Дизайн и создание интерфейсов продуктов являются одной из областей, в которых многим проектам подчас приходится идти на компромиссы. Сегодня мы расскажем о том, как мы в 1cloud модернизировали сайт проекта и развивали некоторые пользовательские функции.
Дизайн пользовательского интерфейса сайта – это очень кропотливое занятие. Ни для кого не секрет, что чем проще и понятнее UI, тем больше вероятность того, что человек, зашедший на сайт, станет клиентом. На Хабре как-то публиковался материал, в котором были описаны десять советов по созданию сайта . Часть из них нам удалось воплотить в жизнь. В ходе работы от некоторых идей приходилось отказываться, однако им на замену приходили не менее интересные решения.
Как и следует, мы начали работу с изменения внешнего вида заглавной страницы. Когда пользователь попадает на сайт, то он сразу должен получать то, что его интересует. Потенциальный клиент хочет сразу знать стоимость обслуживания и расценки, то есть получить наиболее полную информацию о тарифах. Пользователям не хочется долго переходить с одной страницы на другую в поисках нужной вкладки.
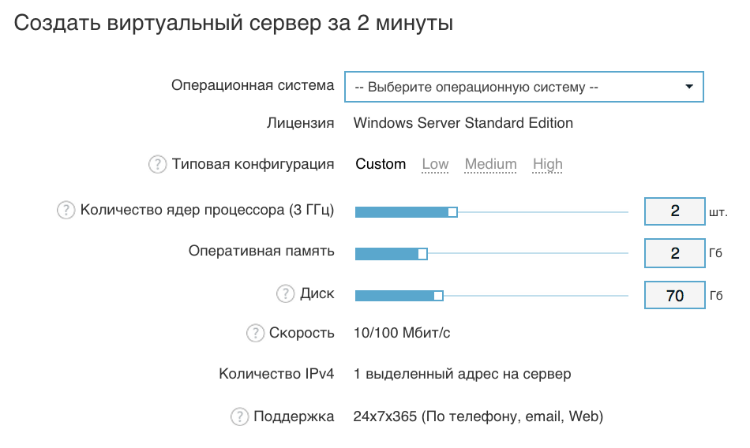
По этой причине калькулятор цен был вынесен нами на главную страницу сайта. С его помощью клиенты могут выбрать для себя один из предварительно подготовленных тарифов или сконфигурировать его самостоятельно. Выглядит калькулятор следующим образом:

Такое количество тарифов (3 стандартных и 1 настраиваемый) было выбрано неслучайно. Пользователи часто отрицательно реагируют на слишком большое количество тарифных планов, если они отличаются лишь незначительными деталями.
Мы оставили за клиентом право самостоятельно подкрутить самые маленькие винтики системы. После этого было решено поработать над еще одной проблемой, с которой сталкивается большое количество компаний.

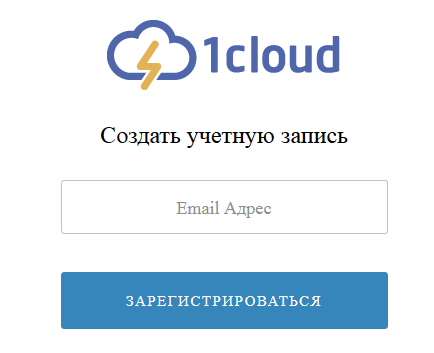
Согласно проведенному исследованию, 86% пользователей не хотят утруждать себя созданием аккаунта на сайте. Человек хочет максимально быстро решить свою проблему, поэтому с большой долей вероятности не будет заполнять бессчетное количество форм регистрации и разбираться, что написано на капче – он предпочтет уйти с ресурса.

Поэтому нами была реализована схема, когда для регистрации на сайте нужно лишь вписать адрес электронной почты, а для заказа виртуального сервера – указать желаемую операционную систему.
Однако первое, о чем думает потребитель ИТ-услуг – это удастся ли ему сохранить в безопасности свои данные? Некоторые
Думаю, вы согласитесь, что безопасность аккаунта является неотъемлемой частью онлайн-сервиса, однако бывают случаи, когда «безопасность» становится слишком навязчивой. В такие моменты пользоваться сервисом становится крайне неудобно. Например, многие не хотят вводить номер своего телефона для совершения покупки. Потому нами было принято решение протестировать возможность осуществления заказа без SMS-верификации.
Простота регистрации еще не гарантирует того, что клиент начнет пользоваться услугами компании – его может оттолкнуть невозможность оплаты услуги с помощью одного из привычных ему платежных сервисов. Поэтому для физических лиц мы добавили возможность оплаты с помощью банковских карт Visa и Master Card, а также электронных сервисов и мобильных счетов: QIWI, Webmoney, ЯндексДеньги, МТС, Мегафон, Деньги.mail.ru, Связной, Евросеть и других. Юридические лица могут оплатить услуги только с помощью счета, но его можно сгенерировать прямо в личном кабинете.
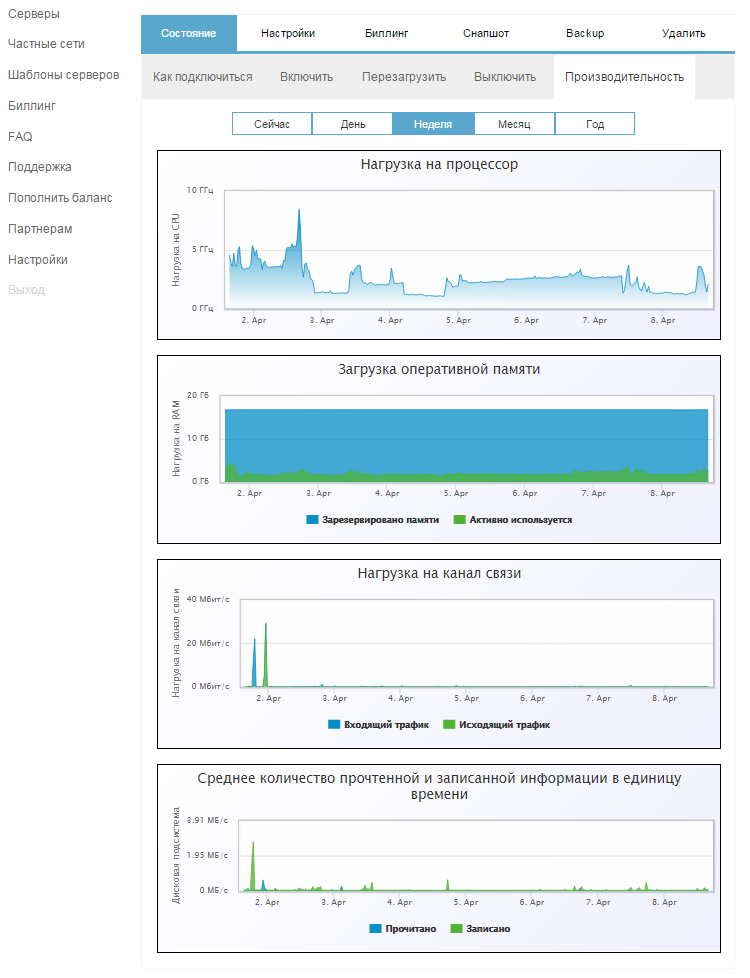
Даже после релиза нового сайта мы продолжаем тестирование и сбор данных, а также следим за показателями (увеличилось ли время, которое проводит клиент на сайте, снизились ли показатели отказов и т. п.). Все описанные решения применяются для того, чтобы увлечь клиента в воронку конверсии, однако после этого его еще нужно удержать. В связи с этим мы постоянно вводим новые функции и совершенствуем свой продукт. Например, мы добавили возможность отслеживать нагрузку на серверы.
Теперь клиенты
Для того чтобы организовать вывод информации о серверах в панель управления, нам нужно было определиться с графической библиотекой. Мы рассматривали следующие варианты: Mbostock D3, Flotcharts, jqPlot, JS Charts, Canvas 3D Graph, Plotkit, Raphaël, AM Charts и HighCharts (еще большее количество графических библиотек вы можете найти здесь).
В итоге мы остановили свой выбор на последнем варианте. HighCharts подкупила хорошей документацией, общим качеством работы по результатам тестирования и отзывчивой командой поддержки, которая несколько раз серьезно нам помогла. Теперь мы можем получить информацию о нагрузке каждой виртуальной машины. Пользователь может видеть данные по загрузке CPU, загрузке памяти, нагрузке на канал связи и среднее количество прочтенной и записанной информации за единицу времени.

Наличие легкодоступной информации о нагрузке дает клиентам возможность понять, за что они платят деньги. Если оплачиваемая инфраструктура явно избыточна для нагрузки конкретного проекта, от излишних сервисов можно просто отказаться, серьезно сэкономив.
В сложившейся ныне экономической ситуации руководители компаний бывают вынуждены думать об оптимизации затрат, что сказывается на развитии продукта не самым положительным образом. Однако экономить нужно так, чтобы клиенты не заметили снижения качества предоставляемых услуг. В ситуации, когда компания вынуждена обслуживать собственную инфраструктуру сделать это сложно.
У многих российских и зарубежных хостинг-провайдеров имеются специальные реферальные программы. Компании, участвующие в них, могут получать денежные отчисления и скидки за привлечение новых клиентов, сгенерировав реферальную ссылку в личном кабинете и передав её другим интернет-пользователям. Реферальная программа есть и у нас в 1cloud.
Автор: 1cloud.ru






![Мой опыт собеседования в Google [оффер на L5] Мой опыт собеседования в Google [оффер на L5]](https://www.pvsm.ru/wp-content/plugins/contextual-related-posts/timthumb/timthumb.php?src=http%3A%2F%2Fwww.pvsm.ru%2Fimages%2F2023%2F12%2F05%2Fmoi-opyt-sobesedovaniya-v-Google-offer-na-L5.jpg&w=100&h=100&zc=1&q=75)
