнопки Пуск на вход платы подаётся логический 0, то понятно, что необходимо инвертировать сигнал с кнопки. Для этого наведём курсор на вход S триггера и кликнем правой кнопкой мыши. В открывшимся меню в пункт выберем «Инвертировать»

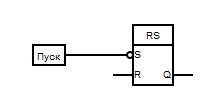
После чего соединяем вход S триггера с выходом блока входа «Пуск». Создание соединения происходит, так же как и в языке LAD.

Остановка контактора происходит если:
Нажата кнопка «СТОП» (лог.1 на блоке входа «Стоп» ) ИЛИ нажата кнопка «АВАРИЙНЫЙ СТОП» (лог.1 на блоке входа «Аварийный стоп» ) ИЛИ сработало тепловое реле (лог.1 на блоке входа «КТ1» ). Значит, нам нужен блок ИЛИ с тремя входами.
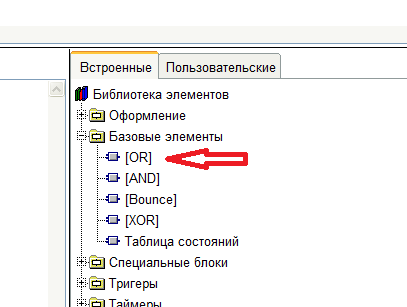
Перетаскиваем его из библиотеки блоков из папки «Базовые блоки».

По умолчанию у блока ИЛИ два входа. Для того что бы добавить третий, выделяем блок и нажимаем кнопку «Добавить вход».

Переносим необходимые входы из дерева тэгов и соединяем со входами блока ИЛИ. А выход блока ИЛИ соединяем с входом R триггера.
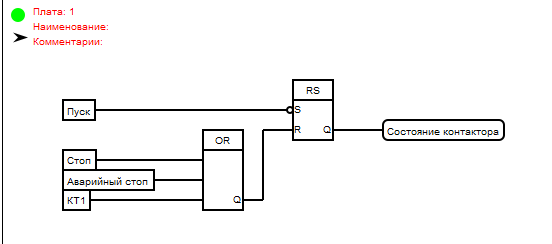
Затем забираем из дерева тэгов переменную «Состояние контактора» и выход триггера соединяем со входом этой переменной. Должна получиться такая схема:

На этом закончим первую плату и назовём ее, как и на LADе – «Плата управления».
После чего создадим новую плату и сразу назовём её «Управление выходами».
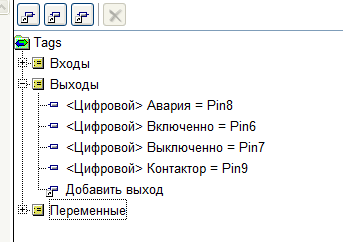
Далее создадим выходы платы в соответствии со схемой. Для этого надо кликнуть на кнопку «Добавить выход» дли сделать двойной клик на пункте «Добавить выход» в дереве тэгов. Выходы создаём цифрового типа.


Перетащим на вторую плату созданные выходы, вход КТ1 и переменную «Состояние контактора» Затем соединим блоки в соответствии со схемой. Необходимые воды блоков инвертируем.

Обратите внимание, что при перетаскивании на схему блоков входа, выхода или переменной изначально у них нет входов или выходов. Они появляются при подведении курсора к блоку в месте их будущего расположения.
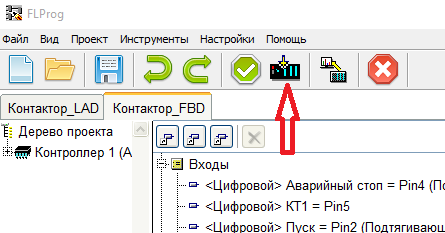
С созданием схем закончили. Теперь надо залить программу в контроллер. Для этого нажимаем кнопку «Компилировать проект».

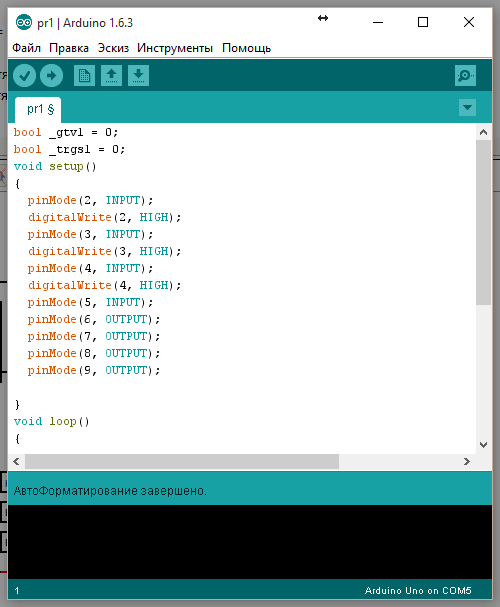
В результате открывается окно Arduino-IDE с открытым скетчем, в который была преобразована созданная схема.

В программе Arduino-IDE выбирается плата, порт и производится заливка в контроллер скетча.
Автор: FLProg







При попытке повторить эти проекты в пошаговом режиме. Возникают интересные нюансы. Версии программы FLProg. На которых рассмотрены оба варианта урока. И версии той же программы FLProg скачанной с сайта. Конечно не совпадают. Это и нормально, и правильно. Но не всегда в таком случае понятно, что откуда было взято. Софт регулярно обновляется, и это очень хорошо.
В таком случае. Очень здорово вырулило бы приложение готовых вариантов (FBD и LAD). которые можно просто загрузить и поэкспериментировать с ними. Несмотря на простоту этих схем. На первых шагах многое непонятно.