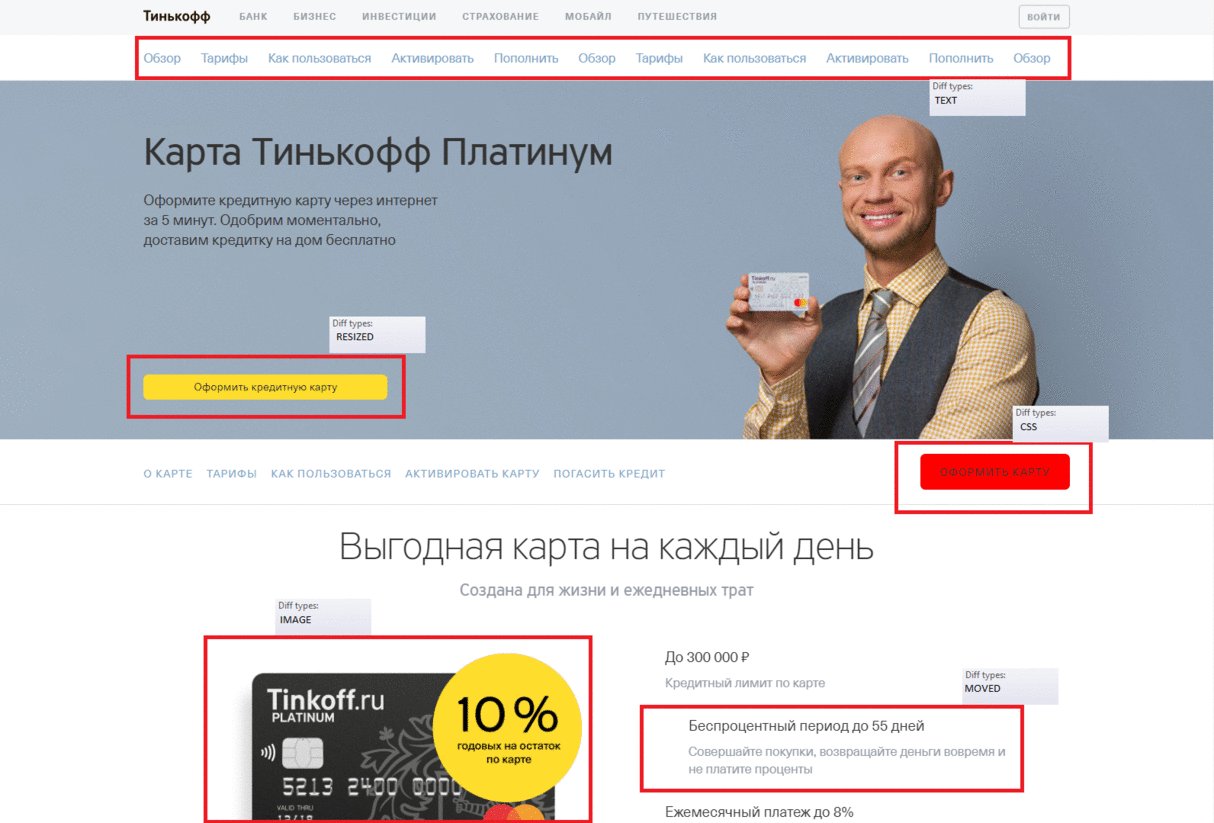
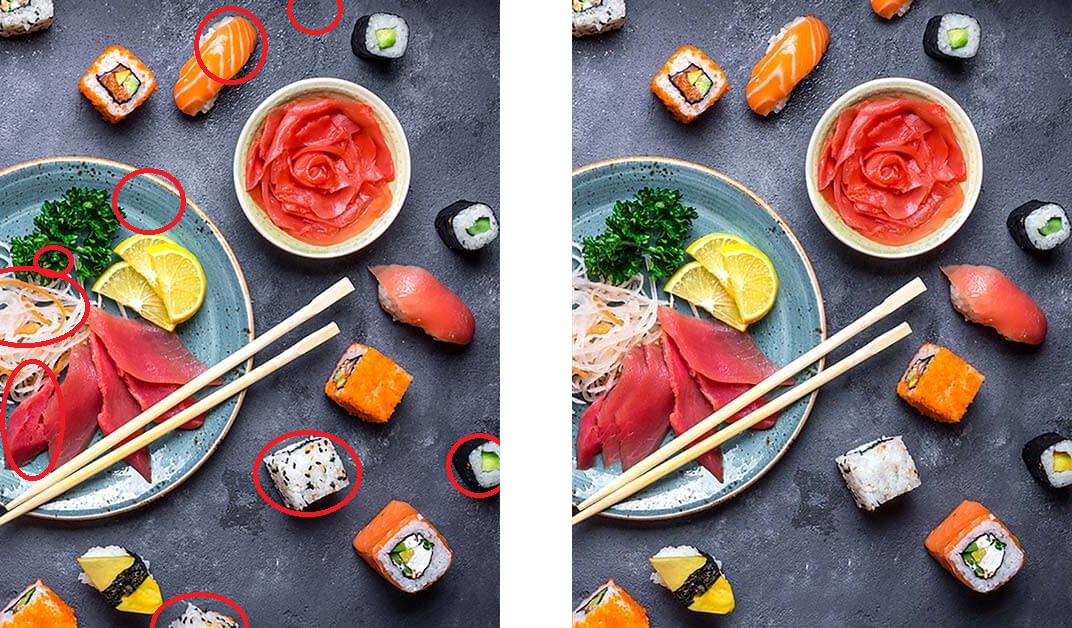
Сколько отличий вы найдете за 10 секунд?

Наш тестировщик найдет ВСЕ отличия. И даже те, которые не видны. Ниже я расскажу о том, как он это сделает, но для начала немного введу вас в курс дела.
В нашей компании ведется разработка разных веб-приложений. Возьмем для примера типичное клиентское веб-приложение с богатым UI, несколькими сотнями страниц, адаптивной версткой и поддержкой всех популярных браузеров. При таком раскладе регрессионное тестирование существующего UI превращается в АД и отнимает кучу времени. Чтобы не сойти с ума и не погрязнуть в этой трясине, мы автоматизировали этот процесс и создали новый инструмент — QVisual.
Как человек тестирует верстку (UI)? Он берет текущую реализацию и сравнивает ее с абстрактным эталоном, построенным на базе собственного опыта, удобства и тысячи просмотренных до этого веб-страниц. Написать свой ИИ для тестирования верстки было бы, конечно, очень круто. Но эта идея выглядит стрельбой из пушки по воробьям. Поэтому мы поступили проще: в качестве эталона мы стали принимать такую же страницу, предварительно проверенную человеком (в большинстве случаев это страница из прошлого успешного релиза). Таким образом, вся задача свелась к сравнению двух страниц.
Безусловно, уже опубликовано много решений, которые позволяют попиксельно сравнивать две картинки. Зачем же мы написали «очередной велосипед»? Ответ прост — мы не хотели ограничиваться попиксельным сравнением, хотели иметь возможность сопоставлять отдельные блоки на странице и получать осмысленный отчет о количестве и типах различий в этих блоках. Поэтому реализованный нами инструмент может сравнивать не только сами картинки, но и отдельные элементы страницы, если это требуется. Так мы оперируем не скриншотами с двух страниц, а снэпшотами этих страниц.
Преимущества подхода
Снэпшот – это скриншот всей страницы плюс данные о стилях и свойствах некоторых веб-элементов данной страницы. Поиск различий в снэпшотах мы реализуем серверным приложением с открытым API.
Подход: сравнение элементов, а не картинок позволяет нам выделить типовые ошибки, такие как:
- IMAGE – элемент на странице визуально не соответствует элементу на эталоне;
- MOVED – смещение элементов, элемент идентичен эталонному, но с другими координатами;
- RESIZED – очень похоже на смещение, но вместо положения элемента отличается его размер;
- TEXT – ошибки в тексте;
- CSS и ATTRIBUTES – различия в стилях и атрибутах не всегда визуально заметны и не всегда являются ошибкой. Но контролировать изменения в них довольно полезно, поскольку в ряде случаев это помогает найти связанные с ними ошибки.
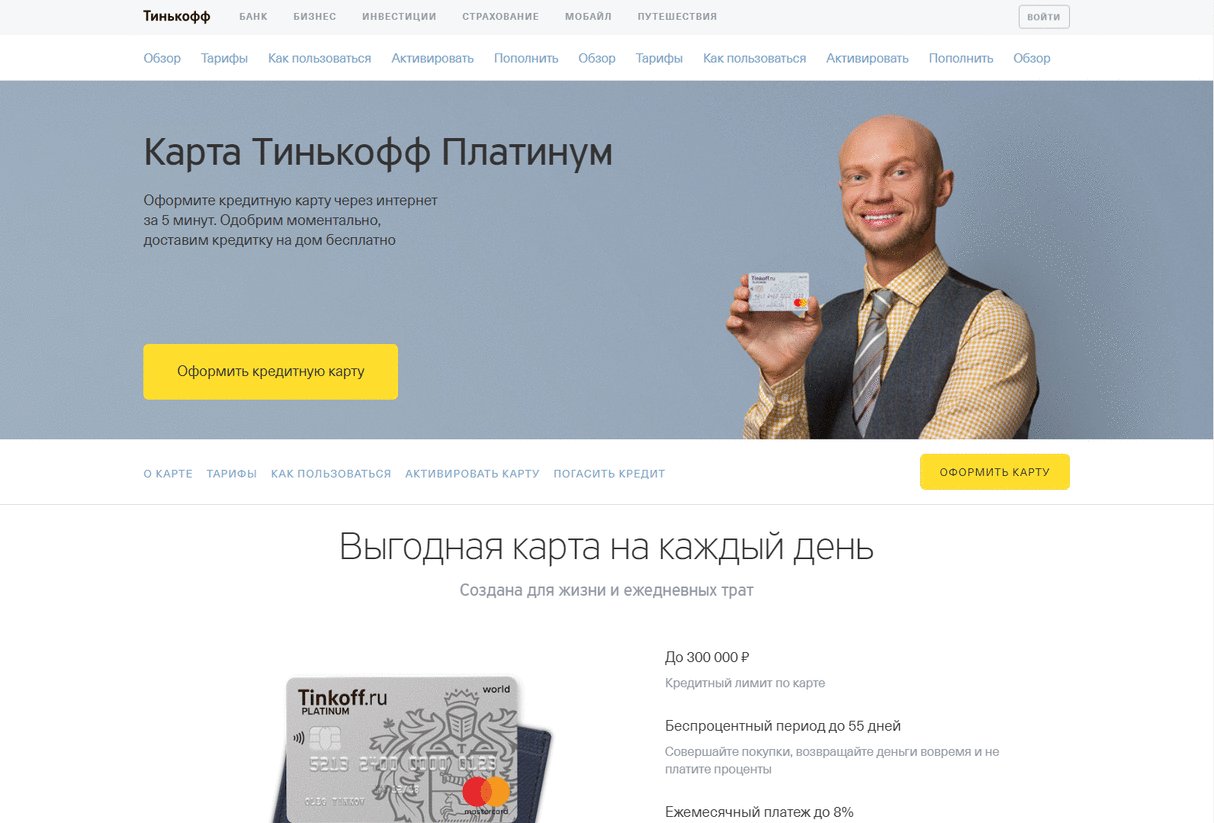
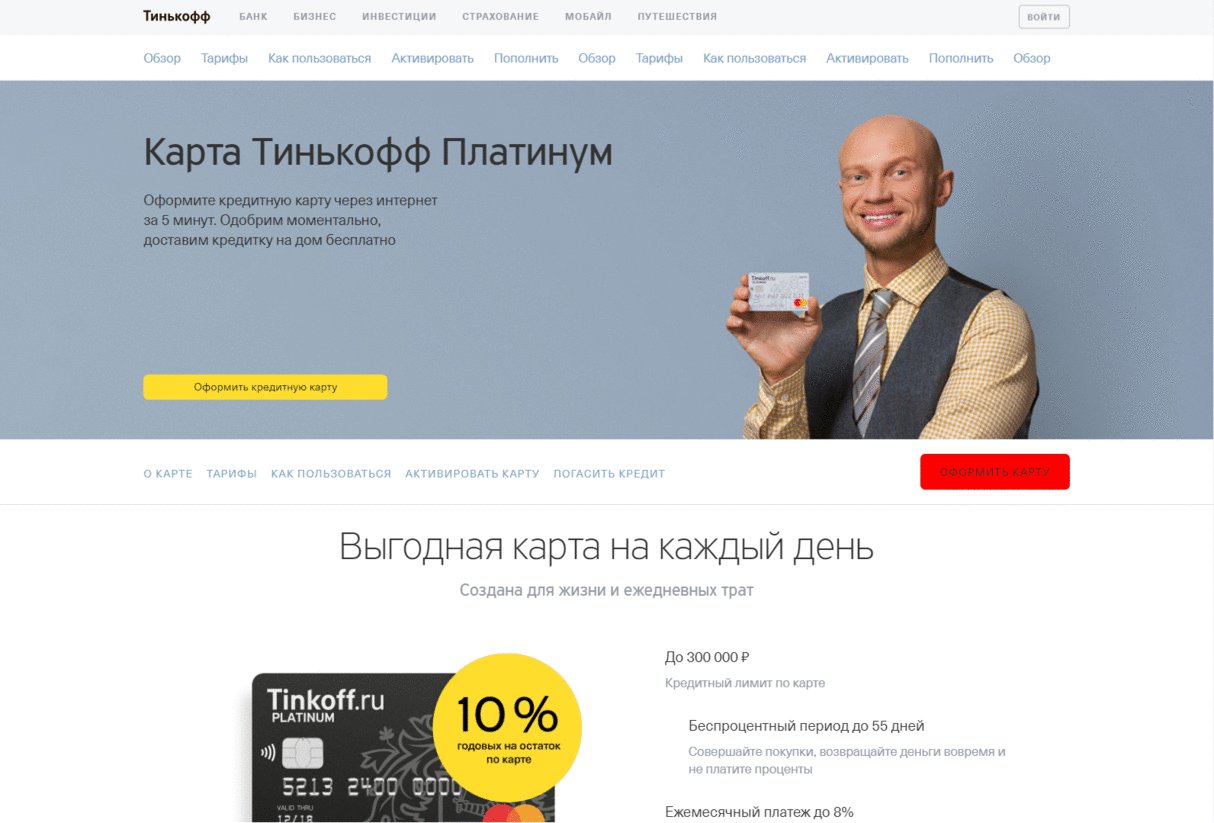
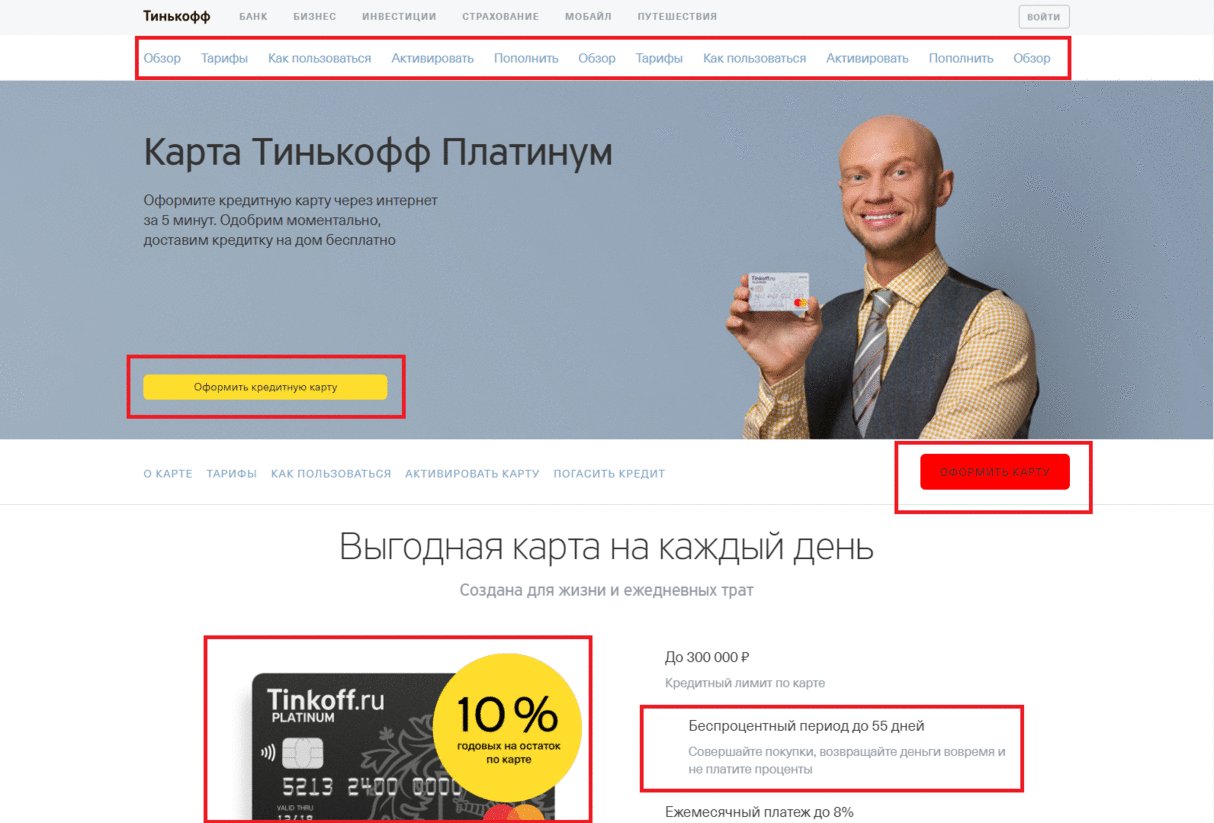
Небольшой разбор примеров с рядом типовых ошибок:

Как это работает?
Снять снэпшот со страницы можно при помощи собственных инструментов, а передать на сервер скриншот и данные об элементах можно двумя обычным POST-запросами.
Если ваши тесты написаны на Java, то проще будет воспользоваться для этих целей нашей библиотекой, которая сама позаботится о создании снэпшота и передаче данных на сервер.
Перед началом работы потребуется указать несколько переменных (адрес сервера, тип и версия браузера и т.д.). В самом тесте необходимо указать адрес страницы, с которой нужно снять снэпшот, и список локаторов в формате Xpath или CSS для поиска нужных нам элементов (опционально). That's all!
Внутри библиотеки для снятия снэпшота мы пользуемся внутренними командами Selenium WebDriver’a и скриптами на JavaScript. Внутренние команды WebDriver’a позволяют быстро и качественно сделать скриншоты страницы (без склеек и скролов), а js – найти нужные элементы и добавить данные о них в снэпшот. После снятия снэпшота передаем его нашему серверному приложению, которое сохранит данные об элементах в mongo, а сами скриншоты на диске сервера. Теперь этот снэпшот можно сопоставить с эталоном. Данные элементов будут сравниваться, как обычные объекты, а скриншоты – попиксельно с помощью OpenCV.
Теперь можно получить отчет о сравнении двух снэпшотов. Для этого нужно отправить GET-запрос и получить в ответ данные о сравнении в виде JSON, либо воспользоваться нашим фронтовым приложением, которое построит детальный, а самое главное удобночитаемый отчет.
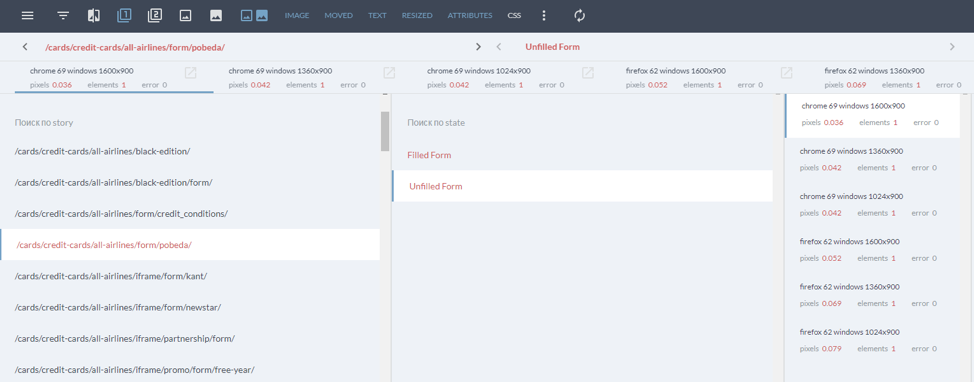
А что в отчете?
Главная страница отчета содержит информацию об успешно пройденных и проваленных тестах (выделены красным цветом) и состоит из трех списков:
- список тестов (story), в которых проверялась верстка. Здесь для удобства названия тестов соответствуют url страниц, с которых был снят снэпшот;
- список состояний (state) – каждая story может содержать несколько состояний, например, скриншот до заполнения формы и после. Каждый state может содержать несколько снэпшотов в разных разрешениях и версиях браузера;
- список с разными браузерами и разрешениями и краткая статистика.
В верхней части расположены иконки, которые позволяют отфильтровать результаты в зависимости от типа ошибок и процентного расхождения в попиксельном сравнении. Данная реализация ускоряет верификацию ошибок.

Краткая статистика в блоках последнего списка содержит три параметра:
- pixels – отличие между двумя картинками в процентах относительно размера всей страницы;
- elements – количество отличающихся элементов (из тех, что были найдены по локаторам, переданным в тесте);
- error – внутренние ошибки, возникшие при сравнении снэпшотов (например, не найдена одна из картинок для сравнения, или нет данных по снэпшотам).
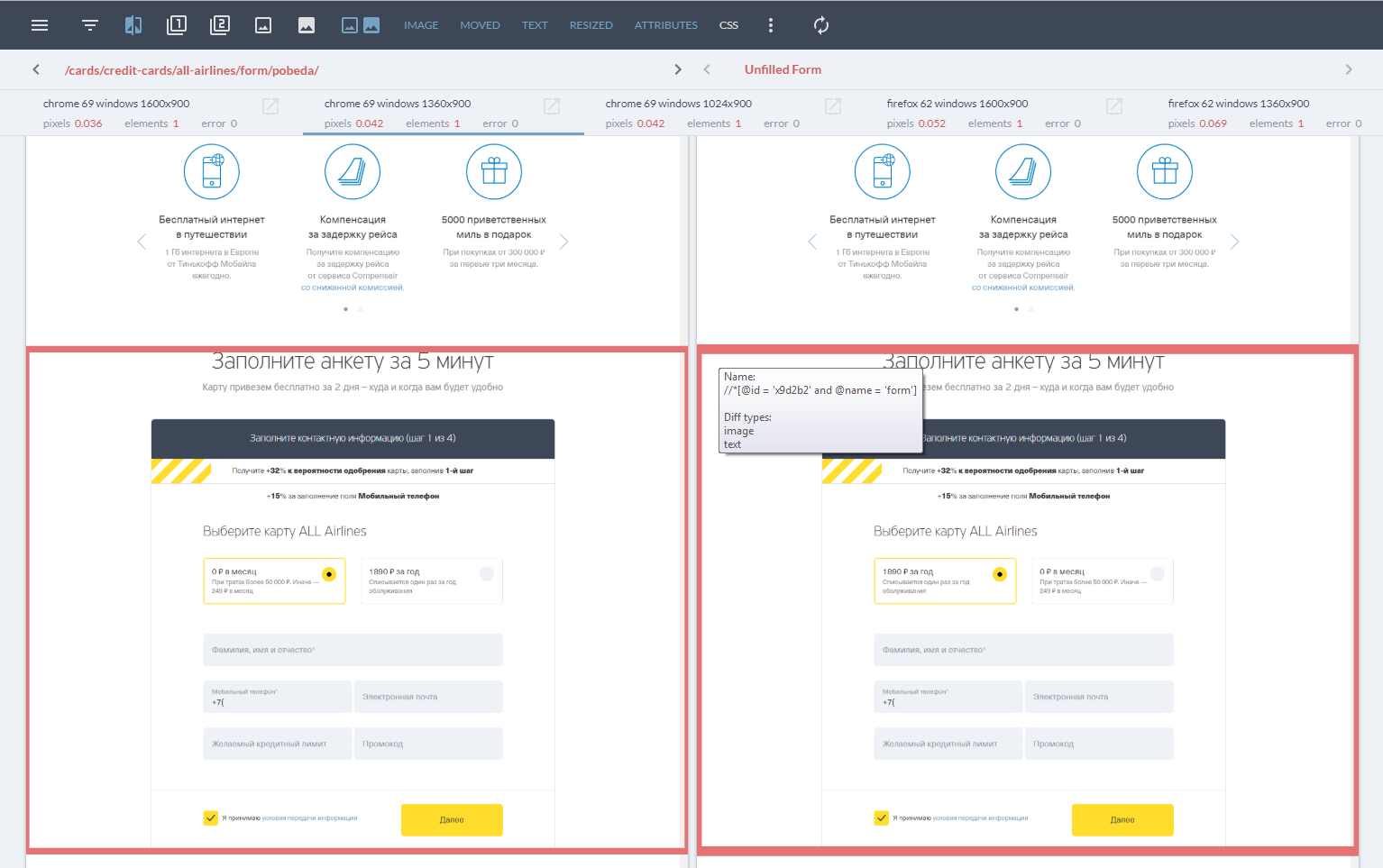
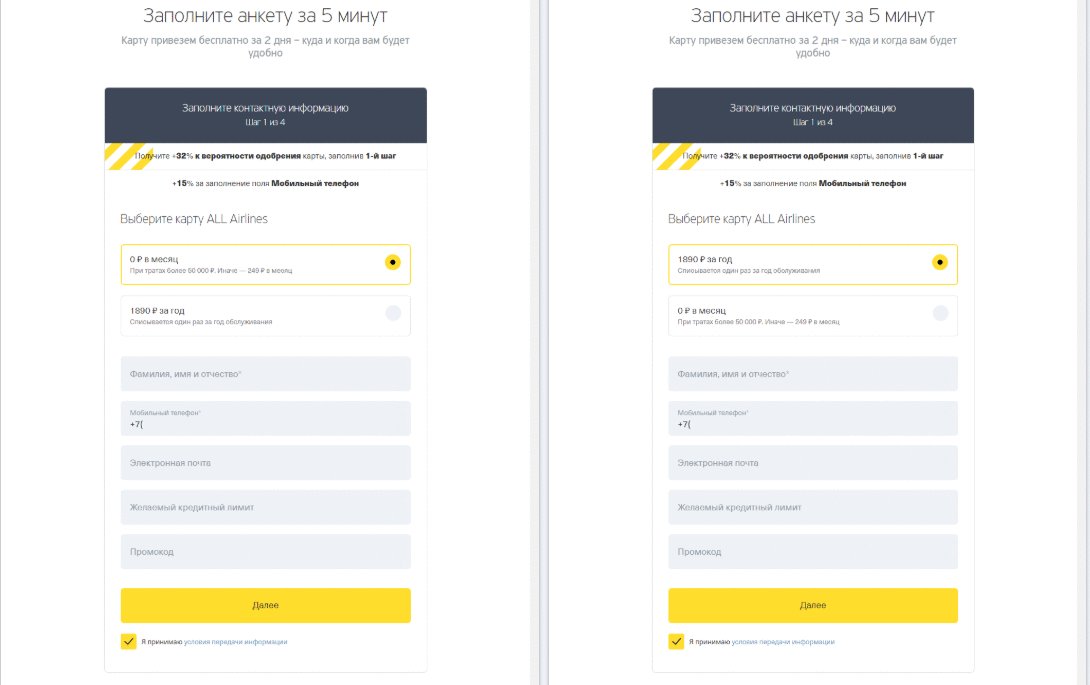
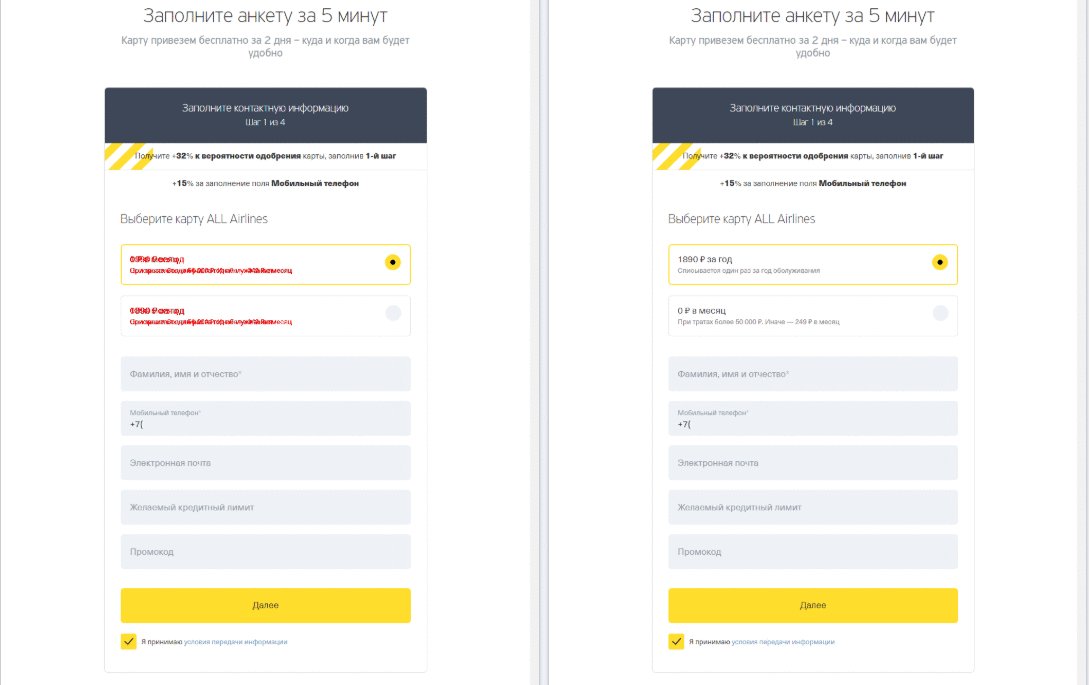
Отчет по каждой странице представляет собой два отдельных скриншота и обводки элементов, в которых были найдены diff. Всплывающий текст при наведении на отличающиеся элементы указывает на тип ошибки и локатор, по которому был найден элемент. Также можно выставить фильтрацию по типу ошибок, скрыть один из скриншотов и включить/отключить результат попиксельного сравнения.

Как уже было сказано выше, мы также сравниваем скриншоты попиксельно, что для некоторых задач весьма эффективно. Например, для новых страниц, с еще неустоявшейся DOM, нет смысла тратить время на написание и поддержку локаторов.

В завершение хочется сказать о реальном выхлопе данного инструмента для компании: изо дня в день QVisual помогает нашим тестировщикам быть в курсе всех изменений верстки приложений. Мы экономим массу времени на сравнении лэндингов с помощью автоматического создания скриншотов (до 1500+ лэндингов в 3х браузерах в 6 разрешениях экранов).
P.S.Это краткий обзор нашего инструмента. Более подробную информацию вы можете найти на GitHub, а также поучаствовать в развитии инструмента.
P.P.S. Для желающих проверить себя — вот все отличия в картинке из заголовка:

Автор: tinkoff_qa





