Доброго времени суток.
Пускай уже несколько дней v 5.0.0.9 BETA лежит в открытом доступе, но из названия понятно, что скачивать и вести свой проект на ней еще рановато, поэтому в этой статье я распишу достопримечательности UI в 4.6. Сразу замечу: все, что написано ниже, сугубо имхо, так что не нужно придумывать остроумные комментарии, поскольку я не претендую с этой статьей на ЦА Хабра, а просто хочу, чтобы такая статья на Хабре была, ведь если бы я наткнулся на подобную статью, как только скачать UNITY 4.6, то осваивать новый UI было бы легче и интереснее. Вот. Поехали.
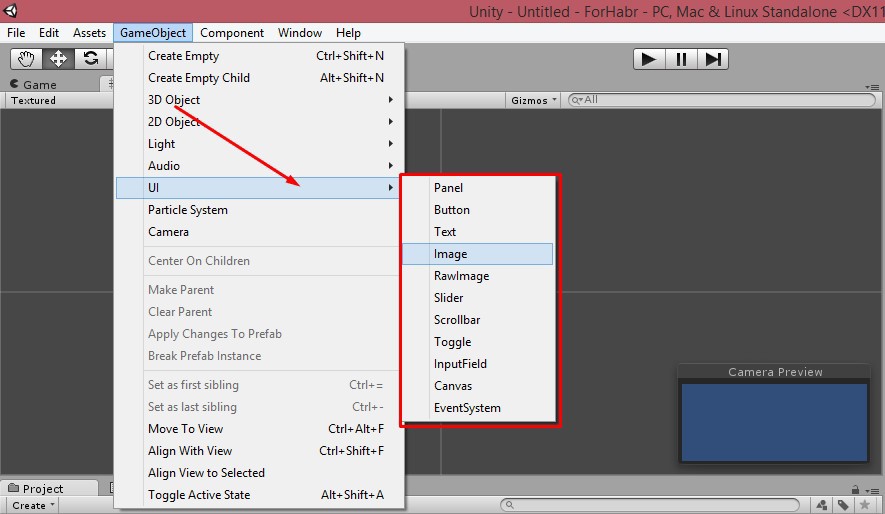
Первое, на что хотелось бы обратить внимание — в 4.6 несколько изменено меню GameObject, теперь все интуитивно и понятно. Все, что нам понадобится в этой статье, находится в GameObject — UI — ....
Здесь перед нами открывается контекстное меню для выбора нужного нам элемента UI.

Что важно: каждый элемент УИ должен быть дочерним объектом Canvas.
Canvas — это некое подобие рамки для хранения набора UI. Он может вмещать любое количество элементов. Также можно создавать любое количество этих самых Canvas'ов.
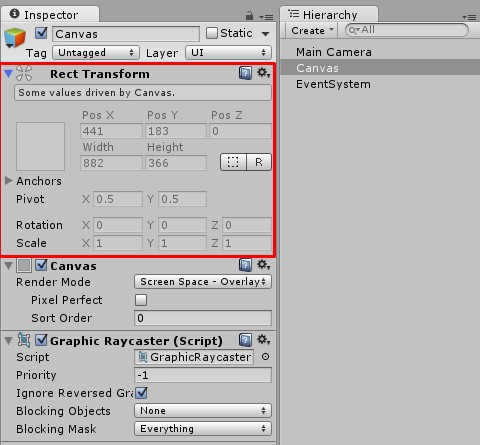
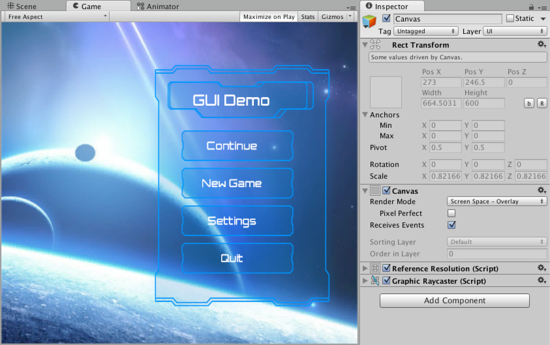
После этой краткой справки, разберемся, из чего Canvas состоит и какие имеет функции. Добавляем его на сцену и видим, что он не имеет обязательного для всех объектов в Unity компонента Transform. Вместо этого у него, как и любого другого UI-элемента, имеется Rect Transform, который, по сути, является измененным под UI Transform'ом.

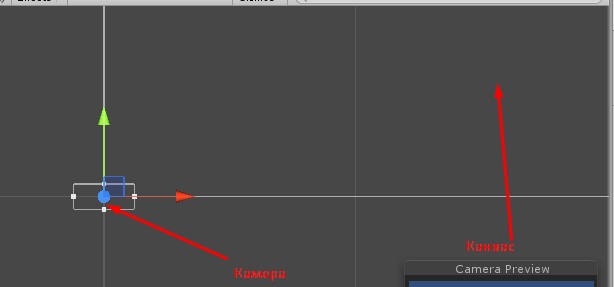
Сразу после добавление Канваса на сцену вы увидите, что он гораздо больше вашей камеры, и что значения в Rect Transform нельзя изменять. Так и должно быть.
Обо всем по порядку.

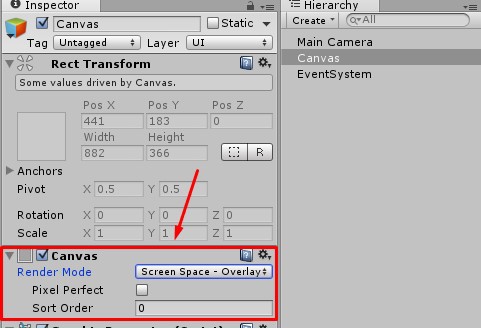
Следующий элемент — это Canvas

Здесь мы можем настроить одни из самых важных настроек. А конкретно — Рендер.
По умолчанию в поле Render Mode установлено значение Screen OverLay, которое обозначает, что UI, прикрепленные к этому Canvas'у, будут отображаться поверх всего остального на сцене, поэтому то и нельзя изменять значения в Rect Transform, просто при Screen OverLay Canvas, просто равен пропорции экрана. При изменении соотношения, Canvas изменит свои размеры соответственно.

Следующее значение в Render Mode — Screen Space — Camera.
При этом значении Canvas вместе со всеми UI элементами будет рендериться на определенном, заданном в поле Plane Distance, расстоянии. Так же в этом случае необходимо указывать камеру которая будет отображать UI.
Важно: если я не описываю некоторые поля в компонентах, значит я не считаю, это сложным для новичка.
Отлично?
Едем дальше.
Следующее значение поля Render Mode(наверное, самое важное) — World Space.
При выборе этого способа рендера, нам становятся доступны возможности редактирования значений в Rect Transform. Думаю, уже из названия понятно, для чего необходим этот метод. Нет? Окей.
Он позволяет нам добавлять Canvas'ы не привязанные к экрану, а привязанные к какому-либо месту на сцене.
И теперь всем ясно, что данный метод позволяет легко реализовывать сразу очень-очень много фич. Например: Ники игроков над головами.
Также важно: при добавлении Canvas'a на сцену, добавляется еще один элемент, а именно EventSystem.
Тут все просто: Данный элемент отслеживает события на сцене, поэтому если вы собираетесь добавлять на сцену элементы, с которыми пользователи будут взаимодействовать, удалять его не нужно.
Забыл добавить, что также добавлена кнопка, для работы с UI.

Здесь всё.
Следующий элемент, который мы рассмотрим, это Button.
Кнопка, имхо, как и почти все остальные элементы UI, реализована отлично.
Теперь её элементы по порядку:

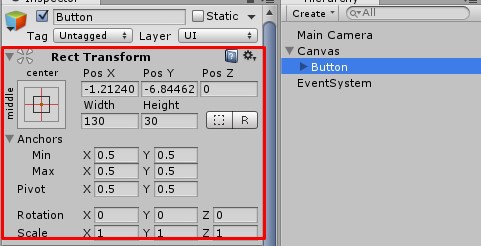
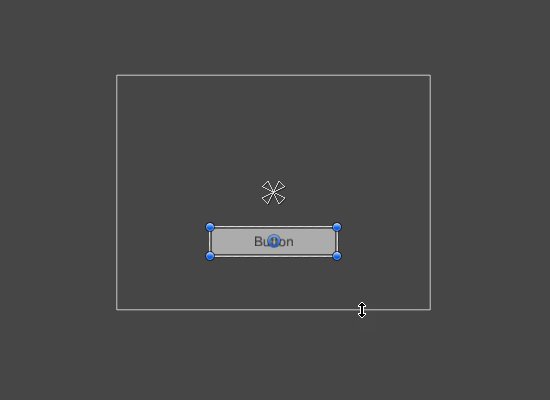
С Rect Transform все понятно. Тут все интуитивно, но есть одна деталь, на которую я хотел бы обратить внимание.
Это Anchors(якоря). Благодаря этой фиче, у нас наконец-то появилась возможность меньше страдать при разработке под Андроид, поскольку разные соотношения экранов, теперь не страшны.
Как это работает?
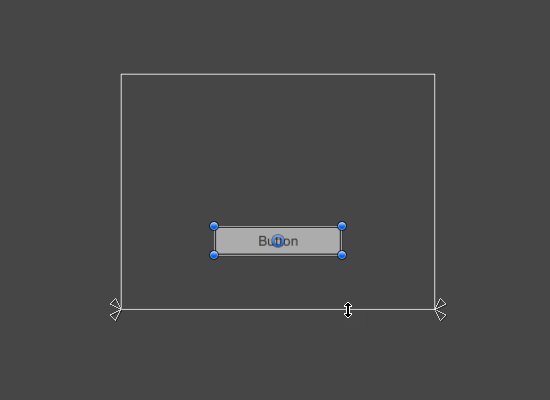
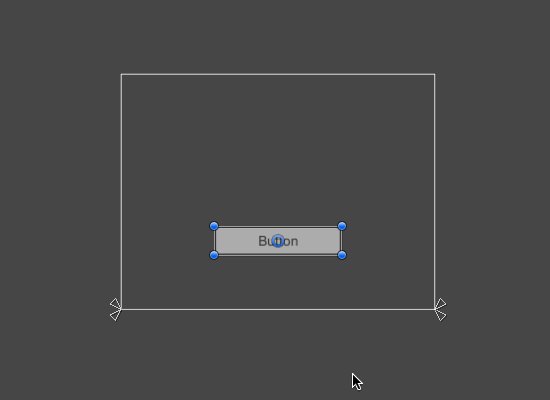
Система якорей позволяет настраивать, как именно будет изменяться элемент UI, при изменении соотношения экрана.

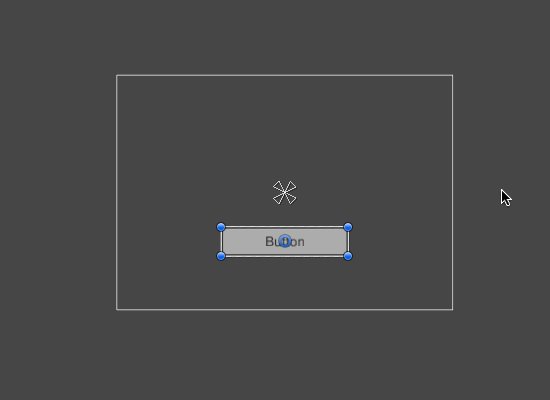
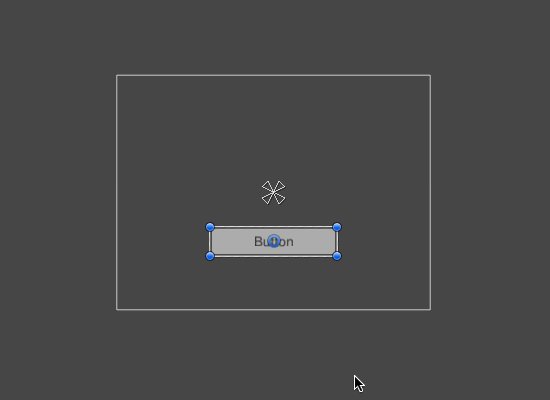
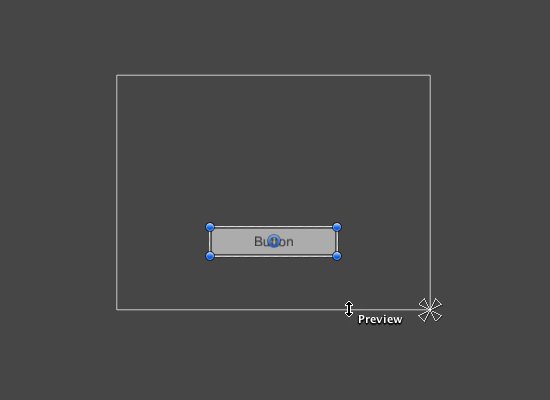
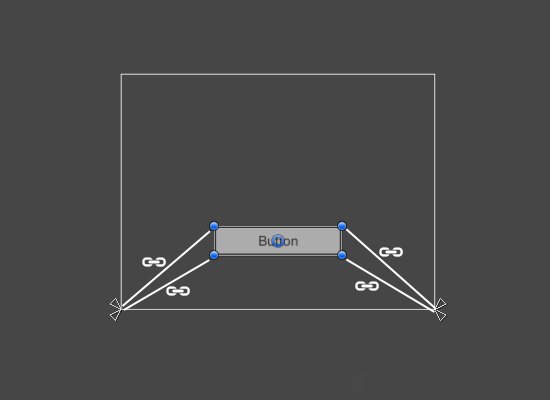
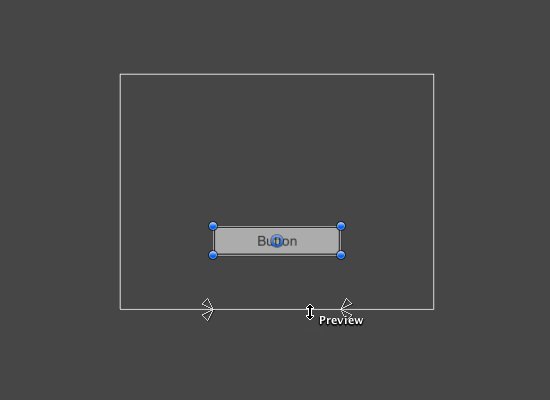
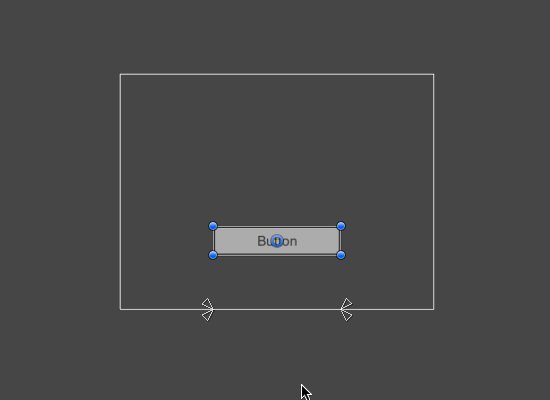
Здесь якоря были закреплены по центру объекта-родителя, благодаря чему при изменении соотношения экрана, расстояние от центра объекта-родителя до элемента остается неизменным.

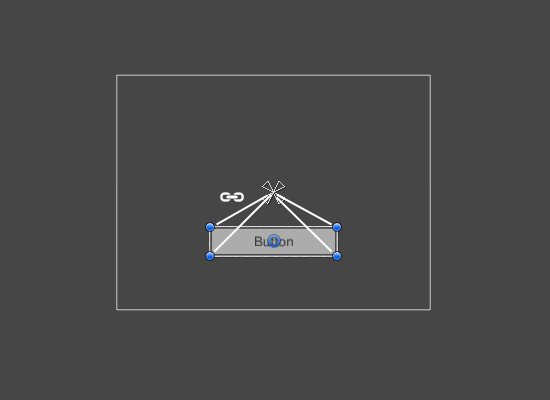
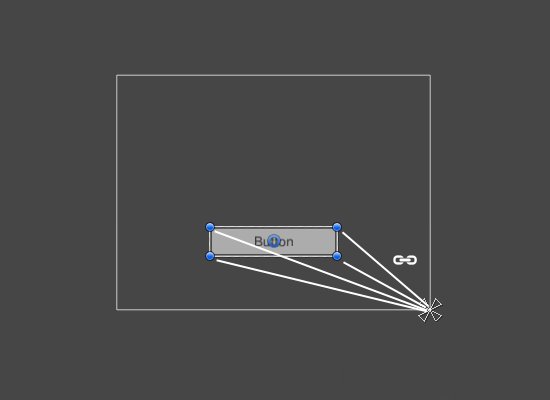
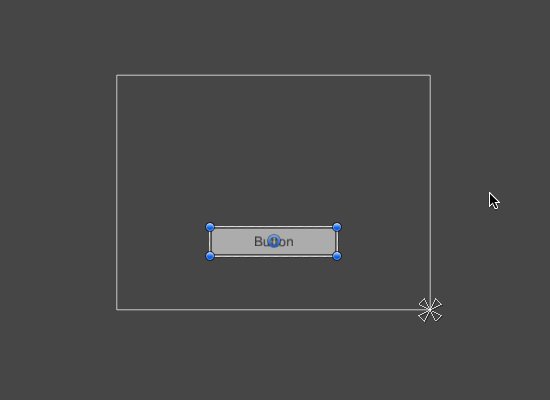
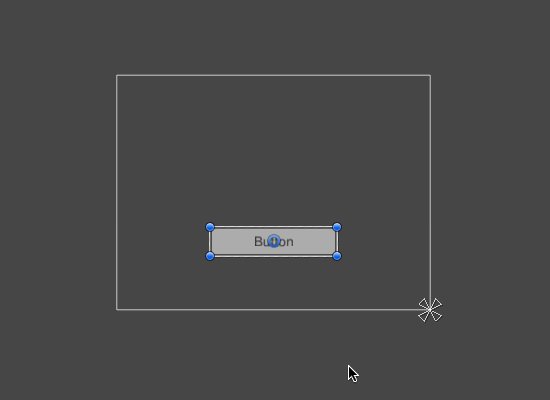
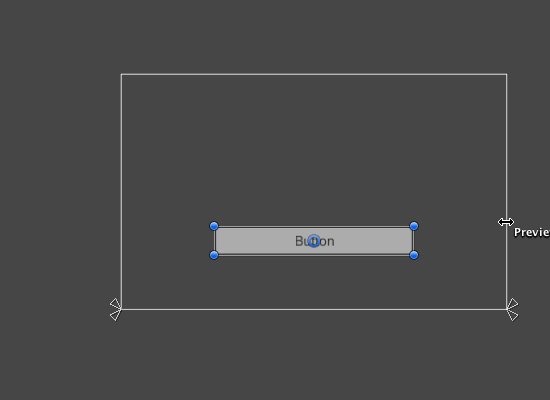
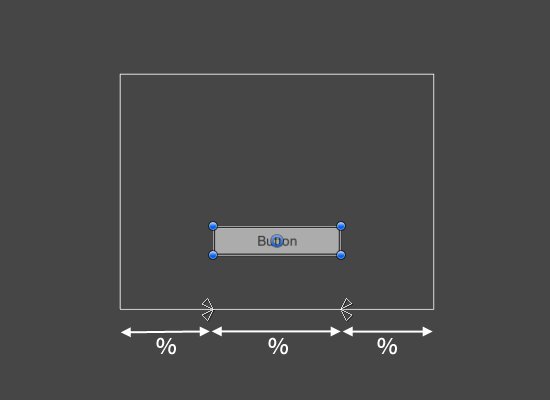
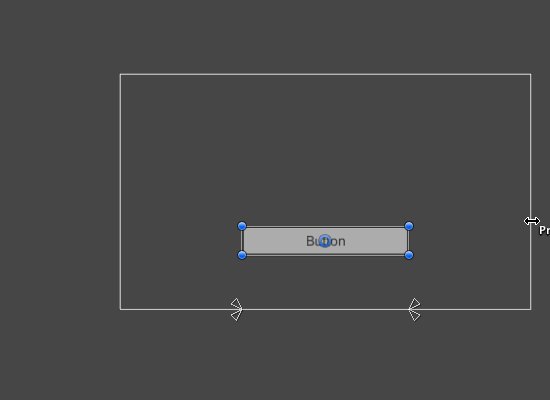
А в данном случае якоря закреплены в правом нижнем углу объекта-родителя, поэтому при изменении соотношения сторон экрана, расстояние от элемента до правого нижнего угла остается неизменным.


Описывать эти смысла не имеет, т.к. все предельно понятно с GIF' ок.
Для того, чтобы разобраться с прочими настройками для UI Button, необходимо просто знание английского или наличие англо-русского словаря. Нет абсолютно ничего, хотя бы в половину сложного.
Стоит отметить, что новая система UI невероятно гибкая, и позволяет реализовывать действительно стоящие вещи.
Одна из таких достопримечательностей новой системы — это то, что каждый элемент УИ является скриптом. Который можно прикреплять через AddComponent. Т.е. вы легко можете создать кнопку, которая будет не иметь изображения, а только текст (это короткий надуманный пример).
В общем, новая система позволяет много чего нового, и это большой шаг для Unity.
На этот краткий экскурс в UI для версий 4.6 и выше заканчивается.
Статья не состоялась бы без:
— google.com
— unity3d.com
— небольшого желания.
That's all folks!
Автор: MaximIque






