В этой статье вы найдёте необычные результаты сплит-тестирования дизайна посадочной страницы (landing page), сделанного в августе (со 2 по 19 августа) этого года в рамках проекта «Интеллектика».
Итак начнём
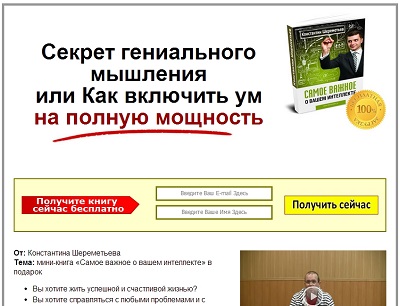
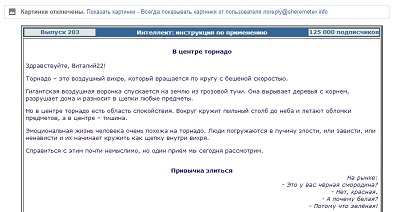
Была посадочная страница 1:

Как видите, дизайн был сделан на коленке...
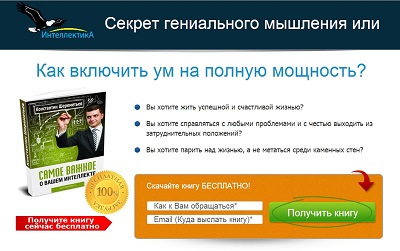
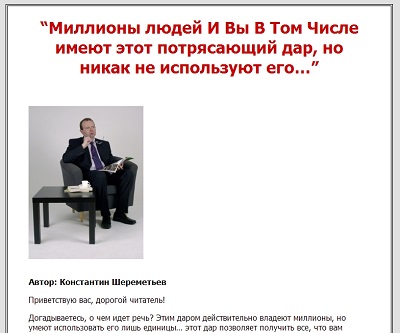
И посадочная страница 2:

Страница с тем же текстом, но в новом дизайне.
Обычно тестируется только один элемент: заголовок, цвет кнопки, текст на кнопке, картинка.
Мы решили тестировать целиком дизайн.
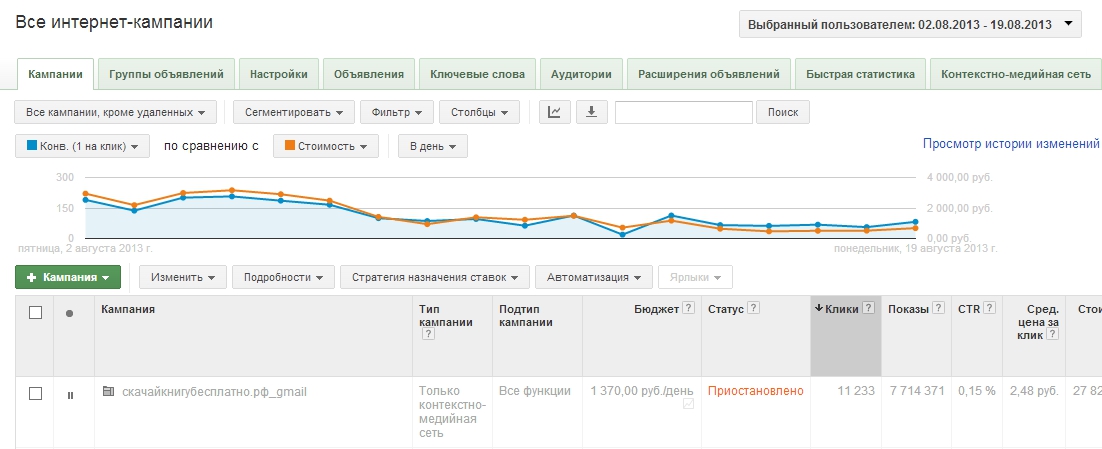
Трафик вели однородный с рекламы в Google Adwords в gmail:

Для тестирования использовали сервис easywebsiteoptimizer.
Скрипт, установленный на первой странице, равномерно делил трафик, отправляя половину посетителей на 2-ую страницу.
Делаем ставки господа! Какая страница победила?
Да, чуть не забыл, конверсией была подписка за получение книги (таким образом мы получаем контакт потенциального клиента).
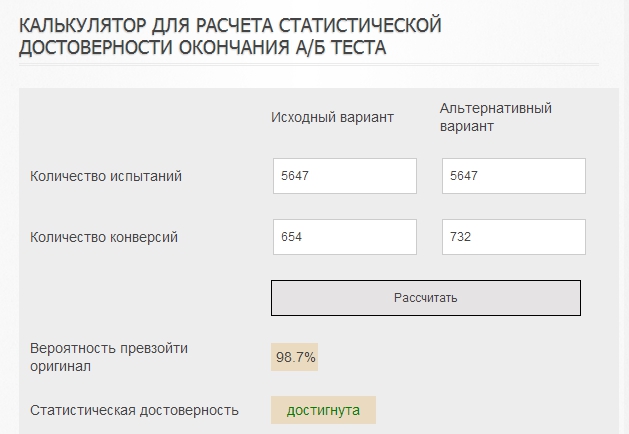
Хм… Думаю вы угадали, с достижением статистической вероятности, победил красивый дизайн.
Кликов: 5647 ---> Подписчиков: 722 ---> активированных: 654
Кликов: 5647 ---> Подписчиков: 817 ---> активированных: 732
(активированные — те, кто подтвердил свои данные после подписки)
Итого, считая за конверсию только активированных, получаем:

Таким образом, новый дизайн победил!
НО! Это не конец истории...
Прошёл месяц после сплит-тестирования.
30 сентября стали смотреть возврат инвестиций в рекламу за 30 дней с момента подписки.
(т. е. на какую сумму купили подписчики за первые 30 дней после подписки).
Справка: Мы каждому каналу рекламы присваиваем своё значение переменной канала рекламы. Таким образом, мы можем отследить из какого источника пришёл клиент, где он оставил свои контакты, а затем как, где и что он купил.
Возвращаемся. Результаты были следующие:
Подписчиков (лидов) со второй страницы(с новым дизайном): 732,
Подписчиков (лидов) с первой страницы: 654,
а теперь барабанная дробь…
Подписчики со второй страницы купили на 21.900 рублей, (Осуществили покупки 28 подписчиков, средний чек: 782 рубля)
Подписчики с первой страницы купили на 35.200 рублей. (Осуществили покупки 21 подписчик, средний чек: 1676 рублей)
Средний чек отличается больше чем в 2 раза, а выручка в 1,6 раз.
Таким образом при абсолютно одинаковой воронке после подписки,
Новый дизайн улучшил конверсию в подписку на 1,4%, но ухудшил итоговые продажи в 1,6 раз.
Эти результаты заставили нас задуматься, Почему?
Почему красивый дизайн на входе ухудшает продажи на выходе?
Есть только гипотезы, но они очень похожи на правду.
Основное предположение:
Дизайн второй посадочной страницы красивый, а вот дизайн писем, страниц продажи и страниц оформления заказов «квадратный», мягко говоря простой:

Дизайн писем...

«Лучшая» страница продажи одного из продуктов...

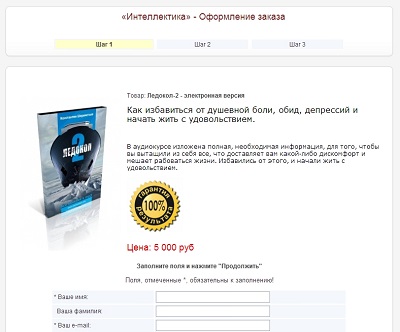
Страница оформления заказа одного из продуктов...
Таким образом, посетители, которых устраивал простой дизайн 1-ой страницы, спокойно, без претензий, относились и к дизайну писем, и к простому дизайну продающих страниц, и к страницам оформления заказа.
А вот посетители страницы №2 с атласным, красивым (относительно страницы №1) дизайном были явно разочарованы отсутствием глянца в письмах и на других страницах, что мешало им совершить покупку.
Поэтому выводы следующие:
1. Дизайн всех страниц проекта нужно делать в одном стиле, чтобы у клиента не было шока и разочарования от отдельных страниц.
2. Если решили проверить какую-либо гипотезу, обязательно проводите эксперимент (сплит-тестирование), а не вносите изменения вслепую.
3. Улучшая (изменяя) что-то, нужно анализировать, как это улучшение скажется в итоге на всей системе в целом, а не на отдельном участке.
Автор: shapirovet






