Приветствую участников уважаемого сообщества.
Я работаю тестировщиком (web-сервис). Вектор – управление тест-кейсами, QA — менеджмент, JUnit — тестирование, автоматизация, программирование на Java. Мне хотелось бы поделиться с коллегами своим опытом. Может, кому пригодится.
Предмет статьи – план тестирования и инструментарий для его составления.
Итак, есть задача – протестировать работу мобильной версии сайта на фронте. Есть собственное желание – оставить потомкам и коллегам вменяемый мануал по тестированию, когда не надо будет придумывать, что бы такое потестить. Я за взаимозаменяемость, универсальность и наглядность! Постулат – структура сайта должна быть представлена в виде дерева для облегчения восприятия и получения перспективы.
Пошаговый процесс построения дерева для плана тестирования:
1. Первый уровень: указание раздела «Страницы» и глобальные элементы (сквозные элементы – элементы шапки, подвал).
2. Второй уровень: перечисление страниц.
3. Третий уровень: перечисление общих свойств страницы и ее особых состояний (например, полная или пустая корзина).
4. Четвертый уровень:
— указание раздела «Элементы»,
— указание раздела «События» для страницы,
— перечисление крупных блоков элементов (например, блок товарных подкатегорий с большим количеством элементов),
5. Пятый уровень: перечисление типов элементов (текстовые блоки, ссылки, поля, кнопки, чекбоксы, счетчики, формы, фото, баннеры, иконки, значки, капча…).
6. Шестой уровень: перечисление названий элементов, относящихся к соответствующему типу элемента (например, названий полей для типа элемента «Поле»).
7. Седьмой уровень: указание на предмет тестирования по конкретному элементу и на раздел «Действия» / «События» для описания функционального тестирования:
7.1. Текстовый блок (конкретный):
— верное расположение на странице,
— корректный формат текста,
— корректное отображение верстки,
— элемент нельзя изменить,
…
7.2. Ссылки:
— верное расположение,
— возможность нажать,
— наличие нужного текста,
— нажатие не вызывает ошибку,
— ссылка ведет на нужную страницу,
— элемент нельзя изменить,
…
7.3. Поля:
7.3.1. Верное расположение,
7.3.2. Корректный формат,
7.3.3. Элемент нельзя изменить,
7.3.4. Действия (набор зависит от типов данных, которые содержатся в данном поле – например, числа, — и функционала элемента – например, поле для ввода):
7.3.4.1. Принимает верное значение.
7.3.4.2. Принимает ложное значение.
7.3.4.3. Не принимает текст.
7.3.4.4. Не принимает спецсимволы.
7.3.4.5. Не принимает инъекции.
7.3.4.6. Не принимает / интерпретирует число в другой системе исчисления.
7.3.4.7. Не принимает формулы и операции деления на 0.
7.3.4.8. Не принимает / интерпретирует в целое дробное число,
…
7.4. Кнопки:
7.4.1. Верное расположение,
7.4.2. Возможность нажать,
7.4.3. Наличие нужного текста,
7.4.4. Элемент нельзя изменить,
7.4.5. Действия:
7.4.5.1. Вызывает необходимую форму / запускает определенный процесс.
7.4.5.2. Нажатие не приводит к возникновению явной ошибки текущей страницы или в результатах процесса.
7.4.5.3. Нажатие не приводит к перемещению на другую страницу.
7.4.5.4. Нажатие не приводит к зависанию,
…
7.5. Чекбоксы / флаги:
7.5.1. Верное расположение,
7.5.2. Возможность выделить / снять выделение,
7.5.3. Элемент нельзя изменить,
7.5.4. Действия:
7.5.4.1. Выделение не приводит к возникновению ошибки на текущей странице.
7.5.4.2. Выделение не приводит к запуску постороннего процесса.
7.5.4.3. Выделение не приводит к зависанию,
…
7.6. Счетчики:
— верное расположение,
— отображение целого числа (количества единиц товара),
— корректный формат отображения,
— элемент нельзя изменить,
— соответствие числового значения счетчика исходной величине,
…
7.7. Формы:
7.7.1. Верное расположение,
7.7.2. Корректный формат отображения,
7.7.3. Элемент нельзя изменить,
7.7.4. Элементы:
7.7.4.1. Поля
7.7.4.2. Кнопки
7.7.4.3. Ссылки
…
7.7.5. События:
7.7.5.1. Очистка полей формы после отправки данных.
7.7.5.2. Очистка полей формы после обновления страницы.
…
7.8. Фото (с механизмом просмотра увеличенной фотографии):
7.8.1. Верное расположение,
7.8.2. Корректное отображение,
7.8.3. Возможность нажать,
7.8.4. Элемент нельзя изменить,
7.8.5. События:
7.8.5.1. Нажатие приводит к появлению увеличенной фотографии,
7.8.5.2. Нажатие не приводит к какой-либо ошибке,
…
Это описание плана тестирования, который охватывает, в основном, проверку свойств указанных элементов.
Сюда же, в разделы «События» и «Действия» я добавляю тест-кейсы для функционального тестирования:
— факт добавления выбранного товара в корзину после нажатия на кнопку «В корзину»,
— верный расчет стоимости доставки при выборе разных регионов и т.д.
Что даст мне удобное представление плана тестирования?
— перспективу (предстоящий объем работ);
— понимание структуры тестируемого объекта (и не обязательно сайта – даже ракеты);
— понимание степени покрытия тест-кейсами объекта тестирования;
— представление о том, тестирование чего я могу автоматизировать;
— в конце концов, +1 к ЧСВ (шутка).
Как известно, даже хорошему пилоту нужен самолет с крыльями.
Мой самолет с крыльями – это XMind 6.
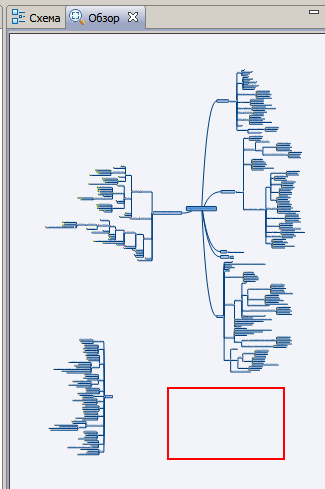
Я создаю файл, где центральным элементом указываю, например, квадратик с текстом «ПланТестирования (мобильная версия)». После некоторого времени наброски плана в соответствии с принципом построения, описанным выше, план становится похож на корневую систему:

Да, у меня уже есть некоторое представление об объемах тестирования. Его будет много…
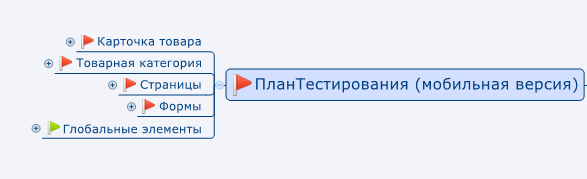
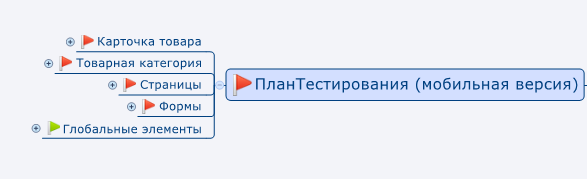
Первое, с чего я начал, указание раздела «Страницы» и глобальные элементы (сквозные элементы – элементы шапки, подвал):

Дальше — перечисление страниц:

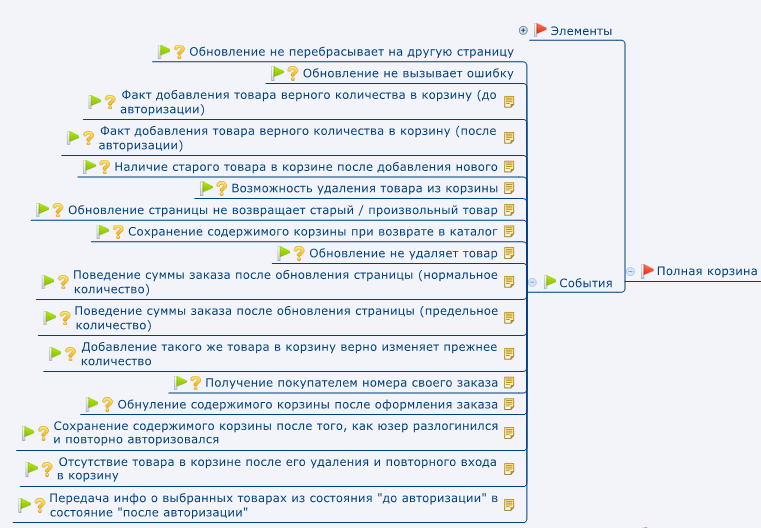
Далее (см. Третий уровень – выше) – перечисление общих свойств страницы и ее особых состояний (например, полная или пустая корзина):

Далее (см. Четвертый уровень) — перечисление общих свойств страницы, событий для нее:

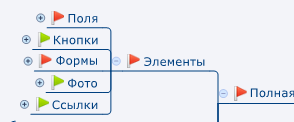
Далее — перечисление типов элементов (текстовые блоки, ссылки, поля…):

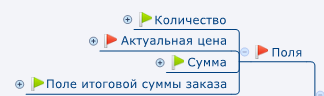
Далее – перечисление названий элементов, относящихся к соответствующему типу элемента:

И последний основной уровень – седьмой: указание на предмет тестирования по конкретному элементу и на раздел «Действия» / «События» для описания функционального тестирования:

Такой элемент как форма требует дополнительных уровней вложения, т.к. содержит в себе простые элементы – поля, кнопки и т.д.
И так для каждой страницы. Да, требуется время на составление. А как же еще? Зато теперь я имею на руках карту, которую смогу проецировать на мобильную версию в случае ее обновления — немного подкорректирую. А что мне даст удобное представление плана тестирования – прошу прочесть выше.
Зеленый флаг — тест прошел, красный — баг. Если хотя бы один тест завален, красный флаг проставляется у всех родителей — чтобы можно было с самого открытия плана понять: есть проблемы.
Все изменения по файлу программы можно учитывать с помощью Git’а.
Можно посадить коллегу или новенького на место тестировщика и дать ему такой план для ознакомления со структурой сайта и процессом тестирования. Мой способ ни в коем случае не заменяет системы управления тест-кейсами, а всего лишь добавляет ее.
Все данные публикации, касающиеся описания структуры плана, являются общими для большинства сайтов интернет-магазинов, поэтому не несут какой-либо коммерческой тайны.
Всем спасибо за внимание!
Автор: krekotnev






