
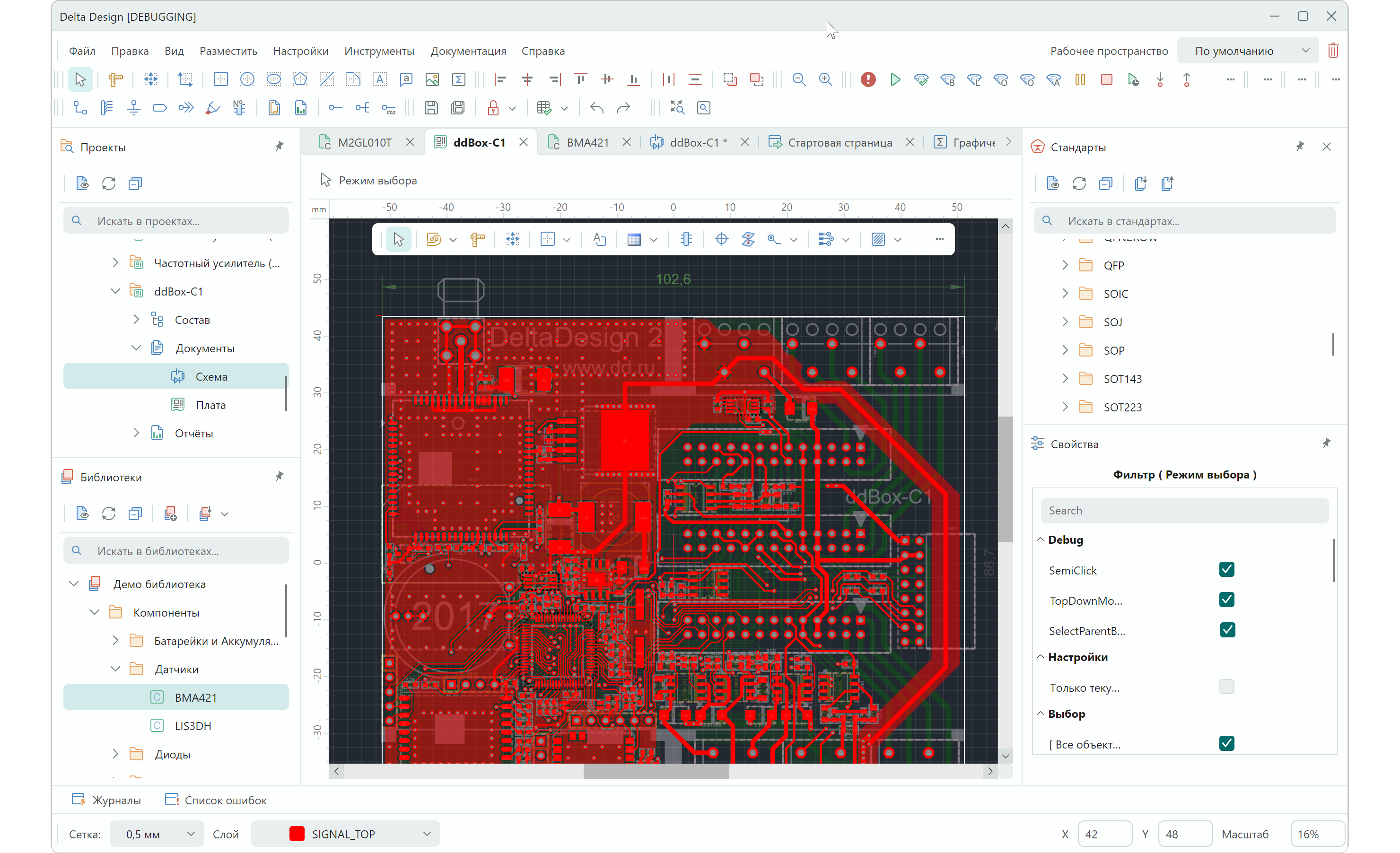
САПР Delta Design — это отечественная ECAD система от компании ЭРЕМЕКС для проектирования электронных устройств с десятилетней историей. Версия Delta Design, которая сейчас доступна публично, представляет собой классическое приложение Windows Forms для .Net Framework. Последний год наша команда работала над созданием кроссплатформенной версии Delta Design для .NET 6. В качестве фреймворка пользовательского интерфейса был выбран Avalonia UI, поскольку за плечами команды был большой опыт работы с платформой WPF, развитием которой Avalonia UI по сути является.
Как известно, электронные устройства собираются из микросхем и компонентов. Так же и пользовательский интерфейс обычно создается из типовых блоков, элементов управления, которые принято называть Контролами.
В процессе разработки новой версии Delta Design нашей команде пришлось создать свой набор контролов, который поддерживает как ОС Windows, так и ряд систем Linux, включая российские АстраЛинукс, РедОс, а также их модификации под Эльбрус.
Создание единой библиотеки контролов EremexControls.NET позволило компании значительно ускорить темпы разработки и показать мультиплатформенную версию Delta Design раньше обещанного срока. Применение готовых типовых блоков дало возможность инженерам фокусироваться на предметной области, не отвлекаясь на другие задачи. Сейчас библиотека контролов используются в трех внутренних проектах компании.
Была разработана единая дизайн-система для создания согласованного визуального представления внутри всей линейки контролов. На настоящий момент реализована поддержка темной и светлой тем, которые пользователь может переключать на лету.

Пользовательский интерфейс Delta Design потребовал от нашей команды создания множества контролов как простых, так и сложных, которые можно условно разбить на три группы:
-
Для работы с данными: TreeList, DataGrid, PropertyGrid и ListView.
-
Навигационные: Toolbars & Menus, Docking, TabControl.
-
Редакторы: TextEditor, ButtonEditor, CheckEditor, ColorEditor, DateEditor, ComboBoxEditor, SpinEditor, HyperlinkEditor, и SegmentedEditor.
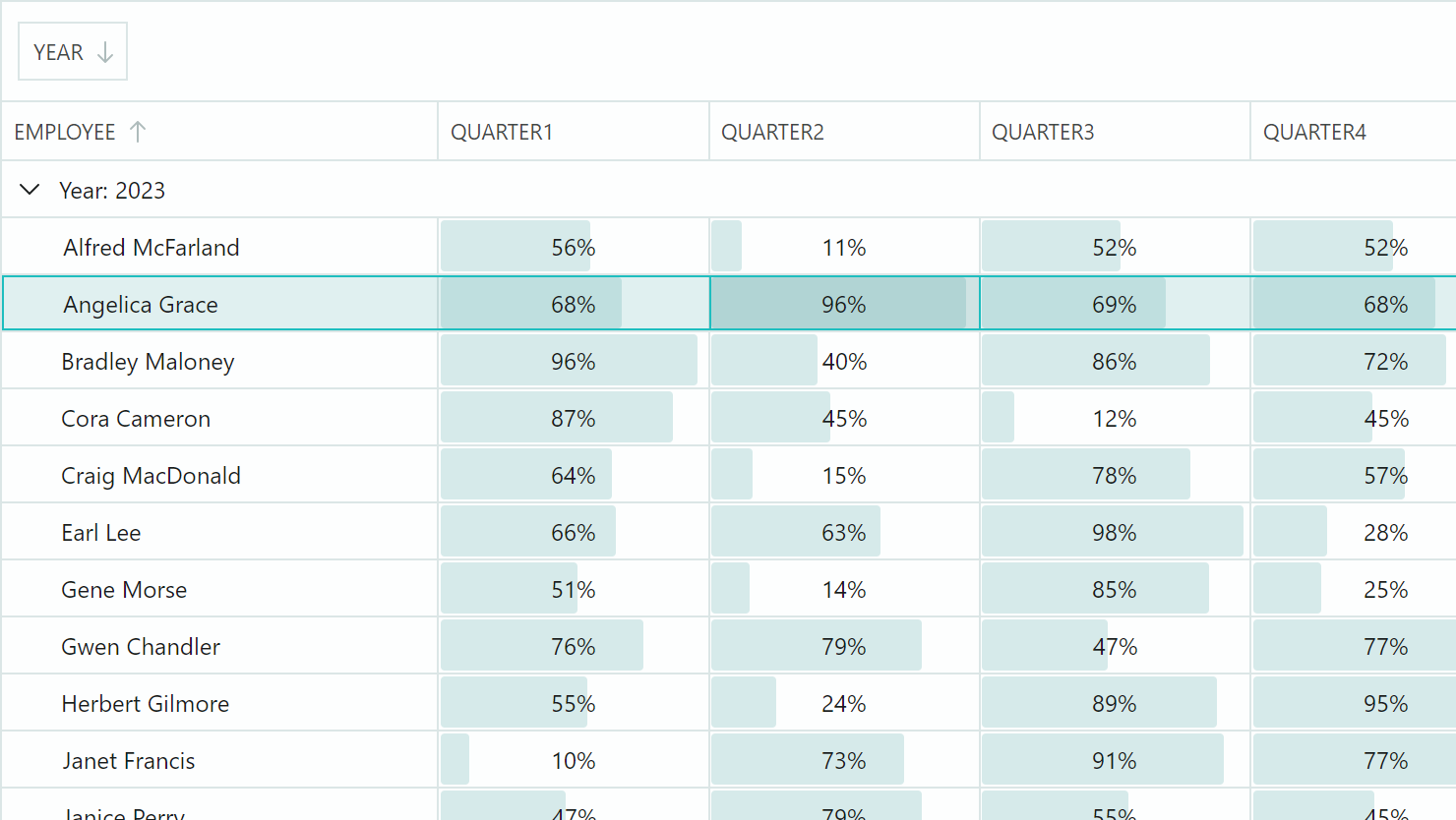
Tree List
Показывает и организует работу с иерархическими табличными данными. Он поддерживает как плоские источники данных, где записи связаны в иерархию по типу самоссылающейся таблицы, так и источники данных, где иерархия организована с помощью вложенных коллекций. За счет механизма виртуализации TreeList может отобразить коллекцию данных любого размера без видимых задержек.
TreeList — многоколоночный контрол, т.е. вы можете создать как одну, так и множество колонок для отображения полей из вашего источника данных.

К основным реализованным характеристикам контрола TreeList отнесем следующие:
-
Сортировка по одной и нескольким колонкам. Сортировка меняет порядок строк в пределах каждого уровня иерархии.
-
Режим работы без привязки к источнику данных (unbound mode) позволяет вручную создать иерархию строк в контроле.
-
Отдельные колонки, не привязанные к источнику, используются для показа произвольных данных.
-
Панель поиска данных.
-
Специальная строка для фильтрации значений в колонках (auto-filter row).
-
Встраивание редакторов (редакторов из библиотеки EremexControls.NET и сторонних контролов) в ячейки.
-
Валидационный механизм для проверки данных, вводимых пользователем и уже существующих в источнике.
-
Встроенные контекстные меню и возможность создавать свои меню.
-
Поддержка атрибутов (Data Annotation attributes) на уровне источника данных для управления инициализацией колонок.
-
Выбор строк выделением или с помощью встроенных флажков (check boxes).
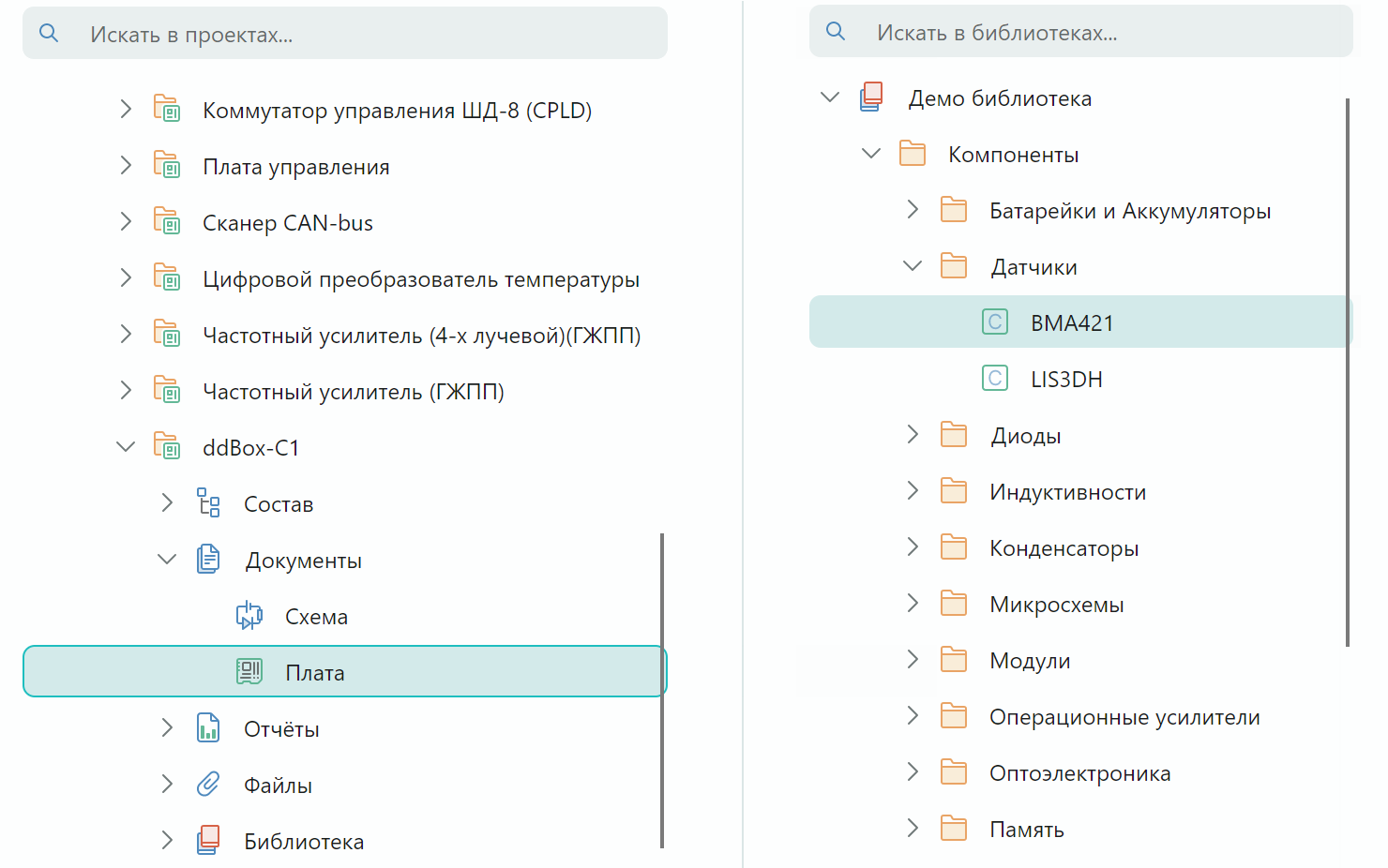
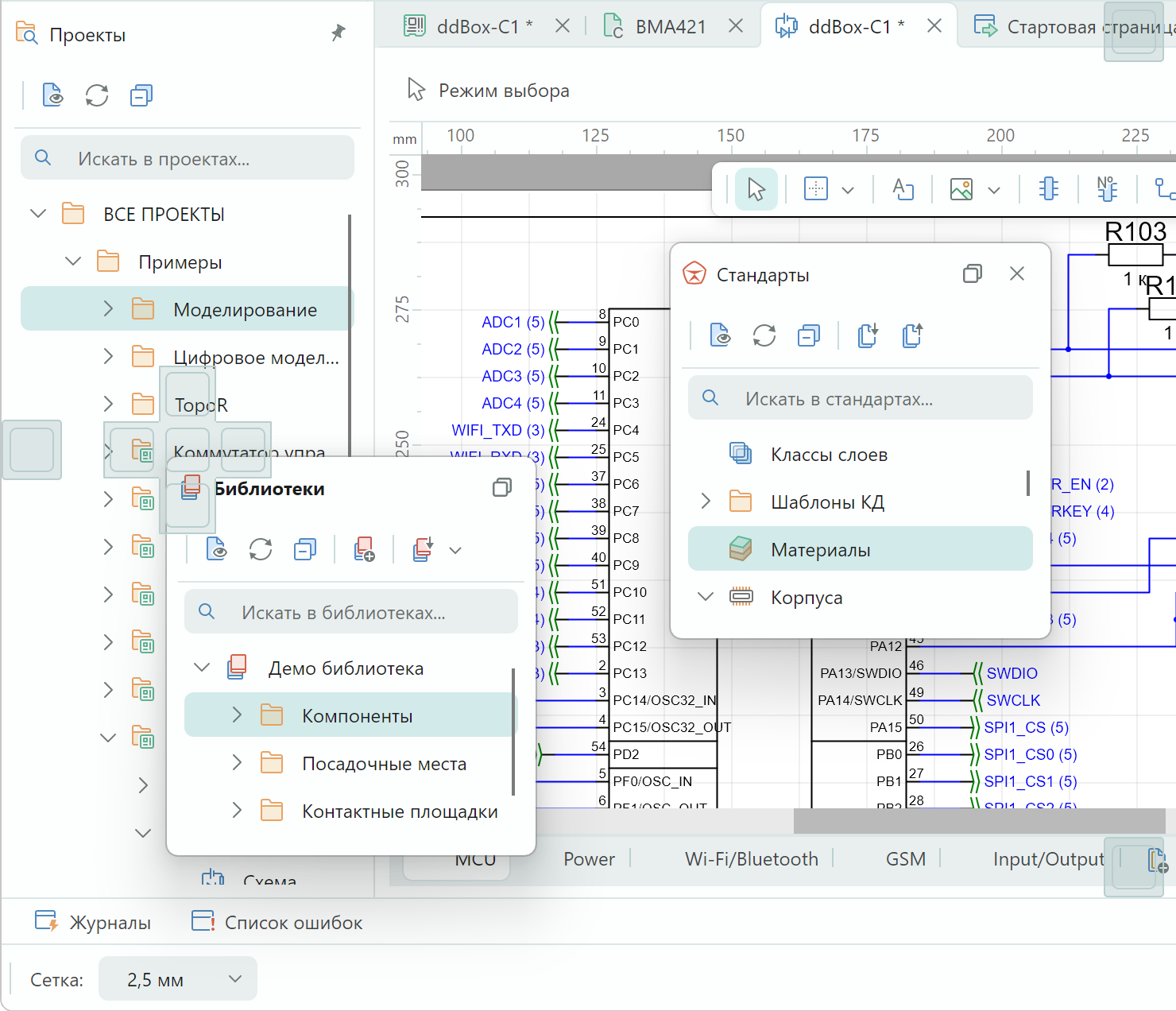
В линейку контролов входит и одноколоночная версия TreeList’а, которую назвали TreeView. Этот контрол, также поддерживающий динамическую загрузку данных при раскрытии узлов, используется в функциональных панелях Delta Design.

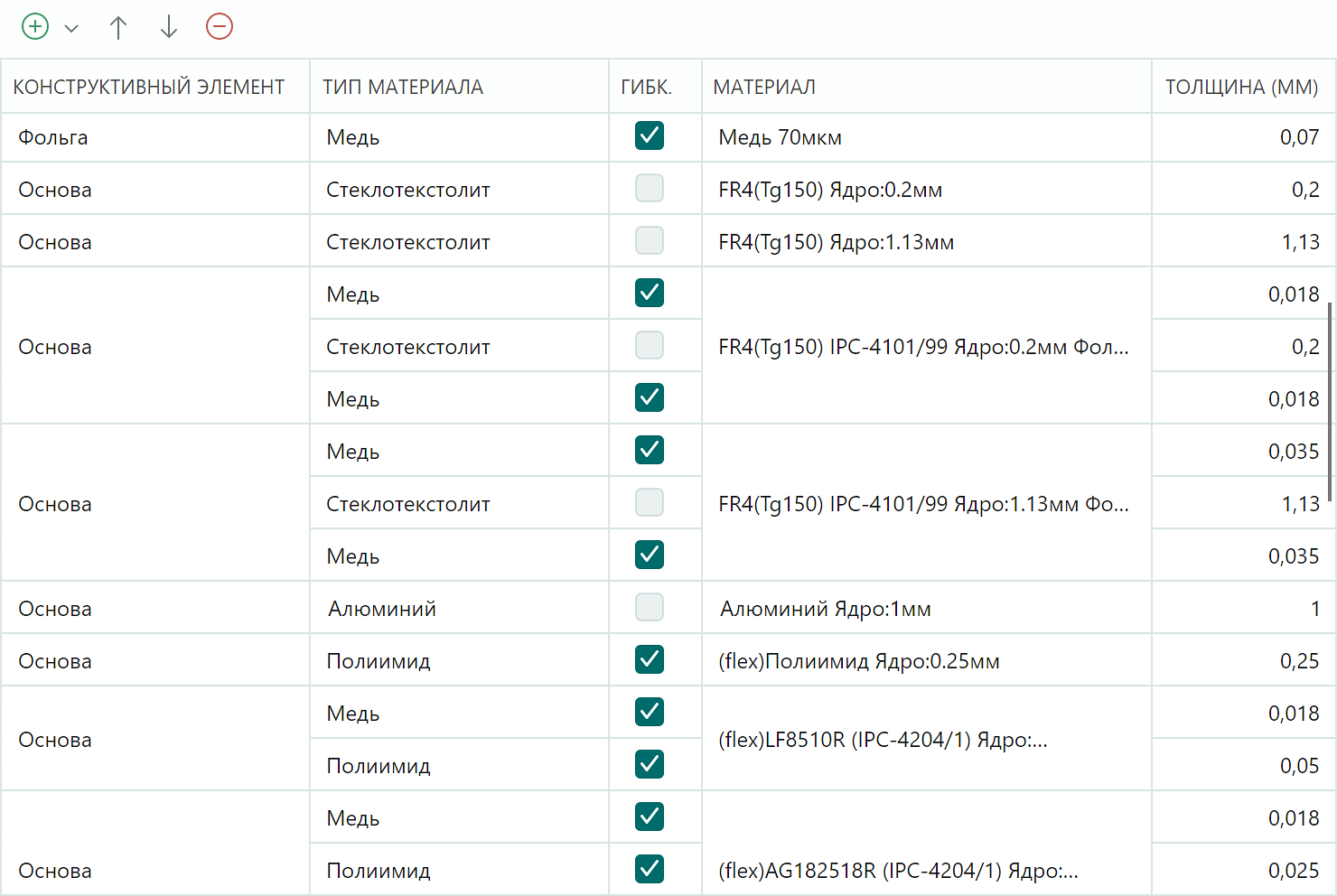
Data Grid
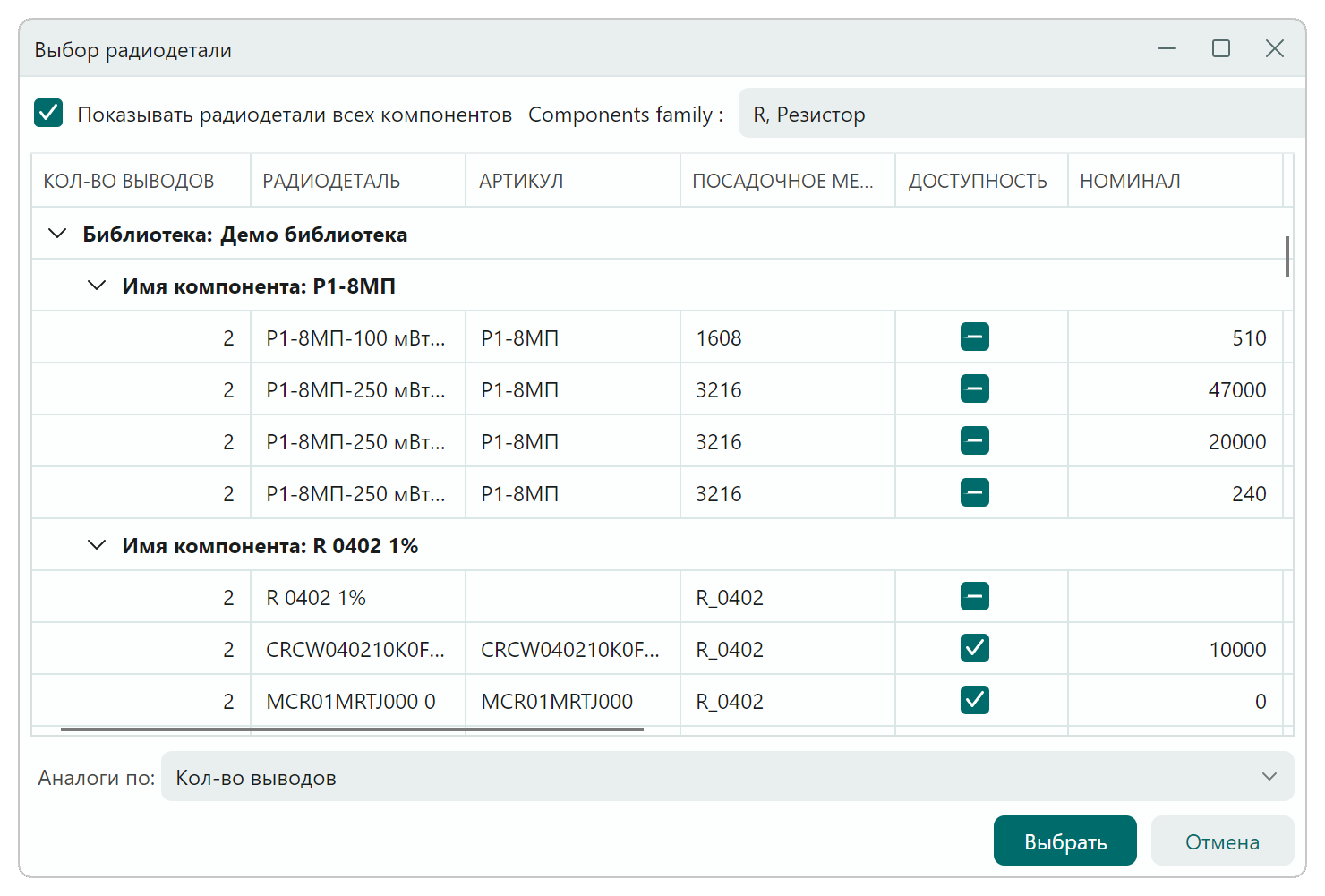
DataGrid обеспечивает высокопроизводительное отображение и работу с большими многоколоночными табличными данными. Но в отличие от TreeList’a, DataGrid поддерживает только "плоские" коллекции и показ набора объектов в виде таблицы. Основные характеристики контрола совпадают с функциональностью TreeList’a. Что выделяет DataGrid – это группировка данных по любому числу колонок.

Как и TreeList, DataGrid обновляет значения на лету при изменении данных в источнике (при условии реализации соответствующих нотификаций). Он также поддерживает колонки, не привязанные к источнику, позволяющие вывести на экран произвольную информацию.
DataGrid может автоматически распознавать и работать со всеми стандартными типами данных в источнике. Например, колонка, привязанная к булевым данным, визуализируется с помощью редактора CheckEditor (флажок).

К слову, для редактора CheckEditor можно включить поддержку третьего (неопределенного) состояния для представления значений null.
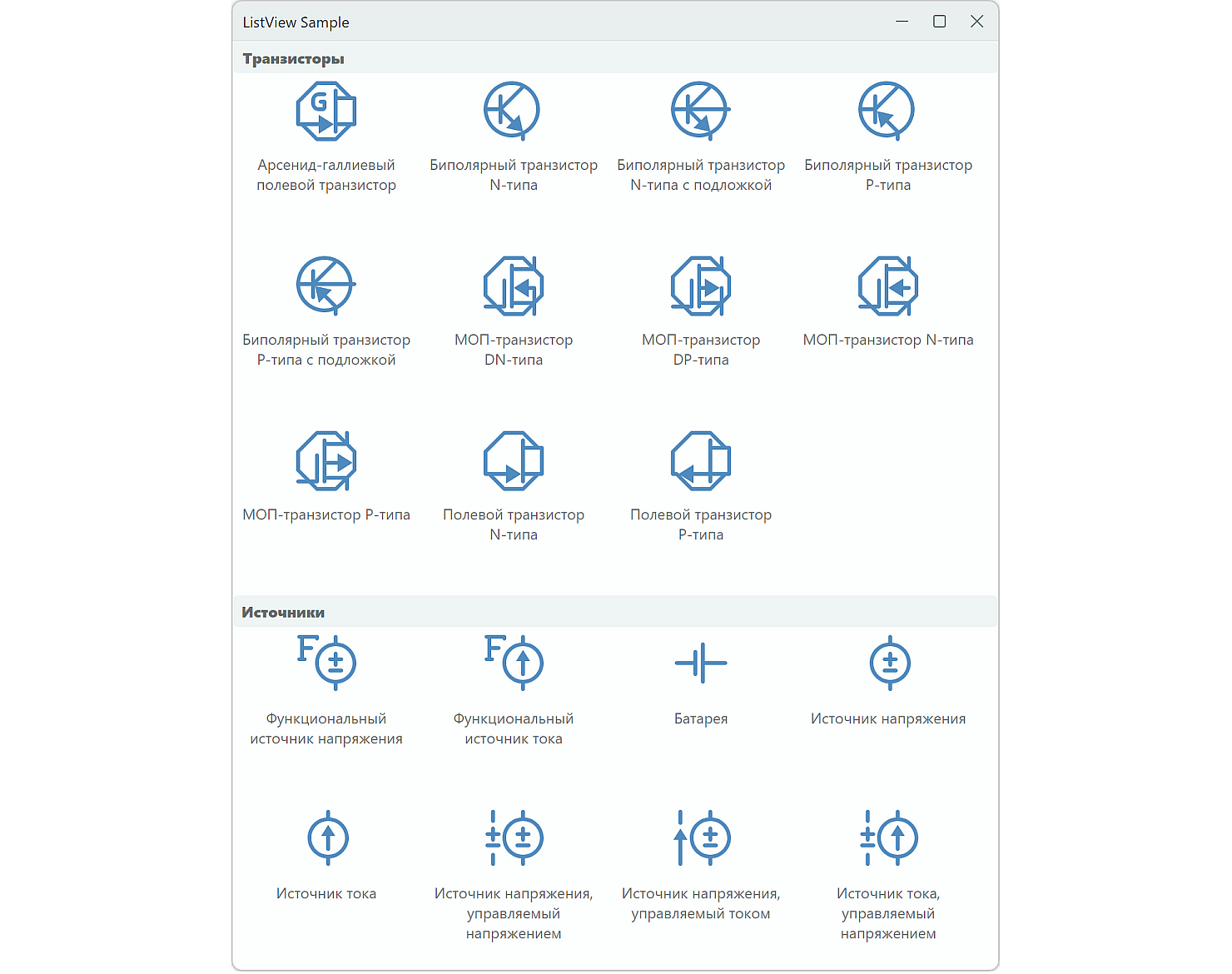
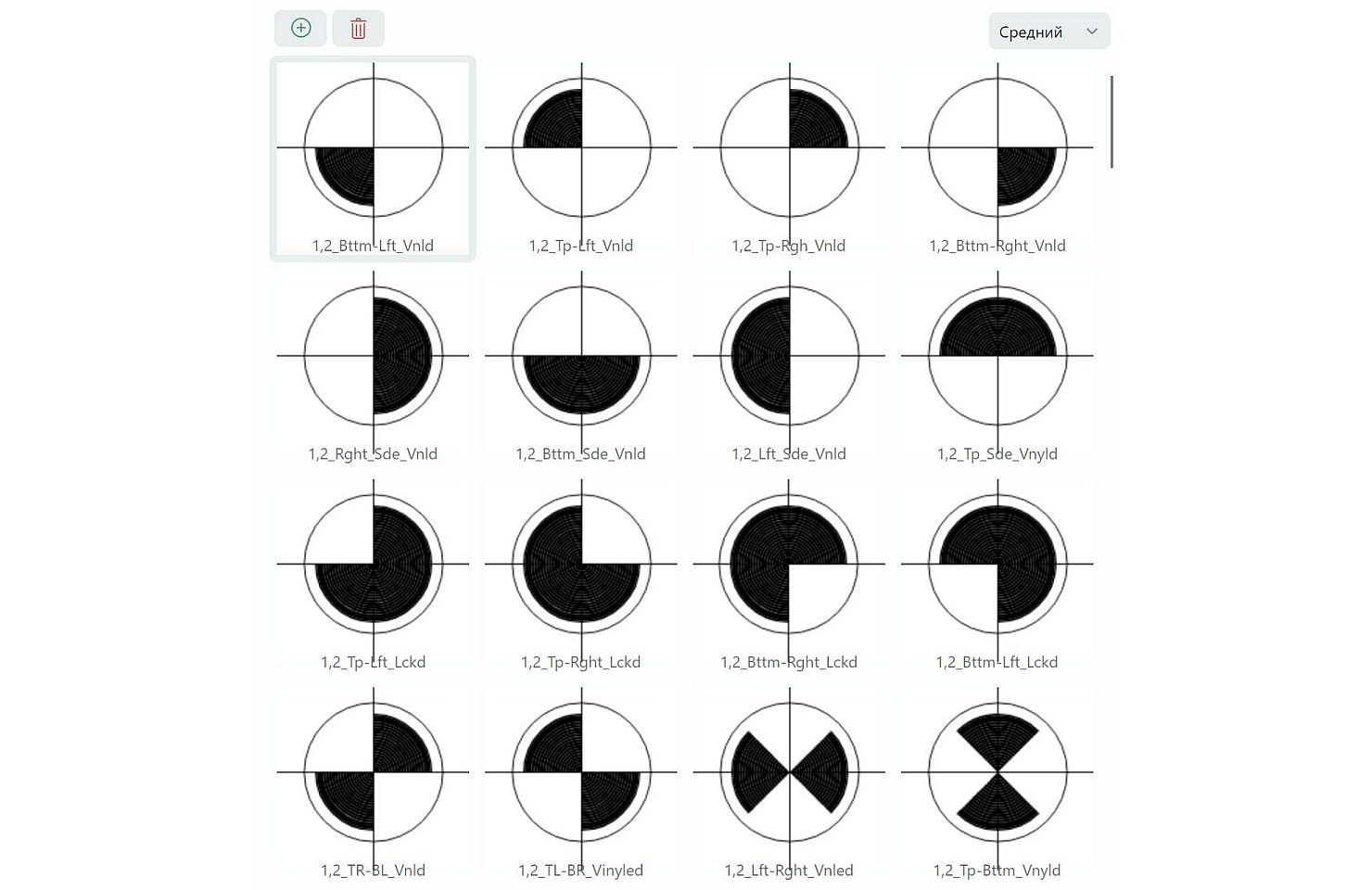
List View
Визуализирует коллекцию объектов в виде карточек, которые настраиваются с помощью шаблонов. Контрол поддерживает выбор одного или нескольких элементов, а также группировку по одному или нескольким полям.

И еще один пример использования ListView. В Delta Design этот контрол используется в диалоге выбора графических символов.

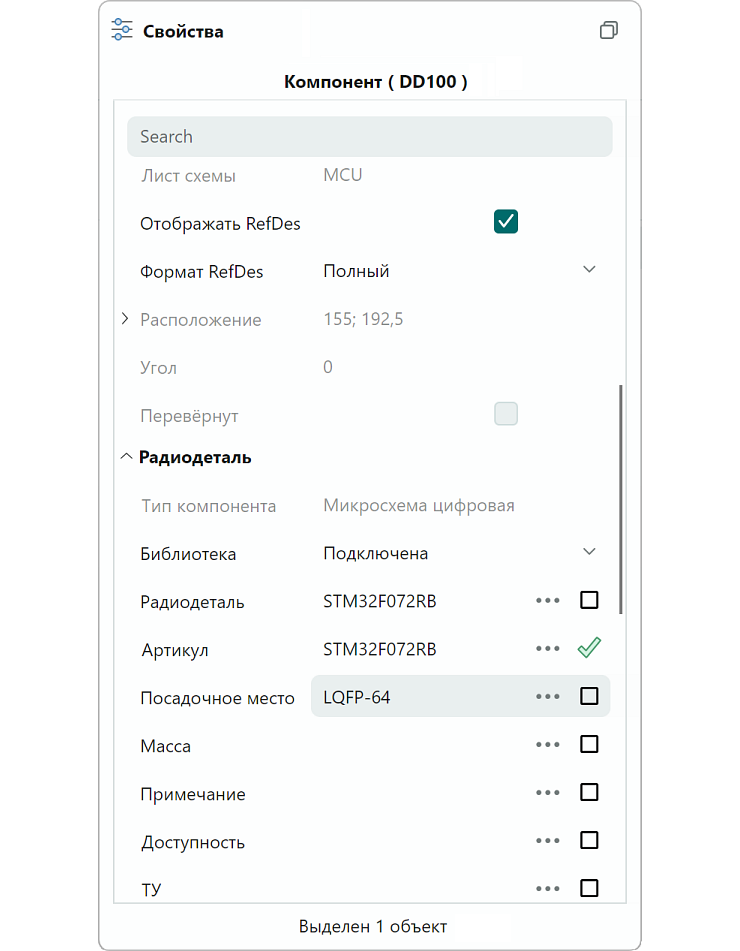
Property Grid
Данный контрол позволяет просматривать и модифицировать свойства объекта или набора объектов. После привязки PropertyGrid может автоматически создать строки на основе публичных свойств объекта. При этом учитываются специальные атрибуты (Data Annotation attributes), которые вы можете примененить к объекту для управления генерацией строк .

Основные характеристики контрола выделим ниже:
-
Автоматическое и ручное создание строк.
-
Поддержка вложенных свойств в источнике.
-
Редактирование значений в строках с помощью редакторов по умолчанию или специально присвоенных.
-
Встроенная панель поиска.
-
Категории – специальные строки для группировки строк с данными. Категории могут генерироваться автоматически на основе атрибутов в источнике.
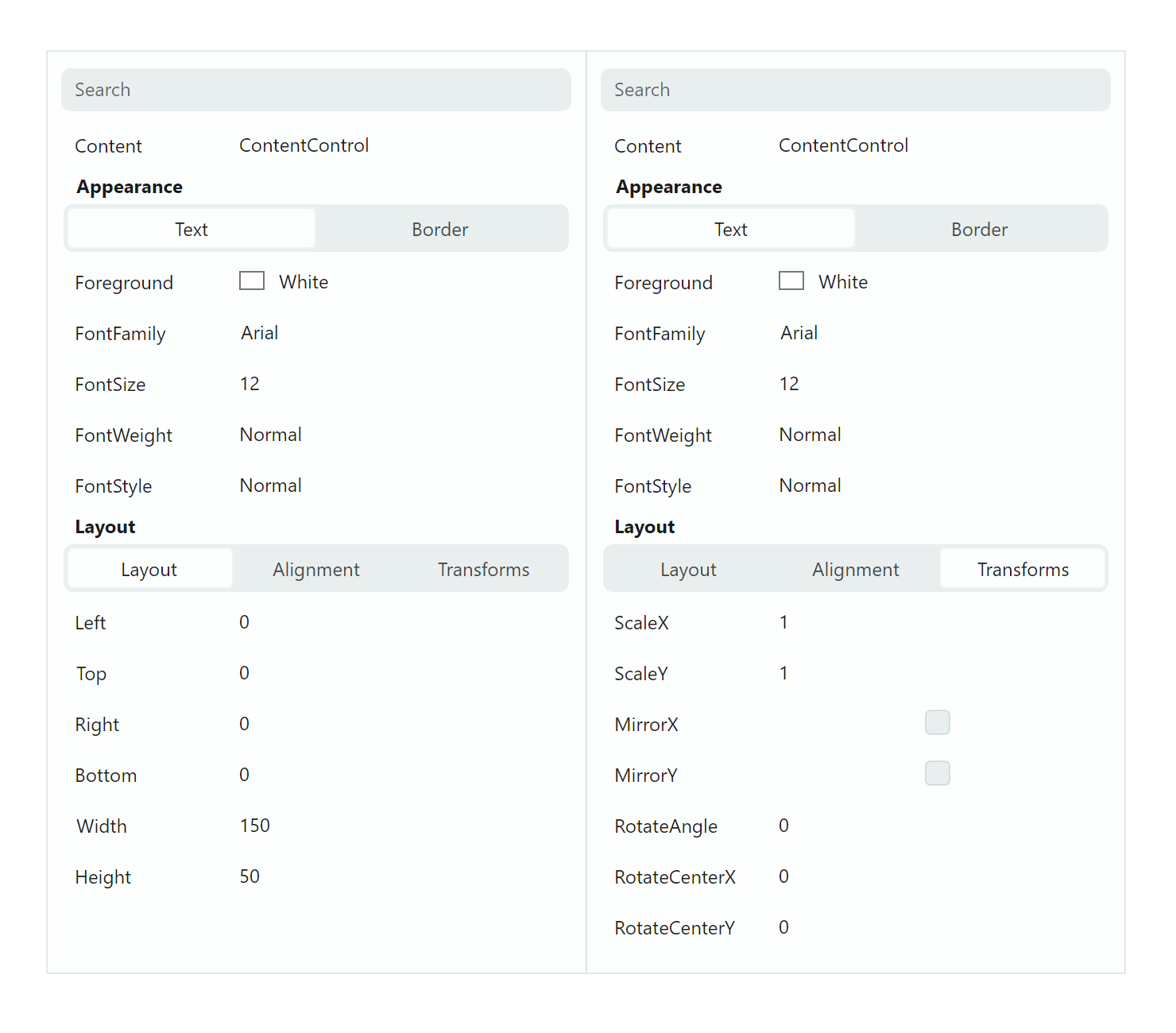
Кроме классической группировки свойств с помощью категорий, PropertyGrid может организовать свойства в виде вкладок (табов), что позволяет уменьшить вертикальный размер контрола и разместить рядом логически связанные группы свойств.

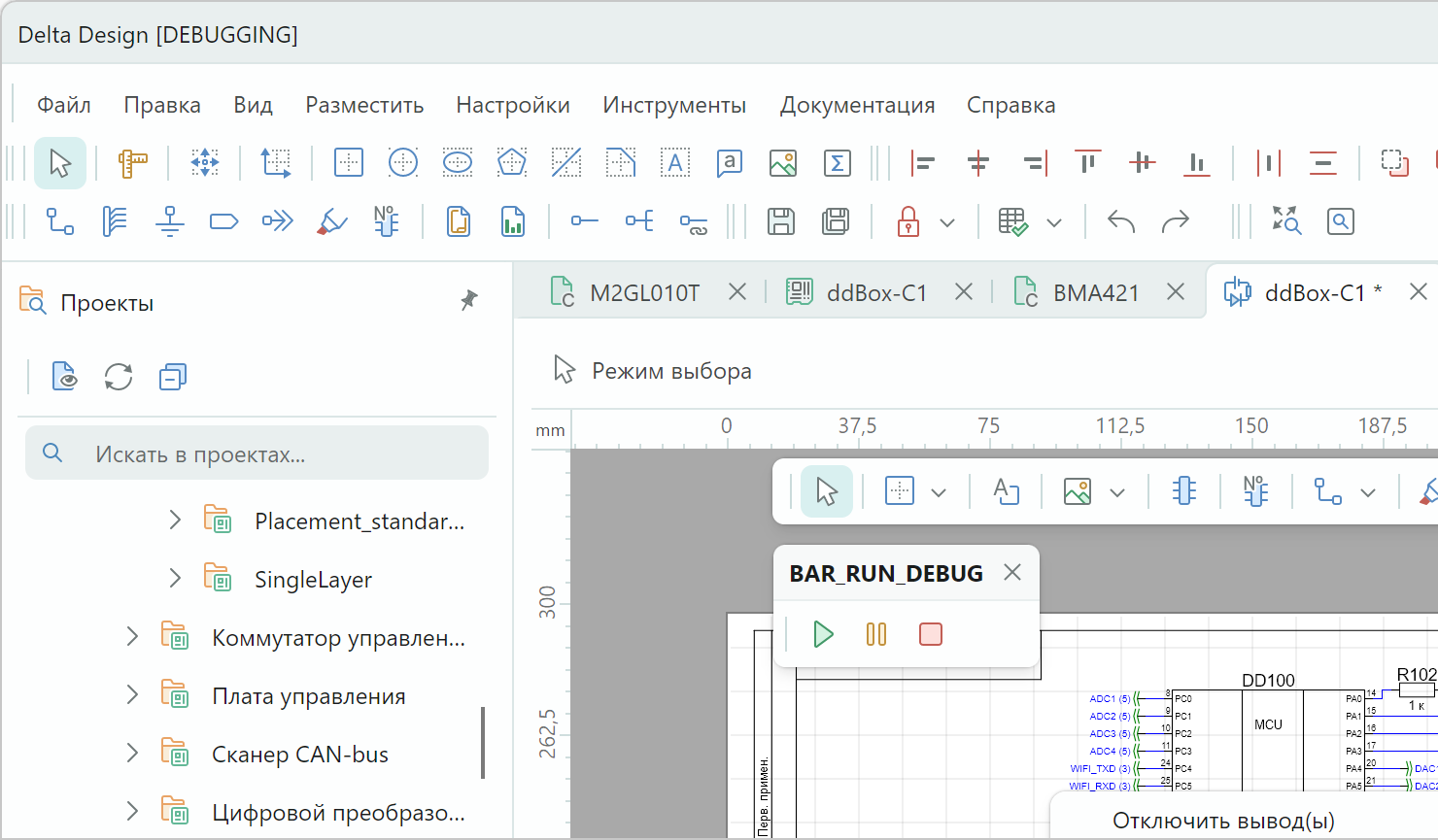
Toolbars & Menus
Для создания классических панелей инструментов и меню потребовалось создать отдельную библиотеку Toolbars & Menus. Она обеспечивает реализацию и работу всех меню в приложении: главное меню, панели инструментов, строка состояния (status bar), а также контекстные меню для любых контролов. Все элементы панелей инструментов и контекстных меню отображаются в едином стиле, а поведение их такое же, как и в Microsoft Visual Studio и ранних версиях Microsoft Office.
Панели инструментов могут быть размещены вдоль всех сторон контейнера, а при необходимости в любом месте окна для создания локальных панелей с командами. Разумеется, реализована поддержка и плавающих панелей.

Помимо упомянутых возможностей, к основным характеристикам библиотеки Toolbars & Menus относятся:
-
Поддерживаемые типы элементов: кнопка, кнопка-переключение, подменю (вложенные меню), редакторы, и текстовые метки.
-
Перетаскивание панелей инструментов (drag&drop) пользователем.
-
“Быстрая настройка” панелей для перетаскивания команд при зажатой клавише ALT.
-
Форма настройки панелей инструментов (Customization Form), предназначенная для активации режима настройки и доступа к скрытым командам и панелям.
-
В режиме настройки доступно перетаскивание команд между панелями, вложенными меню и формой настройки.
-
Горизонтальная и вертикальная ориентация панелей.
-
Команды автоматически скрываются и показываются при изменении размера панели. Временно скрытые команды доступны через выпадающий список по нажатию кнопки.
-
Контекстные меню для контролов.
-
Сериализация (сохранение и восстановление расположения панелей и команд между запусками приложения).
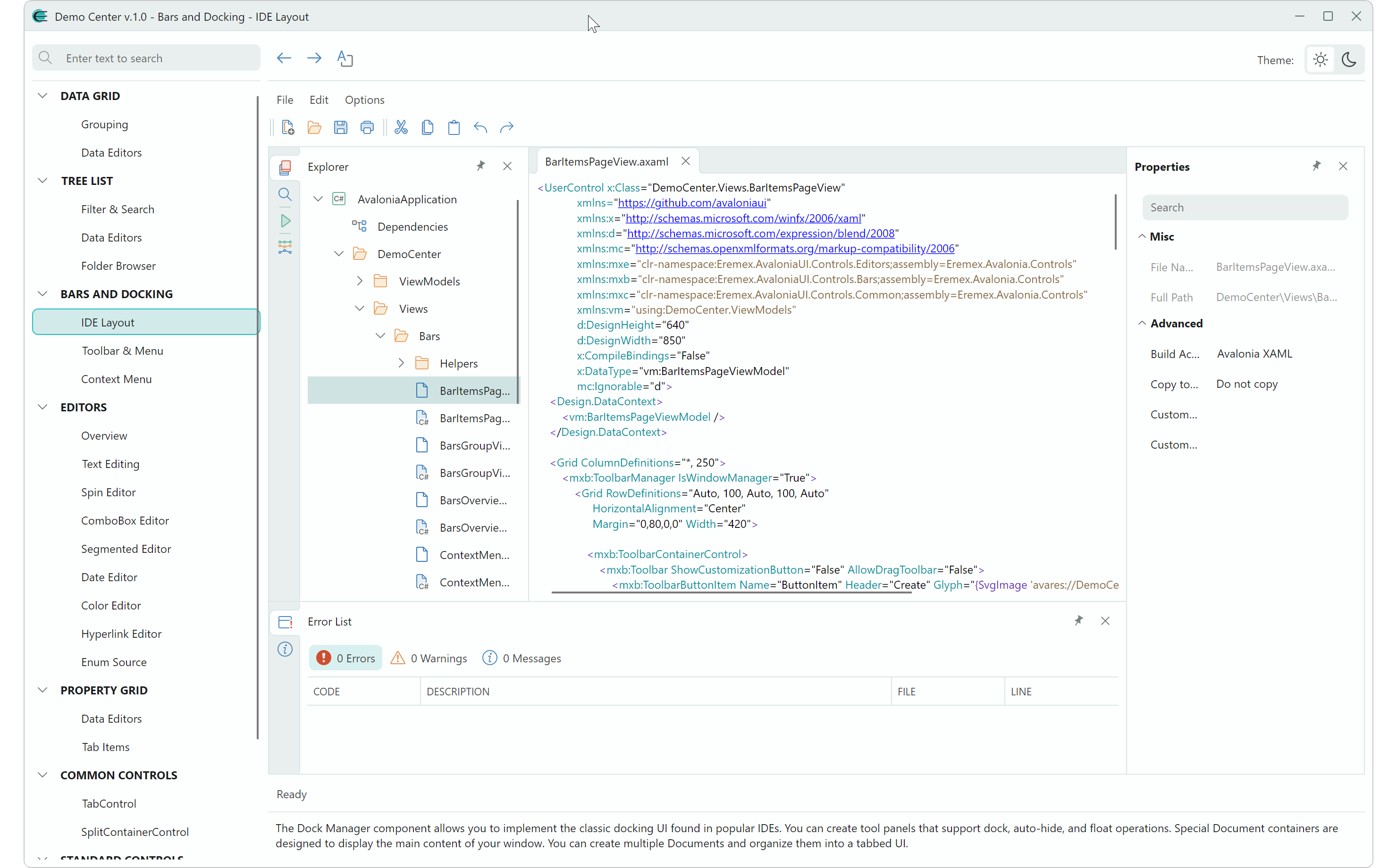
Docking — Управление Панелями и “Документами”
Никакое CAD приложение не может обойтись без функциональных панелей и “документов”, которые определяют основной контент рабочего пространства. Библиотека Docking как раз и призвана создать подобный интерфейс и предоставить функциональность для управления расположением панелей и “документов” как через код, так и пользователям. За образец такого интерфейса была взята, пожалуй, одна из лучших реализаций в Microsoft Visual Studio.

Основные возможности библиотеки Docking включают:
-
Размещение панелей по сторонам контейнера.
-
Плавающие панели.
-
Автоматическое скрытие панелей.
-
Объединение панелей в группы и таб-группы.
-
Объединение документов в таб-группы.
-
Поддержка нескольких мониторов.
-
Подсказки при перетаскивании панелей в стиле MS Visual Studio.
-
Сериализация (сохранение и восстановление расположения панелей).
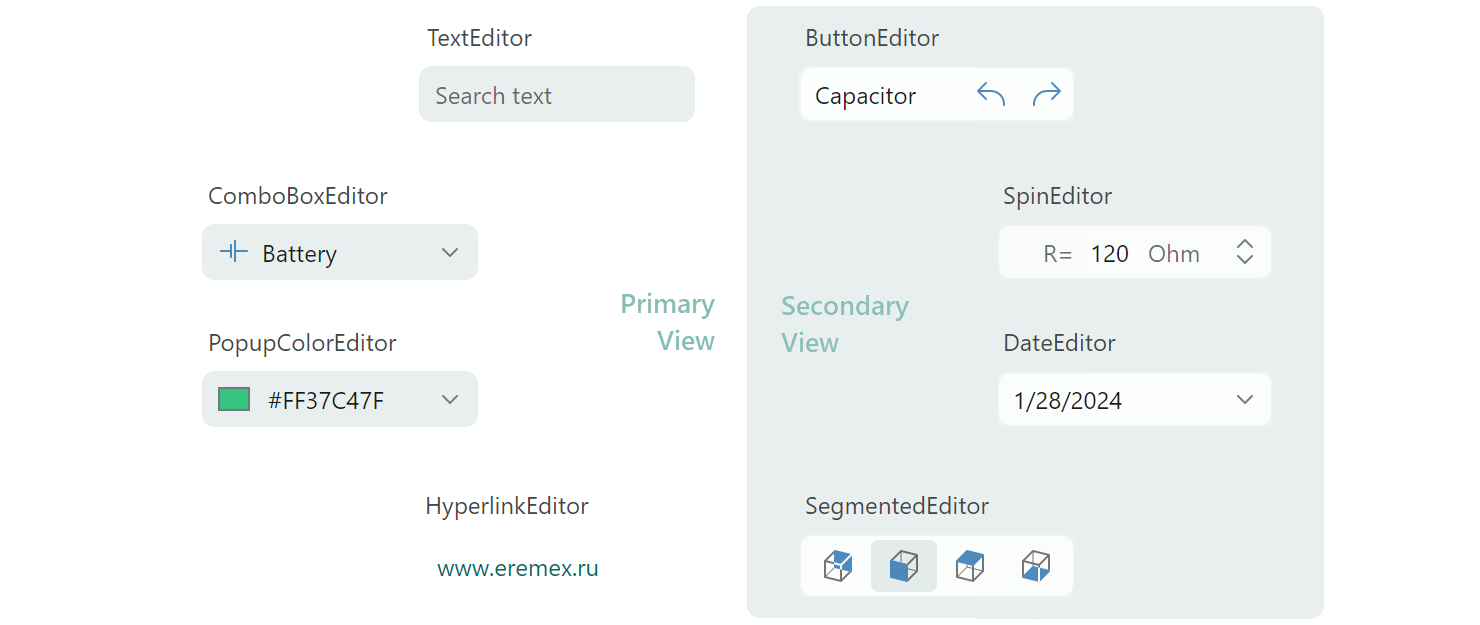
Редакторы
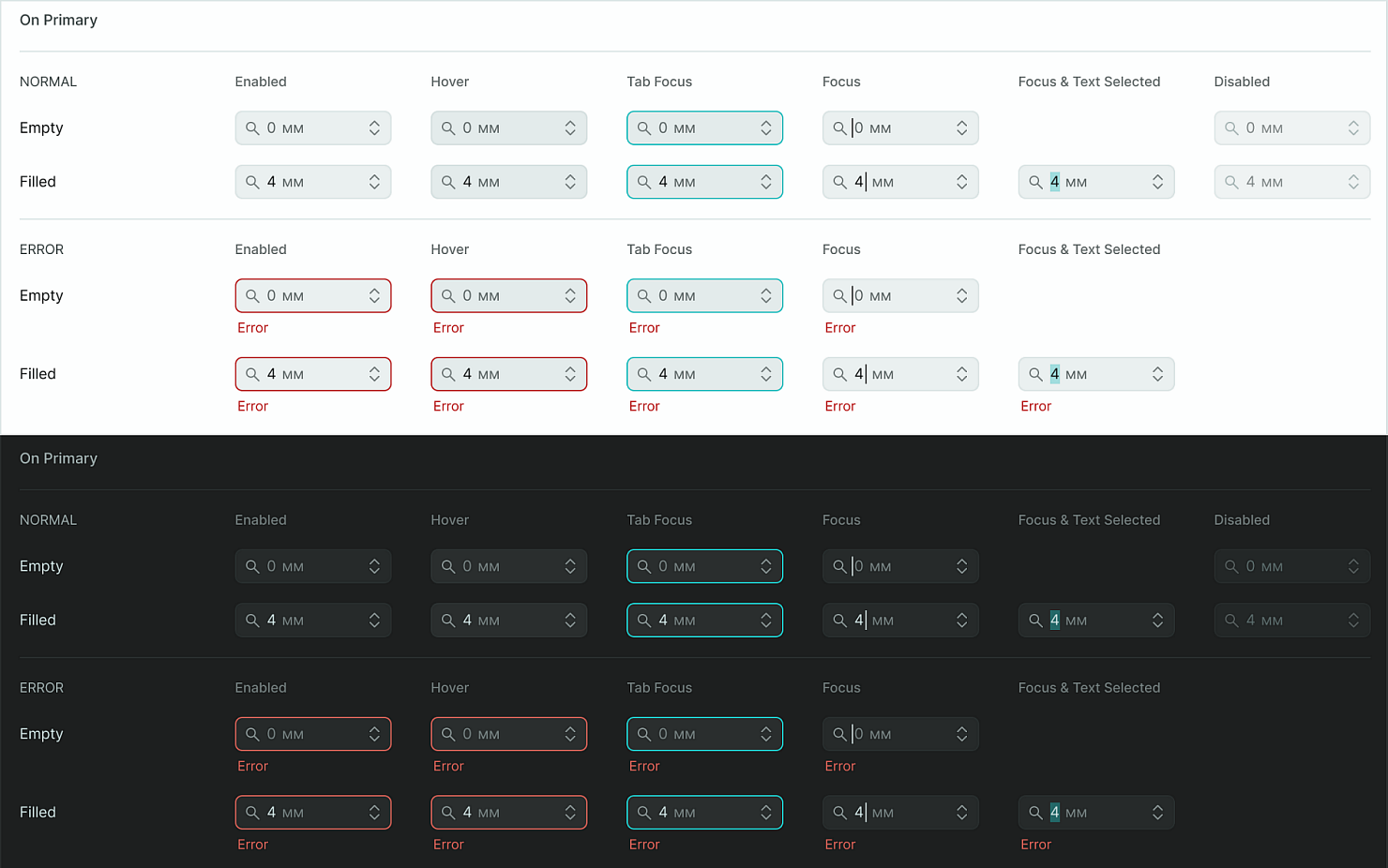
Для отображения и редактирования простых типов данных (числовой, текстовый, булевый, дата и т.д.) был создан набор контролов-редакторов, одной из задач которых также является и валидация ввода.

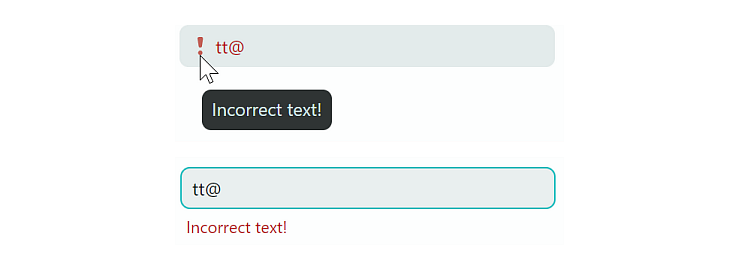
Редакторы поддерживают два способа визуализации ошибок, вызванных валидационными правилами:
-
Показ иконки внутри редактора и всплывающей подсказки.
-
Показ описания ошибки под редактором.

Редакторы могут функционировать как в автономном режиме, так и быть встроенными в другие контролы (TreeList, DataGrid, PropertyGrid). В частности, эти режимы отличаются отрисовкой, поскольку в режиме встраивания надо скрывать внешние декоративные элементы.
При использовании в составе сложных контролов редакторы используют облегченный режим отображения неактивных ячеек. Он обеспечивает быструю отрисовку сложного контрола даже при большом количестве видимых на экране строк и колонок.
На данный момент линейка редакторов включает: TextEditor, ButtonEditor, CheckEditor, ColorEditor, DateEditor, ComboBoxEditor, SpinEditor, HyperlinkEditor и SegmentedEditor.
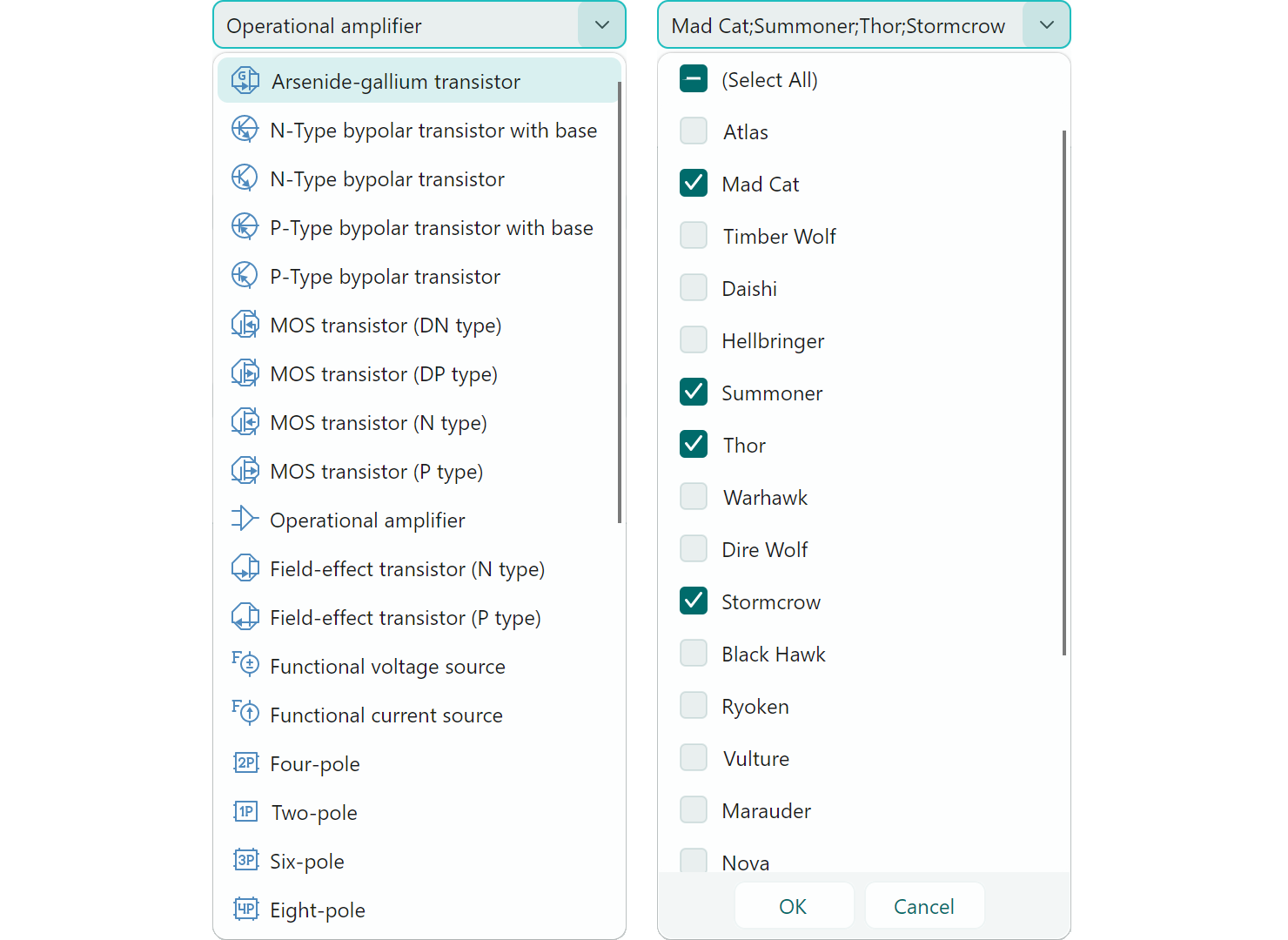
Одним из сложных для реализации редакторов был ComboBox. Он поддерживает выбор как одного, так и одновременно нескольких элементов в выпадающем списке. Для множественного выбора используются встроенные флажки (check box).

Ниже приведены основные характеристики контрола ComboBox:
-
Источником данных для выпадающего окна может быть список строк, значения типа перечисление (enum) и коллекция бизнес-объектов.
-
При привязке к коллекции бизнес-объектов ComboBox позволяет указать отдельные свойства бизнес-объекта, которые используются для вывода на экран и связывания данных (binding).
-
Режим автоматического завершения ввода (auto-completion).
-
Шаблоны для визуализации элементов выпадающего списка.
Еще одним из интересных редакторов является SegmentedEditor, который визуализирует элементы из источника данных в виде горизонтально расположенных сегментов и разрешает пользователю осуществить выбор одного из сегментов или выбрать “ничего”.

SegmentedEditor поддерживает те же источники данных, что и ComboBox, позволяет задать шаблоны для отображения сегментов и, как и все редакторы, может встраиваться в ячейки сложных контролов (например, DataGrid).
Демо
Чтобы вы могли оценить нашу библиотеку контролов для Avalonia UI в действии, мы написали тестовое приложение, в котором представлены все основные компоненты и реализованы популярные сценарии их применения:
https://github.com/Eremex/controls-demo

Вместе с приложением идет демонстрационная версия контролов, которая по функциональности ничем не отличается от про-версии, кроме показа небольших ватермарков.
Вы можете создать свое приложение для Avalonia UI на основе демо версии компонентов, используя среду разработки Visual Studio 2022 или JetBrains Rider 2021.3+. Попробуйте библиотеку контролов в ваших существующих проектах, чтобы оценить их функциональность в конкретном окружении.
Заключение
В данной статье мы рассмотрели наши наиболее заметные и крупные компоненты библиотеки EremexControls.NET для Avalonia UI. В настоящее время наша команда работает над развитием линейки контролов и расширением их функционала.
Мы убеждены, что только качественные многофункциональные компоненты лежат в основе сложных интерфейсов, и будем рады помочь вам в создании профессионального кроссплатформенного UI вашего проекта.
Скачать демо приложение с библиотекой контролов EremexControls.NET: https://github.com/Eremex/controls-demo
Задать вопрос команде: https://t.me/emxControls
Автор: Роман Калачик



