Эта статья поверхностна, как водная гладь, по которой скачет камушек-блинчик. Каждый прыг — развилка на Пути дизайн-системы.
-
Делать свою или взять готовую? Прыг.
-
Платформенная или универсальная? Прыг.
-
Версионировать компоненты или всю библиотеку? Прыг...
И ещё много таких «прыгов» (с оглавлением).

«Путеводитель» обладает двумя важнейшими преимуществами перед «Энциклопедией». Во-первых, он дешевле. Во-вторых, на титульном листе крупными буквами выведены сакраментальные слова: «НЕ ПАНИКУЙ».
Дуглас Адамс. «Автостопом по галактике»
Давайте подготовимся к сложному контенту. Закроем глаза, успокоимся и представим идеальную дизайн-систему. Представили? Умные компоненты, продуманные паттерны, подробная документация. Автоматическая генерация кода. Кайф? А то! Только такая дизайн-система оставит нас без работы.
Сидит себе бизнес, кормит нейросетевой движок дизайн-системы Jobs to Be Done (JTBD, работа для выполнения) — методология, используемая в разработке программных продуктов и в разработке дизайна цифровых продуктов.</p>" data-abbr="джобс-ту-би-данами">джобс-ту-би-данами да Customer Journey Map (CJM) — это визуализация пути клиента, начиная с момента поиска товара или услуги и заканчивая покупкой.</p>" data-abbr="си-джи-эмами">си-джи-эмами и на выходе получает готовые экраны. Ни дизайнеров, ни фронтов нанимать не нужно.

Но до такой идеальной дизайн-системы лететь как до Бетельгейзе на кукурузнике, и пока что мы имеем то, что имеем.
Мы войдём в нормальную вероятность, как только определим, что вообще можно считать нормой.
Дуглас Адамс. «Автостопом по галактике»
Привет!
Я Виктор. 25 лет в индустрии. Агентство, продукты. Давно и целенаправленно занимаюсь дизайн-системами. Сейчас у нас в Ozon их две. Они разговаривают на одном визуальном языке, но остаются самостоятельными. Так мы ловим баланс между универсальностью и специализацией.
Одна из дизайн-систем — Buyers Experience Design System (BX), направленно продуктовая. На ней живут сайты и приложения для Покупателей. Вторая — Ozon Internal Design System (OZI), более универсальная. На ней строится кабинет Продавца и... почти всё остальное. А это более 500 продуктов, сервисов, админ-панелей и мобильных приложений. Вот OZI я и занимаюсь.

Дизайн-система — это Путь. Путь длиною в жизнь Продукта или Компании. Это постоянный выбор оптимальных решений. О выборе сегодня и поговорим. О сложных решениях. Ведь Путь дизайн-системы тернист да ухабист, а ещё он непрерывно ветвится. Каждая развилка — повод хорошенько подумать.
-
Быстро или надёжно?
-
Красиво или универсально?
-
Удобно или технологично?
А ведь так хочется всё и сразу.
К счастью, на этом Пути нет невозвратных решений, всё переигрывается задним числом, но сложность переобувания с шлёпанцев на туфельки может быть очень разной. Особенно больно менять то, что уже успело стать кодом и разошлось по продуктам. Поэтому подходить к перепутьям стоит, вооружившись знанием и чужим опытом.
Наш разговор будет построен так: я называю опции развилки, и мы разбираемся в плюсах и минусах.
Не каждое перепутье будет бинарным, за некоторыми открывается бесконечный выбор.
Сразу предупрежу — сегодня мы не найдём ответов, ведь они зависят от множества уникальных факторов и именно вашей ситуации. От размера и возраста компании, от технологического стека и организационной структуры и ещё от миллиона вещей. Зато мы научимся задавать вопросы. А это уже полдела.
Вот когда будете знать вопрос, то поймёте и ответ.
Дуглас Адамс. «Автостопом по галактике»
Бонусом расскажу, какие решения принимали мы в Ozon и почему.
Обещанное оглавление
Готовая дизайн-система или своя
Начиная движение в сторону дизайн-системы, многие задумываются об использовании сторонних готовых решений. Можно взять и купить готовую ДС, если обстоятельства не позволяют делать свою собственную.
Предложений очень много. С открытым исходным кодом, частично или полностью платных. По подписке или в вечное пользование. Рынок созрел и наполнен игроками. Есть проекты под матёрый Bootstrap и мощный Tailwind. С кодом на React, Angular или Vue. Популярные Ant Design, MUI. Решения крупных компаний — IBM Carbon или Taiga UI от Tinkoff. Относительно новые Cabana, Untitled UI. И прочие, и прочие.
После запуска монетизации в Figma Community платные UI-киты с кодом за пазухой растут как на дрожжах.

И действительно, для небольшой компании или стартапа в начале пути может быть накладно вписываться в создание своей дизайн-системы. Что ж. Изучите предложения, обязательно покажите своим разрабам, почитайте отзывы, потрогайте демодоступ. Берите в расчёт, что UI-kit в Figma и в коде — это ещё не дизайн-система. Нужна документация. Не та, что идёт в комплекте с покупкой, а написанная именно для вашего продукта. Нужна команда или ответственный для внедрения и поддержки.
Создание своей дизайн-системы может вылиться в копеечку. И в кровушку. Придётся пройти все этапы, совершая ошибки и исправляя их. Собрать требования у Продукта, договориться с разработчиками платформ о терминологии и нейминге. Спроектировать архитектуру, компоненты и паттерны. Вместе с программистами разработать компоненты в коде, следя за консистентностью между платформами и поддержанием единого пользовательского опыта. Написать документацию. Обучить дизайнеров и разработчиков. Постоянно дорабатывать, расширять и улучшать каждый аспект дизайн-системы. Вести активную просветительскую деятельность внутри Компании. Нести Закон и Порядок дизайн-системы в самые отдалённые корпоративные уголки.
Это силы и время. А время — деньги.
Готовая дизайн-система
Плюсы:
-
скорость внедрения;
-
стоимость (относительно создания своей);
-
поддержка от разработчиков (пусть и ограниченная).
Минусы:
-
конечное количество компонентов и их функциональности;
-
сложность внесения изменений;
-
зависимость от сторонних разработчиков.
Своя дизайн-система
Плюсы:
-
уникальность;
-
гибкость;
-
покрытие Продукта компонентами и паттернами.
Минусы:
-
стоимость для компании;
-
время на создание и внедрение;
-
ресурсы и ещё раз ресурсы.
Выбираем готовую, если ограничены в средствах и во времени, если готовы обходиться без уникальных компонентов, если зависимость от сторонних разработчиков нас не пугает.
В противном случае запасаемся терпением и начинаем пилить свою.
Ozon
Конечно, у нас не шла речь о покупке готового решения. Ozon может позволить себе создание уникальной и гибкой дизайн-системы. Однако смотреть никто не запрещает, и мы с удовольствием заимствовали у коллег проверенные наработки. Это нормальная цеховая практика. Впрочем, мы и сами не забываем делиться с сообществом экспертизой.
Идеальная ДС в вакууме или ДС, обслуживающая Продукт
Решили, что можем позволить себе сделать уникальную ДС. С чего же начнём? Ведь у нас развилка — делать идеальную дизайн-систему, как мы её видим, либо в моменте отталкиваться от своего Продукта.
А Продукт-то уже есть? Даже если он живёт или выглядит как живой, но требует глобального обновления, можно не привязываться к текущим реалиям и собрать новую дизайн-систему с нуля.
Конечно, необходимо провести подробный аудит имеющихся интерфейсов, цветов, типографики, компонентной базы. Осознать, переварить, разложить по полочкам. Объединить то, что возможно. Убрать то, что не нужно. Это будет стартовой точкой для создания дизайн-системы, необременённой легаси-кодом и исторически сложившимися паттернами. Решение это дорогое, и компания должна до него дозреть.

Скажем, Продукт есть и требует внимания. Как быть?
Если он один и только встаёт на ноги, можно двигаться вместе с ним. Разрабатывая именно те компоненты, которые нужны в данный момент. Собирая частотные паттерны и по-живому приводя их к единому виду. Постепенно обрастая интерфейсным мясцом.
Это хороший, экономичный вариант. Вы не делаете ничего лишнего, не ломаете работающие экраны. Тут подкрасили, там подштукатурили. Продукт не стоит на месте. Все довольны.
Абстрактная ДС
Плюсы:
-
cферическая дизайн-система в вакууме даёт возможность вдумчиво спроектировать крепкую архитектуру;
-
способствует использованию сквозных решений и единых паттернов;
-
позволяет манипулировать лексемами визуального языка.
Минусы:
-
долго-дорого;
-
есть риск обрушить метрики Продукта;
-
проектирование с чистого листа — прыжок веры.
Обслуживающая ДС
Плюсы:
-
когда пляшем от Продукта, мы не затормаживаем его развитие;
-
не «шатаем» метрики;
-
экономно создаём только необходимые в моменте артефакты.
Минусы:
-
часто приводит к хаосу во внутренней архитектуре;
-
может стать причиной неконсистентности;
-
плодит армию взаимоисключающих паттернов;
-
навсегда вешает ярлык Минимально жизнеспособный продукт (англ. Minimum Viable Product, MVP).</p>" data-abbr="MVP">MVP на дизайн-систему.
Чтобы выбрать дорогу, оценим ситуацию. Есть ли у нас время на обособленное развитие ДС и Продукта? Выживет ли бизнес без срочного вмешательства в интерфейсы? Если да — начинаем творить с чистого листа. Этот путь всегда короче. Если же этого времени нет, действуем по-живому, бережно, аккуратно, итерационно.
Ozon
Начиная работу, мы шли не от конкретного продукта, а от нашего представления о хорошей дизайн-системе, и в результате получилась OZI, на которую сейчас переехало более 500 внутренних и внешних сервисов Ozon. А вот вторая наша ДС перерождается и развивается вместе с ozon.ru.
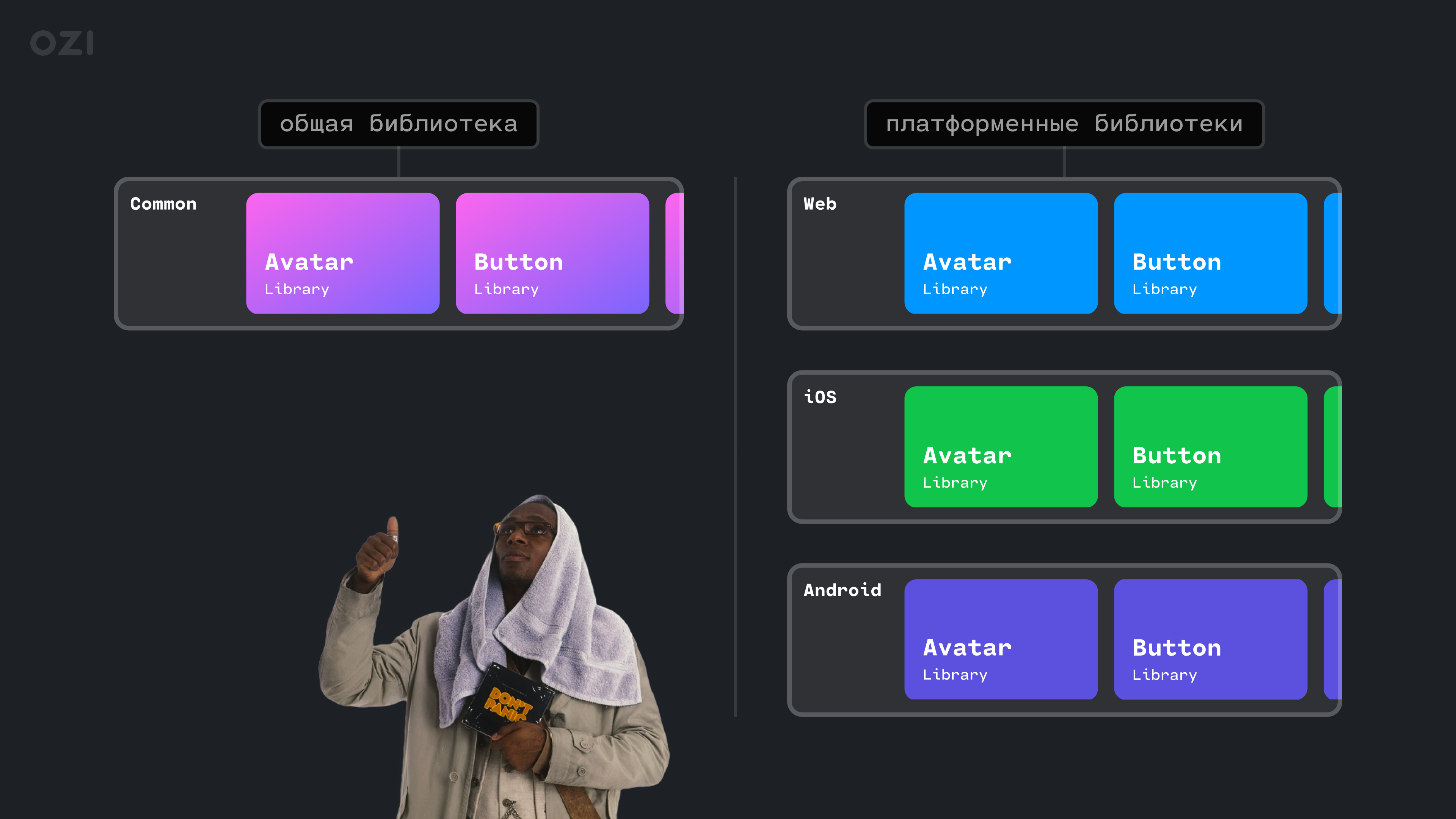
Общие компоненты или платформенные
В современном мире хороший Продукт живёт на множестве платформ. Устройств отображения много, фреймворков для них не сосчитать (и имя им — легион).
Понятно, что в коде ДС будет разделена на платформенные реализации: Web, Mobile, TV, Smart Watch...
Она будет создана на нескольких фреймворках: React, Angular, Svelte или Vue. На мобилке будут iOS и Android со своими фреймворками. Или что-то универсальное, типа Flutter, React Native, Xamarin.
Но что при этом происходит с компонентами в Figma. Из чего ваши дизайнеры будут собирать экраны? Скукожим всё в один кит или размажем на несколько?
Один из путей — универсальные внеплатформенные компоненты. Кнопка — она и в часиках кнопка. Такой подход возможен, но он сложен и насыщен ограничениями. Нужно согласовывать функциональность компонента со всеми командами разработки, заложить уникальные платформенные стейты, тот же ховер для веба или фокус для Android TV, что-то порешать с разными размерами и качеством экранов. Идти на упрощения и компромиссы.
Зато мы получаем единый компонент с универсальным API, который условно одинаково функционален на разных платформах.
Другое дело — отдельные библиотеки. Для веба, для мобилки. И даже больше — отдельные для iOS и Android.
Как ни странно, этот путь может быть проще и быстрее. Не делаем лишних состояний. Дизайнеры придерживаются платформенных руководств и паттернов (Material Design и Apple HIG). Разработчики стилизуют или используют как есть нативные компоненты своих платформ.

Да, увеличивается компонентная база в Figma. Да, сложнее поддерживать единый пользовательский опыт на разных устройствах. Но иногда такая игра стоит свеч.
Общие компоненты
Плюсы:
-
не плодим компоненты в Figma, а значит их проще контролировать, дорабатывать и обновлять;
-
экономим ресурс продуктовых дизайнеров — им не нужно собирать все платформенные экраны;
-
используем стандартный API компонента на разных платформах.
Минусы:
-
ограничиваем функциональность компонентов;
-
лишаем компоненты платформенных особенностей либо усложняем работу с ними;
-
согласовываем и пересогласовываем API между платформами и командами.
Платформенные компоненты
Плюсы:
-
зачастую быстрее в производстве;
-
гибче и функциональнее;
-
поддерживают платформенные паттерны.
Минусы:
-
умножают дизайн-артефакты;
-
усложняют внесение изменений и поддержку;
-
могут привести к неконсистентности.
Оценим свои силы. Хватит ли их на создание, поддержку и синхронное развитие нескольких платформенных библиотек? Сможем ли мы их контролировать? Чем и как они будут связаны? Может, будет разумнее использовать общие компоненты? Но не попадут ли «младшие» платформы в зависимость от основных? Не будут ли они испытывать компонентный голод? Не будут ли вынуждены жертвовать удобством пользователей в угоду консистентности?
Ozon
Оба этих подхода нам знакомы. Дизайн-система основного сайта идёт по пути универсальных межплатформенных компонентов с единым API. В числе прочего это обусловлено технологией SDUI (Server Driven User Interface) — подход, при котором сервер управляет пользовательским интерфейсом, обрабатывая данные и действия пользователя, что делает клиентскую часть более простой.</p>" data-abbr="SDUI">SDUI, с контрактной основой. Интерфейс отрисовывается командами с бэкенда. А вот дизайн-система OZI поддерживает платформенные библиотеки. Отдельно web и отдельно mobile. Хотя для iOS и Android мы используем общие дизайн-артефакты, несмотря на нативную платформенную разработку.
Версионирование компонентов или всей библиотеки
Есть два подхода к версионированию компонентов дизайн-системы. Сейчас не столь важно, про Figma мы говорим или про кодовую базу. Можно версионировать каждый отдельный компонент, а можно всю библиотеку одним пакетом. Можно синхронизировать версионирование между платформами и между кодом и Figma, а можно действовать независимо.
Например, мы решили обновлять целиком ДС. Доработали кнопку, внесли недеструктивное исправление в чекбокс — выпускаем минорное обновление всей базы компонентов в коде. Что-то удалили или изменили так, что это требует доработок на стороне продукта — выпускаем обновление мажорное. К мажорным релизам привязываем окончательное изъятие устаревших компонентов (deprecate). При таком обновлении Продукт получает актуальное состояние всей дизайн-системы.
Но можно идти по пути компонентного или атомарного версионирования. Номер выпуска дизайн-системы изменяется в случае глобальных перемен, а кнопка повышается в версии с каждой правкой. Это позволяет более тонко принимать обновления на стороне Продукта, но создаёт сложные взаимосвязи внутри дизайн-системы в целом.
Поднять версию всей библиотеки бывает некогда, а вылечить баг в компоненте кнопки нужно срочно. При этом такая сверхновая кнопка может конфликтовать с устаревшими соседями.
Версионирование библиотеки
Плюсы:
-
согласованность компонентов между собой;
-
можно пакетно актуализировать весь проект;
-
легко следить за консистентностью всего Продукта.
Минусы:
-
часто обновление библиотеки откладывается из-за трудоёмкости;
-
после обновления необходимо провести полномасштабное тестирование.
Версионирование компонентов
Плюсы:
-
приносит гибкость в процесс принятия изменений;
-
позволяет быстро проводить эксперименты и A/B-тесты.
Минусы:
-
требует сложного согласования версий компонентов;
-
может вызвать несовместимость и непредсказуемость;
-
приводит к неконсистентности интерфейсов.
MVP или MLP
Дизайн-система — это Продукт для Продуктов. А значит, на него распространяются продуктовые законы и практики. Например, деление на MVP-, MMP- и MLP-версии.

Вспомним терминологию. MVP (минимально жизнеспособный продукт), MMP (минимально продаваемый продукт). В нашем сравнении я их смело объединю, потому что дизайн-системе мало быть. Она должна продаваться тем, кто будет на ней жить и работать. Можно выпускать MVP-компоненты для проверки гипотез, но нет смысла в MVP-дизайн-системе. Её не «купят» ваши дизайнеры и разработчики. MMP-дизайн-системой я считаю минимальный набор компонентов в Figma и в коде, позволяющий собирать типовые экраны. Без документации, без популяризации, без процессов. Вот вам кирпичи — стройте!
MVP и MMP я противопоставляю MLP (минимально привлекательный продукт). Речь, конечно, не про условную красоту или эстетику, хотя и это важно. Речь про лояльность, речь про любовь. Пользователи дизайн-системы — дизайнеры, разработчики, менеджеры — должны чувствовать, что их любят, о них заботятся. Без любви запуск и внедрение дизайн-системы превратится в насилие. MLP-ДС — это начальная документация, это комьюнити, это брендирование и подача. Кажется, что это основы, но разработка минимально-привлекательного Продукта требует времени. А бизнес хочет быстро и дёшево и часто довольствуется минимально-продаваемой версией.
MVP (MMP)
Плюсы:
-
сжатые временные рамки;
-
возможность быстро проверить гипотезы;
-
экономичность.
Минусы:
-
ограниченная функциональность компонентов;
-
постоянные доработки по-живому;
-
хаос, вызванный плохой документацией.
MLP
Плюсы:
-
привлекательная ДС может вызвать привыкание у пользователей;
-
привлечь контрибьюторов и евангелистов;
-
увеличить бюджет команды дизайн-системы.
Минусы:
-
для создания привлекательной дизайн-системы нам потребуется учесть интересы разных сторон — дизайнеров, разработчиков, руководства;
-
также потребуется время и экспертиза, чтобы разработать удобные, функциональные компоненты и понятную документацию.
Выбор сложный, но, к счастью, можно совмещать эти модели — выпускать отдельные MMP-компоненты и подтягивать привлекательность всей ДС в целом.
Таков Путь любой большой дизайн-системы. Да и маленькой тоже.
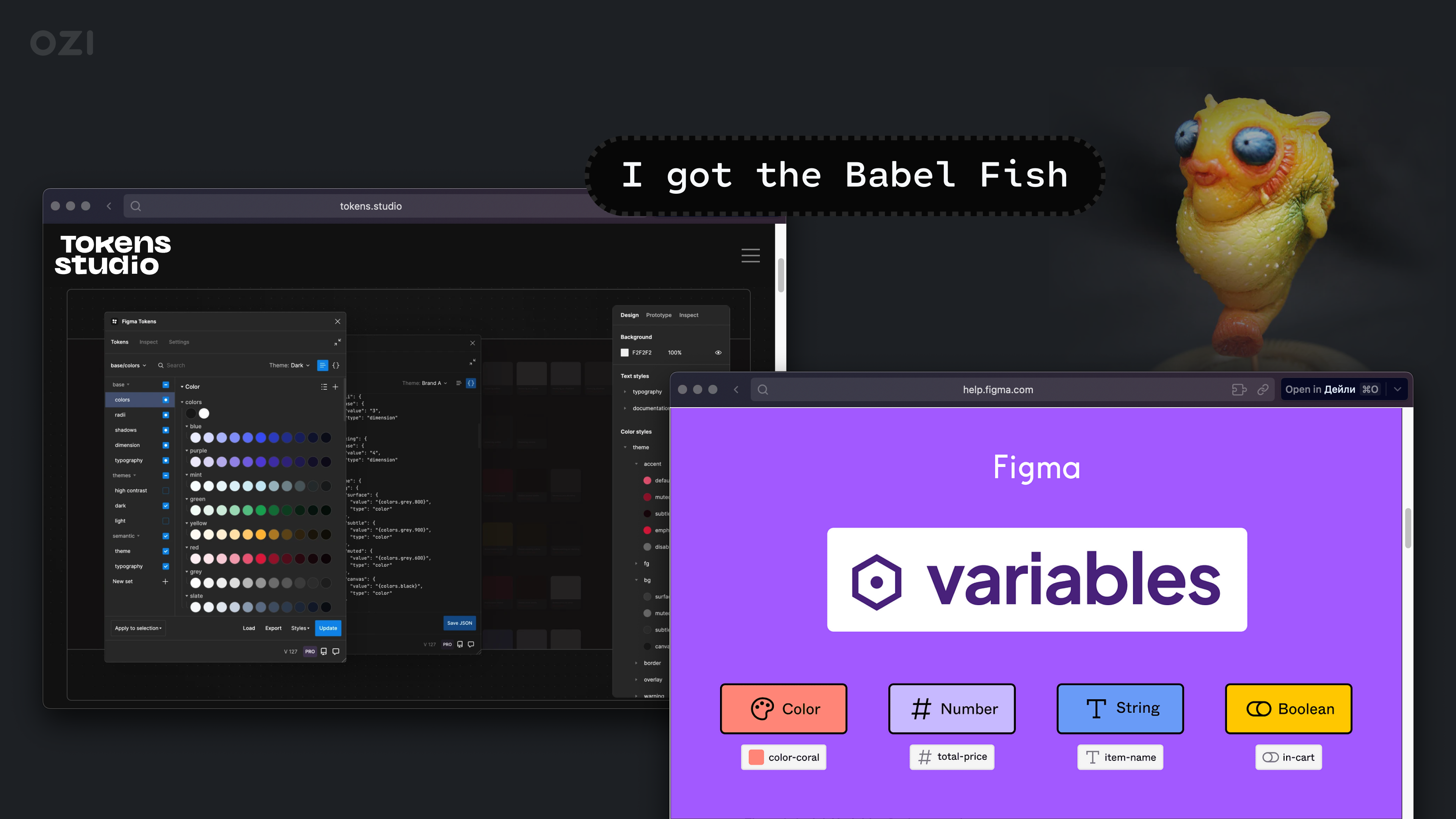
Token Studio или Figma Variables
Основа любой дизайн-системы — токены. Цвета, размеры, типографика, тени, даже иллюстрации и анимация поддаются токенизации. Хорошо спланированная и связанная с кодом сетка токенов — хребет и корни дизайн-системы. Она источник правды. И очень важно, чтобы этот источник не замутнился и не прокис.
Работать с токенами в Figma можно разными способами. Через сторонние плагины или напрямую — через переменные (Variables). Источник правды может быть в самой Figma или во внешних JSON-файлах.
Мощнейший плагин Tokens Studio for Figma (Figma Tokens) долгое время был единственным приличным решением для работы с мультибрендовостью и темизацией. Это крутой комбайн с поддержкой логических операций с токенами, синхронизацией через git и многого другого. В платной pro-версии он может работать в паре с теми самыми нативными переменными Figma. Поддерживает токены типографики. Команда разработчиков плагина активно участвует в жизни дизайн-системного сообщества, сотрудничает с рабочей группой стандарта дизайн-токенов W3C. Но, при всех плюсах, это стороннее решение.

А что нам предлагает сама Figma? Не так давно её инженеры порадовали нас переменными. Variables — встроенное нативное средство работы с токенами. На момент выхода статьи они находятся в стадии бета-тестирования. Отсутствуют токены типографики, нет логических операций. Нельзя манипулировать прозрачностью токенов. Количество модов-тем сильно зависит от тарифа. Даже на тарифе Organization количество модов ограничено смешной цифрой четыре. Если необходимо больше (до сорока) — покупаем тариф Enterprise. То же самое с работой с токенами через Figma Rest API. Только на тарифе Enterprise. Тем не менее мы верим в команду Figma и ждём обновлений.
Token Studio
Плюсы:
-
гибкость и функциональность;
-
логические операции с токенами;
-
мультибрендовые токены;
-
синхронизация через git.
Минусы:
-
скорость работы и надёжность — положа руку на сердце, они хромают;
-
стороннее решение чревато зависимостью от внешних разработчиков.
Figma Variables
Плюсы:
-
инженеры Figma отвечают за целостность и обратную совместимость решения;
-
скорость работы, недостижимая для плагинов;
-
удобство использования дизайнерами и разработчиками (с оговоркой на Figma DevMode).
Минусы:
-
функциональность пока оставляет желать лучшего;
-
ограниченное количество или дороговизна модов;
-
ручная синхронизация JSON.
Испытываете потребность в мультибрендовой дизайн-системе с возможностью кастомизации — присмотритесь к Token Studio. Но будьте готовы ждать. И чинить. Хотите стабильности и производительности — выбирайте Figma Variables. Но запаситесь терпением. Позвоните в Figma и спросите, что там с токенами типографики.
Ozon
Мы испытали оба варианта. Начиная работу над OZI, мы выбрали Token Studio, ведь нативных переменных на тот момент не существовало. Плагин помог нам разработать и залить в Figma сетку токенизации. Плюсом стала связь с генератором палитр Huetone, в котором мы тюнили и проверяли на контрастность core-палитру. Однако, как только Figma представила нативные переменные, мы переехали на них.
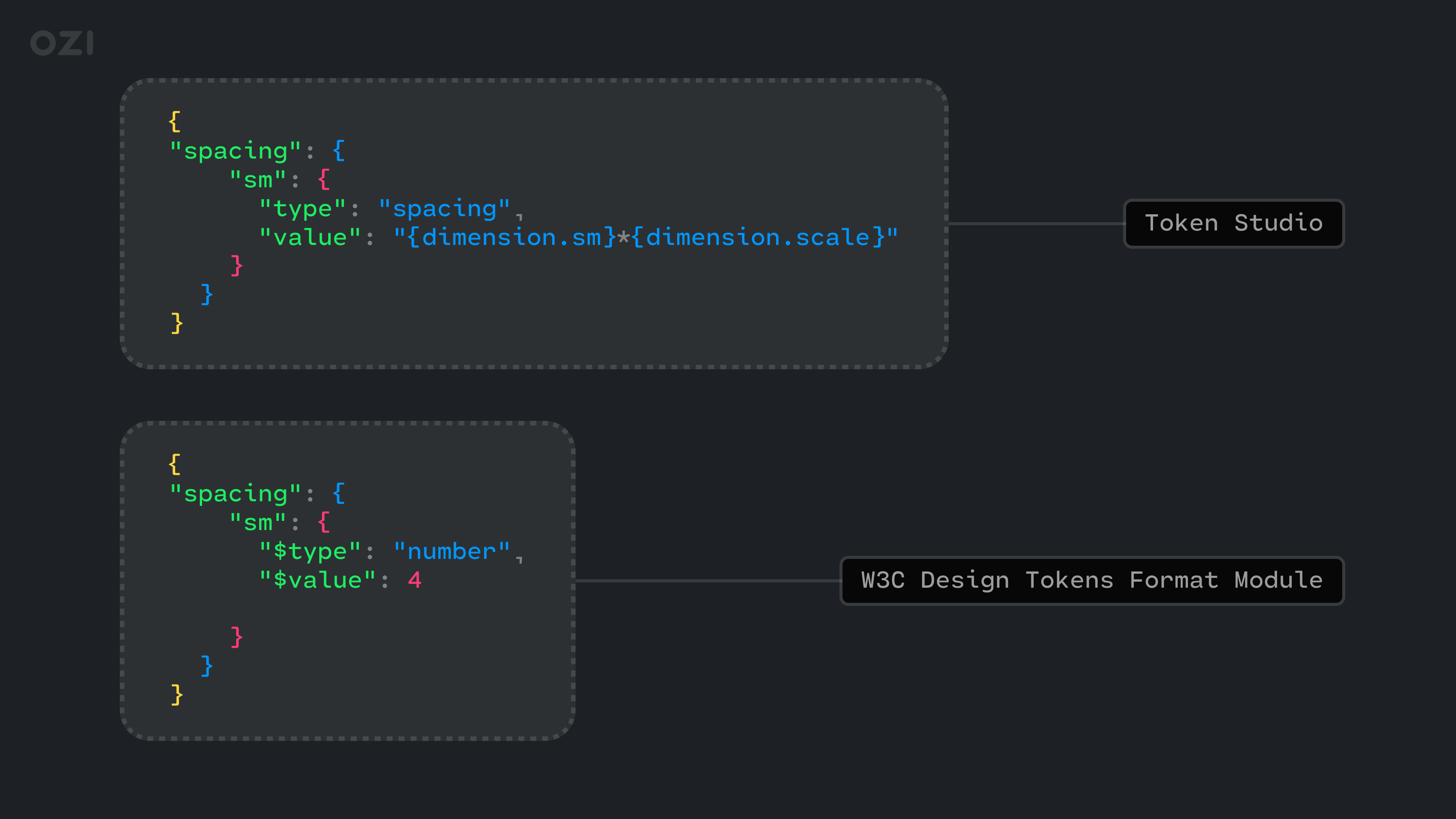
Синтаксис JSON. Гибкость или стандарты
Продолжаем про токены. В каком формате хранить? JSON-файл, это бесспорно, но Token Studio и другие продвинутые плагины имеют свои особенности синтаксиса JSON-файлов. Внутренние ссылки, преобразование цветовых пространств, манипуляции с прозрачностью, математические и логические операции. Но JSON-файл — ещё не переменные для разработки. Токены нужно преобразовать в разнообразные платформенные форматы. Можно делать это через специализированные конвертеры типа Amazon Style Dictionary или писать самостоятельно. Процесс преобразования может быть автоматизированным или ручным. Но в любом случае структура и синтаксис JSON должны быть понятны конвертеру.
В 2019 году была организована Design Tokens Community Group — рабочая группа стандартизации дизайн-токенов. В группу вошли представители ключевых игроков рынка ДС, включая Figma, Adobe, Google, Microsoft. На сегодняшний момент есть Design Tokens Format Module. Он включает предварительный проект синтаксиса, достаточно лаконичный, не поддерживающий сложных манипуляций с токенами, но имеющий все шансы стать индустриальным стандартом. Несколько плагинов для Figma уже умеют с ним работать. Например, плагин Variables Import от разработчиков из Microsoft.

Гибкость
Плюсы:
-
гибко манипулировать токенами;
-
использовать и модифицировать референсные токены;
-
создавать мультибрендовые наборы.
Минусы:
-
сложность конвертации токенов в платформенные переменные;
-
зависимость от нестандартного синтаксиса.
Стандарты
Плюсы:
-
независимость от конкретных программных решений;
-
уверенная передача токенов из среды в среду.
Минусы:
-
скупая функциональность;
-
статус стандарта — «Всё ещё Draft».
Выбор тут зависит от вашего инструментария. Если Token Studio или другие продвинутые решения удовлетворяют вашим запросам — выбор стандарта сделали за вас разработчики. Если вы пока не подсели на сторонние инструменты, можно изучить и использовать стандарт W3C. Это надёжность и предсказуемость.
Ozon
Да. Мы перешли на стандарт. Надёжность для нас важнее гибкости.
Компонентные токены или семантические
Токенизация дизайн-системы распределяется по слоям. Обычно их два-три. Может быть и больше, но два-три — это база. Разберёмся на примере цветовой палитры. Достаточно ли только корневой и семантической палитры или нужны и компонентные токены? Начнём с конца.
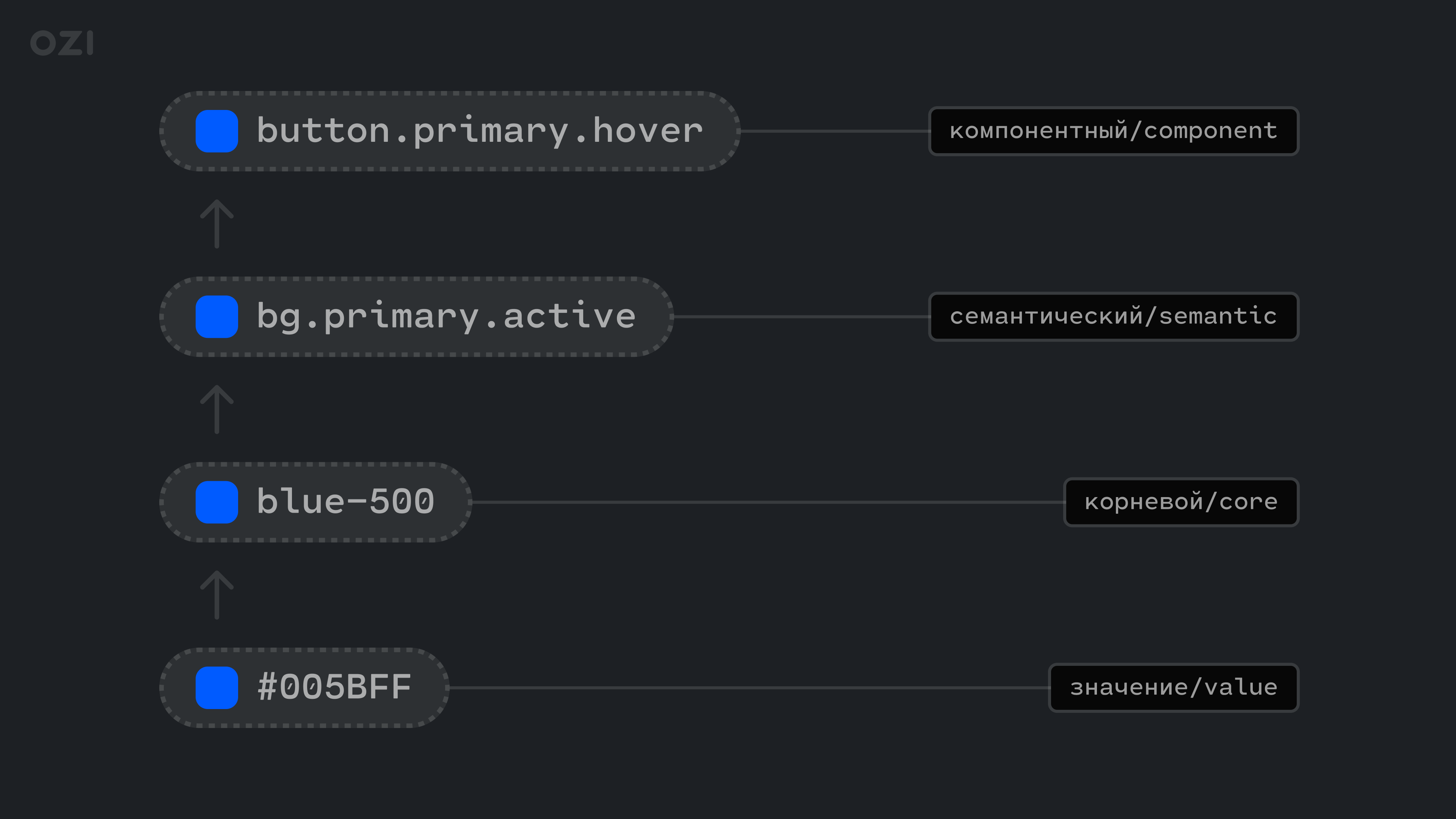
Компонентный слой. Это цвета, предназначенные для покраски конкретных компонентов и их состояний. Например, button.primary.hover — цвет основной кнопки, на которую навели мышь. Своё значение он берёт из корневого слоя или из слоя семантического. #005BFF > blue-500 > bg.primary.active > button.primary.hover. Чтобы покрыть все компоненты, таких токенов должно быть очень много. Очень. В отличие от кода компонентный слой не так часто используется в Figma, а уж публиковать его на дизайнеров — преступление против человечности.

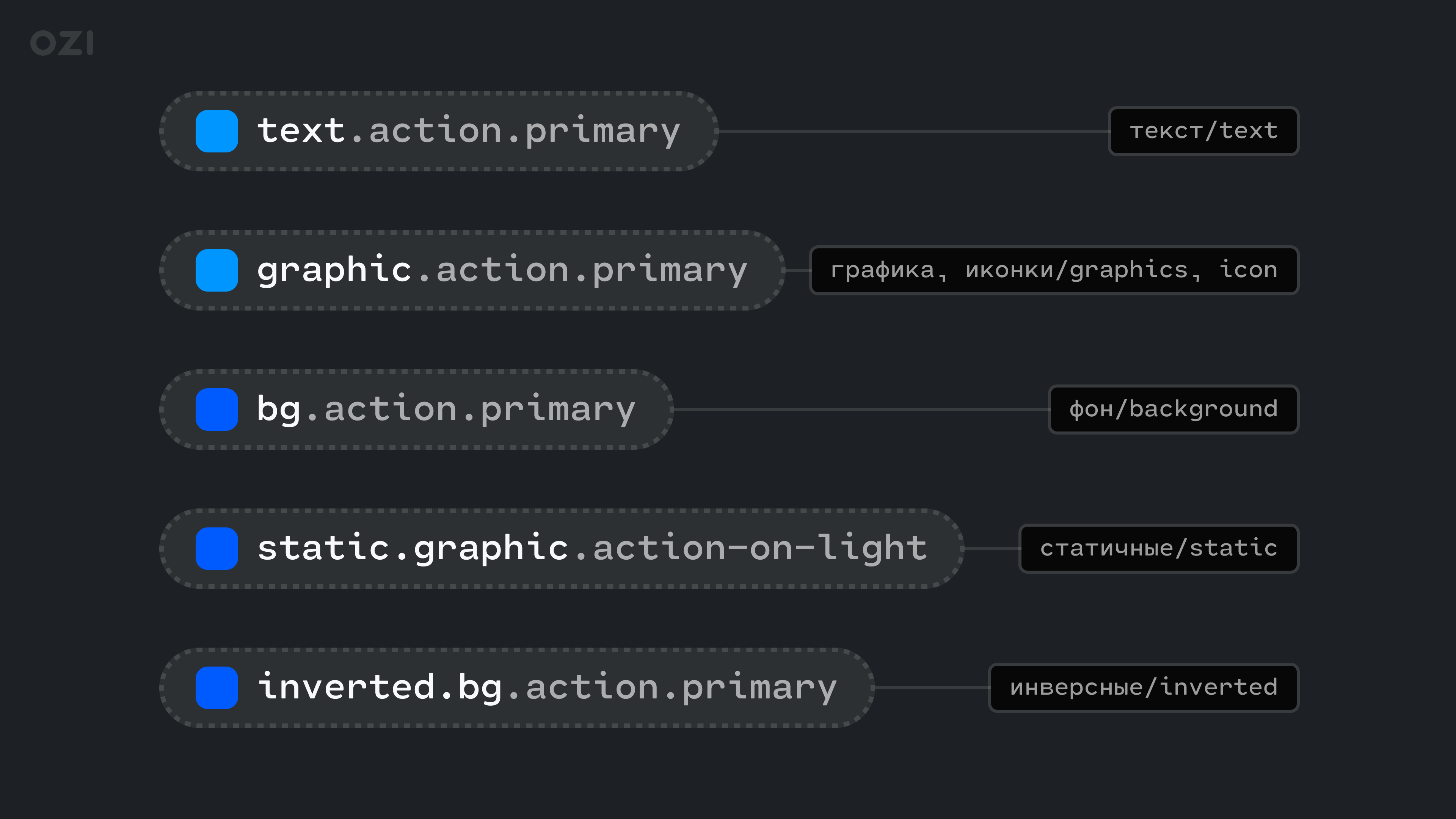
Предыдущий слой — семантика. Несколько наборов цветов для разных групп элементов. Текст, фон, графика-иконки и т.д. Это обозримое множество с чётким разделением. Что-то в духе bg.primary.active. Значения для токенов семантического слоя либо жёстко заданы, либо приходят из слоя корневого, где хранятся растяжки цвета. #005BFF > blue-500 > bg.primary.active.

Самый глубокий слой — корневой. Там хранятся растяжки цвета. Они могут создаваться на основе формул с учётом контрастности. Могут быть разными для светлой и тёмной темы. #005BFF > blue-500

Теперь посмотрим на эти слои с точки зрения компонентов в Figma.
Компонентные токены
Плюсы:
-
абсолютная гибкость — можно управлять цветом конкретных состояний, конкретных компонентов.
Минусы:
-
огромное количество токенов усложняет поддержку консистентности.
Семантические токены
Плюсы:
-
ограниченный и понятный набор токенов;
-
руководство по принятию дизайн-решений.
Минусы:
-
нет возможности точечно воздействовать на компоненты и их состояния.
На самом деле здесь нет развилки. У нас не два пути, а бесконечное множество. Можно вполне осмысленно задействовать все слои. Распределять семантические группы, ограниченно использовать компонентные токены, создавать формулы для генерации растяжек корневого слоя, жонглировать инверсными цветами.
Ozon
И опять мы попробовали всё на вкус. В дизайн-системе BX изначально использован двухслойный core-семантический подход. OZI прожила свою юность с несемантической палитрой. Сейчас тоже переезжаем на семантику.
Цветовые модели. HSL или LCH
Помните про корневой слой токенизации с растяжками цвета? Чтобы его создать, нужно выбрать цветовую модель. Эти странные сочетания букв — CIE XYZ, Lab, HSB, RGB, CMYK. Аббревиатур много, но сегодня поговорим о двух — HSL и LCH. На слух почти одинаково, но разница громадная.
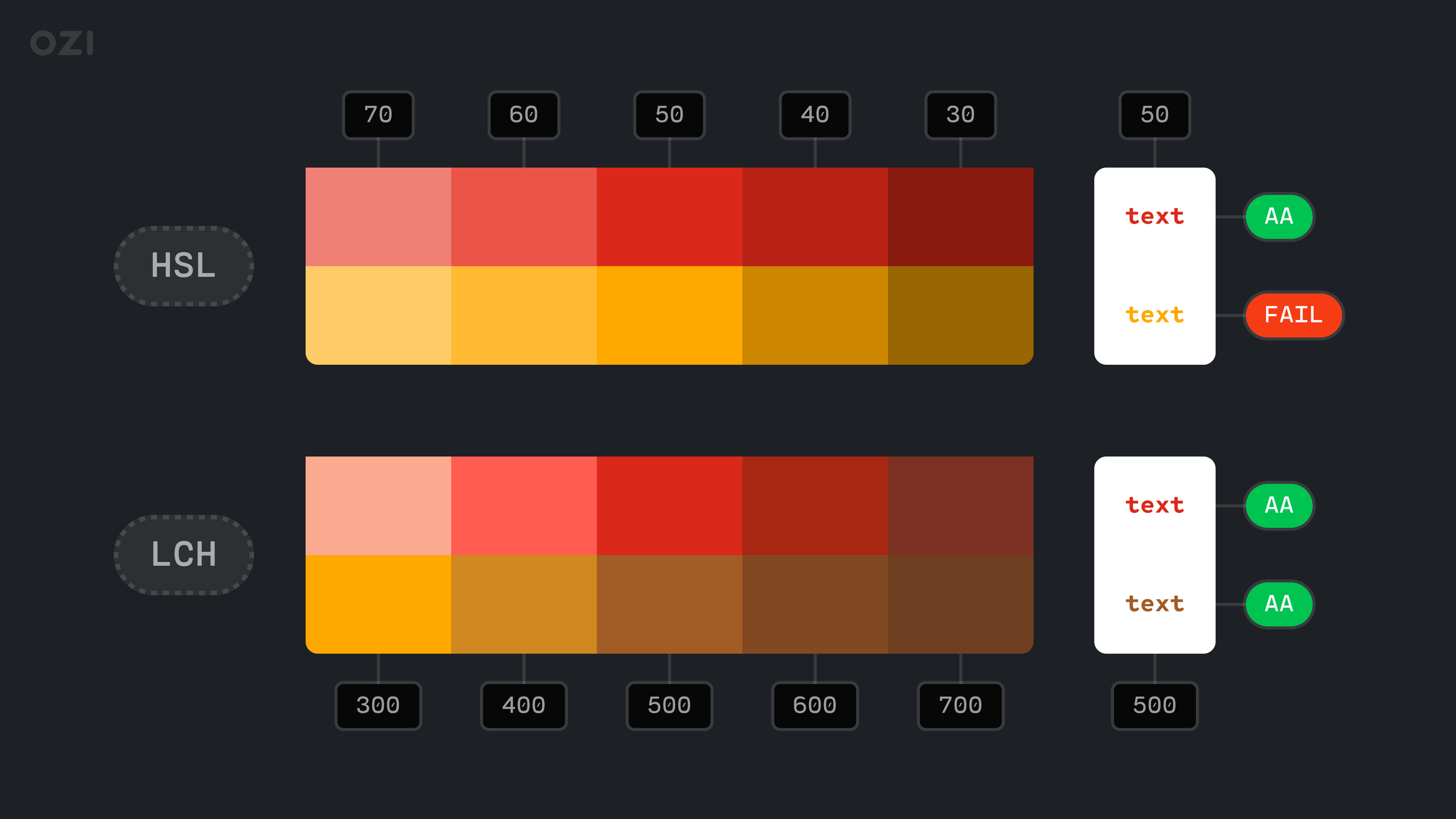
Цветовая модель HSL (Hue, Saturation, Lightness — оттенок, насыщенность, интенсивность). Модель эта старая и добрая. Про неё знают все браузеры и IDE, её можно уверенно использовать в CSS. Двигая показатель интенсивности, получаем шаги растяжки.
Контрастность цветов, полученных таким способом, сильно зависит от оттенка. Цвета с одинаковым значением интенсивности воспринимаются глазом слишком по-разному.
Вторая модель — LCH (Luminance, Chroma, Hue — яркость, цветность, оттенок). Она позволяет генерировать разные по оттенку цвета с одинаковой светимостью (Luminance). Такие цвета синхронно проходят тесты на контрастность (WCAG, APCA), построенные на человеческом восприятии оттенков. Это очень удобно для создания растяжек цвета и раздачи значений в семантическую и компонентную палитры.

HSL
Плюсы:
-
удобно делать растяжку — меняем себе значение интенсивности;
-
работает везде, поддерживается даже холодильниками.
Минусы:
-
эта модель ограничена пространством sRGB (это не круто);
-
параметр интенсивности плохо коррелирует с человеческим восприятием, а значит и с тестами на контрастность.
LCH
Плюсы:
-
ориентированность на человеческое восприятие контрастности;
-
широкий цветовой диапазон.
Минусы:
-
ограниченная поддержка браузерами и фреймворками.
Ozon
Как я уже упоминал, мы выбрали модель LCH, стандарт контрастности APCA и прекрасный Huetone для создания палитры OZI.
Если хотите углубится в теорию цвета и контраста, вот шикарный путеводитель.
Абстрактный нейминг или явный
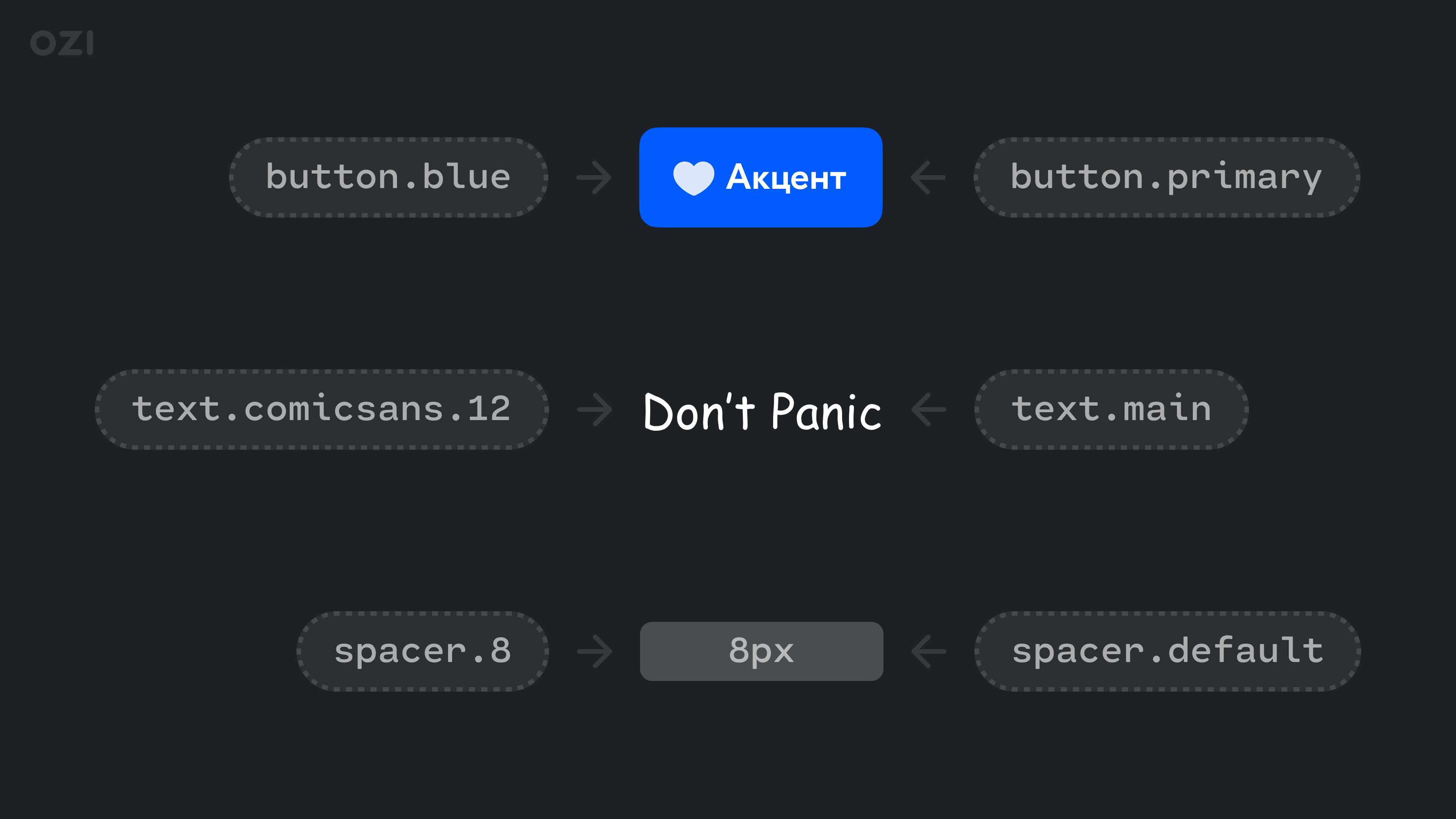
Токены и компоненты можно назвать предельно конкретно. Чтобы всем сразу было всё понятно. Например, синюю акцентную кнопку можно назвать button.blue, текстовый стиль с шрифтом ComicSans 12 кегля — text.comicsans.12, а токен отступа в 8px — spacer.8. Это удобно в моменте.
Но всё течёт, всё меняется. Поэтому есть другой подход. Абстрактный. Мы не привязываемся к реальным значениям. Они преходящи. Завтра ваш бренд перекрасится в розовый, и розовая акцентная кнопка с именем button.blue станет странной. Или вам захочется увеличить основной наборный шрифт с 12 до 14pt. Вы возразите: «можно же всё переименовать!». Пойдите скажите это своим разработчикам и быстро бегите. Потому что, если догонят, вам будет больно. Переименовывать что-то в живом коде бывает неоправданно сложно.
– Вы представляете, какие повреждения получит бульдозер, если прокатится по вашему телу? – Какие же? – полюбопытствовал Артур. – Абсолютно никаких!
Дуглас Адамс. «Автостопом по галактике»

Вооружившись этим знанием, акцентную кнопку мы назовём просто button.primary, и неважно, какого она цвета в этом квартале, текстовый стиль назовём text.main и можем завтра же безболезненно сменить шрифт на Papirus, а отступ назовём spacer.default, и сегодня он 8, а завтра может стать 16px. Например. Тут поле для вашей фантазии, главное — договориться со всеми сторонами.
Конкретный нейминг
Плюсы:
-
всё сразу понятно из названия.
Минусы:
-
больно вносить изменения.
Абстрактный нейминг
Плюсы:
-
гибко.
Минусы:
-
нужно хорошенько договорится со всеми сторонами и составить нейминговую конвенцию.
Исключением являются токены корневого слоя. Палетки можно называть по принципу «как слышится, так и пишется». Тут вполне актуальны названия blue, red, yellow. Или чуть более вычурные blueSky, redTomato, yellowSun. А вот абстракция тут неуместна. Мы не будем переименовывать токены этого слоя и не будем кардинально менять их значения. Скорее, добавим новую растяжку и переназначим ссылки на слое семантическом.
Вот вам сервис с именами цветов для вдохновения.
Ozon
У нас на семантическом слое есть цвета positive (green на core-слое), info (teal), pro (violet) и т.д.
Платформенные названия или «как договорились»
Не все элементы дизайн-системы имеют общепринятые названия. Как назвать тот или иной компонент? Где источник правды?
Его внимание привлекла крупная зазывно-красная кнопка под экраном, и он её нажал. На экране вспыхнула надпись: «Пожалуйста, не трогайте больше эту кнопку».
Дуглас Адамс. «Автостопом по галактике»
Есть межплатформенные названия, отлитые в коде. Например, Button. Есть общепринятые в определённых кругах. Есть исторически сложившиеся™ и новоязные. Давайте посмотрим на примере поля ввода с выпадающим меню. С поддержкой фильтрации по мере ввода. Сколько дизайн-систем, столько и мнений по поводу названия этого компонента.
-
Autocomplete
-
Autosuggest
-
Combobox
-
Dropdown
-
Typeahead
Сайт The Component Gallery — кладезь знаний по неймингу и вообще.
А ещё есть разная терминология на разных платформах. То, что на iOS — Tab Bar, то на Android — Bottom Navigation. То, что на Android — App Bar, то на iOS — Navigation Bar. А то, что на Android — Navigation Bar, того на iOS вообще нет и никогда не было. Вот такая Вавилонская башня. Без пинты Guinness с этими барами не разберёшься. И если у вас межплатформенная ДС, придётся договариваться, чтобы не использовать «вавилонскую рыбку» в разговорах с разработкой.
Платформенные названия
Плюсы:
-
однозначно и закреплено в гайдах платформы.
Минусы:
-
не все компоненты ДС имеют нативные реализации;
-
возможны межплатформенные конфликты.
«Как договорились»
Плюсы:
-
нет зависимости от платформы;
-
в гайдах ДС закреплены общие названия.
Минусы:
-
продуктовые разработчики не всегда понимают, о чём речь (кто из нас читает гайды?);
-
нужен онбординг для новичков.
Собирайтесь с разработчиками и дизайнерами и решайте, как назвать каждый компонент. Спорьте и доказывайте. Это нормально. Главное — чтобы в результате все понимали, о чём речь. Закрепляйте договорённости документацией и примерами использования.
Ozon
Мы устраивали открытое голосование по полю с выпадающим меню и вводом. Победило название Combobox.
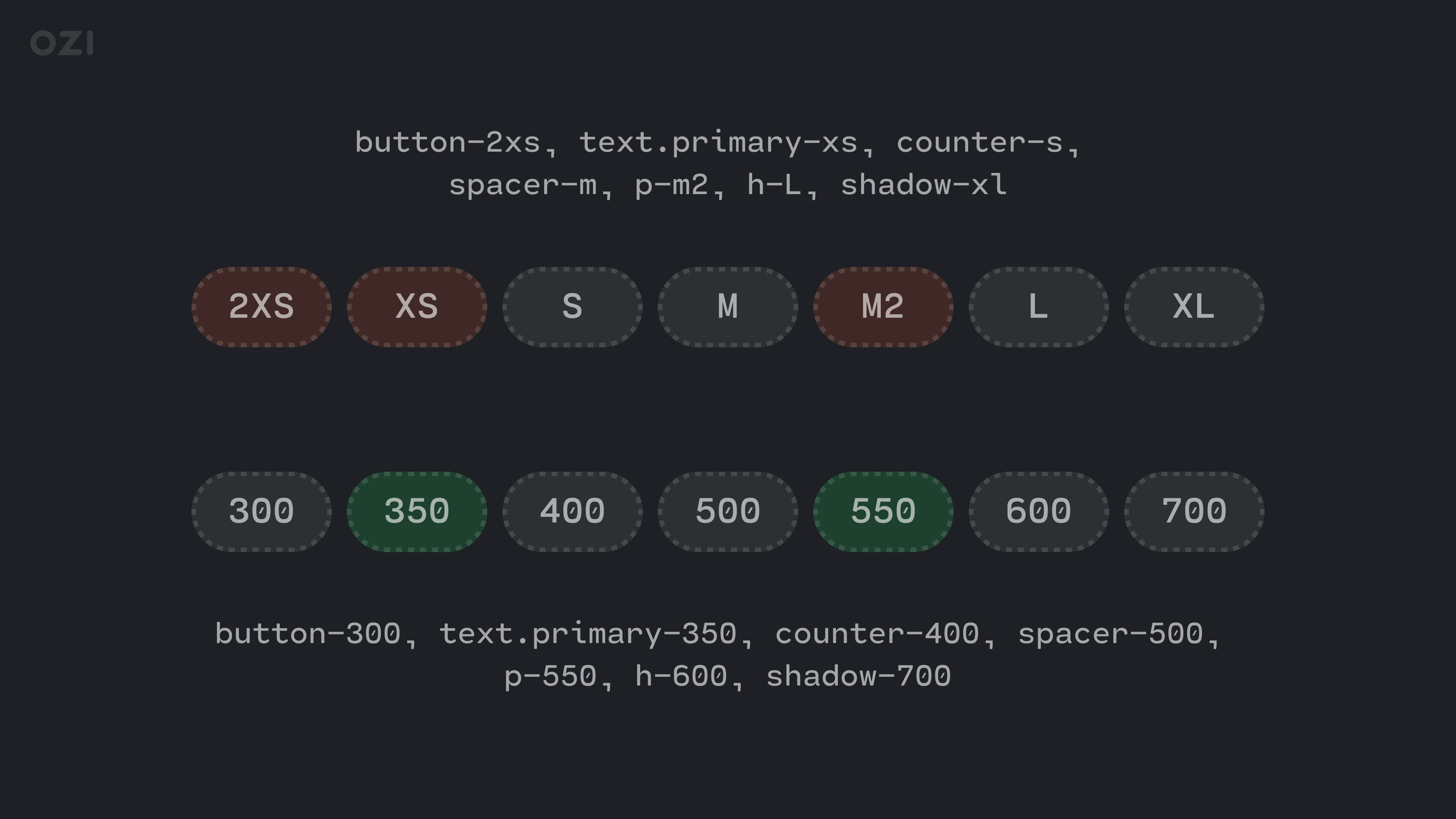
«Маечные» размеры или числовые
Думаю большинство сталкивалось с маечкой. Те самые S, M, L, XL и далее. Кроме магазина одежды, эта сетка часто используется в дизайн-системах. Особенно популярно вкрутить маечку в типографику. И всё бы ничего, но есть узкое место — сложно поместить что-то осмысленное между M и L. А рост ДС требует новых слотов в размерной матрице. И появляются всякие нечитаемые M2, XXXS, 6XL.
Другой вариант — задать размерность числами с большим шагом. Например, с шагом 100. Сетка получается читабельной и легко расширяемой. При острой необходимости можно вставить между 200 и 300 токен 250, а потом 275 или 225.
Чем больше, темнее или прозрачнее элемент или стиль, тем больше цифра. За середину можно взять число 500. Оно будет аналогом M (Medium) в маечных размерах. 500 — самые ходовые значения. Основной стиль текста — body-500. Его цвет — text-500. Input среднего размера input-500.

И, конечно, эти подходы можно мудро совмещать. Использовать числа на корневом слое, а маечку — на семантическом. Или комбинировать числа с семантикой. Полная свобода!
Маечка
Плюсы:
-
привычно, уютно.
Минусы:
-
сложно масштабировать сетку токенов.
Числа
Плюсы:
-
гибко, расширяемо.
Минусы:
-
требуется привычка.
Ozon
Для себя мы остановились на числах. Атомарная природа нашей OZI требует большой гибкости. СемантическийH1для лендинга и для админ-панели — это две большие разницы. А нам нужно отвечать на запросы разных продуктов. Поэтому семантика у нас выглядит так —heading-500,heading-600и т.д. Лендинг ставит в качествеH1heading-900, а админ-панель —heading-500.
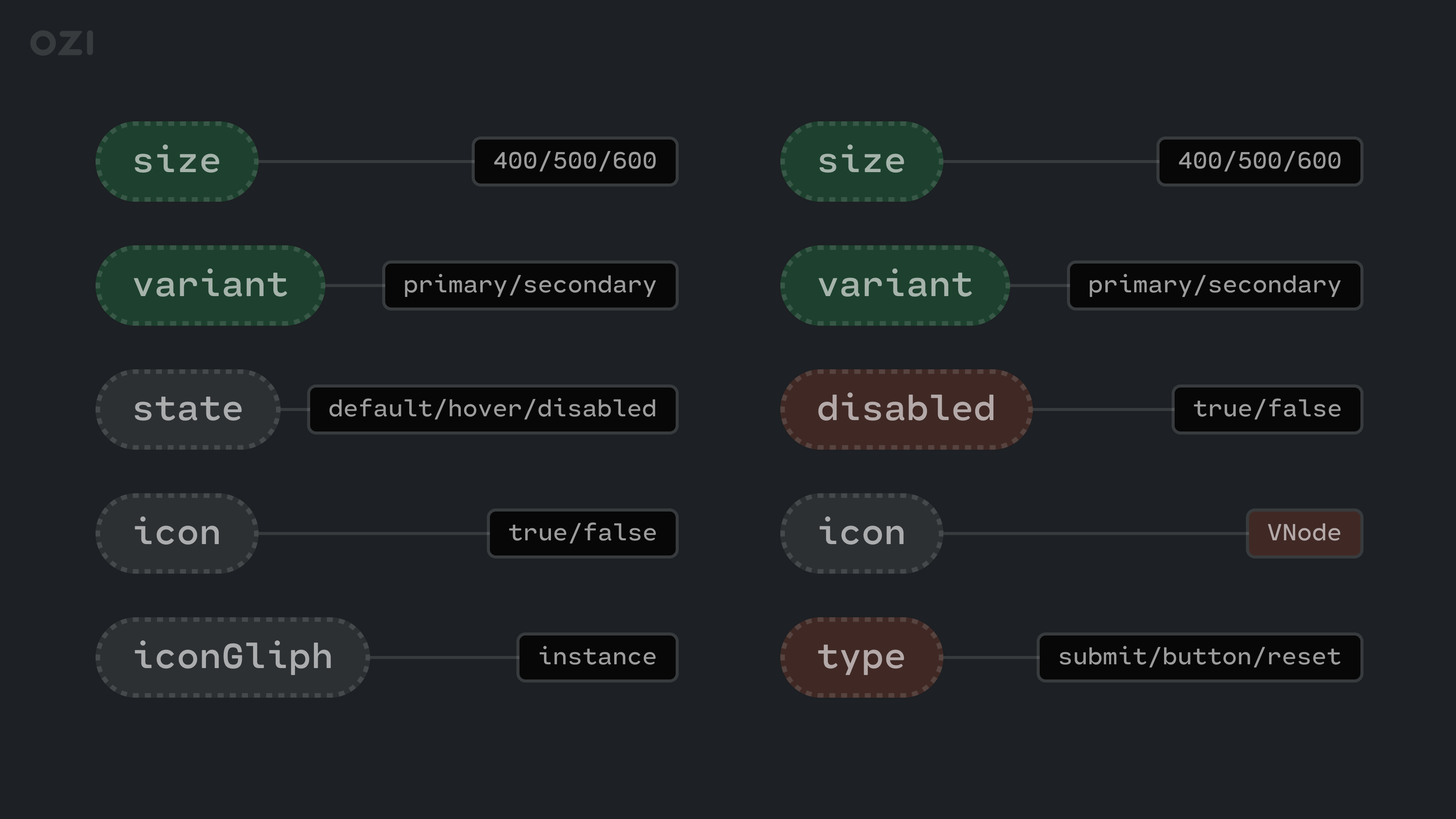
Для разработчика или для дизайнера
Нужно ли называть все артефакты дизайн-системы одинаково с разработкой? Должна ли структура компонентов повторять реализацию в коде? Возможна ли автоматическая выгрузка экранов из Figma в код? Отчасти всё это реализуемо. Но тогда, скорее всего, компоненты в Figma будут собраны неоптимально. С ними будет сложно и неудобно работать. Ведь у Figma свои законы, и создавалась она для быстрого проектирования, а не для производства готового кода.

Подход «Developer First» может сработать на небольших стабильных командах. Автоматической выгрузкой кода можно здорово сократить тайм-ту-маркет на длинной дистанции, но если штат большой и текучий, онбординг в такую систему сожрёт все плюсы. Чтобы обучить нового человека пользоваться такой системой, может уйти неоправданно много времени. Дизайнерам придётся глубоко погружаться в терминологию разработчиков. В особенности реализации на разных платформах. Само по себе это неплохо, даже полезно, но строить на этом процесс проектирования, скорее, избыточно.
Добавим сюда человеческий фактор, неминуемые ошибки и постоянные доработки компонентной базы как в Figma, так и в коде, влекущие за собой доработку документации. И вот плюсов всё меньше, скорость всё ниже, бизнес всё грустнее.
Другой путь — сделать команду дизайн-системы «вавилонской рыбкой», переводчиком с разрабского на дизайнерский и обратно.
Для разработчика
Плюсы:
-
дисциплинируем дизайнеров;
-
сокращаем TTM (Time To Market) — время от начала проработки идеи до ее конечной реализации и вывода на рынок.</p>" data-abbr="тайм-ту-маркет">тайм-ту-маркет.
Минусы:
-
сложно-сложно-ничего не понятно;
-
онбординг и доработки съедают весь профит.
Для дизайнера
Плюсы:
-
быстрое проектирование;
-
отсутствие жёстких рамок стимулирует поиск новых решений.
Минусы:
-
нужен переводчик с дизайнерского на разрабский и обратно в лице команды ДС;
-
разработка конечных сценариев занимает больше времени.
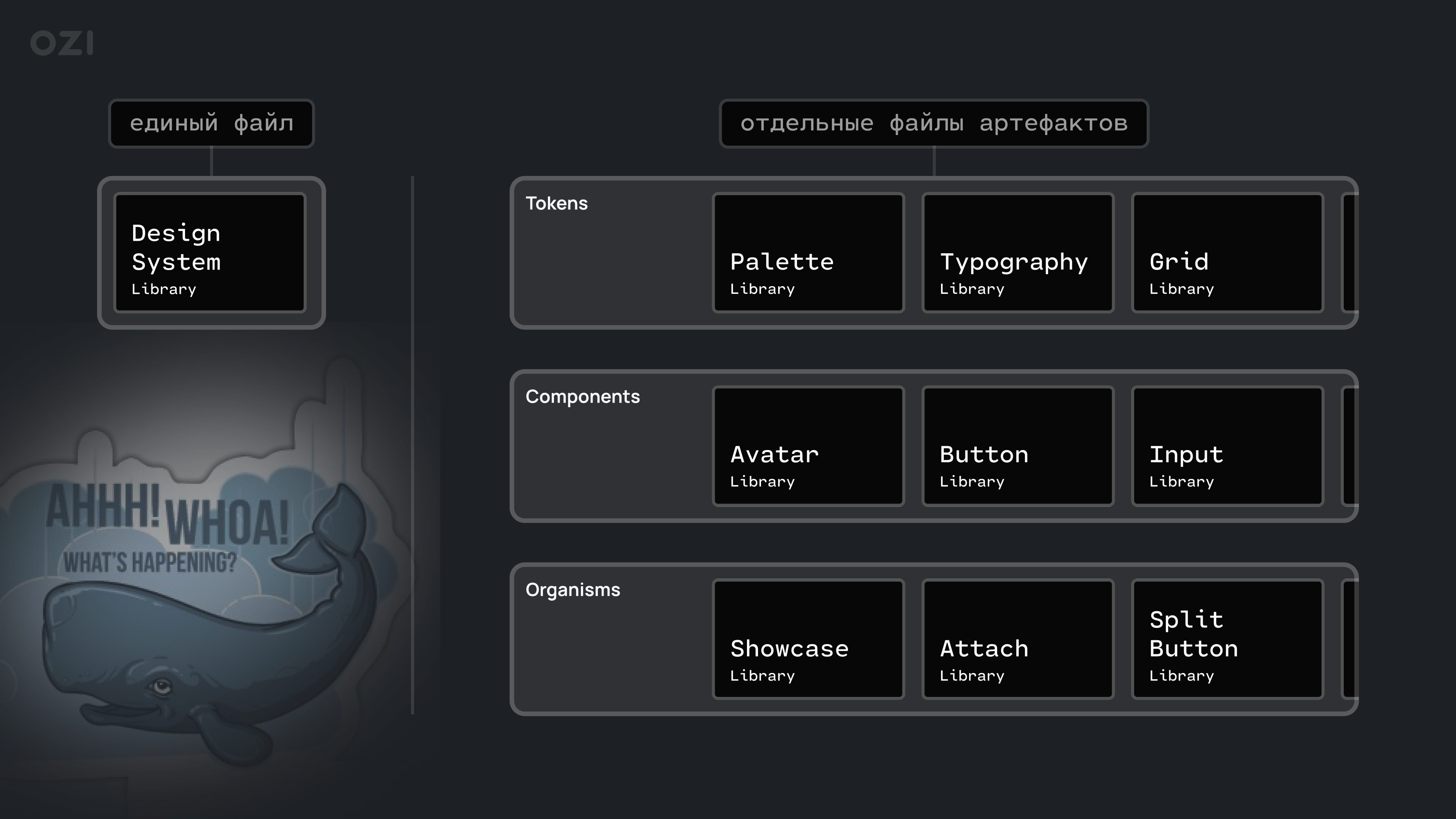
Единый файл ДС или файлы компонентов
Приличная дизайн-система в своей Figma-инкарнации — вещь объёмная. И по количеству артефактов, и по условному весу. Тем не менее многие команды держат все компоненты ДС в одном файле. А некоторые туда же размещают токены и стили. Это удобно в моменте, но рискованно на дистанции.
Figma, как веб-приложение, ограничена двумя гигабайтами на файл-вкладку. Когда этот предел близок, вы получаете предупреждающий жёлтый баннер. Когда предел достигнут, вы получаете... ничего. Файл может просто не открыться. Единицей измерения веса в Figma является слой (условно). Чем больше слоёв вы насыпали, тем тяжелее файл. Завалить файл дизайн-системы простынями вариантов и скрытыми слоями — дело времени. Распиливать файл после кризиса с баннером смерти — больно и совсем невесело.
Известно, что безответственные речи порой недёшево обходятся, но мало кто знает, сколь дорого!
Дуглас Адамс. «Автостопом по галактике»
Поэтому команды больших дизайн-систем могут хранить артефакты в отдельных файлах. Сколько компонентов, столько файлов. Плюс файлы с токенами и другими составляющими ДС. Это несколько усложняет процесс публикации и подключения библиотек, но облегчает работу с компонентами и улучшает общий перформанс ДС.

Единый файл ДС
Плюсы:
-
хранить всё в одном файле удобно команде ДС;
-
подключать один файл библиотеки удобно дизайнерам.
Минусы:
-
изменение атомарных элементов (кнопка, чекбокс и т.д.) бесконтрольно проливается в более сложносоставные (диалог, форма и т.д.) компоненты;
-
зима близко.
Отдельные файлы артефактов
Плюсы:
-
лёгкие, управляемые, быстро публикуемые компоненты;
-
можно эффективно использовать ветки в Figma (branch);
-
контролируемая проливка атомарных изменений.
Минусы:
-
необходимость «простукивать» дизайн-систему — публиковать и принимать изменения между файлами;
-
массовое подключение файлов ДС к сценариям доступно от тарифа Organization.
Ozon
Мы собирали целый митап по этому вопросу, где подробно рассказали и показали, как пилили свою дизайн-систему на составляющие и как живём-поживаем с напиленным.
Документация внешняя или в коде и в Figma
Без документации дизайн-система — тупой голем. Хорошие понятные руководства — это воздух, которым она дышит, её душа. С них начинается знакомство с ДС, к ним обращаются, когда возникают вопросы в процессе работы. Документация постоянно обновляется и дополняется. Каждый вопрос пользователя дизайн-системы должен иметь задокументированный ответ. Это база.
Мы требуем жёстко установленных границ Сомнения и Неопределённости!
Дуглас Адамс. «Автостопом по галактике»
Но где хранить эти знания? Как всегда, есть варианты. Великий Notion, копро корпоративный Confluence, инженерные Storybook и GitLab. Есть уже успевшие стать серьёзными платформами для хранения документации по ДС Supernova и Zeroheight. В таких инструментах есть инструменты для работы с токенами, синхронизация с Figma и с хранилищами кода.
А ещё можно дозреть и до создания отдельного самописного портала в корпоративную дизайн-систему. Например как Контур.Гайды.
Или... хранить доку в Figma.
Поварившиеся в дизайн-системном котле коллеги скажут: нужно использовать несколько инструментов. И будут правы. Моё глубокое убеждение — инструкция должна быть рядом с инструментом. Для разработчика ближайшее место — IDE и код. Комментарии и readme.md. Даже Storybook может «лежать далеко». Для дизайнера ближайшее место — Figma (если, конечно, он не работает в Pixso).
Под «внешней» документацией я не подразумеваю «торчащую наружу компании». Это может быть закрытое и запечатанное NDA-хранилище. Но оно вне предмета, который документирует. Не всякий разработчик дойдёт от кода до Confluence. Не каждый дизайнер долетит от Figma до Notion.
Внешняя документация
Плюсы:
-
единая точка входа;
-
готовые специализированные инструменты.
Минусы:
-
далеко от предмета;
-
дополнительные усилия по актуализации.
В коде и в Figma
Плюсы:
-
рукой подать.
Минусы:
-
в Figma сложно поддерживать актуальность;
-
дизайнеры теряются в коде;
-
несогласованность документации для дизайнеров и для разработчиков.
Ozon
Как вы поняли из тональности, мы храним доку рядом с компонентами. В Figma у нас есть файл Showcase — единая точка входа, витрина всех компонентов дизайн-системы и документации по ним. Разработчики держат свои артефакты в Storybook и GitLab.
Отдел дизайн-системы или продуктовые команды
Следующая развилка будет актуальна для больших компаний, таких больших и могучих, как Ozon или немного поменьше. К слову, у нас в компании больше двухсот дизайнеров, а разработчиков вообще не сосчитать. На таких масштабах однозначно встаёт вопрос о выделенной команде дизайн-системы. А вот на меньшем масштабе есть варианты.
Распределение задач дизайн-системы по продуктовым командам на условиях part-time — достаточно популярный подход. И он не лишён резона. Кто, как не полевые дизайнеры, знает потребности продукта? Кто, если не фичёвые инженеры, понимает ограничения и приоритеты? Но видят ли они полную картину на уровне компании или заперты в своих доменах? Хватит ли у них задора на марафонскую дистанцию? В любом случае такая схема нуждается в архитекторе и хранителе дизайн-системы. Как со стороны дизайна, так и со стороны разработки.
Другое дело — выделенная команда. Или прямо целый отдел, в который вместе с продакт-менеджерами и интерфейсными дизайнерами входят дизайнеры маркетинговые, платформенные разработчики, UX-исследователи, тестировщики, редакторы и технические писатели. Такой отдел может строить долгосрочные планы, приоритизировать задачи, управлять визуальным языком и tone of voice всей компании.
Продуктовые команды
Плюсы:
-
знают реальные потребности;
-
заинтересованы в скорости доставки до прода.
Минусы:
-
не видят всей картины;
-
создают много дублирующихся решений.
Отдел дизайн-системы
Плюсы:
-
центр управления визуальным языком;
-
согласованная платформа разработки.
Минусы:
-
приоритизация в пользу головных продуктов;
-
бюрократизация;
-
неповоротливость.
Ozon
Сейчас мы в Ozon где-то посередине. У нас есть выделенная команда дизайнеров и несколько команд разработчиков от разных платформ, которые сообща занимаются дизайн-системами. Вместе, но всё же по отдельности.
Вместо заключения
Вот мы и пробежались по некоторым ключевым точкам на пути дизайн-системы. Не расстраивайтесь, если не нашли быстрых ответов. Радуйтесь, что увидели конкретные вопросы. Это должно успокаивать — вы не одиноки в своём поиске. Большие компании тоже сталкиваются с этими вопросами. Их элитные профессиональные команды тоже ошибаются и учатся на ошибках. Идеала не существует, есть только Путь.
Сделать хорошую дизайн-систему просто. Стоит лишь понять, чем хорошая отличается от дурной.
Красный Тэнгу

На сладкое
Коллекции ДС
Материалы по разработке ДС
Персоны
С вопросами можно в комментарии, а можно в чат по дизайн-системам.
Напомню про телеграм-канал Ozon Design — коллективный аккаунт ведущих дизайнеров Ozon и наш сборник полезных материалов по редактуре.
Автор: Виктор Теплов





