«Какой толк в книге, — подумала Алиса, — если в ней нет ни картинок, ни разговоров?»
Льюис Кэрролл, «Алиса в Стране чудес»
Всем привет!
Мы уже привыкли к тому, что все чаще информацию нам стараются подать с элементами инфографики. Визуальные материалы воспринимаются и запоминаются быстрее, чем символьные. Образы подтягивают в нашем эмоции и аналогии, с символами все намного сложнее.
К визуализации данных в СМИ, интернет-ресурсах, печатных изданиях часто привлекают дизайнеров и художников. Но нередко инфографика нужна в более «скромных» ситуациях — например, для представления информации в отчетах организации или отдела, подведения итогов этапа или проекта, анализа результатов определенного периода. Для этих целей привлечение дизайнеров может быть слишком затратно по финансам и времени.
Я работаю преподавателем и руководителем группы разработки учебных материалов в учебном центре «Сетевая Академия ЛАНИТ» более 10 лет и, когда провожу разработанный нами курс по инфографике, то обычно начинаю так: «Наш курс не для дизайнеров, а для тех сотрудников, которым нужно научиться правильно применять доступные средства для быстрого и качественного представления данных».
И в статье будет не про космические корабли, бороздящие просторы вселенной, а про кастрюли…

Источник
В отличие от новомодных веяний готовить низкокалорийную и здоровую пищу из малоизвестных, дорогих и труднодоступных земным людям ингредиентов, я предлагаю рецепты из продуктов, которые точно есть в вашем холодильнике.
Это значит, что все ниже описанное может использовать среднестатистический пользователь, имеющий на своем компьютере стандартный офисный пакет, включающий Excel и PowerPoint.
Примеры, которые мы далее по статье будем рассматривать, можно считать «народным» творчеством, так как что-то было подсмотрено у коллег, что-то найдено на просторах Интернета, а что-то выведено путем множественных проб и ошибок.
Как быстро создать иконки из символов и рисунков?

У многих, подозреваю, как и у меня, были такие ситуации, когда нужно быстро заменить текстовые подписи или легенды в диаграммах визуальными образами, компактными и понятными, а еще и не забывать про авторские права.
То есть подходят только варианты: нарисовать, купить, найти на ресурсах для бесплатного использования или использовать имеющийся функционал офисного пакета.
Для вариантов «купил» или «нашел на бесплатном ресурсе» не было ресурсов (денег, времени, интернета), вариант «нарисовать» отпал еще раньше. Я явно стояла в другой очереди, когда этот талант раздавали.
В итоге я осталась с вариантом использования имеющегося функционала пакета MS Office.
Вот тут мне на помощь пришли шрифты Webding и Winding, а еще возможность копировать любую текстовую надпись и вставлять ее как рисунок. И вуаля, у меня куча значков!

Думаю, вы в курсе, что просто символ использовать неудобно, так как он не масштабируется с учетом изменения размеров надписи, а только за счет размера шрифта.
Итак, преобразуем символ в изображение, используя функционал PowerPoint.
 |
На вкладке Вставка выбираем команду Надпись и создаем область на слайде, просто щелкая мышью в нужном месте. |
 |
Затем также на вкладке Вставка выбираем команду Символ. В открывшемся окне в поле со списком Шрифт выбираем шрифт Webding или Winding и находим нужный нам символ. Выделив символ, нажимаем кнопку Вставить и закрываем диалоговое окно Символ. |
 |
Далее, выделив надпись, назначим нужный нам размер и цвет для символа. |
 |
Теперь нам необходимо вырезать выделенную надпись любым из доступных способов: комбинацией клавиш, контекстным меню или кнопками на ленте. |
 |
А вот вставить предлагаю с помощью контекстного меню, вызвав его в нужном месте слайда и выбрав команду Рисунок в группе Параметры вставки. |

|
При необходимости можно выполнить обрезку для полученного изображения с помощью команды Обрезка на контекстной вкладке Средства рисованияФормат. |
Кстати, этот рецепт можно использовать и в Excel.
Теперь чуть усложним и рассмотрим процесс создания иконки, как на рисунке.

Ингредиентами нашего рецепта будут круг с заливкой и надпись с символом из шрифта Webding. А далее ловкость рук и никакого мошенничества. Начнем.

|
Как нарисовать круг, я уверена, вы знаете. Только чтобы он получился правильным, не забудьте удерживать клавишу SHIFT. |
 |
Как создать надпись и вставить в нее символ, рассматривали чуть выше. |
 |
Я не буду останавливаться на вопросе подгона размеров фигур и символов, выборе цвета — это все сугубо индивидуально, и вам самим это решать. |
 |
А вот далее нужно наложить надпись на круг, затем выделить область с помощью мыши, захватив круг и надпись полностью, и на контекстной вкладке Средства рисованияФормат в списке кнопки Объединить фигуры выбрать команду Вычитание.
Хочу предостеречь тех, кто решит выделять надпись и фигуру как отдельные объекты. Для команды вычитания очень важно, какую фигуру выделили первой, поэтому лучше прислушайтесь к моему совету и выделяйте областью все сразу. |
 |
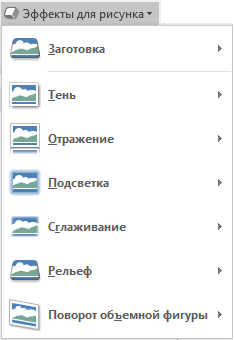
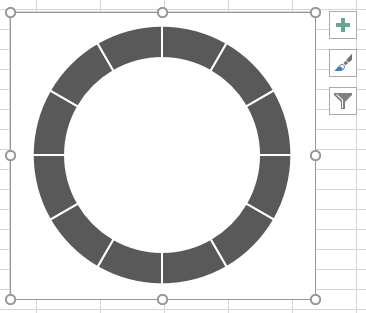
Для выделенного полученного изображения добавим эффект с помощью списка команд Эффекты для рисунка на контекстной вкладке Работа с рисункомФормат. Рекомендую для начала использовать варианты из списка Заготовка. |
Вот так просто можно создавать значки и иконки самостоятельно в PowerPoint и Excel. Это была удочка, рыбачьте!
Как создать нестандартную фигуру и использовать ее как часть создаваемой инфографики?

На значках я не остановилась, мне потребовались для презентации сложные фигуры, которые легко составляются из нескольких простых. Такие часто дизайнеры используют для оформлений, да и создают их, не особо напрягаясь. Я решила померяться силой. Благо с планиметрией у меня все неплохо. И с помощью команд объединения фигур и настройки их объема реализовала несколько вариантов, которые мне больше понравились из примеров в интернет.
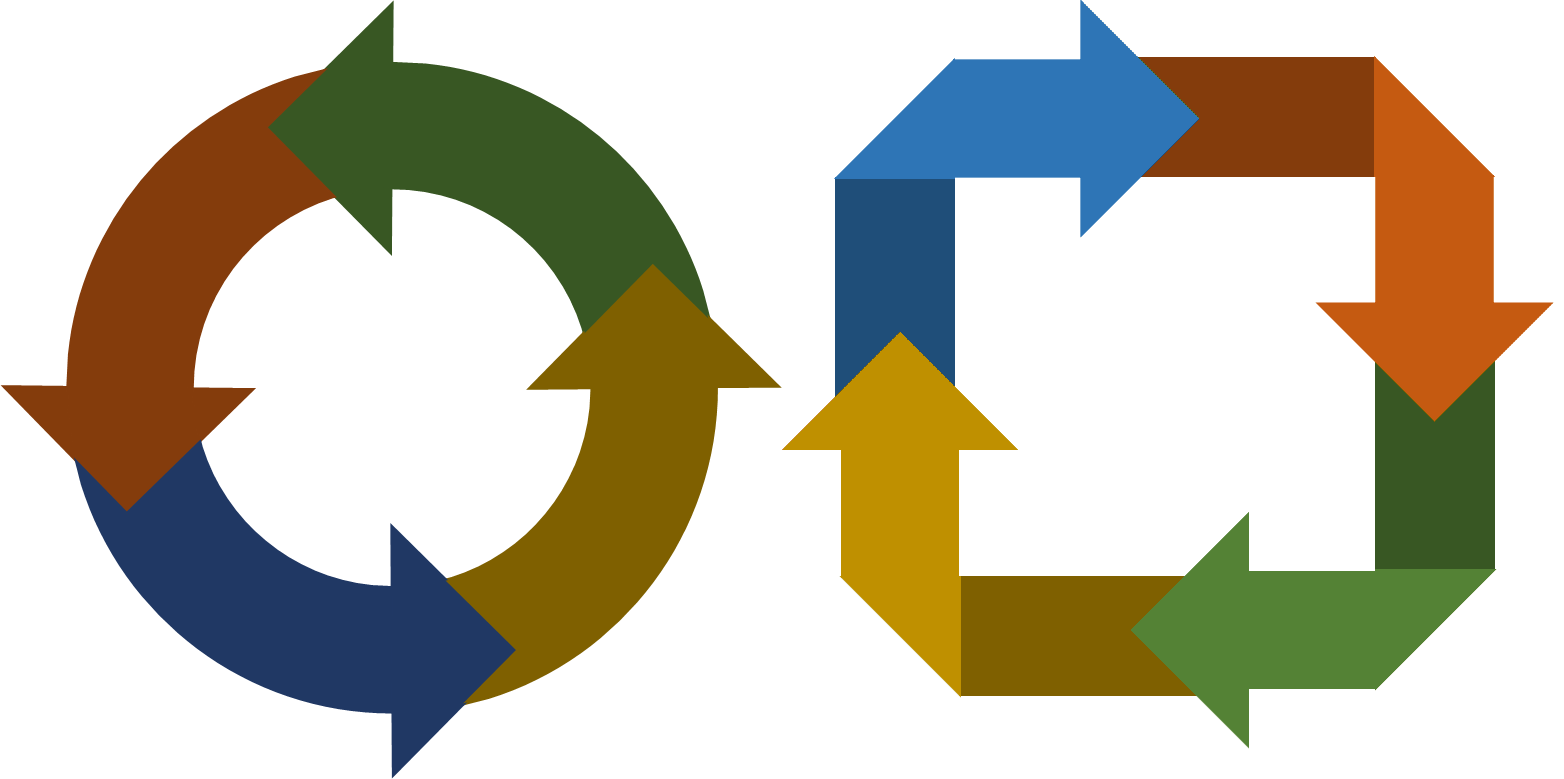
Пример искала для циклического процесса из 4 этапов. Даже без примеров было ясно, что шаблоном будет круг или квадрат.
Немного хитрости и кучки манипуляций, а в результате две заготовки.

И тут Остапа понесло…
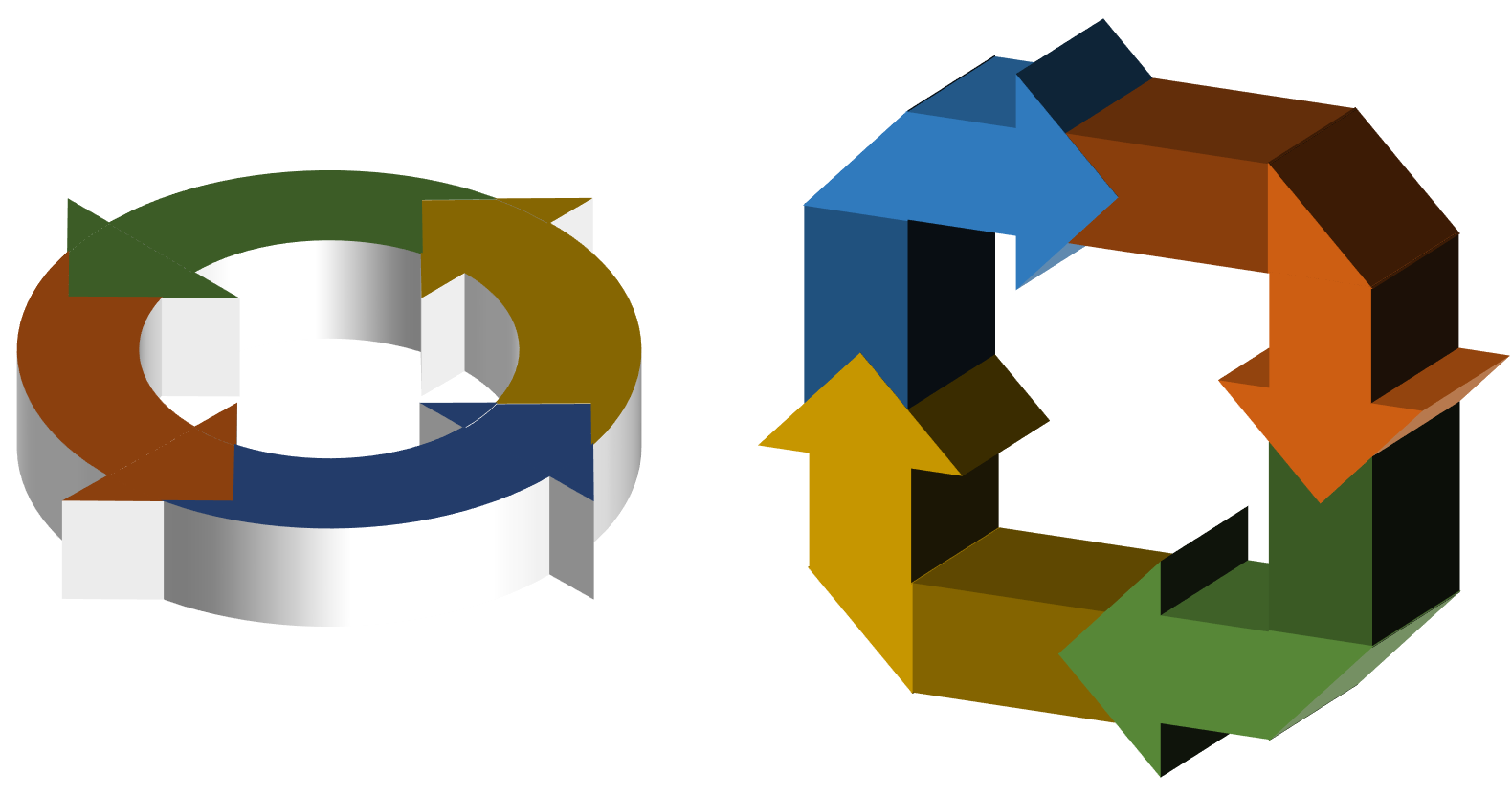
Захотелось добавить объема…

Из инструментов только те, что есть в PowerPoint, а результат впечатлил.
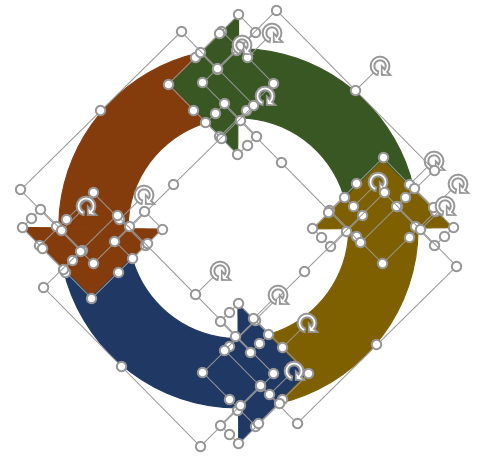
Давайте для примера рассмотрим создание объемной фигуры из кольца для кругового цикла средствами PowerPoint.
И опять не будет конкретных значений, будет пошаговый рецепт с кучей возможностей для творчества.
 |
Круг уже создавали, так что кольцо вы точно создадите на слайде, но и тут не забудьте удерживать клавишу SHIFT.
Кроме этого, создадим прямоугольный треугольник, из которого будем делать стрелку. И снова не забывайте про SHIFT, так ваш треугольник будет не только с прямым углом, но и равносторонним. Треугольник надо скопировать 3 раза, чтобы получилось 4 заготовки для стрелок. |
 |
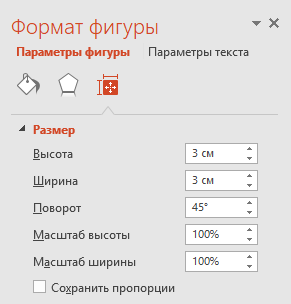
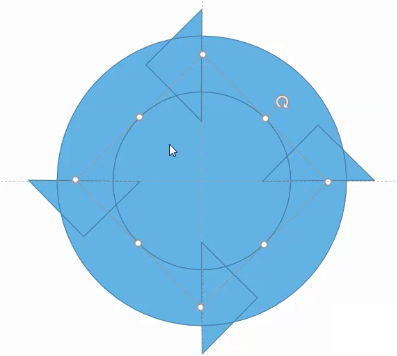
Первый треугольник повернем на 45 градусов, и лучше для этого использовать область Формат фигуры, там на вкладке Размер и свойства в поле Поворот можем указать точное нужное значение.
Область вызывается с помощью контекстного меню объекта. Наложим треугольник на кольцо в верхней его части. |
 |
Второй треугольник повернем на -135 градусов и разместим на нижней части кольца. Для удобства отобразим направляющие, установив параметр на вкладке Вид. Эти направляющие стоит использовать как оси для нашего кольца. |
 |
Третий треугольник повернем на -45 градусов и разместим в левой части кольца, выровняв по направляющей. Четвертый треугольник повернем на 135 градусов и также, выровняв по направляющей, разместим в правой части кольца. |
 |
Выделим все построенные объекты с помощью выделения области мышью так чтобы все из них попали в эту область. Далее на контекстной вкладке Средства рисованияФормат в списке кнопки Объединить фигуры выберем команду Фрагмент.
Самый центральный фрагмент удалим, так как он явно лишний. А вот остальные будем группами форматировать, создавая четыре разноцветные стрелки. |
 |
Для создания одной стрелки выделим 4 фрагмента: дуга и 3 части треугольника, затем на вкладке Средства рисованияФормат установим одинаковый цвет заливки и контура для всех выделенных фрагментов. Следующие стрелки формируем аналогично. |
 |
Выделим область мышью так, чтобы все объекты попали в эту область, и на контекстной вкладке Средства рисованияФормат в списке кнопки Группировать выберем команду Сгруппировать. |
 |
Теперь добавим объема, а для этого в контекстном меню объекта выберем команду Формат фигуры… |
 |
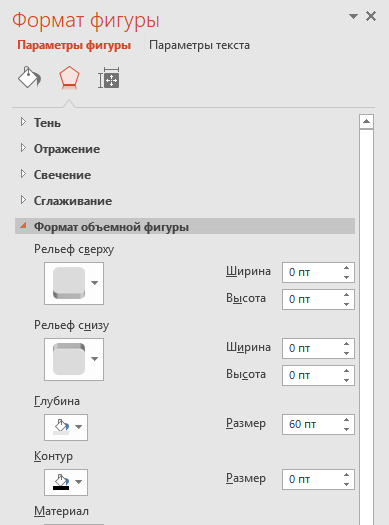
В области Формат фигуры на вкладке Эффекты раскроем группу Формат объемной фигуры. В ней установим для параметра Глубина цвет и размер. В данном примере цвет выбран серый, а размер 60 пт. |
 |
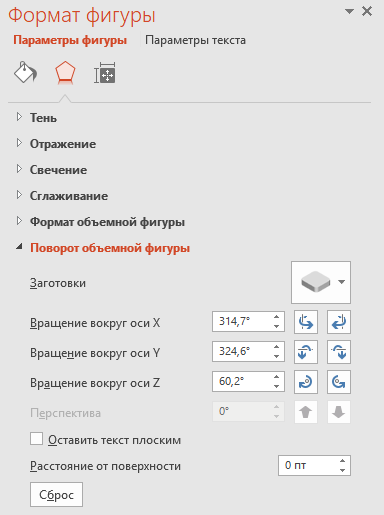
Теперь раскроем группу Поворот объемной фигуры и в списке вариантов заготовок выберем подходящий. При желании можете изменить значения для любой из трех осей. |
Если ранее инструменты для создания псевдообъема в PowerPoint вы не использовали, то самое время начать.
Как текстовую информацию заменить графическим объектом?

Как часто вы видели в презентациях текст в виде простых списков или надписей, размещенных по какому-то замыслу автора, но не совсем ясному для зрителя? Я часто.
И вроде бы уже в нескольких версиях Office развивают и наполняют различными вариантами функционал Smart-Artов, но получается, как в анекдоте про кошку, которую не любят, потому что не умеют готовить. Со смарт-артами похожая история, не используются они зачастую лишь потому, что с ними не разобрались и не научились настраивать под свои нужды.
Но ведь даже дизайнеры в большинстве случаев используют шаблоны и имеющиеся наработки, так почему не взять это на вооружение и не использовать смарт-арты по назначению.
Особенно они удобны для отображения списков, процессов или циклов, организационных диаграмм или связей.
Разместив смарт-арт на слайде презентации или в текстовом файле и поместив в него нужный текст, можно не только изменить и настроить общее цветовое решение, но и каждого конкретного объекта внутри смарт-арта.
Размер также меняется как для всего, так и для конкретного объекта внутри.
Вот смарт-арт простого цикла:

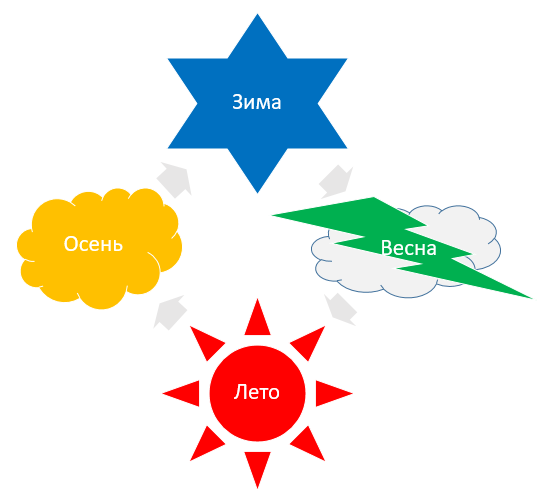
А вот пример результата редактирования и форматирования этого смарт-арта стандартными средствами.

Мне как-то потребовалось визуализировать линейный процесс, но варианты имеющихся смарт-артов показались простоватыми, а примеры дизайн-шаблонов в интернете были выразительней и более подходящими. Опять я на распутье… И пошла я своей дорогой. Для решения таких задач рекомендуется объединять имеющийся смарт-арт и возможность создавать фигуры сложной формы.
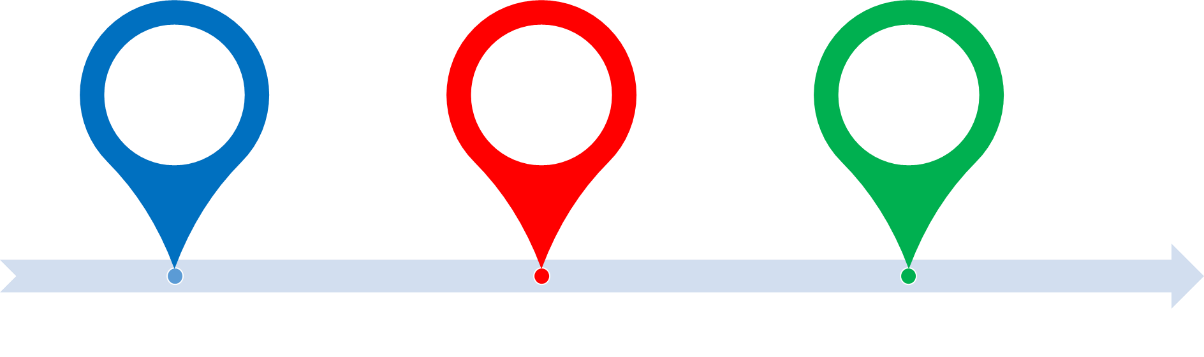
В результате вот такой симбиоз получился.

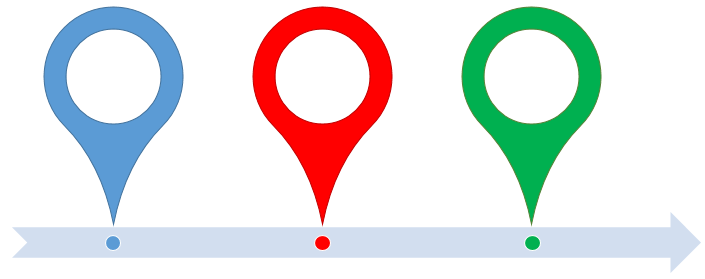
А теперь по порядку. Создадим линейный процесс с фигурными выносками.
 |
Создадим смарт-арт, выбрав вариант Простая временная шкала. |
 |
Увеличим длину и уменьшим высоту объекта. А чтобы области с текстом не отображались, как в нашем примере, введем в каждую пробел. |
 |
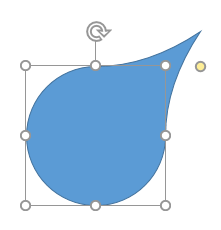
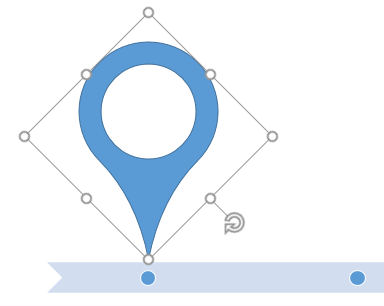
Для создания фигурной выноски первоначально нарисуем фигуру с названием Капля. Не забываем про SHIFT! Изменим эту фигуру, увеличив хвостик до нужного нам положения с помощью перемещения желтого маркера. |
 |
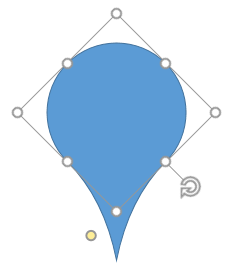
Теперь повернем фигуру хвостиком вниз. Как я уже раньше говорила, для этого лучше использовать область Формат фигуры. В контекстном меню объекта выберем команду Размер и положение…
В области на открывшейся вкладке в поле Поворот установим значение 135 градусов. |
 |
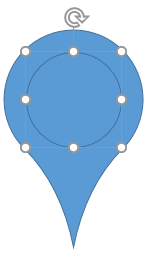
Нарисуем круг, так же используя клавишу SHIFT, но диаметром меньшим, чем у капли. Для удобства подбора размера можно сразу наложить круг на каплю. |
 |
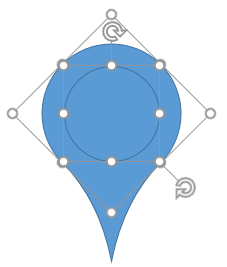
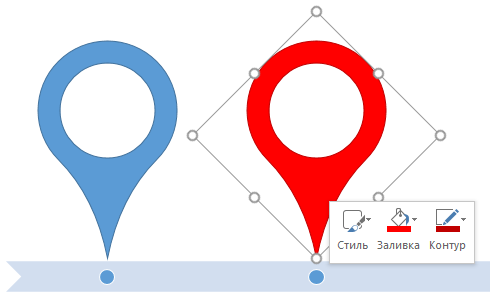
Выделим область мышью так, чтобы обе фигуры полностью попали в нее. |
 |
На контекстной вкладке Средства рисованияФормат в списке кнопки Объединить фигуры выберем команду Вычитание. |
 |
Переместим полученную фигуру и соединим с первой точкой временной шкалы. |
 |
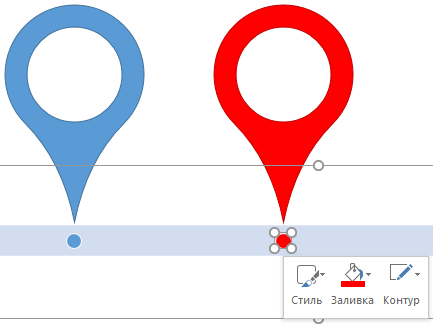
Скопируем созданную фигуру и назначим ей другой цвет заливки и контура. Переместим и соединим со второй точкой временной шкалы. |
 |
Выделим только вторую точку временной шкалы и назначим ей цвет, как у фигуры. |
 |
Третью фигуру и точку на шкале создаем и форматируем аналогично, выбрав нужный цвет. |
В результате мы создали заготовку для временной шкалы или линейного процесса с фигурными выносками. Чтобы рисунок «не рассыпался», рекомендую его сгруппировать, но уже тогда, когда закончите редактировать и форматировать.
Как использовать значки и иконки в диаграммах вместо легенды?

Если вы создавали диаграммы, то явно сталкивались с вопросом нужности добавления легенды к той или иной диаграмме. Иногда вроде бы и лишнее совсем, все и так понятно, а иногда она точно нужна, без нее в этом лесу можно заблудиться. Мне очень понравился подход с заменой легенды на значки для рядов в самой диаграмме.
Вариантов множество, и этот функционал был в Excel еще до нулевых, ой, до 2000 года.
Значки можно вставлять как заполнение для специально добавленного ряда или вместо меток.



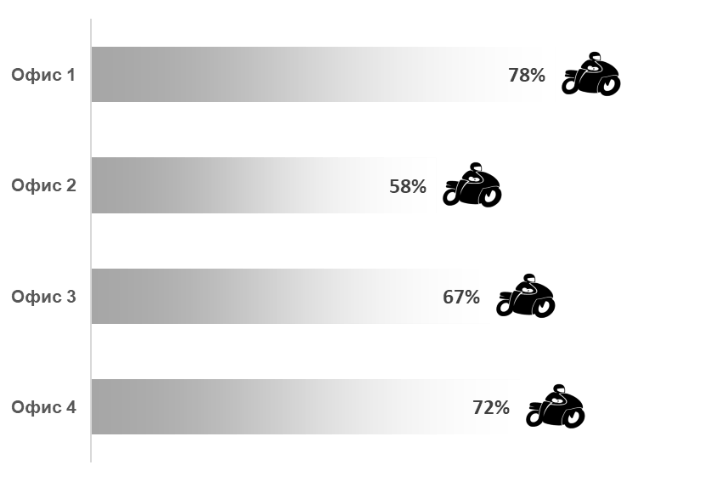
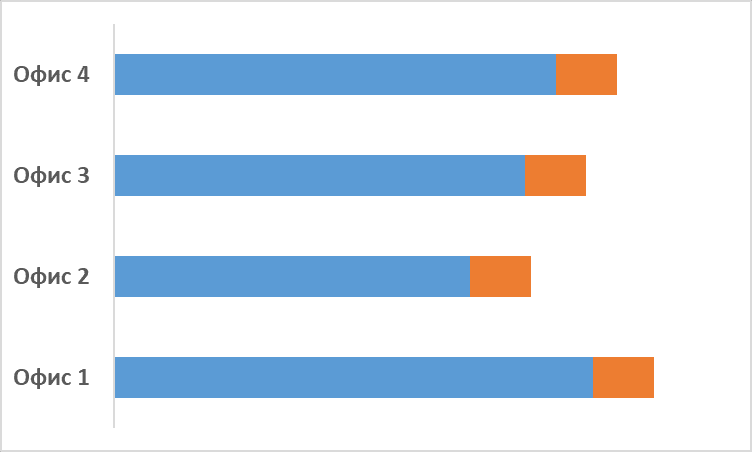
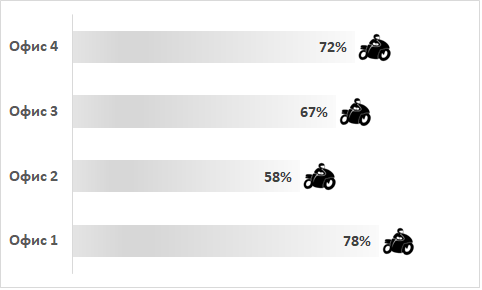
Рассмотрим первый пример линейной диаграммы, которая демонстрирует прогресс выполнения плана по отделам.
 |
В таблицу с данными добавим еще один столбец с названием Доп. В него введем значения, вместо которых на диаграмме будет добавлен значок. Значение можно будет подогнать под нужные пропорции значка после построения диаграммы.
Выделим всю таблицу и построим линейчатую диаграмму с накоплением. |
 |
Отключим сетку, легенду, название диаграммы, а также отключим основную горизонтальную ось. Для этого удобнее всего использовать кнопку Элементы диаграммы. Для подписей вертикальной оси можно добавить полужирное начертание и увеличить размер шрифта для наглядности. |
 |
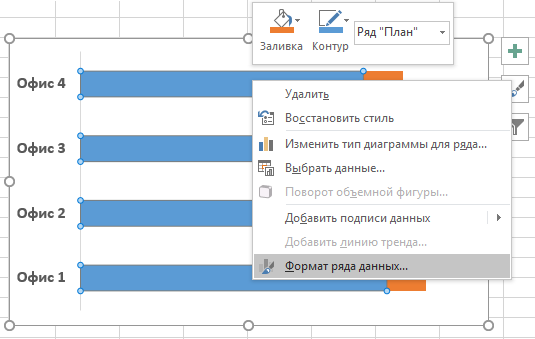
Выделим ряд данных План и вызовем контекстное меню, в котором выберем команду Формат ряда данных. |
 |
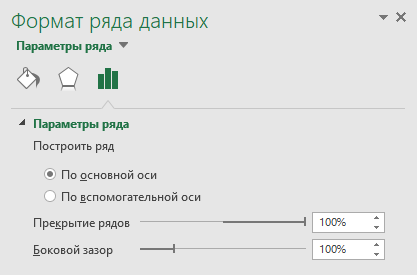
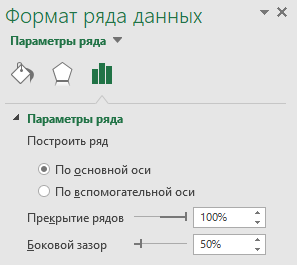
На вкладке Параметры ряда уменьшим боковой зазор между данными. |
 |
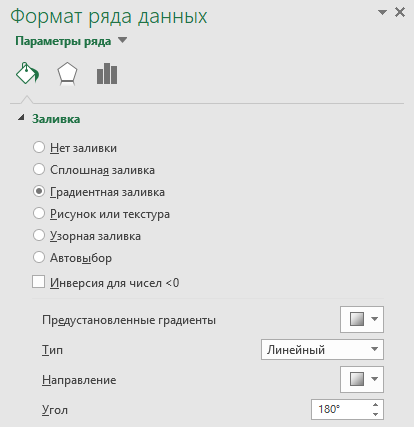
Перейдем на вкладку Заливка и границы.
В группе Заливка установим параметр Градиентная заливка, а для него назначим Светлый градиент серого цвета в Предустановленных градиентах и укажем направление влево в поле Направление. |
 |
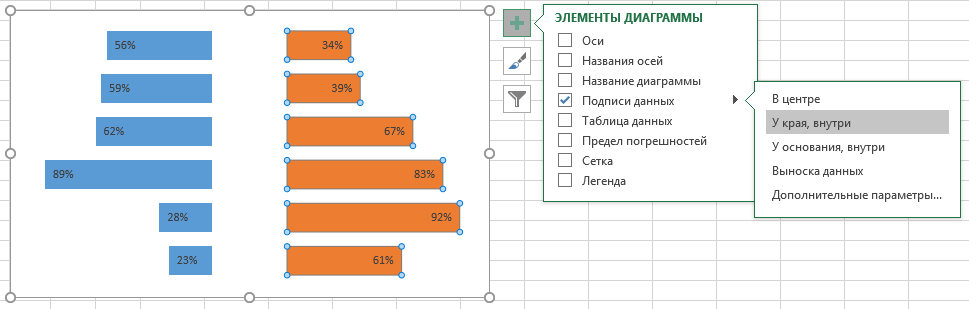
Для выделенного ряда данных добавим отображение подписей данных у края внутри с помощью кнопки Элементы диаграммы. И для наглядности увеличим им размер шрифта и добавим полужирное начертание. |
 |
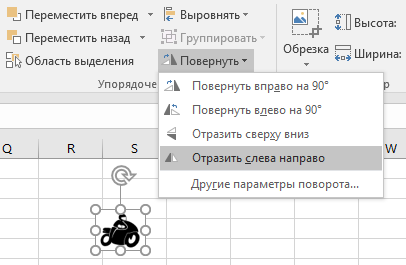
По уже знакомой схеме создадим из символа шрифта Webdings с изображением мотоцикла рисунок. Выполним обрезку и отразим его слева направо. |
 |
Выделив получившийся значок, скопируем его любым способом: комбинацией клавиш, контекстным меню или командами на ленте.
Затем выделим на диаграмме ряд дополнительных данных и вставим значок комбинацией клавиш CTRL+V. |
Мы рассмотрели только вариант размещения рисунка в области ряда, но рисунками можно заполнять ряды, а также заменять ими маркеры точек ряда.
Какие и как используются диаграммы для визуализации итогового значения?

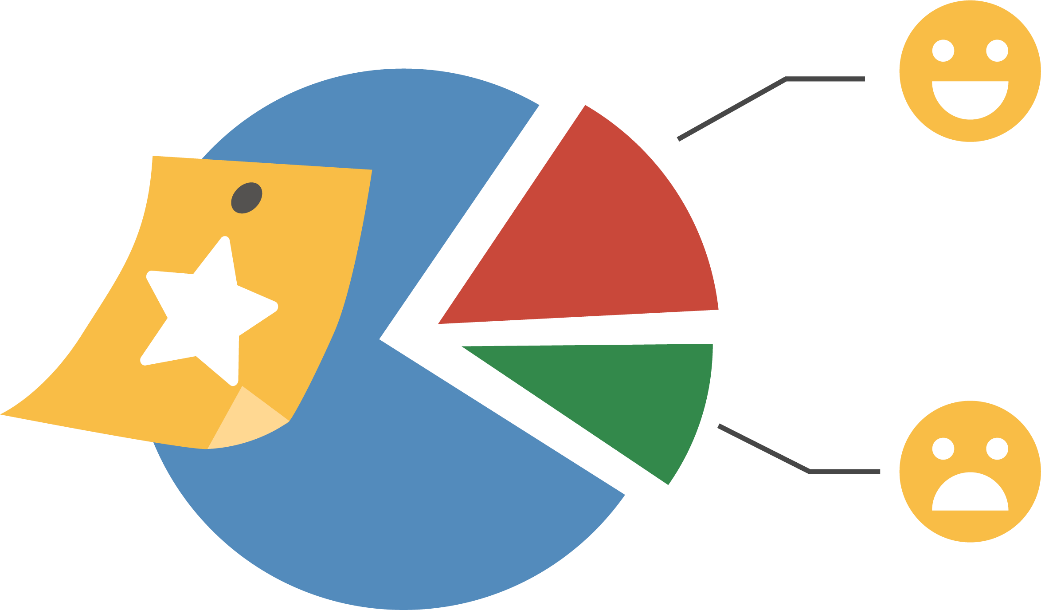
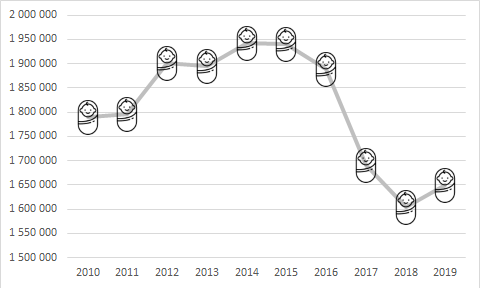
Представим нередкую ситуацию, когда у вас есть таблица и в ней накапливаются данные с течением времени. Вам нужно вычисляемое итоговое значение на данный момент времени для наглядности отображать не просто числом, а визуальным объектом — диаграммой. Или, например, вам надо показать ключевые показатели эффективности (KPI). Для таких целей зачастую используют диаграмму термометр, но и круговая отлично подойдет.
Вот ряд примеров.






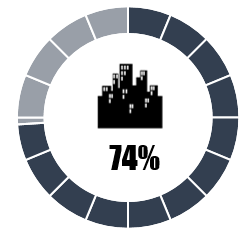
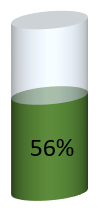
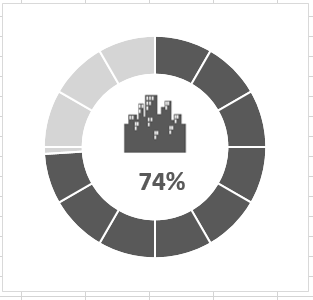
Подробнее остановимся на первом примере.
В основе кольцевая диаграмма, точнее, две. Одна как заготовка для кольца с одинаковыми секторами, а вторая для отображения самого значения. Добавив подписи и значки вместо легенды, можно создать целое табло с показателями.
Теперь по порядку.
 |
Для создания заготовки на листе Excel выделим любую пустую ячейку.
На вкладке Вставка в группе Диаграммы выберем вариант диаграммы Кольцевая. В пустом окне области диаграммы вызовем контекстное меню и выберем команду Выбрать данные. |
 |
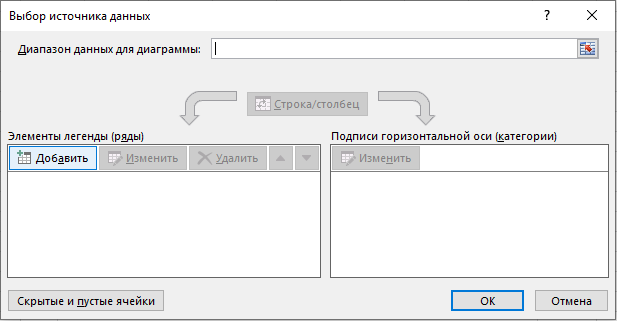
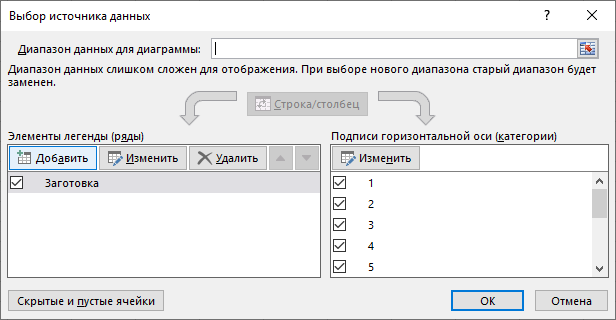
В окне Выбор источника данных нажмем кнопку Добавить. |
 |
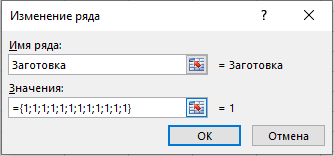
В окне Изменение ряда в поле Имя ряда введем текст Заготовка. Это нам поможет в дальнейшем не спутать заготовку с реальными данными.
Здесь же в поле Значения введем строку ={1;1;1;1;1;1;1;1;1;1;1;1}. Это заготовка для 12 секторов кольцевой диаграммы, но можно сделать и 8, и 16. Важно, чтобы значение было кратно четырем, так сектора симметрично будут расположены относительно друг друга. Закроем окна Значения и Выбор источника данных кнопками ОК. |
 |
Полученную кольцевую диаграмму выделим и назначим ей заливку цветом, единым для всех секторов. Для этого очень удобно использовать мини-панель форматирования. |
 |
Отключим отображение заголовка и легенды диаграммы.
При необходимости измените размеры области диаграммы, рекомендую сделать область квадратной формы. |
 |
Теперь нам надо добавить отображение самих значений.
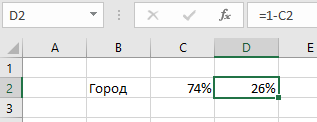
У нас есть одно итоговое значение в процентах, но нам нужно еще одно, которое позволит построить второй сектор кольца. Сделаем дополнительный расчет. В соседней ячейке вычислим разницу между единицей и имеющимся значением. То есть получим значение, недостающее для построения полного кольца в 100%. |
 |
Чтобы добавить еще один набор данных в диаграмму, мы вызовем на ней контекстное меню и выберем снова команду Выбрать данные. |
 |
В окне Выбор источника данных нажмем кнопку Добавить. |
 |
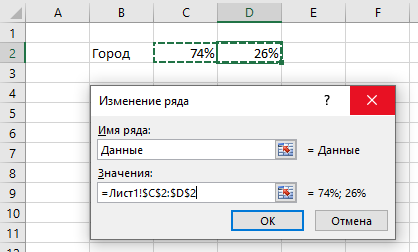
Теперь имя ряда зададим как Данные.
А в поле Значения введем ссылку на диапазон с вычисленными данными, выделив мышью две ячейки с процентами. Снова закроем окна Значения и Выбор источника данных кнопками ОК. |
 |
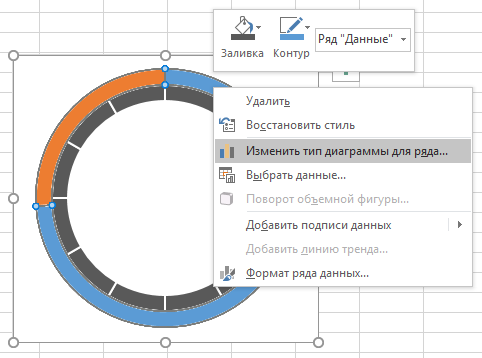
Вызовем контекстное меню на добавленном кольце и выберем команду Изменить тип диаграммы для ряда. |
 |
В диалоговом окне для ряда Данные нужно установить отображение по вспомогательной оси. Закроем окно и увидим, что кольца теперь наложены друг на друга. |
 |
Выделим сектор, который отображает итоговые данные и назначим для него параметр Нет заливки. Назначить параметры форматирования можно с помощью мини-панели форматирования или команд ленты контекстной вкладки Работа с диаграммами/Формат, но мне удобнее с помощью области форматирования. |
 |
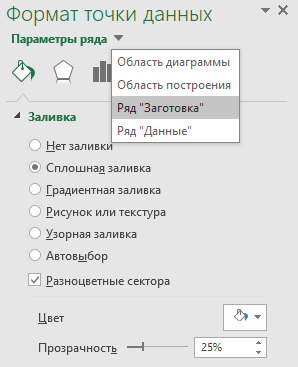
Теперь выделим сектор дополнительных расчетов и назначим для него заливку белым цветом и прозрачность 25%. Для этого лучше в контекстном меню сектора выбрать команду Формат точки данных. |
 |
Увеличим толщину колец. Это удобнее сделать, если в области форматирования в списке Параметры диаграммы поочередно выбрать ряды с данными. |
 |
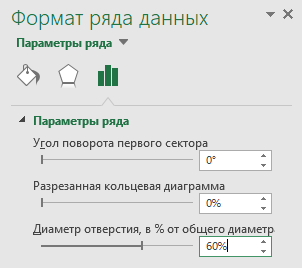
Выберем ряд Заготовка и на вкладке Параметры ряда в области Формат ряда данных установим бегунок для параметра Диаметр отверстия, в % от общего диаметра в нужное нам положение. Уменьшая значение, мы увеличиваем толщину кольца.
Аналогично устанавливаем диаметр отверстия для ряда Данные. |
 |
Осталось добавить подпись значения и значок или символ для легенды.
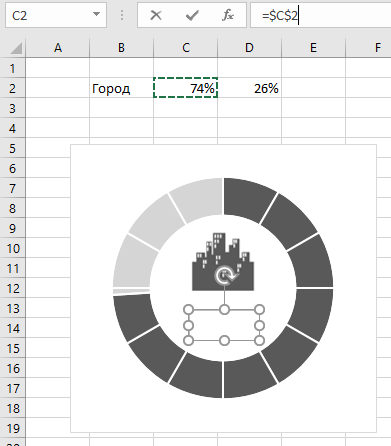
На вставке значка в область кольца останавливаться не буду, вы уже знаете, как из символов сделать иконку, ну либо используйте для вставки имеющиеся заготовки иконок. Выберем на вкладке Вставка команду Надпись и добавим ее в центр нашего кольца просто щелчком мыши. Установим курсор в строку формул и введем знак равно =, далее выделим мышью ячейку с итоговым значением, которое и строили. Для завершения нажмем клавишу ENTER. |
 |
Отформатируем надпись, увеличив размер шрифта, добавим полужирное начертание и цвет шрифта. Переместим надпись в нужное положение. Рекомендую выровнять содержимое надписи по ее центру. |
 |
И чтобы вся эта конструкция у вас не «разъехалась», ее следует сгруппировать, а для этого надо выделить область диаграммы и далее, удерживая клавишу CTRL, значок и надпись, на контекстной вкладке Работа с рисункамиФормат в списке кнопки Группировать выбрать команду Сгруппировать. |
В итоге мы получили кольцевую диаграмму с отображением сектора, который равен текущему итоговому значению. Удобство этого способа в том, что при изменении итогового значения, а, следовательно, и результата в ячейке, использованной для дополнительного расчета и построения диаграммы, и кольцевая диаграмма будет меняться.
Остальные примеры, которые приведены в начале этой темы, также строятся с помощью небольших дополнительных вычислений, комбинирования параметров настройки диаграмм и наложения графических элементов.
Как с помощью «бабочки» сравнить два набора данных?

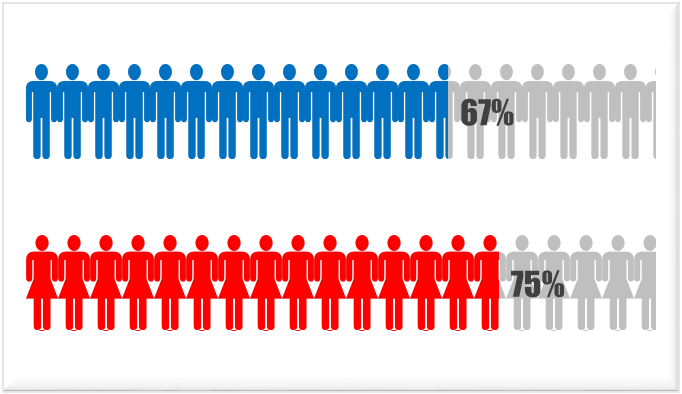
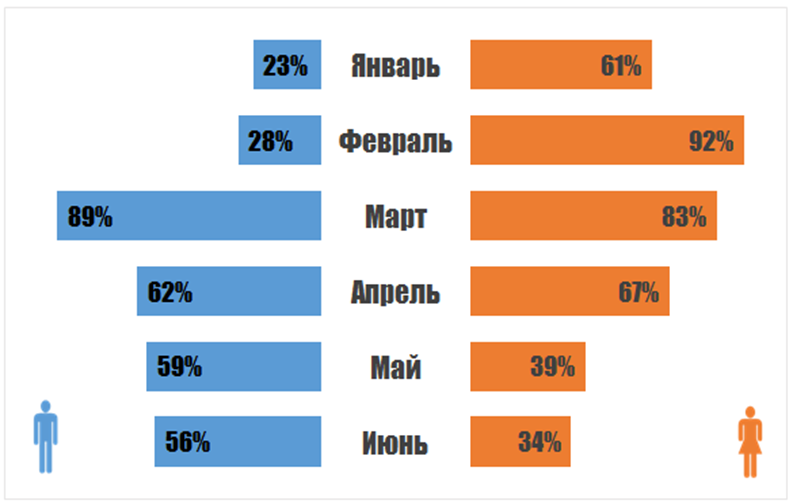
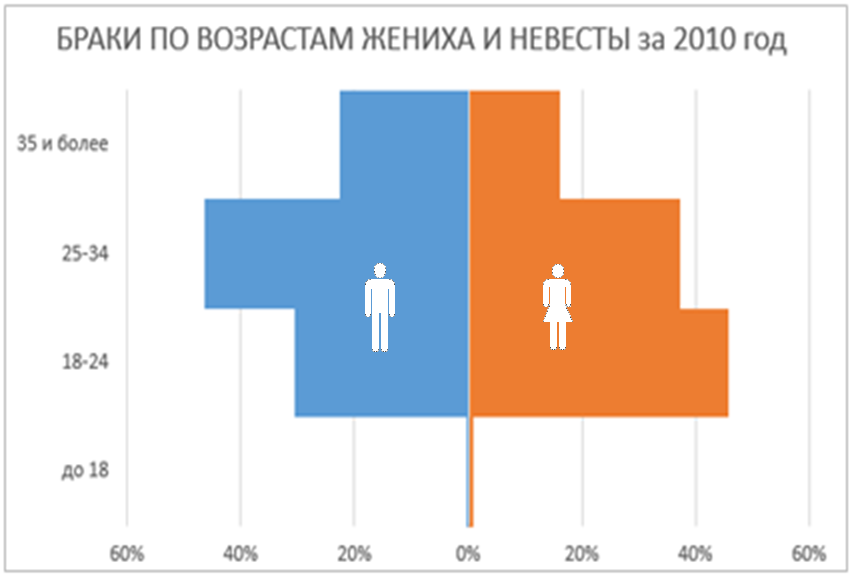
Сравнивать два набора данных — тоже нередкая задача. Можно, не мудрствуя, использовать гистограммы или графики, а можно немного изюма добавить, например, использовать диаграмму с красивым название «Бабочка». В ней ряды данных отображаются симметрично относительно вертикальной оси, напоминая крылья бабочки.
Но даже эту диаграмму можно построить как минимум двумя разными способами.
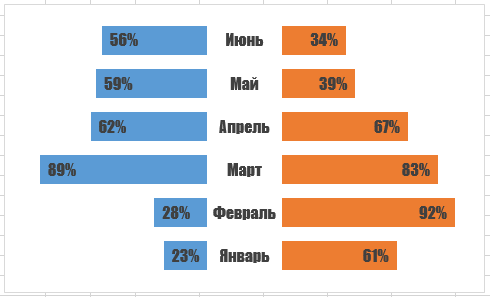
Вот как они в результате будут выглядеть.


Для обеих диаграмм потребуются дополнительные вычисления. Для первой необходимо добавить 3 ряда данных, которые легко рассчитываются, а для второй значения одного из рядов данных умножаются на минус единицу и откладываются по отрицательной оси.
Далее нужны настройки отображения элементов самих диаграмм.
Мне больше нравится первый вариант, именно поэтому его мы и рассмотрим подробнее.
Приступим.
 |
У нас есть таблица с двумя наборами данных в столбцах. Добавим еще три ряда данных.
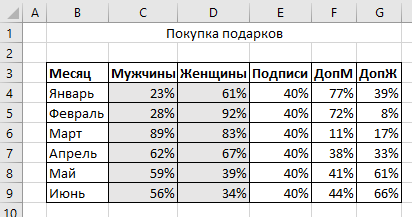
В первый внесем повторяющееся значение, оно позволит нам сделать подписи столбцом между «крыльями». Второй дополнительный столбец должен рассчитывать разницу между максимальным значением данных, если это десятичные значения, или между 100% и процентами по строкам для первого набора данных. Для второго набора данных вычисления делаются аналогично, и получается третий дополнительный столбец. На рисунке то, что должно получиться. Серым выделены данные, которые должны отображаться на итоговой диаграмме, остальные мы будем использовать только как вспомогательные для построения. |
 |
Теперь выделим диапазон данных, в который включим 5 наборов данных с заголовками. В примере на рисунке это будет диапазон C3:G9.
Для построения диаграммы на вкладке Вставка в группе Диаграммы выберем вариант Нормированная линейчатая с накоплением. |
 |
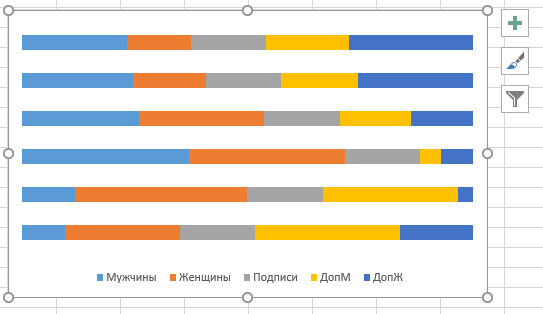
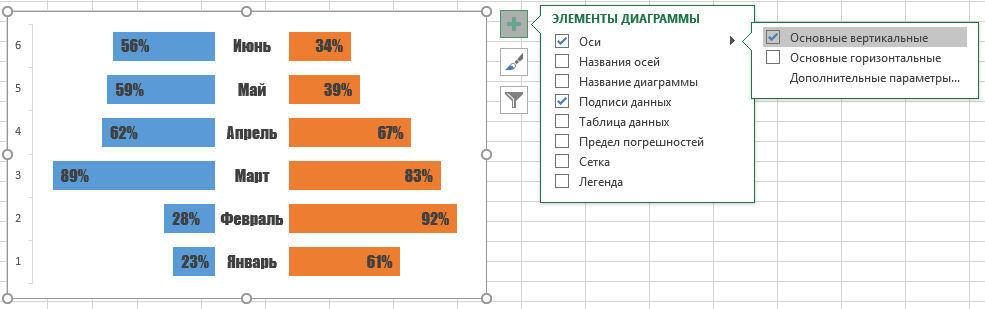
Отключим отображение названия диаграммы, осей и сетки, легенду пока оставим, чтобы проверить порядок рядов. |
 |
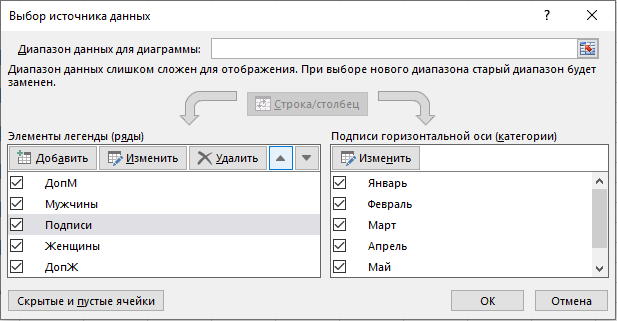
Чтобы изменить порядок рядов для правильного отображения наших «крыльев», на диаграмме в контекстном меню любого ряда выберем команду Выбрать данные. |
 |
В списке рядов выделим один и с помощью кнопок со стрелками вниз и вверх переместим его по списку в нужное место. Так надо сделать и для других рядов, находящихся не на своем месте.
В нашем примере в итоге список будет выглядеть как на рисунке. Закроем окно кнопкой ОК и продолжим настройку диаграммы. |
 |
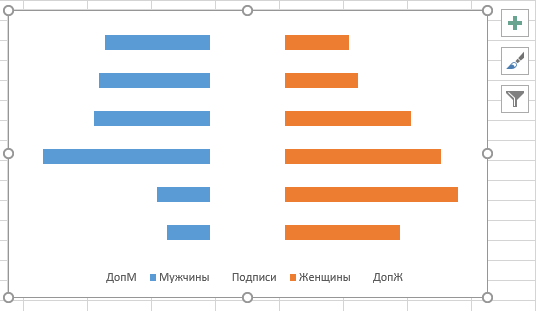
Выделим ряд Подписи и назначим параметр Нет заливки и Нет контура с помощью мини-панели форматирования. |
 |
Аналогично настроим эти параметры для правого крайнего и левого крайнего ряда на диаграмме. |
 |
Теперь можно отключить отображение легенды и немного увеличить высоту прямоугольников. Для этого в контекстном меню любого ряда выберем команду Формат ряда данных… В области Формат ряда данных на вкладке Параметры ряда с помощью бегунка уменьшим боковой зазор. |
 |
Осталось добавить подписи данных и при желании вставить значки вместо легенды.
Для рядов Мужчины и Женщины поочередно добавим отображение подписей данных, используя контекстное меню ряда или кнопку Элементы диаграммы. Для ряда Мужчины установим положение подписи у основания внутри, а для ряда Женщины у края, внутри. |
  |
Добавим подписи данных для ряда Подписи. Вот они явно нас не устраивают, здесь должны отображаться названия месяцев, а не значение 40%.
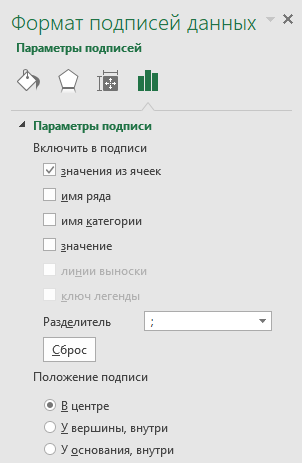
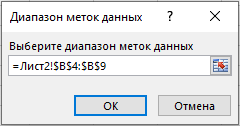
Выделим подписи данных ряда Подписи и в контекстном меню выберем команду Формат подписей данных. В открывшейся области в группе Параметры подписи мы отключим параметры линии выноски и значение, но установим параметр значения из ячеек. В появившемся окне укажем с помощью мыши диапазон меток данных, то есть список месяцев в диапазоне B4:B9. |
 |
При желании можно увеличить тип и размер шрифта для всех подписей. |
 |
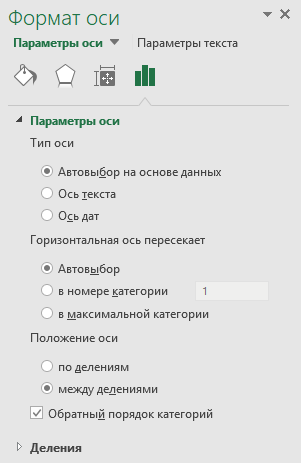
Если хочется, чтобы январь отображался вверху диаграммы, то следует сделать настройку для вертикальной оси. Для начала отобразим ее с помощью кнопки Элементы диаграммы. |
 |
Затем в контекстном меняю оси выберем команду Формат оси… и в области Формат оси установим параметр Обратный порядок категорий. Также с помощью кнопки Элементы диаграммы отключим отображение вертикальной оси. |
Вот и с «бабочкой» разобрались. Главное — не забывайте, что эта диаграмма для сравнения двух однотипных рядов данных.
Как при создании инфографики использовать реальные данные, которые могут меняться во времени?

Я уже говорила, что не умею рисовать. Мои умения заканчиваются на раскрасках и применении шаблонов, копирок и трафаретов. Именно поэтому работу дизайнеров и художников я уважаю и ценю. Но условия работы подчас не дают возможность использовать их способности просто потому, что нет времени на «все эти красоты».
Данные, которые используются в отчетах, меняются в течение недели, а то и дня. Просто рисовать для них обложку смысла особого нет, а создавать инфографику силами дизайнера дольше, чем эти значения будут актуальны.
Давайте рассмотрим частую ситуацию, когда есть таблица, собирающая данные по неделям, месяцам или году. Важно, что это «живая» таблица, в нее вносятся новые данные, корректируются уже введенные. Какие-то расчетные данные из этой таблицы должны отслеживаться в течение срока заполнения таблицы, а какие-то по итогам.
В самой таблице не всегда удобно отслеживать несколько значений одновременно, но на новом листе рабочей книги мы можем сделать таблицу со ссылками на эти данные и уже для этой таблицы или конкретного значения построить диаграмму или целый ряд диаграмм (дашборд). Такие ссылки обновляются мгновенно, и поэтому мы будем видеть на диаграмме последние актуальные данные таблицы.
При этом возможность вставить лист Excel на слайд PowerPoint или в текстовый документ Word как связанный объект тоже дает возможность готовить отчетные документы в привязке к промежуточным данным, просто обновляя связи между документами. После того, как отчет будет окончательно готов, связи можно разорвать, оставив последние актуальные данные.
Еще не представили, как это может быть? Тогда давайте на примере.
Я наткнулась на сайт https://www.thesmallman.com/.
На нем есть раздел Infographics, содержащий целый ряд файлов — примеров создания дашбордов в Excel, которые можно скачать и внимательно разобрать.
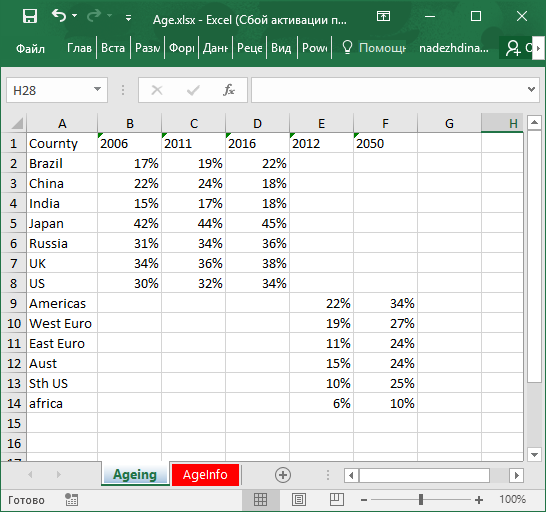
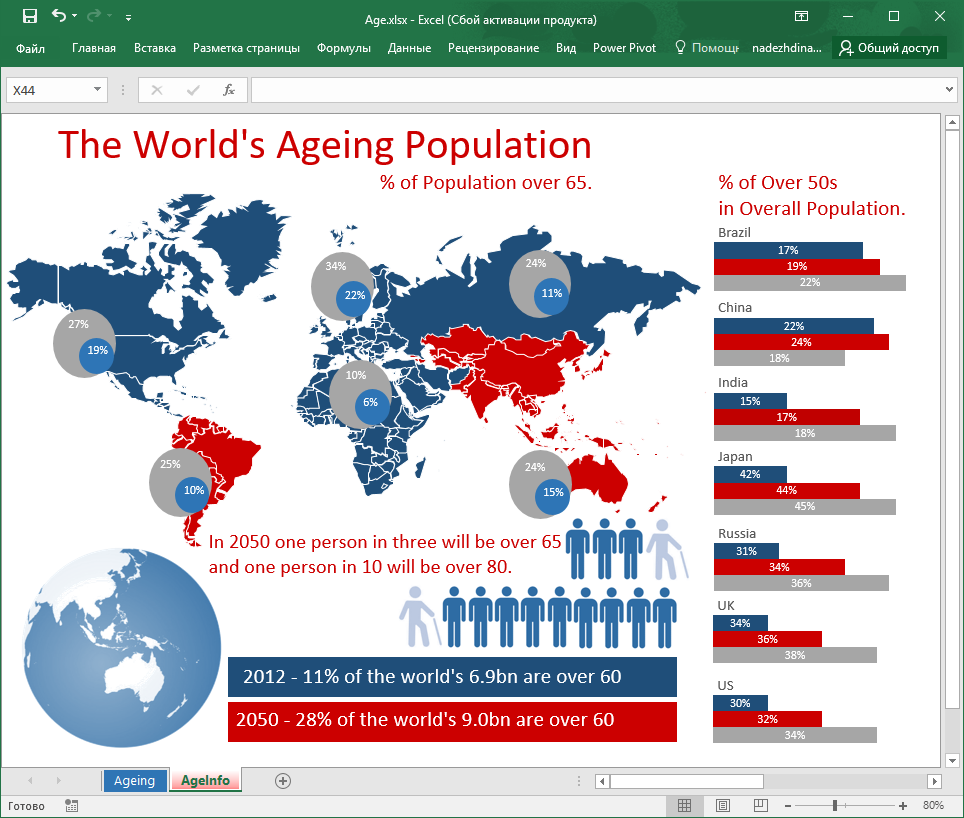
Вот один из примеров — файл AgeInfo.xlsx
На листе Ageing размещены данные, которые используются для построения дашборда на листе AgeInfo.


В этом примере на дашборде отображается информация о численности населения старше 65 лет по странам.
В правой части используются линейчатые диаграммы, построенные на данных диапазона с листа Ageing.
Представьте, что они были собраны из другой или даже нескольких других таблиц, то есть в ячейки не сами значения введены, а именно ссылки на исходные данные.
Представили? А теперь попробуйте сами реализовать такую связь на своем примере. То есть выбрать из исходных данных те, которые хотите визуализировать, создать на них ссылку с другого листа и построить несколько диаграмм, включая хотя бы одну из рассмотренных.
Это всего лишь несколько примеров из того многообразия вариантов, которые позволяет реализовать пакет MS Office. Мы практически не затрагивали примеры с комбинированными диаграммами и теми диаграммами, которые появились в версиях 2016 и 365.
Расскажите в комментариях, что из этого было полезно, а что вы уже и так знали. Поделитесь, какие еще задачи визуализации вам приходится решать в условиях нехватки инструментов.
А если что-то не получилось или хотите продолжения, приходите к нам на курсы! Если же всё получается — у нас и вакансии есть.
Автор: ANadezhdina

