
Удивился тому, что на хабре нет ни одной публикации про XAML Toolkit и потому решил восполнить этот пробел. Несмотря на то, что проект сейчас находится в стадии заморозки, полезность его от этого не уменьшается. Он был создан для Windows 8.x приложений, но был после портирован и под UWP. Этот open-source проект является личным проектом разработчика Filip Skakun.
Элементы управления из этого toolkit-а являются хорошей альтернативой платным контролам от Syncfusion и Telerik.
Под катом о том, как можно с помощью молотка и такого-то тулкита делать всякие интересные штуки.
Начну с небольшого мануала по созданию диаграмм в приложениях UWP.
Что касается именно диаграмм, — этот контрол был портирован разработчиком Mahmoud Moussa в Xaml Toolkit из Silverlight Toolkit-а.
Диаграммы
Итак, создадим проект универсального приложения Windows.
В NuGet найдем и установим WinRTXamlToolkit.Controls.DataVisualisation.UWP.
После установки пакета NuGet уже можно в XAML код добавлять код элементов управления содержащихся в тулките. Но для удобства можно добавить список элементов на панель элементов. Сделаем это так.
Откроем панель элементов (если она не открыта). Зайдем в меню «Вид» и выберем «Панель элементов».
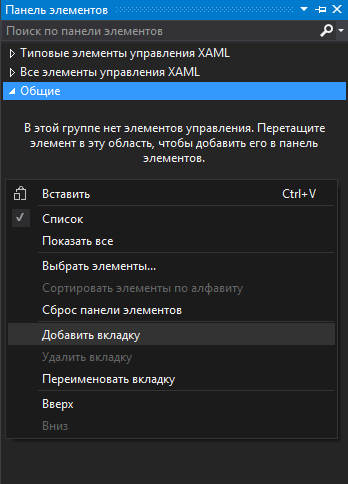
Теперь создадим новую вкладку и назовем ее XAML Toolkit (или как захочется):

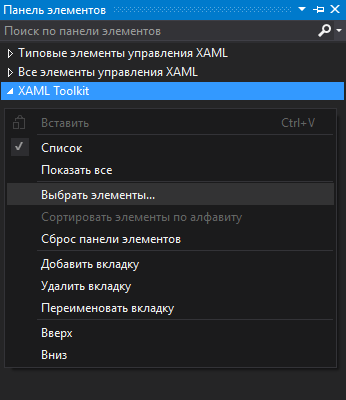
Раскроем только что созданную вкладку. В ней пока что нет ни одного контрола. Вызвав контекстное меню кликнем «Выбрать элементы»:

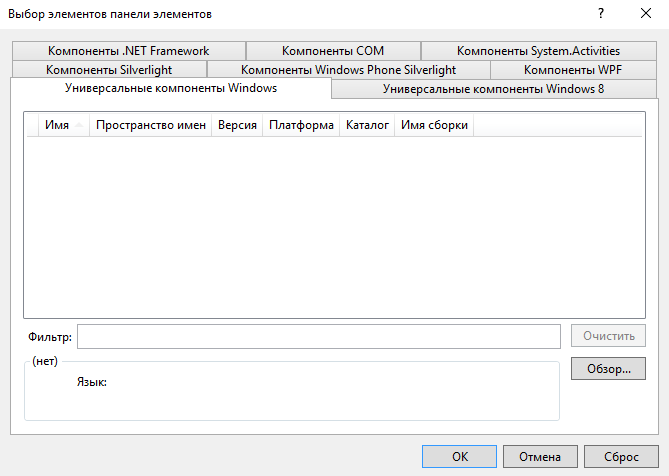
В открывшемся окне переходим на закладку «Универсальные компоненты Windows»:

Если она оказалось пустой (как в моем случае), то нажимаем кнопку «Обзор» и открыв директорию а-ля
C:Usersимя_пользователя.nugetpackagesWinRTXamlToolkit.Controls.DataVisualization.UWP1.9.4
выбираем файл WinRTXamlToolkit.Controls.DataVisualization.dll.
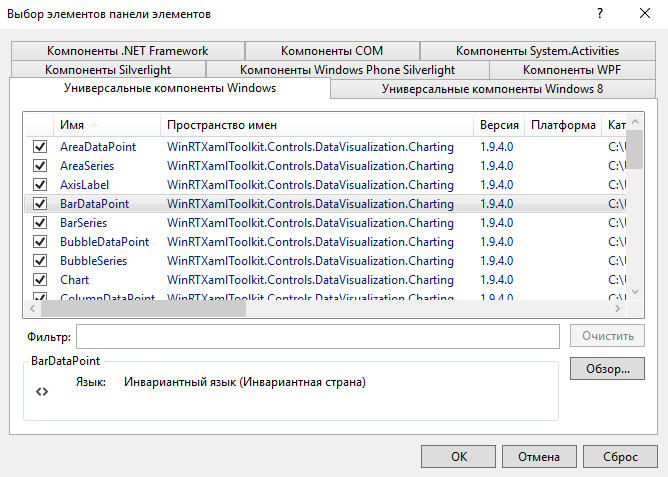
Получим примерно такой вот список доступных элементов:

Нажав «ОК» получим возможность использовать дополнительные контролы в своем проекте. Их можно перетаскивать в XAML код из панели элементов. После перетаскивания элемента в страницу в заголовок XAML будет автоматически добавлена ссылка:
xmlns:Charting="using:WinRTXamlToolkit.Controls.DataVisualization.Charting"
А в код C# нужно добавить:
using WinRTXamlToolkit.Controls.DataVisualization.Charting;
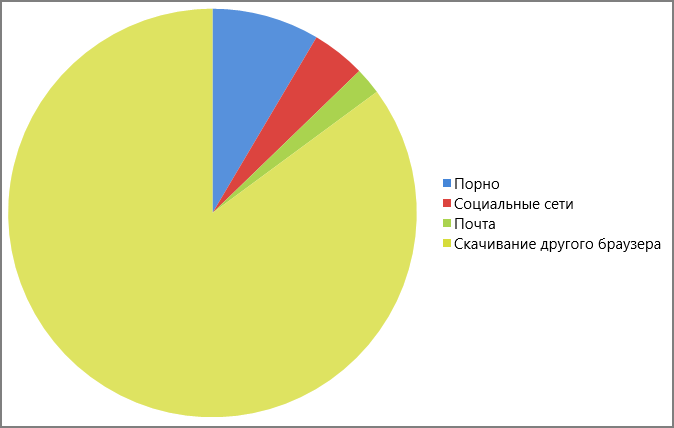
Давайте для примера создадим диаграмму целевого использования Internet Explorer-а.
Добавим в наш проект класс, который будет содержать структуру данных диаграммы:
public class ChartData
{
public string DataName { get; set; }
public int DataValue { get; set; }
}
Названия я выбрал произвольно.
Теперь добавим в XAML контрол который будет содержать в качестве данных поля нашего только что созданного класса:
<Charting:Chart x:Name="PieChart" Width="700" Height="500">
<Charting:PieSeries Title="Использование IE" Margin="0" IndependentValuePath="DataName"
DependentValuePath="DataValue" IsSelectionEnabled="True"/>
</Charting:Chart>
И можно в code-behind создать данные и привязать их к нашей диаграмме:
List<ChartData> ChartInfo = new List<ChartData>();
ChartInfo.Add(new ChartData() { DataName = "Порно", DataValue = 20 });
ChartInfo.Add(new ChartData() { DataName = "Социальные сети", DataValue = 10 });
ChartInfo.Add(new ChartData() { DataName = "Почта", DataValue = 5 });
ChartInfo.Add(new ChartData() { DataName = "Скачивание другого браузера", DataValue = 200 });
(PieChart.Series[0] as PieSeries).ItemsSource = ChartInfo;
В результате получим такую вот диаграмму:

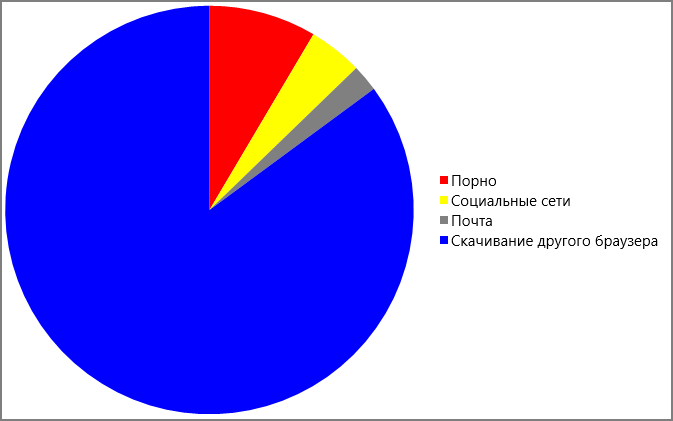
Если вам не нравятся цвета (например, режет глаз какой-нибудь яркий цвет), то их можно изменить. Для этого нужно добавить вложенный элемент Chart.Palette и заполнить вложенную коллекцию словарей нужными стилями (количество словарей должно соответствовать количеству данных). Изменив XAML на следующий:
<Charting:Chart x:Name="PieChart" Width="700" Height="500">
<Charting:PieSeries Title="Использование IE" Margin="0" IndependentValuePath="DataName"
DependentValuePath="DataValue" IsSelectionEnabled="True"/>
<Charting:Chart.Palette>
<Charting:ResourceDictionaryCollection>
<ResourceDictionary>
<Style x:Key="DataPointStyle" TargetType="Control">
<Setter Property="Background" Value="Red" />
</Style>
</ResourceDictionary>
<ResourceDictionary>
<Style x:Key="DataPointStyle" TargetType="Control">
<Setter Property="Background" Value="Yellow" />
</Style>
</ResourceDictionary>
<ResourceDictionary>
<Style x:Key="DataPointStyle" TargetType="Control">
<Setter Property="Background" Value="Gray" />
</Style>
</ResourceDictionary>
<ResourceDictionary>
<Style x:Key="DataPointStyle" TargetType="Control">
<Setter Property="Background" Value="Blue" />
</Style>
</ResourceDictionary>
</Charting:ResourceDictionaryCollection>
</Charting:Chart.Palette>
</Charting:Chart>
получим:

Имеется возможность создавать различные типы диаграмм.
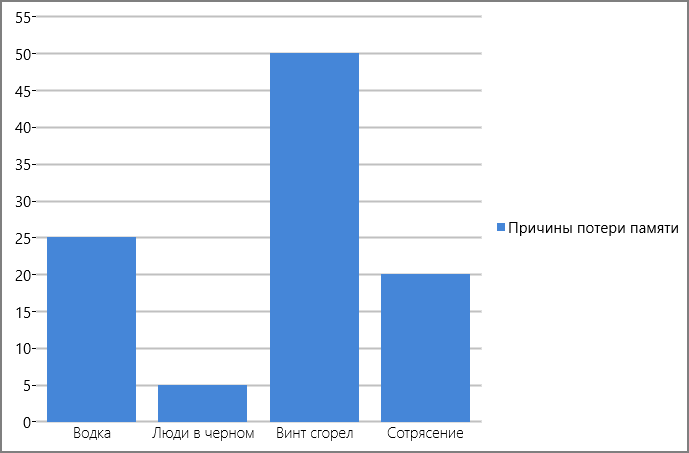
Например, ColumnChart:
<Charting:Chart x:Name="ColumnChart" Width="700" Height="500">
<Charting:ColumnSeries Title="Причины потери памяти" Margin="0" IndependentValuePath="DataName"
DependentValuePath="DataValue" IsSelectionEnabled="True"/>
</Charting:Chart>

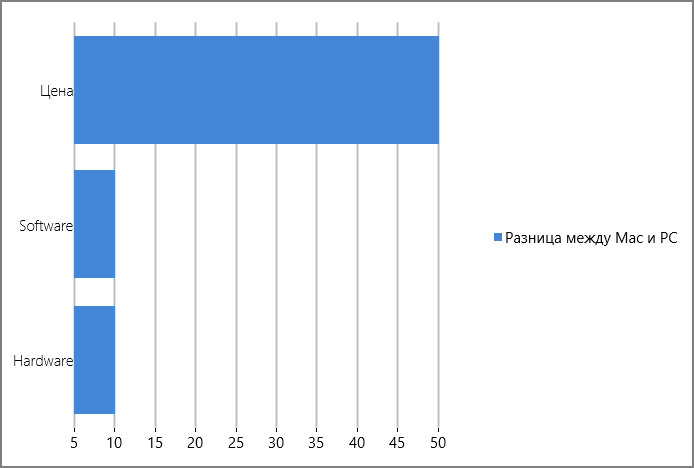
Или аналогичную ей BarChart:
<Charting:Chart x:Name="BarChart" Width="700" Height="500">
<Charting:BarSeries Title="Причины потери памяти" Margin="0" IndependentValuePath="DataName"
DependentValuePath="DataValue" IsSelectionEnabled="True"/>
</Charting:Chart>

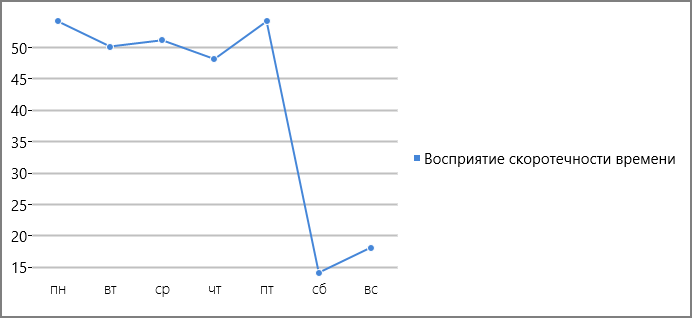
Кроме того можно создать линейную:
<Charting:Chart x:Name="LineChart" Width="700" Height="350">
<Charting:LineSeries Title="Восприятие скоротечности времени" Margin="0" IndependentValuePath="DataName"
DependentValuePath="DataValue" IsSelectionEnabled="True"/>
</Charting:Chart>

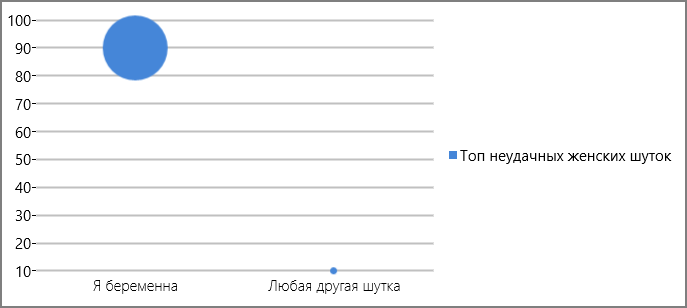
Или пузырьковую:
<Charting:Chart x:Name="BubbleChart" Width="700" Height="350">
<Charting:BubbleSeries Title="Топ неудачных женских шуток" Margin="0" IndependentValuePath="DataName"
DependentValuePath="DataValue" IsSelectionEnabled="True"/>
</Charting:Chart>

Аналогичная статья на английском:
Using Graphs and Charts in Windows Store Apps – Boredom Challenge Day 11.
В ней создается приложение под Windows 8.x, но отличий от UWP практически нет.
Другие полезности
Если добавив в приложение WinRTXamlToolkit.Controls.DataVisualisation.UWP мы получили возможность использовать диаграммы, то добавив таким же образом WinRTXamlToolkit.UWP мы получим возможность использовать различные интересные элементы управления.
Хорошее видео с описанием возможностей XAML Toolkit (на английском):
Сделаю и я небольшой обзор некоторых полезных элементов управления.
В заголовке XAML страницы должны быть добавлена ссылка а-ля:
xmlns:Controls="using:WinRTXamlToolkit.Controls"
Простой, но полезный контрол, который позволит задавать подсказку в текстовом поле

<Controls:WatermarkTextBox WatermarkText="Введите фамилию" Width="200" />
Забавный счетчик обратного отсчета

<Controls:CountdownControl Width="200" Height="200" />
Скажем, если запустить его при запуске страницы, то код будет примерно такой:
protected async override void OnNavigatedTo(NavigationEventArgs e)
{
countC.CountdownComplete += CountC_CountdownComplete;
await countC.StartCountdownAsync(10); // отсчет на 10 секунд
}
protected override void OnNavigatingFrom(NavigatingCancelEventArgs e)
{
countC.CountdownComplete -= CountC_CountdownComplete;
}
private void CountC_CountdownComplete(object sender, RoutedEventArgs e)
{
countC.Visibility = Visibility.Collapsed;
}
Если хотите, то можете и сами создать подобный счетчик с помощью следующих контролов, а можете вывести какую-либо информацию в наглядном виде:

<Controls:PieSlice StartAngle="20" EndAngle="280" Fill="Green" Radius="100" />
<Controls:RingSlice StartAngle="0" EndAngle="220" Fill="Pink" Radius="100" InnerRadius="75" />
С помощью следующего элемента управления на экран будет выведен TextBlock, но не простой, а с эффектом вылетающих одна за одной букв. Можно не заморачиваться с анимацией и не пользоваться Blend-ом.

<Controls:CascadingTextBlock Text="Текст для примера" StartDelay="3000" />
Часто необходимый контрол, это числовое поле в котором значения увеличиваются кнопочками «+» и «-»:

<Controls:NumericUpDown Width="200" Minimum="0" Maximum="100" SmallChange="0.1" LargeChange="10" />
А еще я обратил внимание на элемент управления TreeView:

<Controls:TreeView>
<Controls:TreeViewItem Header="123" />
<Controls:TreeViewItem Header="Новая папка" />
<Controls:TreeViewItem Header="Новая папка (2)">
<Controls:TreeViewItem Header="йцуку" />
</Controls:TreeViewItem>
<Controls:TreeViewItem Header="фотки" />
</Controls:TreeView>
Для выбора цвета вы можете использовать ColorPicker, но у меня он не заработал так как хотелось бы. Кроме того, есть возможность использовать HueRingPicker для выбора оттенка H формирования цвета по HLS.
Не все элементы управления из XAML Toolkit одинаково полезны. Некоторые фичи можно реализовать самостоятельно стандартными средствами UWP, а некоторые контролы из тулкита совсем потеряли актуальность с выходом универсальной платформы. Например, функционал элемента управления InputDialog из XAML Toolkit-а, перекочевал в стандартный элемент управления ContentDialog. Вместо Toolkit-овского WebBrowser-а можно использовать UWP-шный WebView.
AutoCompleteTextBox стал UWP-шным AutoSuggestBox. В UWP появились CalendarDatePicker, TimePicker и DatePicker, а значит Calendar Control for Windows 10 из XAML Toolkit теперь не у дел.
Кроме устаревших элементов в тулките содержится множество элементов, от которых, к моему сожалению, отказались в UWP. Взять, к примеру, элементы компоновки. Такие как DockPanel, WrapPanel и UniformGrid.
Элементы XAML Toolkit, могут быть хорошим подспорьем в быстрой разработке, а при желании можно и исходный код посмотреть для реализации своего аналога.
Полный перечень контролов, содержащихся в Xaml Toolkit с кратким описанием вы можете найти на GitHub странице проекта.
Автор: asommer






