Привет. Продолжаем перевод книги по Appium. Впереди, на мой взгляд, самая нудная, но все же, необходимая глава — в ней рассказывается о том, как развернуть на своей машине все необходимое окружение. От установки JDK до создания JAVA-проекта в IDE.
Если пропустили: Глава 1
Поехали
Сегодня, в мире мобильной разработки происходит очень много вещей и нам необходимо тестирование, чтобы удовлетворить ожидания пользователей. Прогресс в мобильной разработке способствует прогрессу в автоматизации тестирования мобильных приложений. Dan Cuellar пришел с гениальной идеей интеграции инструментов с Selenium. После, он создал Appium. Appium — хороший и широко используемый инструмент для автоматизации мобильных приложений. Самое приятное — это open source проект.
В этой главе:
- Преимущества Appium
- Системные требования для Android/iOS
- Установка разного ПО
- Создание эмуляторов и симуляторов
- Настройка Java-проекта в Eclipse
Appium – за и против
Appium — проект с открытым исходным кодом для автоматизации мобильных приложений: нативных, web-приложений и гибридных, разработанных для Android,iOS и Firefox OS.
Прежде, чем говорить о преимуществах Appium, давайте посмотрим на его недостатки:
- Нет реализации работы с Android Alert: обработка всплывающих диалоговых окон в нативных приложениях еще не реализована через Alert API, но есть альтернативный способ работы с алертами, который мы рассмотрим в главе 7 (Расширенные пользовательские действия). Надеемся, работа с диалоговыми окнами будет реализована в скором времени.
- Ограниченная поддержка Androidверсий: Appium напрямую поддерживает версии Android 17 и выше, но если мы хотим работать с версиями старше, нам нужно использовать интегрированныйSelendroid.
- Нет распознавания изображений: нет возможности локализовать картинки на странице; для того, чтобы работать с изображениями, нам придется работать с координатами на экране, что является не лучшей практикой, но в планах развития у инструмента стоит возможность работы с изображениями.
- Поддержка жестов: поддержка некоторых жестов еще не реализована, например в java-библиотеке не double-click, но есть в других библиотеках. По-прежнему, надеемся, что в ближайшее время будет реализовано.
Теперь, давайте обсудим преимущества Appium, на основе его философии. Философия Appium отличается от философии конкурентов. Официально, философия следующая:
- Не нужно рекомпилировать или дополнять свое приложение, чтобы автоматизировать его
- Пользователь не должен быть привязан к конкретному языку программирования для написания тестов
- Пользователь не должен изобретать колесо, когда речь заходит о фреймворке [видимо, имеются в виду практики работы с Selenium]
- Решение должно быть open source как духом, так и на практике
Appium использует существующую инфраструктуру, которую предоставляет поставщик [iOS, Android], что удовлетворяет первому требованию, так что нам не нужно встраивать в тестируемое приложение сторонний код. Это позволяет тестировать нам то же самое приложение [даже ту же самую сборку], которую мы разместим в маркетплейсе.
Если говорить о втором требовании, Appium расширяет клиентские библиотеки WebDriver, которые уже написаны на популярных языках программирования. Так что мы свободны в выборе языка для разработки тестов.
Appium расширяет существующий WebDriver JSONWP с дополнительными методами API, которые подходят для мобильной автоматизации. Так что у Appium тот же стандарт, что и у WebDriver и нет необходимости пересматривать подход к автоматизации, что, в свою очередь, соответствует третьему требованию.
Последнее в списке, но не по значению, Appium — open source проект.
Инструмент предоставляет кросс-платформенное решение для нативных и гибридных приложений. Это значит, что одни и те же тест-кейсы будут работать на нескольких платформах. Если вы уже знакомы с Selenium WebDriver, то Appium вам покажется знакомым, иначе, рекомендуется сначала изучить WebDriver для лучшего понимания. Appium использует те же сценарии, что и WebDriver. Также, доступно тестирование в облаке; можно запускать свои тесты в облачных сервисах, таких как Sauce Labs и Testdroid. Они предоставляют сервисы для прогона тестов на реальных девайсах и симуляторах.
Все эти преимущества делают Appium превосходным, по сравнению с другими средствами автоматизации. Следующая таблица показывает преимущества Appium над конкурентами, опираясь на описанную выше философию:
| Инструмент | Т1 | Т2 | Т3 | Т4 |
| Calabash | - | - | - | + |
| iOS Driver | + | + | + | - |
| Robotium | - | - | + | - |
| Selendroid | - | + | + | - |
| Appium | + | + | + | + |
Системные требования для Android/iOS
Мы прочитали про Appium; пришло время узнать системные требования для Android/iOS.
Требования для тестирования Android на Windows и Mac
- Java (версии 7 и выше)
- Android SDK API (версии 17 и выше)
- Android Virtual Device (AVD) [эмулятор, как минимум, доступен после установки Android Studio] или реальное устройство
Требования для iOS:
- Mac OS X 10.7 и выше
- Xcode (4.6.3 и выше; рекомендуется 5.1) с command-line инструментами сборки
- Java (версии 7 и выше)
- Homebrew
- NodeJS и npm
В следующем разделе мы посмотрим, как устанавливать разное ПО, указанное выше.
Установка разного ПО
Для начала работы с Appium, нам нужно установить некоторое ПО.
Установка Appium для работы с Android
Требования следующие:
- JDK (Java development kit)
- Android SDK (Software development kit)
- Appium под разные операционные системы
Установка JDK на Windows
Для установки JDK, нужно перейти по ссылке. После установки JDK, нужно установить переменные окружения:
[Далее в книге рассказывается, как прописать JAVA_HOME].
Также необходимо добавить в переменную PATH значение "%JAVA_HOME%bin". [Проверить, что все получилось, можно, написав в cmd команду:
echo %JAVA_HOME% //выведется добавленное содержимоеecho %PATH% //значение должно будет содержать текст из %JAVA_HOME% + "bin"]
Установка Android SDK
Android SDK можно скачать на официальном сайте под свою ОС.
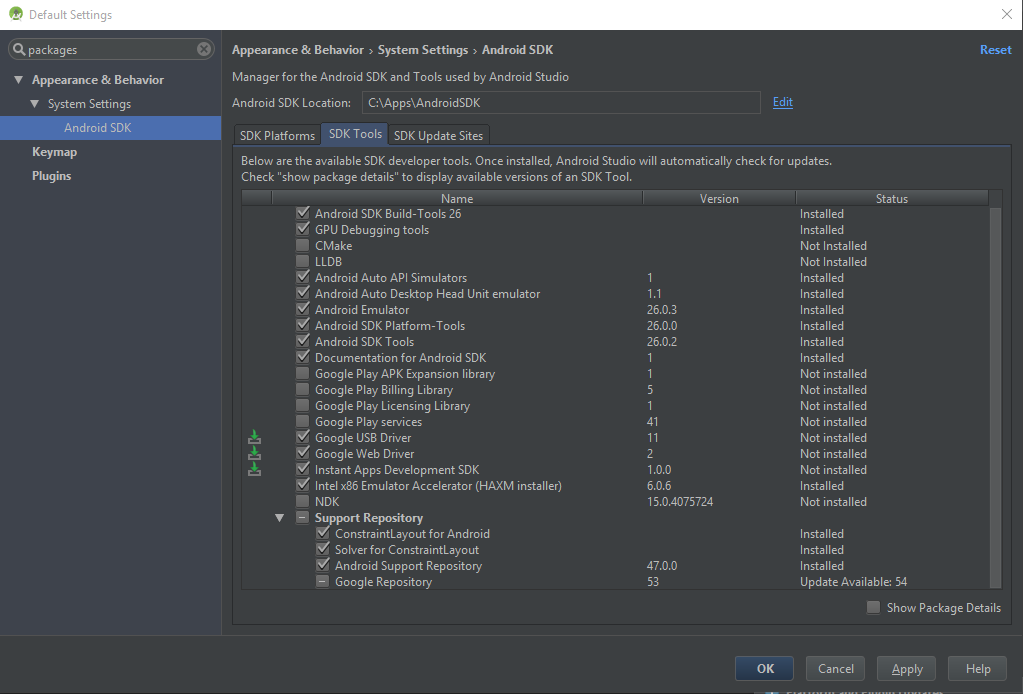
[Переменная ANDROID_HOME устанавливается так же, как и JAVA_HOME. В качестве значения, передается путь до директории, куда установили Android SDK. В переменную PATH нужно добавить значения "%ANDROID_HOME%tools;%ANDROID_HOME%platform-tools". Дальше необходимо будет запустить Android Studio. В меню перейти Tools → Android → SDk Manager. Загрузить интересующие платформы (вкладка SDK Platforms) и инструменты (вкладка SDK Tools)].

Установка переменных окружения для Mac
[Подозреваю, что пользовательского опыта с Mac у читателей меньше, чем с Windows. Как у меня, например. Поэтому здесь, пожалуй, опишу подробно].
Если вы устанавливаете переменные первый раз, вам нужно создать
.bash_profileфайл:
- Откройте терминал
- Напишите
touch ~/.bash_profileи нажмите Enter. - Напишите
open ~/.bash_profileи нажмите Enter. Откроется файл .bash_profile
Теперь, у нас есть файл bash_profile. Чтобы указать пути к Java и Android SDK, нужно задать переменные JAVA_HOME и ANDROID_HOME и bash_profile. В файл пишем:
- export JAVA_HOME=path/to/the/java/home
- export ANDROID_HOME=path/to/the/android/sdk
- export PATH=$PATH:$ANDROID_HOME/tools:$ANDROID_HOME/platform-tools
Содержимое файла нужно сохранить.
После того, как эти шаги будут выполнены, можно в терминале написать java –version, чтобы проверить установку пути до Java.
Appium для iOS
Нам потребуются:
- Xcode
- Homebrew
- Node и npm
Устанавливаем Xcode
- Идем на сайт. Кликаем на кнопку «View in Mac App Store».
- Система запустит App Store автоматически на вашем Mac и откроет страницу Xcode.
- Кликнуть на кнопку «Free», а затем — на кнопку «Install App».
Чтобы запустить Xcode, вы можете перейти в папку Applications и затем сделать double-click по иконке Xcode.
Устанавливаем Homebrew
Homebrew — это менеджер пакетов для Mac, который используется для установки разных пакетов, которые не поставил Apple. C Homebrew, вы можете установить множеств open source инструментов. Для установки Homebrew, делаем следующее:
- Открываем терминал и пишем:
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" - Далее следуем инструкциям, отображаемым в терминале.
- После установки Homebrew, выполняем команду
brew doctor. Должны получить сообщение «Your system is ready to brew»; если нет — пробуйте устранять проблемы, на которые указывает brew doctor.
Node и npm
npm — менеджер пакетов Node.js, онлайн-репозиторий open source Node.js проектов. Утилита командной строки для установки пакетов. Appium-сервер написан на NodeJS; вот почему нам нужен npm — чтобы скачать Appium. Есть и другие способы скачать Appium, о которых поговорим позже.
Давайте поставим Node, используя команды brew:
brew install nodeAppium для Windows
Вы можете скачать Appium с официального сайта, или выгрузить из репозитория: github.com/appium/appium.git.
Чтобы убедиться, что все установлено и настроено корректно, выполните в командной строке: node Appium-doctor [если чего-то будет не хватать, утилита об этом сообщит и даст советы, как исправить ситуацию].
Вам даже не нужно скачивать NodeJS — он идет в пакете с Appium. Если команда node не распознается, установите в переменную PATH путь до директории NodeJS (например, C:AppiumForWindowsnode_modulesappiumbin).
Appium для Mac
Можно скачать с сайта, а можно — используя npm. Выполните в терминале команду:
npm install –g appiumПосле установки, запустите [там же, в терминале] appium-doctor, чтобы убедиться, что все настроено корректно.
Скачиваем необходимые JAR-файлы
Нужно скачать некоторые библиотеки для работы с Appium:
Создание эмуляторов и симуляторов
Теперь посмотрим, как создаются эмуляторы и симуляторы. Начнем с iOS-симулятора, а потом перейдем к эмулятору Android.
Симулятор iOS
На Mac нам не нужно создавать симулятор: мы уже поставили его, установив Xcode. Когда вы запустите Appium-сервер впервые, он предложит вам авторизовать использование инструментов. Или, если вы запускаете через npm, выполните sudo authorize_ios для работы с симулятором.
Эмулятор Android
Виртуальное устройство [далее AVD] можно создать двумя способами:
- Через командную строку;
- Используя AVD Manager.
Давайте создадим AVD через командную строку:
- Откройте командную строку и напишите
android list targets. Выведется список доступных платформ - Следующая команда
android create avd –n <name of the AVD> -t <targetID which you can get from the first step> --abi <again you can get it from first step>.
Вы можете кастомизировать AVD, используя разные параметры командной строки; больше информации на сайте. Ссылка может устареть. Если устареет, гуглите «avds command line».
Теперь давайте попробуем создать AVD средствами AVD Manager (его можно найти в папке Android SDK):
- Дабл-клик по AVD Manager. нажать кнопку New {написать, как через Android Studio}
- Указать имя эмулятора [произвольное] и задать необходимые параметры
- Нажать Ok
Завершив эти шаги, вы увидите свой эмулятор в списке доступных.
Настройка Java-проекта в Eclipse
Для написания тестовых сценариев, нам потребуется IDE. Сегодня на рынке достаточно много open source IDE, таких как Eclipse, NetBeans, IntelliJ IDEA и другие. Мы будем использовать Eclipse IDE [ну вот еще! Ниже опишу настройку проекта в IntelliJ IDEA]. Если вы скачивали Android ADT, то Eclipse у вас уже есть. Если что, всегда можно скачать с сайта.
Запустите IDE дважды кликнув на иконку eclipse.exe. После этого, для настройки Java-проекта, нужно будет выполнить следующие шаги:
- При запуске, IDE спросит у вас, где будет располагаться рабочая папка [Workspace location]. Указываем удобный путь и жмем Ok
- На welcome-скрине кликнуть иконку Workbench [в правом верхнем углу].
- Создайте новый проект. Это можно сделать через меню File | New | Project
- В открывшемся окне, выбрать в папке Java тип проекта Java Project и нажать Next
- Указать имя проекта [Project name], кликнуть на Use a project specific JRE и нажать Finish
- Вы создали проект. Теперь создайте пакет: правой кнопкой по папке src [в обозревателе проекта], в контекстном меню — New | Package. Указать имя пакета. Например, «com.example.appium». Затем нажать Finish.
- В созданном пакете создаем класс: правой кнопкой по пакету com.example.appium. В контекстном меню — New | Class и указать имя класса, например, FirstScript. Затем нажать Finish.
- В созданном пакете создаем класс: правой кнопкой по пакету com.example.appium. В контекстном меню — New | Class и указать имя класса, например, FirstScript. Затем нажать Finish.
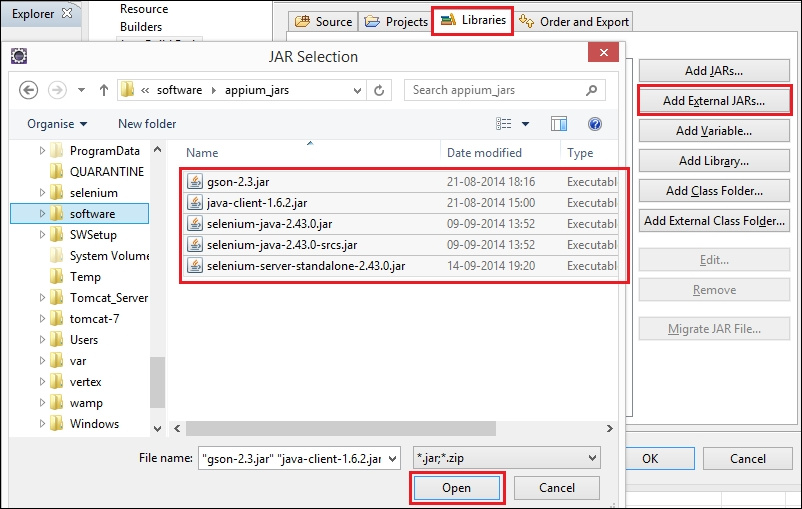
- Перед тем, как писать тест, нужно добавить несколько JAR-файлов. Правой кнопкой по проекту. В контекстном меню — Build Path | Configure Build Path. Eclipse откроет диалоговое окно. Выберите вкладку Libraries и нажмите Add External JARs...
- Выберите JAR-файлы, показанные на скриншоте и нажмите Ok

Мы создали проект и добавили все необходимые JAR-файлы. Еще мы будем использовать TestNG. Нам нужно поставить TestNG-плагин для Eclipse:
- Нажмите на вкладку Help, затем на Install New Software
- В поле Work укажите адрес beust.com/eclipse. Ниже появится TestNG; выберите TestNG и нажмите Next. Далее следуйте инструкциям инсталлятора, чтобы поставить плагин TestNG.
- TestNG плагин будет отображаться в разделе Preferences вкладки Window
Теперь мы готовы писать первый Appium-тест.
Вот на этой позитивной ноте, автор завершает главу.
P.S.:
Как создать Java-проект, если вы работаете с IntelliJ IDEA
- Запустить IntelliJ IDEA
- В открывшемся диалоговом окне нажать Create New Project
- Тип проекта — Java. Убедиться, что в поле Project SDK указана JDK. Если нет, указать путь через кнопку New...
- Нажать Next. В следующем окне — тоже Next
- Указать Project name. Нажать Finish
- Создастся проект. Добавлять пакеты и классы так же, как в Eclipse (правой кнопкой по паке src и т.д.)
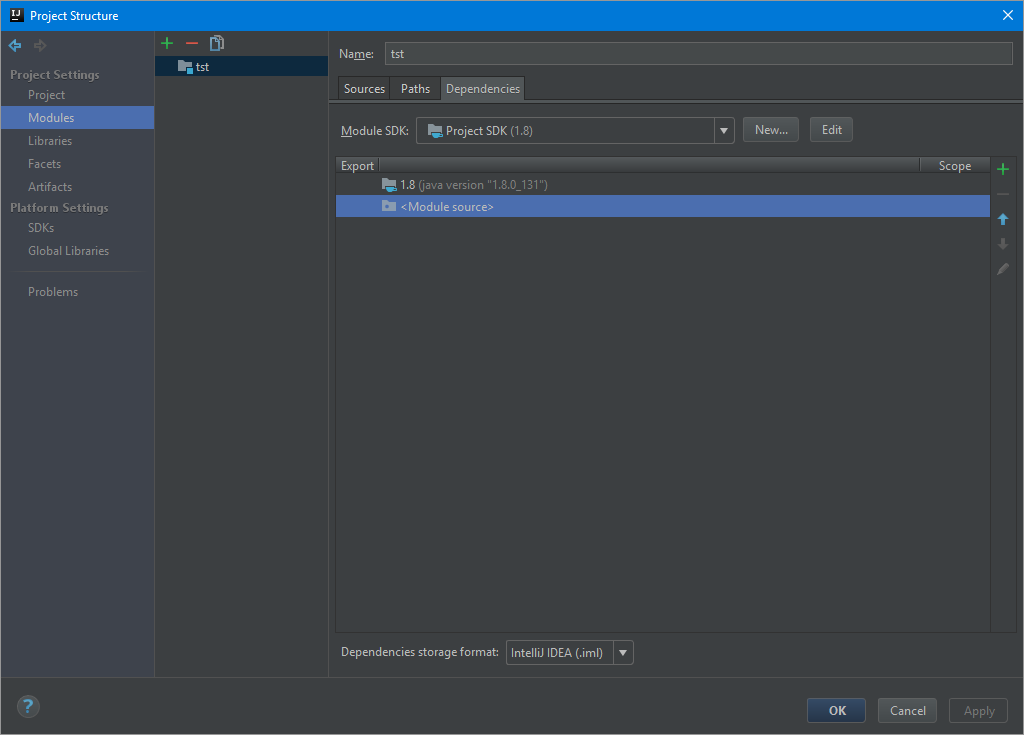
- Чтобы добавить JAR-файлы, нужно перейти File | Project Structure
- В левой панели выбрать раздел Modules
- Выбрать вкладку Dependencies
- Нажать "+" и выбрать нужные JAR-файлы
- Нажать Ok

В следующей главе, мы рассмотрим Appium GUI.
Автор: Дмитрий Еремин






