Appodeal работает с непростым и стремительно растущим рынком монетизации мобильных приложений. Поэтому свободы в интерфейсных решениях у нашей дизайн-команды не так много, а функциональные требования — довольно жёсткие, и они постоянно меняются.

Дашборд Appodeal — это единая панель инструментов для работы с рекламой в приложениях, которая предоставляет удобные аналитические механизмы и через которую можно быстро осуществить прямые выплаты. В марте 2018 года дашборд дополнился двумя важными инструментами в новом дизайне: Сегментами (для отделения частей аудитории) и Плейсментами (для определения мест показа рекламы в мобильных приложениях). А уже в октябре мы запустили Demand Control Center (DCC), который позволяет управлять сетями и получить контроль над водопадом. Мы решили поделиться опытом работы над дизайном дашборда и рассказать об этапах его развития.
Зачем нам новый дашборд?
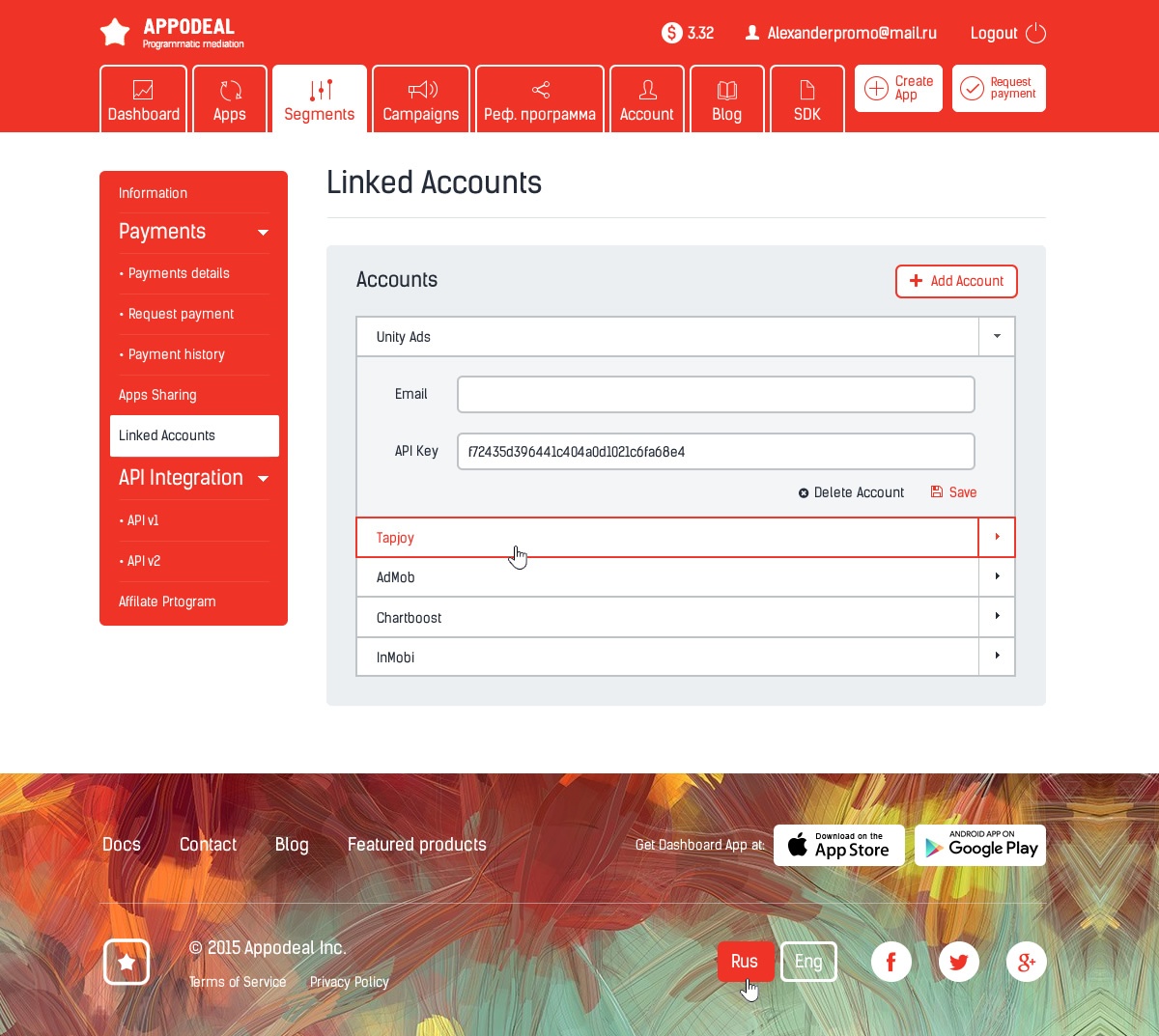
В ноябре 2015 года с развитием функционала дашборд разросся и перестал помещаться в оригинальную компоновку страницы. Ссылки и подразделы запутывали пользователей, навигация стала неудобной, приходилось искать пространство для новых разделов. Более того, дополнительный функционал серверной команды тоже требовал внимания. Таким образом, старый дизайн был не универсален и не подходил для задач масштабирования.

Что было в 2015 году
Примерно в это же время аналогичные проблемы стали возникать и на сайте компании, но мы не будем погружаться в детали этой истории.
Каким должен быть новый дашборд?
Мы не стремились получить очередной красивый интерфейс — для нас было важно заложить основу на долговременное развитие. Проектировщики и дизайнеры провели детальный анализ разделов дашборда и сформулировали несколько задач, которые должны были стать отправными точками в работе:
- Яркий дизайн в стилистике компании
- Масштабируемость на несколько лет вперед
- Адаптивный подход к верстке
- Простые элементы, которые можно преобразить в сложные
- Полный отказ от растровой графики
- Использование типичного для подобных инструментов UI
- Легкость взаимодействия с разработчиками
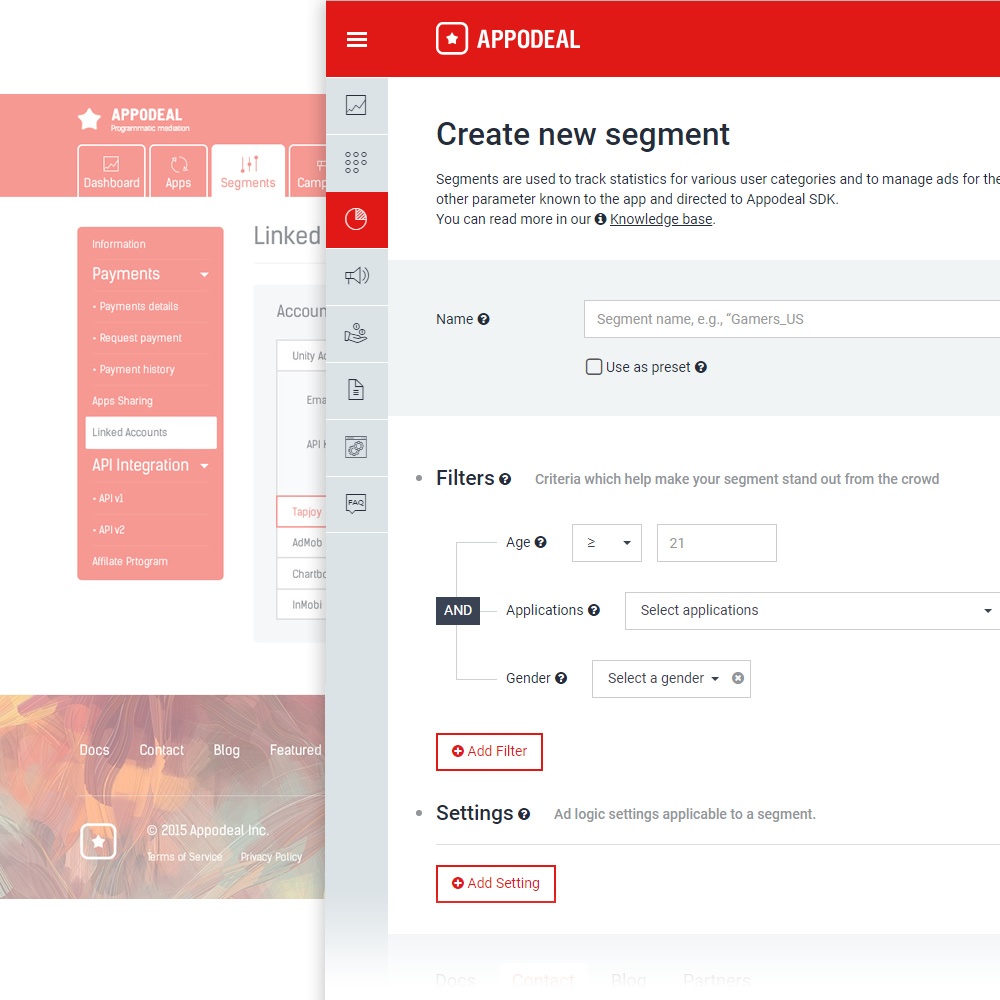
Пример перегруженного старого меню подразделов и легкая навигация с подразделами в новом дизайне:

Обратите внимание на гигантский футер слева, который перекликался оформлением с посадочной страницей компании, и визуально перегружал пространство дашборда.
Какие были трудности?
Процесс разработки и внедрения нового дизайна не был безоблачным. То, что поначалу казалось нам осуществимым за пару месяцев, растянулось на кварталы.
1. Невозможно было мгновенно переоформить весь функционал. Работа с продакт директорами, проектировщиками, разработчиками предполагала создание многих страниц с нуля.
2. Нам нужен был узнаваемый, но в то же время легкий стиль оформления, чтобы пользователи, работая с обеими версиями интерфейса в переходный период, не сталкивались с большими затруднениями.
3. Необходимо было подготовить набор универсальных базовых “кирпичиков” для того, чтобы даже спустя несколько лет можно было выстраивать из них интерфейсы. Это относится как к элементам дизайна, так и к коду.
4. Фирменный стиль компании продолжал формироваться, и мы не были уверены в его законченности. Именно поэтому нам было важно создавать гибкий дизайн, который можно было бы быстро и без огромных трудозатрат видоизменить в будущем.
5. Адаптивная верстка и, как следствие, доступность всего функционала даже на экране смартфона сильно повлияли как на модульную сетку страниц, так и на дизайн в целом.

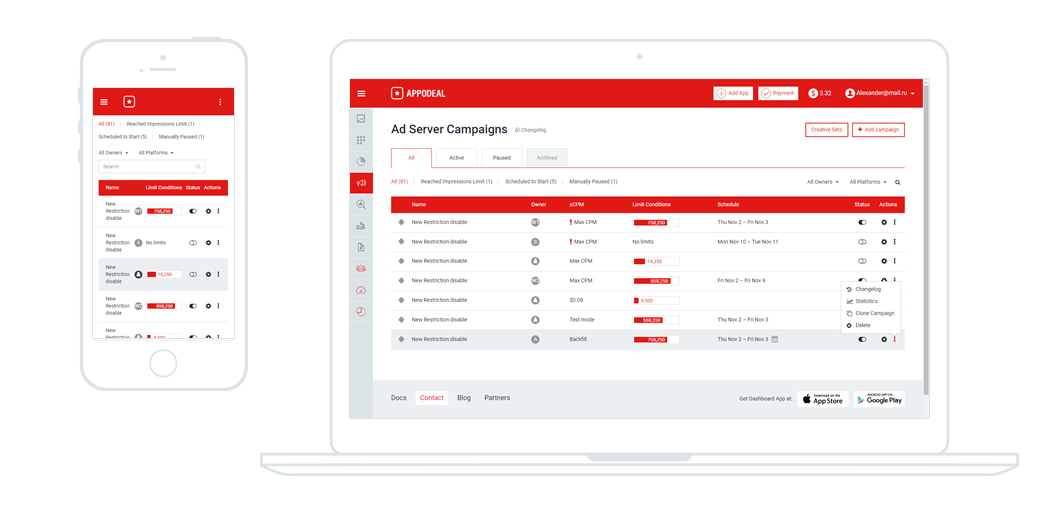
Одна и та же страница на разных экранах
Команда
После наглядного представления материалов с результатами первоначальной аналитики и дизайн-эскизов, нам дали полный карт-бланш на реализацию замыслов в рамках требований. В то же время мы еще не знали, какой объем работы нас ожидал, и оценивали дизайн исходя из существующих разделов. Нередко происходит так, что сегодня я планирую меню сайта на три раздела, а уже завтра в каждом из них появляется по три подраздела. Так как штатные разработчики были крайне заняты, а нам требовалась верстка нового дизайна по прогрессивным методикам, мы своевременно нашли верстальщика, который стал связующим звеном между дизайнером и разработчиком. Более того, стало легче общаться на тему адаптивности, второстепенных изменений, типовых блоков, так как такие элементы проще, быстрее и нагляднее воссоздаются в коде, нежели с помощью дизайнерских инструментов.
Что в результате?

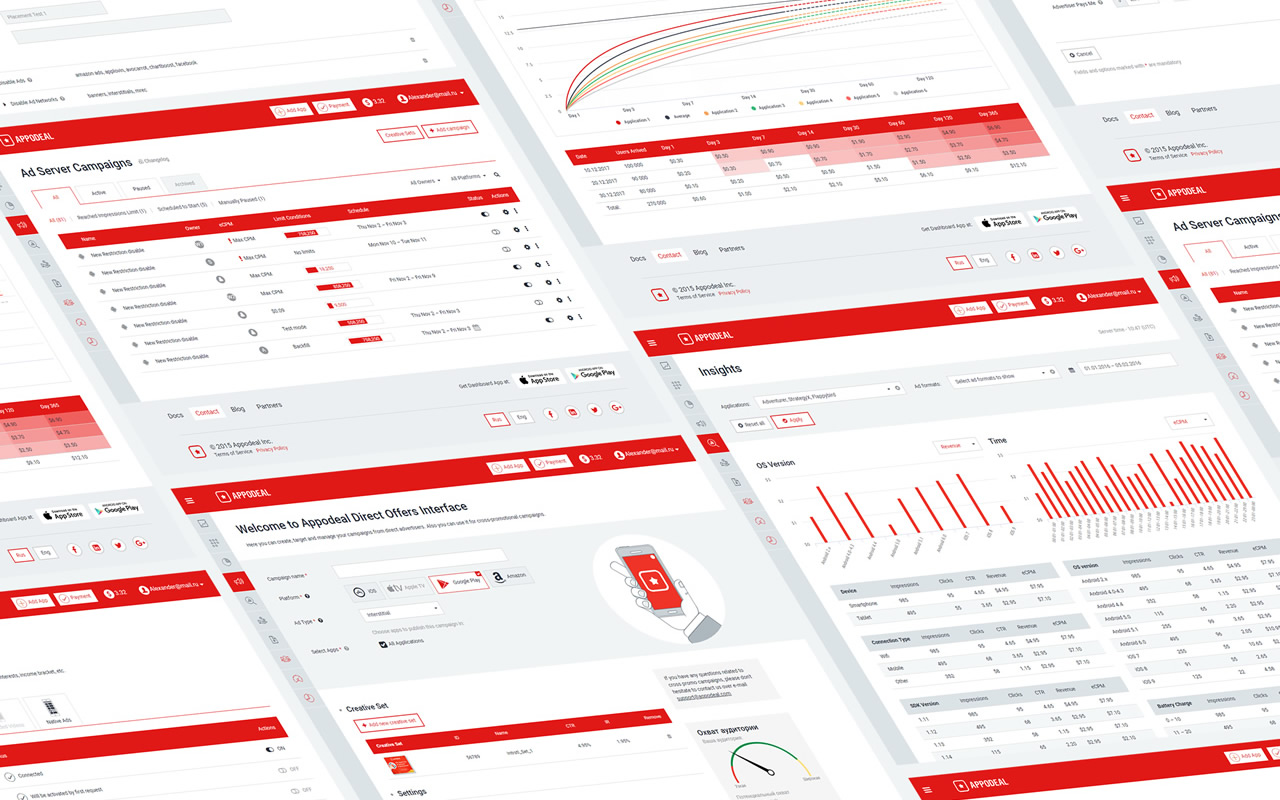
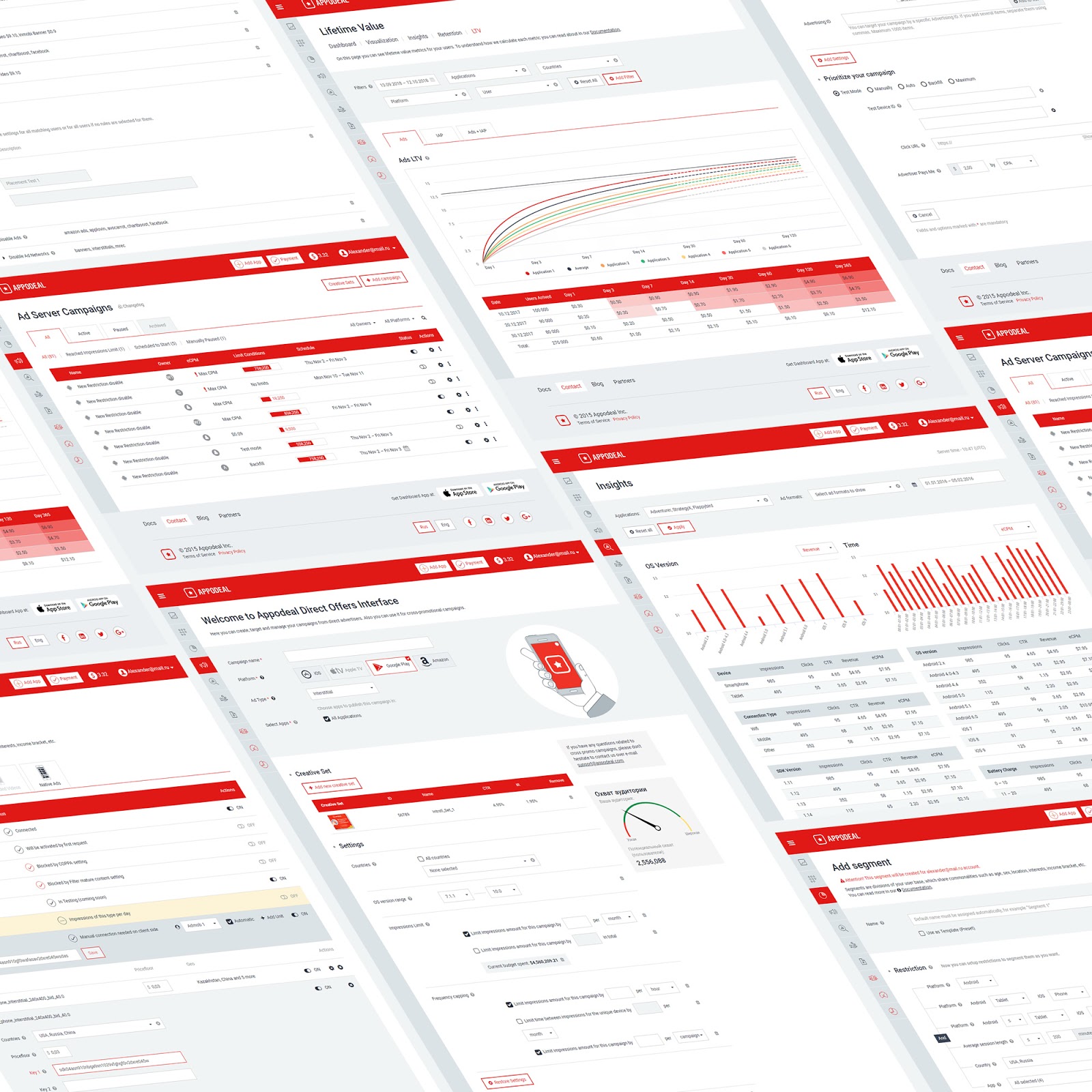
Экраны дашборда в новом дизайне
Более чем за 2 года мы создали и переработали 90+ макетов и вариаций страниц дашборда. В какой-то момент принимать решения стало легче, так как при проектировании UI мы начали мыслить комбинациями из типовых форм, блоков с кнопками, переключателей, вкладок, а иногда даже целых страниц, которые интегрировались и становились новыми экранами системы.
Мы движемся к созданию полноценной дизайн-системы, поэтому изначально весь дизайн существует в виде большого списка актуальных сверстанных страниц в html с минимумом скриптов. Такой раздел, как референсы, доступен всем разработчикам, в нем легко найти и показать необходимые элементы.
Так, например, при разработке типовой табличной страницы дизайнер теперь вовсе не нужен. Разработчики используют код в git, добиваясь почти стопроцентного соответствия с дизайном с учетом адаптивной верстки.
Сейчас в процессе подготовки находится полный набор всего UI дашборда в виде файла в Figma, что поможет продакт директорам и разработчикам в начальном прототипировании — можно увидеть все свойства объекта, символа или группы без исходников.

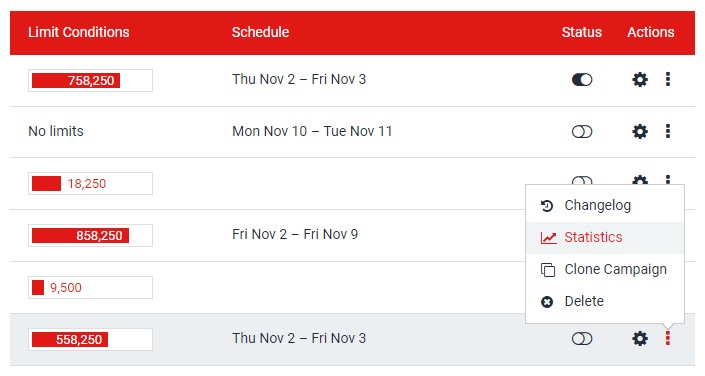
Для контекстных меню и ситуативных иконок используем Fontawesome
Фидбек
Самое важное для дизайнера интерфейса — фидбек пользователей. Разворачивая новый интерфейс Кампаний, который был предпоследним монстром в устаревшем дизайне, мы внедрили систему сбора быстрых отзывов и оценок для нового функционала. Получив в большинстве своем очень высокие оценки, мы сделали для себя несколько главных выводов: во-первых, убедились в правильности выбранного направления и схемы работы; во-вторых, уже через пару месяцев доработали получившийся интерфейс по результатам обратной связи и сделали его еще более удобным; в-третьих, поняли, что тестирование и обратная связь даже для такого узкоспециализированного интерфейса может натолкнуть на много новых идей.
Что дальше
Сейчас мы работаем над новым визуальным стилем компании, следя за стратегиями развития на рынке, трендами и конкурентами. В данной ситуации я совершенно спокоен за дашборд, потому что нам не придется перекрашивать ни одного пикселя в дизайне вручную. Всё последовательно и легко обновляется в коде, для соответствия брендбуку компании, в который вошли новые цветовые оттенки и шрифтовая гарнитура.
Вскоре появится обновленное мобильное приложение, позволяющее выполнять большинство задач дашборда в более нативной для портативных девайсов форме. Наш сайт и блог постепенно меняются, переезжая на новые прогрессивные платформы Divi Builder и Ghost.io. Мы пробуем новые подходы к разработке, поэтому в этом году мы откажемся от классического подхода к дизайн-процессам, перейдя на Figma и используя канбан-доски в Jira.
В итоге, нам удалось создать простую и удобную базу для оформления всех интерфейсов, сохранив неповторимые черты энергичности и уверенности, присущие бренду Appodeal. Надеюсь, что такой опыт поможет дизайнерам и разработчикам компании развиваться в нужном направлении, а пользователям — зарабатывать на мобильной рекламе еще больше.
Автор: Павел Савинский, Design Team Lead @ Appodeal.
Автор: kupid_kid