Тестирование является неотъемлемым элементом любой разработки программного обеспечения. На него выделяется достаточно много времени в общем объеме трудозатрат, однако само по себе тестирование вещь монотонная и однообразная, поэтому хорошо поддается автоматизации. В нашей сегодняшней статье мы рассмотрим то, как использовать UI-тесты в ваших проектах на Xamarin, в том числе в больших бизнес-приложениях.

Передаю слово автору.
Пока программное обеспечение использовало мало сторонних модулей и имело примитивный пользовательский интерфейс, для большинства задач хватало традиционных unit-тестов, проверяющих работоспособность отдельных методов и классов. В мобильных приложениях unit-тесты также получили свое применение, но ими не так просто покрыть модули и классы, завязанные на пользовательский интерфейс или платформенную функциональность. В этом нам помогут специальные UI-тесты, которые будут имитировать действие реального пользователя: ввод данных, нажатия на экран, свайпы и другие жесты.
Xamarin UI Tests
Если вам еще не довелось использовать Xamarin UI Tests в ваших проектах, то коротко напомним, что с помощью этого фреймворка вы можете писать автотесты на языке C# и запускать их как локально, так в App Center Test Cloud. В настоящее время поддерживаются iOS/Android, на Windows UWP это все пока не работает, но можно использовать Coded UI Tests или другой фреймворк вместо Xamarin UI Tests.
Для более глубокого знакомства с автоматическим тестированием мобильных приложений и Xamarin UI Tests мы рекомендуем эти статьи на Хабре:
- Путеводитель по инструментам автотестирования мобильных приложений
- Xamarin.UITest
- DevOps на службе человека
В данных статьях очень описаны первые шаги в овладении автотестами, но мы двинемся дальше и рассмотрим, как лучше применять автотесты на больших проектах и интегрировать их с App Center для выполнения в облаке на широком парке устройств.
Виды UI-тестов и проблемы Mobile
Так как UI-тесты на регулярной основе применяются далеко не во всех командах, то давайте определимся с тем, что и как можно проверять с помощью автотестов. Для этого мы пойдем от тех классов ошибок и проблем, которые характерны именно для мобильных приложений:
- Различные операционные системы и их версии. Приложение должно корректно работать на широком спектре самых различных ОС, каждая из которых имеет свои особенности и ограничения. Частые ошибки: приложение не запускается или крешится в какой-либо версии ОС.
- Различные варианты архитектуры центрального процессора. Железо смартфонов и планшетов постоянно улучшается, однако не надо забывать и о “старичках” пятилетней давности, которые могут быть на руках у ваших реальных пользователей. Частые ошибки: приложение не устанавливается на слишком старые, слишком новые или редкие (например Android x86) устройства.
- Различные разрешения экранов устройств. Независимо от количества пикселей или соотношения сторон, интерфейс мобильного приложения должен корректно “тянуться” и “переноситься”. Частые ошибки: обрезаются или коряво отображаются элементы пользовательского интерфейса на самых маленьких или самых больших экранах.
Криворукость некоторых программистов, ведущая к багам, не является особенностью мобильной разработки, поэтому ее мы оставим за пределами нашей статьи.
Исходя из частых проблемных мест, автотесты разумно разделить на 3 основных вида:
- Smoke-тесты для запуска собранного приложения на “самых” экстремальных вариантах железа: самое старое и самое новое. Это позволит убедится в том, что обновление какой-либо зависимой библиотеки или галочка в настройках проекта ничего не поломали.
- Acceptance-тесты для проверки ключевых пользовательских сценариев. Это позволит убедится, что последние правки не поломали как-минимум те сценарии, по которым будут ходить реальные пользователи в большинстве ситуаций.
- Расширенные тесты для проверки верстки всех экранов на самых разных разрешениях, а также тесты для какой-либо специфической функциональности. Сюда же можно отнести и регрессионные автотесты.
О том, как грамотно организовать процесс QA с использованием UI-тестов мы расскажем в наших следующих статьях, а сегодня сфокусируем на практике — как организовать вашу кодовую базу с тестами на Xamarin UI Tests и как запускать тесты в App Center.
Структура проекта с UI-тестами
Структура UI тестов, только что добавленных в проект, выглядит следующим образом:

Структура по умолчанию не очень подходит для больших проектов, где тестов может быть много. Поэтому мы разделим логику на описание страниц и саму логику тестов, которая будет оперировать страницами. Подобную структуру рекомендует Xamarin в своих примерах:
- github.com/Microsoft/SmartHotel360-mobile-desktop-apps/tree/master/src/SmartHotel.Clients.UITests
- github.com/xamarinhq/app-evolve/tree/master/src/XamarinEvolve.UITests
- github.com/xamarin/test-cloud-samples
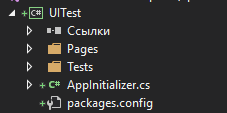
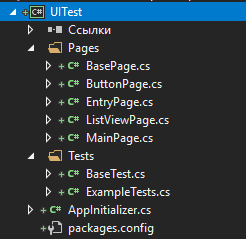
Пример структуры проекта с большим количеством тестов:

- Pages содержат методы, описывающие логику работы отдельных страниц
- Tests содержит тесты, которые используют готовые методов из Pages
Для большего удобства тесты можно группировать по функционалу, который они проверяют. Например: MapTests, AutorizationTests и.т.д
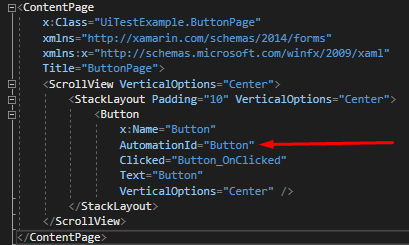
У всех визуальных элементов (кнопки, метки, списки и прочие контролы) в приложениях Xamarin.Forms, с которыми возможно взаимодействие, нужно проставить свойство AutomationId, через которое идет обращение к ним из тестов. Если вы пишете на классическом Xamarin iOS/Android, то необходимо устанавливать свойства AccessibilityIdentifier в iOS и ContentDescription в Android. Сделать это необходимо в коде приложения, и с этим справится сам тестировщик.

Нужно это для более удобной работы с UI-тестами. Разделение логики поведения страниц (Pages) и логики самых тестов (Tests) повышает читаемость кода и позволяет в дальнейшем гораздо быстрее их дорабатывать по мере развития проекта.
Запуск UI тестов и основные методы
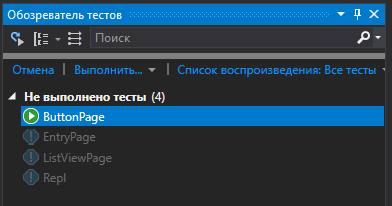
После создания структуры UI тестов можно приступать к их написанию. Запуск тестов производится из панели юнит тестов. Тесты для Android можно запускать напрямую в Windows из Visual Studio, а вот для iOS их как минимум для отладки будет необходимо выполнять на Mac с помощью Visual Studio for Mac, а дальше уже запускать в App Center.
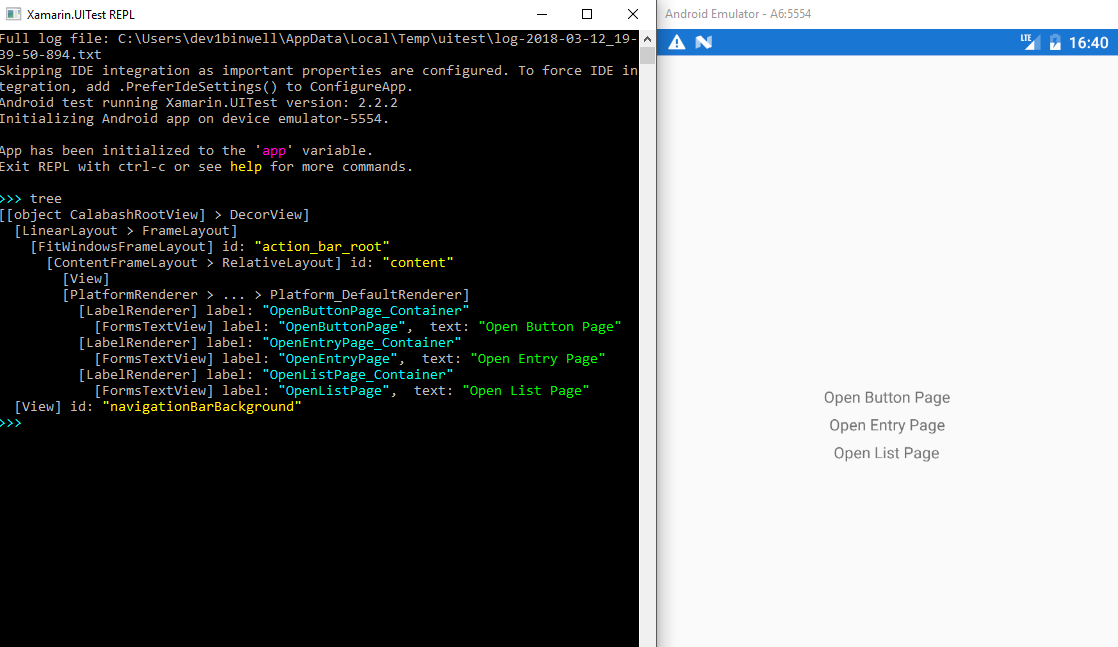
Главный инструмент для написания тестов — это метод Repl. Он запускает консоль, в которую мы будем вводить методы необходимые для работы с Xamarin UI Test.


К основным методам можно отнести:
- tree — выдаёт всю информацию по элементам на экране;
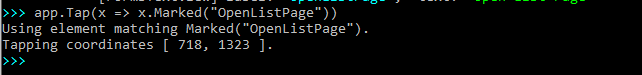
- app.Tap — тап на выбранный элемент;
- app.WaitForElement — ожидание отображения элемента на странице;
- app.Scroll DownUp — имитация скролла;
- app.EnterText — ввод текста;
- app.Query — выдает всю информацию по выбранному элементу на экране;
- app.Screenshot — делает скриншот экрана.
Подробнее о том, как вручную писать тесты с помощью Xamarin UI Tests вы можете узнать в официальной документации:
На данный момент Xamarin UI Tests не может выполнять следующие действия:
- Управление Интернет-подключением и сетями;
- Недоступна интеграция с другими приложениями на устройстве;
- Недоступны функции управления Bluetooth/WiFi, физического вращения; устройства и имитации различных условий работы батареи;
- Недоступно взаимодействие с системными уведомлениями;
- Ограничена работа с камерой.
Также потребуется немного дополнительных действий при взаимодействии с системными диалогами, например, при получении Permissions.
Xamarin Test Recorder
Помимо ручного написания тестов, можно использовать инструмент Xamarin Test Recorder, который будет записывать ваши действия на устройстве (ввод данных, тапы, жесты) и автоматически создавать код UI-тестов на C#. По задумке Xamarin он должен снижать временные затраты на создание тестов, но стоит помнить, что этот инструмент все еще в стадии Preview. Часто не видит AutomationId, а тесты, записанные для iOS, не работают на Android.
В реальных проектах на Xamarin Test Recorder лучше пока не рассчитывать, поэтому рекомендуем освоиться с написанием тестов на C#.
Локальное тестирование
Итак, с написанием тестов мы разобрались. Перед тем как встраивать UI-тесты в ваш конвейер CI/CD для автоматического запуска, их необходимо прогнать и отладить локально. Для этого можно выполнить UI-тесты через инструмент работы с unit-тестам в Visual Studio как на Windows (только Android), так и на Mac (Android+iOS).

Для того, чтобы перейти к практике, давайте рассмотрим простой пример UI-тестов для локального тестирования.
Есть простое приложение состоящее из 4х экранов. Давайте напишем для него тест.
Сначала составляем структуру и описываем BasePage, BaseTest и AppInitializer:

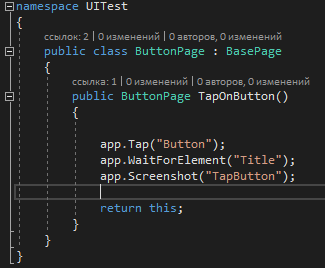
Затем описываем каждую страницу (Page):

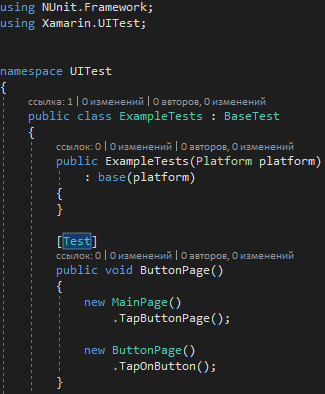
И только теперь пишем сам тест:

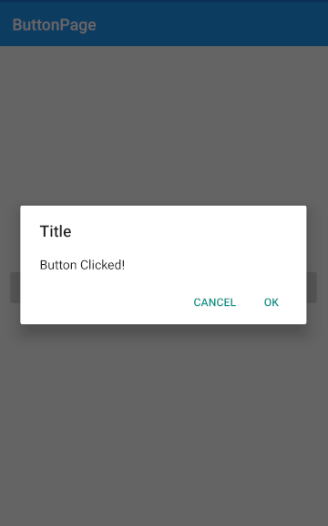
Если вы все сделали правильно, то тест успешно выполнится.

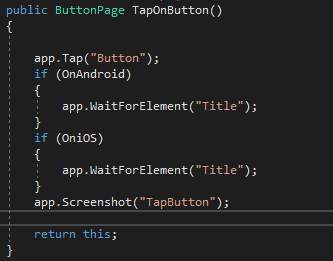
Если вам необходимо совершать разные действия на iOS и Android в одном тесте, то пригодятся свойства OniOS и OnAndroid из BasePage. Это позволяет писать единые скрипты для обеих платформ:

App Center
Основной плюс UI-тестов раскрывается при их встраивании в ваш ежедневный процесс разработки продукта. Можно сделать свою ферму устройств для автотестов, но это дорого и очень трудозатратно. Лучше использовать готовую, сейчас есть разные облачные фермы, в том числе от Google и Amazon (см. 7 лучших ферм устройств для тестирования мобильных приложений).
Напомним, что совсем недавно Microsoft объединила сервисы Hockey App (сбор обратной связи и дистрибуция), Xamarin Test Cloud (автоматизированное UI-тестирование на реальных устройствах) с наработками из Visual Studio Team Services (сборка) и представила сервис под названием App Center.
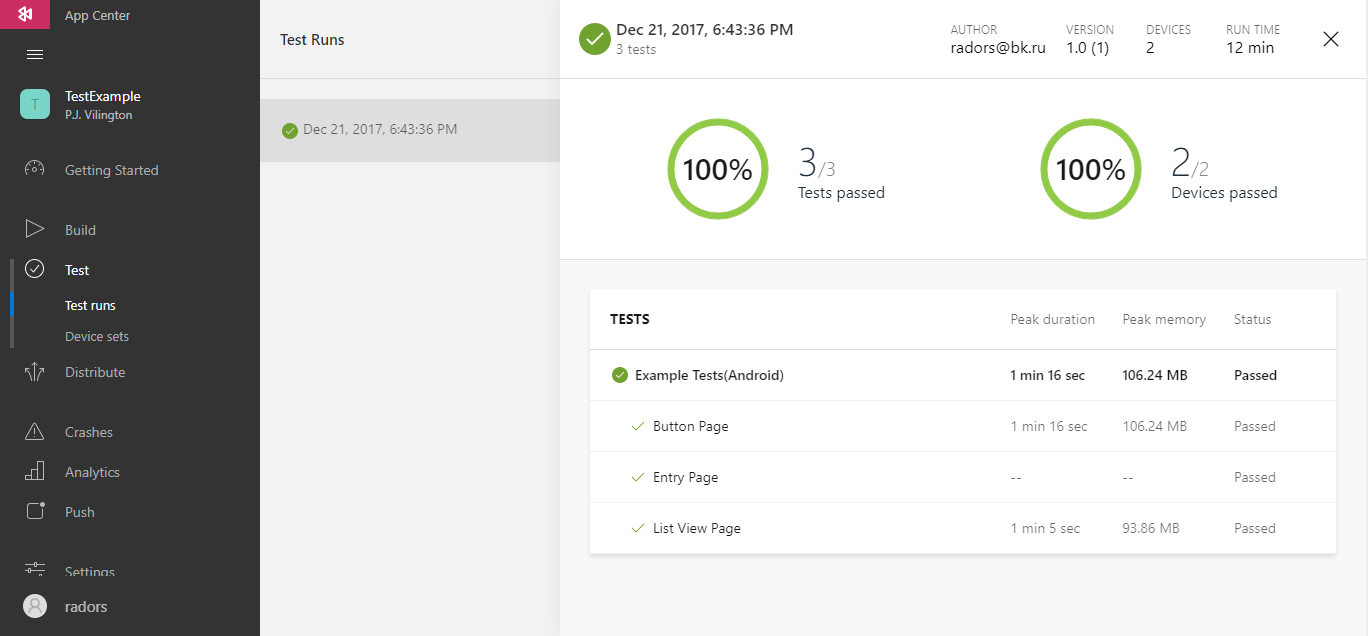
Если вы уже пользовались Xamarin Test Cloud, то интерфейс вам покажется знакомым:

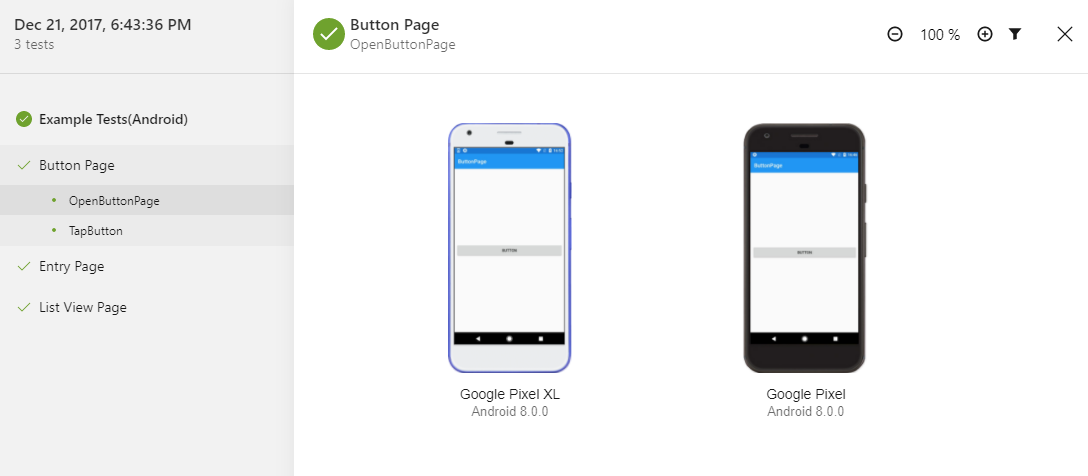
Информация о конкретном тесте включает пошаговые результаты со скриншотами:

Начать знакомство с App Center лучше по официальной документации.
Для запуска самих тестов в консоли вы должны прописать следующие команды:
appcenter test run uitest --app “НАЗВАНИЕ_ПРИЛОЖЕНИЯ” --devices "НАЗВАНИЕ_DEVICE_SET" --app-path “ПУТЬ_ДО_APK/IPA” --test-series "НАЗВАНИЕ_TEST_SERIES" --locale "ru_RU" --build-dir “ПУТЬ_ДО_БИНАРЕЙ_С_UI_ТЕСТАМИ” --uitest-tools-dir “ПУТЬ_К_ФАЙЛУ_test-cloud.exe”
Посмотреть пример запуска можно на сайте AppCeter.ms в разделе Test. Для нашего примера приложения он выглядел так:

Минимальное время выполнения одного теста на одном устройстве занимает около 1 минуты, но требуется время на подготовку устройства и деплой вашего приложения на него. Таким образом минимальное время на запуск вашего проекта в App Center составит порядка 5 минут. Сами тесты также будут занимать от 2 до 15 минут, в зависимости от количества шагов и необходимого времени ожидания данных от сервера.
Несколько видов тестов в одном проекте
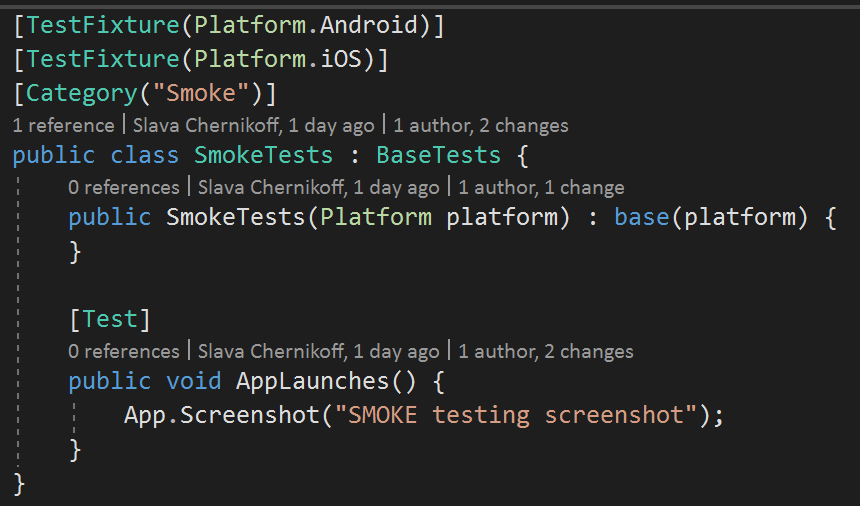
Часто на практике возникает необходимость запуска различных видов тестов, например Smoke, Acceptance и другие. Для этого необходимо указывать название категории (Category) у каждого набора тестов (или отдельного теста) и запускать в App Center только нужный набор сценариев.

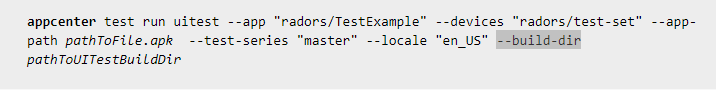
А вот так будет выглядеть строка запуска тестов нужной категории:
![]()
Это позволит вам запускать только те тесты, которые необходимы в данный момент.
Итого
Автотесты позволяют снять зуд ручного тестирования, а с помощью Xamarin UI Tests вы сможете писать и отлаживать пользовательские скрипты C# прямо в Visual Studio. Xamarin UI Test позволяет покрыть большинство пользовательских сценариев для iOS/Android, а затем ещё и прогнать свои тесты на сотнях реальных устройств в App Center.
Оставайтесь на связи и задавайте свои вопросы в комментариях!
Авторы
 Вячеслав Черников — руководитель отдела разработки компании Binwell. В прошлом — один из Nokia Champion и Qt Certified Specialist, в настоящее время — специалист по платформам Xamarin и Azure. В сферу mobile пришел в 2005 году, с 2008 года занимается разработкой мобильных приложений: начинал с Symbian, Maemo, Meego, Windows Mobile, потом перешел на iOS, Android и Windows Phone.
Вячеслав Черников — руководитель отдела разработки компании Binwell. В прошлом — один из Nokia Champion и Qt Certified Specialist, в настоящее время — специалист по платформам Xamarin и Azure. В сферу mobile пришел в 2005 году, с 2008 года занимается разработкой мобильных приложений: начинал с Symbian, Maemo, Meego, Windows Mobile, потом перешел на iOS, Android и Windows Phone.
Статьи Вячеслава вы также можете прочитать в блоге на Medium.
Минутка рекламы. Приглашаем вас 13 апреля на мастер-класс «Mobile DevOps на практике», на котором вы сможете пообщаться с Вячеславом Черниковым и узнать о том, как организовать процесс DevOps в команде мобильных разработчиков.
 Павел Грушевский, специалист по автоматизированному тестированию, Binwell.
Павел Грушевский, специалист по автоматизированному тестированию, Binwell.
Автор: Александр Гуреев
