
Огромное количество дизайнеров во всем мире в качестве инструмента для разработки веб-интерфейсов использует Adobe Photoshop. В этом нет ничего удивительного — Photoshop способен справиться практически с любой задачей, которая имеет отношение к графике.
Но как и все комбайны, инструмент от Adobe в некоторых случаях уж слишком неповоротлив и сложен. При решении специфических задач, включая разработку веб-интерфейсов, можно попробовать и другие инструменты. Среди прочих можно назвать Sketch, Adobe XD и Figma. Сейчас предлагаем поговорить как раз о последнем, остальные обсудим в следующих публикациях.
Запуск одним кликом
Отличительной особенностью Figma является то, что работать с пакетом (полноценно!) можно в браузере. Есть и десктопная версия, но ее функциональность лишь немного отличается от веб-сервиса (в десктопной версии можно работать в офлайне, все изменения автоматически будут внесены при подключении к сети), поэтому можно ничего не загружать и не ставить на ПК. Заходим на сайт Figma — и сразу можно приступать к работе.
Если кому-то ближе работа с десктопной версией, то ее тоже можно использовать. Работает шустро, нареканий не вызывает. Для работы с Photoshop, вероятнее всего, придется либо провести апгрейд, либо же купить новую, более мощную систему. А вот в случае с Figma макеты можно верстать хоть с планшета.
Экономия средств
Графические редакторы в большинстве своем стоят денег, и немалых. Например, для Photoshop есть возможность получить лицензию на год (около 24 тысяч рублей) либо же платить за продукт каждый месяц (примерно 1 300 рублей без НДС).
Ну а Figma — условно-бесплатное ПО. Есть free версия, возможностей которой вполне хватит средней руки дизайнеру. Бесплатно можно работать не более, чем с тремя проектами и одним коллегой-редактором (это касается удаленной совместной работы). История версий хранится не более 30 дней. Пользователей с read only правами можно добавлять сколько угодно.
Если есть нужда в большем количестве возможностей, стоит перейти на платную версию, которая обойдется в 12 долларов в месяц. В ней есть неограниченное количество проектов, «бесконечная история», командная библиотека элементов, из которой можно выбирать объекты в любое время, интеграция со Slack и продвинутые функции управления правами пользователей. За каждого дополнительного редактора нужно будет платить еще около 12 долларов.
Что касается разницы между редактором и пользователем, то в первом случае мы говорим фактически об администраторе всех проектов с полным доступом ко всем файлам в режиме чтения и записи. Во втором речь идет о пользователе с read only статусом, которому, кроме режима просмотра, доступны еще комментирование и некоторые другие функции.
Совместная работа
В Figma неплохо организована совместная работа над отдельными проектами. При необходимости можно ввести в нужное поле email партнера — и все, начинайте творить.

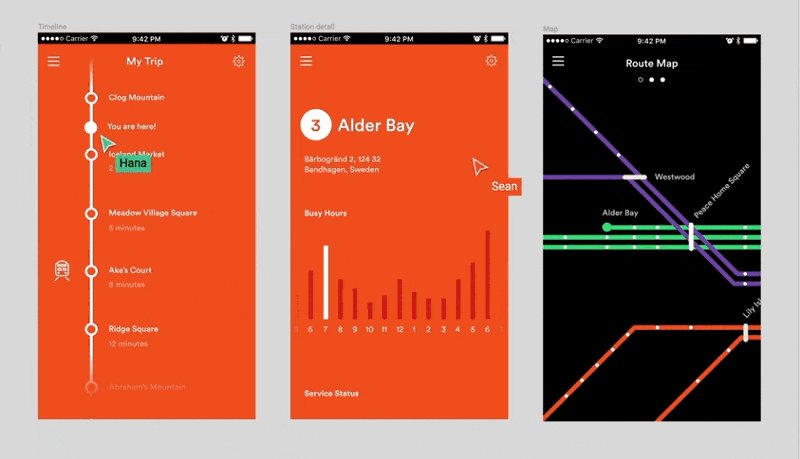
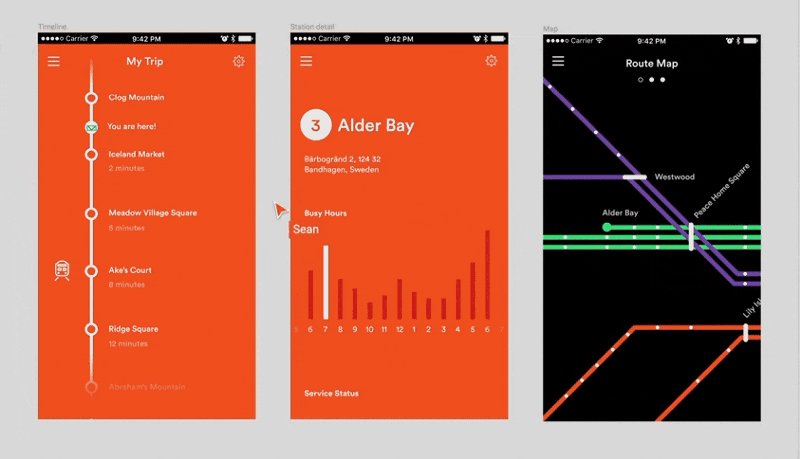
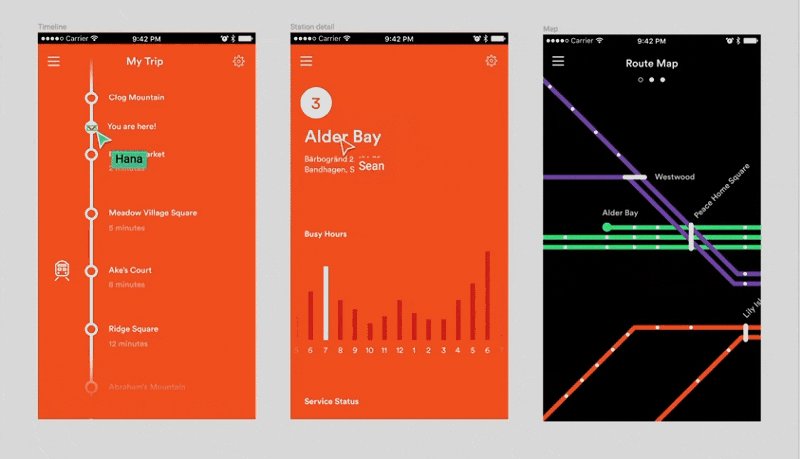
Как и в случае с текстовыми облачными редакторами (тот же Google Docs), курсоры всех пользователей проекта окрашиваются разными цветами и подписываются. Работа отслеживается в режиме реального времени.

Кроме этого, присутствует возможность оставлять комментарии. Их могут добавлять не только редакторы, но и обычные пользователи.
Есть инструменты коммуникации, которые позволяют, не прерывая работы, обсуждать все текущие вопросы в Figma. Наличие отдельного канала связи позволяет не отвлекаться на сторонние коммуникации вроде телефона или скайпа.
Настройка прав отдельных пользователей нужна для того, чтобы никто не изменил то, что не нужно, случайно или нет. Сколько проклятий сказано дизайнерами, чьи макеты случайно были испорчены коллегами, которые вообще-то пришли «просто посмотреть», — не счесть.
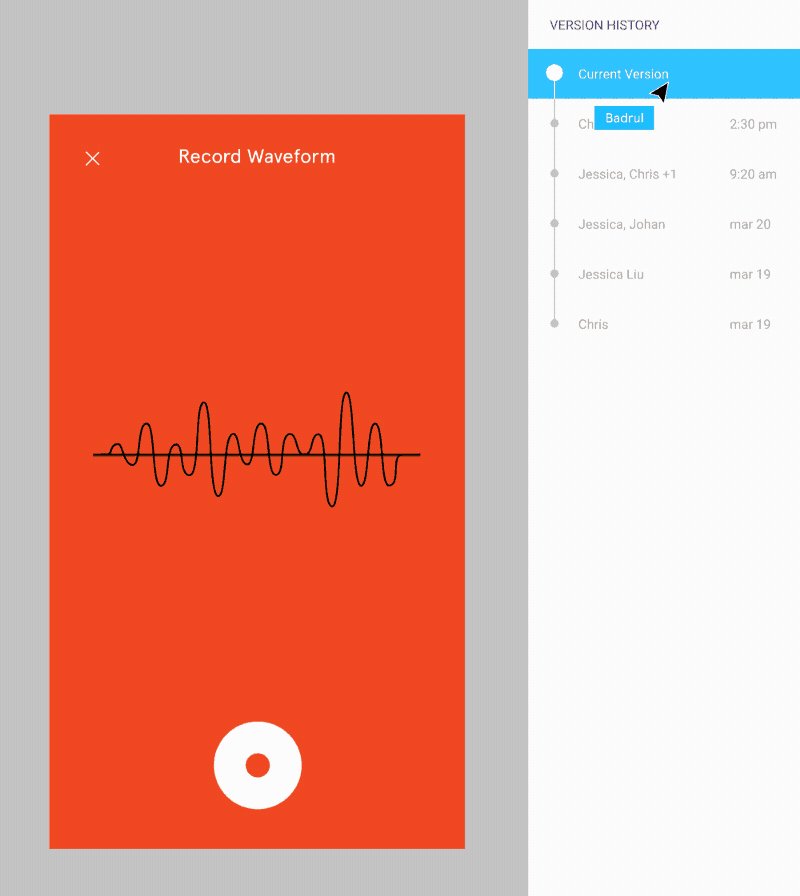
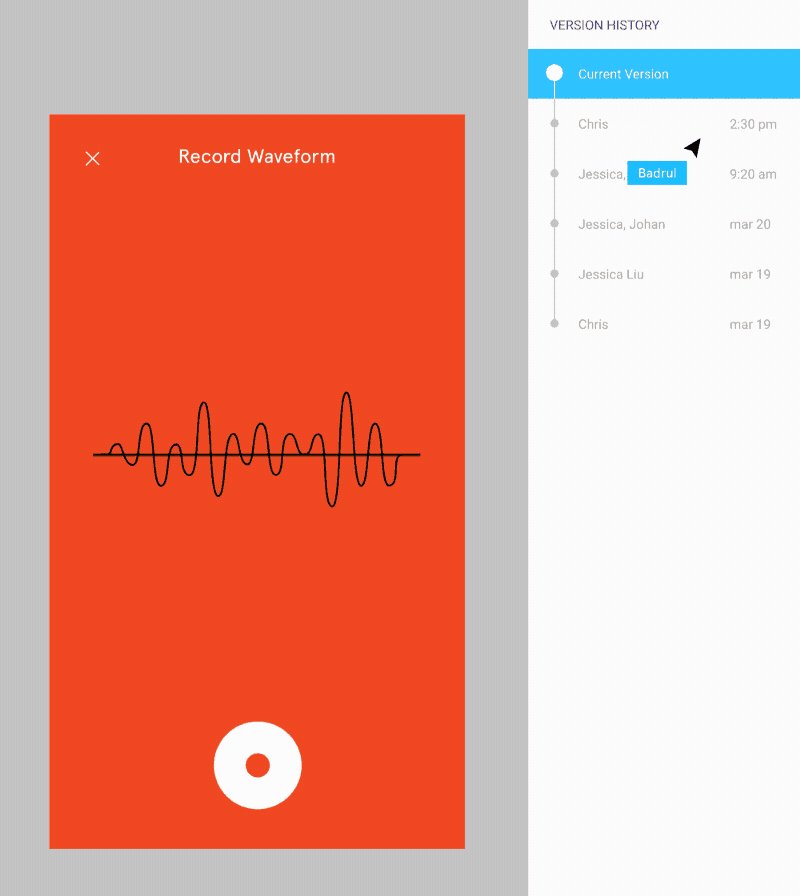
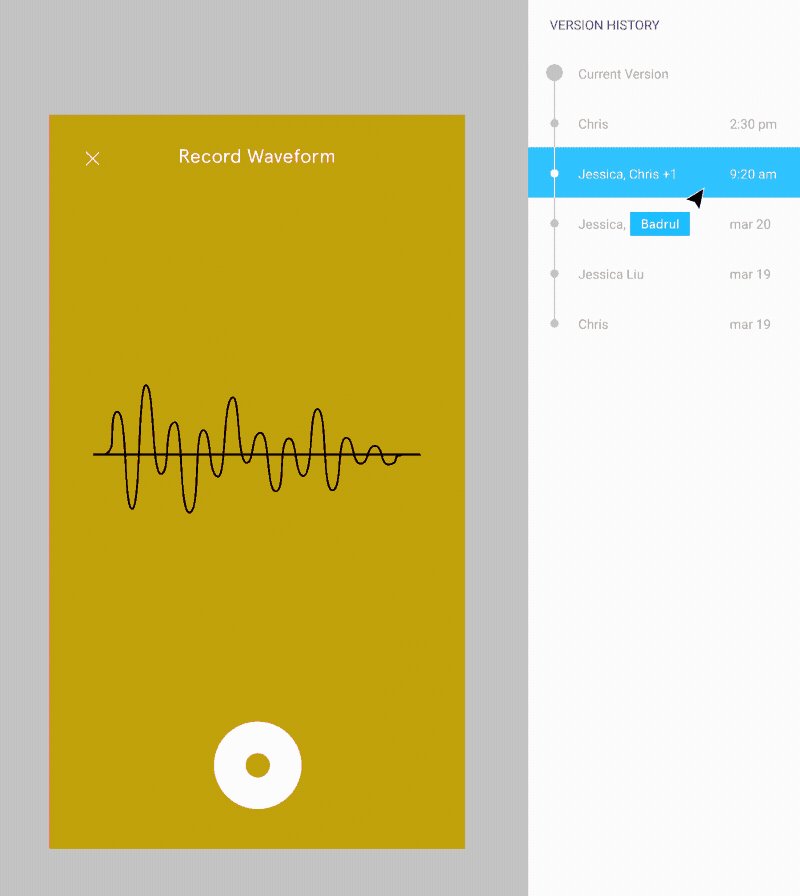
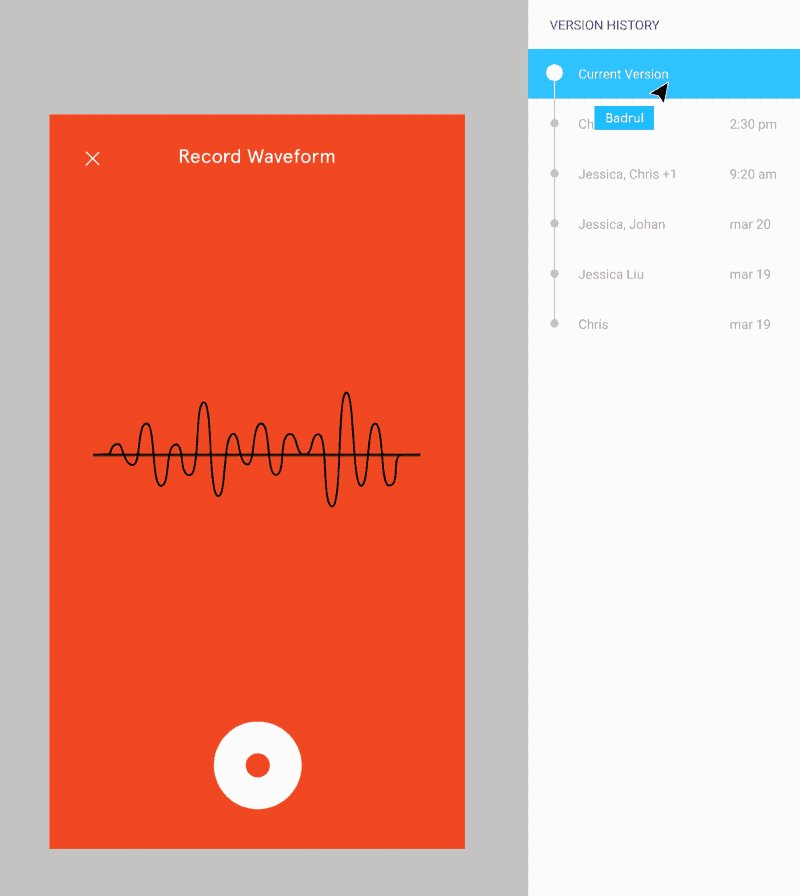
Кроме того, здесь есть и контроль версий. Можно посмотреть, кто и когда вносил изменения, а также откатиться до нужной версии всего в пару кликов в случае необходимости.

Экспорт отдельных элементов
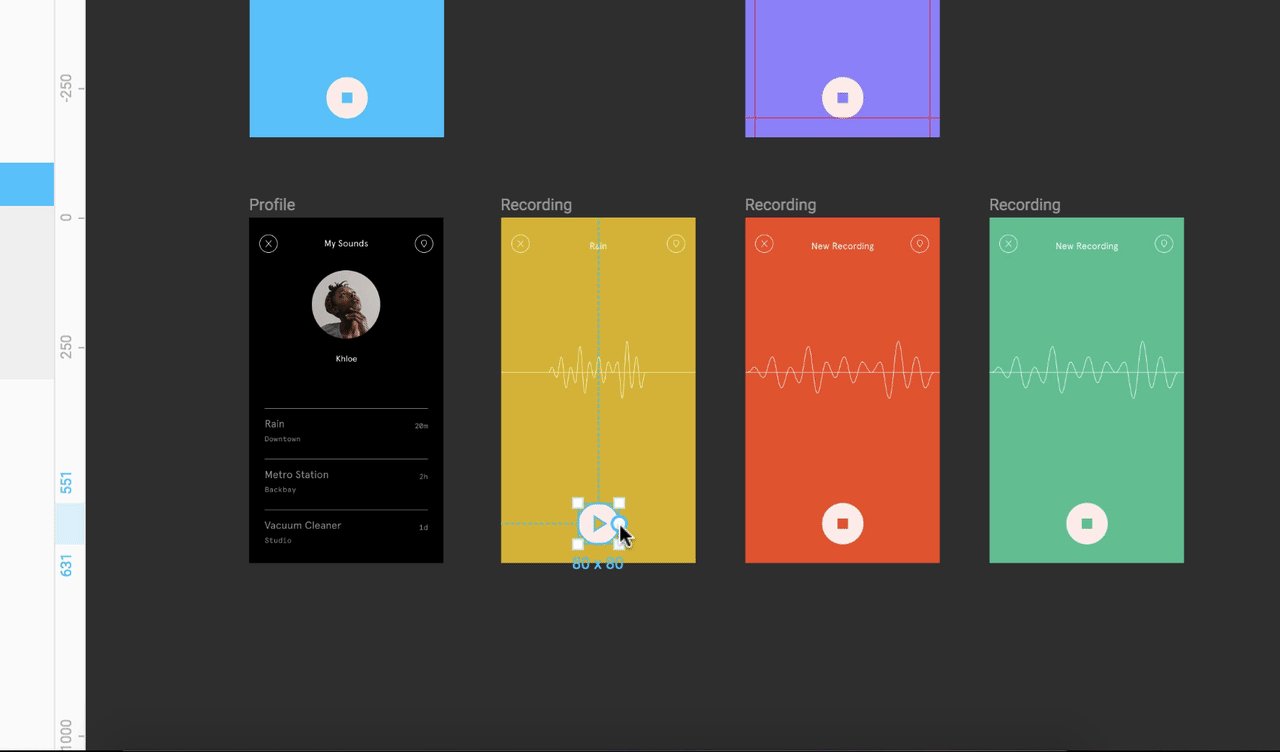
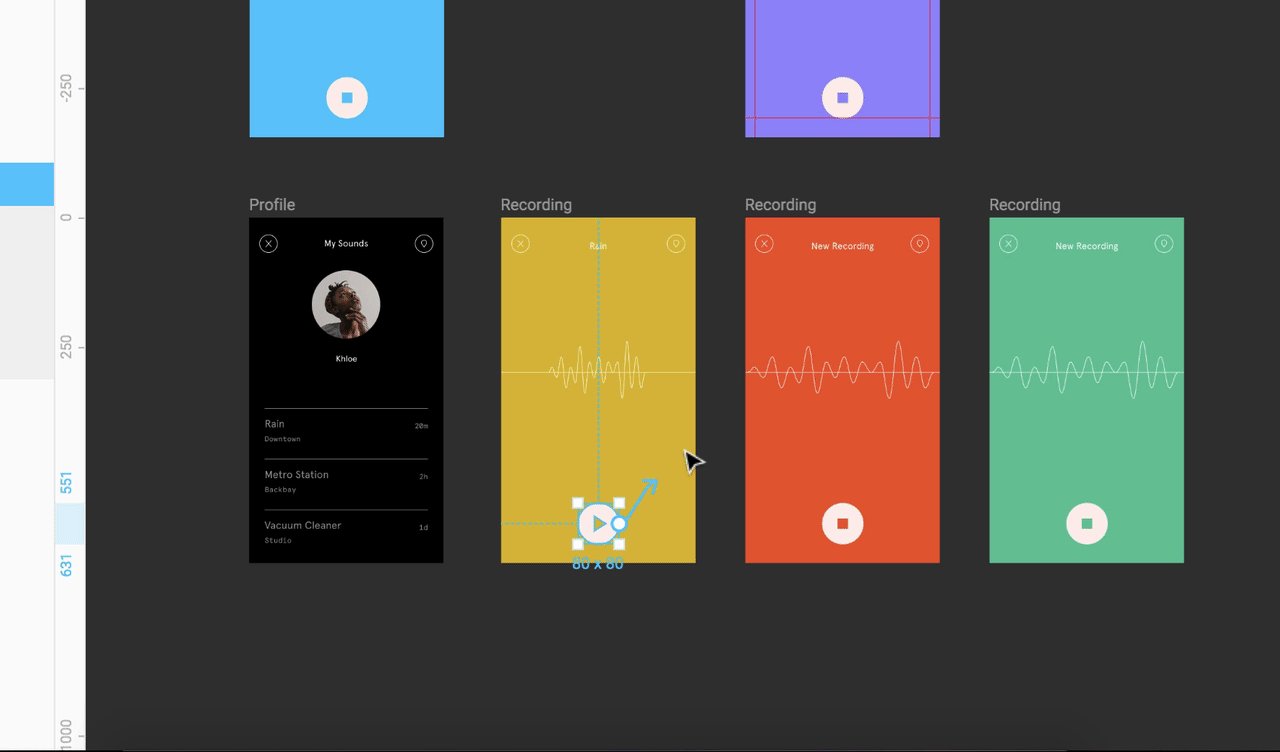
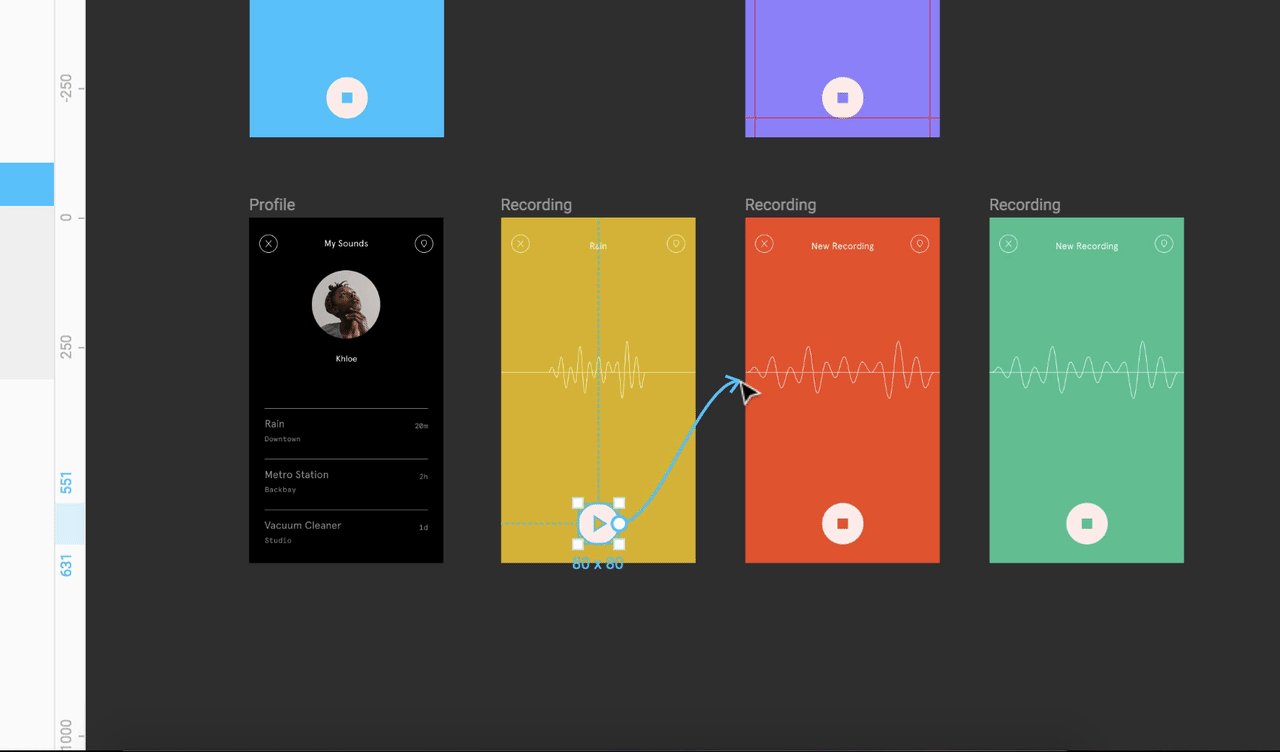
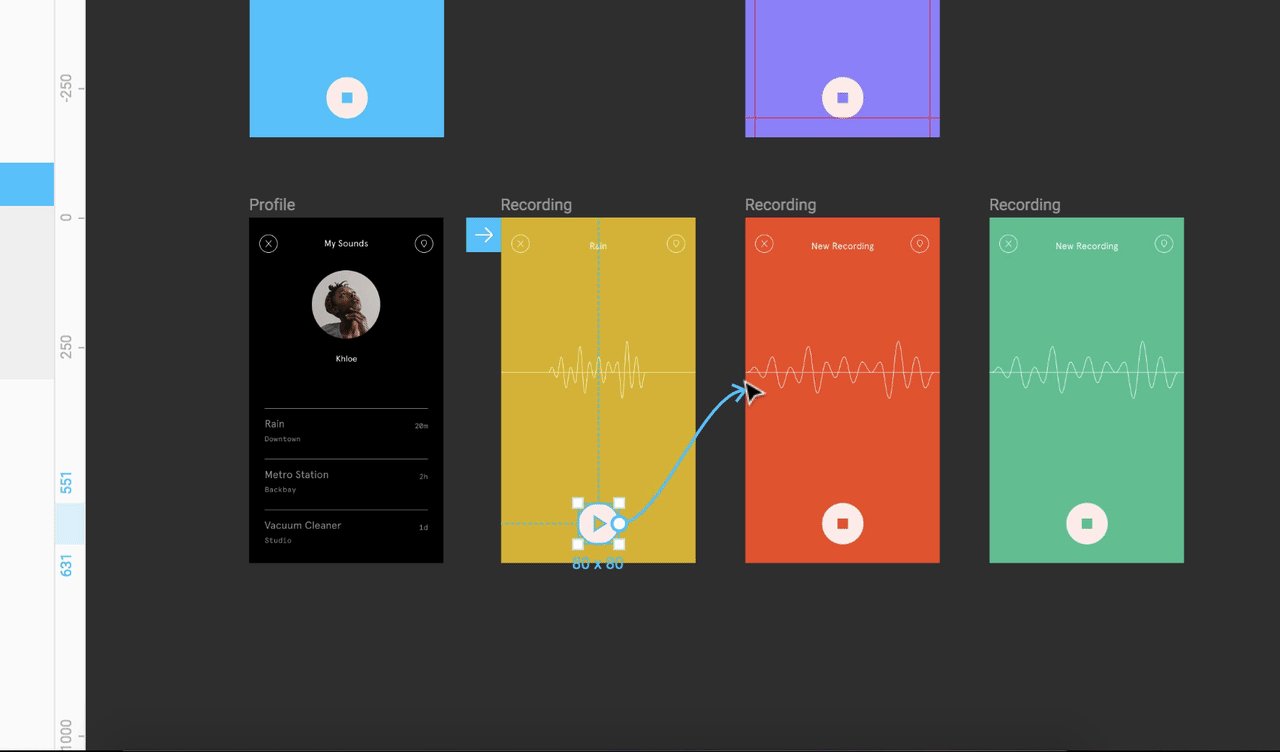
Любой элемент создаваемого интерфейса можно выбрать и при необходимости экспортировать. Эта функция значительно сокращает время, которое требуется на экспорт того же элемента в Photoshop.
При необходимости сохраняемый элемент можно увеличить в несколько раз. Эта функция может потребоваться при создании веб-интерфейсов для дисплеев с повышенной четкостью.

Также в Figma есть возможность создания зависимых копий оригинала. Зависимость выражается следующим образом: если меняем что-то у копии оригинального элемента, эти изменения присваиваются только ей.

Но если мы меняем изначальный вариант элемента — оригинал, то меняются все остальные копии, где бы они ни находились.
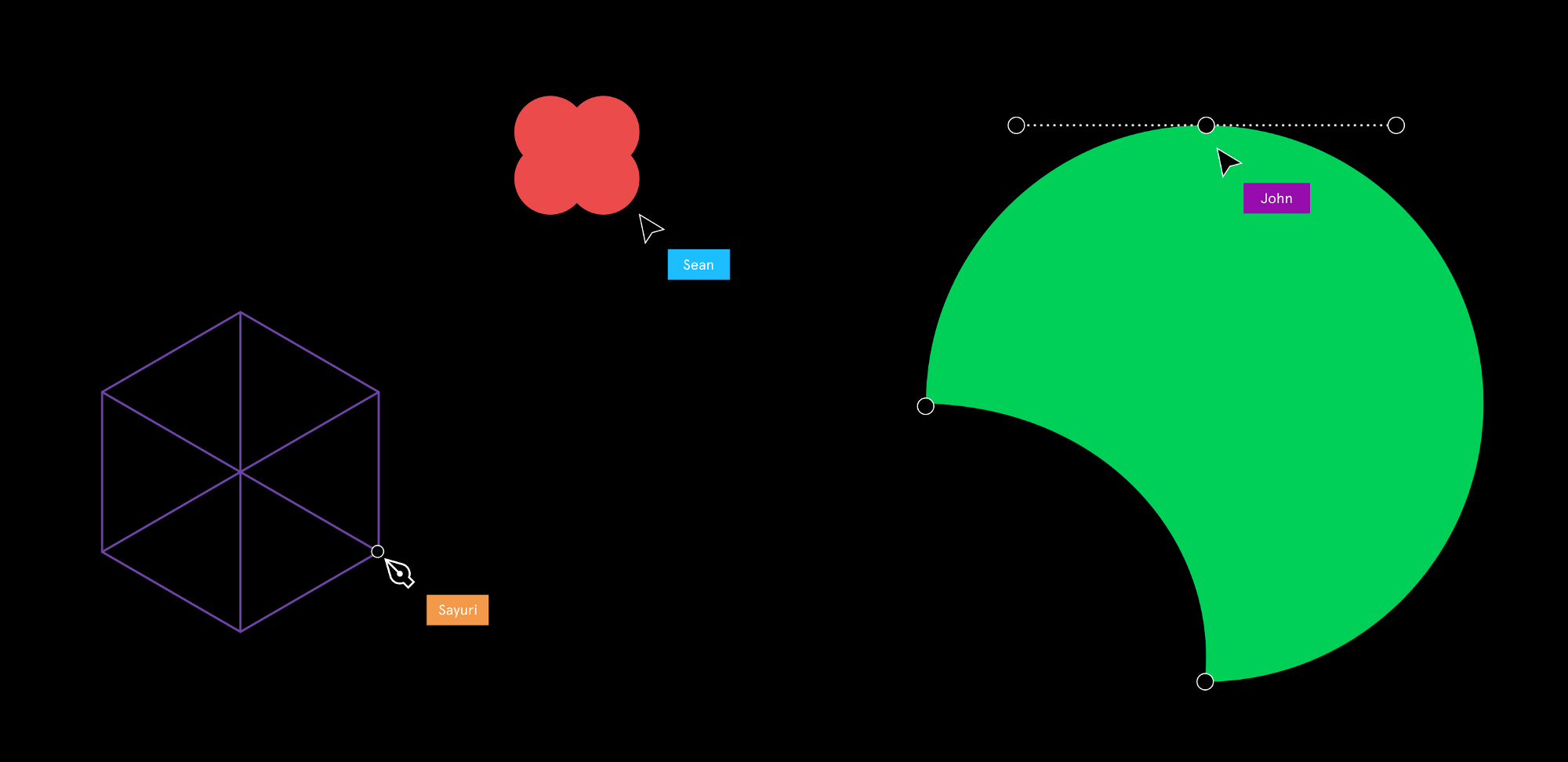
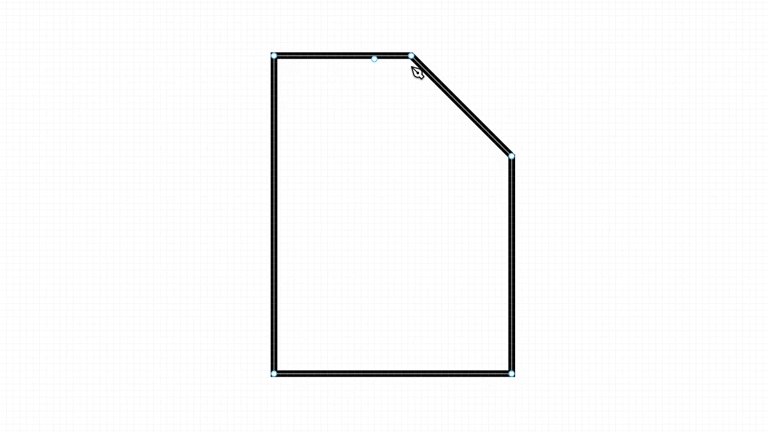
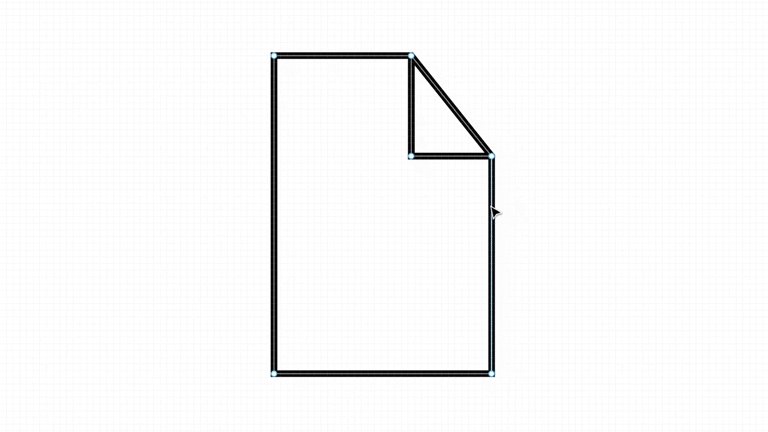
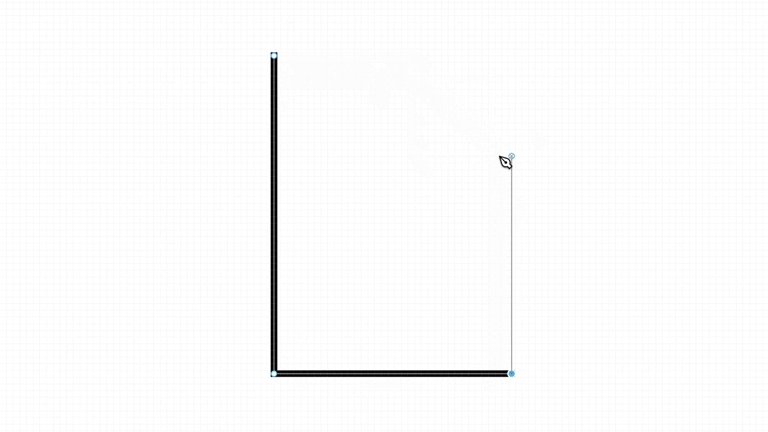
Векторная сеть

В Figma есть возможность передвигать вместо векторных точек линии. Функция не новая, она появилась еще в 2016 году. Тем не менее, при работе с векторными сетками это очень удобно.
В большинстве векторных редакторов можно делать то же самое, но времени уходит больше, поскольку требуется:
1) Выделить две точки, которые соединены линией. Они мелкие, надо прицелиться как следует, и это не всегда получается сделать с первого раза;
2) С зажатой кнопкой Shift сдвинуть их в нужную сторону (чтобы не сломалась геометрия).
Что касается Figma, то в среде приложения линия выступает как бы направляющей для самой себя, нужно просто захватить линию курсором мыши и оттянуть в направлении, перпендикулярном самой линии. Точки искать не требуется.
Figma работает с Google Fonts
Это означает, что больше не будет проблем с недостающими шрифтами, из-за отсутствия которых на ПК пользователя, открывающего макет, все шрифты могут слететь на дефолтные.

В Figma используются Google Fonts. Локальные шрифты при этом подгружаются в проект.
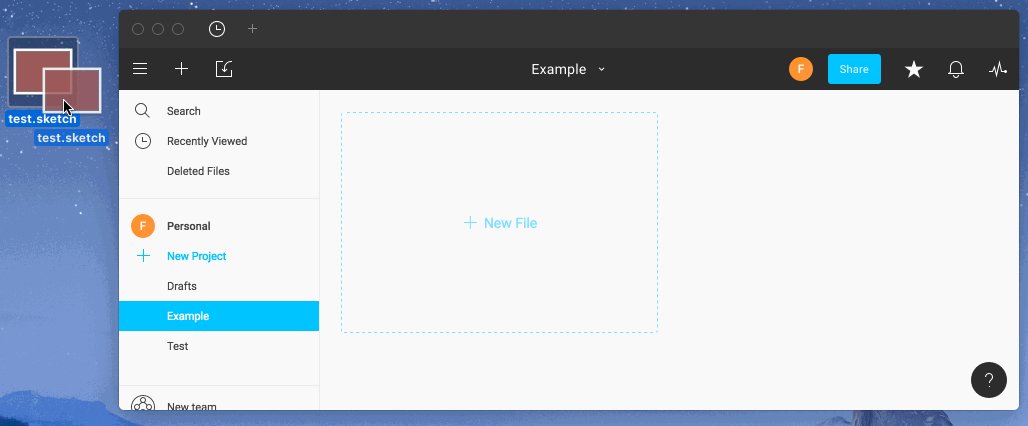
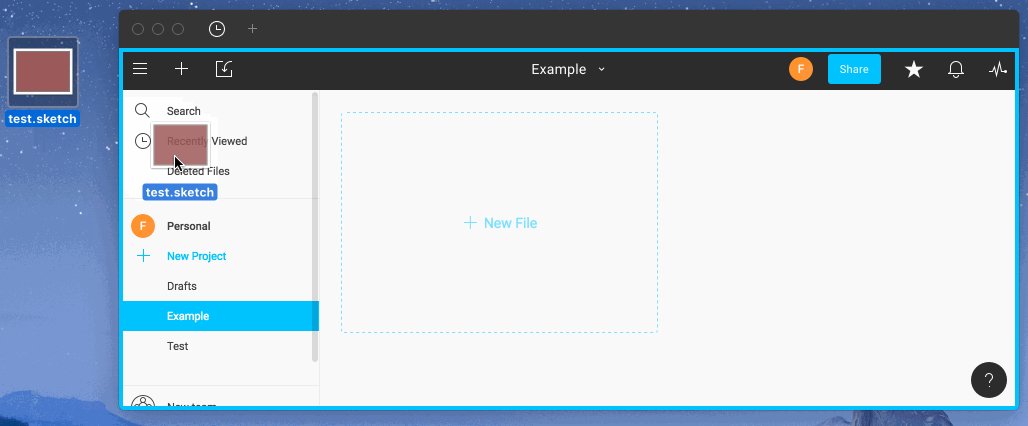
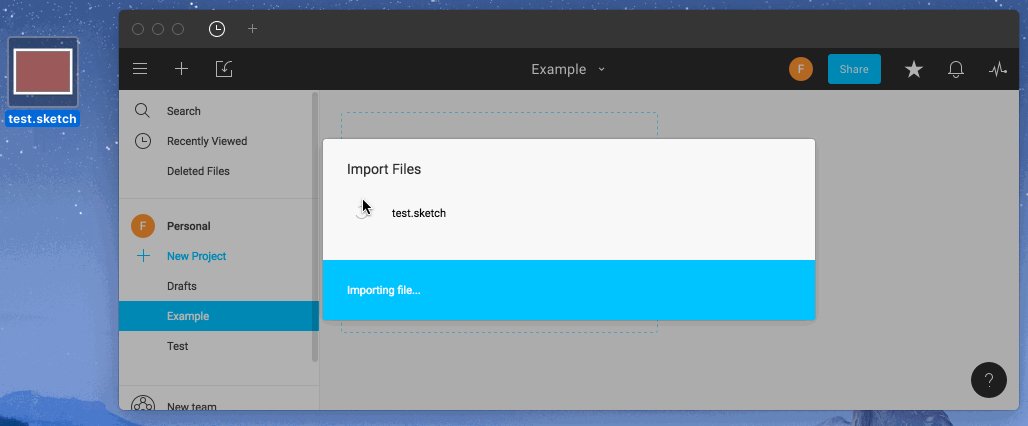
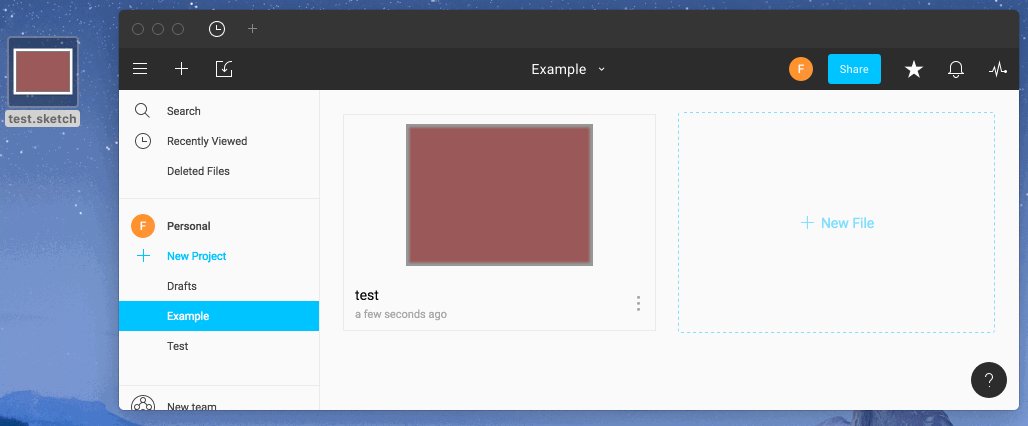
Импорт sketch-файлов

Figma совместима c файлами в формате Sketch. После импорта рабочие области, слои, группы сохраняются, включая свойства вроде границ и эффектов. Названия тоже сохраняются. Импортировать Sketch файлы в Photoshop напрямую невозможно — для этого необходимо выполнять промежуточные действия и использовать дополнительные приложения.
Техподдержка
Еще одна возможность Figma, которая уже не относится непосредственно к разработке интерфейсов — это связь с саппортом. Для этого разработчики создали live-chat, позволяющий быстро связаться с сотрудником техподдержки, задав тому вопрос (только по делу!) или рассказав о какой-либо технической проблеме.
Немного дегтя
Ни одно творение человека не лишено недостатков (кроме, разве что, шашлыка на весенне-летние праздники). Есть свои минусы и у Figma:
- Зависимость от наличия подключения к сети. Если работать в браузерной версии, то при отключении интернета файл, над которым велась работа, окажется недоступным.
- Отсутствует округление полупикселей.
- Почти нет плагинов. Раньше их не было вообще, сейчас появилась возможность создания их через Figma API. С течением времени поклонники инструмента добавят все, что нужно.
Figma предоставляет разработчику веб-интерфейсов большинство жизненно важных функций. Она становится все более популярной благодаря перечисленным выше инструментам и возможностям. Работа в “облаке” — одна из главных фишек, которая присуща пока что лишь Figma.
Конкуренты редактора пока что не уходят полностью в “облака” и неясно, будут ли переходить в ближайшем будущем. В этом есть свои плюсы, поскольку пользователи Photoshop и других графических редакторов могут спокойно работать в офлайне не боясь того же “Роскомнадзора”, который одним действием а-ля слон в посудной лавке может отключить от любого облачного сервиса тысячи пользователей из РФ или других стран.
Кто прав, а кто — не очень, покажет время. Пока же можно спокойно осваивать Figma, самостоятельно оценивая достоинства и недостатки приложения.
Автор: fokus-lop







