Сегодня мы запустили новый проект — modern.IE, на котором собрали ресурсы и инструменты, помогающие протестировать сайты в Internet Explorer и других современных браузерах.

IE9 и недавно вышедший IE10 — это новая глава в долгой истории развития Internet Explorer. За последние несколько лет мы добавили много новых возможностей, отвечающих требованиям времени: автоматические обновления для ускорения обновления до свежих версий IE, выпуск Platform Preview версий для сбора отзывов разработчиков, поддержку современных веб-стандартов, значительное улучшение производительности и продвинутую поддержку пальцевого ввода.
В то же время мы понимаем, что есть пользователи, использующие старые версии IE, которых разработчики не могут игнорировать и поэтому перед ними стоит сложная задача тестирования их сайтов не только в разных современных браузерах, но и в их старых версиях. Особенно остро эта задача стоит у разработчиков, использующих не-Windows устройства.
Выпуская modern.IE, мы хотим помочь вам, облегчив тестирование ваших сайтов (чтобы вы больше времени тратили на полезные вещи), и надеемся, что этот ресурс также поможет развивать веб в правильном направлении и согласии с веб-стандартами.
Также мы рады объявить, что в рамках партнерства с BrowserStack, лидирующего сервиса для тестирования сайтов в различных браузерах, любой разработчик, использующий modern.IE, может получить бесплатно 3 месяца использования сервиса. На сайте заодно вы можете скачать дополнения для Chrome и Firefox для быстрого доступа к BrowserStack.
Одна из ключевых возможностей ресурса — это специальный инструмент, позволяющий просканировать ваш (или не ваш) сайт и автоматически выявить возможные проблемные зоны и дать рекомендации по их исправлению:

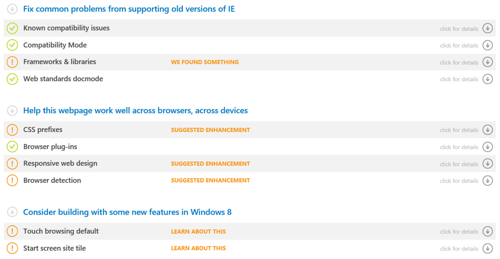
Полученный отчет содержит три раздела:
1. Fix common problems from supporting old versions of IE
Здесь описываются проблемные зоны, связанные с поддержкой старых версий IE. Например, это могут быть устаревшие версии популярных фреймворков (вроде jQuery). Также отчет сообщает об известных проблемах, которые могут привести к ухудшению отображения сайта в новых и предварительных версиях Internet Explorer. Отчет по некоторым ошибках из соображений безопасности и приватности может быть спрятан от общих глаз — его можно получить, связавшись с командой IE.
2. Help this webpage work well across browsers, across devices
Здесь обращается внимание на лучшие практики разработки кросс-браузерных и кросс-платформенных веб-сайтов, которые будут хорошо работать как на мобильных устройствах, так и на десктопах, планшетах и даже TV. Инструмент обращает внимание на использование «feature detection», некорректное использование префиксов, учитывает работу без плагинов и другие особенности.
3. Consider building with some new features in Windows 8
Рекомендации по улучшению сайта, актуальные в разрезе Windows 8: поддержка пальцевого ввода, плиток для сайта и т.п.
Инструмент анализа будет постепенно улучшаться — и нам крайне важны отзывы сообщества по его работе.
Вот так выглядит отчет для Habrahabr:

В ближайшее время на сайте также должны быть выложены виртуальные машины с IE для локального тестирования.

Автор: kichik






