Сплит тестирование — распространенный метод определения наиболее оптимального, как правило, с точки зрения конверсии, варианта страницы сайта. Суть метода заключается в том, чтобы направить трафик на две различные страницы, после чего сравнить их по необходимым параметрам.
Задача для проведения тестирования была определена следующим образом:
Планируется запуск рекламной кампании в Яндекс Директ: необходимо выявить вариант посадочной страницы, который принесет большее количество заявок (на котором выше коэффициент конверсии). Исходный вариант страницы является главной страницей сайта, альтернативный вариант размещен на домене третьего уровня. Для управления тегами на сайте используется Google Tag Manager.
Для решения поставленной задачи был выбран инструмент Visual Website Optimizer, поскольку в нем имеется удобный механизм настройки сплит теста, а также учитывается незначительный объем привлекаемого трафика и возможность проведения бесплатного теста на пробном тарифном плане:

Какие настройки необходимо выполнить для проведения подобного эксперимента:
• установить исходный и альтернативный адреса страниц;
• указать сегмент трафика, участвующего в эксперименте;
• настроить цель.
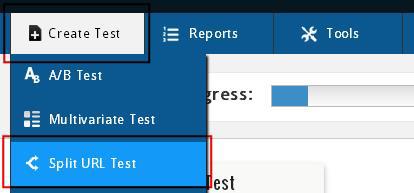
Для создания теста в Visual Website Optimizer необходимо в панели управления выбрать пункт «Create test», затем для решения обозначенной задачи указать тип теста «Split URL test»:

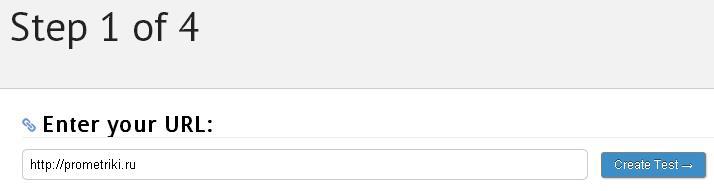
После этого будет запущен мастер создания теста. На первом шаге необходимо указать полный URL исходной страницы, после чего нажать кнопку «Create test»:

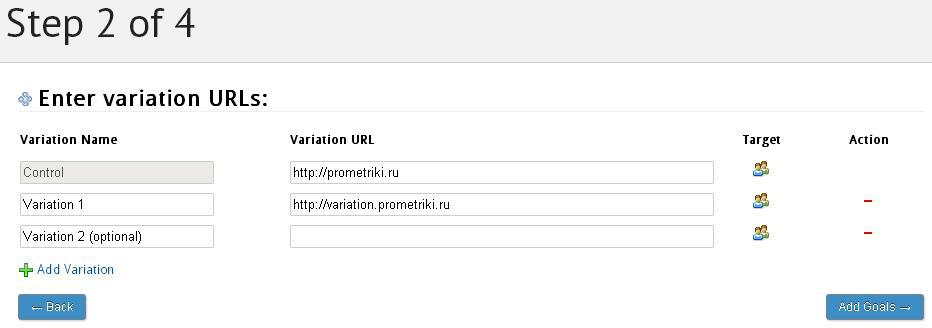
На втором шаге будет предложено указать альтернативный вариант страницы или (если их несколько) все из них. Заполнить необходимо поля «Variation name», которое затем будет обозначать название варианта, и «Variation URL», в котором указывается полный URL альтернативной страницы. Добавление строки для указания дополнительных вариантов страницы осуществляется нажатием кнопки "+ Add variation". Завершается настройка вариантов нажатием кнопки «Add Goals →»:

Третий шаг служит для задания цели или необходимого действия, по которому будет оцениваться эффективность варианта страницы. В поставленной задаче ожидаемым действием посетителя является заполнение формы заявки и ее успешная отправка администратору сайта.
Как на исходном варианте страницы, так и на альтернативном форма (после успешной обработки) отображает в браузере страницу вида:
http://prometriki.ru/orderok.php?a=b&c=d&e=f
или
http://variation.prometriki.ru/folder/orderok.php?a=b&c=d&e=f
Параметры после знака вопроса для каждой формы уникальны.
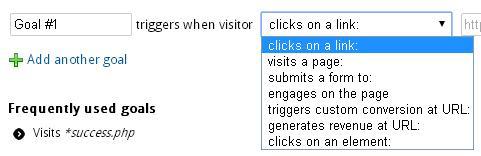
Visual Website Optimizer предоставляет возможность настройки нескольких типов целей:

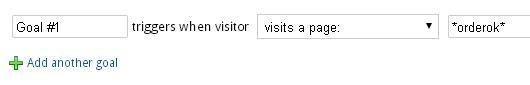
Поскольку нам известен URL страницы, которая отображается в случае успешной отправки формы, было принято решение использовать тип «visits a page».
Учитывая, что в адресе страницы, указываемой в качестве цели, имеется общий одинаковый фрагмент «orderok», цель была настроена следующим образом:

Где знак «*» указывает на вхождение/наличие любого символа.
После сохранения настроек цели (на четвертом шаге) предлагается указать ряд дополнительных настроек эксперимента. Поскольку в поставленной задаче участие в эксперименте должны принимать только посетители, пришедшие на сайт из кампаний Яндекс Директ, укажем именно на это, настроив сегмент аудитории.
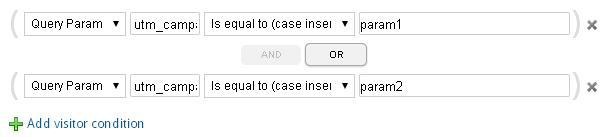
Выполнить необходимую настройку нужно в блоке «Target test to a Segment» нажатием справа от него кнопки «Change». Появившаяся кнопка «Add visitor condition» отображает форму указания необходимых параметров.

После сохранения всех настроек эксперимента откроется страница, на которой будет приведен фрагмент кода. Данный код необходимо разместить на страницах, принимающих участие в тесте, а также на странице «order.php».
Как упоминалось ранее, для управления тегами на сайте используется Google Tag Manager, код для тестирования также будет размещен с его помощью. Делается это следующим образом:
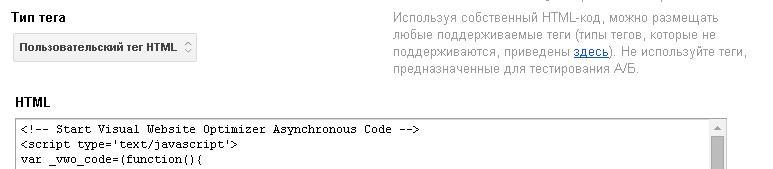
В контейнер Google Tag Manager, установленный на сайте, необходимо добавить тег типа «Пользовательский HTML», в который следует скопировать код отслеживания из Visual Website Optimizer:

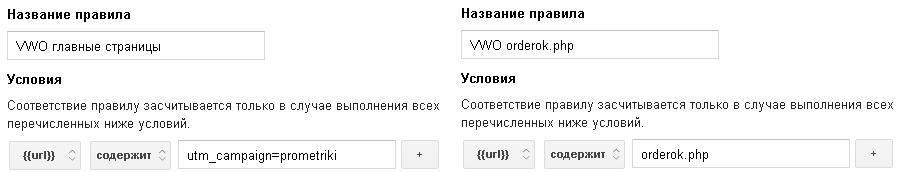
После этого выполняется настройка правил активации тега. Учитывая, что в Яндекс Директе используются ссылки, помеченные utm_ метками, осуществить это будет просто. Это первое правило для отображения кода эксперимента на исходной странице и на альтернативном варианте. Второе правило служит для вывода кода эксперимента на странице «orderok.php»:

Завершив создание и настройку тега, публикуем новую версию контейнера на сайте.
Теперь необходимо вернуться в панель управления Visual Website Optimizer и запустить тест. Делается это нажатием красной кнопки «Start Test Now», расположенной в нижней части страницы, завершающей процесс создания тега:

По истечении некоторого времени вы можете увидеть результаты теста. Доступно два варианта просмотра информации: обобщенная информация и детальный отчет.
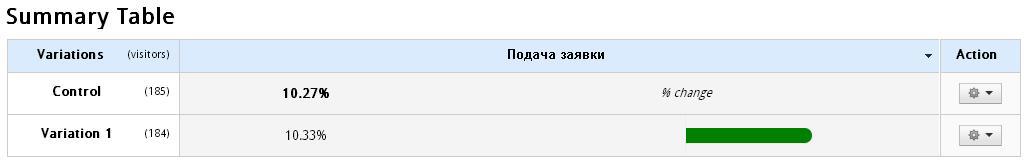
Общие сведения по тесту представлены следующим образом:

На отчете представлены сведения по каждому варианту: количество посещений, коэффициент конверсии, процент изменения относительно контрольного варианта.
Если существует необходимость в получении подробной информации по тесту, выберите в верхней части страницы вкладку «Detailed report»:

Приведенный пример демонстрирует лишь один частный случай сплит тестирования с помощью Visual Website Optimizer. Он предоставляет гораздо больше возможностей для тестирования, причем для некоторых вариантов теста от вас не требуется никаких дополнительных знаний и навыков. Все настройки выполняются в удобном, интуитивно-понятном интерфейсе.
Автор: WebProfiters






