В нашем прошлом материале, посвященному переводам, мы частично затрагивали тему локализации через адаптацию контента. Сегодня хотелось бы более детально рассмотреть вопрос локализации в вебе и на что разработчикам стоит обратить внимание.
Ориентация письменности
Начнем с глобального. Сегодня по всему миру существует три типа ориентации интерфейса исходя из письменных традиций: западный (левосторонний), ближневосточный (правосторонний) и смешанный.
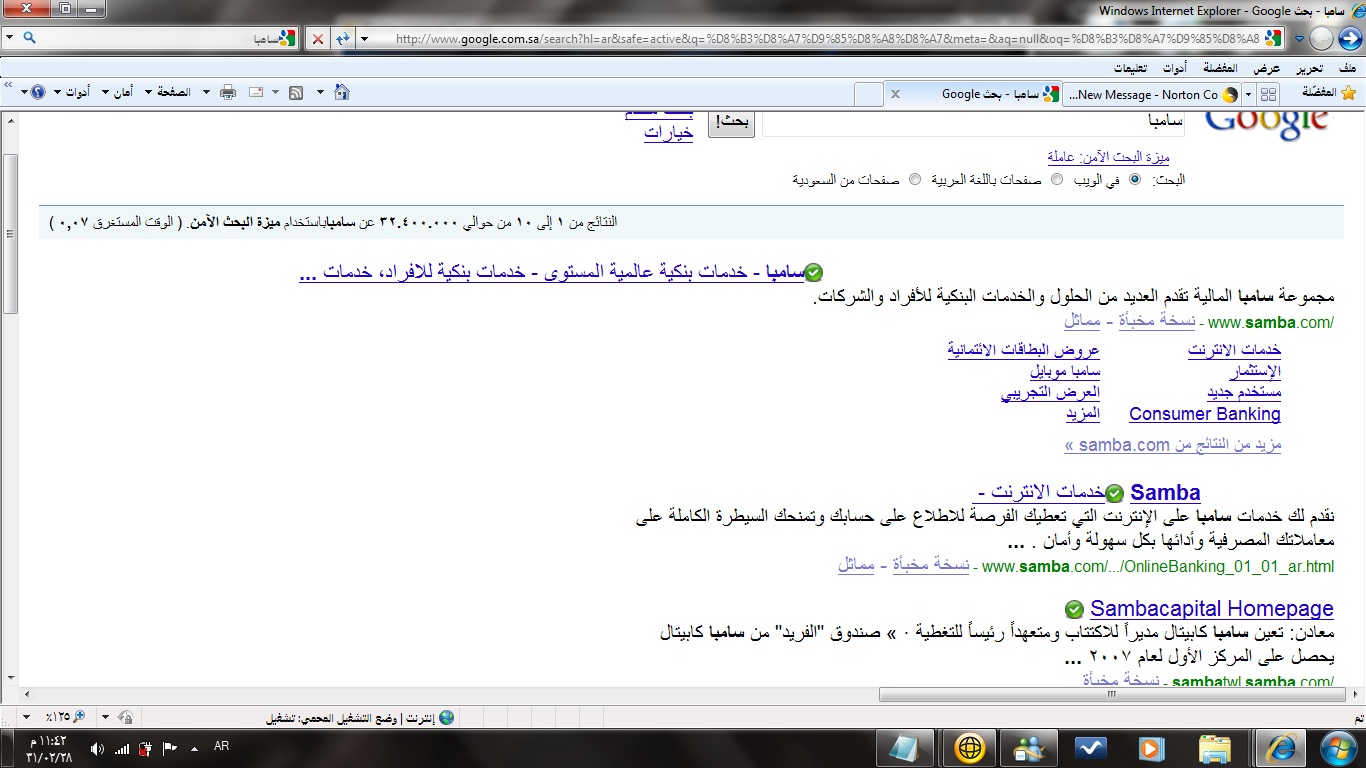
Если вы все еще не понимаете, в какую степь мы уводим разговор, то вот вам скриншот арабской Windows с правосторонним интерфейсом:

Азиатский веб со своими идеографическими языками не стал выдумывать велосипед и внедрять жесткую вертикальную ориентацию (хотя формально она существует), опираясь на нормы иероглифической письменности, а просто во многих аспектах принял как данность ориентацию горизонтальную. Но тут есть один большой подводный камень: как минимум китайцы и японцы могут ориентировать направление письма в любую удобную для них сторону. Некоторые китайские газеты грешат тем, что на одном развороте может быть совмещено написание слева на право, сверху вниз (слева направо) и сверху вниз (справа налево). Как к этому относиться?
Ну, это азиаты.
Выше — наиболее яркий, но, в то же время, показательный пример того, как культурные особенности определенного региона или языковой группы могут влиять на процесс разработки. Кстати, та же ситуация с правосторонним интерфейсом существует во всех культурах, где сохранились языки, чье начертание и способ письма формировались во времена клинописи, а привычка «высекать зубилом» справа налево сохранилась при переходе на более совершенные материалы фиксации информации. Конкретно сейчас наравне с группой арабских (и произошедших от арабского) языков мы подразумеваем иврит, идиш, сирийский, ассирийский и другие языки.
Вообще, для того, чтобы не запутаться, как и по какому краю пускать тот или иной язык, консорциум W3C выпустил целую памятку (оригинальная статья на английском и русский перевод) по стандартным скриптам глоссария юникода. С памяткой W3C ознакомиться крайне рекомендуется тем разработчикам, кто планирует работать на рынке Малой и Средней Азии, а так же в Ближневосточном регионе.
Предлагаемые консорциумом скрипты юникода группируют языки на три категории:
- LTR (left-to-right);
- RTL (right-to-left);
- и TTB (top-to-bottom).
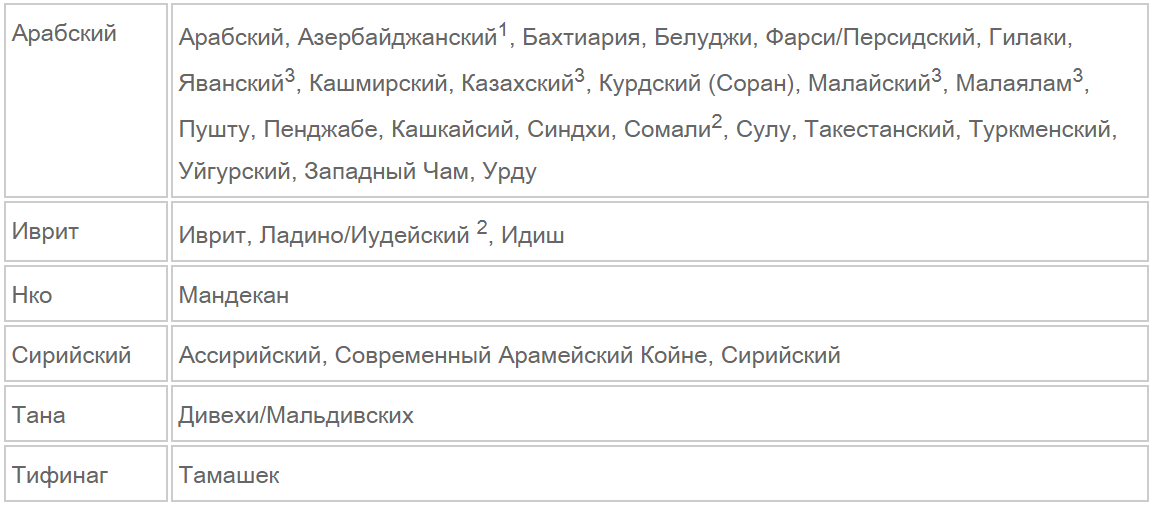
Очевидно, что к LTR относится большинство современных языков, TTB — это китайский, японский и корейский (в случае использования иероглифописи, от которой они постепенно отходят в пользу латиницы в процессе романизации языка). Все остальные — RTL-языки. И тут надо быть предельно осторожными: RTL-языков намного больше, чем может показаться на первый взгляд. Конечно, на ум сразу же приходят арабский и иврит, да и скриптов юникода для RTL-языков всего шесть штук (арабский, иврит, Нко, сирийский, тана и тифинаг), но на самом деле RTL-ориентация присуща более чем трем десяткам языков и наречий:

Таблица из памятки W3C
И да, зрение вас не обманывает: казахи (как национальность) могут писать справа налево используя модифицированный арабский алфавит из 29 букв, так называемый «Казахский арабский алфавит». Казахи вообще наравне с модифицированной кириллицей используют модифицированную латиницу и в некоторых регионах — арабский, о которых подробнее можно почитать, ознакомившись с вопросом казахской письменности. Кстати, если вы планируете делать казахскую версию сайта, то будьте бдительны: с начала этого года в высших эшелонах власти Казахстана, с подачи президента Нурсултана Назарбаева, ходит идея об отказе на официальном уровне от кириллицы и переходе на латиницу. Были даны и соответствующие поручения, так что с локализацией на казахский, все же, стоит пока повременить.
Дизайн, верстка и размерность сайта
Очевидно, что если вы планируете выводить ваш продукт на рынок с RTL-языком, то вам, как минимум, придется делать два макета сайта. Вполне возможно, для того, чтобы у разработчиков не сломался , к разработке нужно будет привлечь специалиста с соответствующим опытом (из этого региона).
Одновременная разработка и локализация сайта для LTR, RTL и TTB-языков — это тема для отдельной публикации и, возможно, мы рассмотрим этот вопрос более детально, в публикации, посвященным китайскому и японскому языкам. А теперь предлагаем перейти к обсуждению вопроса локализации на конкретных примерах.
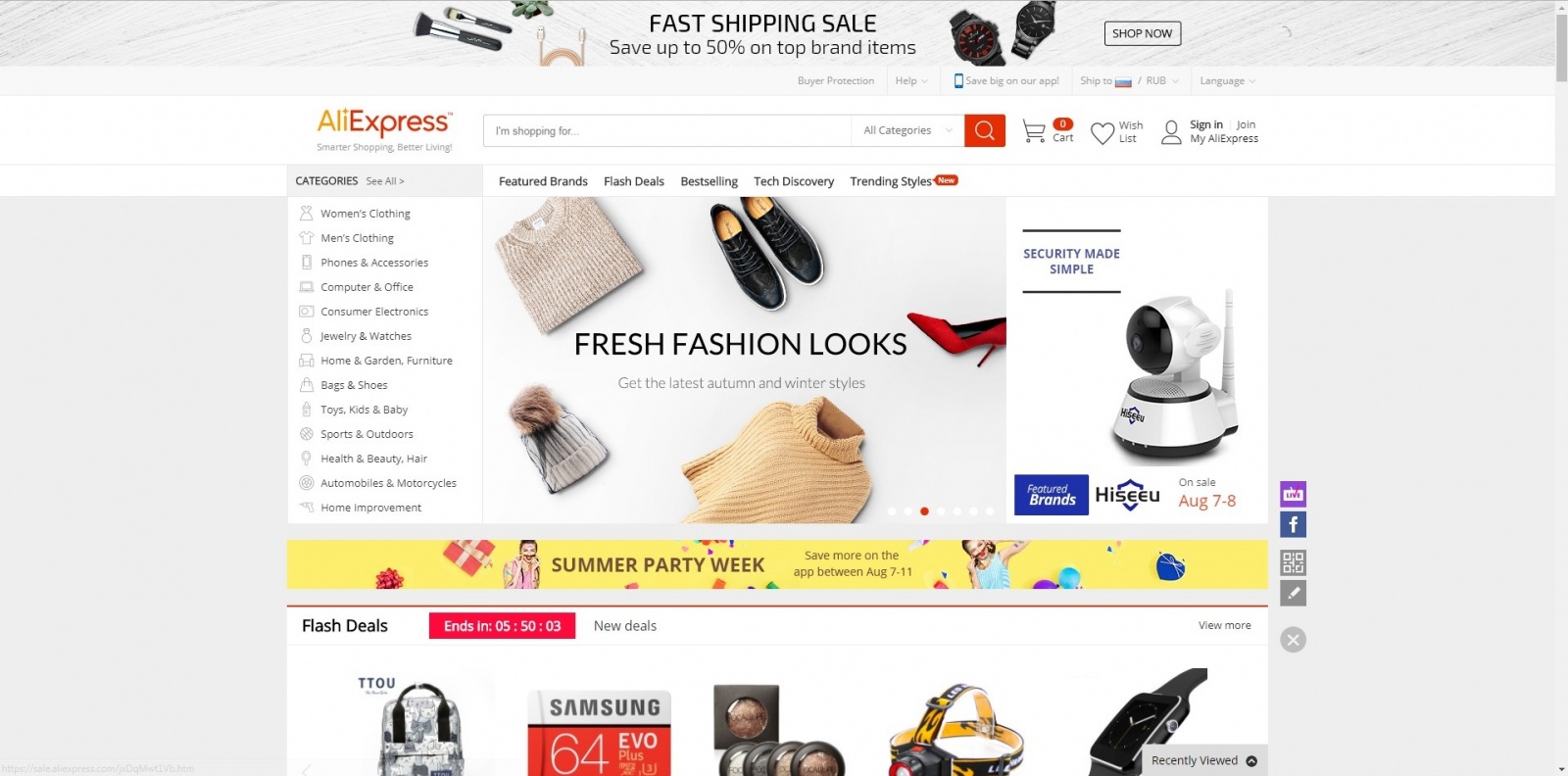
В прошлой нашей статье мы упоминали о такой проблеме, как размерность элементов и стилистическая адаптация под языковые нормы в ходе перевода. Для того, чтобы наглядно проиллюстрировать ситуацию, для начала рассмотрим различные версии популярного сайта Aliexpress. Осторожно, все изображения кликабельны:
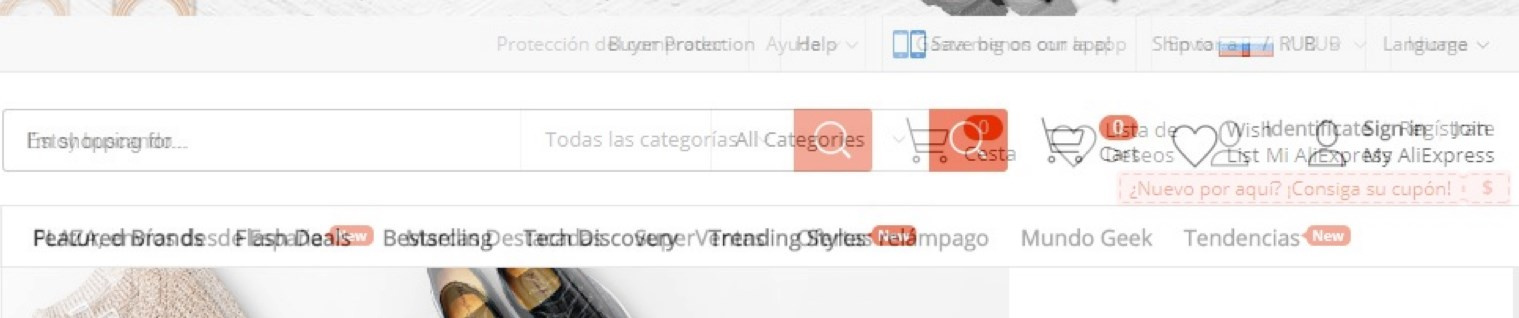
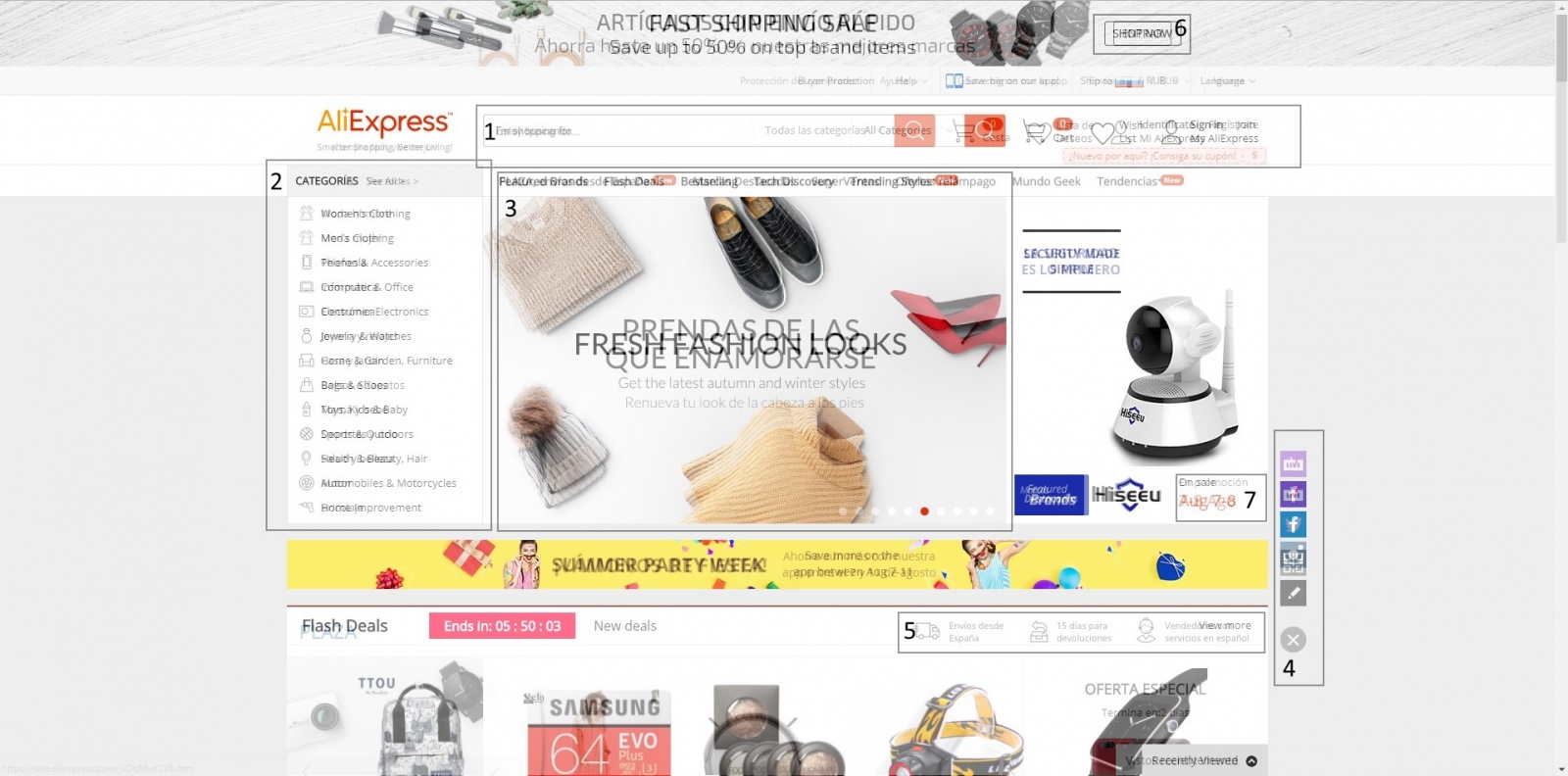
На первый взгляд может показаться, что все три страницы практически идентичны. Для того, чтобы сделать различия более наглядными, мы наложили на англоязычную (как эталонную) версию сайта, две другие. Посмотрим, что получилось в случае испанского языка:

Наложение испанской страницы Aliexpress на английскую с ~50% прозрачности
Мы исходим из того, что локализацию на эти два языка делали профессионалы (ориентация на русскоязычные рынки СНГ и испаноязычные рынки Южной Америки), так что будем рассматривать все расхождения, как неизбежные и обоснованные последствия локализации, а не как «косяки» локализаторов.
Первое, что бросается в глаза — это размерность элементов шапки в выделенном блоке №1.
Видно, что строка поиска товара начинается в одном месте, но имеет разную длину — испанская заметно короче. Это обуславливается тем, что одни и те же элементы интерфейса справа от поисковой строки имеют различную размерность. Так, лаконичное английское «Cart» трансформировалось в чуть более длинное «Cesta», а «Wish List» в «Lista de Deseos». Но больше всего повлияла трансформация «Sign in» и «Login» в «Identifícate» и «Regístrate». Как итог: поисковая строка «ужалась» почти на 90 пикселей.
В отмеченной области под номером №2 можно наблюдать не только другую сортировку по группа товаров, но и то, что при верстке страницы пытались сохранить максимальное единообразие между разными версиями сайта. Если посмотреть на «чистый» скриншот испаноязычной страницы, то можно увидеть, что все пункты групп товаров умещаются, практически, в половину отведенной им области, что не скажешь об англоязычных.
Наибольшее внимание к деталям в ходе локализации можно заметить в области №3, где на «карусели» размещен рекламный баннер, который так же локализован и видоизменен, исходя из размерности надписи на испанском. Видно, что элементы на баннере раздвинуты по сторонам, чтобы испаноязычная надпись, которая занимает целых две строки, вместо одной, не была слишком зажата между элементами баннера.
Мы решили отдельно заострить внимание на локализацию, проведенную в блоке социальных сетей под №4. Видно, что для англоязычной и испаноязычной версии сайта представлен разный набор кнопок для расшаривания информации друзьям, исходя из локальных предпочтений пользователей разных стран.
В области №5 отмечена дополнительная информация по доставке для испаноязычного рынка, которая отсутствует на интернациональном англоязычном сайте. Также под нормы испанского адаптирован размер кнопки в области №6.
Но наибольший интерес, на наш взгляд, представляет область под номером 7.
В нашей прошлой статье мы упоминали о таком аспекте локализации, как формат дат. Именно в этом блоке это правило было соблюдено. По нормам английского языка даты записываются в формате месяц.число.год, когда как в испанском, как и в русском, используется порядок число.месяц.год. Поэтому на англоязычном баннере указан срок акции в виде «Aug 7-8», а на испаноязычном — «7-8 Ago».
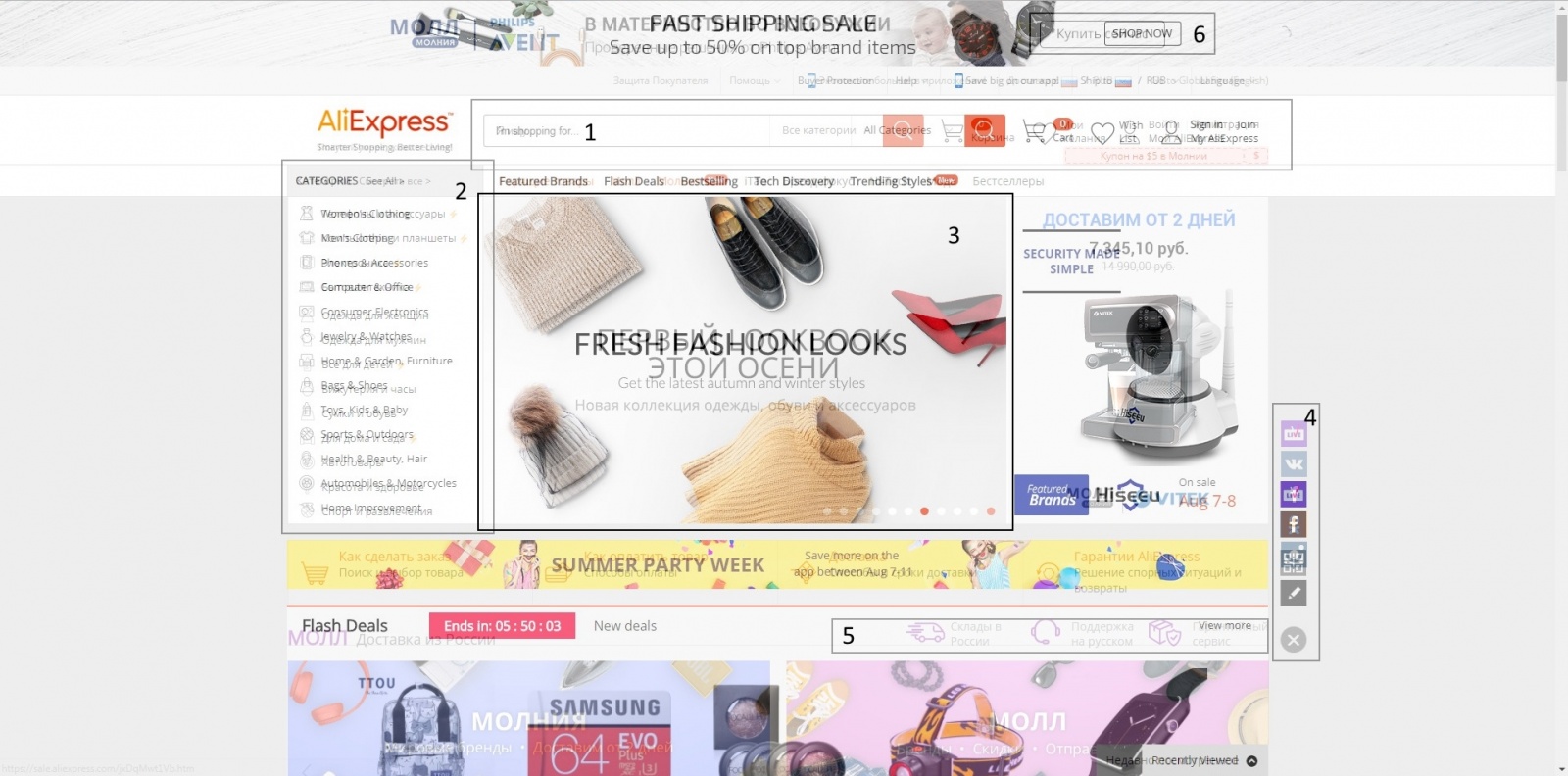
Теперь посмотрим на наложение русскоязычной страницы на англоязычную.

Наложение русской страницы Aliexpress на английскую с ~50% прозрачности
В принципе, с русской локализацией произошла та же история, что и с испанской. Ужатая строка поиска из-за увеличение размерности кнопок справа от нее, две строки на баннере, вместо одной ( и соответствующее «разряжение» элементов на нем), другие кнопки социальных сетей. А вот в области навигации под номером 2 видно, зачем нужен был такой запас пространства: некоторые категории на русском в два раза длиннее, чем на английском. Там же, при приближении, можно заметить и эффект от использования кириллицы: категории на несколько пикселей выше, что к концу списка дает заметное смещение вниз.
А теперь давайте выведем несколько правил для разработчиков, которые готовят свой веб-проект к локализации на другие языки:
- Наличие запаса пространства в элементах навигации.
- Гибкость размеров основных элементов интерфейса.
- Соблюдение правил написания дат и денежных единиц.
- Работа с виджетами социальных сетей исходя из предпочтений целевой аудитории.
На примере Aliexpress мы четко увидели, что верстка страницы должна быть гибкой, у разработчика должна быть возможность изменить ширину того или иного элемента для того, чтобы вместить все кнопки, присутствующие на эталоне. Если вы на своем проекте прибиваете размер элементов «гвоздями к полу», то у нас есть для вас плохие новости: при локализации у вас вылезет уйма проблем.
Как костыль можно было бы рассмотреть изменение размеров шрифта, но с точки зрения дизайна и функциональности сайта — это путь в никуда. Просто представьте, что вместо изменения размеров строки поиска разработчики Aliexpress в два раза уменьшили бы шрифт надписей «регистрация» или «корзина». Подобный вид сайта вызвал бы всего два закономерных вопроса перед его закрытием: «как этим вообще пользоваться?» и «какой идиот это сделал?».
А теперь о деньгах
Нет, в этом разделе мы не будем проводить калькуляцию стоимости локализации «сферического веб-проекта в вакууме», а поговорим о таком важном аспекте, как прием платежей. Деньги стоят во главе угла любой разработки, поэтому было принято решение выделить этой теме отдельный блок.
Так вот, вы считаете, что приема пластиковой карты достаточно? Э, нет, товарищ, ты категорически неправ. Если бы пластика было достаточно, то все альтернативные способы оплаты уже бы давно канули в Лету. Хороший, внимательный и заботливый разработчик всегда прикрутит три-четыре самых популярных способа оплаты в регионе. Очередной нюанс, из-за которого мы вообще начали разговор о деньгах, заключается в том, что для разных регионов популярны разные способы оплаты.
На территории РФ для оплаты покупок в интернете лидирующее место занимает пластик, это правда. Далее идут электронные валюты (Яндекс.Деньги, WM) и PayPal для тех, кто зарабатывает, например, на другом берегу Атлантического океана.
Удивительно, но в способах оплаты за товары и услуги у россиян намного больше общего с теми же американцами с их вездесущими кредитными картами, чем, например, с немцами.
Перед тем, локализовать такую вещь, как способы оплаты, необходимо ознакомиться с наиболее популярными способами на целевом для вас рынке. И если для США это кредитки и PayPal, то с рынком, вроде как находящегося прямо под боком ЕС, все не так просто.
Отличительной особенностью финансовой культуры Старого Света является то, что там крайне популярны безналичные платежи. При словосочетании «безналичный платеж» у рядового читателя сразу перед взглядом возникает стандартный прямоугольный кусок пластика с чипом и CVC-кодом. Но проблема в том, что пластиковые карты в той же Германии распространены не так сильно, как даже у нас. В ЕС крайне популярны прямые безналичные платежи с банковского счета. Те же немцы умеют считать деньги и предпочитают прямые банковские переводы с личного Р/С, которые стоят в районе 0,5%, вместо транзакций через международные платежные системы Visa/MasterCard, которые «состригают» минимум 1-2% комиссионных.
Использование расчетных счетов в ЕС настолько популярно, что детям заводят собственный счет в банке чуть ли не с момента их рождения. В Европе человек может совершать львиную долю платежей путем безналичного расчета, но при этом вовсе не иметь пластиковой карты. По этой причине для эффективной работы в ЕС понадобятся услуги платежного провайдера, который будет обрабатывать финансовые потоки безнала и передавать деньги уже вашему банку-эквайеру, но это уже не наша тема.
Для рынка Китая же все выглядит немного иначе: там крайне популярны электронные деньги и платежи через таких гигантов как AliPay и WeChat. Чтобы вы понимали масштаб популярности этих сервисов: в этом году через WeChat на китайский Новый Год было совершено 46 миллиардов денежных переводов (так называемые «красные конверты» — традиционный денежный подарок родным и близким). Это больше транзакций, чем за весь 2016 год при помощи PayPal.
Что мы хотели донести этой статьей
Единообразие элементов UI вне зависимости от языка локализации — это признак хорошего тона в разработке. Вы можете что-то добавлять для локальных потребителей (например, другие телефоны службы поддержки или дополнительную информацию о доставке товара), но базовые элементы интерфейса должны максимально совпадать. Подобный подход показывает не только степень профессионализма разработчиков, которые не прибивают элементы UI намертво к макету, но и клиентоориентированность всего ресурса. За примерами плохой локализации ходить далеко не надо: на том же Amazon часть англоязычных кнопок и элементов просто отсутствуют на других языках, а о дебрях PayPal и магическом перемещении разделов в зависимости от используемого языка и вовсе ходят легенды.
Локализация — ответственное, сложное, а главное комплексное мероприятие, требующее высокого уровня экспертизы. И все возникающие вопросы не решаются просто наймом хорошего переводчика. Для проведения качественной локализации веб-проекта придется усердно поработать всем, начиная от верстальщика и дизайнера, заканчивая финансовым директором.
Автор: Lokalise