
Я начинающий JS front-end разработчик. Сейчас я учусь и стажируюсь в одной минской IT компании. Изучение основ web-ui проходит на примере JS библиотеки Webix и я хочу поделиться своим первым опытом и оформить, своего рода учебное пособие по освоению этой элегантной и мощной библиотеки.
Первая задача
Создадим интерфейс веб-приложения с использованием библиотеки Webix. Библиотека сама нам предоставляет встроенные CSS стили. По умолчанию используется Material Design skin, а всего библиотека предлагает 5 различных схем дизайна, что позволит мне практические не прибегать к редактированию CSS.
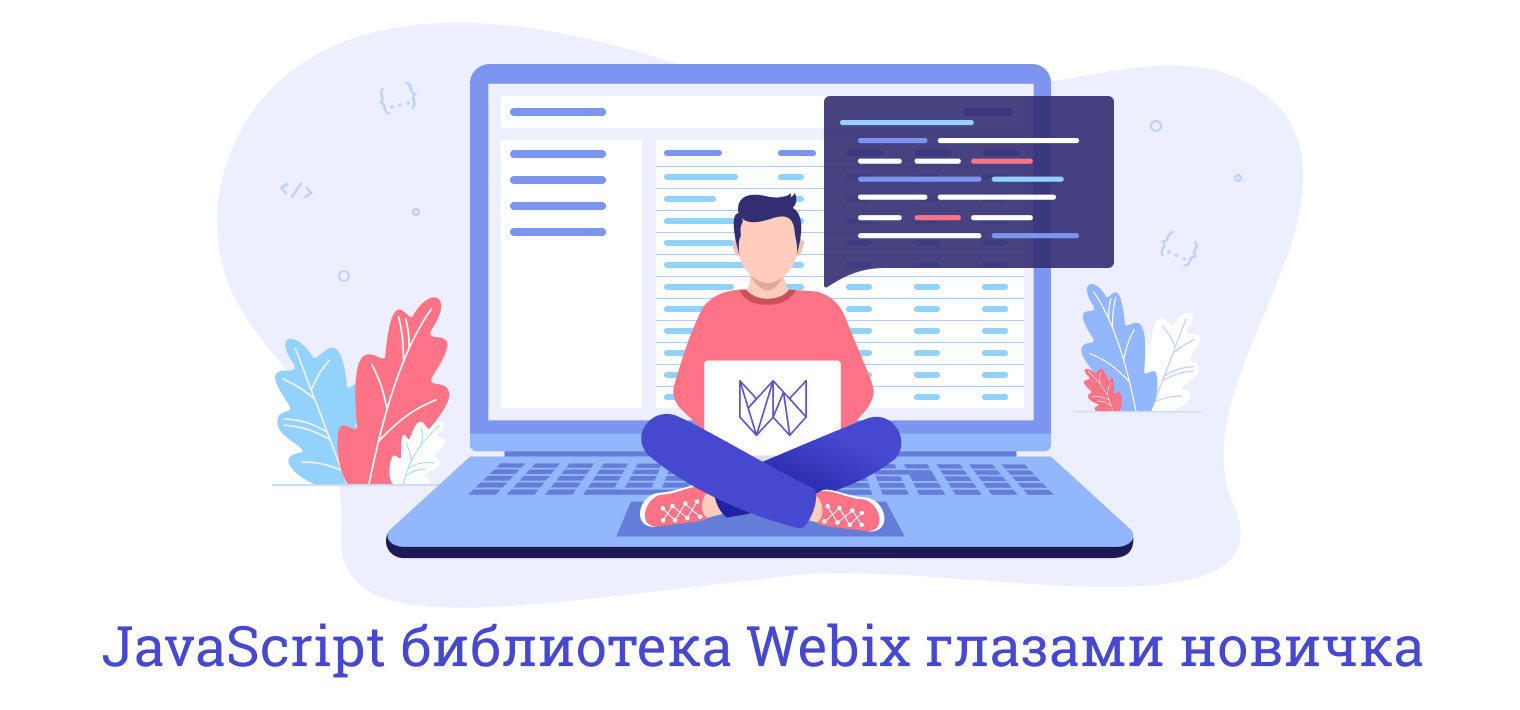
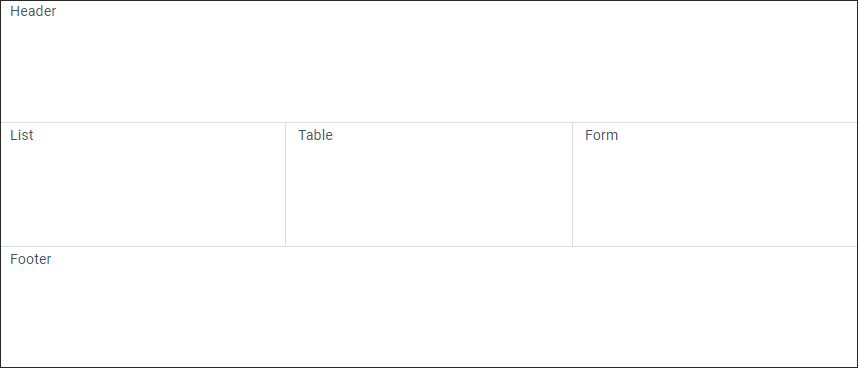
Ниже на скриншоте представлен эталонный интерфейс — ТЗ, который мне предстоит «собрать» в качестве практического упражнения.

Рис.1
Шаг 1. Настройка рабочего окружения
Создадим рабочее окружение. Мне понадобятся файлы:
- index.html;
- script.js;
- data.js;
- style.css;
Файл style.css не является обязательным, и без него можно было бы обойтись, но я учусь работать строго по процессам, поэтому — берем его в работу.
Теперь подключаю библиотеку. В документации, есть руководство по установке Webix, где продемонстрировано три способа подключения.
- скачать при помощи менеджера пакетов npm / NuGet;
- загрузить пакет прямо с сайта;
- при помощи прямых ссылок на файлы Webix SDN версии GPL.
Я использую третий способ, так как он нагляднее и доступен при помощи нескольких строк кода в файле index.html:
<link rel="stylesheet" type="text/css" href="http://cdn.webix.com/edge/webix.css">
<script type="text/javascript" src="http://cdn.webix.com/edge/webix.js"></script>
Здесь же подключаем остальные файлы в том же порядке как указано в примере. Это связано с порядком наследования, и файл script.js будет получать данные из загруженного перед ним.
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="http://cdn.webix.com/edge/webix.js"></script>
<link rel="stylesheet" type="text/css" href="http://cdn.webix.com/edge/webix.css">
<link rel="stylesheet" href="style.css">
<title>My first page</title>
</head>
<body>
<script src="data.js"></script>
<script src="script.js"></script>
</body>
</html>
Техническое задание (Рис.1) содержит таблицу с данными. Эти данные я буду получать из файла data.js, в который предварительно запишу такой массив объектов:
var small_film_set = [
{ id:1, title:"The Shawshank Redemption", year:1994, votes:678790, rating:9.2, rank:1, category:"Thriller"},
{ id:2, title:"The Godfather", year:1972, votes:511495, rating:9.2, rank:2, category:"Crime"},
{ id:3, title:"The Godfather: Part II", year:1974, votes:319352, rating:9.0, rank:3, category:"Crime"},
{ id:4, title:"The Good, the Bad and the Ugly", year:1966, votes:213030, rating:8.9, rank:4, category:"Western"},
{ id:5, title:"Pulp fiction", year:1994, votes:533848, rating:8.9, rank:5, category:"Crime"},
{ id:6, title:"12 Angry Men", year:1957, votes:164558, rating:8.9, rank:6, category:"Western"}
];
Шаг 2. Инициализация. Каркас проекта
Всё Webix-конструирование проходит под «капотом» конструктора webix.ui(). Чтобы проверить, что все настроена и работает как надо, выведу на экран строку«Hello world!».
Использую встроенный шаблонизатор «tempalte», который сгенерирует нам готовый компонент с необходимой записью.
webix.ui({
template: "Hello world!"
});
Главная особенность библиотеки, это компонент «Layout», позволяющая разделить страницу на строки и столбцы из других компонент. С её помощью я определю каркас нашей страницы, состоящей из трех строк:
- header,
- footer
- main (основная часть).
Сюда же подключу встроенную CSS тему.
Код:
webix.ui({
css:"webix_dark",
rows:[
{template:"Header"},
{template:"Main"},
{template:"Footer"}
]
});
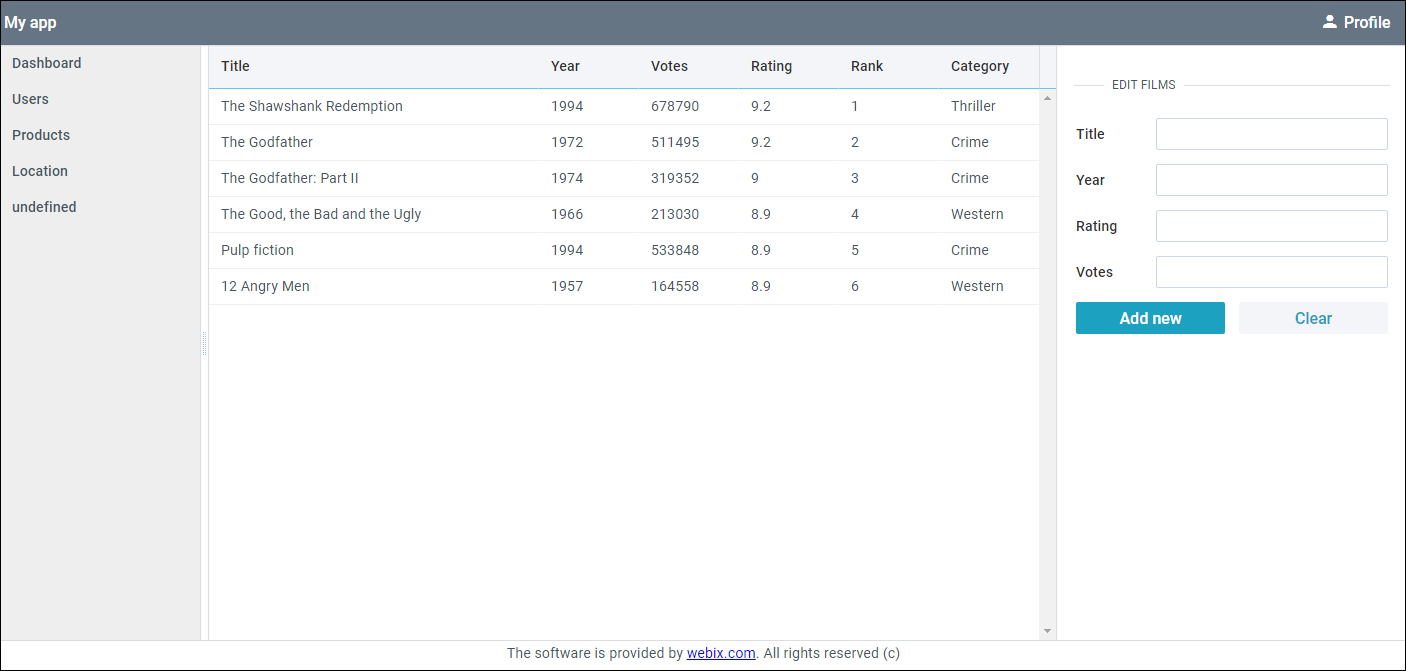
Ниже скриншот того, что получилось. С помощью массива rows мы создали три строки.

Рис.2
Основная часть интерфейса будет состоять из трех столбцов:
— список,
— таблица
— форма.
Для её отрисовки я применю массив cols, и создам нужные колонки.
Код:
webix.ui({
css:"webix_dark",
rows:[
{template:"Header"},
{cols:[
{template:"List"},
{template:"Table"},
{template:"Form"}
]},
{template:"Footer"}
]
});
Результат:

Рис.3
Шаг 3. Создаем Header
Каркас страницы создан, и осталось его заполнить нужным содержанием. В моем ТЗ header содержит в себе различные элементы управления, поэтому, вместо template:«Header» я использую контейнер «toolbar». С его помощью создаются нужные мне элементы в которых я могу разместить заголовок и кнопку.
view:"toolbar",
css:"webix_dark",
cols:[
{ view:"label", label:"My app"},
{},
{height: 40, type:"icon", icon:"wxi-user", view:"button", label:"Profile", width:100, css:"webix_transparent"}
]
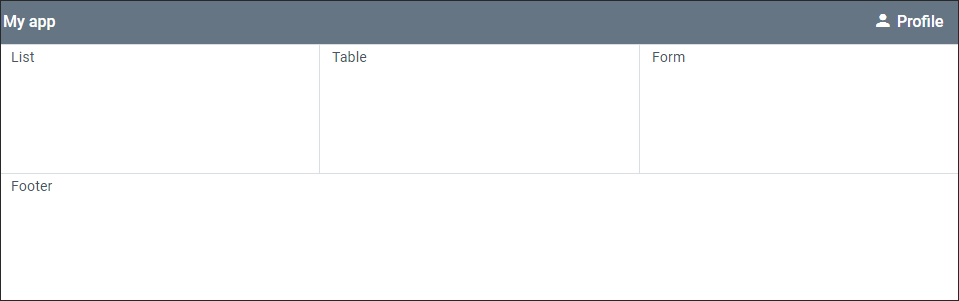
Далее, при помощи массива cols, создаются три столбца. В первом столбце компонент — view:«label», создает статический текст, а ключ label отображает текстовый заголовок.
Второй столбец — spacer. Он заполняет всё свободное пространство, и прижимает первый и последний элемент к краям страницы.
Третий столбец — кнопка, создается при помощи компоненты view:«button». Ключи width и height устанавливаю высоту и ширину кнопки в пикселях, а связка type:«icon» и icon:«wxi-user», отображает нужную мне иконку из списка предоставленного документацией.
Результат:

Рис.4
Так как все кнопки имеют дефолтные стили, мы используем встроенные возможности библиотеки для придания ей прозрачности — css:«webix_transparent».
Шаг 4. Создаем виджет List
Виджет List является стандартным виджетом Webix, и будет использоваться для создания меню. Моя задача — сделать его кликабельным, при помощи свойства select:true. Также, в этом виджете я использую свои изменения стиля при помощи класса — css:«list_color».
Вместо записи template:«List» пишем следующий код:
{
view: "list",
id:'mylist',
scroll:false,
select:true,
width:200,
css:'list_color',
data:[
{value:'Dashboard',},
{value:'Users'},
{value:'Products'},
{value:'Location'}
]
},
{view: "resizer"},
{template:"Table"},
{template:"Form"}
В виджете list, по умолчанию используется скролл, который я отключу командой — scroll:false.
Длина списка и его значения устанавливаются посредством массива data.
Для переопределения дефолтных стилей нужно прописать следующее:
.list_color{
background-color: #EEEEEE;
font-weight: 500;
}
.list_color .webix_selected{
background-color: #dddfe2;
}
Фон виджета по умолчанию — белым, и обойтись записью .list_color{…}. Но когда понадобится установить стиль для его элементов, после названия нашего класса нужно будет указать дефолтный класс элемента.
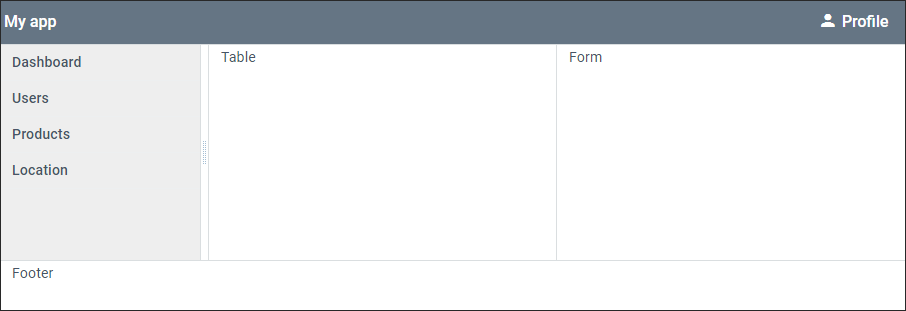
Последним штрихом в виджете list, мы установим между ним и столбцом Table, перетаскиваемую границу — { view:«resizer»}. Результат четвертого шага:

Рис.5
Шаг 5. Создаем таблицу и извлекаем данные из другого файла
Напомню, что данные берутся из файла data.js. Чтобы вывести их в виде таблицы, вместо строки template:«Table» пишу такой код:
view:"datatable",
id:"film_list",
scroll:"y",
autoConfig: true,
data:small_film_set
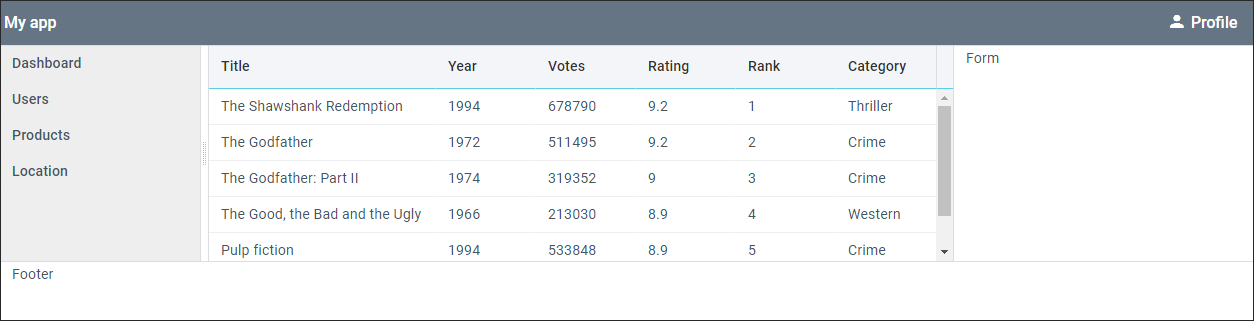
Код работает следующим образом: view:«datatable» создаёт таблицу, и при помощи autoConfig:«true» конфигурирует столбцы на основе данных созданного в самом начале массива small_film_set. Путь к этому массиву, указан строкой — data:smal_film_set.
Стока scroll:«y» убирает горизонтальный скролл, оставляя только вертикальный. В результате получится таблица, которая может сортироваться при нажатии на заголовок ее столбца.

Рис.6
Шаг 6. Форма
Свойство view:«form» — создает виджет «форма». По ТЗ, она состоит из полей ввода и кнопок, которые размещаются в массиве elements:[ {…}, … ].
Заменяю строку template:«Table» на следующий код:
view:"form", id:'film_form', width: 350,
elements:[
{ type:"section", template:"EDIT FILMS"},
{ view:"text", name:"title", label:"Title" },
{ view:"text", name:"year", label:"Year" },
{ view:"text", name:"rating", label:"Rating" },
{ view:"text", name:"votes", label:"Votes" },
{
margin:10,
cols:[
{ view:"button", id:"btn_add", minWidth:65, value:"Add new", css:"webix_primary", click:addItem},
{ view:"button", id:"btn_clear", minWidth:65, value:"Clear", click:clearForm}
]
},
{}
]
Строка со свойством type:«section», это заголовок формы. Поля ввода, устанавливаются свойством — view:«text», название поля записываю в label. В дальнейшем форма должна передавать значения, для этого в связке со свойством view:«text», устанавливается свойство name:"…".
Виджет кнопка, устанавливается свойством view:«button». Кнопка не является неотъемлемой частью формы, и может использоваться как самостоятельный элемент. Как и в стандартном HTML-теге input, название кнопки присваивается свойством value. Голубой цвет устанавливается встроенным стилем css:«webix_primary».
Последний элемент массива — spacer, заполняющий свободное пространство до footer'a, который будет прижат к нижней части экрана. Он использован по причине дефолтной высоты элементов формы, к которым прижимаются все последующие элементы. Результат кода:

Рис.7
Завершающий шаг
Страница почти готова, осталось только создать footer. Заменяем строку template:«Footer», на следующий код:
cols:[
{height: 30, template:"The software is provided by <a href='#'>webix.com</a>. All rights reserved (c)", css:"center_text"}
]
Из кода видно, что свойство template помимо текста позволяет устанавливать HTML-теги. Для размещения текста по центру я использовал пользовательский css-класс — «center_text».
.center_text{
text-align:center;
}
Конечный результат страницы, должен полностью соответствовать заявленному в ТЗ (рис.1).
Обобщение
В данном примере была использована только малая часть возможностей Webix. Результат показывает, что всего за 60 строк кода можно создать страницу со множеством сложных элементов. Готовые решения библиотеки и простота использования её компонентов, позволяют свободно конструировать абсолютно разные макеты страниц, при этом не тратя время на заигрывание со стилями.
Автор: Александр