Привет. Я вернулся и подготовил для вас перевод 4й главы книги по Appium.
Если вы только включились, тут у нас предыдущие 3 главы:
Глава 4. Поиск элементов по разным локаторам
У Appium есть несколько способов локализовать элементы в мобильном приложении. В этой главе, некоторые техники поиска элементов для нативных и гибридных приложений, с использованием uiautomator и Appium inspector. Чтобы определять элементы в web-приложениях, мы рассмотрим add-on для Chrome, чтобы удаленно локализовать элементы.
В этой главе:
- Поиск элементов с использованием Chrome ADB plugin
- Поиск элементов с использованием Safari Develop
- Поиск элементов с использованием UIAutomator и Appium Inspector
- Поиск элементов по id, Name, LinkText, Xpath, cssSelector, ClassName, AccessibilityId, AndroidUIAutomator и IosUIAutomation
Поиск элементов с использованием Chrome ADB plugin
Для поиска элементов в web-приложении, необходимо установить add-on. Браузер Chrome предоставляет ADB (add-on) к исходному коду [разметке] мобильного приложения. Скачать можно отсюда.
Установив add-on, выполните следующие шаги для подключения устройства:
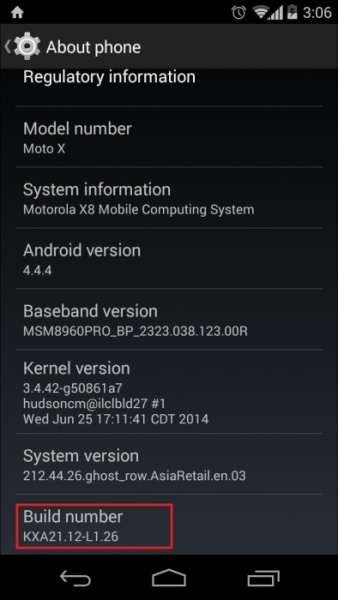
- Перейдите [в смартфоне] в Settings | About Phone и тапните по Build number 7 раз (предполагается, что у вас Android версии 4.2 или выше). Затем, вернитесь на предыдущий экран и найдите Developer options:
(если на вашем смартфоне этот шаг ничего не дал, гуглите «How to enable developer options» и укажите модель своего телефона.)

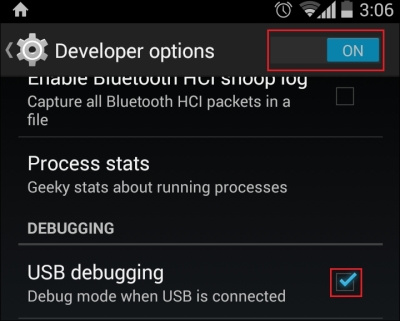
- Тапните Developer options, затем на ON в настройках разработчика (всплывет диалог для подтверждения включения режима; нажмите OK); убедитесь, что чек-бокс USB debugging включен:

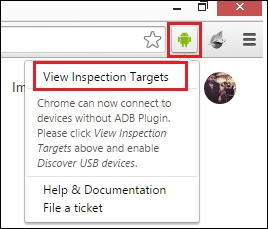
- Теперь откройте десктопную версию Chrome (предполагается, что вы уже поставили ADB плагин), кликните на иконку ADB plugin в правом верхнем углу браузера, затем, на View Inspection Targets:

- Подключите устройство Android к компьютеру (убедитесь, что на компьютер установлен подходящий USB-драйвер для вашего устройства). После подключения, на экране устройства должен появиться запрос на отладку по USB; нажмите OK.
- Откройте Chrome на девайсе и перейдите на нужный сайт (у нас это будет www.google.com).
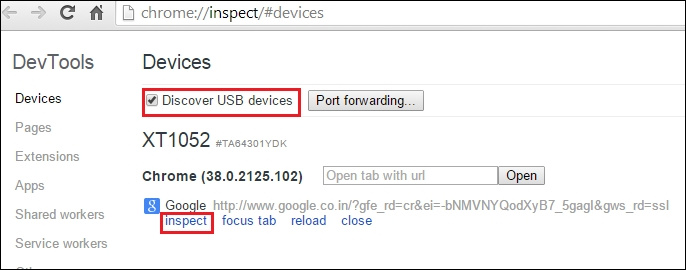
- Теперь по адресу [на десктопе] chrome://inspect/#devices будут отображаться все подключенные девайсы с открытыми вкладками. Убедитесь, что Discover USB devices выбран:

- Кликните на inspect, чтобы открыть инструменты разработчика; Должно открыться такое окно. Кликните на иконку screencast, в правом верхнем углу, чтобы отобразить экран устройства:

Поиск элементов в iOS веб-приложениях с использованием возможности Safari Develop
Safari поставляется со встроенным решением для поиска элементов, нам остается только выполнить несколько шагов, чтобы подготовить девайс к удаленной отладке:
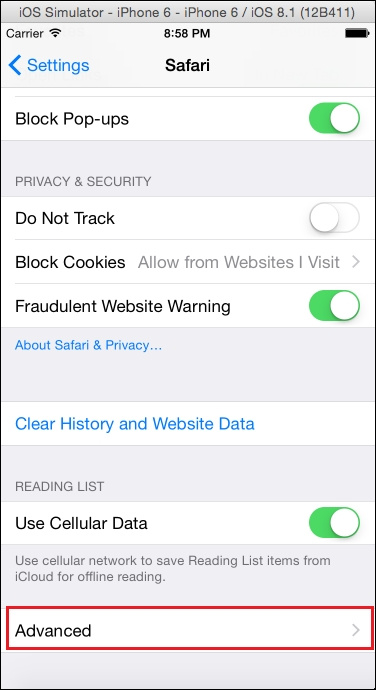
- Перейдите в Settings | Safari | Advanced:

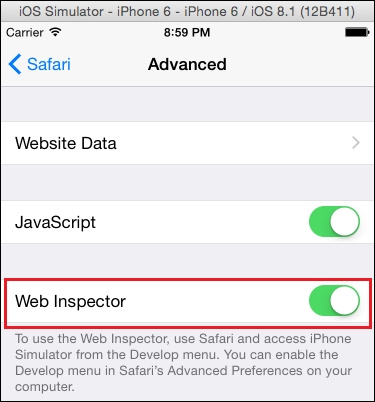
- Включите Web Inspector:

- Откройте Safari на устройстве или симуляторе и перейдите по нужной ссылке.
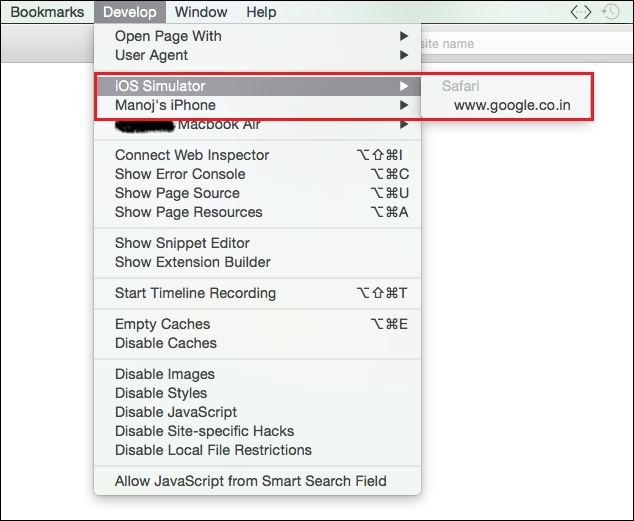
- Теперь, откройте Safari на Mac, в меню кликните Develop, выберите нужный девайс(симулятор) (предполагается, что девайс подключен к Mac), и кликните на URL:

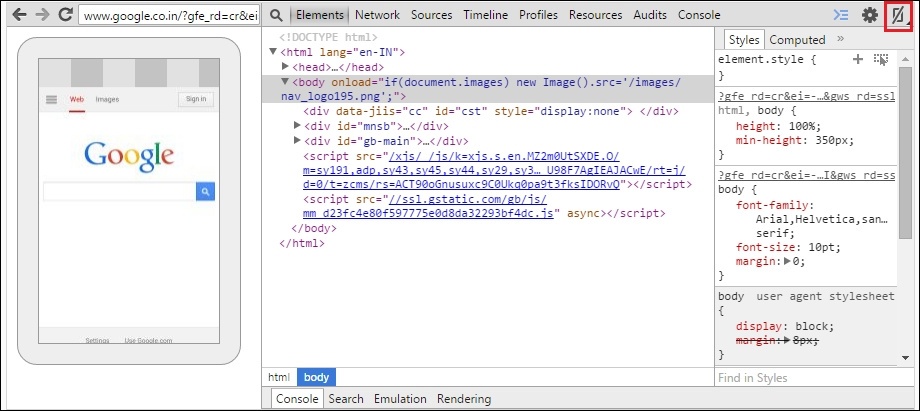
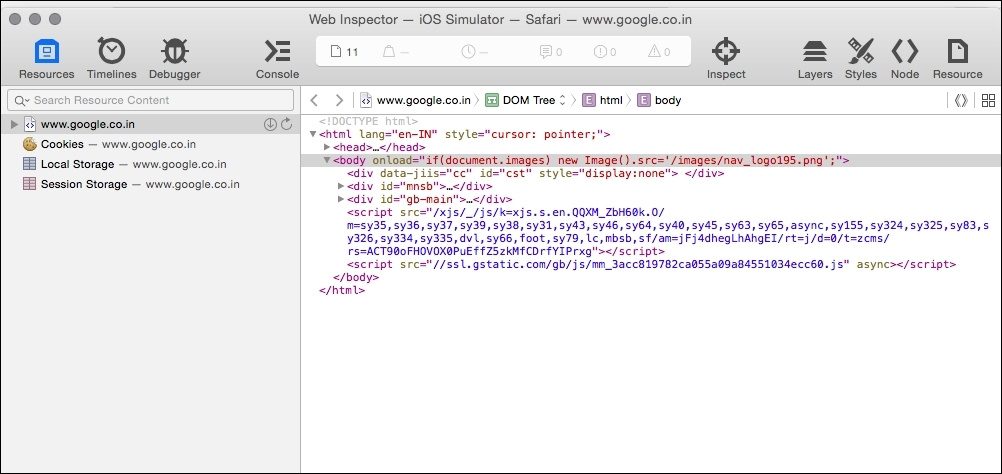
- Вы должны получить вот такой экран с разметкой:

Поиск по ID
Для взаимодействия с веб-страницей, сперва нам потребуется найти элементы на ней. Всем функциям клиента Appium client требуется какой-либо инструмент для работы с веб-страницей.
Поиск элемента по ID используется для поиска одного конкретного элемента в приложении.
findElement(By.id(String id));Нам нужно передать ID элемента, с которым мы хотим работать. Теперь давайте узнаем ID элемента, используя плагин Chrome ADB. Ниже приведен пример работы со страницей поиска Google:
- В мобильном браузере Chrome, перейдите по адресу www.google.com.
- В плагине ADB нажмите кнопку Inspect element.
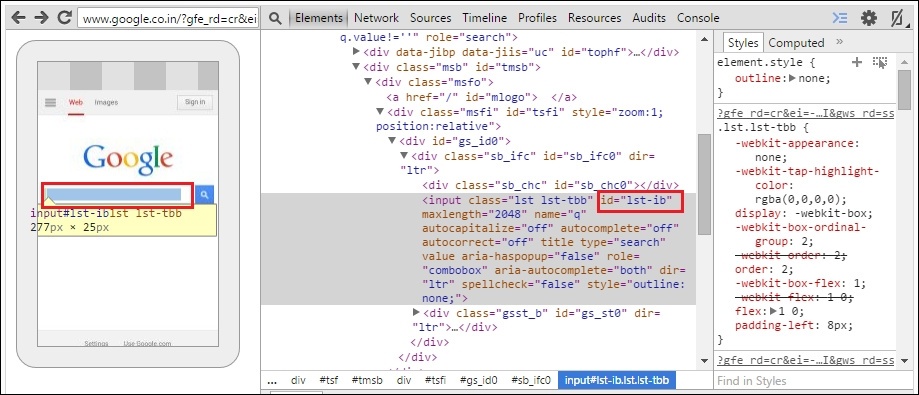
- Наведите курсор на строку для ввода Google-запроса, как показано на скриншоте:

Мы можем использовать выделенный id для взаимодействия с веб-элементом. Пример использования команды:
WebElement searchBox=driver.findElement(By.id("lst-ib"));Если хотите ввести текст в поисковую строку, используйте переменную. Например, вот так:
searchBox.sendKeys("Manoj Hans");Теперь давайте посмотрим этот же пример для работы с Safari на iOS device. Нужно выполнить следующие шаги:
- В Safari перейдите по адресу www.google.com.
- Кликните по URL под симулятором iOS во вкладке Develop браузера Safari для Mac.
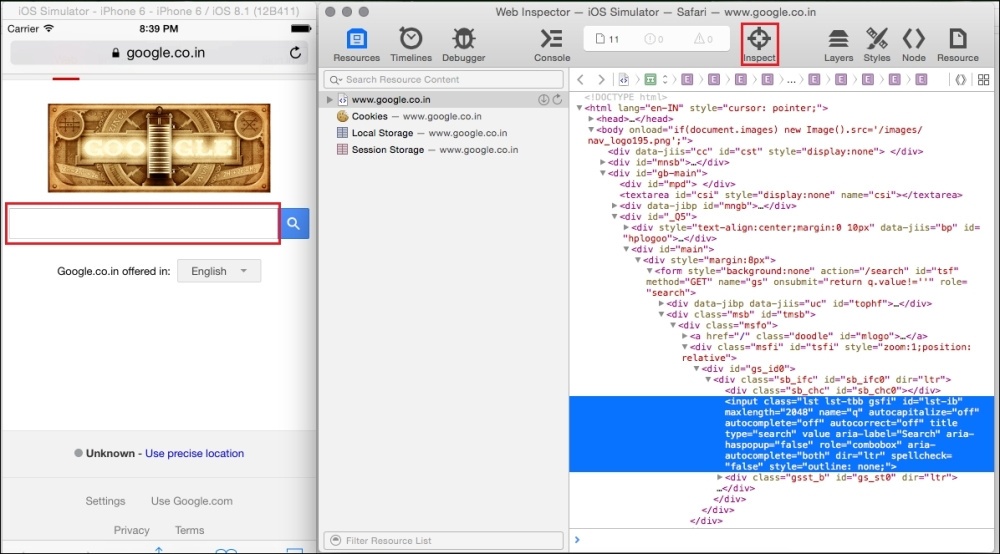
- Кликните на иконку Inspect, а затем на поисковую строку на экране iOS симулятора, как показано здесь:

Поиск элементов по name
Еще один способ обнаружить элемент — поиск по имени; вот так будет выглядеть соответствующий метод:
findElement(By.name(String Name));
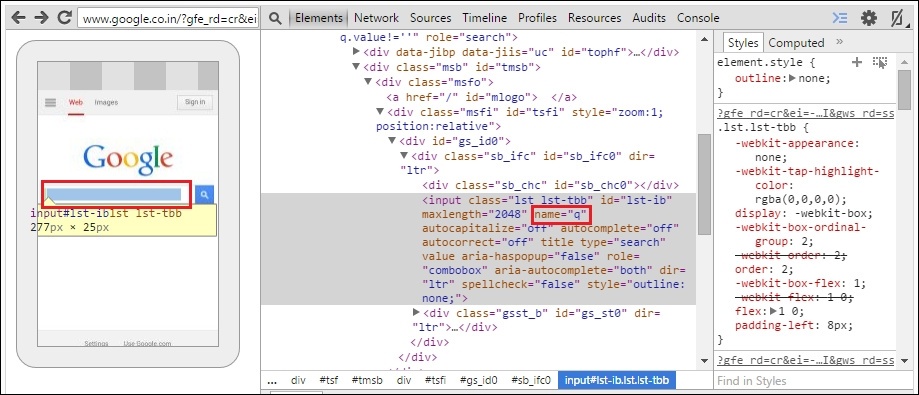
Как и в случае с id, нам нужно передать имя элемента, который мы ищем. Вернется экземпляр класса WebElement, с которым мы и будем дальше работать. Снова обратимся к примеру с Google, у поисковой строки, кроме id, есть еще и имя. Шаги такие же, как в работе с ID:

Вот как будет выглядеть команда:
WebElement searchBox=driver.findElement(By.name("q"));Поиск элемента по linkText
Этот метод полезен, когда вы ищите на странице ссылку. Сигнатура метода:
findElement(By.linkText(String text));
Нужно передать текст, который должен быть у искомой ссылки. Так же, вернется экземпляр WebElement.
Мы попробуем найти ссылку на странице Google, у которой текст — «Images»:
WebElement imagesLink=driver.findElement(By.linkText("Images"));Поиск по Xpath
Xpath работает и с XML и с HTML структурами для поиска элементов. Он чуть медленнее, чем методы работ с ID и именем, но это — очень хороший способ найти элемент на странице, где ID генерируется автоматически. Мы не будем подробного изучать Xpath, по необходимости, поищите туториал в Google. Сигнатура метода:
findElement(By.xpath(String XPath));Необходимо передать Xpath для элемента, который мы ищем. Здесь мы построили Xpath, опираясь на атрибуты:
WebElement searchBox=driver.findElement(By.xpath("//input[@id='lst-ib']"));Поиск по cssSelector
cssSelector работает строго с HTML, и он быстрее Xpath. Сигнатура метода:
findElement(By.cssSelector(String cssSelector);
В метод необходимо передать селектор элемента.
Построим cssSelector поисковой строки Google:
WebElement searchBox=driver.findElement(By.cssSelector("#lst-ib"));Поиск элементов для нативных и гибридных приложений
Есть множество способов найти элементы для нативных и гибридных приложений, такие как UIAutomatorviewer (для Android) и Appium Inspector. Начнем с первого.
Поиск элементов с UIAutomatorviewer
UIAutomatorviewer можно найти в папке Android SDK (C:%android-sdk%tools); на Mac можно найти в папке tools:

При открытии, вы увидите такой экран:

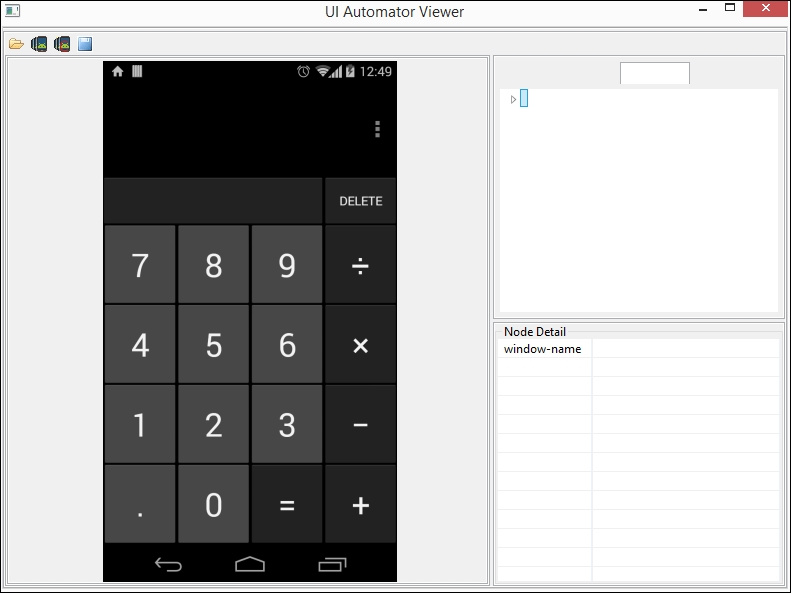
Рассмотрим пример со стандартным калькулятором Android:
- Откройте эмулятор Android или реальное устройство.
- Запустите калькулятор.
- В окне UIAutomatorviewer, кликните на иконку скриншота девайса. Если запущено больше одного устройства, UIAutomatorviewer попросит вас выбрать девайс.

Теперь нужно найти элементы приложения, используя разные локаторы.
Поиск по ID
Сигнатура метода такая же, как поиск элемента по ID в web-приложении:
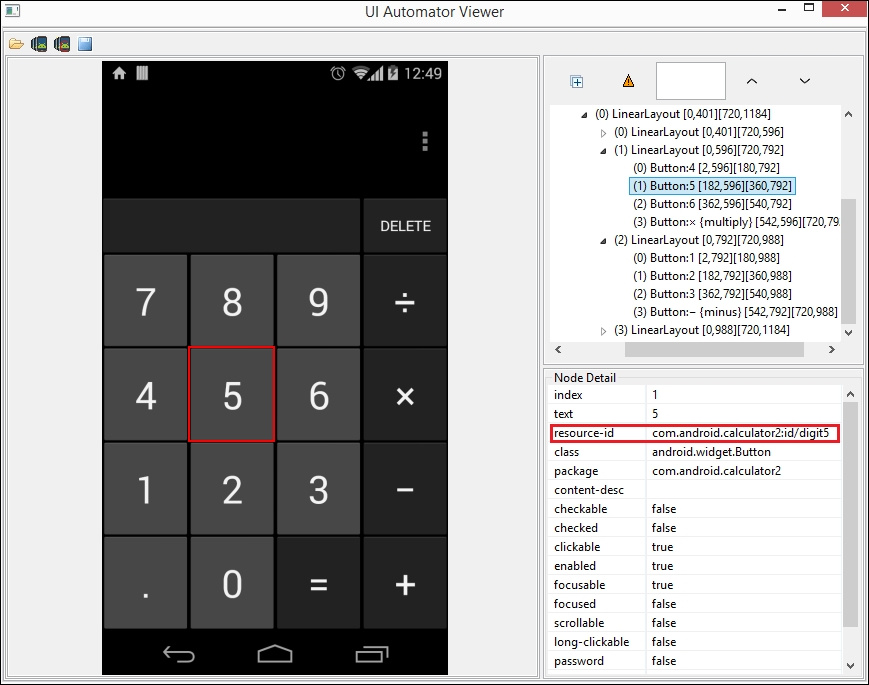
findElement(By.id(String id));В метод передается ID элемента, с которым мы хотим работать. Ниже пример идентификации клавиши «5» в калькуляторе с использованием UI Automator Viewer:
- Открыть UI Automator Viewer и нажать на клавишу «5» в приложении.
- В разделе Node Details, вы получите resource-id вида com.android.calculator2:id/digit5:

- Мы можем resource-id как ID, чтобы взаимодействовать с клавишей:
WebElement digit_5=driver.findElement(By.id("com.android.calculator2:id/digit5")); - Чтобы кликнуть на клавишу, используйте команду:
digit_5.click();
Поиск по name
Сигнатура метода нам уже знакома:
findElement(By.name(String Name));Нужно передать имя элемента, с которым хотим работать. Ниже пример поиска кнопки DELETE:
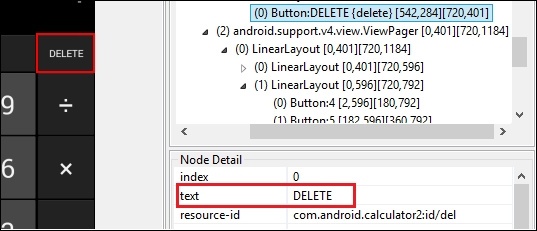
- Кликнуть на кнопку DELETE в UI Automator Viewer.
- В разделе Node Details, вы увидите поле text со значением DELETE:

- Чтобы найти и кликнуть кнопку DELETE, используйте следующий код:
delete.click(); WebElement delete=driver.findElement(By.name("DELETE"));
Поиск по className
Сигнатура:
findElement(By.className(String ClassName));Ниже пример поиска окна ввода по className:
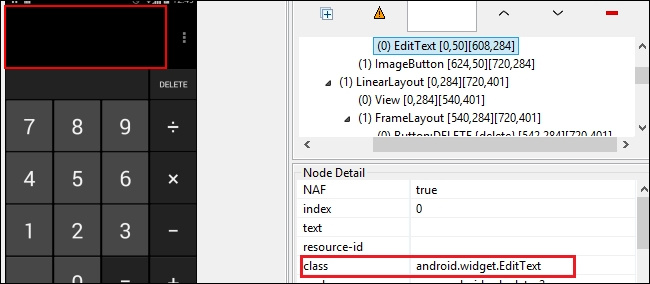
- Кликнуть на EditBox в UI Automator Viewer.
- В разделе Node Detail, найти class со значением android.widget.EditText:

- Пример поиска элемента по className:
WebElement editBox=driver.findElement(By.className("android.widget.EditText")); - Чтобы получить значение элемента EditBox, используйте команду:
editBox.getText();
Если этот класс используется для нескольких элементов, мы можем обратиться к элементу по индексу в возвращаемой коллекции. Например, мы хотим обратится к клавише «7» по имени класса:
List<WebElement> editBox=driver.findElements(By.className("android.widget.Button"));
editBox.get(1).click();Мы использовали метод findElements вместо findElement; так мы получим больше одного элемента по селектору. В нашем примере, у клавиши «7» значение индекса — 1. Поэтому, мы обратились к 1му элементу.
Поиск по AccessibilityId
Разработчики Appium хотели дать нам больше возможностей для локализации элементов, поэтому они создали AccessibilityId. Этот локатор определяет элементы так же, как ID и name. Сигнатура метода:
findElement(By.AccessibilityId(String AccId));Ниже пример взаимодействия к кнопкой "+":
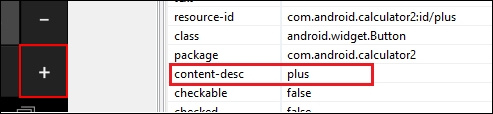
- Откройте UI Automator Viewer и кликните в калькуляторе на "+".
- В разделе Node Details, вы найдете content-desc со значением «plus»:

- Этот content-desc можно использовать как AccId:
WebElement plusSign=driver. findElementByAccessibilityId("plus"); plusSign.click();
Поиск по AndroidUIAutomator
AndroidUIAutomator очень мощный локатор. Он использует библиотеку Android UIAutomator для поиска элементов.
findElement(By.AndroidUIAutomator(String UIAuto));Ниже пример взаимодействия с кнопкой "=":
- В UI Automator Viewer кликните на "=".
- В Node details мы можем выбрать любое поле. Например, resource-id со значением com.android.calculator2:id/equal. Мы можем использовать resource-id как UIAuto для работы с клавишей "=":
WebElement equal=driver. findElementByAndroidUIAutomator("new UiSelector().resourceId("com.android.calculator2:id/equal")"; - Другой пример — выбрать content-desc со значением equals, теперь команда будет выглядеть так:
WebElement equal=driver. findElementBy.AndroidUIAutomator("new UiSelector().description("equals")");Чтобы узнать больше об этом локаторе, посетите эту и эту страницу.
Поиск элементов с Appium Inspector
В предыдущей главе мы уже узнали, что Appium Inspector хорошо работает на Mac. Работая на Mac, мы можем его использовать для поиска элементов. Чтобы запустить Appium Inspector для Android, нам нужно выполнить следующие шаги:
- Нужно определить путь до приложения, пакета или имя активити в Appium GUI при работе с эмулятором. Если работаем с девайсом, достаточно имени пакета или активити.
Как определить имя пакета или активити, если приложение выполняется на девайсе? Можете установить на девайс APK Info из Play Store. Если у вас есть тестируемое приложение на компьютере, то Appium server автоматически подтянет все имена после указания пути к приложени. - В разделе General Settings, должна быть выбрана опция Prelaunch Application.
- Если вы работаете с эмулятором, тогда должна быть выбрана опция Launch AVD в разделе Android Settings (предполагается, что эмулятор вы уже создали). Если же вы работаете с девайсом, он должен быть подключен и должен быть разрешен USB debugging.
- Нажмите на кнопку запуска.
- Нажмите кнопку Inspector. Запустится Appium Inspector.

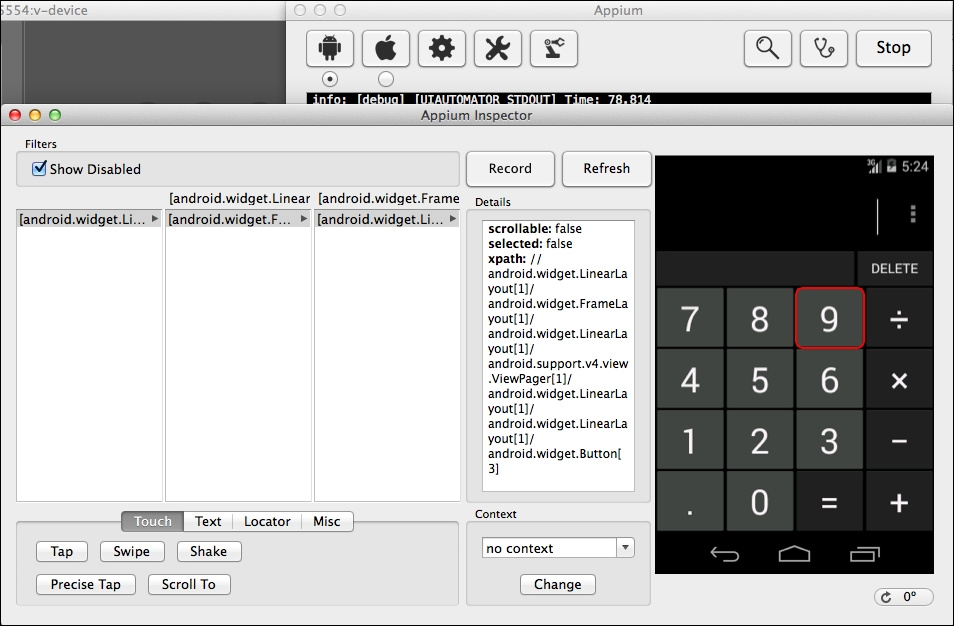
Мы уже изучили много способов нахождения элементов. Сейчас мы воспользуемся поиском по Xpath
Поиск по Xpath
Сигнатура:
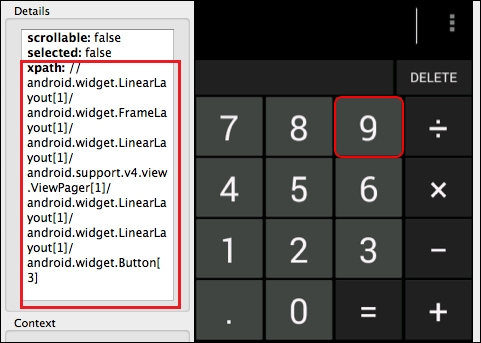
findElement(By.xpath(String XPath));Ниже пример работы с клавишей «9»:
WebElement digit_9=driver.findElement(By.xpath("//android.widget.LinearLayout[1]/ android.widget.FrameLayout[1]/ android.widget.LinearLayout[1]/ android.support.v4.view.viewPager[1]/ android.widget.LinearLayout[1]/ android.widget.LinearLayout[1]/ android.widget.Button[3]"));

Вы можете работать с переменной digit_9, чтобы взаимодействовать с элементом.
Теперь о том, как работать с Appium Inspector для iOS:
- В Appium GUI нужно указать путь до приложения.
- Опция Prelaunch Application должна быть включена ( в разделе General Settings).
- Если вы работаете с симулятором, должна быть еще и включена опция Force Device в разделе iOS Settings.
- Нажмите на кнопку запуска.
- Нажмите на кнопку Inspector.
В примере мы будем работать с TestApp, его можно скачать с Appium GitHub.
Поиск по name
Сигнатура метода:
findElement(By.name(String Name));Ниже пример работы со вторым EditBox в приложении TestApp:
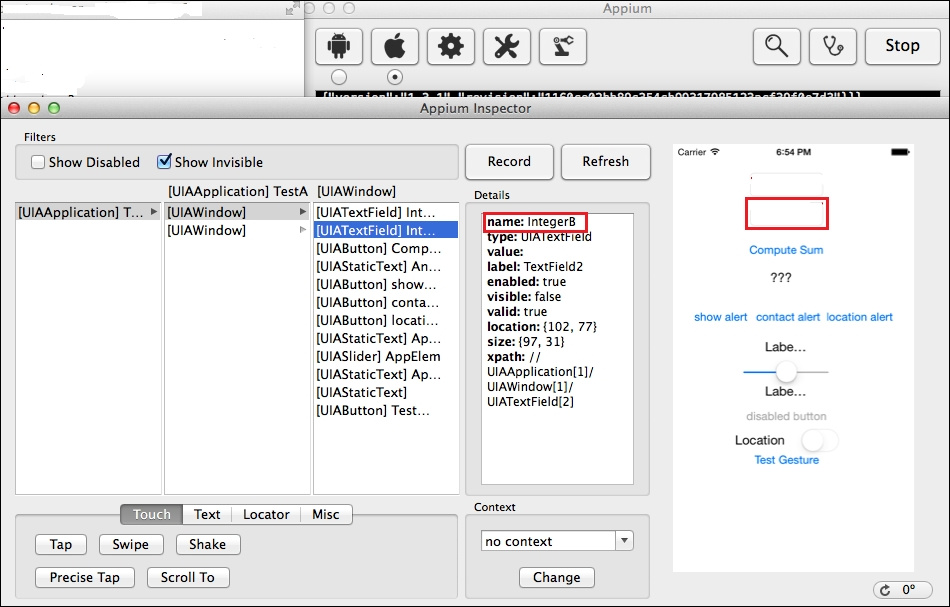
- Кликните на второй EditBox в Appium Inspector.
- В вкладке Details найдите поле name со значением IntegerB. Мы можем использовать значение для обнаружения второго EditBox:
WebElement editBox=driver.findElement(By.name("IntegerB")); - Чтобы ввести текст в EditBox, используйте команду:
editBox.sendKeys("12");
Поиск по IosUIAutomation
UIAutomation — JavaScript библиотека, использующаяся для поиска элементов в Apple's Automation Instruments. Разработчики Appium дали нам похожий способ поиска элементов в Appium, используя IosUIAutomation:
findElements(By.IosUIAutomation(String IosUIAuto));Для того, чтобы начать использовать IosUIAutomation, нужно:
- Нужно передать значение IosUIAuto для элемента, с которым хотим работать. Ниже пример поиска первого EditBox в приложении TestApp:
WebElement editBox=driver. findElements(By.IosUIAutomation(".elements()[0]")); //Здесь '0' - это индекс элемента - Чтобы ввести текст в первый EditBox, используем команду:
editBox.sendKeys("10"); - Другой пример — поиск элемента по textFields:
WebElement editBox=driver. findElements(By.IosUIAutomation(".textFields()[0]"));
Чтобы узнать больше о библиотеке UIAutomation, посетите эту страницу.
Вот и все. пришло время автоматизировать наше приложение. В следующей главе, мы будем работать с Appium driver.
Автор: Дмитрий Еремин






