В далеком 2013 году я узнал о проекте PaintCode и был весьма впечатлен увиденным.
Еще бы, каким-то чудом векторные картинки превращаются в строки кода, который в свою очередь вдруг начинает работать в Вашем приложении и вся эта магия всего за 99.99$.
Я долго смотрел на экран монитора и какой-то страх неизведанного отталкивал меня. Еще бы я человек далекий от дизайна и рисования не смог с первого взгляда оценить всего могущества этого проекта. Я отправил ссылки на видео и на сайт проекта нашим дизайнерам и подумал: «Ну вот сейчас, они начнут заниматься настоящими делами!». Но их выражение лица было похоже на мое, еще бы, они не могли понять всех этих замысловатых формул и переменных…
PaintCode интересное приложение хотя бы потому, что имеет пограничное состояние, оно вроде и для дизайнеров, но оно же и для программистов — PaintCode, какой же он на самом деле?
Не смотря на обильное количество документации и примеров , достаточно подробно и просто описывающей процесс создания элементов, хотелось бы сделать небольшой экскурс, а также указать на некоторые замечания выявленные во время работы с данным продуктом.
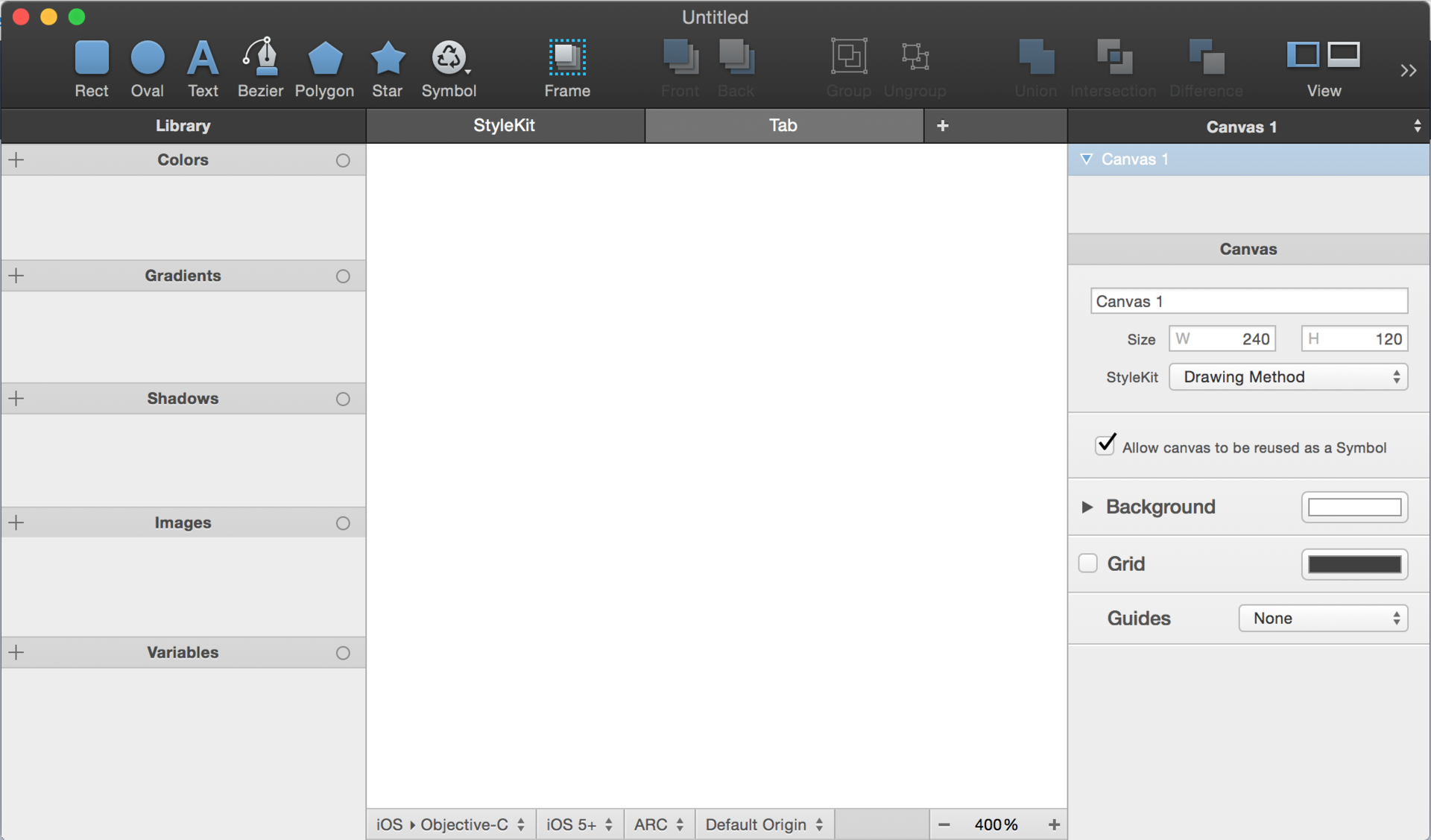
Paint

На первый взгляд очень даже простое приложение. Привычные как для дизайнеров так и для программистов вещи:
- в верхней части экрана Toolbar;
- в левой библиотека объектов;
- в центре рабочая зона;
- справа инспектор и браузер (для выбора элемента расположенного на рабочей зоне).
С верхней частью все понятно, каждый школьник рисовал в Paint и знает как рисовать круг, квадрат, вставить текст и звездочку.
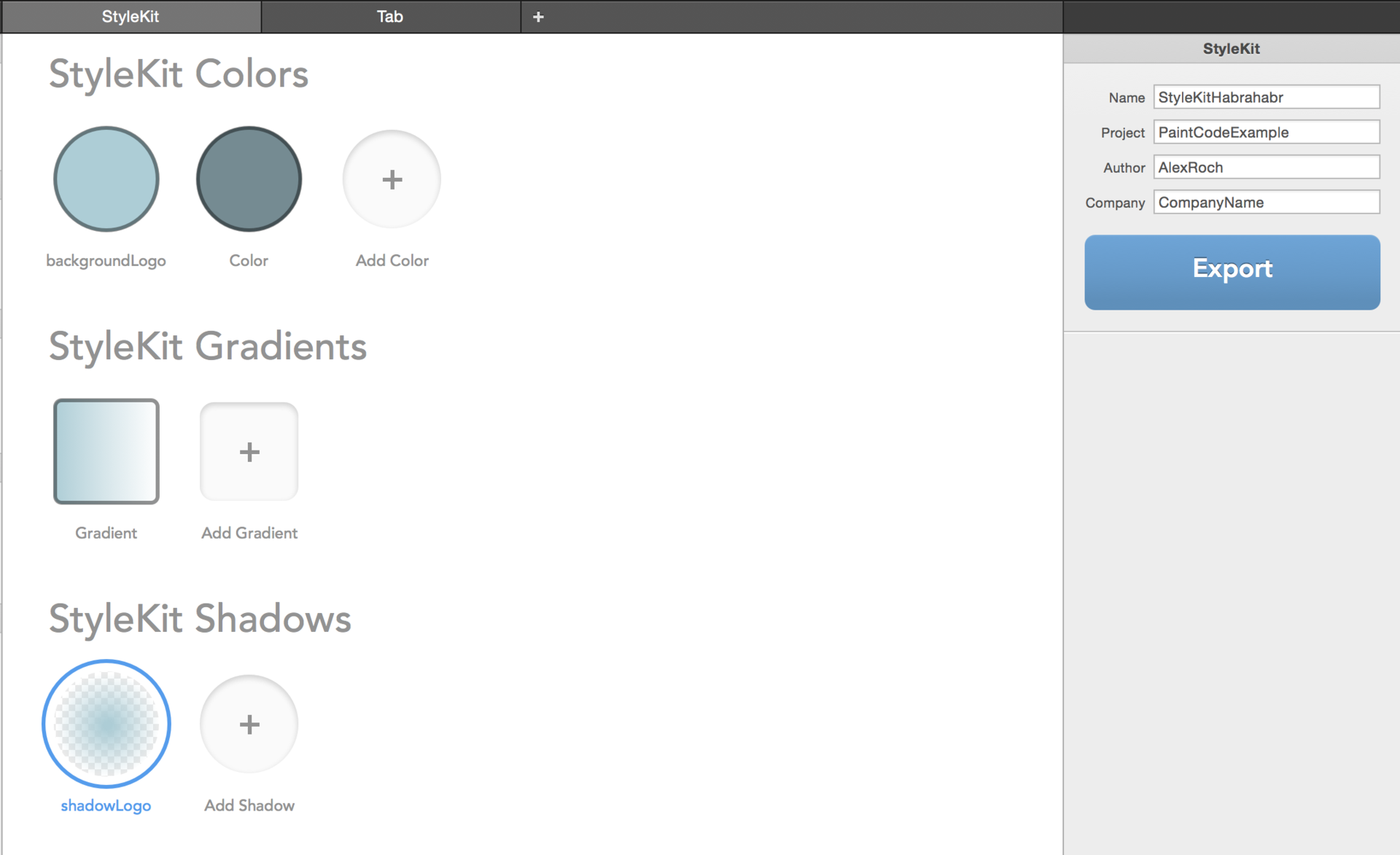
Разберем правую часть, она состоит из следующих пунктов:
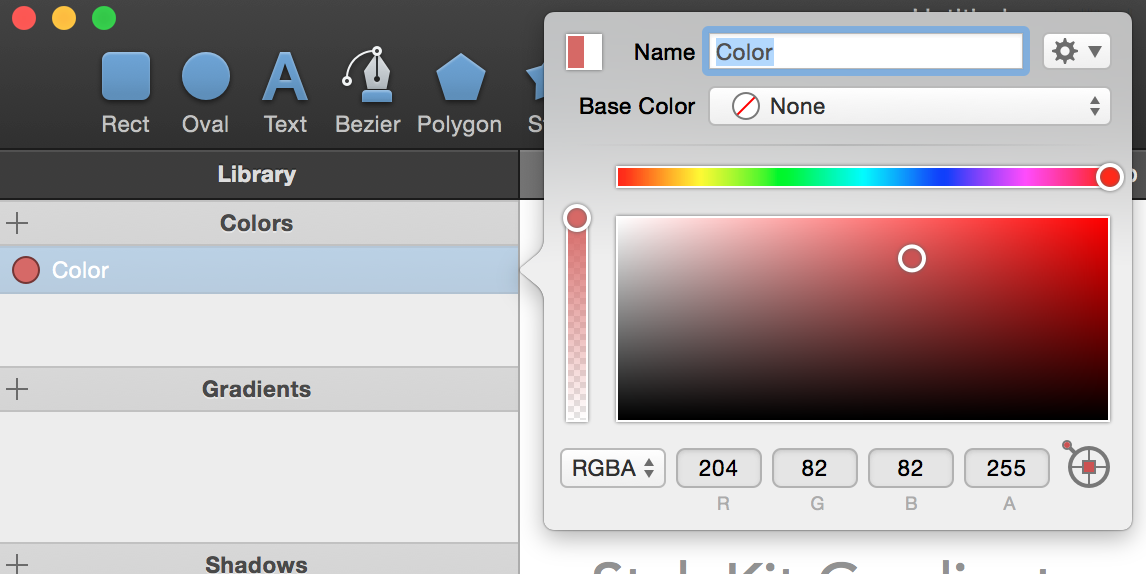
- Colors — для создания набора цветов Вашего приложения;
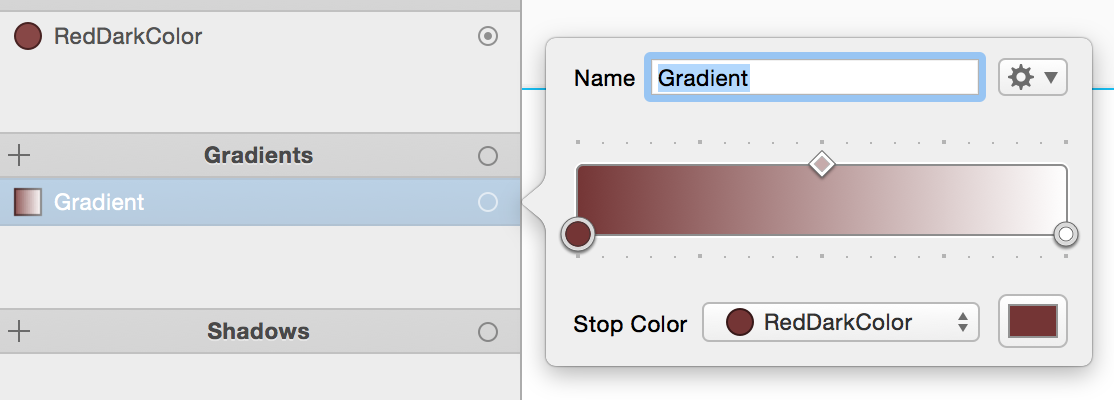
- Gradients — для создания набора градиентов, которые могут создаваться из базовых цветов созданных в пункте Colors;
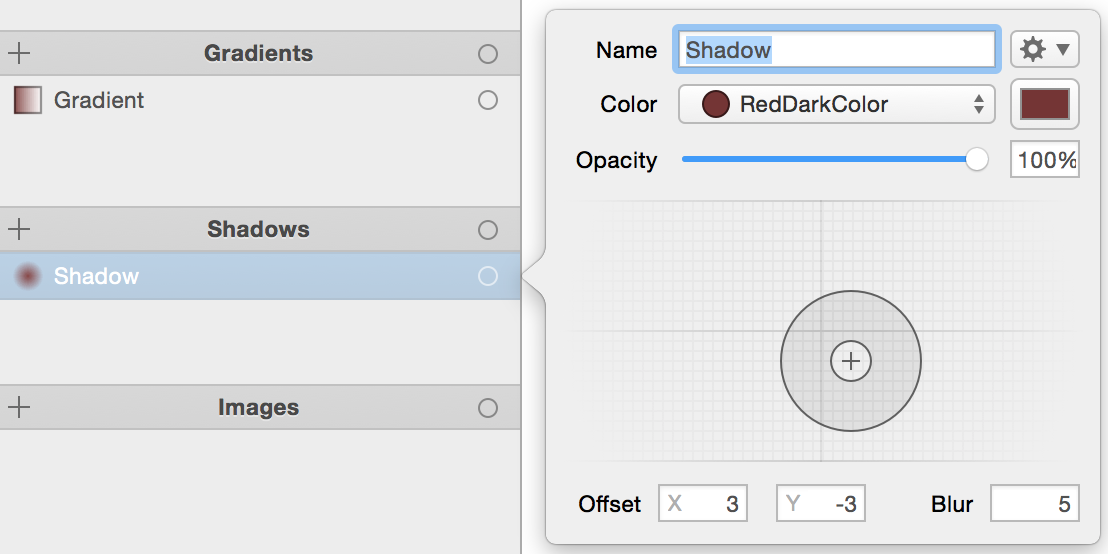
- Shadows — для создания набора теней, которые могут создаваться из базовых цветов созданных в пункте Colors;
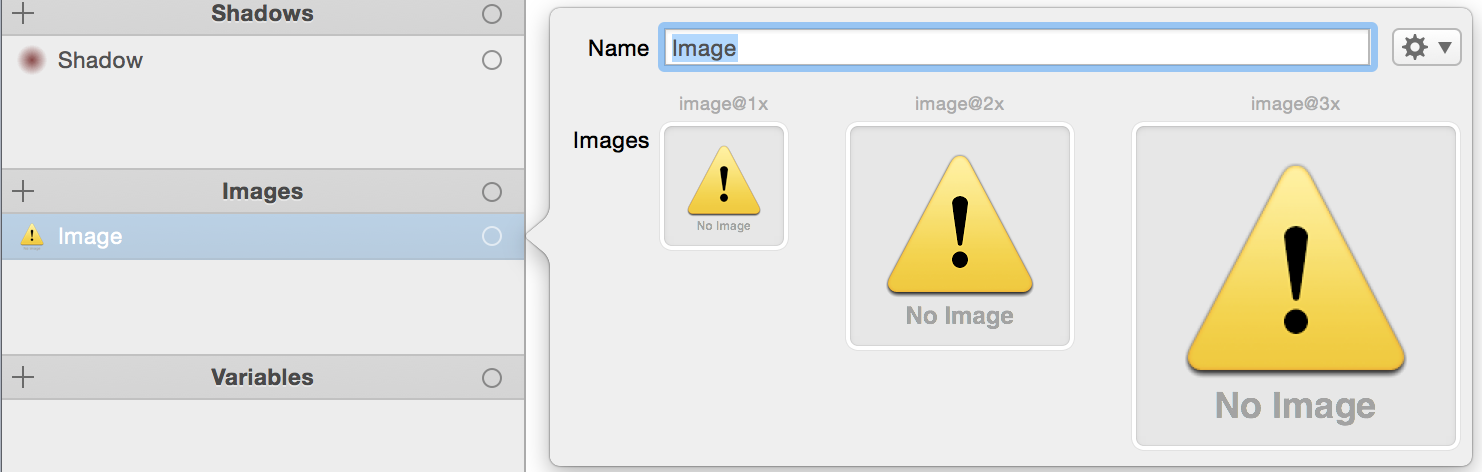
- Images — некоторые изображения в трех разрешениях 1x, 2x, 3x добавленные самостоятельно;
- Variables — самое интересное! Оставим некоторую интригу.





А вот про Variables подробнее:
Существует возможность добавить некоторую переменную, которая будет взаимодействовать с вашим элементом интерфейса, например менять его цвет, угол наклона, текст, состояние, возможно тип, местоположение, размер и местоположениеРазмер.
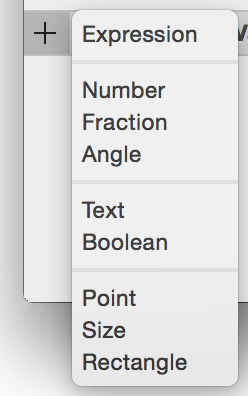
Типы Variables:
- Expression — некоторое выражение которое может возвращать все из ниже перечисленных;
- Number — числовое значение, например тип элемента;
- Fraction — доля, число от float от 0 до 1, как свойство progress у UIProgressView;
- Angle — угол в отличии от Number, это реально угол, значение от 0 до 360;
- Text — некоторый текст, который можно присвоить текстовому полю;
- Boolean — 1/0, YES/NO, да/нет, кому как нравится (например нажатие кнопки или скрытие элемента);
- Point — координаты точки x и y ;
- Size — размер ширина, высота;
- Rectangle — прямоугольник состоящий из Position (x, y) и Size (width, height).
Для каждого элемента библиотеки Вы сможете задать уникальное имя, и его тип: StyleKit, Local, Parameter. (тип StyleKit отсутствует у Variables)
- StyleKit — объект добавляется в общий набор стилей, подробнее ниже;
- Local — этот тип означает, что это локальный объект, который виден только в PaintCode;
- Parameter — этот тип означает, что это внешний объект, который виден не только в PaintCode (программист его сможет изменять «руками»).

StyleKit Такая штука которая содержит набор элементов необходимых для использования вне PaintCode, например можно добавить набор цветов, из которых состоит приложение. Программисту остаётся лишь вызвать цвет по названию:
self.view.backgroundColor = [StyleKitHabrahabr backgroundLogo];
Аналогично в StyleKit добавляются градиенты, тени, созданные элементы интерфейса. Т.е. некий набор, который в дальнейшем служит разработчику подспорьем при создании UI.
Пример:
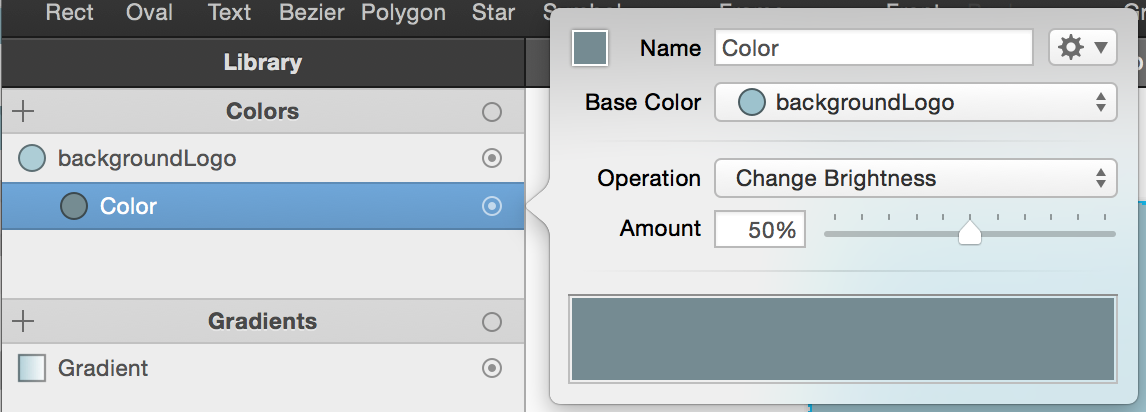
Мы создали некоторый цвет, а затем использовали его в качестве базового для другого цвета

Добавили на канву прямоугольник и присвоили ему цвет простым перетаскиванием//habrastorage.org/files/10a/ffd/a57/10affda57f1741fd8ebc50714579dc4a.png"/>
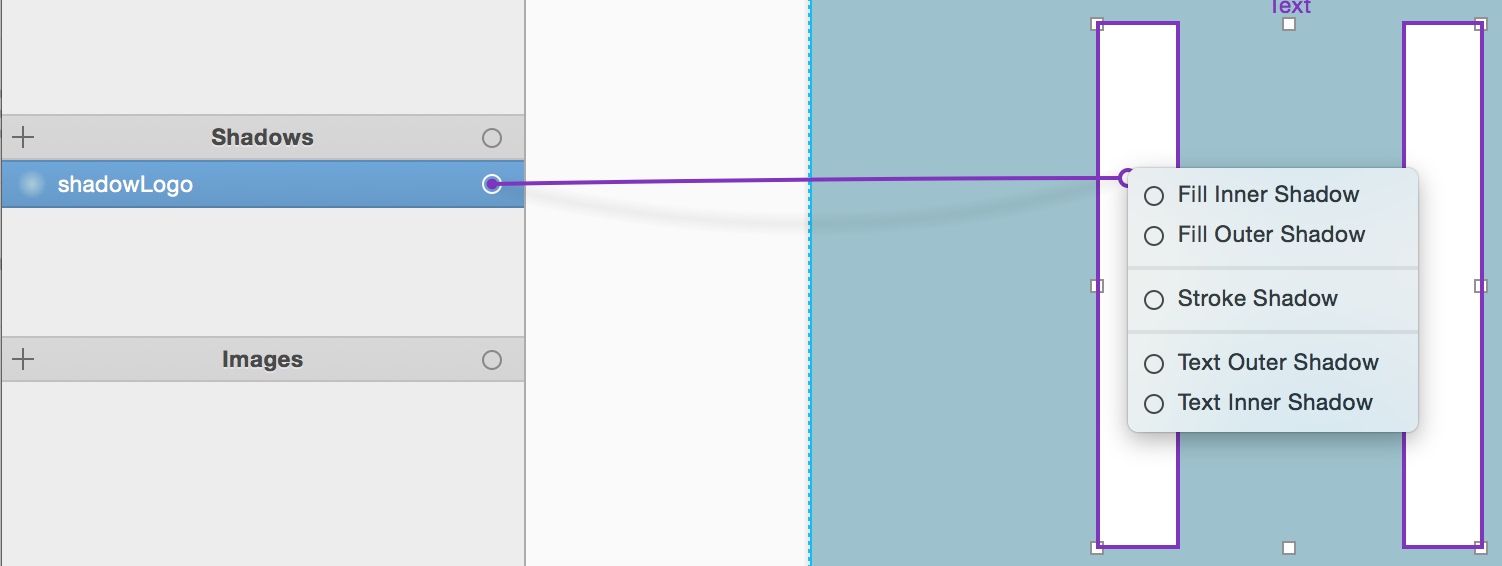
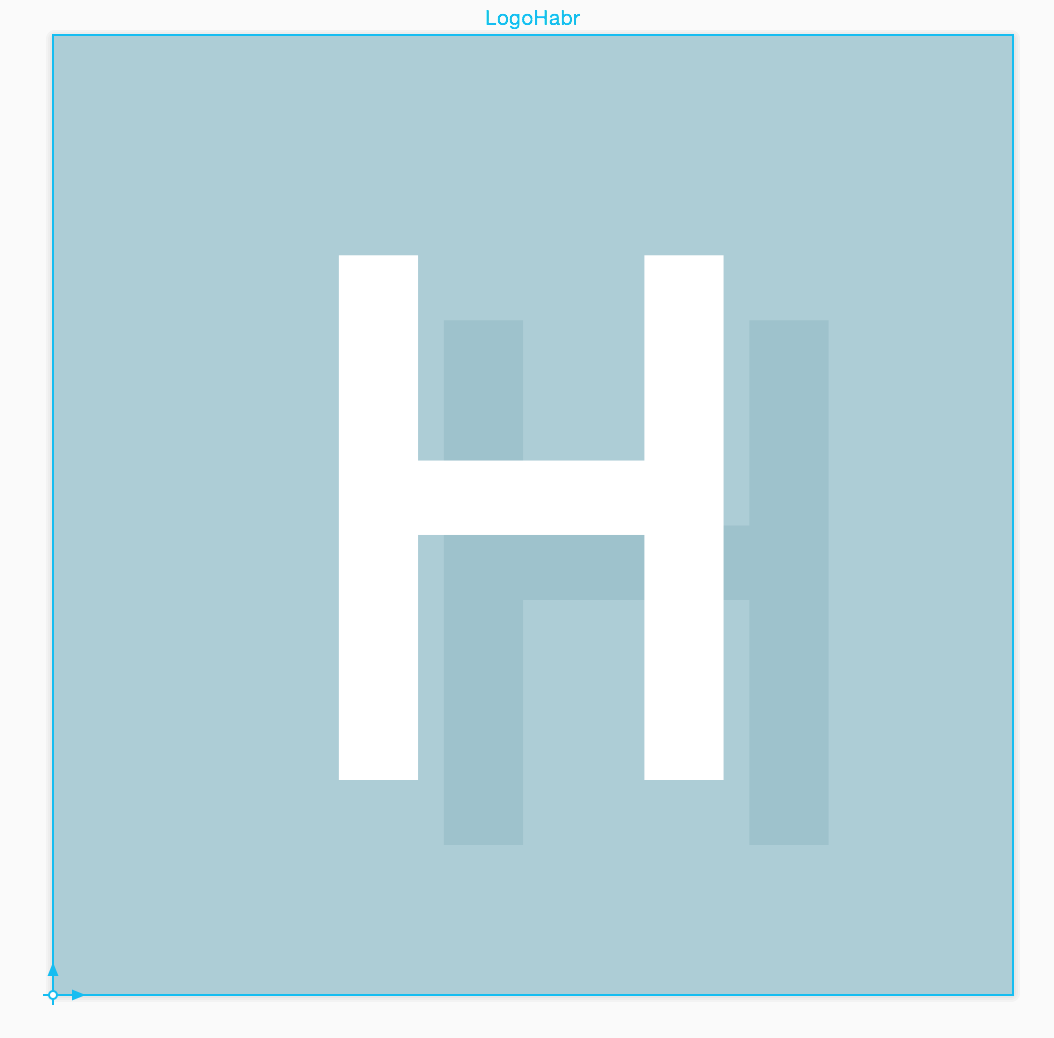
Добавили на канву текстовое поле, напечатали букву «H», конвертировали текст в кривые безье и добавили получившемуся элементу немножечко тени (созданную ранее из цвета, созданного из первого цвета)

Все просто!
Большим плюсом я считаю возможность создания элементов наследуясь от созданных ранее, например создание тени из базового цвета, как только Вы поменяете базовый цвет, все наследники сразу примут изменения. При грамотном проектировании очень удобная вещь.
Есть возможность импорта PSD, рисуете в Вашем любимом редакторе и переносите в проект. По части рисования, дизайнерам разобраться большого труда не составит.
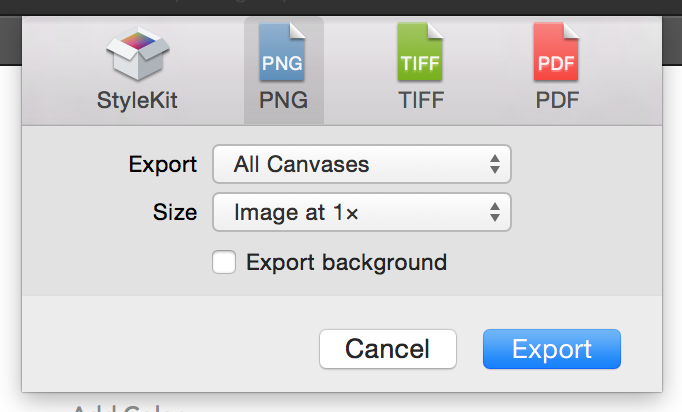
Созданные элементы, не отходя от кассы, можно нарезать в нужных разрешениях, простым нажатием кнопки «Export»


И тут небольшое отступление.
Как я уже писал, первое знакомство с PaintCode было уже давно, но как-то прошло мимо. И вдруг предоставилась возможность сделать тотальный редизайн приложения и в этот раз я был настроен решительно. Началось внедрение PaintCode, но тут появились некоторые проблемы, наши дизайнеры смогли усвоить только ту часть, что выше! Они хорошо делают свое дело, но когда речь заходила до переменных и создании функций наступал ступор и приходилось доделывать эту работу разработчикам.
Было принято решение делить работу, дизайнер создает цвета и собственно изображение, разработчики создавали необходимые переменные и функции экспортировали StyleKit в проект. И так, далее подключаются разработчики…
Code
Созданный дизайнером элемент нужно просто вывести на экран, а иногда и как-то оживить.
PaintCode позволяет создавать элементы интерфейса в виде простых UIImage и UIVew, которое будет двигаться, крутиться, менять цвет, исчезать и т.д., если точнее, то он создает метод прорисовки экземпляра UIView.
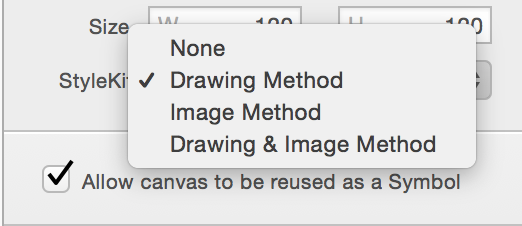
Начнем с простого, для того чтобы из созданного изображения получить UIImage необходимо выбрать канву и справа в инспекторе указать метод который будет возвращать StyleKit.

В выпадающем списке: нет метода, метод «прорисовки», изображение, и «прорисовка» и изображение.
Если выбрать генерацию изображения, то в StyliKit появится метод, в моем случае это
// Generated Images
+ (UIImage*)imageOfLogoHabrWithFrame: (CGRect)frame;
При вызове которого, создается изображение текущего разрешения, готовое к использованию.
Если же выбрать метод Drawing, то создается метод
// Drawing Methods
+ (void)drawLogoHabrWithFrame: (CGRect)frame;
Который в свою очередь добавляется в Ваш класс наследник UIView в метод — (void)drawRect:(CGRect)rect:
— (void)drawRect:(CGRect)rect {
// Drawing code
[StyleKit drawLogoHabrWithFrame: rect];
}
Для того, чтобы перерисовать заново Ваш экземпляр, например при изменении фрейма, других параметров или анимации, у экземпляра вызывается метод:
[self setNeedsDisplay];
В общем, схема простая как 2x2.
Примеры содержат как проект PaintCode, так и Xcode, что очень удобно.
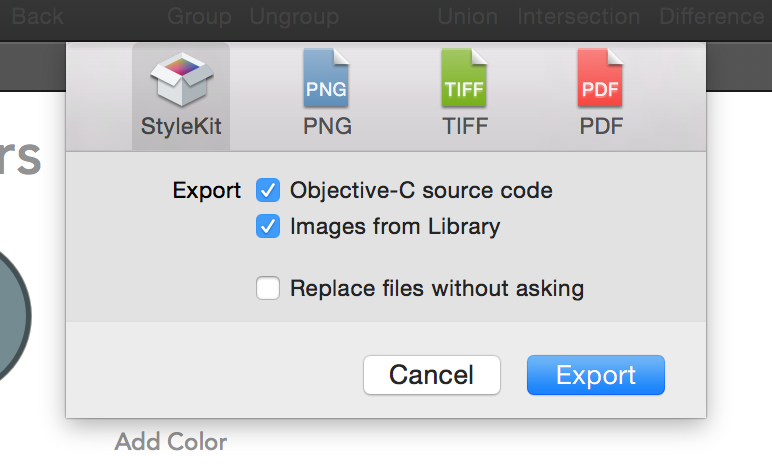
Для того, чтобы экспортировать StyleKit (по сути это файл .h и .m в случае Obj-C) нужно перейти в пункт File -> Export ...

Затем добавляем файлы в проект и пользуемся.
PaintCode умеет генерировать код для iOS — Objective-C, Swift, C# Xamarin и для Mac OS — Objective-C, Swift. Поддерживает iOS 5+, Mac OS 10.7+.
По большому счету разработчику нужно освоить использование переменных, язык выражений и динамические формы. А дальше уже на что хватит Вашей фантазии.
Итоги
PaintCode достаточно мощный и интересный инструмент в хороших руках. Позволяет создавать красивый «живой» интерфейс, «облегчить» приложение т.к. нет необходимости хранить все «нарезанные» картинки. Но перед использованием необходимо все взвесить, и вот с что решили мы:
Плюсы
- «Нарезает» изображения под нужное разрешение парой кликов;
- Избавляет от необходимости хранить большое количество картинок в проекте;
- Позволяет «оживить» UI — динамически меняйте цвета, добавляйте анимацию, меняйте размеры, ограничивайтесь только Вашей фантазией;
- В определенной степени ускоряет процесс разработки;
- При хорошей архитектуре проекта, можно быстро изменить внешний вид всего набора элементов (те самые базовые цвета, тенюшки, использование Symbol);
- Все цвета в одном месте;
- Достаточно быстро прорисовывает элементы;
- Хорошая поддержка, отвечали в течении 5 минут и даже подсказали когда у нас появилась вопросы;
Минусы
- Проект состоит из одного файла, что приводит к неудобству при использовании систем контроля версий (Git не может мержить изменения, вносим их по очереди!!!);
- Пограничное состояние инструмента вселяет страх как дизайнерам, так и разработчикам. Одним трудно прикручивать логику, другим трудно рисовать;
- Нет удобного разделения переменных на подгруппы, в последствии появляются переменные которые отвечают за одно и тоже действие, чтобы в них быстро ориентироваться, нужно придумать свою какую-то хитрую систему, либо следить за всем одному человеку;
- Если в одном проекте использовать один StyleKit, то последний обрастает кучей «переменных» и выражений которые очень трудно использовать (см. пункт выше);
- Если использовать несколько StyleKit, то приходится следить в каком именно находится тот или иной элемент, цвет, тень и т.д., что вносит неразбериху при разработке и как следствие приводит к свалке;
- Ваш проект становится зависимым от наличия установленной версии PainCode, иначе Вы не сможете быстро вносить изменения для элементов созданных в PainCode:
- Дизайнеру пришлось освоить Git;
- Нет возможности экспортировать код и получить изображение. Например каким-то чудом Ваш проект PaintCode потерялся, но остался сгенерированный им код, так вот проект из кода восстановить не получится;
- Иногда возникают проблемы и не понимание при решении задачи, особенно когда нужно «ресайзить» будущий элемент (Что-то из разряда constraint на iOS)
- В настоящее время нет возможность и использовать созданные элементы где-то еще кроме как на iOS и Mac OS, появится ли такое на Android…
P.S.
Очень легко попасться на обещания разработчиков, но иной раз оно того стоит! Как только наш проект попадет в AppStore, в статью обязательно будут добавлены материалы. PaintCode хороший инструмент для небольшого проекта, небольшой компании. Очень надеемся что инструмент будет и дальше развиваться, чтобы позволял создавать красивый, конкурентный дизайн, «живой» UI и прочие впечатляющие вещи. Ну и наверное главный вопрос который мучает многих на протяжении всего поста: «Стоит он хоть своих денег, то ?». Определенно стоит! Нужно только разобраться)
Ну и для затравки:
Автор: AlexRoch



