Всем привет!
Меня зовут Женя, и мне давно хотелось попробовать написать что-то на Хабр, но было непонятно, с чего начать. Недавно мной был обнаружен сервис Witget.com, позиционирующий себя как конструктор инструментов повышения конверсии, после непродолжительного знакомства с ним стало понятно, что установка кода «витжетов» на различные сайты почти наверняка встречается с проблемой разных CMS-систем, на которых эти сайты основаны. Эту проблему и достаточно простое ее решение – установку кода при помощи FTP-SFTP — было решено сделать темой первого поста для Хабра, возможно, кому-то это будет полезно, хотя продвинутые программисты вряд ли узнают что-то новое для себя. В похожей ситуации находятся многие другие SaaS-сервисы, для которых нижеследующая инструкция легко адаптируется.
Установление соединения FTP-SFTP
FTP – это стандартный сетевой протокол, который предназначен для передачи файлов через сеть интернет. В нашем случае он интересен тем, что позволяет подключиться к нужному сайту и работать с его файловой системой напрямую: почти так, как будто бы файлы были на вашем компьютере. Подключение при помощи FTP незаменимо при разработке и модификации веб-сайтов, и с его помощью можно легко установить witget-код, или какой-либо другой.
Так же возможно подключение при помощи другого протокола – SFTP, в обиходе выполняющего роль более защищенного протокола для обмена файлами.
Самый простой способ выполнить FTP/SFTP подключение к своему сайту – это использовать FTP-клиент. На данный момент самый популярный клиент это FileZilla, и именно на его примере мы рассмотрим установление подключения к вашему сайту.
Загрузить FileZilla можно на официальном сайте. Там же вы можете найти подробные инструкции по установке – а мы же разберемся, как подключиться с его помощью к сайту.
Шаг 1:
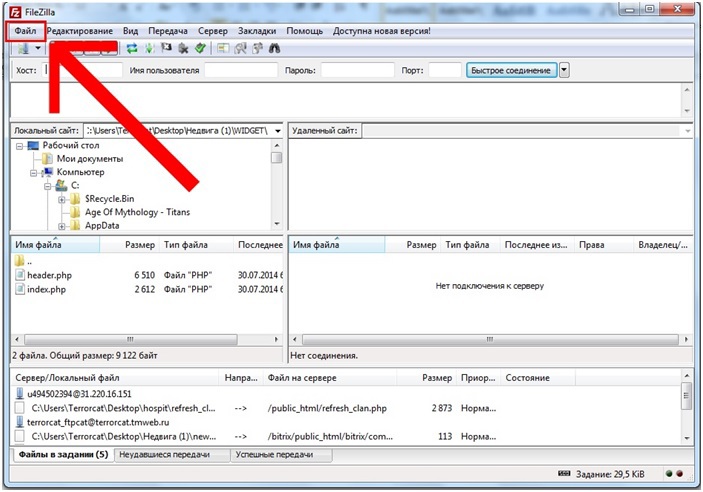
В главном меню FileZilla
кликаем на вкладку «Файл»:

Шаг 2:
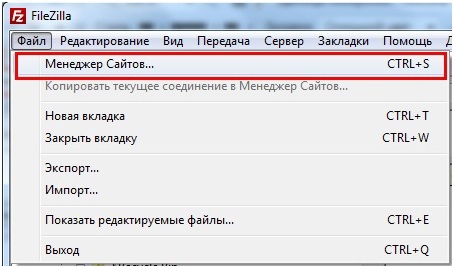
В открывшемся подменю выбираем пункт «Менеджер сайтов»

Шаг 3:
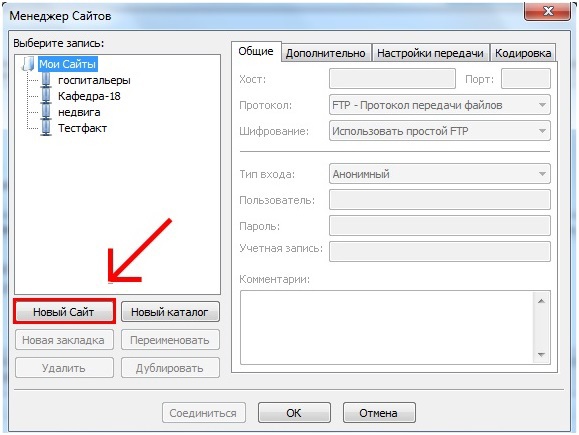
Кликаем на кнопку «Новый сайт» и задаем ему удобное для вас имя. В нашем случае это MySite.

Шаг 4:
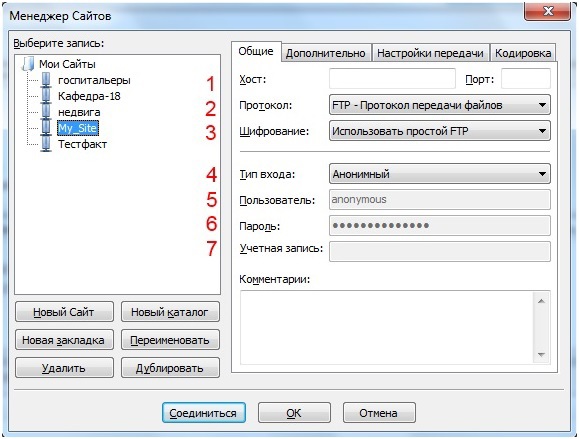
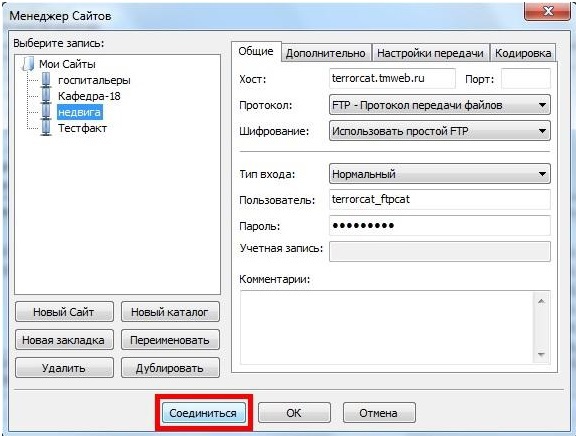
Необходимо ввести данные для соединения. Всю эту информацию вы можете получить, обратившись либо к своему веб-мастеру, либо к хостеру. Я же поясню, что есть что:
1) Хост – это адрес/имя сервера вашего сайта. Зачастую представляет из себя либо набор чисел в виде IP-адреса (например, 31.220.16.155), либо текстовое название (ftp.witget.ru, как вариант). Графу «порт» можно не трогать: FileZilla сам определит нужный порт для конкретного протокола.
2) Протокол – SFTP или FTP. Некоторые хостеры предоставляют только FTP доступ, а некоторые еще и SFTP, так что тут зависит от конкретного случая. Так или иначе, никто не мешает вам попробовать сначала одно, а потом – второе.
3) Шифрование – эту графу можно не менять, она нам не интересна.
4) Тип входа – рекомендуется выбрать пункт «Нормальный».
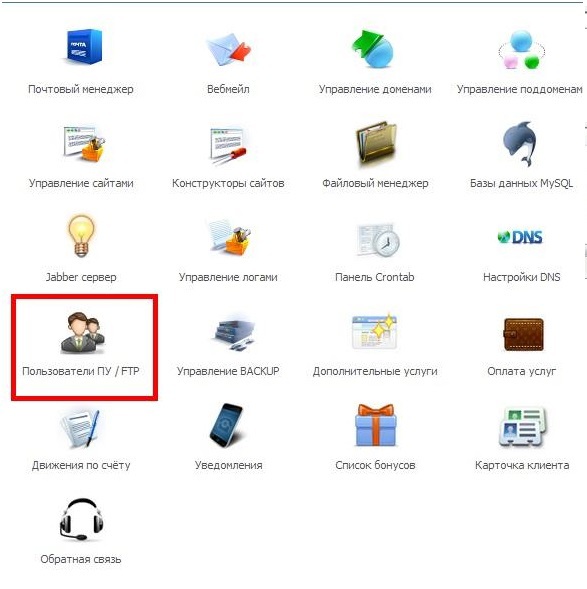
5) Пользователь – логин пользователя FTP. Один хост может иметь сразу несколько пользователей, подробнее изучить это вы можете в личном кабинете вашего .
6) Пароль – пароль, заданный для данного пользователя.
7) Учетная запись – эту графу можно оставить пустой.

Шаг 5:
Нажмите на кнопку «Соединиться».

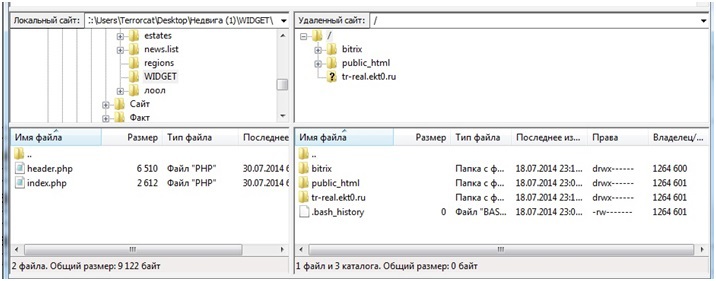
Если все поля заполнены правильно – клиент установит соединение с сервером вашего сайта – и вы сможете начать с ним обмен файлами. В окне справа находятся файлы сервера, в окне слева – файлы вашего компьютера, которые вы можете скачивать и загружать при помощи правой клавиши мыши.

FTP/SFTP соединение установлено и готово к работе: теперь вы можете редактировать любой файл вашего сайта.
Установка кода при помощи FTP-SFTP
Данный подход позволяет установить Witget-код на практически любой сайт, вне зависимости от CMS, на которой он базируется – однако данный способ требует наличия данных о FTP-доступах вашего сайта. Кроме того, само установление соединения потребует от вас ряд несложных действий.
Тут же мы рассмотрим, как вставить Witget-код, не прибегая к помощи административной панели системы управления вашим сайтом.
Шаг 1:
Первое, что вам необходимо – это данные о доступах к вашему сайту. Вам требуется Хост (так же может называться «сервер»), Пользователь и Пароль – а так же сам протокол, FTP или SFTP. Все эти данные можно легко получить у вашего хостера: т.е. компании, на серверах которой физически расположены файлы вашего сайта.

Шаг 2:
Получив данные, мы можем установить соединение с сервером при помощи FTP/SFTP.

Шаг 3:
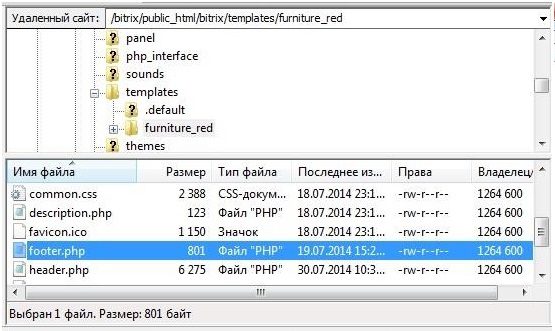
Сайты могут содержать самое разное количество страниц: от одной и до десятков тысяч. Однако зачастую каждая страница строится из определенных общих «кирпичиков», расположение которых определяется шаблоном (template). Одним из таких «кирпичиков» является так называемый Подвал (footer) – именно в него, в идеале, нужно встроить код, потому как этот «кирпичик» загружается последним. Этот файл находится в шаблоне вашего сайта: вам нужно лишь найти его.

Шаг 4:
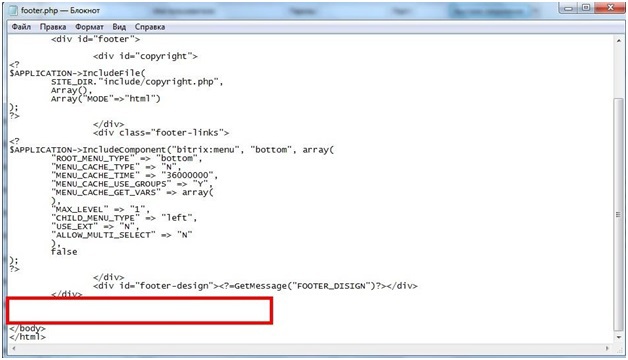
Теперь нужно скачать этот файл себе на компьютер (рекомендуется так же создать резервную копию файла) и открыть его в блокноте. Одной из последних строчек будет «/body» — это команда гипертекстовой разметки, которая означает конец страницы. Хотя возможны и другие варианты подобной команды, зависящей от CMS.

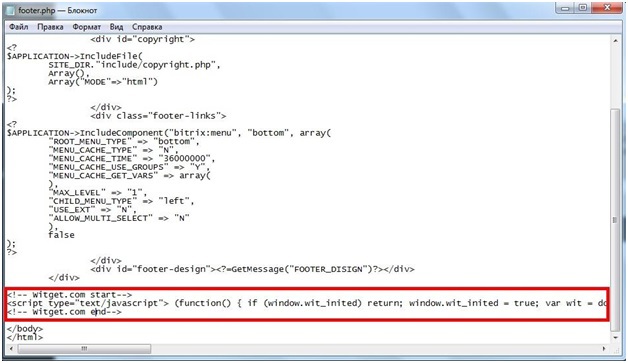
Перед этой самой командой и нужно вставить Witget-код из вашего
личного кабинета или из письма, полученного после регистрации в сервисе. По завершении этой операции окно “вид шаблона” будет выглядеть примерно так:

Шаг 5:
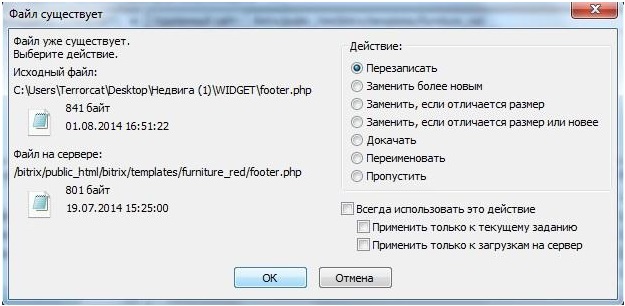
Теперь нужно всего лишь сохранить этот текстовый файл и снова загрузить его на сервер, заменив им старый.

В дальнейшем я хочу разобрать установку кода в CMS Bitrix, MODX, WordPress, Joomla, Magneto, Made Simple, InSales.
Автор: Holdcuts







Приглашаю всех на наш FTP сервер https://vk.com/wall-202223915_13528