Эта статья продолжает цикл, начатый нашими друзьями из Лаборатории Касперского и описывает реальный опыт использования инструментов тестирования от Microsoft (и не только) с рекомендациями и выводами. Автор — инженер по тестированию, Игорь Щегловитов (ins4n3 на хабре). Наши статьи, посвященные тестированию, помечены тегом #mstesting.
В данной статье я хотел бы поделиться о своём первом опыте настройки процесса Continuous Integration c помощью популярной системы TeamCity, на виртуальной машине в Azure. Это хорошо тем, что у нас всегда будет доступна наша система с удобным доступом и контролем над ресурсами.

Будут описаны следующие действия:
- конфигурирование сервера TeamCity.
- создание образа облачного агента.
- настройка локального GIT.
- создание веб сайта в Azure.
- настройка билда
- добавление и запуск облачных агентов
- проверка работы
Начнем по порядку.
Конфигурирование сервера TeamCity
TeamCity-сервер мы будет разворачивать на новой виртуальной машине:
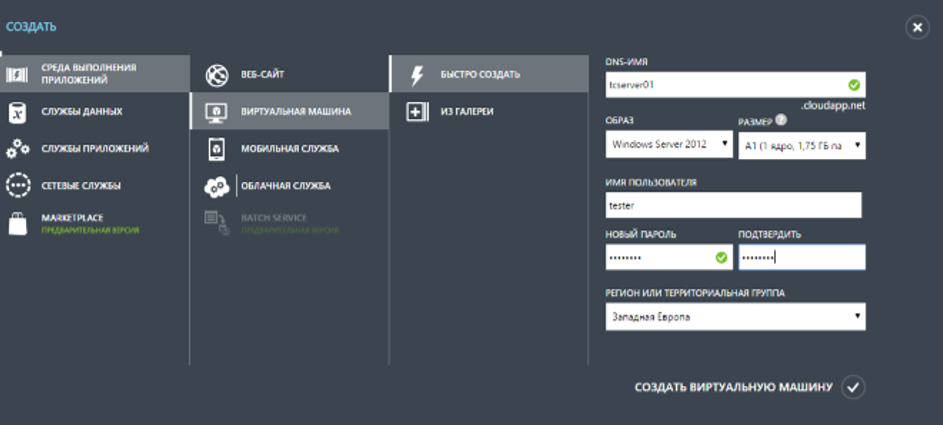
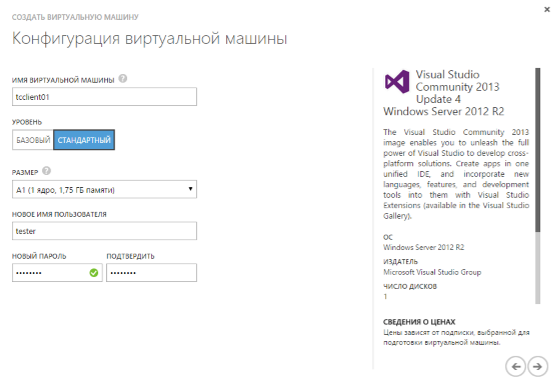
Создадим в Azure новую VM.

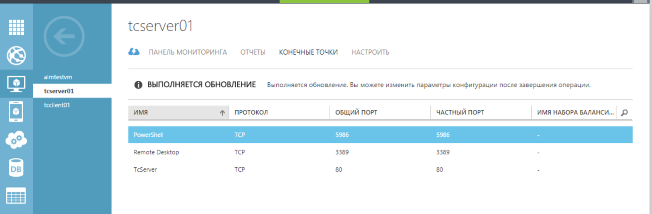
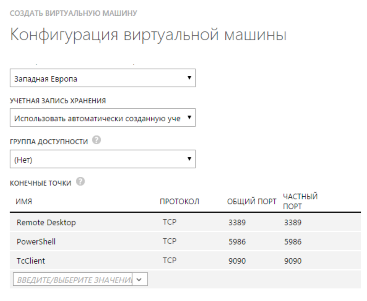
Откроем на ней 80 порт (он будет использоваться сервером TeamCity).

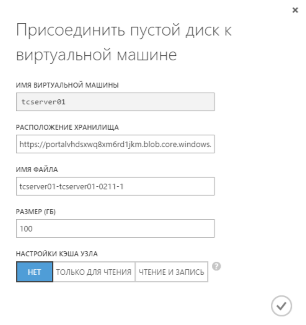
Добавим через Azure консоль к нашей VM новый диск (он будет использовать для хранения данных TeamCity сервера).

Подключимся к созданной VM по RDP и загрузим дистрибутив TeamCity

Откроем Disk Management и инициализируем новый диск.
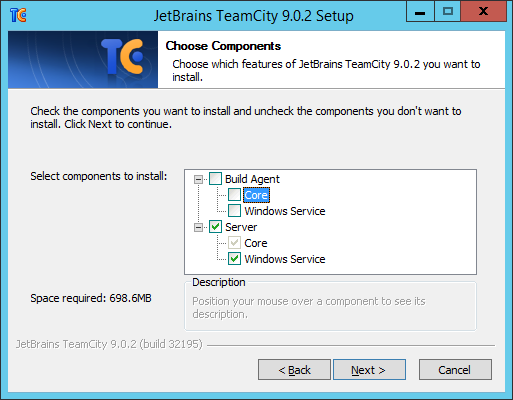
Установим TeamCity, в процессе выбрав только серверные компоненты.

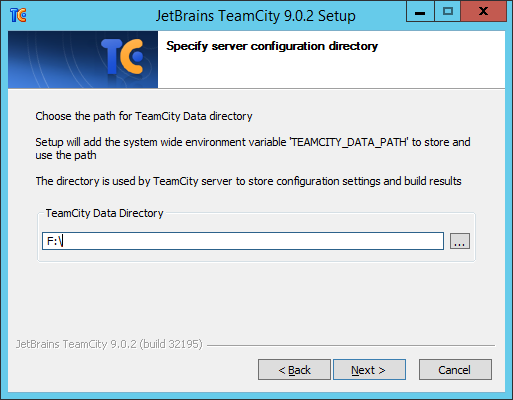
Далее в качестве TeamCity Data Directory укажем новый диск.

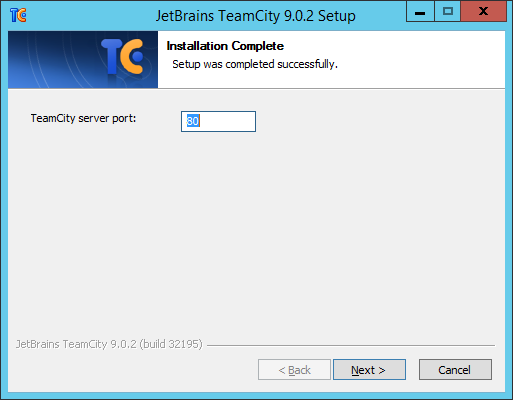
Установим порт сервера TeamCity (мы будем использовать 80й порт)

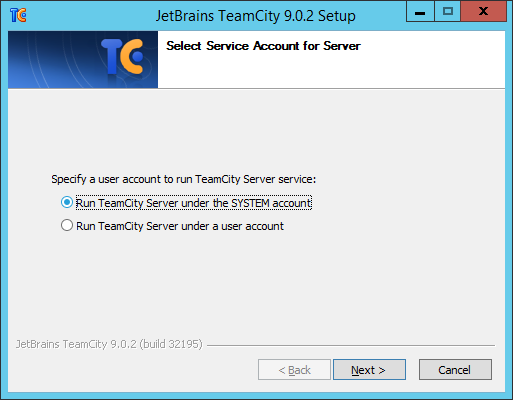
И выберем пользователя, из-под которого будет работать сервис TeamCity (я указал System)

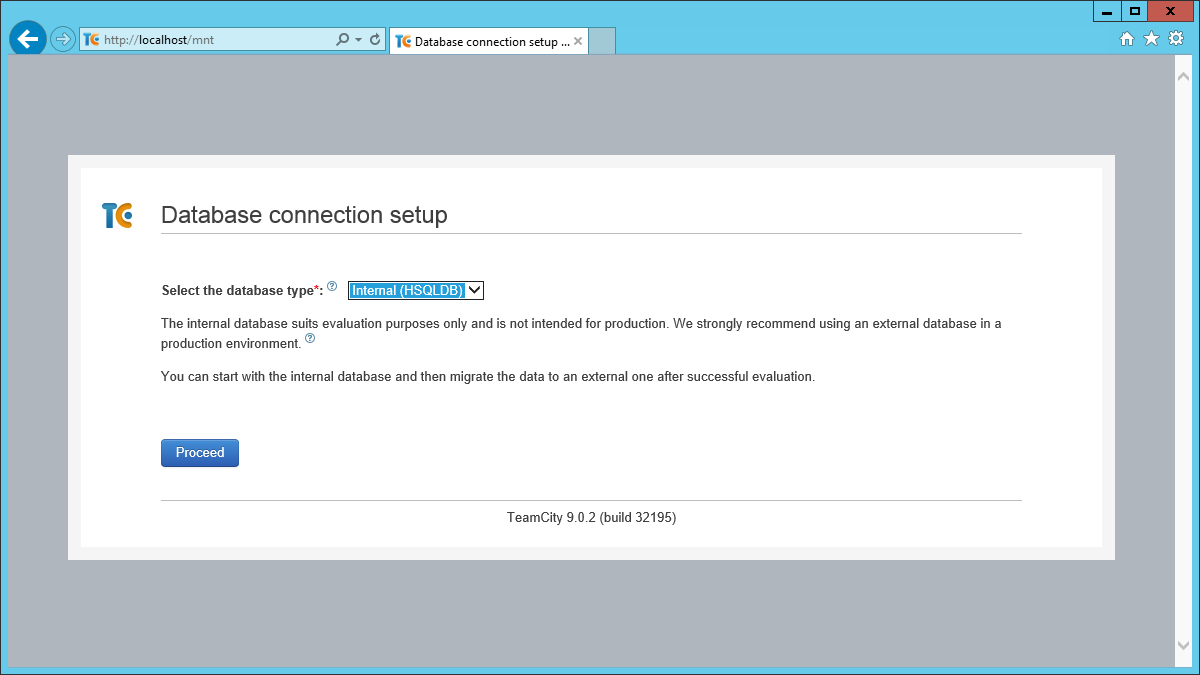
После установки откроем http://localhost/mnt и запустим процесс автоматической настройки сервера.
После нажатия кнопки Proceed выберем тип БД TeamCity (в данном примере используем Internal БД).

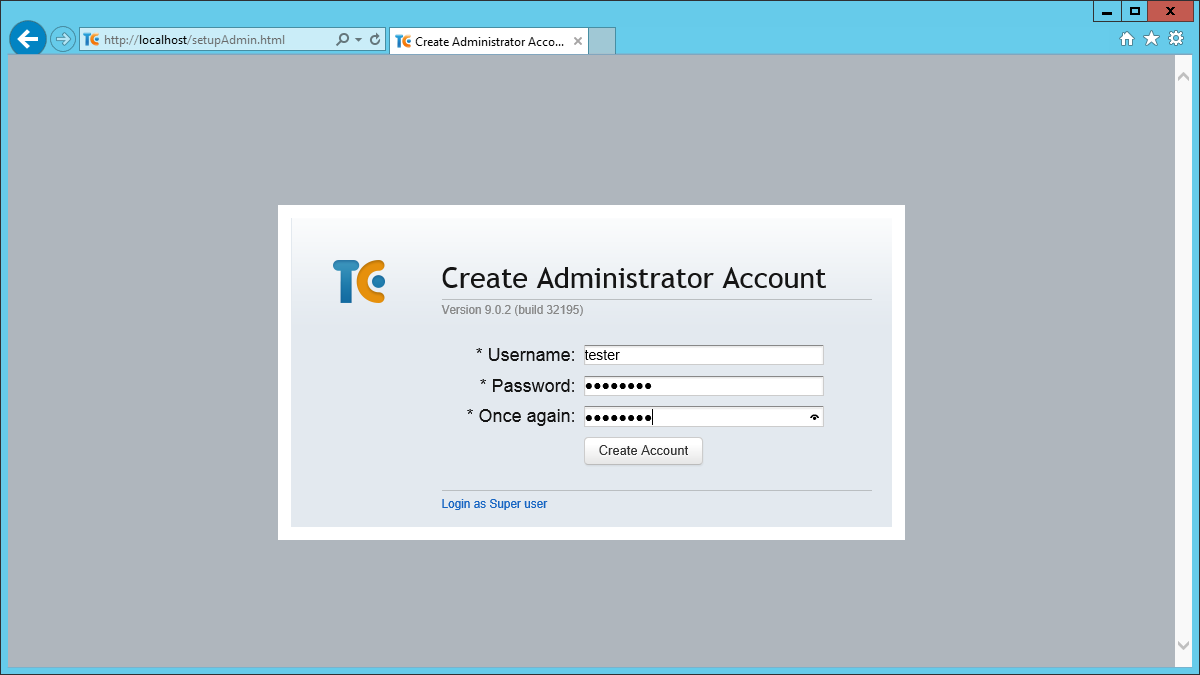
Далее начнется инициализация БД, после которой следует создать администратора TeamCity сервера.

Откроем в FW порт 80.
Создание образа облачного агента
Не так давно JetBrains анонсировал плагин, который автоматически позволяет создавать и запускать облачные агенты TeamCity в Azure. Во время запуска агента, используя данный плагин, создается новая виртуальная машина. Вы же в любой момент времени можете остановить облачный агент, что приведет к освобождению ресурсов и, соответственно, к экономии средств :) Мы будем использовать именно облачные агенты. Облачные агенты создаются на основе заранее подготовленного образа виртуальной машины.
Итак:
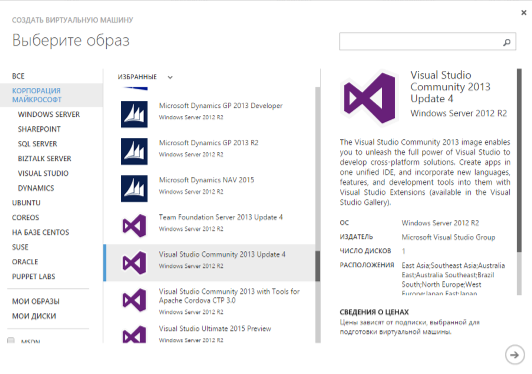
Создаем в Azure новую виртуальную машину. Мы будем создавать билд для ASP.NET сайта, который будет создан в Visual Studio 2013, а для запуска тестов у нас будет использовать MsTest. Хотя можно использовать и другие инструменты. Это не принципиально. На агент нам надо будет установить Visual Studio (я поставил Community 2013. Если у вас бесплатная подписка, то в галерее виртуальных машин вы не найдете образ с предустановленной студией и тогда вам понадобится поставить ее вручную).


Также следует открыть порт 9090. Это порт по умолчанию, который слушает агент.

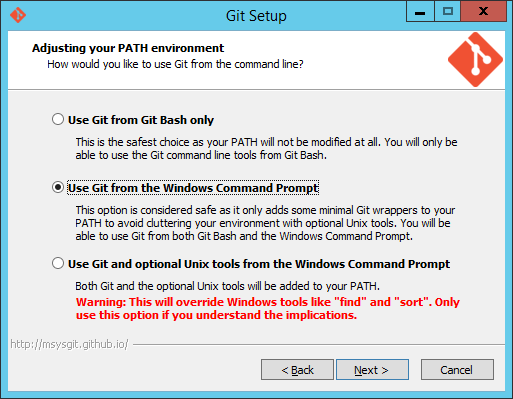
Подключимся по RDP к созданной VM. Скачать и установить Git for Windows. Во время установки надо отметить галку Use Git from the Windows Command Prompt

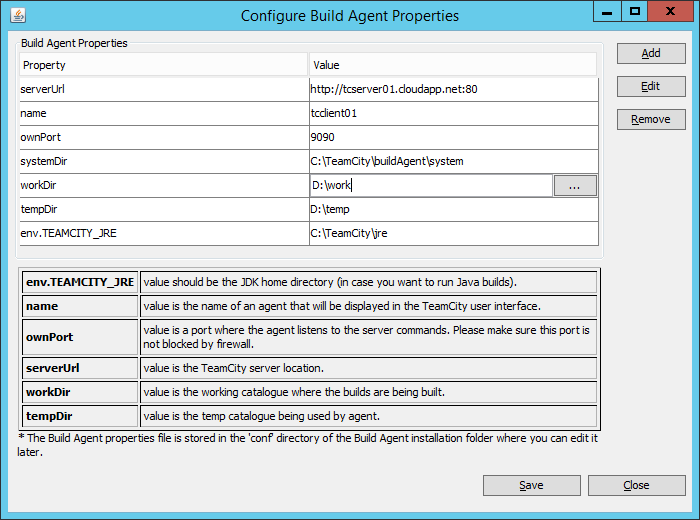
Укажем порт сервера TeamCity

Зададим параметры агента:
serverUrl – адрес сервера TeamCity
workDir и
tempDir можно оставить по умолчанию, но я для данных переменных обычно использую cпециальный диск (Temporary Storage) на VM.

Откроем порт 9090 для входящих соединений либо через FW либо командой:
netsh advfirewall firewall add rule name=«TeamCityAgentIn» dir=in action=allow protocol=TCP localport=9090
Я заметил, что после создания облачного агента (от момента запуска VM) он просто зависает на этапе инициализации и не подключается к серверу TeamCity. Возможно, это баг в технической реализацией самого JetBrains плагина, а может еще где проблема. Но, если подключить к агенту по RDP и перезапустить сервис агента вручную, то агент заработает. Я решил автоматизировать данный процесс. Вот пример, как это очень просто можно сделать:
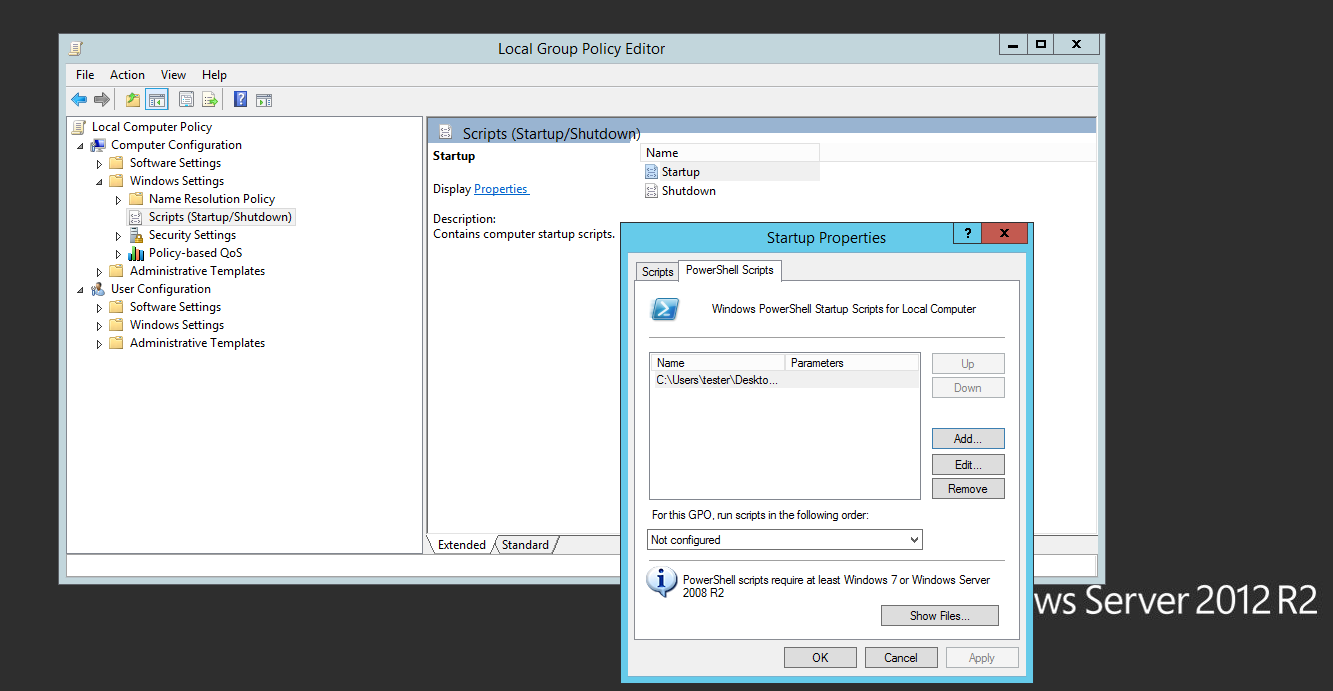
Открыть оснастку Local Group Policy Editor (gpedit.msc)
Добавить новый Startup powershell script
get-service «TeamCity Build Agent» | restart-service -PassThru

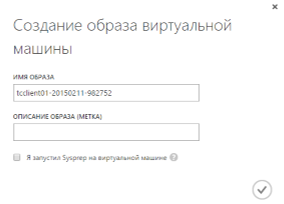
Далее надо остановить VM через портал и на основе нее создать образ виртуальной машины:

После этого удалить VM.
Настройка локального GIT
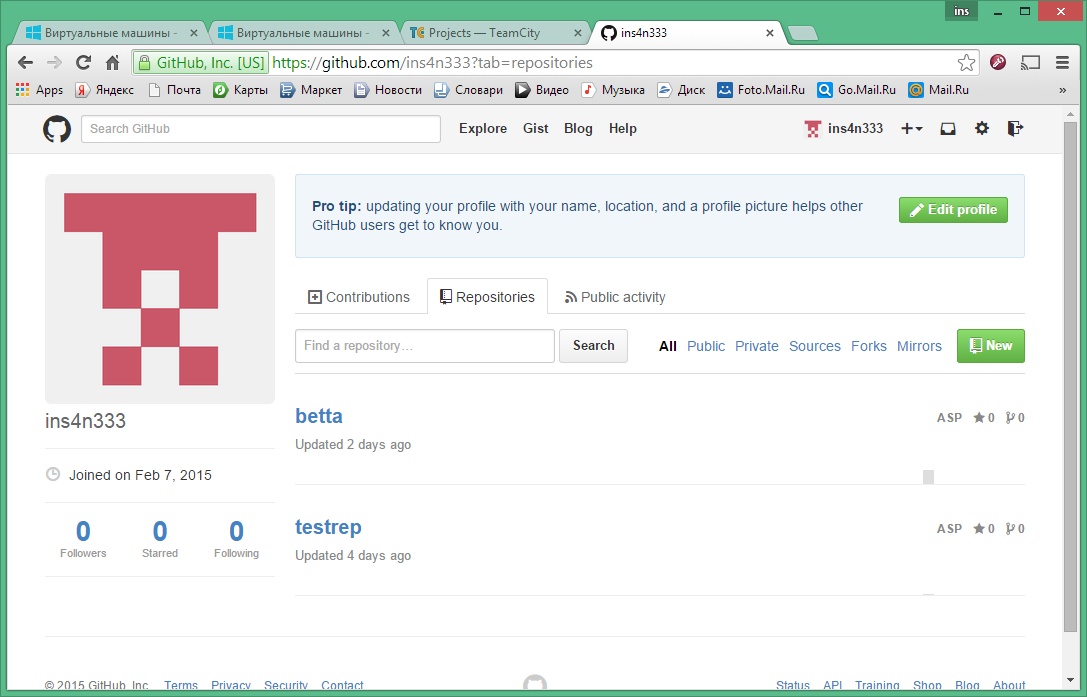
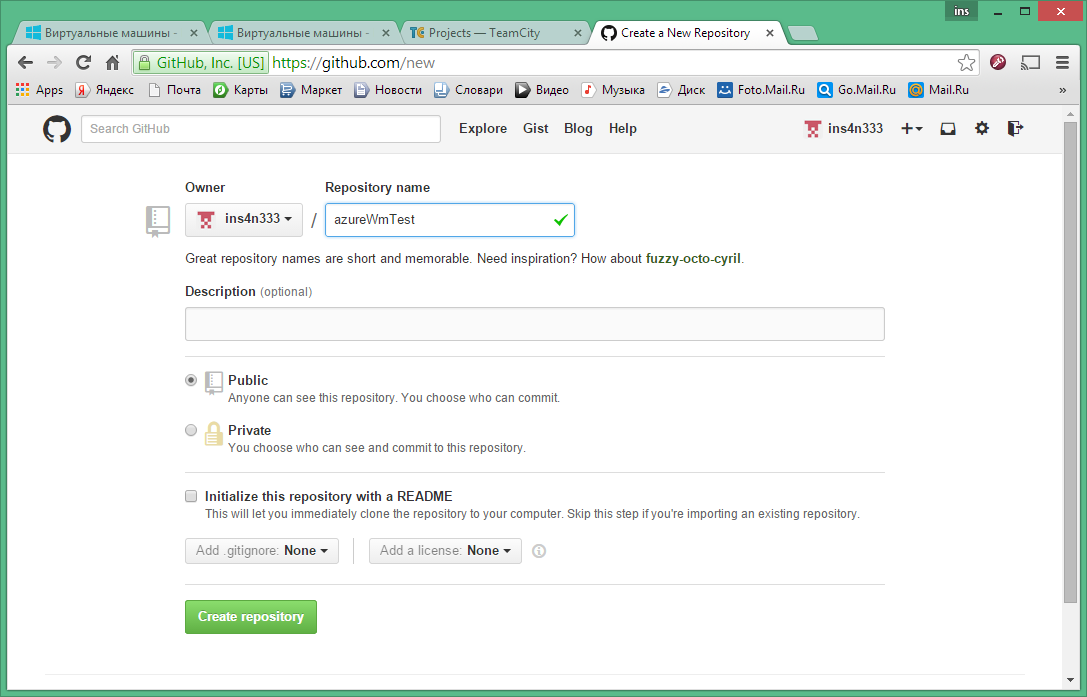
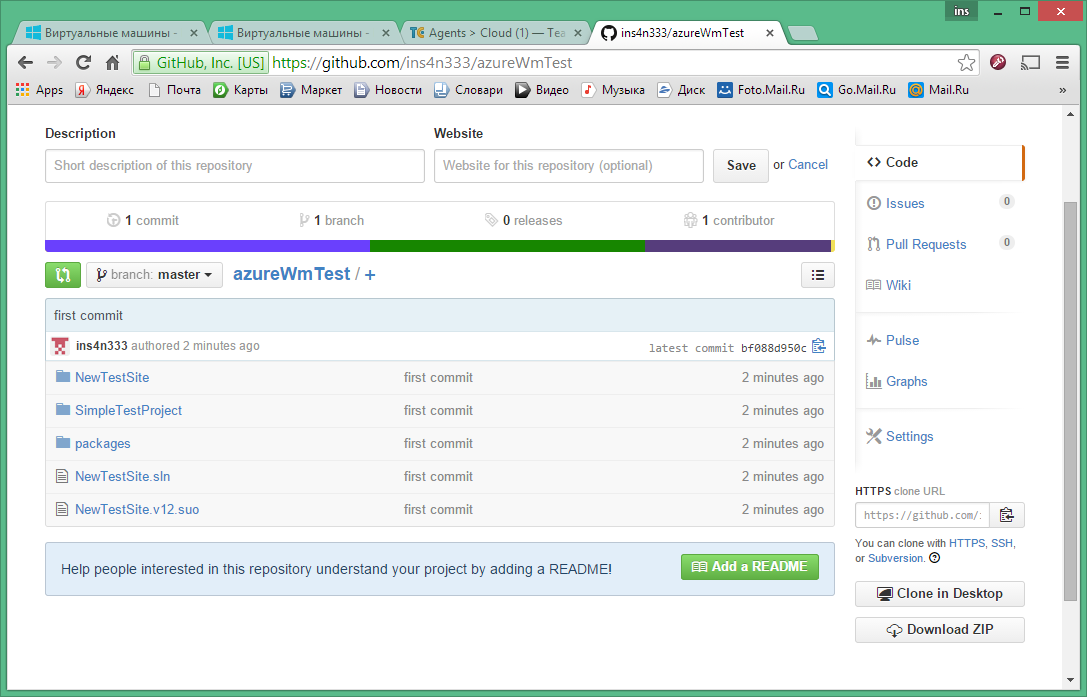
Создадим новый репозиторий в GitHub.


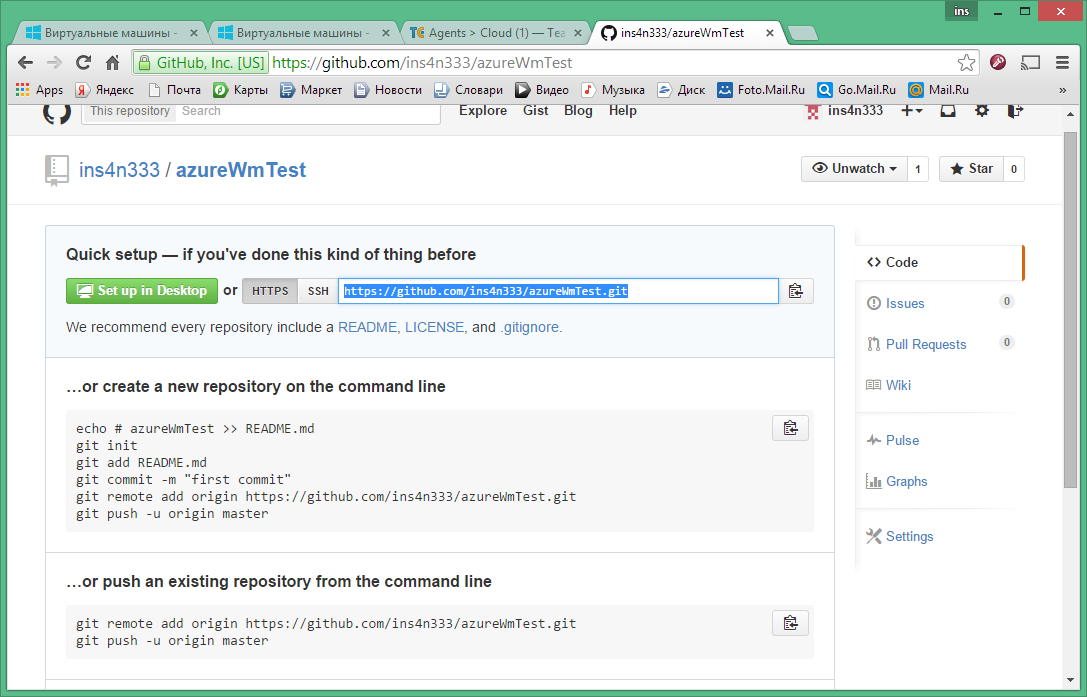
И скопируем ссылку на него:

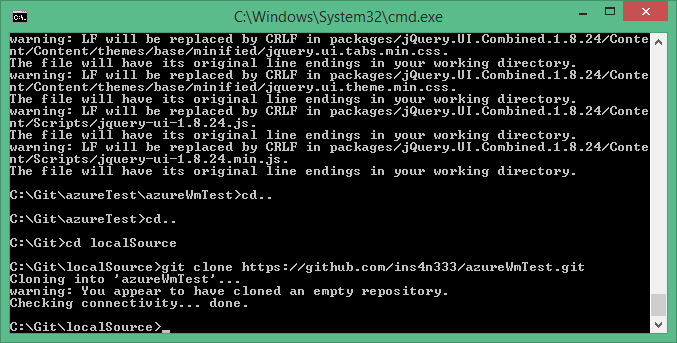
Установим GIT на локальную машину (откуда будут производиться чекины). Создадим новую папку, которая будет выступать в качестве локальной копии хранилища кода. После этого свяжем локальную папку с GitHub — используя командную строку, заходим в созданную папку и выполняем команду git clone {gitRepositoryUrl}.

Если вы работаете из корпоративной сети, то clone команда может отвалиться из-за проблем с прокси. Настроить и обойти данную коммуникационную проблему я смог только с помощью установки локального NTLM прокси сервера, который перенаправлял запросы корпоративный прокси. Дистрибутив прокси сервера можно взять здесь.
После успешной настройки следует сконфигурировать прокси для Git, для этого надо выполнить следующие команды:
git config --global http.proxy localhost:{cntlm-proxy-port}
git config --global https.proxy localhost:{cntlm-proxy-port}
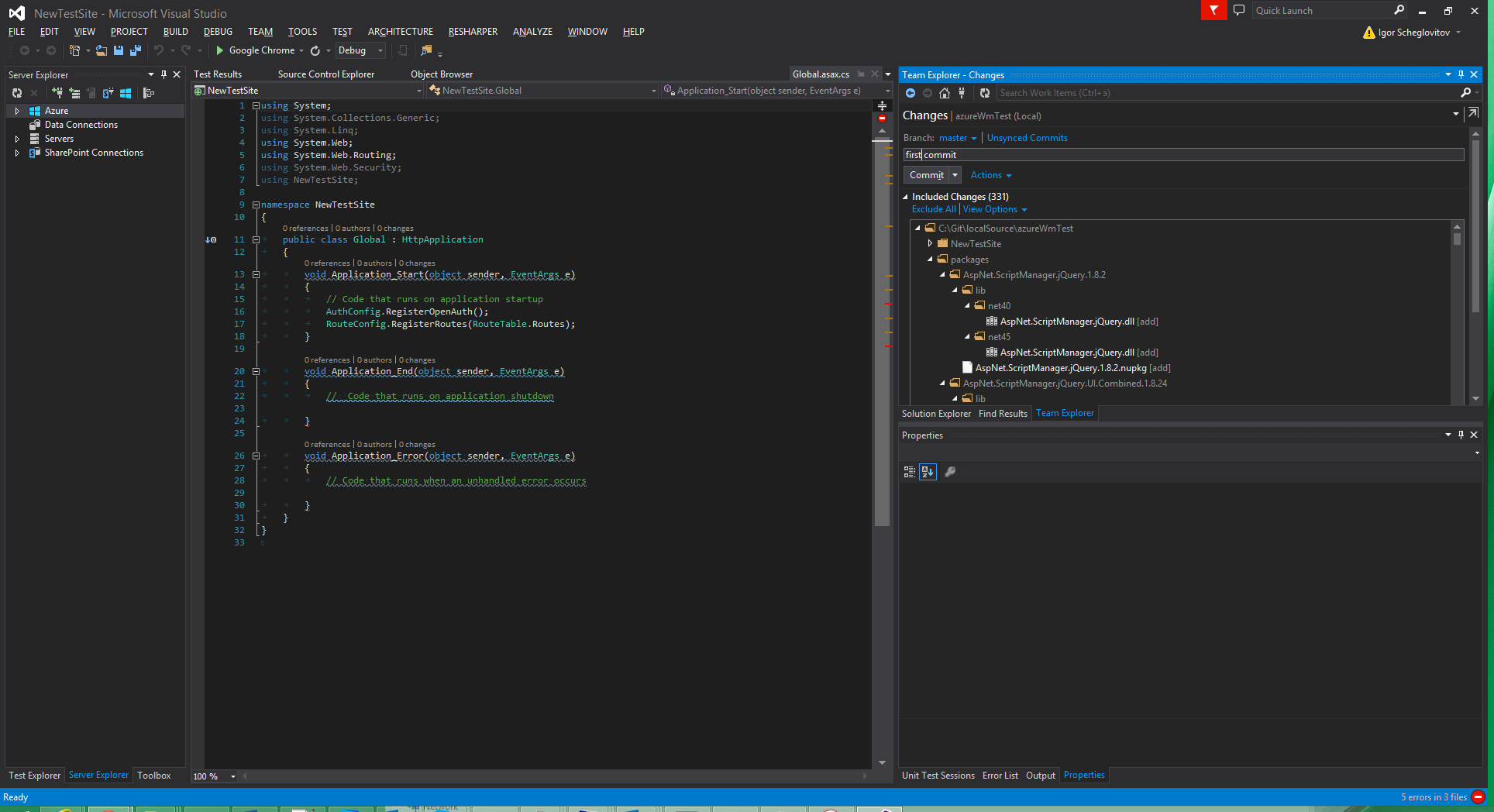
После клонирования репозитория в папке с проектом (GIT) следует создать новое решение в Visual Studio (ASP.NET Web Form Project + UnitTestProject)
Выполним Commit и Push изменений прямо в студии.

После этого в GitHub появится ваш новый чекин.

Примечание: закоммитить изменения можно и с помощью git команд в командной строке
git add. (добавить файлы в Git репозиторий)
git commit –am “Test commit.” (коммит изменений)
git push {git-url} (Пуш изменений из локального хранилища в GitHub)
Создание веб сайта в Azure
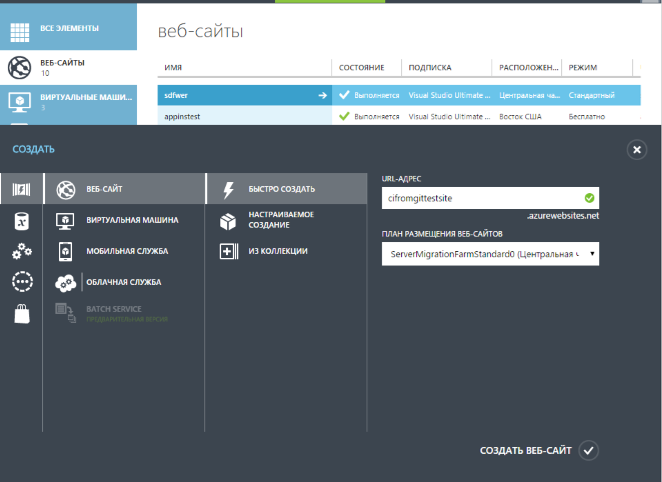
Через Azure консоль создать новый пустой веб сайт

После создания сайта нажмем ссылку “Настроить развертывание в системе управления версиями” и свяжем GitHub репозиторий с новым сайтом.
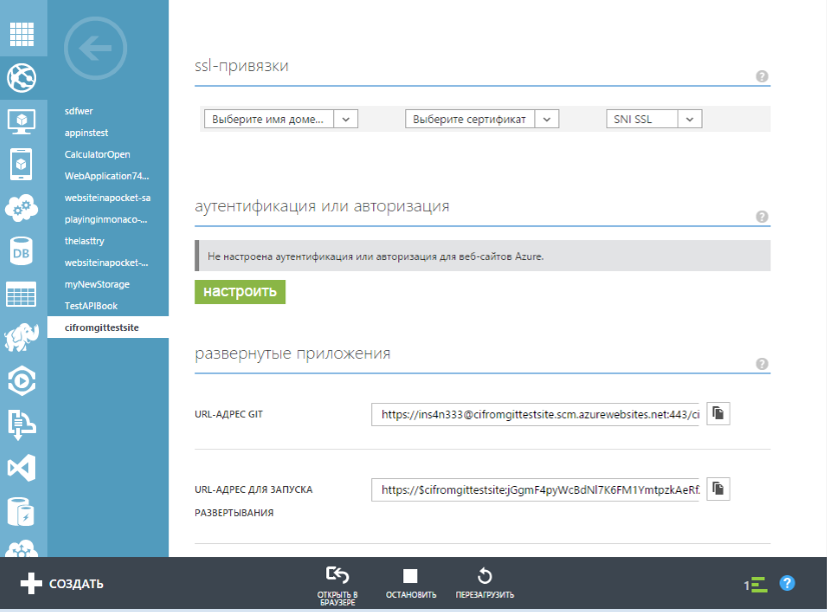
Открываем настройки сайта. На вкладке настройка нас интересуют:
Url адрес GIT
Url адрес для запуска развертывания

Если в первом URL заменить deploy на cifromgittestsite.git и передать полученную ссылку в команду git push, то получится команда запуска деплоя веб сайта.
git.exe push -f адрес
Далее надо отключить автоматическое развертывание из GitHub. Если это не сделать, каждый чекин будет приводить к автоматическому деплою сайта. А наша цель реализовать CI – выполнять деплой, только при условии успешной сборки кода и прогона юнит тестов.
Настройка билда
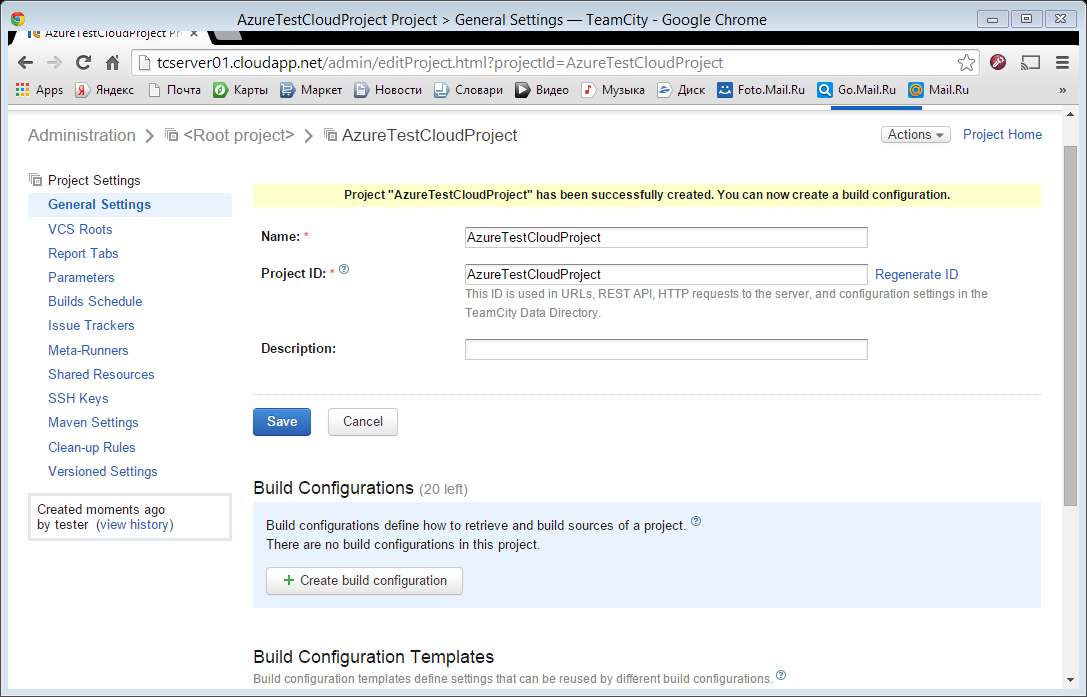
Откроем UI TeamCity (http://TeamCityServerDns) и создадим новый проект (Create Project).

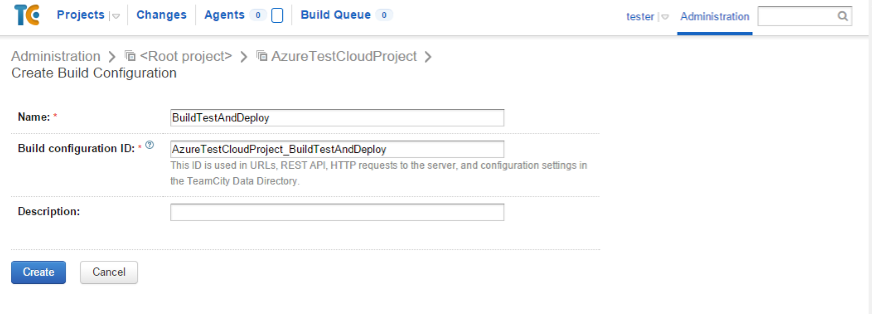
Зададим имя проекта. Добавим новую конфигурацию билда (Create Build Configuration)

Укажем имя конфигурации

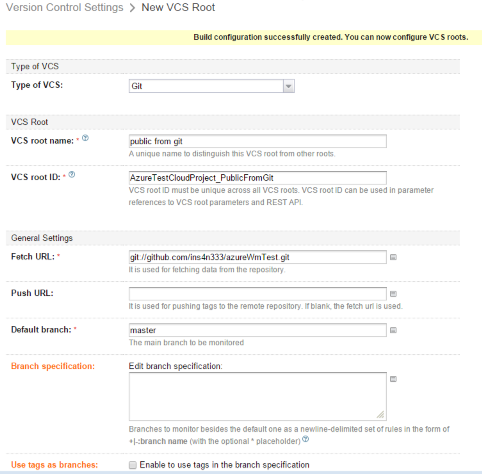
Настроим VCS (version control system). Здесь надо заполнить тип VCS (Git), название, Fetch URL (Read only URL вашего репозитория просто заметить из ссылки доступа к репозиторию протокол https или http на git), указать бранч (у меня создан только master), и задать путь к git.exe на агенте

После конфигурирования можно нажать TestConnection и проверить успешность подключения к репозиторию GitHub
После успешной настройки VCS в CheckOut Options надо указать VCS checkout mode – Automatically on agent.
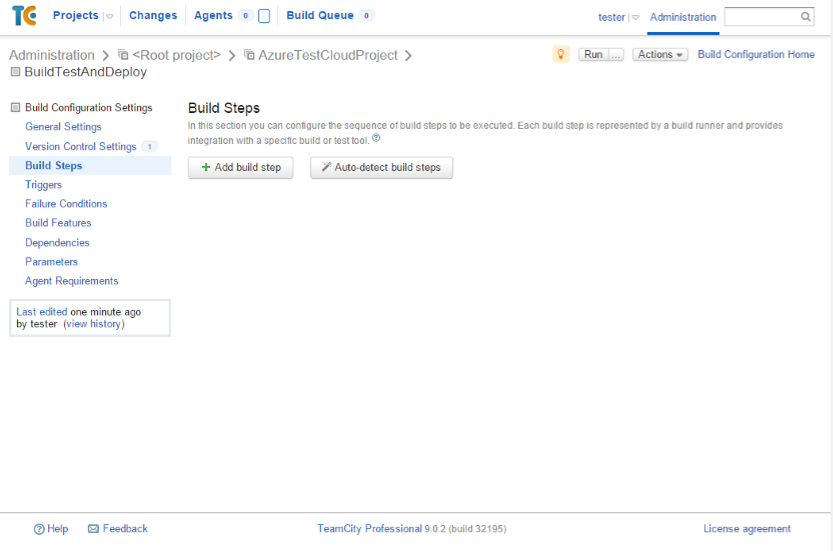
Выберем Build Steps и добавим (Add build step) шаги нашего билда.

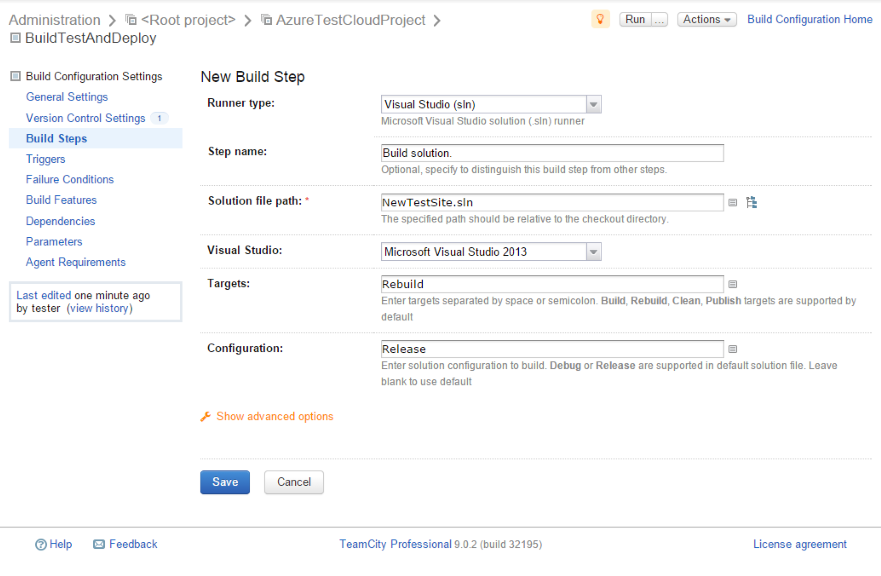
Первый шаг – сборка нашего солюшина. Здесь надо заполнить все как на скрине:

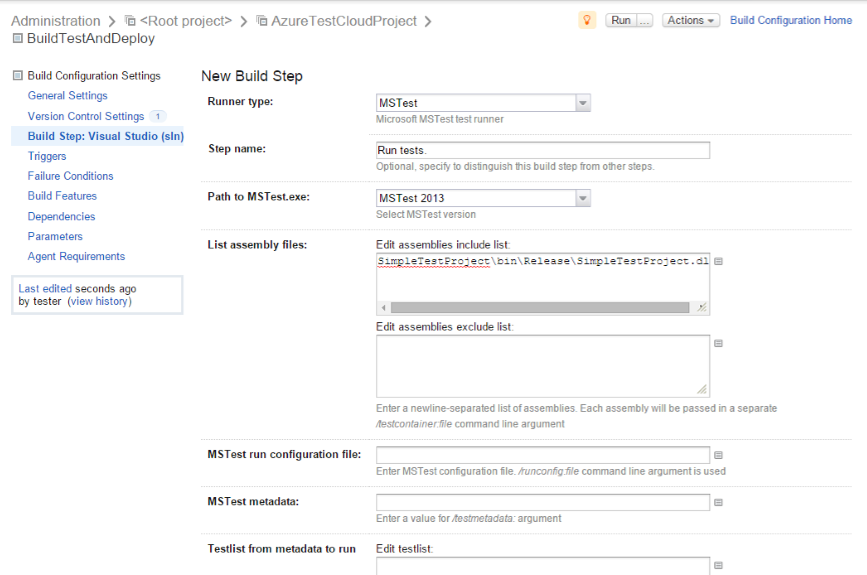
Второй шаг – запуск тестов:

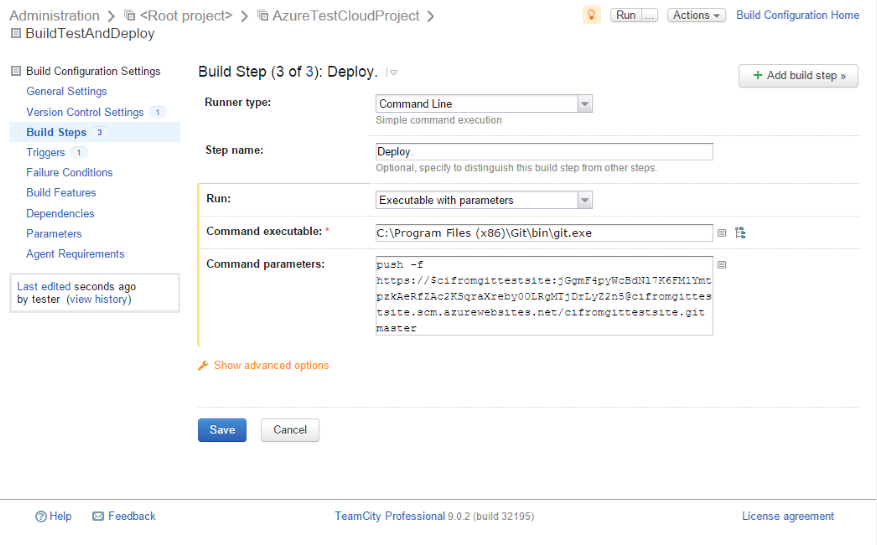
Третий шаг – деплой (команда деплоя была сформирована в процессе настройки сайта)

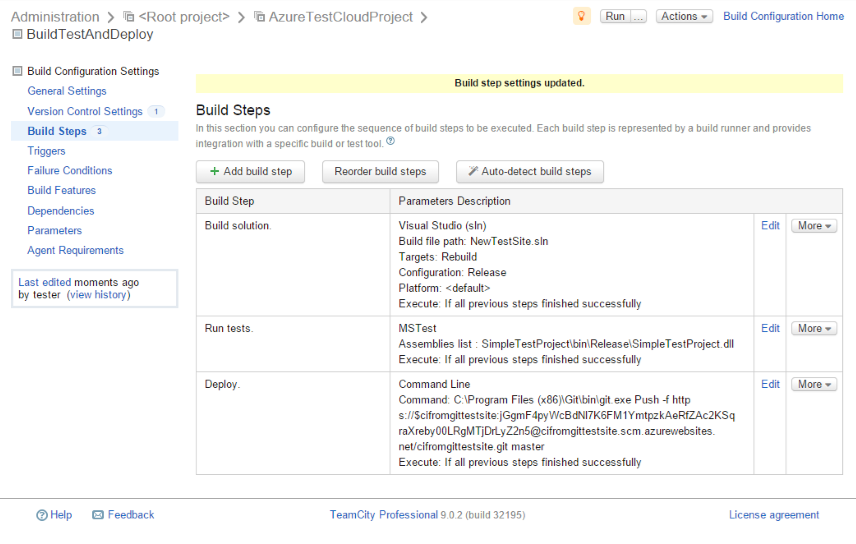
Должно получиться что-то подобное:

Создадим новый триггер. Здесь отмечаем галку Trigger a build on each check-in.
Добавление и запуск облачных агентов
Подключимся по RDP к виртуальной машине с сервером TeamCity. Скачать плагин для управления облачными агентами.
Положить плагин в папку F:plugins (диск F – TeamCityDataDirectory) и перезапустить сервис TeamCity Server.

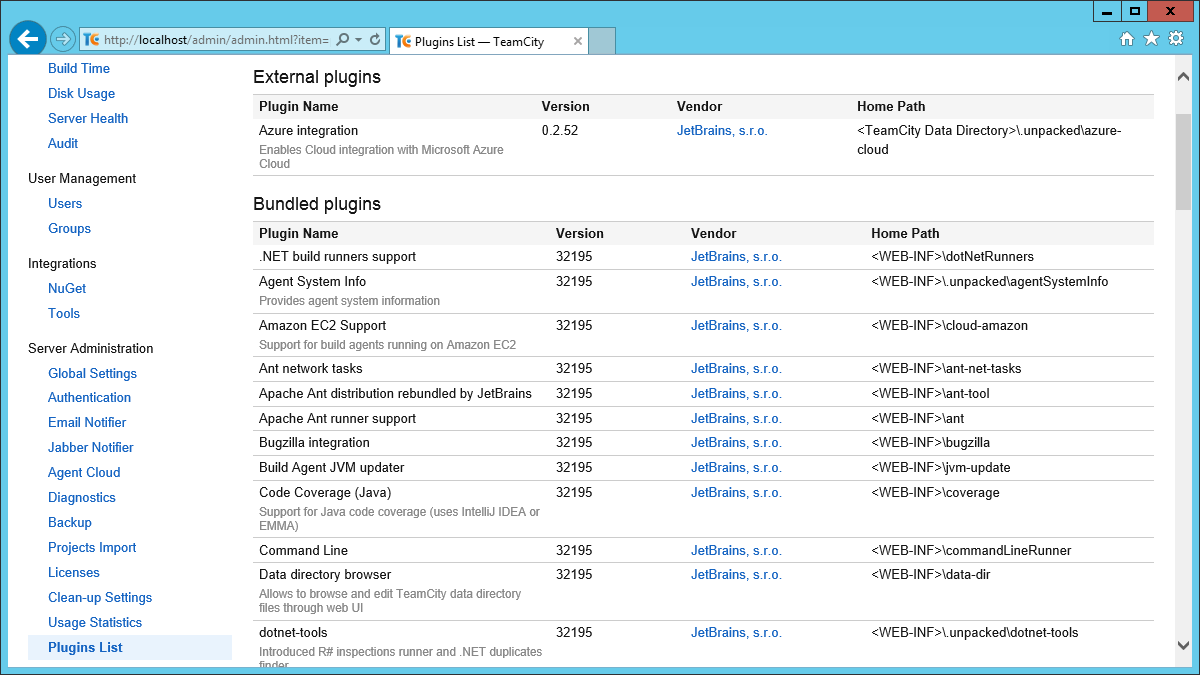
Откроем TeamCity UI (меню Administrations => Plugins Lists).
В списке плагинов должен появиться новый плагин Azure integrations

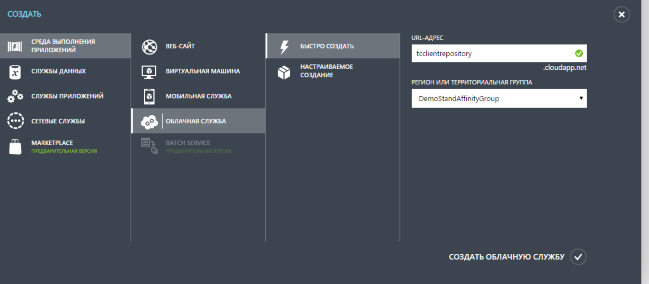
Далее создадим через Azure консоль новый пустой Cloud Service, который будет выступать в роли репозитория для хранения инстансов агентов TeamCity.

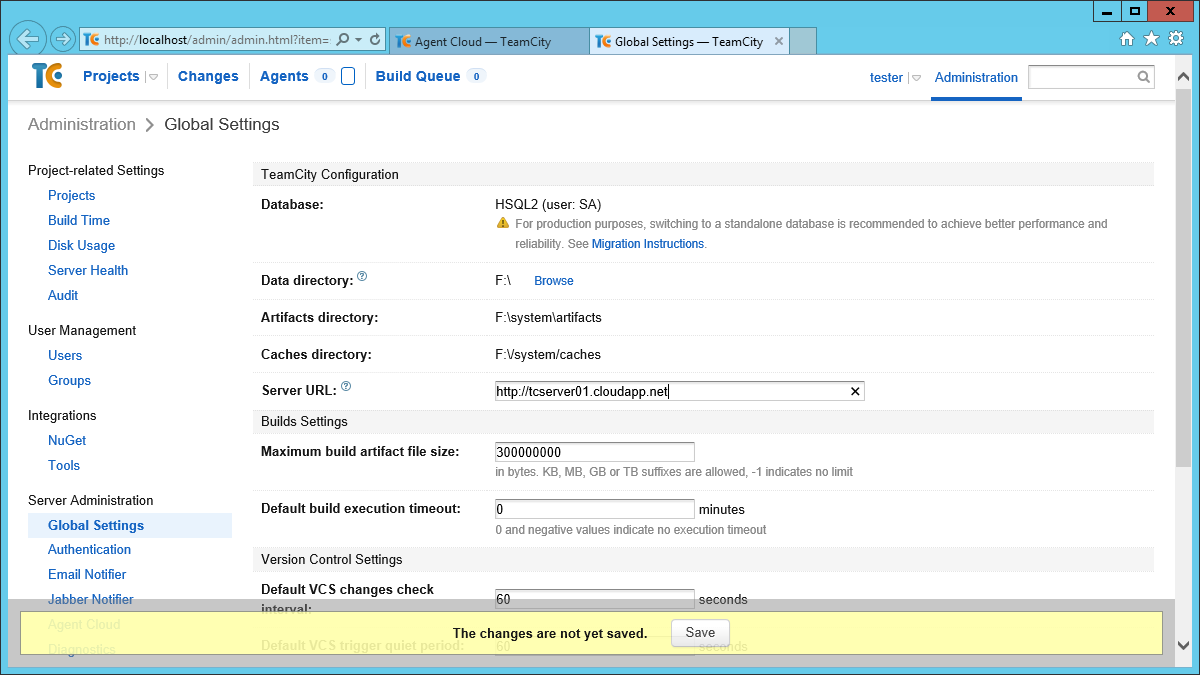
Перейдем в Administration => Global Settings и пропишем правильный полный DNS TeamCity сервера:

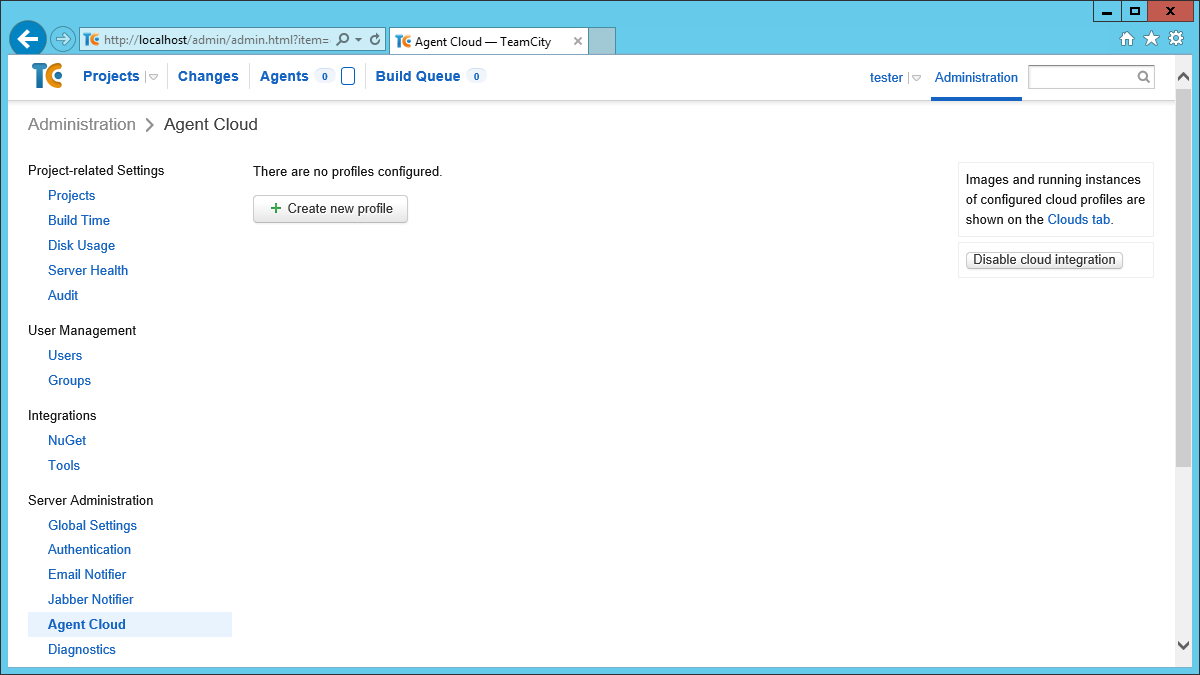
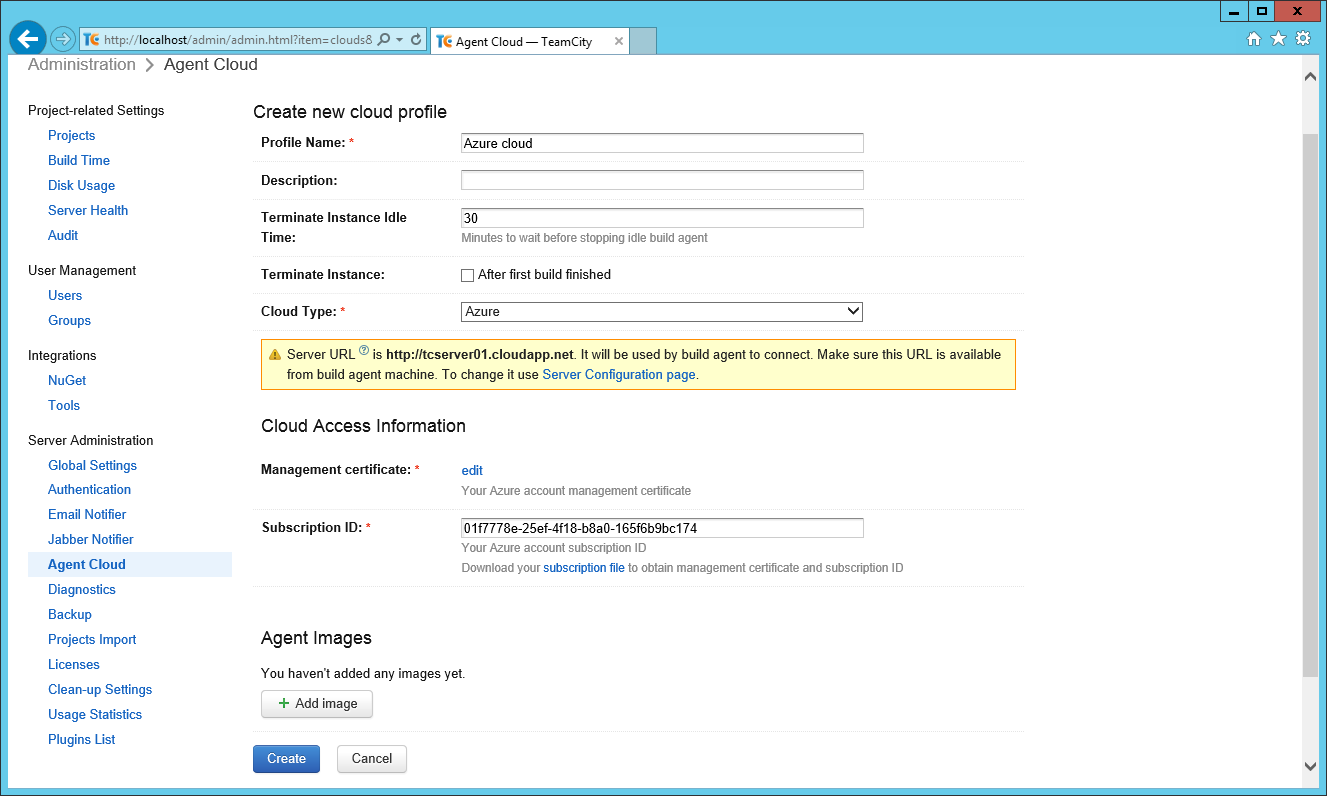
Перейдем к созданию нового профиля облачного агента Administration =>Agent Cloud=> Create new profile

Здесь следует задать имя профиля, тип облака – Azure, сертификат управления и SubscriptionId от вашей подписки Azure (эти данные можно скачать по ссылке https://manage.windowsazure.com/publishsettings)

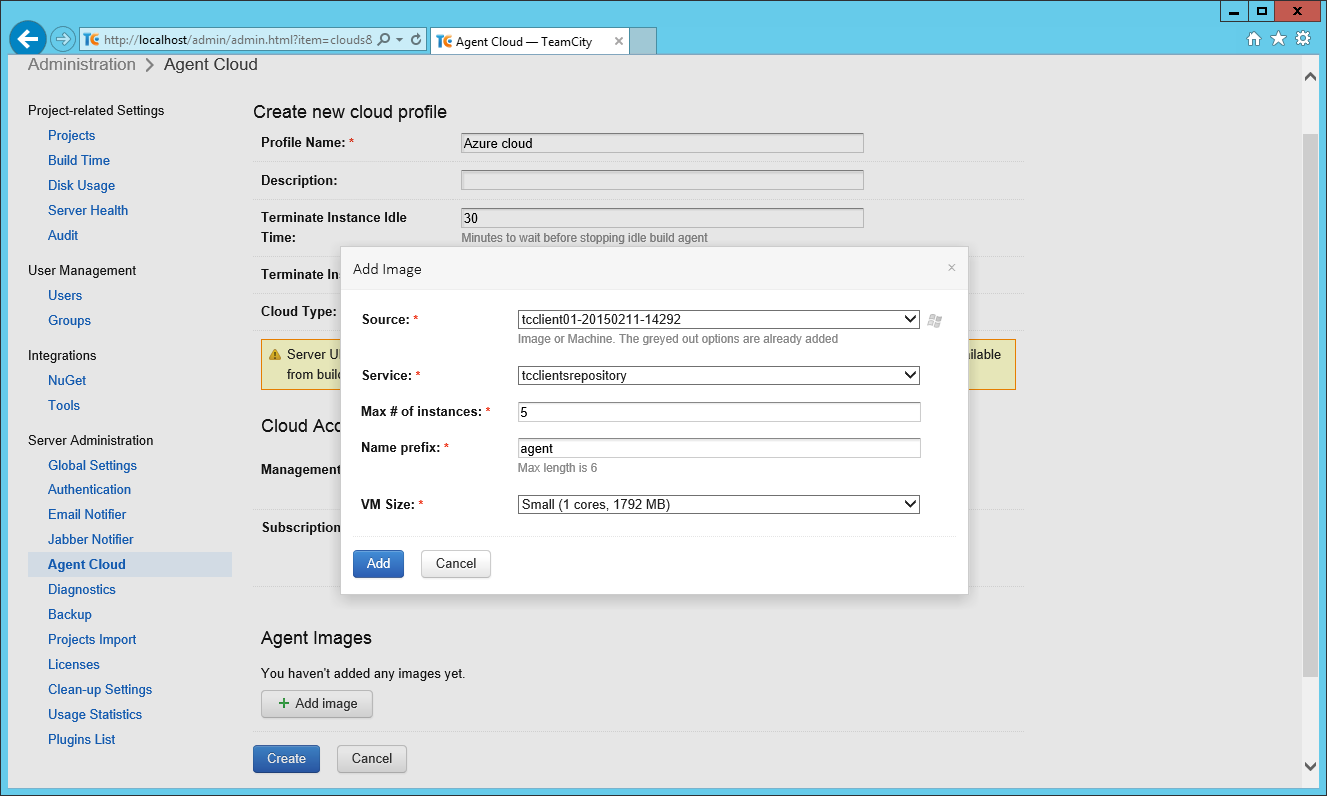
После заполнения основных настроек профиля нажать Add images и указать имя образа виртуальной машины облачного агента, имя пустого облачного сервиса, максимальное количество агентов, размер агента, и префикс имени создаваемых агентов

Примечание. Количество инстансов агентов зависит от количества открытых в firewall портов на облачном образе виртуального агента.
Пример: если для агента указан порт по умолчанию, т.е. 9090, то в том случае, если в firewall вы открыли только порт 9090, вы сможете создать только одного агента, если же в вашем образе у вас открыт диапазон от 9090-9099, то вы сможете создавать 10 агентов.
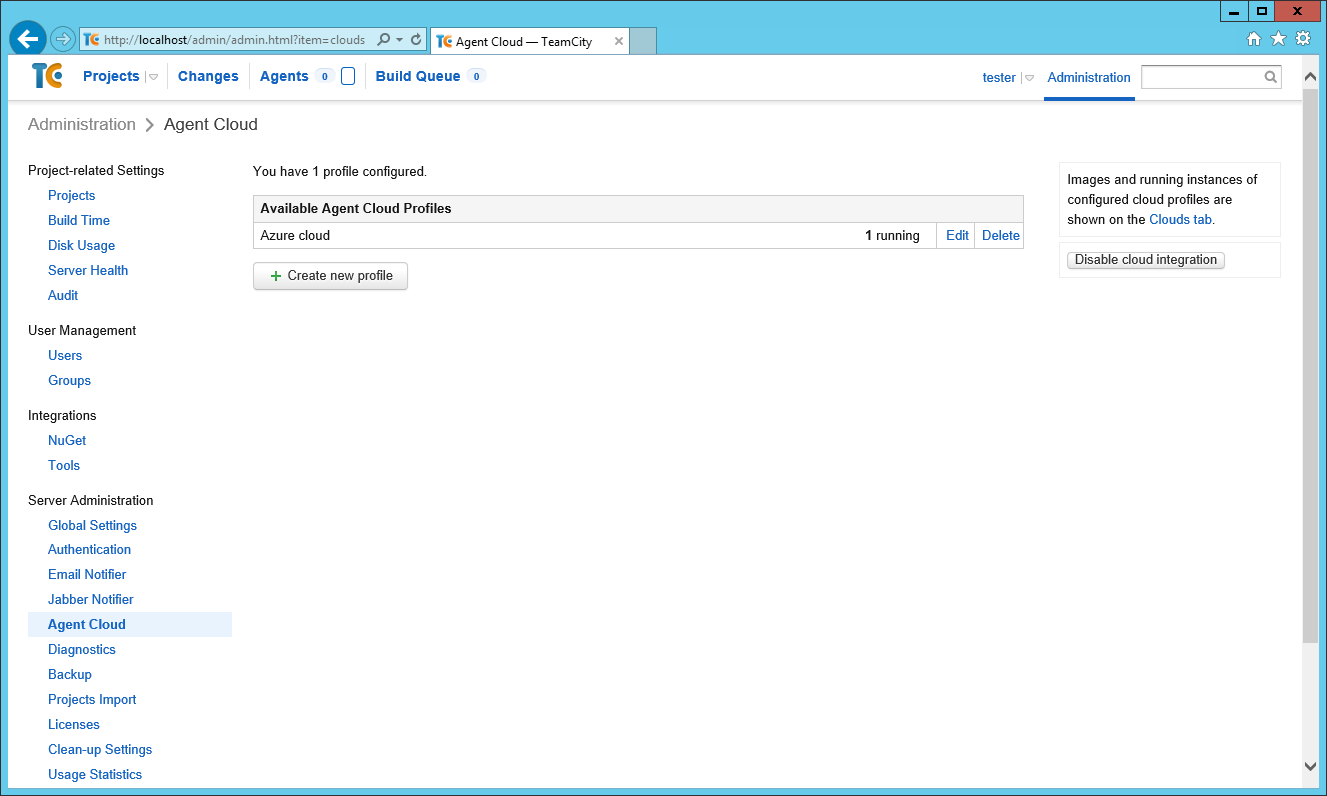
После сохранения настроек TeamCity автоматически запустит нового облачного агента.

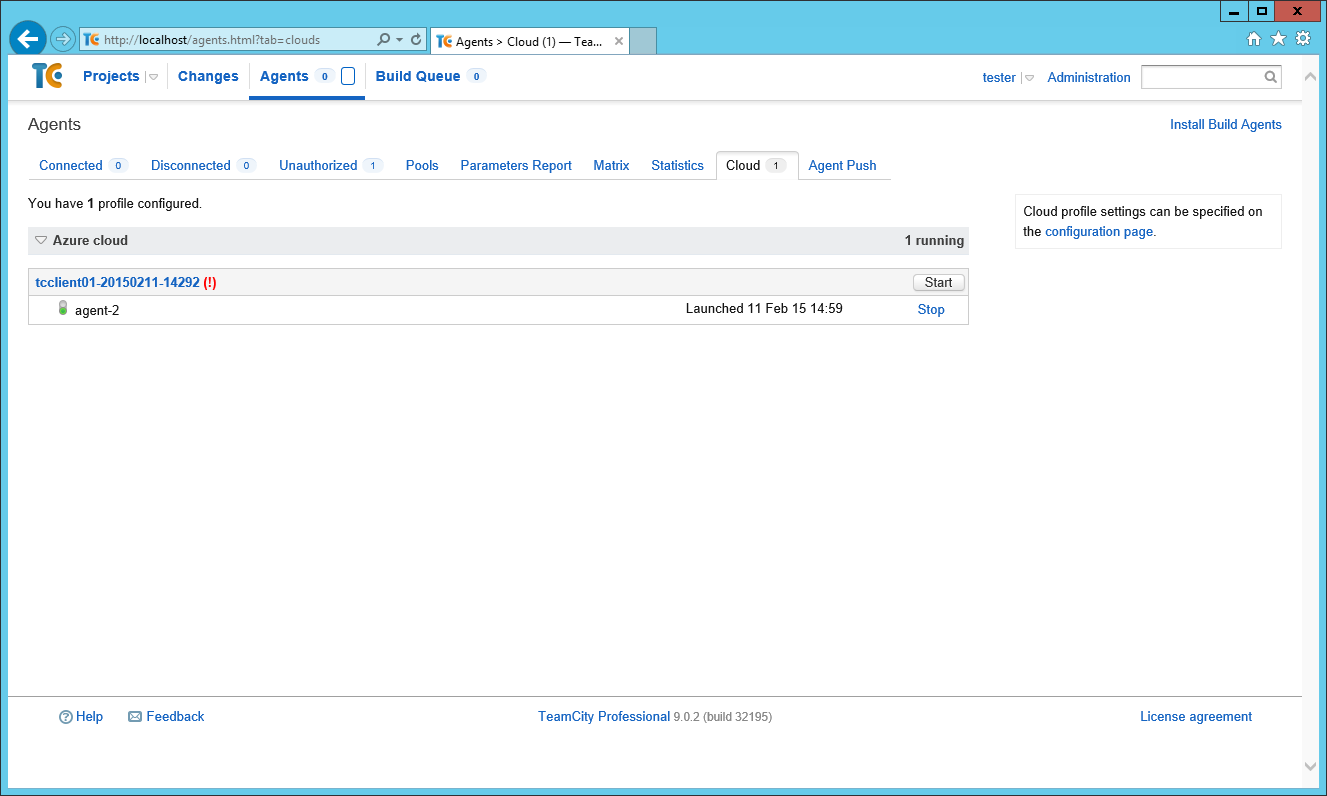
Меню управления агентами Agents => Cloud Agent, можно управлять агентами.

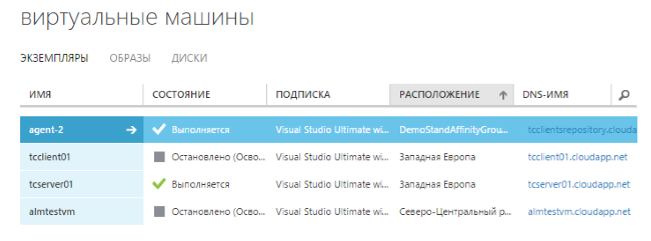
Агент в процессе запуска автоматически создаст виртуальную машину:

Проверка работы
Все создано и настроено. Теперь можно приступить к проверке нашего билда.
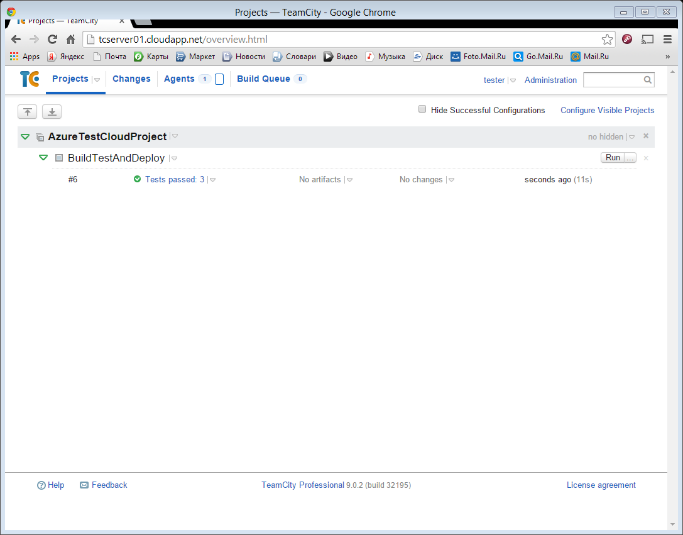
Для этого в меню Projects можно нажимаем Run

Если посмотреть логи билда, то будет видно, что код выкачивается из GitHub, билдится, далее запускаются юнит тесты, и если все успешно, то начинается деплой.
Мы создали билд триггер, т.о. если мы зачекинить новые изменения в GitHub,

то наш билд запуститься автоматом и через несколько минут – билд автоматом соберется, прогонит тесты и автоматически задеплоит сайт в Azure

Автор: ahriman