Предисловие
Пользовательские интерфейсы (UI) для игр с экшн-геймплеем, таких как Overwatch и Battlefield, уникальны тем, что обязаны предоставлять игроку всю критически важную игровую информацию, в то же время не отвлекая его от игрового процесса. В этой статье я опишу уроки о user experience, полученные мной при создании боевого HUD для игры Dreadnought. По большому счёту, это эссе подробно рассматривает способы модификации широко известных подходов к анализу паттернов user experience, таких как закон Фиттса, для их использования в HUD экшн-игр.
Перед началом подробного рассмотрения я должен упомянуть предпосылки, чтобы вы лучше поняли наблюдения, сделанные мной за последние два-три года. Я буду часто ссылаться на концепцию, придуманную Джефом Раскином, легендарным специалистом по компьютерным интерфейсам; в своей потрясающей книге “The Humane Interface” он ввёл понятие «локус внимания» (locus of attention), которое я буду без зазрения совести использовать, чтобы не запутывать вас другими смежными терминами.
Если говорить вкратце, локус внимания определяет физический объект или место, которому ваш в текущий момент уделяет полное внимание, как сознательно, так и подсознательно. Большинство других терминов, такие как «фокус» (focus) или «цель» (target) в большой мере подразумевают принятие сознательного решения обратить внимание на определённое место или объект. В этом и состоит важная разница, потому что игровой UI должен позволять пользователю изменять локус внимания игрока, не заставляя его делать это осознанно.
Я от души рекомендую прочитать книгу Джефа, потому что несмотря на её возраст и новые технические усовершенствования, она всё ещё несёт много открытий, которые дизайнер пользовательского интерфейса или user experience может применять в современных цифровых интерфейсах.
Для игровых HUD можно применять закон Фиттса в изменённой форме
Если вы не знакомы с законом Фиттса, то это один из самых фундаментальных научных методов оценки и прогнозирования почти для любого интерактивного элемента, как физического, так и цифрового. Соответственно, он позволяет делать относительно точные прогнозы о практичности использования элемента UI, даже без его применения в дизайне меню или игры.
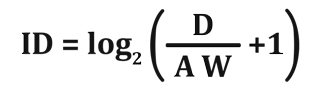
Формула определяет легко рассчитываемый индекс сложности ID; по существу, он означает, что элементы интерфейса, требующие от пользователя проделать большее расстояние (обозначенное амплитудой A) и к тому же имеющие меньший размер (обозначенный шириной W) более сложно использовать, т.е. они имеют бОльший индекс сложности, и наоборот, низкий индекс эффективности. Аналогично, меньшие расстояния и бОльшие размеры элементов приводят к меньшему индексу сложности. По закону Фиттса в формулировке Шеннона [1] ID рассчитывается по следующей формуле (см. Рис. A).

Рис. A: Закон Фиттса в формулировке Шеннона.
Подробное объяснение я рекомендую смотреть в этом видео [2], которое хорошо иллюстрирует закон.
Формулировка Шеннона более ориентирована на активное, сознательное использование интерфейса, физического (кнопки устройства или прибора, рычаги и т.п.) или цифрового (все стандартные компоненты UI, такие как меню, кнопки, слайдеры, полосы прокрутки и т.д.) Естественно, она менее пригодна для оценки того, насколько эффективно UI работает пассивно, предоставляя информацию сознанию пользователя, поскольку игрок может и не искать активно эту информацию. Однако, как я описываю ниже, этого тоже можно достичь, внеся в исходное уравнение довольно простые замены и модификации. Следует отметить, что далее я определяю оба типа UI соответственно как интерактивные (пользователь нажимает кнопки и т.п.) и только информационные (пользователь пассивно потребляет информацию).
Для внесения значимых модификаций в закон Фиттса полезно понаблюдать, как пользователь взаимодействует с интерактивными и только информационными UI. С одной стороны, при активном использовании UI, требующего ввода мышью, пользователь в действительности сдвигает локус своего внимания на элемент UI, который он выбрал для взаимодействия. Например, нажатие на кнопку или открытие подменю всегда требует определённой степени сознательного усилия, т.е. требуемый сдвиг внимания начинается непосредственно пользователем. С другой стороны, в целях применения только информационного игрового HUD сдвиг внимания пользователя должен запускаться самим UI. Для оптимальной работы мы в первую очередь стремимся создать UI с элементами, позиционированными таким способом, чтобы они при необходимости самостоятельно быстро привлекали к себе локус внимания игрока, однако позволяли ему легко возвращаться к игровому процессу после получения всей нужной для игры информации.
В сущности, предлагаемое мной изменение индекса сложности для только информационного игрового UI определяет, насколько рассматриваемый элемент UI способен сдвинуть локус внимания и передать информацию достаточно быстро и эффективно, чтобы игрок мог ею воспользоваться.
Важно заметить, что я рассуждаю об экшн-ориентированных играх, таких как Dreadnought, чей локус внимания традиционно сосредоточен на центре экрана. Это критичный аспект, который нужно учитывать при разработке UI такого типа, особенно вследствие того, что наш
Теперь я немного глубже погружусь в фактическую модификацию формулировки Шеннона и её применений. Чтобы закон Фиттса был способен предсказывать удобство использования через индекс сложности, в случае только информационного UI нам нужно заменить исходное значение амплитуды. Для создания нашего поля зрения глаза двигаются так быстро и случайно, что мы можем игнорировать как фактор физическое расстояние; мы заменим его составной переменной, более ориентированной на структуру только информационного UI.
Амплитуда A в этом случае будет определять силу визуальной индикации или изменения сигнала. Полезно думать об этой амплитуде A как о способе описания соотношения сигнал-шум нашего
Это также объясняет, почему A определяется как составная переменная, состоящая из нескольких параметров и переменных: потому что интерес
Все эти факторы можно перемножить, чтобы обеспечить лучшее понимание их действительного влияния на индекс сложности элемента. Если требуется бОльшая точность в определении того, какие из визуальных индикаторов вносят самые большие изменения в амплитуду, можно применить ту же формулу с только одним изолированным параметром в качестве амплитуды. Это, в свою очередь, позволит определить вес каждой переменной, влияющей на A.
Наряду с амплитудой необходимо ввести в формулу новую переменную: расстояние D, являющееся расстоянием от основного локуса внимания игры до рассматриваемого элемента. Основным локусом внимания является выбранная вами область фокуса, на которую игрок должен обращать полное внимание бОльшую часть времени. В играх жанров FPS и TPS это вероятнее всего будет центр экрана. Для получения предсказуемых результатов, соответствующих точности исходной формулы, нам нужно разделить расстояние на составную амплитуду.

Рис. B1: Модифицированная формулировка закона Фиттса для использования в игровых UI.
Так мы получим два важных преимущества. С помощью эмпирических измерений мы можем заключить, что компоненты UI, расположенные ближе к основному локусу внимания значительно лучше привлекают временные сдвиги локуса внимания. Кроме того, чем ближе этот виджет расположен к текущему локусу внимания, тем мы значительнее снижаем фактическую амплитуду для регистрации виджета зрительной корой
На самом деле есть очень простой эксперимент, позволяющий прочувствовать эти воздействия самому. Всё, что для него требуется — это время и один помощник. Эксперимент потребует вашего полного внимания, направленного на один предмет или задачу, так что вы двое можете попробовать проделать его во время работы. Помощник должен дождаться того, что вы полностью сфокусируетесь на выбранной вами задаче. Затем он должен начать сдвигать с низкой амплитудой ваш локус внимания. Вы придёте к выводу, что когда помощник пытается привлечь ваше внимание с низкой амплитудой, находясь на периферии вашего поля зрения, для привлечения внимания может потребоваться некоторое время. Однако если он ближе и его амплитуда огромна, вас это может даже испугать. Поэтому есть оптимальная зона наилучшего восприятия, в которой должны создаваться ваши элементы UI относительно положения и амплитуды.
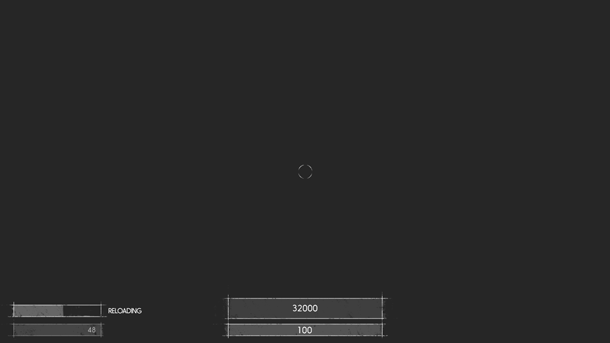
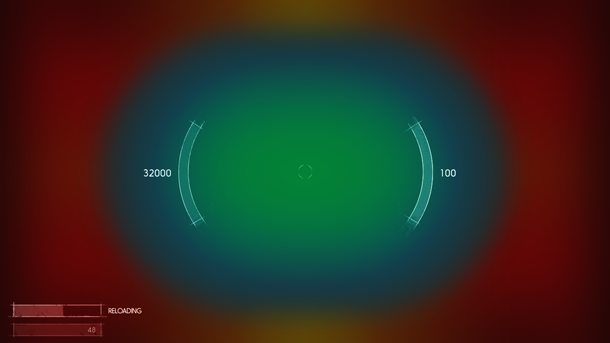
Чтобы живее проиллюстрировать эту довольно скучную тему, я продемонстрирую два ярких примера, в которых боевой UI игры Dreadnought значительно выиграл от переделки компонентов UI для снижения индекса сложности. Первые элементы, о которых я хочу рассказать, это два самых критичных элемента UI всего HUD: «здоровье» и энергия корабля игрока. В нашем первоначальном прототипе мы поместили оба элемента в нижнюю часть экрана. Мы сделали так, стремясь не слишком отдаляться от привычных для игроков в FPS паттернов; также благодаря близости к локусу внимания игрока элементы было лучше видно в пылу схватки. (см. Рис. C1)

Рис. C1: Исходное расположение компонентов UI для «здоровья» и оружия.
Но наше внутреннее тестирование заставило сомневаться в достаточной видимости элемента. Члены нашей команды начали просить, чтобы индикаторы переместили в место, более привычное для индикаторов «здоровья» в шутерах от первого и третьего лица, а именно в нижние левые и правые углы конуса видимости. Так мы поняли, что, несмотря на наши надежды на улучшенное расположение элементов UI, мы не получили ожидаемого результата; они были недостаточно хороши, чтобы стать сильнее привычек опытных игроков.

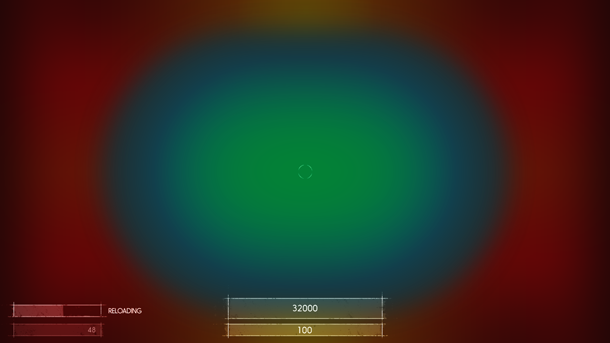
Рис. C2: Приблизительная область, требующая повышенных уровней амплитуды для сдвига локуса внимания. Зелёным и синим отмечены области, которые игрок активно просматривает при напряжённом геймплее, красным отмечена область, в которой они скорее всего не будут замечать изменений.
Это заставило нашу команду подумать о более внимательной оценке и предсказаниях эффективности элементов только информационного UI, что привело нас к выводам, указанным в этой статье. В частности, мы начали решать проблему с помощью тестирования способов расположения элементов UI таким образом, чтобы они и пересиливали привычки опытных игроков, и обеспечивали улучшенный user experience для казуальных или абсолютно неопытных игроков.
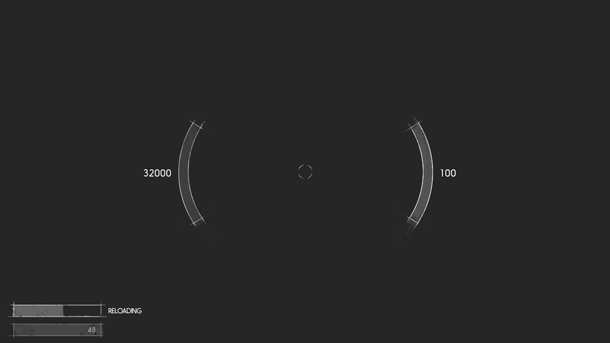
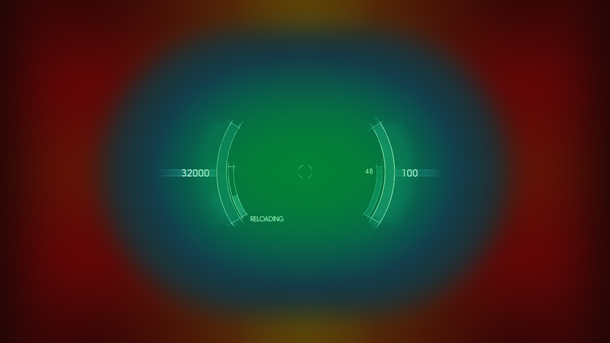
Остановились мы на решении, которое поддерживало ощущение командования большим космическим кораблём, как благодаря более сильному визуальному стилю, так и повышенному удобству использования. Перемещение элементов в место, где они всегда видны дало нам возможность на короткое время менять локус внимания от самой битвы, не ухудшая качество игры. В двух словах, мы расположили две дуги в области, в которой движущийся прицел корабля находится в самые напряжённые моменты сражений. (см. Рис. D1)

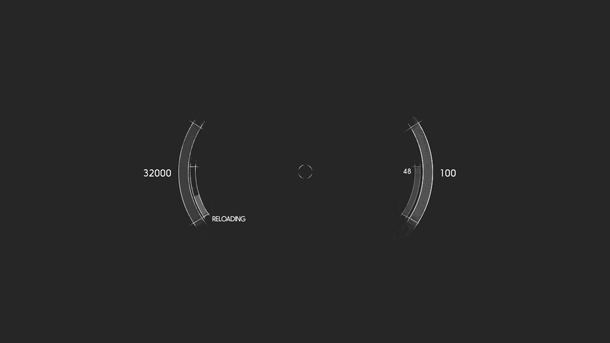
Рис. D1: Улучшенный виджет «здоровья» и энергии.
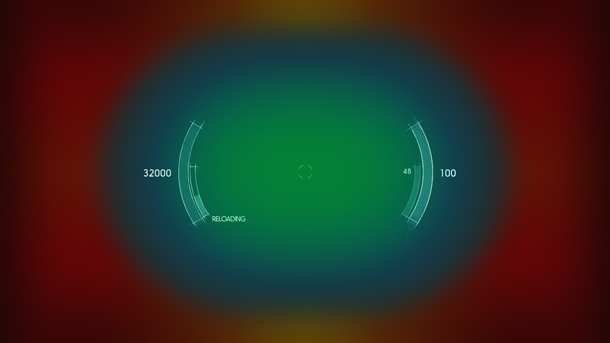
Это позволило нам сильно уменьшить фактический размер элементов, потому что теперь они всё равно бОльшую часть времени находятся гораздо ближе к кругу внимания игрока; также мы увеличили соотношение сигнал-шум с помощью цветных дуг, чтобы лучше сигнализировать о критическом снижении «здоровья» или энергии. Это, в свою очередь, помогло приблизить амплитуду к требуемым уровням, не напрягая зрение игрока; нам удалось привязать элемент к области в минимальном расстоянии от основного локуса внимания. К тому же пользователи получили возможность быстрее реагировать на определённые ситуации в бою. (см. Рис. D2)

Рис. D2: Улучшенные компоненты расположены ближе к центру основного локуса внимания.
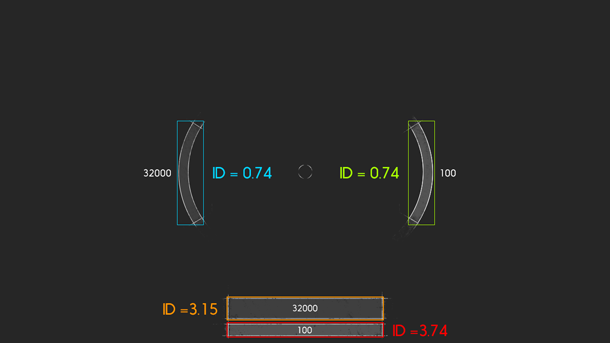
Как показано на Рис. D3, нам удалось значительно снизить индекс сложности. Улучшения не менее чем на 400% были достигнуты сочетанием усовершенствования амплитуды примерно в 4,5 раза по сравнению с амплитудой, использованной для старого компонента, а также оптимизации расположения.

Рис. D3: Относительные значения индекса сложности старых и новых компонентов «здоровья» и энергии. Чем ниже значения, тем лучше.
Третьим компонентом стал дисплей оружия. Мы воспользовались похожим подходом для его исправления; наконец мы получили HUD, который стал сбалансированным в плане лучшего визуального отображения, а также большей эффективности передачи необходимой информации игроку.
Сначала мы расположили его в нижнем правом углу, как это бывает во множестве игр. Многие из игроков в альфа-версию, тестеров и разработчиков сообщали, что они не знают точно, почему оружие начинает перезаряжаться в определённый момент времени; также занимала много времени проверка оставшихся боеприпасов. Это значительно снижало их способность побеждать в текущей битве.
Для повышения эффективности компонента мы решили разделить UI основного и дополнительного оружия по отдельным визуальным областям; мы расположили их прямо рядом с индикаторами «здоровья» и энергии, о которых я писал выше.

Рис. E1: Новое расположение дисплея оружия.
Кроме того, мы больше не показываем постоянно название оружия, только при переключении оружия или спауне в процессе игры. Это позволило освободить примерно 60% места, которое было занято исходными компонентами, а также обеспечило возможность постоянно информировать игрока о текущем состоянии обоих комплектов оружия; теперь гораздо легче определить, какое из них активно; также мы достигли повышенной амплитуды сигнала при отображении сообщений о перезарядке любого оружия.

Рис. E2: Все компоненты чётко расположены в выбранном нами оптимальном конусе видимости.
И, наконец, мы обеспечили возможность более быстрой реакции игроков на сигналы, когда они выбирают режим «снайперского прицела» оружия. Поскольку он снижает их обзор в игре, мы хотели дать им больше информации о текущем состоянии их корабля. Для этого мы переместили все элементы, расположенные вокруг локуса внимания, ещё ближе к центру. Теперь даже игроки класса «снайпер» могут быстрее, чем раньше реагировать на возможные угрозы поблизости.

Рис. F1: Режим “снайперского прицела”, увеличивающий читаемость информации в ситуациях высокой фокусировки.
Честно говоря, у меня ещё не было этого уравнения, когда мы применяли последнюю итерацию нашего HUD; однако я не хочу дискредитировать ценность наших допущений, поскольку мы чётко видим улучшения в удобстве для игроков после этих изменений.
Как бы то ни было, меня всегда беспокоило, что наше понимание этой проблемы было очень ограниченным, если не сказать больше. Поэтому я стал искать возможные научные объяснения. Я думаю, что обретённые знания сделают этапы планирования и дизайна следующих проектов менее утомительными и скорее всего приведут к предсказанным результатам.
И последнее, что я хотел упомянуть: поиск хорошего баланса компоновки и размеров критически важен. Разумеется, увеличенная амплитуда и размер компонентов приведут к повышению удобства пользования этими компонентами, однако это, в свою очередь, может снизить удобство пользования остальными; это хрупкий баланс, хотя упомянутые мной инструменты могут облегчить путь к хорошим результатам.
Привычка, ты знаешь, где дверь! Но не забудь потом вернуться!
Следует учесть, что материал этого раздела основан на моём собственном опыте, и существует множество различных взглядов на эту тему, все они имеют свои плюсы и минусы. У меня не будет для вас ответов на все вопросы, связанные с только информационными UI.
Часто расположение довольно важных элементов UI основано на сложившихся привычных паттернах. Это не обязательно очень плохо, но привычки могут сильно мешать внедрению улучшенных паттернов UI/UX и их принятию более широкими слоями сообщества разработчиков игр. С помощью таких паттернов мы сможем легко распараллеливать задачи, для которых в противном случае потребуется гораздо больше времени. Однако это обоюдоострый меч: пользователи могут сильно выиграть от использования улучшенных паттернов user experience, но если разработчики решат придерживаться неэффективных, но распространённых стандартов UX, мы будем наблюдать, как игроки, осваивающие новый жанр, испытывают больше затруднений, чем обычно.
Я чётко придерживаюсь надёжного правила: если опытный и искушённый разработчик игр может приноровиться и освоить новый паттерн очень быстро, опытные игроки тоже почти не испытают с ним проблем. Худшая ошибка, которую вы можете совершить — считать, что ваши пользователи не справятся. Никогда не считайте их недалёкими или даже глупыми. Просто наблюдая за тем, как во многих multiplayer-играх возникают потрясающие моменты, когда игроки находят пути играть не предусмотренным разработчиками способом, можно понять, что это лучший пример, показывающий готовность игроков к таким сложностям. В конце концов, мы просто стремимся сделать игру более доступной для всех игроков, а от усовершенствований UX больше всего выигрывают новые игроки.
Чтобы привести пример из практики, я воспользуюсь наиболее ярким случаем, который, по моему личному мнению, является одним из самых больших провалов в старейшем из жанров истории видеоигр: полоска здоровья в шутерах от первого лица.
Во многих, если не в большинстве старых и новых FPS создатели размещают дисплей здоровья в левом нижнем или правом нижнем углу экрана; как мы выяснили в первой части этой статьи, это значительно усложняет сдвиг локуса внимания к этому виджету в условиях напряжённого экшн-геймплея.
Как вы видите (Рис. G1), они явно расположены за пределами «конуса внимания», который мы приняли условно оптимальным для нашей игры (см. Рис. C2). Я в коем случае не хочу сказать, что это обязательно плохое место, но всегда следует думать о последствиях использования такого положения, а также проверять, соответствует ли это положение требованиям, которые вы установили совместно с разработчиками игры.

Рис. G1: Виджет здоровья UI в популярных играх жанра FPS.
Нужно учитывать, что очень часто для снижения помех применяется мета-решение: вспомните о пост-эффектах по краям экрана — например, каплях крови на «объективе камеры», когда здоровье падает до критического уровня; вы можете видеть примеры этого на Рис. G2. В зависимости от их силы, это может привести к другим проблемам: негативно повлиять на восприятие игры пользователями с физическими ограничениями, такими как цветовая слепота. Мета-решения, такие как вышеупомянутое, в целом довольно хорошо работают, однако также поднимают вопрос: действительно ли они удобнее самой полоски здоровья; и если это так, то нужен ли вообще этот индикатор? Похоже, что популярные игры, такие как Call of Duty, уверенно отвечают на этот вопрос «нет». Однако если он вам нужен, вы можете подумать о собственном расположении и размерах полоски энергии.

Рис. G2: Мета-решения для отображения низкого уровня здоровья в современных FPS.
Я предлагаю всем разработчикам игр, экспертам по UX и художникам UI собрать все элементы, имеющие популярные применения или привычные паттерны в других играх; дело в том, что они могут пересекаться с типом разрабатываемой вами игры; проанализируйте эти элементы, будьте честными и открытыми, если найдёте недостатки в примерах их использования.
Если у вас есть сомнения об соответствии требованиям уровня эффективности компонента, назначьте для него ещё одну итерацию проектирования. Будьте терпеливы и непреклонны, воспользуйтесь знаниями о законе Фиттса и других паттернах UX, чтобы найти способ создания компонента с меньшим индексом сложности. Если вы достигли стадии тестируемого прототипа, пусть ваша команда проверит его. Очень часто элементы имеют популярные решения, поэтому сначала новый дизайн сначала может вызывать отторжение. Это чувство может даже повлиять и на вас: очень просто попасть в ловушку «это всегда делается так!». Пытайтесь сопротивляться стремлению к простому возврату старого компонента, и сначала немного поэкспериментируйте.
Я наблюдал этот эффект в прошлом году, когда мы выполняли итерацию разработки дисплея оружия. Думаю, он содержит один из важных аспектов как для нахождения лучшего паттерна UX, так и для более быстрой адаптации пользователей к паттернам UX.
Самая важная часть — это попытка обхитрить
Ключевым индикатором теперь будет проверка того, как долго занимает процесс возврата игрока к привычному поведению; обычно лучшим паттерном UX является тот, к которому игрок возвращается легче и достигает зоны комфорта гораздо быстрее по сравнению со слабым дизайном. Это довольно простой и быстрый способ нахождения лучшего решения, оптимизированного под требования вашей собственной игры.
Прототипы жизненно необходимы
Это может показаться элементарным для многих из нас, но я всё ещё думаю, что прототипы — это недостаточно используемый инструмент в разработке игр, поэтому я хочу сделать пару намёков о том, почему вам стоит попробовать ввести их в свои циклы разработки.
Не могу выразить, насколько важно иметь работающий прототип HUD как можно скорее, если эти элементы применяются в вашем геймплее. Это отличный способ определить точку отсечки требуемых игроку данных: «больше» не всегда означает «лучше», когда дело доходит до чрезвычайно хрупкой экосистемы ограниченного в пространстве экрана UI. Ранние прототипы могут дать вам чёткое и ясное указание на то, что помогает или что запутывает вашу базу пользователей.
Ранние прототипы — это безусловно лучший инструмент, имеющийся в вашем распоряжении, когда дело доходит до создания хорошего UI. Донесите до своей команды установку, что прототип должен функционально работать в соответствии с требованиями, но не так отточено, как финальный продукт. Хотя это и очевидно, у меня часто бывали ситуации, когда сотрудники считали, что им требуется «финальный арт» для прототипов; это довольно глупо: сотрудники, создающие определённые детали игры, должны иметь более чем достаточно навыков абстрагирования, чтобы понимать, что деталь работает без стопроцентной полировки всех иконок и элементов. Сглаживание огрехов на этой стадии должно быть относительно простым по сравнению с UI, близким к своей окончательной форме. Способность быстро вносить изменения, пока ваши игры не станут восприниматься совершенными, в конце будет для игроков очень важной.
Заключение
В завершение хочу сказать: я рад тому, что мы создали такой функциональный и понятный HUD, несмотря на то, что иногда ему требуется отображать множество данных. Хотя у меня и не было больших знаний для его поддержки, потому что это был мой первый опыт в этом жанре игр, я доволен полученными инструментами, которые я использую в будущих проектах.
Также я осознаю, что не каждый жанр может и способен принять такие оптимизации игрового UI; однако я совершенно уверен, что каждый разработчик игр и эксперт по UX может извлечь из этих инструментов для себя определённые выводы, которые позволят улучшить восприятие игроком и UI, и самой игры.
Ссылки
[1] Bits per second: model innovations driven by information theory
[2] Mouse Pointers & Fitts's Law — Computerphile
Автор: PatientZero






